GitLab基于Drone搭建持续集成(CI/CD)
本文介绍了如何为 Gitee 安装 Drone 服务器。服务器打包为在 DockerHub 上分发的最小 Docker 映像。
1. 准备工作
创建OAuth应用
创建 GitLab OAuth 应用。Consumer Key 和 Consumer Secret 用于授权访问极狐GitLab 资源。


ps:授权回调 URL 必须与以下格式和路径匹配,并且必须使用确切的服务器方案和主机。
2. 创建共享密钥
创建共享密钥以验证运行程序与中央 Drone 服务器之间的通信。
您可以使用 openssl 生成共享密钥:openssl rand -hex 16
3. 部署runner :
在服务创建一个文件夹,可以命名为drone,里面放docker-compose.yml和.env文件。文件内容如下:
docker-compose配置文件:
version: '3'services:drone-server:image: drone/drone:2ports:- 8280:80- 443:443volumes:- /var/lib/drone:/data- /root/.ssh:/root/.ssh/restart: alwaysenvironment:- DRONE_GITLAB_CLIENT_ID=${DRONE_GITHUB_CLIENT_ID} #您的 GitLab oauth 客户端 ID- DRONE_GITLAB_CLIENT_SECRET=${DRONE_GITHUB_CLIENT_SECRET} #GitLab oauth 客户端密钥- DRONE_RPC_SECRET=${DRONE_RPC_SECRET} #提供在上一步中生成的共享密钥。这用于验证服务器和 runner 之间的 rpc 连接。- DRONE_SERVER_HOST=${DRONE_SERVER_HOST} 您的外部主机名或 IP 地址。如果使用 IP 地址,则可以包含端口。- DRONE_SERVER_PROTO=http #外部协议方案。此值应设置为 http 或 https。如果您配置 ssl 或 acme,则此字段默认为 https。- DRONE_GITLAB_SERVER=http://gitlab.com # 您的gitlab服务器URL- DRONE_USER_CREATE=username:YPF,admin:true # 管理员账户drone-runner:image: drone/drone-runner-docker:latestrestart: alwaysdepends_on:- drone-servervolumes:- /var/run/docker.sock:/var/run/docker.sock- /root/.ssh/:/root/.ssh/environment:- DRONE_RPC_PROTO=http- DRONE_RPC_HOST=${DRONE_SERVER_HOST}- DRONE_RPC_SECRET=${DRONE_RPC_SECRET}- DRONE_RUNNER_CAPACITY=2- DRONE_RUNNER_NAME=${HOSTNAME}
.env:
DRONE_GITHUB_CLIENT_ID=xxx
DRONE_GITHUB_CLIENT_SECRET=xxx
DRONE_RPC_SECRET=xxx
DRONE_SERVER_HOST=192.168.xx.xx:8280
拉取镜像并部署runner,运行命令:docker-compose up -d
直接拉取docker镜像,一般情况下都会报错、超时拉取不到
restore-cache: Error response from daemon: Get https://registry-1.docker.io/v2/: net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting headers)
解决办法
配置国内docker镜像源:
{"registry-mirrors": ["https://yt7qrop4.mirror.aliyuncs.com","https://ccr.ccs.tencentyun.com","https://2a6bf1988cb6428c877f723ec7530dbc.mirror.swr.myhuaweicloud.com","https://docker.m.daocloud.io","https://hub-mirror.c.163.com","https://mirror.baidubce.com","https://your_preferred_mirror","https://dockerhub.icu","https://docker.registry.cyou","https://docker-cf.registry.cyou","https://dockercf.jsdelivr.fyi","https://docker.jsdelivr.fyi","https://dockertest.jsdelivr.fyi","https://mirror.aliyuncs.com","https://dockerproxy.com","https://mirror.baidubce.com","https://docker.m.daocloud.io","https://docker.nju.edu.cn","https://docker.mirrors.sjtug.sjtu.edu.cn","https://docker.mirrors.ustc.edu.cn","https://mirror.iscas.ac.cn","https://docker.rainbond.cc"]
}
上面为加速器地址,需要把下面代码放到/etc/docker/daemon.json这个文件内(没有这个文件就创建一个)
换源之后执行以下指令: systemctl daemon-reload
重新加载配置 systemctl restart docker 重新启动docker
验证
运行docker ps可以看到以下容器:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
8b1704182e38 drone/drone-runner-docker:latest "/bin/drone-runner-d…" 3 months ago Up About a minute 3000/tcp drone-drone-runner-1
69cecad7b541 drone/drone:2 "/bin/drone-server" 3 months ago Up About a minute 0.0.0.0:443->443/tcp, 0.0.0.0:8280->80/tcp drone-drone-server-1
运行起来后,浏览器输入http://192.168.xx.xx:8280/就可以访问到了。
点击CONTINUE按钮会跳转到gitlab的授权页面,授权完之后会跳回来,注册一下。
注册完进去就可以看见我们gitlab上面所有的仓库了。

