element-plus 使用笔记
npm install element-plus --save
自动导入
npm install -D unplugin-vue-components unplugin-auto-import
// vite.config.js
···
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
···
export default defineConfig({plugins: [···,AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],···
})
el-table
可对数据进行排序、筛选、对比或其他自定义操作
fit 默认 true
是否自动撑开列填充满表格容器
设为false 需要手动设置 列的 width
lazy 配合 load
修改行悬停高亮的样式
--el-table-row-hover-bg-color
表格边框颜色--el-table-border-color
去除底部白线,border没有看before
树形数据配合多选,无法选到子集
el-table-column
type=“selection/index/expand”
分别对应多选框 / 序号 / 折叠符号
filters 与 filter-method 配置过滤
当表格数据更新时,筛选会失效
用min-width 设置比例 总数字自动分配
width 不太好用
show-overflow-tooltip 不换行,超出通过提示框显示
el-menu
el-menu-item 的 route 属性生效需要 设置 router=“ture”
el-tag
关闭图标 需要 deep 修改样式
el-tree
透明背景 避免悬停选中白底
// sass
.el-tree {background-color: transparent;color: #a4adce;:deep(.el-tree-node__content:hover),:deep(.el-tree-node:hover){background-color: transparent;}:deep(.el-tree-node:focus) {background-color: transparent;color: white;>.el-tree-node__content {background-color: transparent;color: white;}}
}
expand-on-click-node 点击结点是否展开,默认true展开
node-key 通常设为id default-key 会用到
setCheckedKeys([]) // 清空所有checked
修改页结点样式
:deep(.el-tree-node__children) {.el-tree-node.is-current {background-image: linear-gradient(to right, #1d305a, transparent, transparent);background-position-x: 35px;}
}
:deep(.is-current > .el-tree-node__content) {color: #CFD7FE
}
设置默认展开后,即便折叠也会展开其他后,再次被展开
默认选中并不会触发展开,setCurrentKey 可以触发展开
data 格式
[{id: '',label: '',children: ''}
]// node-key="id"
Props = {children: 'children',label: 'label',
}el-pagination
只支持slot插槽 在layout中注册
background 为 false 时,是白色背景
v-loading 加载中
element-loading-background 设置加载中背景色
el-popconfirm
官方文档不够准确,没有展示 popper-class 属性
el-select-tree
props 不能漏,否则无法选择
<el-tree-select v-model="parent_id" :data="TreeData" :props="{label: 'label', value: 'value', childern: 'children'}" :render-after-expand="false" popper-class="position" check-strictly style="width: 70%;" node-key="tree_id" />
el-select
去除hover box-shadow
.el-select:hover {.el-input .el-input__wrapper {--el-input-hover-border-color: transparent;}
}
options 数据格式
[{label: '', value: ''}
]
vue scoped 特点
相关文章:

element-plus 使用笔记
npm install element-plus --save自动导入 npm install -D unplugin-vue-components unplugin-auto-import// vite.config.jsimport AutoImport from unplugin-auto-import/vite import Components from unplugin-vue-components/vite import { ElementPlusResolver } from …...

《蓝桥杯每日一题》 前缀和·Acwing 3956. 截断数组
1.题目https://www.acwing.com/problem/content/3959/给定一个长度为 n 的数组a1,a2,…,an。现在,要将该数组从中间截断,得到三个非空子数组。要求,三个子数组内各元素之和都相等。请问,共有多少种不同的截断方法?输入…...

促进关键软件高层次人才培养:平凯星辰与华东师范大学签订联合博士培养合作协议
2022 年年初,平凯星辰入选首批工信部教育部支持联合培养国家关键软件高层次人才计划。该计划旨在探索关键软件产教融合育人模式,超常规加快培养一批急需高层次人才,以及探索关键软件联合技术攻关新模式。2022 年年底,在该计划下 平…...

Java程序员的日常——经验贴
关于文件的解压和压缩 如果你的系统不支持tar -z命令 前往讨论 如果是古老的Unix系统,可能并不认识tar -z命令,因此如果你想要压缩或者解压tar.gz的文件,就需要使用gzip或者gunzip以及tar命令了。 关于tar.gz可以这么理解,tar结…...

