DOM操作和事件监听综合练习——轮播图
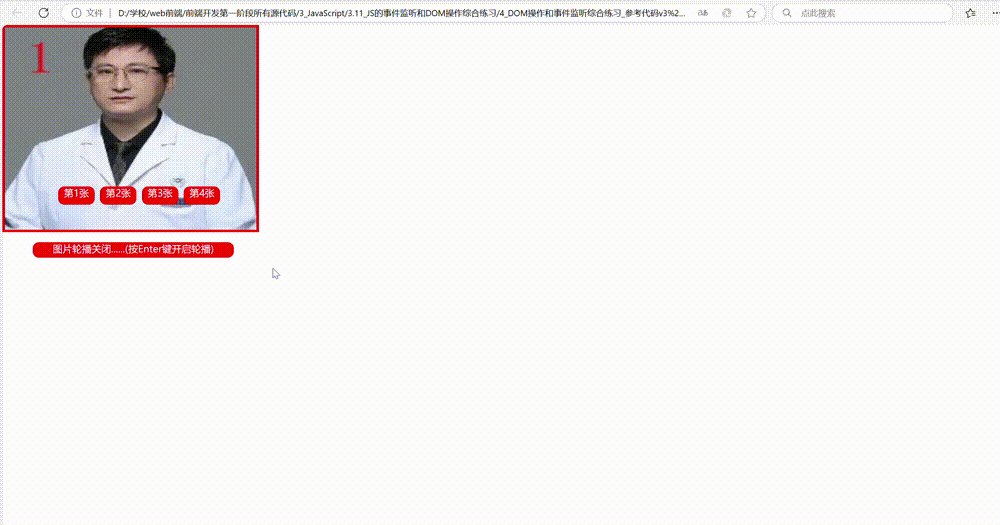
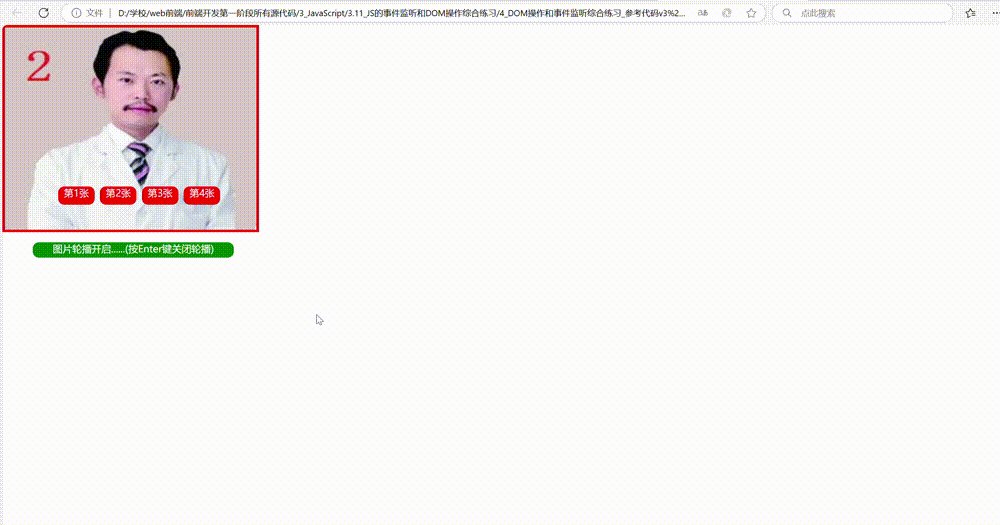
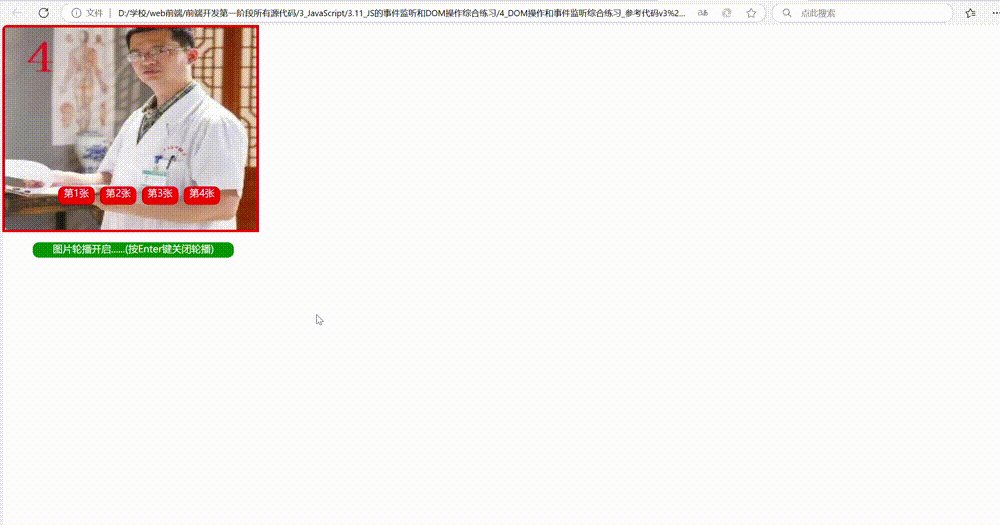
