javascript 流程控制,数组【知识点整理】
javascript
- JS 流程控制
- 条件控制语句
- 循环语句
- 跳转语句:
- 异常处理:
- JS 数组
- 数组的方法
JS 流程控制
条件控制语句
-
if 语句:用于在满足特定条件时执行代码块。
if (condition) {// 如果条件为真,则执行代码块 } -
if…else 语句:在条件为真时执行一段代码,条件为假时执行另一段代码。
if (condition) {// 如果条件为真,则执行代码块 } else {// 如果条件为假,则执行代码块 } -
if…else if…else 语句:用于多个条件的判断。
if (condition1) {// 如果条件1为真,则执行代码块 } else if (condition2) {// 如果条件1为假且条件2为真,则执行代码块 } else {// 如果条件1和条件2都为假,则执行代码块 } -
switch 语句:用于多个条件的判断,比多个 if…else 更清晰。
switch (expression) {case value1:// 如果表达式等于value1,则执行代码块break;case value2:// 如果表达式等于value2,则执行代码块break;// ...default:// 如果表达式不等于任何case的值,则执行代码块 }
循环语句
-
for循环:用于在满足特定条件时重复执行代码块。
for (initialization; condition; final-expression) {// 代码块 }打印二维表格:
document.write("<table border='1'>");for(var i = 0; i<4 ;i++){document.write("<tr>");for(var j = 0 ;j<8 ; j++){document.write("<td>第"+(i+1)+"行</td>")}document.write("</tr>");}document.write("</table>");九九乘法表:
for(var i = 1 ; i < 10 ; i++){for(var j = 1 ; j<=i ;j++){document.write(" "+j +"*"+ i +"="+ (i*j));}document.write("<br/>")} -
while循环:当条件为真时重复执行代码块。
while (condition) {// 代码块 } -
do…while 循环:至少执行一次代码块,然后检查条件是否为真,如果为真则继续循环。
do {// 代码块 } while (condition); -
for…in 循环:遍历对象的属性。
for (variable in object) {// 代码块 } -
for…of 循环:遍历可迭代对象(如数组、字符串等)的值。
for (value of iterable) {// 代码块 }
跳转语句:
break语句:终止switch语句或循环的执行。continue语句:跳过当前循环的剩余代码,并开始下一次迭代。return语句:从函数中返回一个值,并终止函数的执行。throw语句:抛出一个错误,终止程序的执行。
异常处理:
try块:尝试执行代码块。catch块:如果try块中抛出错误,则执行catch块。finally块:无论是否抛出错误,都会执行finally块中的代码。
try {// 尝试执行的代码块
} catch (error) {// 如果try块中抛出错误,则执行catch块
} finally {// 无论是否抛出错误,都会执行finally块
}
JS 数组
JavaScript中的数组是一种特殊的对象,用于存储多个值的有序集合。数组可以包含任意类型的值,包括数字、字符串、对象、函数,甚至是其他数组。以下是一些常用的数组操作方法:
-
创建数组:
var arr = new Array(); // 空数组 arr[0] = "lee"; //赋值 arr[1] = 12;var arr = new Array(10); // 长度为10的数组,初始值为undefined var arr = [1, 'Kimi', true, {name: 'Moonshot'}]; -
访问数组元素:
var arr = ['a', 'b', 'c']; console.log(arr[0]); // 输出 'a' -
数组长度:
var arr = ['a', 'b', 'c']; console.log(arr.length); // 输出 3
数组的方法
-
添加元素:
push():在数组末尾添加一个或多个元素,并返回新的长度。
unshift():在数组开头添加一个或多个元素,并返回新的长度。javascript
var arr = [1, 2]; arr.push(3); // [1, 2, 3] arr.unshift(0); // [0, 1, 2, 3] -
删除元素:
pop():删除数组的最后一个元素,并返回被删除的元素。
shift():删除数组的第一个元素,并返回被删除的元素。var arr = [1, 2, 3]; arr.pop(); // [1, 2] arr.shift(); // [2] -
遍历数组:
forEach():对数组中的每个元素执行一次提供的函数。
map():创建一个新数组,其结果是该数组中的每个元素是调用一次提供的函数后的返回值。
filter():创建一个新数组,包含通过所提供函数实现的测试的所有元素。