选一个仓库进去,点击激活按钮activate,激活成功后,会在gitlab仓库里面添加一个WebHooks,可以到gitlab去看看。

setting里面的Secrets可以设置一些敏感的参数,比如密码,密钥那些。

设置好之后可以在pipeline里面用from_secret语法使用。
4. Docker Pipelines
这一步是配置构建流水线了。
在git仓库根目录添加一个文件.drone.yml,在这里面定义流水线步骤。
kind: pipeline
type: docker
name: front-web-publishsteps:
# 加载依赖
- name: restore-cacheimage: drillster/drone-volume-cachevolumes:- name: cachepath: /drone/src/node_modulessettings:restore: true- name: build-projectimage: node:lts-slimprivileged: truevolumes: #将容器内目录挂载到宿主机- name: cachepath: /drone/src/node_modules- name: build-htmlpath: /htmlcommands:- |if [ -f /html/yarn.lock ]; thencp -f /html/yarn.lock ./yarn installelseyarn installfi- npm run build- |if [ "$(ls -A /html)" ]; thenrm -rf /html/*fi- cp yarn.lock /html/yarn.lock- cp -r ./dist /html/forward- cp ./common/shell/Dockerfile /html/Dockerfile- cp ./common/shell/build.sh /html/build.sh- tar -zcvf ./front-web.tar.gz /html/- cp -rf ./front-web.tar.gz /html/front-web.tar.gz- name: scp-files # 上传文件步骤image: appleboy/drone-scpsettings:# 服务器地址, 账号, 密码host: # 不使用secrets, 明文from_secret: '${DRONE_COMMIT_BRANCH}_host'username: rootpassword:from_secret: '${DRONE_COMMIT_BRANCH}_psd'# 需要上传的文件 「需要相对路径, 如果用绝对路径会整条路径打包上传」source: ./front-web.tar.gz# 上传的目录文件夹target: /root/htmlport: 22command_timeout: 2mwhen:branch:- dev- test- name: ssh-commandsimage: appleboy/drone-sshsettings:host:from_secret: '${DRONE_COMMIT_BRANCH}_host'username: rootpassword:# 注意在 drone 页面的 Secrets 添加对应配置from_secret: '${DRONE_COMMIT_BRANCH}_psd'port: 22script:- |#判断环境变量ENV="dev"TAG="3.0"if [ "${DRONE_COMMIT_BRANCH}" = "release" ]; thenENV="pre"TAG="1.0"mv ./front-web.tar.gz root/html/elif [ "${DRONE_COMMIT_BRANCH}" = "test1" ]; thenENV="test"TAG="2.0"fi#拉取镜像并用k8s部署- cd /root/html- tar -zxvf front-web.tar.gz --strip-components 1 -C ./- chmod +x build.sh- sh ./build.sh "web" $ENV $TAGvolumes: # 定义流水线挂载目录,用于共享数据- name: build-htmlhost:path: /root/drone/html # 从宿主机中挂载的目录- name: cachehost:path: /root/drone/src/node_modulestrigger:branch:- dev- test- releaseevent:- push- pull_request
完成后提交到仓库,gitlab会通过上面注册的webhook发送通知给Drone执行构建。
build.sh脚本
#!/bin/bashecho "接受参数:$1,$2,$3"
project=$1
environment=$2
suffix=$3rm front-web.tar.gz
rm yarn.lock
echo "查看当前目录中的文件"
pwd && ls -al
echo "复制配置文件"
cp -f /opt/conf/k8s-${environment}-default.conf default.conf
echo "构建docker镜像,并推送到仓库"
docker build -f Dockerfile -t harborv2.ichub.com/ichub2/micro-web:${suffix} . && docker push harborv2.ichub.com/ichub2/micro-web:${suffix}
echo "重启前端pod并暴露服务"
cd /root/ichub2/${environment}
pwd && ls -al
kubectl delete -f web-${environment}.yaml
kubectl apply -f web-${environment}.yaml
echo "清理镜像文件"
docker rmi harborv2.ichub.com/ichub2/micro-web:${suffix} ##测试环境
本文根据Dron官方文档结合自己公司项目整理而成。
相关文章:

GitLab基于Drone搭建持续集成(CI/CD)
本文介绍了如何为 Gitee 安装 Drone 服务器。服务器打包为在 DockerHub 上分发的最小 Docker 映像。 1. 准备工作 创建OAuth应用 创建 GitLab OAuth 应用。Consumer Key 和 Consumer Secret 用于授权访问极狐GitLab 资源。 ps:授权回调 URL 必须与以下格式和路径匹配&…...

用GPB外链打造长期稳定的SEO优势!
很多人在谈外链时,总喜欢纠结是追求数量还是追求质量。其实,最理想的策略是两者兼顾。而在这其中,GPB外链可以说是长期SEO提升的“法宝”。为什么这么说?因为GPB外链不仅保证了高质量,还附带了与网站主题高度相关的原创…...

第11章 内连接与外连接
一、介绍内连接与外连接 (1)内连接与外连接介绍 1、内连接:合并具有同一列的两个以上的表的行, 结果集中不包含一个表与另一个表不匹配的行。 2、外连接:: 两个表在连接过程中除了返回满足连接条件的行以外还返回左(…...

C++ 游戏开发:打造高效、性能优越的游戏世界
在游戏开发领域,C 一直是最受欢迎的编程语言之一。其高效的内存管理和对硬件的底层控制,使得 C 成为开发高性能游戏的首选语言。从大型 3D 游戏引擎到独立游戏的制作,C 在游戏开发中发挥了不可替代的作用。 本文将带你了解 C 在游戏开发中的…...

太速科技-440-基于XCVU440的多核处理器多输入芯片验证板卡
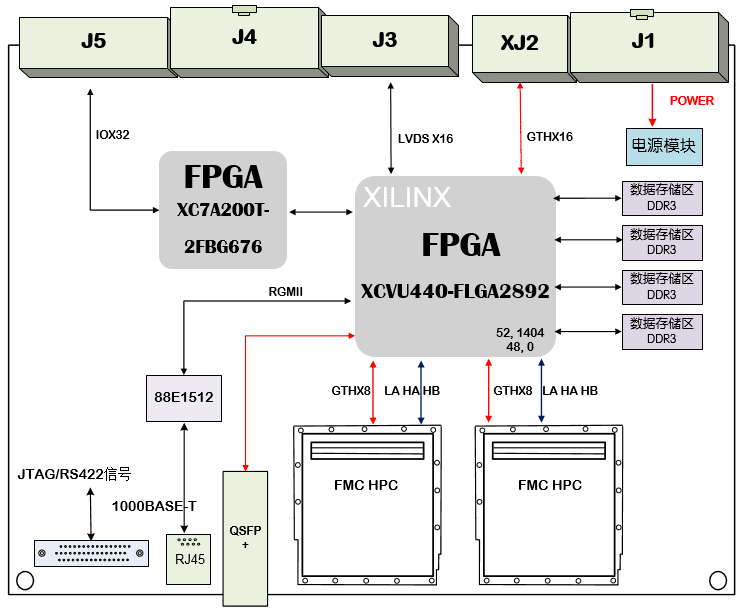
基于XCVU440的多核处理器多输入芯片验证板卡 一、板卡概述 本板卡系我司自主研发的基于6U CPCI处理板,适用于多核处理器多输入芯片验证的应用。芯片采用工业级设计。 基于XCVU440T的多核处理器多输入芯片验证板卡基于6U CPCI架构,是单机中的一个…...

澳鹏通过高质量数据支持 Onfido 优化AI反欺诈功能
“Appen 在 Onfido 的发展中发挥了至关重要的作用,并已成为我们运营的重要组成部分。我们很高兴在 Appen 找到了可靠的合作伙伴。” – Onfido 数据和分析总监 Francois Jehl 简介:利用人工智能和机器学习增强欺诈检测 在当今日益数字化的世界ÿ…...

基于ECS实例搭建Hadoop环境
环境搭建: 【ECS生长万物之开源】基于ECS实例搭建Hadoop环境-阿里云开发者社区 搭建Hadoop环境_云服务器 ECS(ECS)-阿里云帮助中心 Hadoop入门基础(二):Hadoop集群安装与部署详解(超详细教程)࿰…...

