vue3uniapp实现自定义拱形底部导航栏,解决首次闪烁问题
前言:
我最初在网上翻阅查找了很多方法,发现大家都是说在page.json中tabbar中添加:"custom": true,即可解决首次闪烁的问题,可是添加了我这边还是会闪烁,因此我这边改变了思路,使用了虚拟页面来解决此问题。
效果图:

一:编写
1. 在page.json中写一个初始页面,pages中的第一个对象是默认展示第一个页面,所以一定要在写一个。
"pages": [{"name": "index","path": "pages/index/index","style":{"navigationStyle":"custom"}},2.新建index文件

3.编写index文件,因为我有三个页面,底部会有三个选项,每一个组件对应一个页面,Tabbr是我自定义的底部导航栏
<view><view><view v-if="pageStatus[0]" class="page__container" :style="pageContainerStyle(0)"><scroll-view class="scroll-view" scroll-y><BasicPage /></scroll-view></view><view v-if="pageStatus[1]" class="page__container" :style="pageContainerStyle(1)"><scroll-view class="scroll-view" scroll-y><InquiriesPage /></scroll-view></view><view v-if="pageStatus[2]" class="page__container" :style="pageContainerStyle(2)"><scroll-view class="scroll-view" scroll-y><user /></scroll-view></view></view>//自定义底部组件,后面会讲怎么写<Tabbr :current-page="0" @change="change"></Tabbr></view>4.编写自定义导航栏,可以直接复制,修改路径为自己文件路径
<template><view class="tabbar-home"><!-- 拱形区域 --><view class="arched"></view><view class="arched-bg"></view><!-- 盒子 --><view class="tabbar-container"><view class="tabbar-item" v-for="(item, index) in tabbarList" :class="[item.centerItem ? ' center-item' : '']" @click="changeItem(item)"><view class="item-top"><image :src="currentItem == item.id ? item.selectIcon : item.icon"></image></view><view class="item-bottom" :class="[currentItem == item.id ? 'item-active' : '']"><text>{{ item.text }}</text></view></view></view></view>
</template>
<script setup>
import { defineProps, onMounted, ref } from 'vue'
const props = defineProps({currentPage: {type: Number,default: 0,},
})
const currentItem = ref(0)
const tabbarList = ref([{id: 0,path: '/pages/home/index',icon: '/static/images/tabBar/unhome.png',selectIcon: '/static/images/tabBar/homeSelect.png',text: '首页',centerItem: false,},{id: 1,path: '/pages/detail/index',icon: '/static/images/tabBar/unInquiries.png',selectIcon: '/static/images/tabBar/Inquiries.png',text: '问询',centerItem: true,},{id: 2,path: '/pages/user/index',icon: '/static/images/tabBar/unhome.png',selectIcon: '/static/images/tabBar/homeSelect.png',text: '我的',centerItem: false,},
])
const emit = defineEmits(['change'])
function changeItem(item) {currentItem.value = item.idemit('change', item)// uni.switchTab({// url: item.path,// })
}onMounted(() => {currentItem.value = props.currentPage// 非微信小程序需隐藏原生tabBar(微信小程序已通过"custom": true配置项隐藏原生tabbar)if (process.env.VUE_APP_PLATFORM != 'mp-weixin') {uni.hideTabBar()}
})
</script><style lang="scss" scoped>
.tabbar-home {z-index: 20090;height: 100rpx;position: fixed;left: 0;bottom: 0;box-shadow: 0rpx 0rpx 30rpx 0rpx rgba(0, 0, 0, 0.07);width: 100%;box-sizing: content-box;padding-bottom: env(safe-area-inset-bottom) !important;
}
view {padding: 0;margin: 0;box-sizing: border-box;
}.tabbar-container {position: absolute;bottom: 0rpx;left: 50%;transform: translateX(-50%);width: 100%;/* box-shadow: 0 0 5px #8d6c36; */display: flex;align-items: center;justify-content: space-around;padding: 5rpx 0;color: #8d6c36;height: 100%;padding-bottom: env(safe-area-inset-bottom) !important;box-shadow: 0rpx 0rpx 30rpx 0rpx rgba(0, 0, 0, 0.07);background-color: rgba(255, 255, 255, 1);z-index: inherit;
