Node.js 全栈开发进阶篇

🌈个人主页:前端青山
🔥系列专栏:node.js篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来node.js篇专栏内容:node.js- 全栈开发进阶篇
前言
大家好,我是青山。在上一篇文章中,我们从零开始学习了 Node.js 和 MongoDB 的基本概念,并构建了一个简单的全栈应用。今天我们将在这些基础上更进一步,探讨一些高级功能,如路由、中间件、错误处理和安全性。通过这些内容,你将能够构建更加健壮和安全的全栈应用。
目录
前言
二、路由管理
2.1 什么是路由?
2.2 安装 Express
2.3 创建路由
2.4 代码解释
三、中间件
3.1 什么是中间件?
3.2 日志中间件
3.3 代码解释
四、错误处理
4.1 错误处理中间件
4.2 代码解释
五、安全性
5.1 使用 Helmet
5.2 配置 Helmet
5.3 代码解释
六、总结
二、路由管理
2.1 什么是路由?
路由是指根据不同的 URL 地址,将请求分发到不同的处理函数。在 Node.js 中,我们可以使用 Express 框架来简化路由管理。
2.2 安装 Express
Express 是一个轻量级的 Web 框架,可以帮助我们快速构建 Web 应用。首先,我们需要安装 Express:
npm install express2.3 创建路由
修改 index.js 文件,引入 Express 并创建路由:
// index.js
const express = require('express');
const { MongoClient } = require('mongodb');const app = express();
const port = 3000;
const uri = 'mongodb://127.0.0.1:27017';
const client = new MongoClient(uri, { useNewUrlParser: true, useUnifiedTopology: true });app.use(express.json()); // 解析 JSON 请求体app.get('/', async (req, res) => {try {await client.connect();console.log('Connected to MongoDB');const database = client.db('myFirstDatabase');const collection = database.collection('items');const query = {};const cursor = collection.find(query);if ((await cursor.count()) === 0) {res.status(200).send('No items found');} else {const items = await cursor.toArray();res.status(200).json(items);}} catch (err) {console.error(err);res.status(500).send('Internal Server Error');} finally {await client.close();}
});app.post('/items', async (req, res) => {try {await client.connect();console.log('Connected to MongoDB');const database = client.db('myFirstDatabase');const collection = database.collection('items');const newItem = req.body;const result = await collection.insertOne(newItem);res.status(201).json(result.ops[0]);} catch (err) {console.error(err);res.status(500).send('Internal Server Error');} finally {await client.close();}
});app.listen(port, () => {console.log(`Server running at http://127.0.0.1:${port}`);
});2.4 代码解释
express.json():解析 JSON 请求体。app.get('/'):处理 GET 请求,返回所有项。app.post('/items'):处理 POST 请求,插入新项。
三、中间件
3.1 什么是中间件?
中间件是处理请求和响应的函数,它们可以执行任何操作,如日志记录、身份验证等。中间件可以按顺序链式调用。
3.2 日志中间件
创建一个日志中间件,记录每个请求的信息:
// index.js
const express = require('express');
const { MongoClient } = require('mongodb');const app = express();
const port = 3000;
const uri = 'mongodb://127.0.0.1:27017';
const client = new MongoClient(uri, { useNewUrlParser: true, useUnifiedTopology: true });// 日志中间件
app.use((req, res, next) => {console.log(`${new Date().toISOString()} - ${req.method} ${req.url}`);next();
});app.use(express.json()); // 解析 JSON 请求体// 路由
app.get('/', async (req, res) => {try {await client.connect();console.log('Connected to MongoDB');const database = client.db('myFirstDatabase');const collection = database.collection('items');const query = {};const cursor = collection.find(query);if ((await cursor.count()) === 0) {res.status(200).send('No items found');} else {const items = await cursor.toArray();res.status(200).json(items);}} catch (err) {console.error(err);res.status(500).send('Internal Server Error');} finally {await client.close();}
});app.post('/items', async (req, res) => {try {await client.connect();console.log('Connected to MongoDB');const database = client.db('myFirstDatabase');const collection = database.collection('items');const newItem = req.body;const result = await collection.insertOne(newItem);res.status(201).json(result.ops[0]);} catch (err) {console.error(err);res.status(500).send('Internal Server Error');} finally {await client.close();}
});app.listen(port, () => {console.log(`Server running at http://127.0.0.1:${port}`);
});3.3 代码解释
app.use((req, res, next) => { ... }):定义日志中间件,记录请求的时间、方法和 URL。next():调用下一个中间件或路由处理函数。
四、错误处理
