如何使用HighBuilder前端开发神器
一,前言
前端开发是网页和应用程序设计与开发中的一个重要分支,直接涉及用户界面的构建和用户与网页的交互。前端是用户在浏览器中看到的部分,负责为用户提供良好的体验。
二,前段介绍
1. 前端的组成
前端开发主要由三个核心技术组成:
-
HTML(超文本标记语言):
- HTML 是网页的结构语言,用于定义网页的内容和布局。通过使用各种标签,开发者可以创建文本、图像、链接、表单等元素。
-
CSS(层叠样式表):
- CSS 用于控制网页的外观和样式,包括颜色、字体、间距、布局等。CSS 使得网页不仅有结构,还能美观地呈现。
-
JavaScript:
- JavaScript 是一种编程语言,用于实现网页中的动态行为和交互。通过 JavaScript,开发者可以创建响应用户操作的功能,如表单验证、动态加载内容、动画效果等。
2. 前端框架和库
为了提高开发效率和代码可维护性,前端开发者通常会使用一些框架和库,如:
-
框架:
- React:一个用于构建用户界面的 JavaScript 库,使用组件化思想,适合复杂的单页应用。
- Vue.js:一个渐进式JavaScript框架,易于上手,适合构建交互式用户界面。
- Angular:一个完整的前端框架,提供了丰富的功能,适合大型企业级应用。
-
库:
- jQuery:一个简化 JavaScript 操作的库,使得 DOM 操作、更改样式和处理事件变得更简单。
- Bootstrap:一个 CSS 框架,用于快速开发响应式和移动优先的网页设计。
3. 前端开发流程
前端开发流程通常包括以下几个阶段:
- 需求分析:理解并收集项目要求,确定功能需求和设计方向。
- 设计阶段:创建网页的原型和设计图,包括配色、排版等视觉设计。
- 开发阶段:
- 使用 HTML、CSS 和 JavaScript 实现设计,并确保内容可访问和可交互。
- 测试阶段:对网页进行多设备、多浏览器的兼容性测试,确保用户体验一致。
- 部署和维护:将开发完成的项目部署到服务器上,并持续进行更新和维护。
4. 前端开发的挑战
前端开发者面临的一些常见挑战包括:
- 跨浏览器兼容性:不同浏览器可能渲染网页的方式不同,开发者需要进行调整以保证有效的兼容性。
- 性能优化:随着网页功能和内容的复杂性增加,确保网页快速加载和响应变得尤为重要。
- 响应式设计:网页需要在不同的设备(如手机、平板和桌面电脑)上流畅展现,提供良好的用户体验。
- 快速变化的技术:前端技术更新迅速,开发者需要定期学习和适应新工具和框架。
总结
前端开发是一个集创意、设计和技术于一体的领域,旨在创建具有吸引力和功能性的网页体验。随着互联网和移动设备的普及,前端开发的重要性持续上升,吸引了越来越多的开发者加入这一领域。
相关文章:

如何使用HighBuilder前端开发神器
一,前言 前端开发是网页和应用程序设计与开发中的一个重要分支,直接涉及用户界面的构建和用户与网页的交互。前端是用户在浏览器中看到的部分,负责为用户提供良好的体验。 二,前段介绍 1. 前端的组成 前端开发主要由三个核心技…...

发现了NitroShare的一个bug
NitroShare 是一个跨平台的局域网开源网络文件传输应用程序,它利用广播发现机制在本地网络中找到其他安装了 NitroShare 的设备,从而实现这些设备之间的文件和文件夹发送。 NitroShare 支持 Windows、macOS 和 Linux 操作系统。 NitroShare允许我们为…...

如何关闭 Ubuntu22.04 LTS 的更新提醒
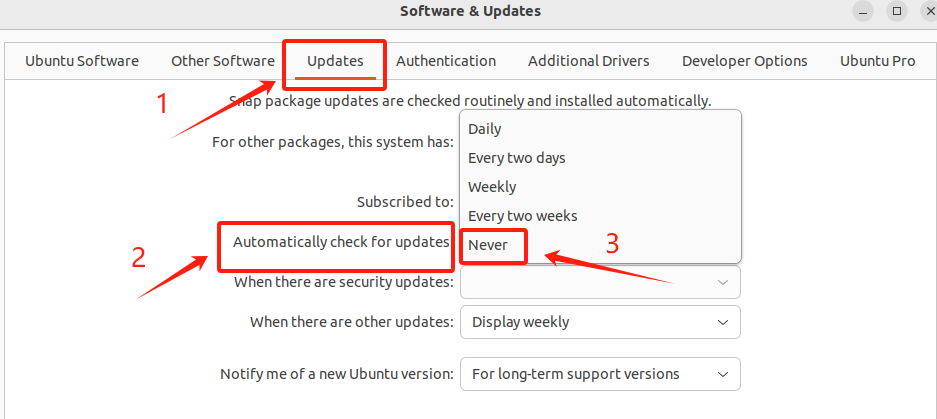
引言 众所周知,Ubuntu 的软件更新和版本更新提醒是又多又烦,如果不小心更新到了最新的 Ubuntu 还可能面临各种各样的问题,这里提供一个解决方法 步骤 首先按照下面步骤打开 Software & Updates 然后按照下面步骤依次点击 最后关闭即可…...

美术资源规范
很多项目都没有重视资源规范,而是不断追求更高的运行效率。然而资源规范在项目中是非常重要的,资源规范才是高效运行的前提。 在有的项目中,一个人物模型几万个面、一个建筑模型就几十万个面,贴图也不规范,1024、2048…...