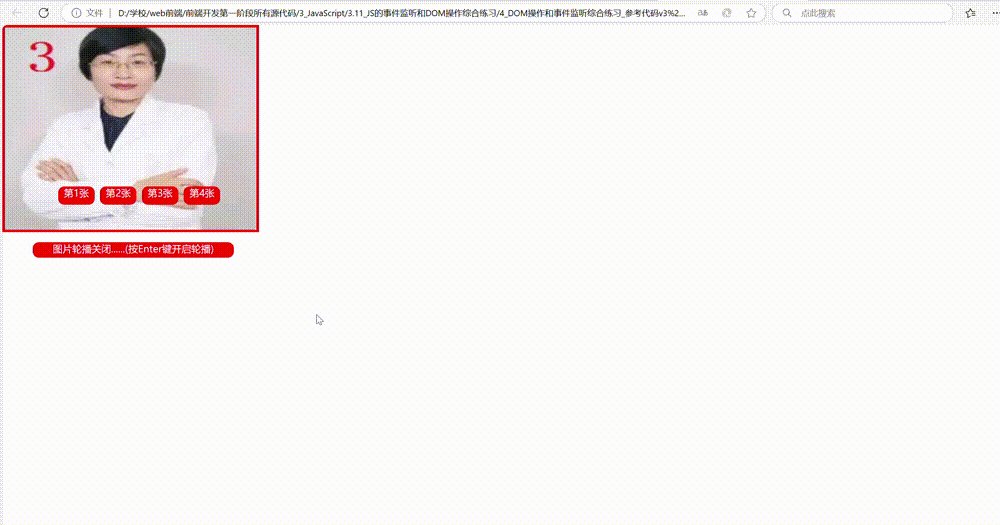
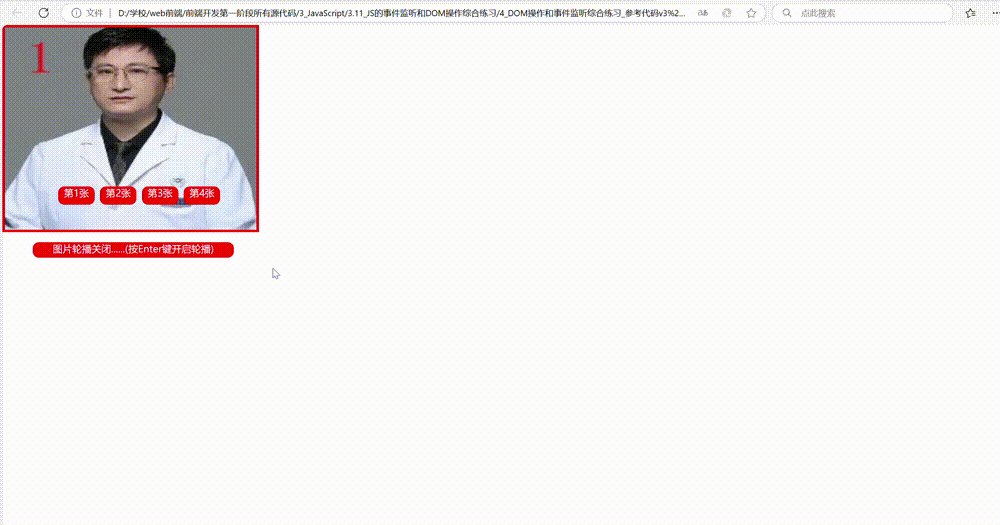
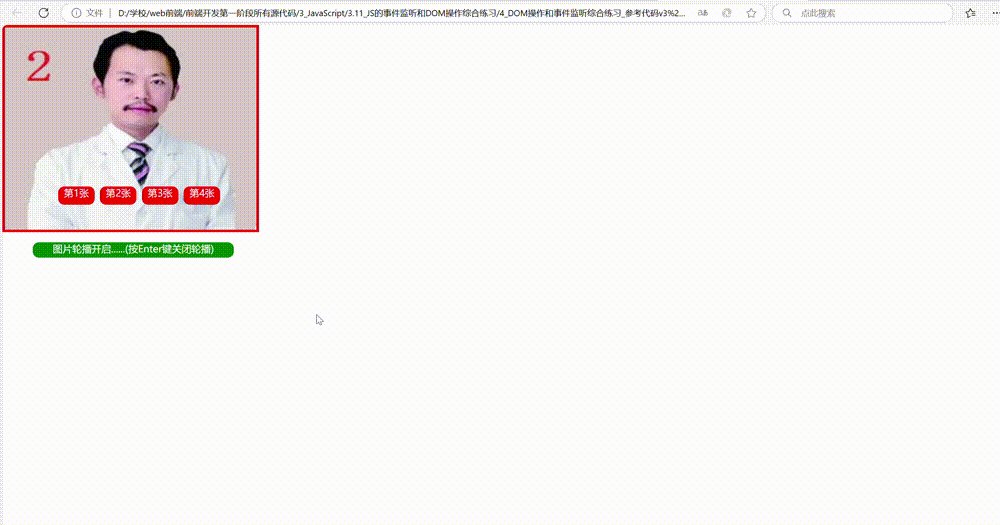