4.1 错误处理中间件
错误处理中间件用于捕获并处理应用程序中的错误。它们通常定义在所有路由之后。
// index.js
const express = require('express');
const { MongoClient } = require('mongodb');const app = express();
const port = 3000;
const uri = 'mongodb://127.0.0.1:27017';
const client = new MongoClient(uri, { useNewUrlParser: true, useUnifiedTopology: true });// 日志中间件
app.use((req, res, next) => {console.log(`${new Date().toISOString()} - ${req.method} ${req.url}`);next();
});app.use(express.json()); // 解析 JSON 请求体// 路由
app.get('/', async (req, res) => {try {await client.connect();console.log('Connected to MongoDB');const database = client.db('myFirstDatabase');const collection = database.collection('items');const query = {};const cursor = collection.find(query);if ((await cursor.count()) === 0) {res.status(200).send('No items found');} else {const items = await cursor.toArray();res.status(200).json(items);}} catch (err) {next(err); // 将错误传递给错误处理中间件} finally {await client.close();}
});app.post('/items', async (req, res, next) => {try {await client.connect();console.log('Connected to MongoDB');const database = client.db('myFirstDatabase');const collection = database.collection('items');const newItem = req.body;const result = await collection.insertOne(newItem);res.status(201).json(result.ops[0]);} catch (err) {next(err); // 将错误传递给错误处理中间件} finally {await client.close();}
});// 错误处理中间件
app.use((err, req, res, next) => {console.error(err.stack);res.status(500).send('Internal Server Error');
});app.listen(port, () => {console.log(`Server running at http://127.0.0.1:${port}`);
});4.2 代码解释
next(err):将错误传递给错误处理中间件。app.use((err, req, res, next) => { ... }):定义错误处理中间件,捕获并处理错误。
五、安全性
5.1 使用 Helmet
Helmet 是一个 Express 中间件,可以帮助你设置各种 HTTP 头,以提高应用的安全性。首先,安装 Helmet:
npm install helmet5.2 配置 Helmet
在 index.js 文件中配置 Helmet:
// index.js
const express = require('express');
const { MongoClient } = require('mongodb');
const helmet = require('helmet');const app = express();
const port = 3000;
const uri = 'mongodb://127.0.0.1:27017';
const client = new MongoClient(uri, { useNewUrlParser: true, useUnifiedTopology: true });// 配置 Helmet
app.use(helmet());// 日志中间件
app.use((req, res, next) => {console.log(`${new Date().toISOString()} - ${req.method} ${req.url}`);next();
});app.use(express.json()); // 解析 JSON 请求体// 路由
app.get('/', async (req, res) => {try {await client.connect();console.log('Connected to MongoDB');const database = client.db('myFirstDatabase');const collection = database.collection('items');const query = {};const cursor = collection.find(query);if ((await cursor.count()) === 0) {res.status(200).send('No items found');} else {const items = await cursor.toArray();res.status(200).json(items);}} catch (err) {next(err); // 将错误传递给错误处理中间件} finally {await client.close();}
});app.post('/items', async (req, res, next) => {try {await client.connect();console.log('Connected to MongoDB');const database = client.db('myFirstDatabase');const collection = database.collection('items');const newItem = req.body;const result = await collection.insertOne(newItem);res.status(201).json(result.ops[0]);} catch (err) {next(err); // 将错误传递给错误处理中间件} finally {await client.close();}
});// 错误处理中间件
app.use((err, req, res, next) => {console.error(err.stack);res.status(500).send('Internal Server Error');
});app.listen(port, () => {console.log(`Server running at http://127.0.0.1:${port}`);
});5.3 代码解释
app.use(helmet()):配置 Helmet,设置各种 HTTP 头以提高安全性。
六、总结
通过本文,我们深入探讨了 Node.js 和 MongoDB 的高级功能,包括路由管理、中间件、错误处理和安全性。我们学会了如何使用 Express 框架来管理路由,如何使用中间件来记录日志和处理错误,以及如何使用 Helmet 来提高应用的安全性。
Node.js 和 MongoDB 的结合,为我们提供了强大的全栈开发能力。希望本文能帮助你进一步提升 Node.js 和 MongoDB 的技能,构建更加健壮和安全的全栈应用。
如果你有任何问题或建议,欢迎留言交流。期待在未来的文章中继续与你分享更多技术知识。
希望这篇文章对你有所帮助!如果有任何疑问或需要进一步的解释,请随时联系我。祝你在全栈开发的道路上越走越远!
相关文章:

Node.js 全栈开发进阶篇
🌈个人主页:前端青山 🔥系列专栏:node.js篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来node.js篇专栏内容:node.js- 全栈开发进阶篇 前言 大家好,我是青山。在上一篇文章中,…...

SQL语句-MySQL
数据定义声明 改变数据库语句 ALTER {DATABASE | SCHEMA} [db_name]alter_option ... ALTER {DATABASE | SCHEMA} db_nameUPGRADE DATA DIRECTORY NAMEalter_option: {[DEFAULT] CHARACTER SET [] charset_name| [DEFAULT] COLLATE [] collation_name } ALTER DATABASE使您能…...

Tencent Hunyuan3D
一、前言 腾讯于2024年11月5日正式开源了最新的MoE模型“混元Large”以及混元3D生成大模型“Hunyuan3D-1.0”,支持企业及开发者在精调、部署等不同场景下的使用需求。 GitHub - Tencent/Hunyuan3D-1 二、技术与原理 Hunyuan3D-1.0 是一款支持文本生成3D(…...

[ABC239E] Subtree K-th Max
[ABC239E] Subtree K-th Max 题面翻译 给定一棵 n n n 个节点的树,每个节点的权值为 x i x_i xi。 现有 Q Q Q 个询问,每个询问给定 v , k v,k v,k,求节点 v v v 的子树第 k k k 大的数。 0 ≤ x i ≤ 1 0 9 , 2 ≤ n ≤ 1 0 5 , …...

