第三十五章 Vue路由进阶之声明式导航(跳转传参)
目录
一、引言
二、查询参数传参
2.1. 使用方式
2.2. 完整代码
2.2.1. main.js
2.2.2. App.vue
2.2.3. Search.vue
2.2.4. Home.vue
2.2.5. index.js
三、动态路由传参
3.1. 使用方式
3.2. 完整代码
3.2.1. main.js
3.2.2. App.vue
3.2.3. Search.vue
3.2.4. Home.vue
3.2.5. index.js
四、动态路由参数可选符
一、引言
本章主要讲解Vue中在跳转路由时, 如何进行传值。Vue为我们提供了两种路由跳转传值的方式:
1. 查询参数传参
2. 动态路由传参
二、查询参数传参
2.1. 使用方式
优点:比较适合传多个参数
① 语法格式如下:
单个参数:to="/path?参数名=值"
多个参数:to="/path?参数名=值&参数名2=值"
② 对应页面组件接收传递过来的值
$route.query.参数名


2.2. 完整代码
2.2.1. main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router/index'Vue.config.productionTip = falsenew Vue({render: h => h(App),router
}).$mount('#app')
2.2.2. App.vue
<template><div id="app"><div class="link"><router-link to="/home">首页</router-link><router-link to="/search">搜索页</router-link></div><router-view></router-view></div>
</template><script>
export default {};
</script><style scoped>
.link {height: 50px;line-height: 50px;background-color: #495150;display: flex;margin: -8px -8px 0 -8px;margin-bottom: 50px;
}
.link a {display: block;text-decoration: none;background-color: #ad2a26;width: 100px;text-align: center;margin-right: 5px;color: #fff;border-radius: 5px;
}
</style>2.2.3. Search.vue
<template><div class="search"><p>搜索关键字: {{ $route.query.key }}</p><p>搜索结果: </p><ul><li>.............</li><li>.............</li><li>.............</li><li>.............</li></ul></div>
</template><script>
export default {name: 'MyFriend',created () {console.log(this.$route.query);}
}
</script><style>
.search {width: 400px;height: 240px;padding: 0 20px;margin: 0 auto;border: 2px solid #c4c7ce;border-radius: 5px;
}
</style>2.2.4. Home.vue
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input type="text"><button>搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="/search/?key=王哲晓">王哲晓</router-link><router-link to="/search?key=学习Vue">学习Vue</router-link><router-link to="/search?key=想成为大牛的前提先得持续学习">想成为大牛的前提先得持续学习</router-link></div></div>
</template><script>
export default {name: 'FindMusic'
}
</script><style>
.logo-box {height: 150px;background: url('@/assets/vue.jpeg') no-repeat center;
}
.search-box {display: flex;justify-content: center;
}
.search-box input {width: 400px;height: 30px;line-height: 30px;border: 2px solid #c4c7ce;border-radius: 4px 0 0 4px;outline: none;
}
.search-box input:focus {border: 2px solid #ad2a26;
}
.search-box button {width: 100px;height: 36px;border: none;background-color: #ad2a26;color: #fff;position: relative;left: -2px;border-radius: 0 4px 4px 0;
}
.hot-link {width: 508px;height: 60px;line-height: 60px;margin: 0 auto;
}
.hot-link a {margin: 0 5px;
}
</style>2.2.5. index.js
import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化// 创建了一个路由对象
const router = new VueRouter({routes: [{ path: '/home', component: Home },{ path: '/search', component: Search }]
})export default router三、动态路由传参
3.1. 使用方式
优点:优雅简洁,传单个参数比较方便
① 配置动态路由
② 配置导航链接
to="/path/参数值"
③ 对应页面组件接收传递过来的值
$route.params.参数名