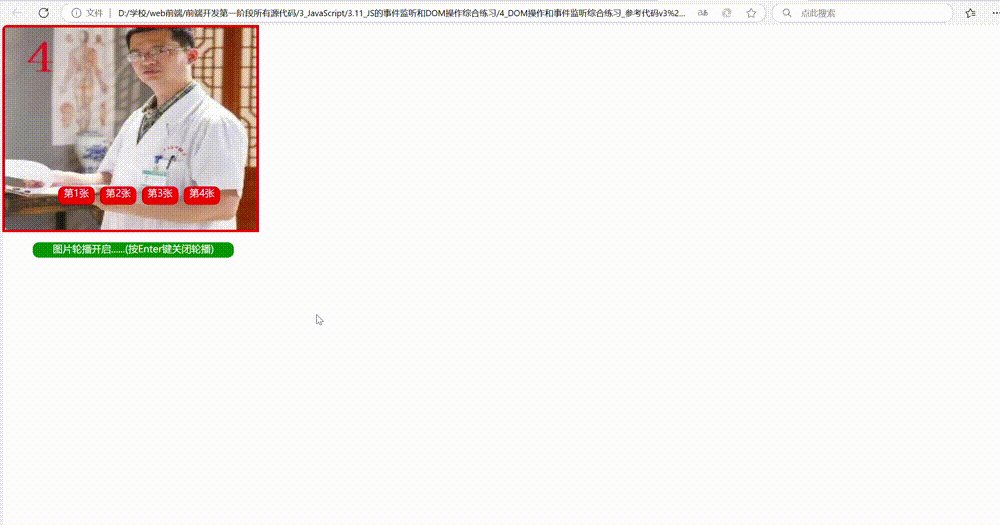
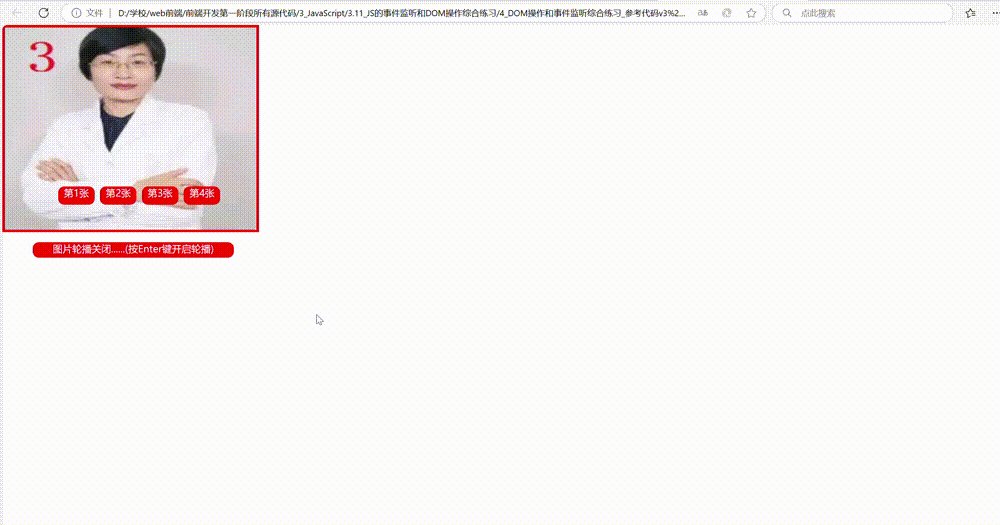
下面制作一个如下图所示的轮播图(按Enter键可以控制轮播的开启和关闭,或者点击按钮“第几张”即可跳转到第几张):