}.tabbar-container .tabbar-item {width: 20%;height: 80rpx;display: flex;flex-direction: column;justify-content: center;align-items: center;text-align: center;
}.tabbar-container .item-active {color: #01beff;
}.tabbar-container .center-item {display: block;position: relative;margin-top: 20rpx;
}.tabbar-container .tabbar-item .item-top {width: 70rpx;height: 70rpx;padding: 10rpx;background: #ffffff;
}.tabbar-container .center-item .item-top {flex-shrink: 0;width: 100%;height: 140rpx;padding: 20rpx;position: absolute;top: -70rpx;/* left: calc(50% - 50rpx); */border-radius: 50%;/* box-shadow: 0 0 5px #999; */// background-color: #f3d9a6;
}.tabbar-container .tabbar-item .item-top image {width: 40rpx;height: 40rpx;
}.tabbar-container .center-item .item-top image {width: 70rpx;height: 70rpx;
}.tabbar-container .tabbar-item .item-bottom {font-size: 28rpx;width: 100%;
}.tabbar-container .center-item .item-bottom {position: absolute;bottom: 0;
}
.arched {width: 120rpx;height: 120rpx;left: 50%;top: -42rpx;position: absolute;transform: translateX(-50%);border-radius: 50%;box-shadow: 0rpx 0rpx 30rpx 0rpx rgba(0, 0, 0, 0.07);background-color: rgba(255, 255, 255, 1);// border: 2rpx solid rgba(0, 0, 0, 0.1);z-index: 20089;
}
.arched-bg {position: absolute;left: 0;top: 0;width: 100%;height: 100%;z-index: 20089;background-color: rgba(255, 255, 255, 1);
}
</style>
5.在index文件中引入了自定义导航栏组件和各页面组件
<script setup lang="ts">
import Tabbr from '../Tabbar/index.vue'
import BasicPage from './sub-page/BasicPage/index.vue'
import InquiriesPage from './sub-page/Inquiries/index.vue'
import user from './sub-page/user/index.vue'
import { useOrderedChildren } from './sub-page/hooks'
const { children: items, addChild: addItem, removeChild: removeItem } = useOrderedChildren<any>()
const tabbarData = ref([{id: 0,path: '/pages/home/index',icon: '/static/images/tabBar/unhome.png',selectIcon: '/static/images/tabBar/homeSelect.png',text: '首页',centerItem: false,},{id: 1,path: '/pages/detail/index',icon: '/static/images/tabBar/unhome.png',selectIcon: '/static/images/tabBar/homeSelect.png',text: '问询',centerItem: true,},{id: 2,path: '/pages/user/index',icon: '/static/images/tabBar/unhome.png',selectIcon: '/static/images/tabBar/homeSelect.png',text: '我的',centerItem: false,},
])// 记录每个子页面的状态
const pageStatus = ref(Array.from({ length: tabbarData.value.length }, () => false))
const currentIndex = ref(0)
const change = (item: any) => {pageStatus.value = pageStatus.value.map(() => false)if (!pageStatus.value?.[item.id as number]) {pageStatus.value[item.id as number] = truecurrentIndex.value = item.idnextTick(() => {items.value?.[item.id as number]?.onLoad?.()})}
}
const pageContainerStyle = computed<(index: number) => any>(() => {console.log('currentIndex', currentIndex.value)return (index: number) => {const style: any = {}if (index !== currentIndex.value) {style.display = 'none'}return style}
})
onLoad((options) => {const index = Number(options?.index || 0)pageStatus.value[index] = truenextTick(() => {currentIndex.value = index})
})
</script>6.对了提个醒,自定义导航栏组件要写在page文件中~
相关文章:

vue3uniapp实现自定义拱形底部导航栏,解决首次闪烁问题
前言: 我最初在网上翻阅查找了很多方法,发现大家都是说在page.json中tabbar中添加:"custom": true,即可解决首次闪烁的问题,可是添加了我这边还是会闪烁,因此我这边改变了思路,使用了虚拟页面来解…...

新需求编码如何注意低级错误代码
1. 日常开发常见错误问题 变量拷贝未修改变量定义的值刚开始是随意写的一个值,想等到上线的时候再改成正确的,但是上线的时候忘记改了程序常量配置的错误逻辑关系判断错误 常见的如都不为null、都不为空集合判断不为空逻辑取反了多个关系的 && …...