3.2. 完整代码
3.2.1. main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router/index'Vue.config.productionTip = falsenew Vue({render: h => h(App),router
}).$mount('#app')
3.2.2. App.vue
<template><div id="app"><div class="link"><router-link to="/home">首页</router-link><router-link to="/search">搜索页</router-link></div><router-view></router-view></div>
</template><script>
export default {};
</script><style scoped>
.link {height: 50px;line-height: 50px;background-color: #495150;display: flex;margin: -8px -8px 0 -8px;margin-bottom: 50px;
}
.link a {display: block;text-decoration: none;background-color: #ad2a26;width: 100px;text-align: center;margin-right: 5px;color: #fff;border-radius: 5px;
}
</style>3.2.3. Search.vue
<template><div class="search"><p>搜索关键字: {{ $route.params.words }}</p><p>搜索结果: </p><ul><li>.............</li><li>.............</li><li>.............</li><li>.............</li></ul></div>
</template><script>
export default {name: 'MyFriend',created () {console.log(this.$route.query);}
}
</script><style>
.search {width: 400px;height: 240px;padding: 0 20px;margin: 0 auto;border: 2px solid #c4c7ce;border-radius: 5px;
}
</style>3.2.4. Home.vue
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input type="text"><button>搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="/search/王哲晓">王哲晓</router-link><router-link to="/search/学习Vue">学习Vue</router-link><router-link to="/search/想成为大牛的前提先得持续学习">想成为大牛的前提先得持续学习</router-link></div></div>
</template><script>
export default {name: 'FindMusic'
}
</script><style>
.logo-box {height: 150px;background: url('@/assets/vue.jpeg') no-repeat center;
}
.search-box {display: flex;justify-content: center;
}
.search-box input {width: 400px;height: 30px;line-height: 30px;border: 2px solid #c4c7ce;border-radius: 4px 0 0 4px;outline: none;
}
.search-box input:focus {border: 2px solid #ad2a26;
}
.search-box button {width: 100px;height: 36px;border: none;background-color: #ad2a26;color: #fff;position: relative;left: -2px;border-radius: 0 4px 4px 0;
}
.hot-link {width: 508px;height: 60px;line-height: 60px;margin: 0 auto;
}
.hot-link a {margin: 0 5px;
}
</style>3.2.5. index.js
import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化// 创建了一个路由对象
const router = new VueRouter({routes: [{ path: '/home', component: Home },{ path: '/search/:words', component: Search }]
})export default router四、动态路由参数可选符
我们在使用动态路由传参的方式时 path: "/search/:words"。 如果我们不传递参数,那么将会匹配不到到组件,页面显示空白。因为 /search/:words 表示必须要传参数。如果我们不想传参数也希望能匹配,可以加个可选符 "?"
在动态路由传参代码的基础上稍做调整:

import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化// 创建了一个路由对象
const router = new VueRouter({routes: [{ path: '/home', component: Home },{ path: '/search/:words?', component: Search }]
})export default router相关文章:

第三十五章 Vue路由进阶之声明式导航(跳转传参)
目录 一、引言 二、查询参数传参 2.1. 使用方式 2.2. 完整代码 2.2.1. main.js 2.2.2. App.vue 2.2.3. Search.vue 2.2.4. Home.vue 2.2.5. index.js 三、动态路由传参 3.1. 使用方式 3.2. 完整代码 3.2.1. main.js 3.2.2. App.vue 3.2.3. Search.vue 3.2.4. Hom…...

python爬虫自动库DrissionPage保存网页快照mhtml/pdf/全局截图/打印机另存pdf
目录 零一、保存网页快照的三种方法二、利用打印机保存pdf的方法 零 最近星球有人问如何使用页面打印功能,另存为pdf 一、保存网页快照的三种方法 解决方案已经放在星球内:https://articles.zsxq.com/id_55mr53xahr9a.html当然也可以看如下代码&…...

基于毫米波雷达和TinyML的车内检测、定位与分类
英文标题:In-Cabin Detection, Localization and Classification based on mmWave Radar with TinyML 作者信息: 王志飞,程一格,彭辉,周会强,王铮,刘宏全所属机构:Calterah Semico…...

小E的射击训练
问题描述 小E正在训练场进行射击练习,靶有10个环,靶心位于坐标(0, 0)。每个环对应不同的得分,靶心内(半径为1)得10分,依次向外的每个环分数减少1分。若射击点在某个半径为i的圆内,则得11-i分。…...

React的概念以及发展前景如何?
React是一个由Facebook开发的用于构建用户界面的的开源JavaScript库,它主要用于构建大型、动态的Web应用程序。React的主要特点是使用VirtualDOM(虚拟DOM)来优化性能,并使用声明式的编程方式来编写UI。 React的主要概念包括&#…...
生成PDF文档,包括如何将位图图像嵌入PDF中。)
PDF生成:全面解析,C# 如何使用iTextSharp库(或其他类似库)生成PDF文档,包括如何将位图图像嵌入PDF中。
一、概述 PDF(Portable Document Format)是一种广泛使用的文档格式,由Adobe公司在1993年推出。PDF的目标是能够在任何设备上呈现固定格式的文档,无论是在不同的操作系统、硬件设备,还是在打印时,都能保证文…...