下面是其HTML和CSS代码(还没有设置轮播):
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>图片自动切换(轮播图效果)</title> <style> body, html { margin: 0; padding: 0; width: 100%; height: 100%; } .carousel-container { position: relative; width: 25%; height: 40%; /* 根据需要设置高度 */ border: 4px red solid;background-color: gray;} .carousel-image { width: 100%; height: 100%; } </style>
</head> <body> <div class="carousel-container"> <img src="./img_src/p1.jpg" class="carousel-image" id="img1"> </div> <div class="change-image"><p class="button" id="p1">第1张</p><p class="button" id="p2">第2张</p><p class="button" id="p3">第3张</p><p class="button" id="p4">第4张</p> </div><script></script></body>
</html>
下面开始制作轮播图,制作以上轮播图可分为三个步骤:
一、实现自动轮播
首先获取图片标签节点
const imgElement = document.getElementById("img1"); 然后设置一个布尔变量,定义一个函数,使用if条件语句,如果条件为true就运行代码实现轮播,修改img标签的图片路径
// 修改img标签的图片路径var i = 1;var scroll_img = true; //设置布尔变量function showNextImage1() { if(scroll_img){ //如果条件为true就运行代码实现轮播if(i>4){i = 1;}else{ imgElement.src = `./img_src/p${i}.jpg`;i = i + 1;} }} 最后使用定时函数每1秒切换一次图片 (无限循环)
setInterval(showNextImage1, 1000); // 每1秒切换一次图片 (无限循环)这样自动轮播就设置好啦!!