系统架构图设计(行业领域架构)
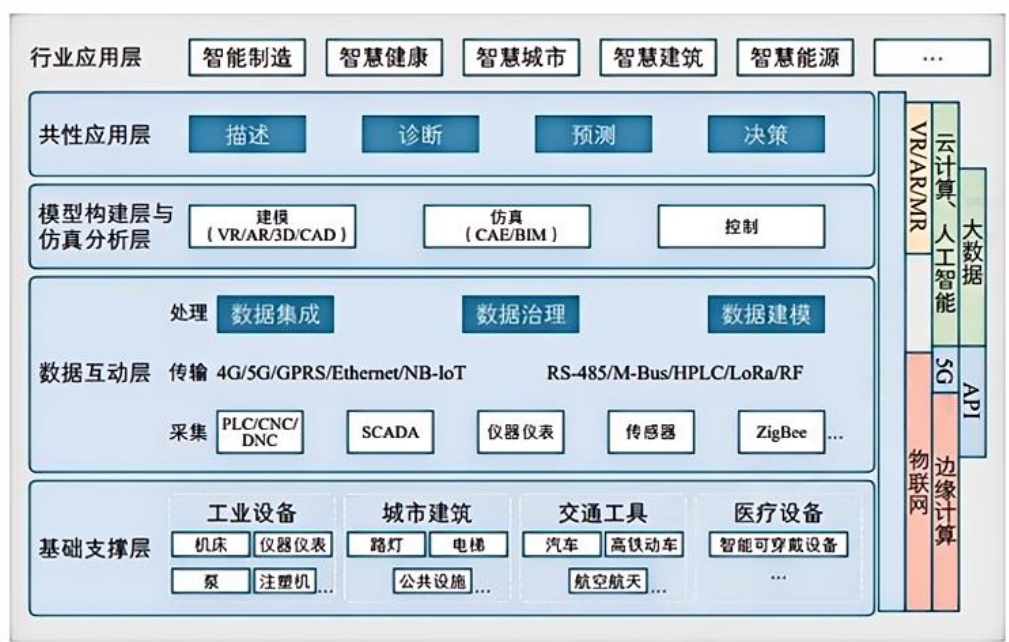
物联网 感知层:主要功能是感知和收集信息。感知层通过各种传感器、RFID标签等设备来识别物体、采集信息,并对这些信息进行初步处理。这一层的作用是实现对物理世界的感知和初步处理,为上层提供数据基础网络层:网络层负责处理和传输…...

windows 文件监控 c++ 11及以上版本可用
在该版本上稍微改了一下https://blog.csdn.net/weixin_50964512/article/details/125002563 #include<iostream> #include<string> #include<Windows.h> #include<list> #include<locale> using namespace std;class WatchFolder {HANDLE m_hFi…...

jsMind:炸裂项目,用JavaScript构建的思维导图库,GitHub上的热门开源项目
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和工作学习方法 jsMind 是一个基于 JavaScript 的思维导图库,它利用 HTML5 Canvas 和 SVG 技术构建,可以轻松地在网页中嵌入和编辑思维导图。它以 …...

postman的脚本设置接口关联
pm常用的对象 变量基础知识 postman获取响应结果的脚本的编写 下面是购物场景存在接口信息的关联 登录进入---搜索商品---进入商品详情---加入购物车 资源在附件中,可以私聊单独发送 postman的SHA256加密 var CryptoJS require(crypto-js);// 需要加密的字符串 …...

【python】OpenCV—Tracking(10.3)—GOTURN
文章目录 1、功能描述2、模型介绍3、代码实现4、完整代码5、结果展示6、优缺点分析7、参考 1、功能描述 基于 Generic Object Tracking using Regression Networks 方法,实现单目标跟踪 2、模型介绍 (1)发表来自 Held D, Thrun S, Savarese…...

git pull遇到一个问题
shell request failed on channel 0 需要修改服务器配置[rootadmin ~]# cat /etc/security/limits.d/20-nproc.conf # Default limit for number of users processes to prevent # accidental fork bombs. # See rhbz #432903 for reasoning.* soft nproc 409…...