关于vue如何监听route和state以及各自对应的实际场景
一、监听route 场景:监听浏览器地址栏分页参数的变化 // 注意 newPageNum和 oldPageNum是 string类型 $route.query.pageNum(newPageNum, oldPageNum) {if (newPageNum ! oldPageNum && newPageNum ! this.pageNum.toString()) {this.handleCurrentChange(p…...
——【选择题&填空题&判断题&简述题】完整题库)
【计网不挂科】计算机网络期末考试(综合)——【选择题&填空题&判断题&简述题】完整题库
前言 大家好吖,欢迎来到 YY 滴计算机网络 系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 本博客主要内容,收纳了一部门基本的计算机网络题目,供yy应对期中考试复习。大家可以参考 欢迎订阅 YY滴其他专栏!…...

Linux(CentOS)设置防火墙开放8080端口,运行jar包,接收请求
1、查看防火墙状态 systemctl status firewalld 防火墙开启状态 2、运行 jar 包,使用8080端口 程序正常启动 3、使用 postman 发送请求,失败 4、检查端口是否开放(需更换到 root 用户) firewall-cmd --zonepublic --query-por…...
和变分自编码器(VAEs))
对比:生成对抗网络(GANs)和变分自编码器(VAEs)
以下是生成对抗网络(GANs)和变分自编码器(VAEs)的详细介绍、区别、优缺点的对比表: 项目生成对抗网络(GANs)变分自编码器(VAEs)定义GANs 是一种生成模型,通过…...

sqlserver inner join on 条件是包含 怎么写
LEFT JOIN T_Customer tc on CHARINDEX(tbd.CluePhoneNumber,tc.u_phone)>0...

开源 AI 智能名片 S2B2C 商城小程序在微商内容展示中的应用与价值
摘要:本文围绕微商在社群和朋友圈这一“店面”的内容展示展开深入讨论,剖析展示对产品的热爱、产品真实反馈和代理反馈的重要意义,并详细阐述开源 AI 智能名片 S2B2C 商城小程序如何助力微商优化这些内容展示,从而提升微商营销效果…...
 (A~E))
Codeforces Round 984 (Div. 3) (A~E)
文章目录 A. Quintomania思路code B. Startup思路code C. Anya and 1100思路code D. I Love 1543思路code E. Reverse the Rivers思路code https://codeforces.com/contest/2036 A. Quintomania 思路 签到题,直接模拟即可 code void solve(){int n;cin >>…...

pytorch3d报错:RuntimeError: Not compiled with GPU support.
目录 解决方法:编译之前:加上指令: 解决方法:pytorch3d 安装命令(ubuntu),成功!!! 测试代码: FORCE_CUDA1 works for me. Thanks! args (point…...

软考中级-软件设计师 数据结构与算法
文章目录 考点数据结构基础线性结构非线性结构 常见算法排序算法查找算法递归算法分治算法动态规划贪心算法 复杂度分析 考点 在软考中,数据结构与算法的考点主要集中在以下方面: 基本概念:掌握各类数据结构的定义、特点和应用场景。常用算…...
 函数)
关于CSS表达使中使用的 max() 函数
定义: max() 函数:它会返回括号中给定的值中的最大值。 比如,width: max(250px, 25vw);-------它比较 250px 和 25vw,然后选择其中的较大值作为元素的宽度。 让我们逐步解析这个表达式: 250px:表示一个…...

51单片机教程(八)- 数码管的静态显示
1、项目分析 使用数码管显示指定的字符、数字和符号。 2、技术准备 1、显示器及其接口 单片机系统中常用的显示器有: 发光二极管LED(Light Emitting Diode)显示器、液晶LCD(Liquid Crystal Display)显示器、CRT显…...

案例精选 | 河北省某检察院安全运营中异构日志数据融合的实践探索
河北省某检察院是当地重要的法律监督机构,肩负着维护法律尊严和社会公平正义的重要职责。该机构依法独立行使检察权,负责对犯罪行为提起公诉,并监督整个诉讼过程,同时积极参与社会治理,保护公民权益,推动法…...

clickhouse自增id的处理
msyql 中创建数据表的时候可以通过AUTO_INCREMENT 来实现,clickhouse中可以通过其他方式来处理 一、 默认值 创建表时可以实用默认值,该列值可以自动递增。如下所示 CREATE TABLE my_table ( id UInt32 DEFAULT IDENTITY(AUTO_INCREMENT), name Strin…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