电商API社区,商品数据,关键词搜索等
1. 需要做的事情 l 商品详情页实现 1、商品查询服务事项 2、商品详情展示 3、添加缓存 2. 实现商品详情页功能 2.1. 功能分析 1、Taotao-portal接收页面请求,接收到商品id。 2、调用taotao-rest提供的商品详情的服务,把商品id作为参数传递给服务。接…...

LEADTOOLS 22.0.6 UPDATE-Crack
OCR SDK 库 许多 OCR 增强功能 LEAD 行业领先的人工智能 OCR SDK 在以下方面获得了显着的识别优化:斜体、大写和小写字母、文本行组装和单词构建、列检测、基线检测和文本行分割。 LEADTOOLS为.NET 6、. NET Framework、Xamarin、UWP、C#、VB、C/C、Java、Objective…...

什么是OJ? 东方博宜题库部分题解
什么是OJ ? Online Judge 比如这样的:Home - 一本通OJ Q:这个在线裁判系统使用什么样的编译器和编译选项? A:系统运行于Debian/Ubuntu Linux. 使用GNU GCC/G++ 作为C/C++编译器, C: gcc Main.c -o Main -fno-asm -O2 -Wall -lm --static -std=c99 -DONLINE_JUDGE C++: g++ …...

企业工程项目管理系统源码的各模块及其功能点清单
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...
【电商开发手册】订单-下单
下单需求 所谓下单,本质上就是买卖双方通过确认一系列信息并且签订电子合同的过程 在电商平台的下单过程中,也需要确定买卖双方的一系列信息: 买方:用户确认收货地址、支付方式、配送方式等等 卖方:卖方需要进行供…...

数据结构 - 优先级队列(堆)
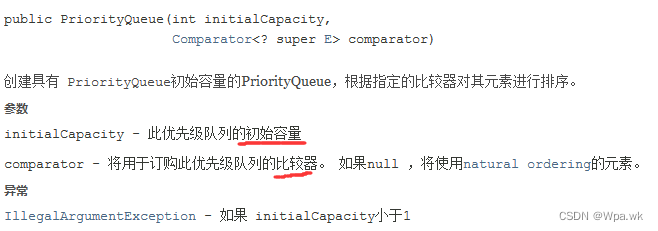
文章目录前言1.介绍优先级队列2. 认识堆3. 实现优先级队列3.1 了解优先级队列的构造方法:3.2 使用优先级队列解决问题:总结前言 本篇PriorityQueue优先级队列的介绍其底层是堆,关于堆的认识,使用优先级队列能解决的一些问题&…...

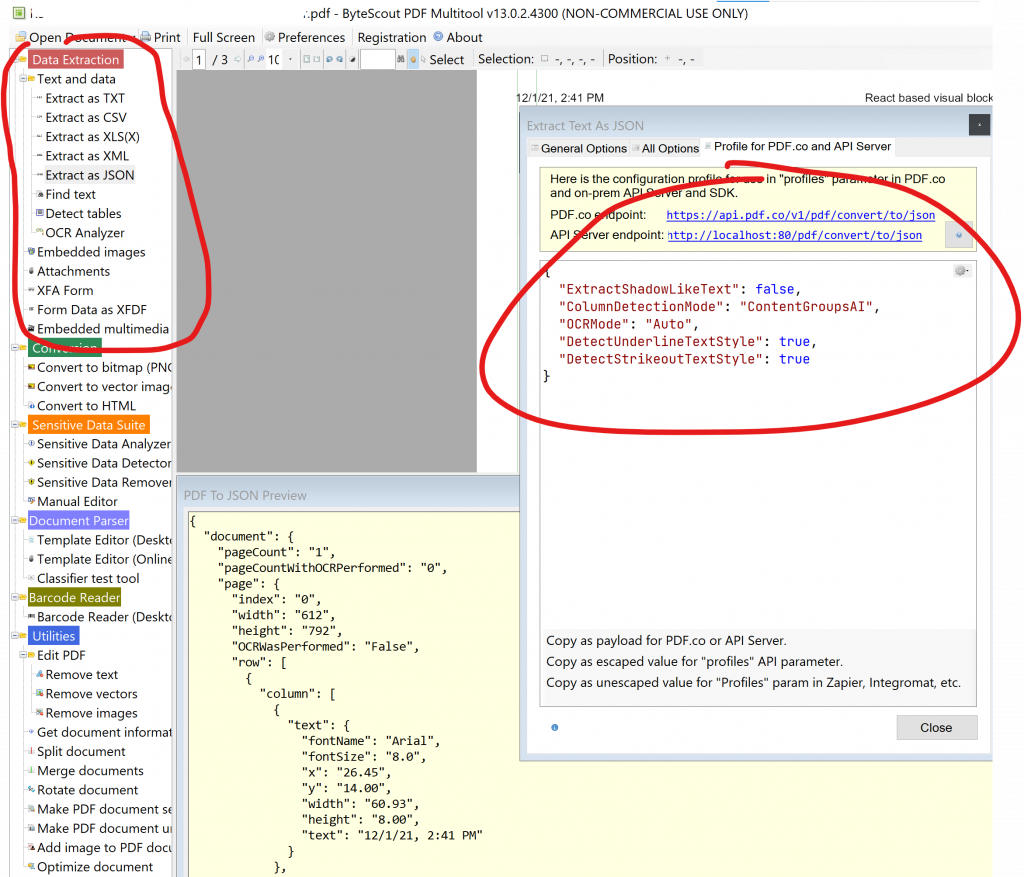
PDF内容提取器:ByteScout PDF Extractor SDK Crack
ByteScout PDF Extractor SDK – 用于 PDF 到 JSON、PDF 到 Excel、CSV、XML、从 .NET 和 ASP.NET 从 PDF 中提取文本的 PDF 提取器库 ByteScout PDF Extractor SDK – 用于 PDF 到 JSON、PDF 到 Excel、CSV、XML、从 .NET 和 ASP.NET 从 PDF 中提取文本的 PDF 提取器库 …...