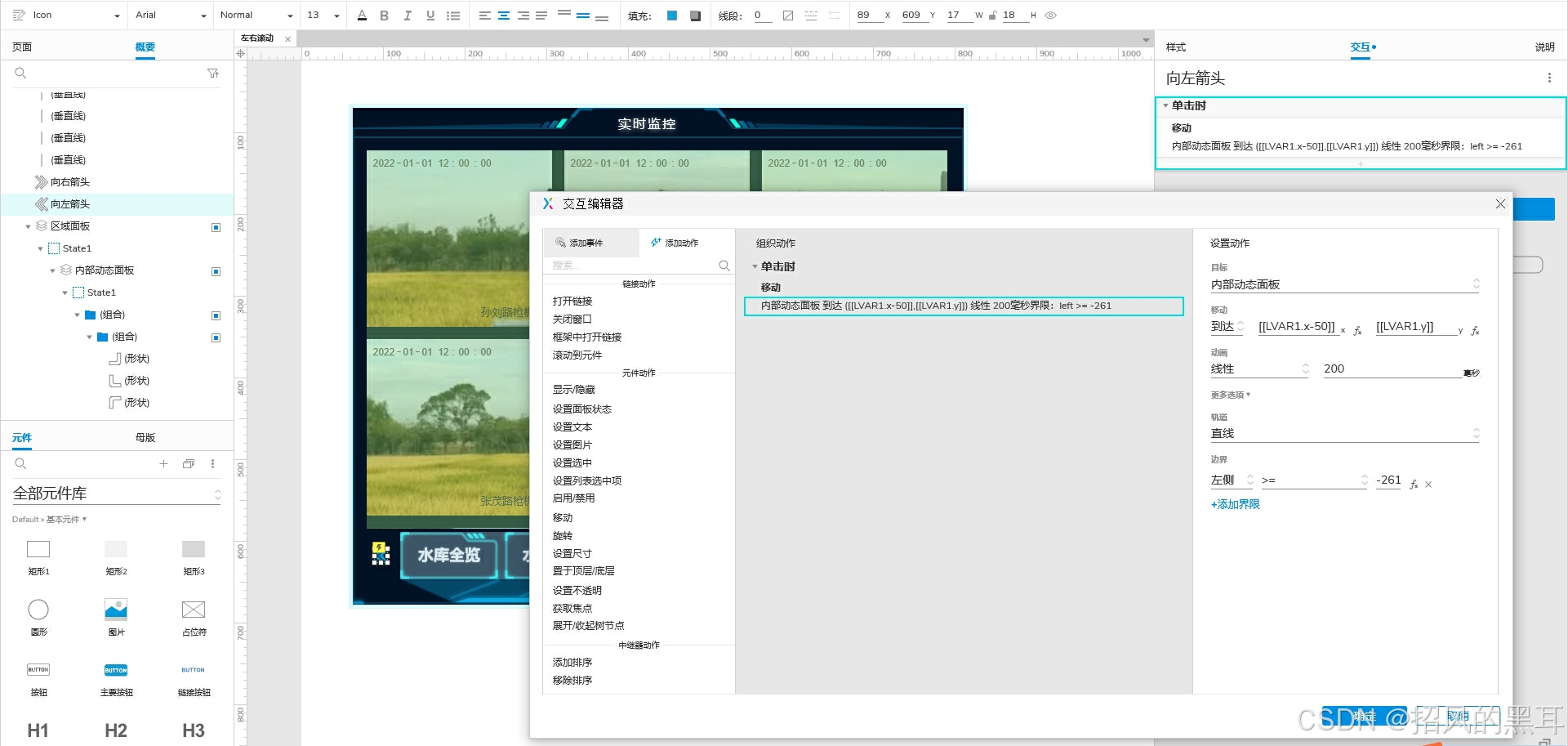
Axure设计之左右滚动组件教程(动态面板)
很多项目产品设计经常会遇到左右滚动的导航、图片展示、内容区域等,接下来我们用Axure来实现一下左右滚动的菜单导航。通过案例我们可以举一反三进行其他方式的滚动组件设计,如常见的上下滚动、翻页滚动等等。 一、效果展示: 1、点击“向左箭…...

善用Git LFS来降低模型文件对磁盘的占用
将讲一个实际的例子:对于模型文件,动辄就是好几个G,而有的仓库更是高达几十G,拉一个仓库到本地,稍不注意直接磁盘拉满都有可能。 比如:meta-llama-3.1-8b-instruct,拉到本地后发现居然占用了60G…...

Oracle RAC的thread
参考文档: Real Application Clusters Administration and Deployment Guide 3 Administering Database Instances and Cluster Databases Initialization Parameter Use in Oracle RAC Table 3-3 Initialization Parameters Specific to Oracle RAC THREAD Sp…...

如何创建备份设备以简化 SQL Server 备份过程?
SQL Server 中的备份设备是什么? 在 SQL Server 中,备份设备是用于存储备份数据的物理或逻辑介质。备份设备可以是文件、设备或其他存储介质。主要类型包括: 文件备份设备:通常是本地文件系统中的一个或多个文件。可以是 .bak 文…...

DeBiFormer实战:使用DeBiFormer实现图像分类任务(一)
摘要 一、论文介绍 研究背景:视觉Transformer在计算机视觉领域展现出巨大潜力,能够捕获长距离依赖关系,具有高并行性,有利于大型模型的训练和推理。现有问题:尽管大量研究设计了高效的注意力模式,但查询并…...

【go从零单排】迭代器(Iterators)
🌈Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 📗概念 在 Go 语言中,迭代器的实现通常不是通过语言内置的迭代器类型&#x…...

Java与HTML:构建静态网页
在Web开发领域,HTML是构建网页的基础标记语言,而Java作为一种强大的编程语言,也能够在创建HTML内容方面发挥重要作用。今天,我们就来探讨一下如何使用Java来制作一个不那么简单的静态网页。 一、项目准备 首先,我们需…...