二、实现带鼠标单击切换
首先设置好按钮CSS样式,使其浮动起来,排布在图片上方(前面几张博客对浮动和清除浮动有详细讲解)
.carousel-container .carousel-image { position: absolute; top: 0; left: 0; width: 100%; height: 100%; opacity: 1; /* 不透明度0-1 */ } .change-image{width: 20%; height: 3%; /* border: 1px purple solid; */position: absolute;top: 30%;left: 5%;}.change-image .button{ width: 60px; height: 30px;color: white;text-align: center;background-color: red;border-radius: 10px;margin-left: 9px;float: left;}.clear_ele::after{content: ""; /* 这个伪元素的内容属性必须有 */display: block;/* border: 6px purple dashed; */clear: both;}接下来获取每一个按钮标签节点,使用监听鼠标单击事件修改其图片路径,以实现四个按钮切换图片
// 【实现四个按钮切换图片】const p = document.getElementsByTagName("p");p[0].addEventListener("click",function(){i = 1;imgElement.src = `./img_src/p${i}.jpg`;})p[1].addEventListener("click",function(){i = 2;imgElement.src = `./img_src/p${i}.jpg`;})p[2].addEventListener("click",function(){i = 3;imgElement.src = `./img_src/p${i}.jpg`;})p[3].addEventListener("click",function(){i = 4;imgElement.src = `./img_src/p${i}.jpg`;})
这样带鼠标单击切换图片就做好啦!!
三、实现带键盘控制轮播开关
首先添加一个节点并输入提示文字,然后为它设置CSS样式
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>图片自动切换(轮播图效果)</title> <style> /* 添加样式 */#output { color: white;background-color: green; text-align: center;width: 20%; height: 3%; margin-top: 1%; position : relative;left: 3%; border-radius: 10px;} </style>
</head>
<body> //插入节点<div id="output">图片轮播开启......(按Enter键关闭轮播)</div></body>
</html>接着获取显示按键信息的元素并且监听整个文档的keydown事件
const outputDiv = document.getElementById('output'); // 获取显示按键信息的元素document.addEventListener('keydown', );// 监听整个文档的keydown事件然后定义一个函数,并且写出获取按键的代码
document.addEventListener('keydown', // 监听整个文档的keydown事件function(event) { const keyCode = event.key; // 获取按键的代码(包括数字键和特殊键,如箭头键、功能键等)});接着设置如果按下的键为Enter键,使布尔变量scroll_img取反(false),使上面修改图片路径的代码运行不了
document.addEventListener('keydown', // 监听整个文档的keydown事件function(event) { const keyCode = event.key; // 获取按键的代码(包括数字键和特殊键,如箭头键、功能键等)if(keyCode==="Enter"){scroll_img = !scroll_img; }});最后使用if条件语句设置提示信息样式,如果是scroll_img(true),背景色为绿色,否则为红色
document.addEventListener('keydown', // 监听整个文档的keydown事件function(event) { const keyCode = event.key; // 获取按键的代码(包括数字键和特殊键,如箭头键、功能键等)if(keyCode==="Enter"){scroll_img = !scroll_img; }//将提示信息添加到输出区域 if (scroll_img) {outputDiv.textContent = "图片轮播开启......(按Enter键关闭轮播)";outputDiv.style.backgroundColor = "green";} else {outputDiv.textContent = "图片轮播关闭......(按Enter键开启轮播)";outputDiv.style.backgroundColor = "red";}});这样一个可以使用键盘控制的完整的轮播图就做好啦!!