如何选择最适合的消息队列?详解 Kafka、RocketMQ、RabbitMQ 的使用场景
引言 在日常开发中,消息队列已经成为业务场景中几乎不可或缺的一部分。无论是订单系统、日志收集、分布式事务,还是大数据实时流处理,消息队列都在支撑着这些关键环节。目前市面上常用的消息队列有三种(ActiveMQ 虽然在企业集成中仍有应用&a…...

gitlab项目如何修改主分支main为master,以及可能遇到的问题
如果你希望将 Git 仓库的主分支名称从 main 修改为 master: 1. 本地修改分支名称 首先,切换到 main 分支: git checkout main将 main 分支重命名为 master: git branch -m main master2. 更新远程仓库 将本地更改推送到远程仓库…...
)
RRF(Reciprocal Rank Fusion,倒数排序融合)
RRF(Reciprocal Rank Fusion,倒数排序融合) 摘要 倒数排序融合 RRF 是一种简单的方法,用于结合多个 IR(Information Retrieval) 系统的文档排名,始终比任何单独的系统产生更好的结果。 通过使用 RRF 来结合几个TREC实验的结果,并建立一个 …...

移动开发(七):.NET MAUI使用RESTAPI实现查询天气笔记
目录 一、接口准备 二、实体部分 三、页面部分 四、后台代码逻辑 五、总结 在移动开发过程中,第三方对接是非常常见的。今天给大家分享.NET MAUI如何使用REST API实现输入城市名称查询天气的示例,希望对大家学习.NET MAUI可以提供一些帮助! 一、接口准备 首先我们需要…...

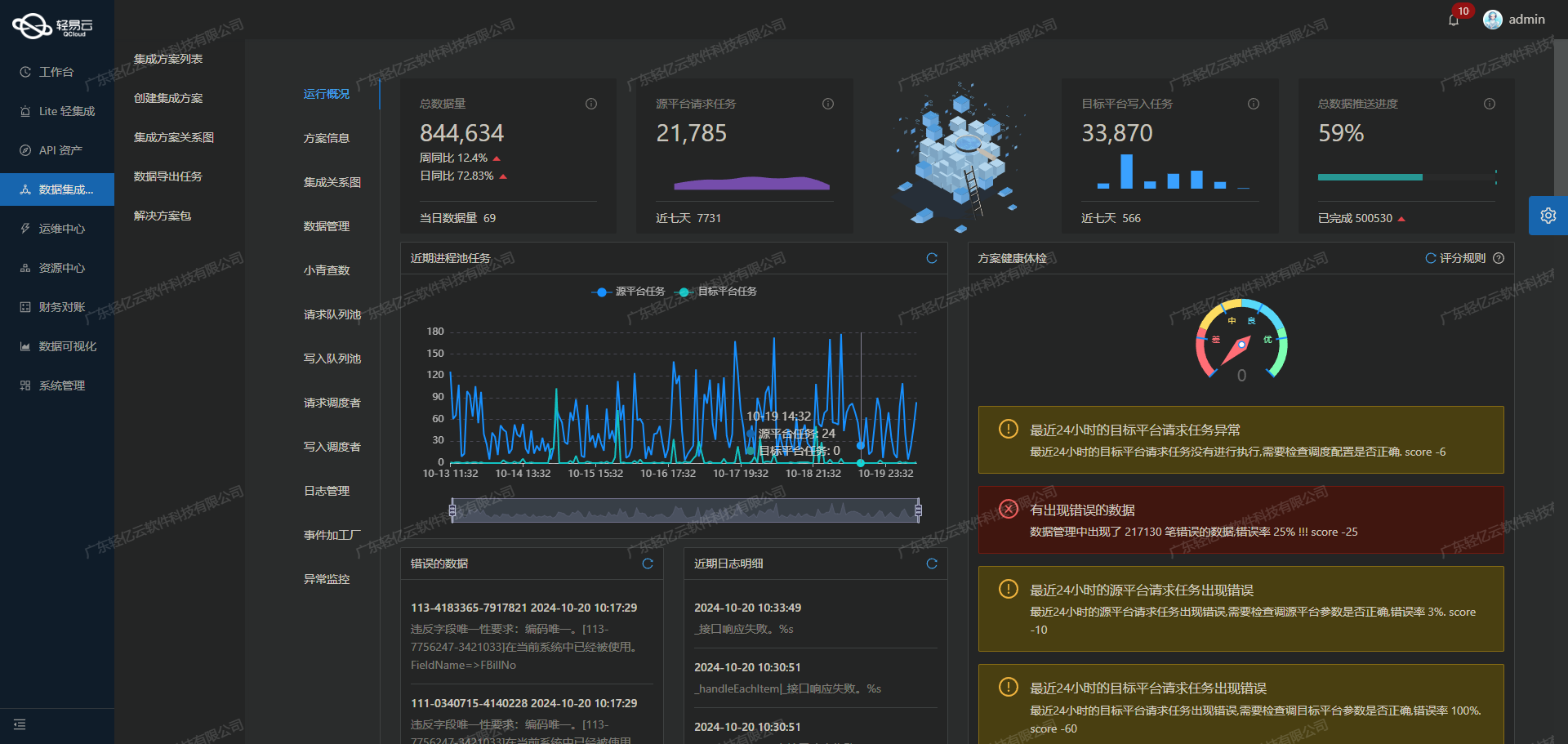
企业数据无缝对接:从旺店通到金蝶云的入库单管理案例
【类型:盘盈入库】旺店通-入库单管理>金蝶-其他入库单 在企业的日常运营中,数据的高效集成和准确传递是确保业务顺畅运行的关键。本文将分享一个实际案例,展示如何通过轻易云数据集成平台,将旺店通企业奇门的数据无缝对接到金蝶云星空&am…...