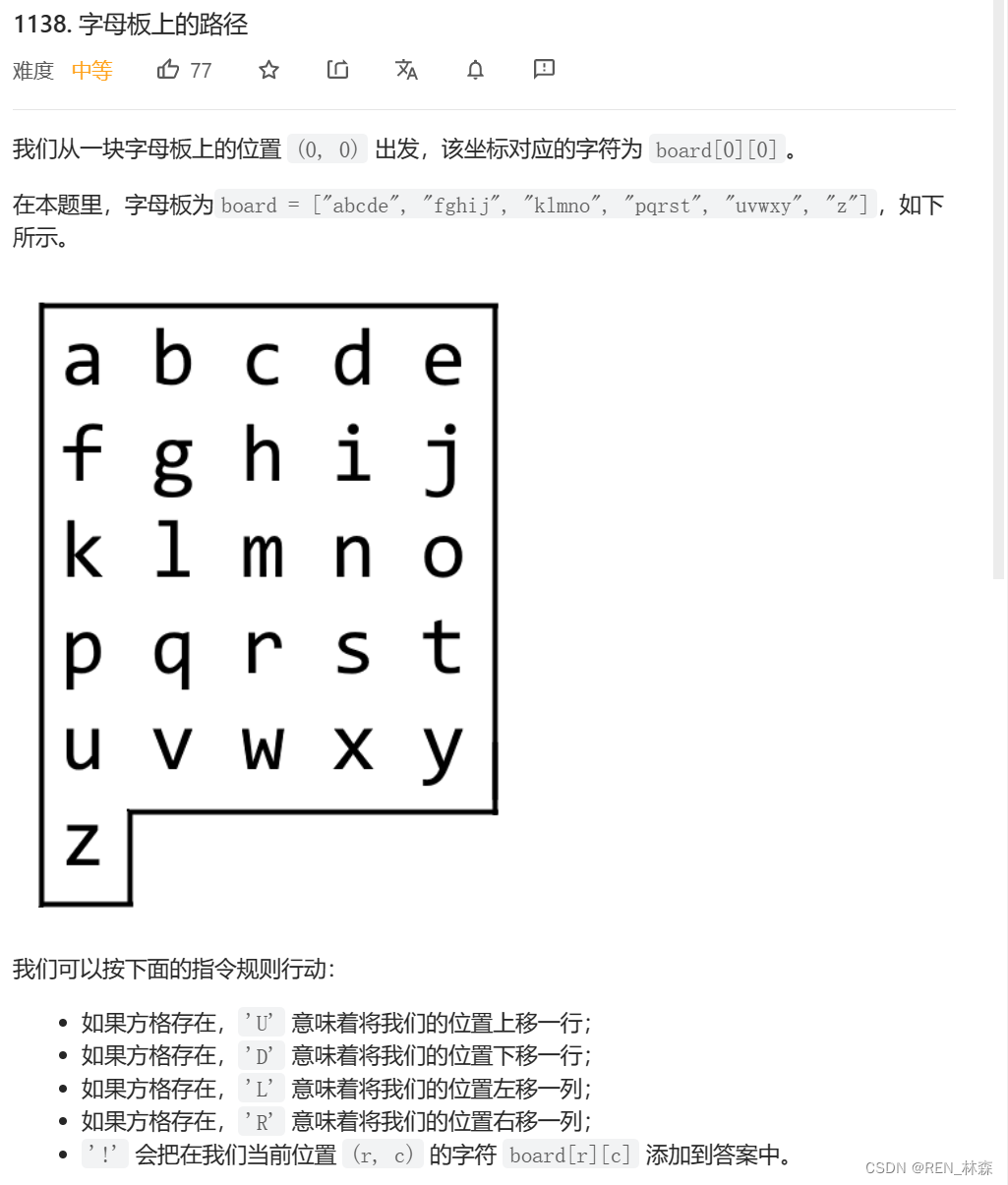
字母板上的路径[提取公共代码,提高复用率]
提取公共代码前言一、字母版上的路径二、贪心1、idea2、go3、代码不断拆分复用的过程总结参考文献前言 写代码,在提高效率的同时,要方便人看,这个人包括自己。大函数要拆分成一些小函数,让每个函数的宏观目的和步骤都显得清晰&am…...