完整代码在这里:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>图片自动切换(轮播图效果)</title> <style> body, html { margin: 0; padding: 0; width: 100%; height: 100%; } .carousel-container { position: relative; width: 25%; height: 40%; /* 根据需要设置高度 */ border: 4px red solid;background-color: gray;} .carousel-container .carousel-image { position: absolute; top: 0; left: 0; width: 100%; height: 100%; opacity: 1; /* 不透明度0-1 */ } .change-image{width: 20%; height: 3%; /* border: 1px purple solid; */position: absolute;top: 30%;left: 5%;}.change-image .button{ width: 60px; height: 30px;color: white;text-align: center;background-color: red;border-radius: 10px;margin-left: 9px;float: left;}#output { color: white;background-color: green; text-align: center;width: 20%; height: 3%; margin-top: 1%; position : relative;left: 3%; border-radius: 10px;} .clear_ele::after{content: ""; /* 这个伪元素的内容属性必须有 */display: block;/* border: 6px purple dashed; */clear: both;}</style>
</head>
<body> <div class="carousel-container"> <img src="./img_src/p1.jpg" class="carousel-image" id="img1"> </div> <div class="clear_ele change-image"><p class="button" id="p1">第1张</p><p class="button" id="p2">第2张</p><p class="button" id="p3">第3张</p><p class="button" id="p4">第4张</p> </div><div id="output">图片轮播开启......(按Enter键关闭轮播)</div><script> // 【实现自动轮播】const imgElement = document.getElementById("img1"); var i = 1;var scroll_img = true;function showNextImage1() { if(scroll_img){if(i>4){i = 1;}else{ imgElement.src = `./img_src/p${i}.jpg`;i = i + 1;} }} // 每1秒切换一次图片 (无限循环)setInterval(showNextImage1, 1000); // 【实现四个按钮切换图片】const p = document.getElementsByTagName("p");p[0].addEventListener("click",function(){i = 1;imgElement.src = `./img_src/p${i}.jpg`;})p[1].addEventListener("click",function(){i = 2;imgElement.src = `./img_src/p${i}.jpg`;})p[2].addEventListener("click",function(){i = 3;imgElement.src = `./img_src/p${i}.jpg`;})p[3].addEventListener("click",function(){i = 4;imgElement.src = `./img_src/p${i}.jpg`;})// 【实现回车键控制轮播是否开启】 const outputDiv = document.getElementById('output'); // 获取显示按键信息的元素document.addEventListener('keydown', // 监听整个文档的keydown事件function(event) { const keyCode = event.key; // 获取按键的代码(包括数字键和特殊键,如箭头键、功能键等)if(keyCode==="Enter"){scroll_img = !scroll_img; }//将提示信息添加到输出区域 if (scroll_img) {outputDiv.textContent = "图片轮播开启......(按Enter键关闭轮播)";outputDiv.style.backgroundColor = "green";} else {outputDiv.textContent = "图片轮播关闭......(按Enter键开启轮播)";outputDiv.style.backgroundColor = "red";}});</script>
</body>
</html>相关文章:

DOM操作和事件监听综合练习——轮播图
下面制作一个如下图所示的轮播图(按Enter键可以控制轮播的开启和关闭,或者点击按钮“第几张”即可跳转到第几张): 下面是其HTML和CSS代码(还没有设置轮播): <!DOCTYPE html> <html …...

nodejs:下载,安装,系统环境配置,更换镜像
下载 地址:https://nodejs.org/zh-cn/download/prebuilt-installer 安装包 开始安装 安装完成 配置环境变量 将原来的用户变量-> Path D:\nodejs\node_global 【系统变量】 添加Path–>变量名:NODE_PATH-> 变量值:D: \…...

【Django】视图函数
【Django】视图函数 视图函数的本质是Python中的函数,视图函数负责处理用户的请求并返回响应,该响应可以是网页的HTML内容、重定向、404错误、XML文档、图像或者任何东西,一般在应用中的views.py编写,示例代码如下: …...

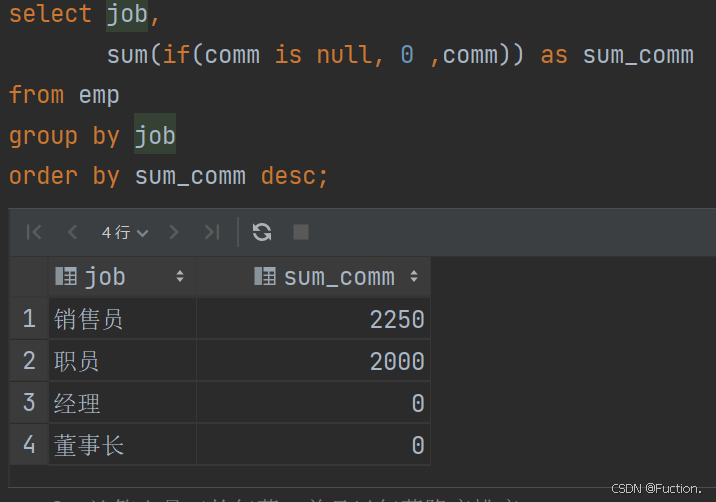
MySQL查询-补充
数据准备: -- 部门表 create table dept(deptno int primary key, -- 部门编号 主键:唯一,非空dname varchar(14), -- 部门名称loc varchar(13) -- 部门地址 );insert into dept values (10,accounting,n…...

【Python Tips】多个条件判断——一种更加简洁清晰的写法
一、引言 在python写条件判断 if 语句时,有时会遇到多种条件的真假判断考虑,比如要同时考虑A和B两个变量的True or False,只有当两者都为真,或都为假,或任意为真为假,再继续处理。此时如果用 if,…...

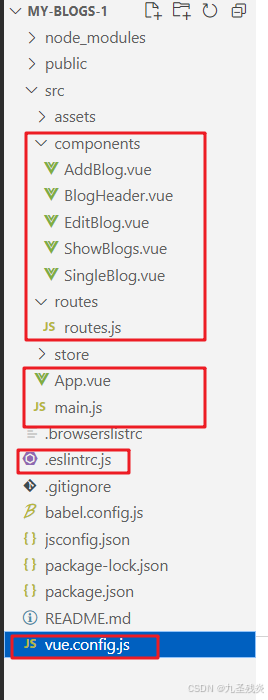
【Vue】简易博客项目跟做
项目框架搭建 1.使用vue create快速搭建vue项目 2.使用VC Code打开新生成的项目 端口号简单配置 修改vue.config.js文件,内容修改如下 所需库安装 npm install vue-resource --save --no-fund npm install vue-router3 --save --no-fund npm install axios --save …...
【HarmonyOS】PixelMap转化为Uri
【HarmonyOS】PixelMap转化为Uri 问题背景 鸿蒙中的PixelMap类型,其实类似于Android和IOS中的bitmap,是对图片数据信息进行描述的一种逻辑运算使用的图片类型。 而鸿蒙中的Uri类型,本质其实是带file头的文件存储地址,是用来指向…...

【架构论文-2】架构设计中存在的问题和改进方向
一、性能优化相关 当前情况 在高负载情况下,系统的响应时间出现了一定程度的延迟。特别是在业务高峰期,大量并发请求导致部分关键业务模块的处理效率降低,影响了用户体验。改进方向 计划引入性能分析工具对系统进行全面的性能剖析࿰…...

go语言中的结构体含义和用法详解
在Go语言中,结构体(struct)是一种聚合数据类型,可以将多个不同类型的数据组合成一个更复杂的类型。结构体类似于面向对象编程中的“类”,但是Go语言没有类和继承的概念,而是通过结构体和接口实现面向对象编程的特性。 1. 结构体的定义 结构体是一组字段(field)的集合…...

985研一学习日记 - 2024.11.8
一个人内耗,说明他活在过去;一个人焦虑,说明他活在未来。只有当一个人平静时,他才活在现在。 日常 1、起床 2、健身 3、LeetCode刷了2题 买卖股票的最佳时机 将最大利润拆分为每天的利润之和,仅仅收集每天的正利润…...