软件测试:测试用例详解
🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 一、通用测试用例八要素 1、用例编号; 2、测试项目; 3、测试标题; 4、重要级别; 5、预置…...

FreeSWITCH Ubuntu 18.04 源码编译
应朋友邀请,试了试 FreeSWITCH Ubuntu 18.04 源码编译,交的作业如下: #!/bin/bash####### Ubuntu 18.04 LTS ####### ARM64 ####### FreeSWITCH 1.10.12apt update && \ apt install -y --fix-missing git sed bison build-essentia…...

spring—boot(整合redis)
整合redis 第一步导入数据源 <!--redis--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId> </dependency> RedisConfig(默认有RedisTemplate&#…...

Python 包镜像源
阿里云、清华大学和豆瓣之外,还有许多其他的 Python 包镜像源。下面是更新后的代码,增加了更多常用的镜像源,如华为云、腾讯云等 import tkinter as tk from tkinter import messagebox import os# 定义 pip 配置文件路径 pip_config_file …...

Sigrity SPEED2000 Power Ground Noise Simulation模式如何进行电源阻抗仿真分析操作指导(一)-无电容
Sigrity SPEED2000 Power Ground Noise Simulation模式如何进行电源阻抗仿真分析操作指导(一)-无电容 Sigrity Power Ground Noise Simulation模式同样可以用来观测电源网络的自阻抗,以下图为例进行说明 2D 视图 3D view 本例要观测的是U17端口处的自阻抗࿰…...

Unity3D ASTC贴图压缩格式详解
一、技术详解 ASTC(Adaptive Scalable Texture Compression)是一种先进的纹理压缩格式,特别适用于OpenGL ES 3.0及更高版本。ASTC在2012年推出,自那以后已经成为游戏开发中重要的纹理压缩技术。它不仅在iOS设备上得到广泛应用&am…...

Docker的轻量级可视化工具Portainer
docker目录 1 Portainer官方链接2 是什么?3 下载安装4 跑通一次5 后记 1 Portainer官方链接 这里给出portainer的官方链接:https://www.portainer.io/ portainer安装的官方链接:https://docs.portainer.io/start/install-ce/server/docker/l…...

udp丢包问题
udp或者tcp丢包问题监测方式: netstat -su 问题分析: 1. 内存 2. cpu 3. 发送接收缓存 动画图解 socket 缓冲区的那些事儿-CSDN博客...

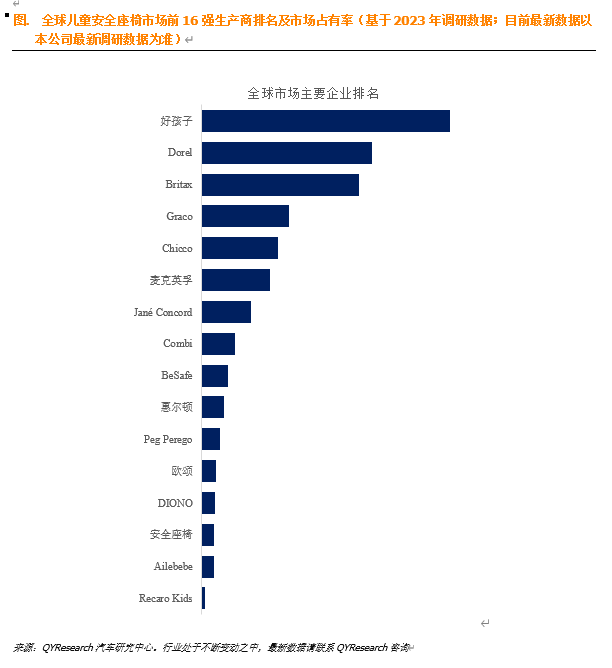
儿童安全座椅行业全面深入分析
儿童安全座椅就是一种专为不同体重(或年龄段)的儿童设计,将孩子束缚在安全座椅内,能有效提高儿童乘车安全的座椅。欧洲强制性执行标准ECE R44/03的定义是:能够固定到机动车辆上,带有ISOFIX接口、LATCH接口的…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