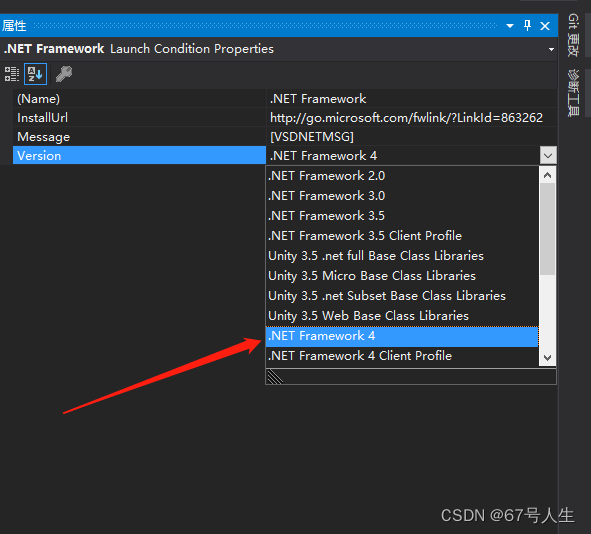
c# winform错误大全
c# winform 错误大全为了实现安装包安装完成后,启动程序。System.BadImageFormatException: 未能加载文件或程序集“file:///C:\xxxxxxxxx\xxxxxxx.exe”或它的某一个依赖项。生成此程序集的运行时比当前加载的运行时新,无法加载此程The version of the …...

AI_News周刊:第一期
2023.02.06—2023.02.12 关于ChatGPT的前言: 在去年年末,OpenAI的ChatGPT在技术圈已经火了一次,随着上周它的二次出圈,ChatGPT算得上是人工智能领域的一颗明星,它在聊天机器人领域有着不可忽视的影响力。其准确、快速…...

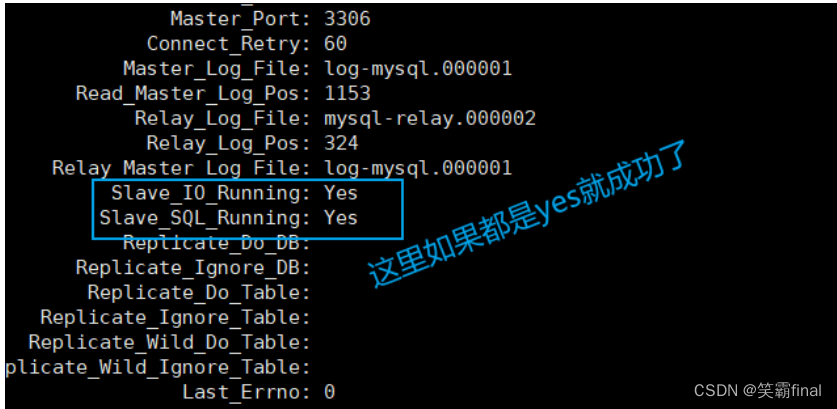
搭建mysql主从复制
前言: 👏 作者简介:我是笑霸final,一名热爱技术的在校学生。 📝 个人主页:个人主页1 || 笑霸final的主页2 📕 系列专栏:数据库 📧 如果文章知识点有错误的地方࿰…...