青少年编程与数学 02-003 Go语言网络编程 19课题、Go语言Restful编程
青少年编程与数学 02-003 Go语言网络编程 19课题、Go语言Restful编程 课题摘要:一、微服务微服务的主要特点包括:微服务架构的挑战:微服务的应用场景: 二、RESTfulRESTful的核心原则和特征包括:RESTful API的优势:REST…...

系统架构设计师论文:论区块链技术及应用
试题三 论区块链技术及应用 区块链作为一种分布式记账技术,目前已经被应用到了资产管理、物联网、医疗管理、政务监管等多个领域。从网络层面来讲,区块链是一个对等网络(Peer to Peer, P2P),网络中的节点地位对等,每个节点都保存完整的账本数据,系统的运行不依赖中心化节…...

放电电阻是什么
放电电阻,顾名思义,就是用于放电的电阻。在电路中,当电流突然增大时,如果没有适当的电阻来限制电流,就可能导致电路损坏。因此,放电电阻的作用就是在电路中起到限制电流的作用,防止电路因电流过…...

项目模块十七:HttpServer模块
一、项目模块设计思路 目的:实现HTTP服务器搭建 思想:设计请求路由表,记录请求方法与对应业务的处理函数映射关系。用户实现请求方法和处理函数添加到路由表,服务器只接受请求并调用用户的处理函数即可。 处理流程: …...

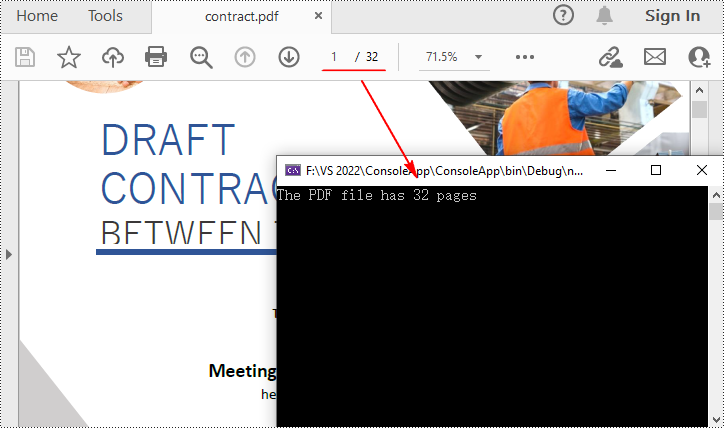
Spire.PDF for .NET【页面设置】演示:获取 PDF 文件中的页数
计算 PDF 文件中的页数对于各种目的都至关重要,例如确定文档长度、组织内容和评估打印要求。除了使用 PDF 查看器了解页数信息外,您还可以通过编程自动执行该任务。在本文中,您将学习如何使用C#通过Spire.PDF for .NET获取 PDF 文件中的页数。…...

火语言RPA流程组件介绍--点击软件元素
🚩【组件功能】:点击软件UI窗口上的某个元素 配置预览 配置说明 操作目标 支持T或# 从 元素库 中选择一个已捕获的元素或通过 捕获新元素 来捕获新的窗口元素作为操作目标。获取元素方式见 桌面对象元素库使用方法。 模拟人工点击 模拟人工的方式触…...

c++程序设计速学笔记2基础数据结构
基础数据结构 数组(Array) 数组是一种线性数据结构,它存储相同类型的元素的连续内存块。数组的每个元素都有一个索引,用于快速访问和操作数据。 特点: 随机访问:数组支持通过索引快速访问元素。固定大小…...

搜维尔科技:SenseGlove案例-利用VR触觉技术培训机组人员
SenseGlove案例-利用VR触觉技术培训机组人员 搜维尔科技:SenseGlove案例-利用VR触觉技术培训机组人员...

OpenCV视觉分析之目标跟踪(10)估计两个点集之间的刚性变换函数estimateRigidTransform的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 计算两个2D点集之间的最优仿射变换 estimateRigidTransform 是 OpenCV 中的一个函数,用于估计两个点集之间的刚性变换(即…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...