UE5.4 PCG 获取地形Layer
使用AttributeFilter:属性过滤器 节点 设置地形Layer名称和权重 效果:...

用 cURL 控制 OpenSIPS3.4
opensips-cli -x mi reload_routes,重读脚本路由opensips-cli -x mi ds_list,就是 dispatcher list 的缩写,简单明了opensips-cli -x mi ds_reload,修改 OpenSIPS 数据库的 dispatcher 表之后,用此命令读到内存opensip…...

【LuatOS】基于WebSocket的同步请求框架
0x00 缘起 由于使用LuatOS PC模拟器发起快速且海量HTTP请求(1000 次/秒)时,会耗尽PC的TCP连接资源,而无法进行继续进行访问请求。故使用WebSocket搭建类似于HTTP的“同步请求相应”的通信框架,以实现与HTTP类似的功能…...
论文专题:信息系统安全设计)
架构师考试系列(8)论文专题:信息系统安全设计
摘要 2021年4月,我公司承接了一款健康养老系统项目,旨在提供以健康养老为核心的管理平台。本文探讨了如何在系统开发中贯彻安全优先原则,保障系统的安全性和保密性。系统包括健康档案、照护计划、服务审计、健康状况跟踪、费用管理等功能模块。我作为系统架构设计师,负责了…...

浙大一附院就医:分享给大家工作久了关节疼的就医经验,腱鞘炎
症状描述:日常生活不影响,但左手手腕往前或者往后扭曲力度过大时会有痛感。 医嘱详情:腱鞘炎,可能是工作键盘打字久了导致,开了三盒药贴,一盒三片,一共9片,另外再买一个比较硬的护腕…...

如何降低 PCIe RTT?
以下是一些降低 PCIe RTT(往返时间)的方法: 硬件方面4: 优化主板设计与布局: 合理分配 PCIe 通道:确保不同的 PCIe 设备被分配到独立的、互不干扰的 PCIe 通道上。例如,如果主板上有多个 PCIe 插…...

数据结构之二叉树--前序,中序,后序详解(含源码)
二叉树 二叉树不能轻易用断言,因为树一定有空 二叉树链式结构的实现 在学习二叉树的基本操作前,需先要创建一棵二叉树,然后才能学习其相关的基本操作。 typedef int BTDataType; typedef struct BinaryTreeNode {BTDataType _data;struct B…...

红黑树及MySQL 基础架构
红黑树简介及左旋、右旋、变色 红黑树(Red Black Tree)是一种自平衡二叉搜索树(二叉查找树),是一种特殊的二叉搜索树,在进行插入和删除时通过特定操作保持二叉树自身的平衡,从而获得较高的查找性能。 红黑树的平衡操作通过左旋、右旋和变色来…...

大数据-212 数据挖掘 机器学习理论 - 无监督学习算法 KMeans 基本原理 簇内误差平方和
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

QJson-趟过的各种坑(先坑后用法)
QJson-趟过的各种坑【先坑后用法】 Chapter1 QJson-趟过的各种坑【先坑后用法】一、不能处理大数据量,如果你的数据量有百兆左右(特别是有的小伙伴还喜欢json格式化输出的),不要用Qjson,否则会报错 DocumentTooLarge二、json格式化输出1.构建…...

基于STM32的hx711称重模块使用
欢迎入群共同学习交流 时间记录:2024/11/9 一、知识点记录 1、hx711 1)HX711是一款高精度压力传感器专用的24位模数转换芯片,主要功能是将测得的微小电压信号放大到可以被微控制器读取的范围 2)工作电压2.6-5.5V 3)引…...

Nginx独立项目相关配置说明
配置前说明 1. 部署环境为https环境的,除华为云表态托管等都需要此配置,如cloud。 2. 部署环境为https环境的,可以使用api.js直接访问后端服务,无需此配置。 3. 转发的后台服务接口需要和后台人员沟通确认一致。详细配置说明 **…...

Nuxt3之使用lighthouse性能测试及性能优化实操
lighthouse性能测试工具 什么是 LightHouse 呢 Lighthouse 是一个开源的自动化工具,用于提高网页的质量。可以通过浏览器的开发者工具运行,也可以作为命令行工具或 Node.js 模块集成到持续集成系统中。Lighthouse 可以帮助开发者: 性能优化…...
参数简介)
webdriver.Chrome()参数简介
webdriver.Chrome()参数如下: executable_path:指定ChromeDriver的路径,若未设置且系统环境变量中已配置,则会自动寻找。options:通过webdriver.ChromeOptions()创建,用于设定浏览器的启动选项&…...

Ubuntu如何更换环境中的Python版本
Ubuntu Python 版本迁移指南 卸载 Python 3.8 # 移除 Python 3.8 sudo apt remove python3.8# 清理依赖 sudo apt autoremove# 清理缓存 sudo apt clean安装 Python 3.10 # 更新软件包列表 sudo apt update# 安装软件源管理工具 sudo apt install software-properties-commo…...

python-字符串中大写字母转小写,小写字母转大写
平时我们进行大小写转换基本都是使用upper和lower函数,使用方法: s Hello,Python123#大写转小写 s.lower() -->hello,python123#小写转大写 s.upper() -->HELLO,PYTHON123但是如果想把字符串中的大写字母转成小写,小写字母转成大写&a…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