内存溢出、内存泄露的概述及常见情形
内存溢出(OutofMemoryError) 简述 java doc 中对 Out Of Memory Error 的解释是,没有空闲内存,并且垃圾收集器也无法提供更多内存。 JVM 提供的内存管理机制和自动垃圾回收极大的解放了用户对于内存的管理,由于 GC&…...

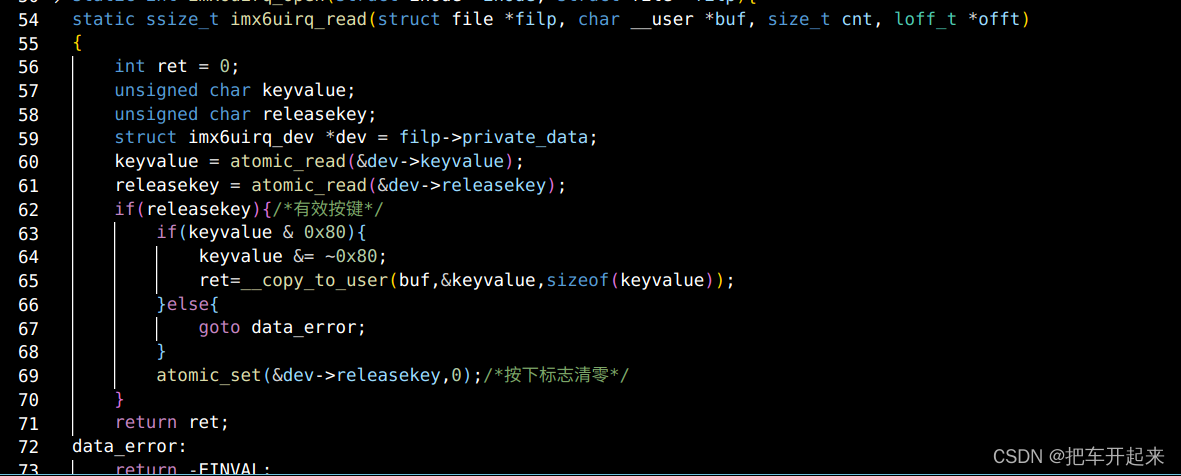
Linux 中断实验
目录 一、Linux 中断简介 上半部与下半部 二、添加设备树 三、编写驱动 1、定义宏 2、编写一个key结构体 3、imx6uirq设备添加成员 编辑4、按键中断处理函数 5、按键初始化 6、在驱动入口添加初始化 7、 驱动出口函数 代码如下 四、利用定时器进行消抖处理 1、添…...

【c++】指针
文章目录指针的定义和使用指针所占的内存空间空指针野指针const修饰指针指针和数组指针和函数指针、数组、函数案例:冒泡排序指针的定义和使用 指针定义的语法:数据类型 * 指针变量名 使用指针: 可以通过解引用的方式来找到指针指向的内存&…...

别具一格的婚礼,VR全景+婚礼的优势展现在哪里?
随着90后、95后逐渐步入结婚的主力军中,如何策划一场别具一格的婚礼是许多年轻人所头疼的,那么今年我们就可以玩点新潮的,VR婚礼或许是个不错的选择。 VR全景婚礼就是通过全景摄像机对婚礼进行记录,不但可以帮助新人捕捉婚礼的精彩…...

【GD32F427开发板试用】5. SPI驱动TFTLCD屏幕
本篇文章来自极术社区与兆易创新组织的GD32F427开发板评测活动,更多开发板试用活动请关注极术社区网站。作者:hehung 之前发帖 【GD32F427开发板试用】1. 串口实现scanf输入控制LED 【GD32F427开发板试用】2. RT-Thread标准版移植 【GD32F427开发板试用…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