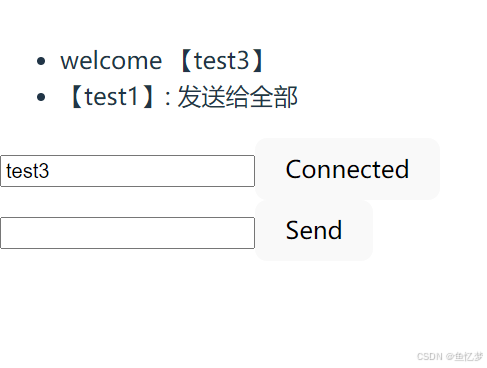
编写一个基于React的聊天室
前言 此前已经编写了一版后端的im,此次就用其作为服务端,可查看参考资料1 代码 使用WebStorm创建React项目 安装依赖包 PS C:\learn-demo\front\chatroom> npm installadded 183 packages, and audited 184 packages in 16s43 packages are looki…...

[前端]NodeJS常见面试题目
什么是非阻塞 I/O? Node.js 如何实现非阻塞 I/O? 非阻塞 I/O 是一种编程模式,它允许 I/O 操作(如读取文件、网络请求等)在执行时不阻塞程序的其余部分。换句话说,当一个 I/O 操作发起后,程序可以立即继续执行其他任…...

【实测可用】Sublime Text4 4180 windows 已测可用
------------------测试时间2024年11月7日------------------- 打开浏览器进入网站: 点击进入修改网站打开sublime text4安装目录选择文件sublime_text.exe搜索80 79 05 00 0f 94 c2更改为c6 41 05 01 b2 00 90(第一个匹配到的)保存文件命名为sublime_text.exe并…...

JAVA日期加减运算 JsonObject 转换对象List
1.用java.util.Calender来实现 Calendar calendarCalendar.getInstance(); calendar.setTime(new Date());System.out.println(calendar.get(Calendar.DAY_OF_MONTH));//今天的日期calendar.set(Calendar.DAY_OF_MONTH,calendar.get(Calendar.DAY_OF_MONTH)1);//让日期加1 Sy…...

在 PostgreSQL 中,重建索引可以通过 `REINDEX` 命令来完成
在 PostgreSQL 中,重建索引 在 PostgreSQL 中,重建索引可以通过 REINDEX 命令来完成。 重建索引的主要目的是提高查询性能,尤其是在数据频繁更新的情况下。以下是重建索引的基本语法和示例: 基本语法 REINDEX INDEX index_name…...

SQL相关常见的面试题
SQL(Structured Query Language)是数据库管理中不可或缺的一部分,因此在技术面试中经常会被问到与 SQL 相关的问题。以下是一些常见的 SQL 面试题及其答案。 基础概念 什么是 SQL? SQL 是一种用于管理和处理关系型数据库的标准语…...

Vue数据响应式原理
前言 Vue是一个结构的框架,也就是 数据层、视图层、数据-视图层;响应式的原理就是实现当数据更新时,视图层也要相应的更新 响应式实现 基于发布订阅模式和数据劫持实现 1.发布订阅模式:vue使用发布订阅模式来实现数据变动的通知和更新 2…...

Electron + Vue3 开发桌面应用+附源码
什么是 Electron? Electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台桌面应用程序的框架。它由 GitHub 开发并维护,允许开发者使用现代 Web 技术创建原生应用程序。Electron 结合了 Chromium 渲染引擎和 Node.js 运行时环境,使得开发…...
网页服务器框架)
Webserver(5.2)网页服务器框架
目录 网页服务器服务器编程基本框架两种高效的事件处理模式reactor模式proactor模式同步IO模拟Proactor模式 网页服务器 接收、存储,处理来自客户端的HTTP请求,并对其请求做出HTTP响应。 Web服务器底层是基于tcp协议的,因为要保证数据安全。…...

股指期货交易中,如何应对震荡行情?
在股指期货交易中,趋势和震荡是市场波动的两种基本形态。然而,对于许多交易者来说,如何在趋势交易中有效应对震荡行情,却是一个令人头疼的问题。本文将结合相关链接内容,为您详细解读期货交易中如何应对震荡行情。 一…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