书生-第四期闯关:完成SSH连接与端口映射并运行hello_world.py
端口映射完成后,访问127.0.0.1:7860成功展示如下界面: 书生浦语大模型实战营 项目地址:https://github.com/InternLM/Tutorial/...

【CSS3】css开篇基础(5)
1.❤️❤️前言~🥳🎉🎉🎉 Hello, Hello~ 亲爱的朋友们👋👋,这里是E绵绵呀✍️✍️。 如果你喜欢这篇文章,请别吝啬你的点赞❤️❤️和收藏📖📖。如果你对我的…...

AI产品独立开发变现实战营,炒掉老板做自由职业赚大钱
课程背景 在经济下行和外部就业压力增大的背景下,为解决程序员的焦虑、失业和被裁员,我们开始了这门课程,课程基于3个真实已经盈利的商业项目,从0到1带你实践AI产品的设计、开发、运营和盈利模式的全流程开发。 课程特色 增加‘…...

【UE5.3 Cesium for Unreal】编译GlobePawn
目录 前言 效果 步骤 一、下载所需文件 二、下载CesiumForUnreal插件 三、处理下载的文件 四、修改代码 “CesiumForUnreal.uplugin”部分 “CesiumEditor.cpp”部分 “CesiumEditor.h”部分 “CesiumPanel.cpp”部分 “IonQuickAddPanel.cpp”部分 “IonQuickAd…...

idea连接数据库出现错误的解决方式
在使用idea连接数据库时,出现错误: The server has terminated the handshake. The protocol list option (enabledTLSProtocols) is set, this option might cause connection issues with some versions of MySQL. Consider removing the protocol li…...

数据分级分类工具:敏感数据识别中的AI智能化转型之路
背景 在现代数字化和信息化飞速发展的背景下,数据安全愈发成为企业与组织的重要课题,尤其是敏感数据的保护更是重中之重。敏感数据的泄露不仅会导致商业损失和法律责任,还会直接影响客户信任和企业声誉。为此,数据分级分类工具逐…...

乘云而上,OceanBase再越山峰
一座山峰都是一个挑战,每一次攀登都是一次超越。 商业数据库时代,面对国外数据库巨头这座大山,实现市场突破一直都是中国数据库产业多年夙愿,而OceanBase在金融核心系统等领域的攻坚克难,为产业突破交出一副令人信服的…...

设计模式4-工厂模式策略模式
目录 一 工厂模式 1.1 思想 1.2 案例 1.2.1 接口 1.2.2 实现类 1.2.3 工厂类 1.2.4 调用 二 策略模式 2.1 思想 2.2 案例 2.2.1 接口 2.2.2 实现类 2.2.3 策略类 2.2.4 调用 三 工厂模式策略模式 3.1 思想 3.2 案例 3.2.1 接口 3.2.2 实现类 3.2.3 定义F…...

使用Html5基本标签实现“时空电影网”案例步骤及详细代码
根据您的需求,我为您实现了对“时空电影网”电影节页面的美化。以下是详细的步骤: 设置一级标题“电影节”文字的颜色:将一级标题的颜色设置为深蓝色(#0000FF)。 <h1><font color"darkblue">电…...

Servlet 3.0 新特性全解
文章目录 Servlet3.0新特性全解Servlet 3.0 新增特性Servlet3.0的注解Servlet3.0的Web模块支持servlet3.0提供的异步处理提供异步原因实现异步原理配置servlet类成为异步的servlet类具体实现异步监听器改进的ServletAPI(上传文件) Servlet3.0新特性全解 tomcat 7以上的版本都支…...

VUE组件学习 | 五、v-for组件
v-for 指令基础知识 v-for 是 Vue.js 中的一个指令,用于基于源数据多次渲染元素或模板块。它类似于 JavaScript 中的 for 循环。 基本语法 <template><div><!-- 基本列表渲染 --><ul><li v-for"item in items" :key"i…...

uniapp写移动端,适配苹果手机底部导航栏,ios安全区问题,苹果手机遮挡底部信息,uview的u-action-sheet组件
手机上有很多组件,需要手机底部弹窗来做选择,picker选择器,select列选择器呀这些,在苹果手机上会被底部nav遮住 采用了好几种配置的方式,多多少少都不太行,还是采用css来做吧,但是css来写想让它生效&#x…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