reduce():对数组中的值进行汇总,将其减少为单个返回值。var arr = [1, 2, 3, 4]; arr.forEach((item, index) => console.log(item, index)); // 遍历数组 let squares = arr.map(item => item * item); // [1, 4, 9, 16] var even = arr.filter(item => item % 2 === 0); // [2, 4] var sum = arr.reduce((accumulator, currentValue) => accumulator + currentValue, 0); // 10 -
数组排序:
sort():对数组元素进行排序。var arr = [4, 2, 5, 1, 3]; arr.sort((a, b) => a - b); // [1, 2, 3, 4, 5] -
数组查找:
indexOf():返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。
lastIndexOf():返回在数组中可以找到一个给定元素的最后一个索引,如果不存在,则返回-1。let arr = [1, 2, 3, 4, 5]; console.log(arr.indexOf(3)); // 2 console.log(arr.lastIndexOf(3)); // 2 -
数组合并:
concat():用于合并两个或多个数组。var arr1 = [1, 2]; var arr2 = [3, 4]; var combined = arr1.concat(arr2); // [1, 2, 3, 4] -
数组切片:
slice():提取原数组的片段,并返回一个新的数组。var arr = ['a', 'b', 'c', 'd', 'e']; var sliced = arr.slice(1, 3); // ['b', 'c']
这些是JavaScript数组的一些基本操作。数组是JavaScript中非常强大的数据结构,支持许多其他方法和操作。
<script>// 冒号排序// var arr = [46,24,50,35,17,98];// for(var i = 0; i<=arr.length-1 ; i++){// for(var j = 0 ; j<arr.length-i ; j++){// if(arr[j]>arr[j+1]){// var temp = arr[j];// arr[j] = arr[j+1];// arr[j+1] = temp;// }// }// }// console.log(arr);// 选择排序// var arr = [7,5,6,3,9,10,100,26,6];// var minIndex ,temp;// for(var i = 0 ; i<arr.length-1 ; i++){// minIndex = i;// for(var j = i+1 ; j<arr.length; j++){// if(arr[minIndex]>arr[j]){// minIndex = j;// }// }// temp = arr[i];// arr[i] = arr[minIndex];// arr[minIndex] = temp;// }// console.log(arr)// 判断字符串中那个字符出现的最多和次数// var str = "jahdjaskkkkkkkkkkkkkkkk;;pkmAss";// var obj = {};// for(var i = 0 ; i < str.length ; i++){// if(!obj[str[i]]){// obj[str[i]] = 1;// }else{// obj[str[i]]++;// }// }// console.log(obj);// var word = "";// var count = 0;// for(var key in obj){// if(count<obj[key]){// count = obj[key];// word = key;// }// }// console.log("出现最多的字符:"+word+" 出现次数:"+count);//数组去重// var arr = ["e",1,4,2,1,"e",6,"bb"]// var obj = {};// for(var i = 0 ; i<arr.length ;i++){// obj[arr[i]] = "";// }// arr = [];// var i = 0;// for(var k in obj){// arr[i] = isNaN(k)? k: Number(k);// i++;// }// console.log(arr);<!--输出数组中两个值的和为目标值的下标-->// var arr = [1,2,4,6,7,3];// var indexs = [];// var target = 10;// var flag = false;// for(var i = 0 ; i<arr.length ; i++){// for(var j = 0 ; j<arr.length ; j++){// if(arr[i]+arr[j] == target){// indexs = [i,j];// flag = true;// break;// }// }// if(flag == true) break;// }// console.log(indexs);// 法二var arr = [1,2,4,6,7,2];target = 10;obj = {};indexs = [];for(var i = 0 ; i<arr.length ; i++){if(obj[arr[i]] === undefined){var x = target - arr[i];obj[x] = i;}else{indexs = [obj[x],i];}} console.log(indexs);</script>
相关文章:

javascript 流程控制,数组【知识点整理】
javascript JS 流程控制条件控制语句循环语句跳转语句:异常处理: JS 数组数组的方法 JS 流程控制 条件控制语句 if 语句:用于在满足特定条件时执行代码块。 if (condition) {// 如果条件为真,则执行代码块 }if…else 语句&#x…...

2.索引:SQL 性能分析详解
SQL性能分析是数据库优化中重要的一环。通过分析SQL的执行频率、慢查询日志、PROFILE工具以及EXPLAIN命令,能够帮助我们识别出数据库性能的瓶颈,并做出有效的优化措施。以下将详细讲解这几种常见的SQL性能分析工具和方法。 一、SQL 执行频率 SQL执行频率…...

Flink SQL
进入 JobManager 容器: docker exec -it 21442d9ca797 /bin/bash 启动 Flink 的 SQL 客户端: /opt/flink/bin/sql-client.sh embedded 尝试创建 Kafka 表: 在启动的 SQL 客户端中,尝试创建一个 Kafka 表,看看是否能…...

鸿蒙UI开发——实现环形文字
1、背 景 有朋友提问:您好关于鸿蒙UI想咨询一个问题 如果我想实现展示环形文字是需要通过在Text组件中设置transition来实现么,还是需要通过其他方式来实现。 针对这位粉丝朋友的提问,我们做一下解答。 2、实现环形文字效果 ❓ 什么是环形…...

QT版发送邮件程序
简单的TCP邮箱程序 **教学与实践目的:**学会网络邮件发送的程序设计技术。 1.SMTP协议 邮件传输协议包括 SMTP(简单邮件传输协议,RFC821)及其扩充协议 MIME; 邮件接收协议包括 POP3 和功能更强大的 IMAP 协议。 服务…...

JavaSE:初识Java(学习笔记)
java是高级语言的面向对象语言 .[最贴近生活.最快速分析和设计程序] 一,计算机语言发展历史 二,Java体系结构 1,JavaSE(Java Standard Edition) 标准版,定位在个人计算机上的应用 这个版本是Jav…...

ClickHouse创建分布式表
ClickHouse创建分布式表 当数据量剧增的时候,clickhouse是采用分片的方式进行数据的存储的,类似于redis集群的实现方式。然后想进行统一的查询的时候,因为涉及到多个本地表,可以通过分布式表的方式来提供统一的入口。由于是涉及到…...

Flink转换算子
Apache Flink 是一个用于处理无界和有界数据的开源流处理框架。在 Flink 中,转换(Transformation)是数据流处理的核心组件之一,它们定义了如何从输入数据集生成输出数据集。以下是 Flink 中一些常见的转换算子: Map: 将…...

ThinkBook 14+ 2024 Ubuntu 触控板失效 驱动缺失问题解决
首先我的电脑是thinkbook14 2024,从ubuntu18到ubuntu24,笔者整个都试了一遍,触摸板都没反应,确认不是linux系统内核问题,原因为驱动缺失。 解决步骤: (1)下载驱动,网址如…...

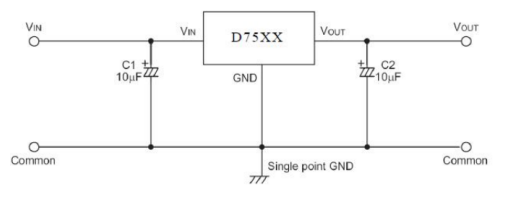
【青牛科技】应用方案 | D75xx-150mA三端稳压器
概 述 D75XX系列是一套三端高电流低压稳压器。它们可以提供 150mA 的输出电流和允许输入电压高达30V。它们有几个固定的输出电压范围为3.0 V至5.0 V。CMOS 技术确保低电压降和低静态电流。 虽然这些设备主要设计为固定电压调节器,但它们可以与外部元件一起使用&…...

WPF之iconfont(字体图标)使用
1,前文: WPF的Xaml是与前端的Html有着高度相似性的标记语言,所以Xaml也可同Html一般轻松使用阿里提供的海量字体图标,从而有效的减少开发工作度。 2,下载字体图标: 登录阿里图标库网iconfont-阿里巴巴矢量…...

08、Java学习-面向对象中级:
Java学习第十二天——面向对象中级: IDEA: 创建完新项目后,再src里面创建.java文件进行编写。 src——存放源码文件(.java文件);out——存放编译后的字节码文件(.class文件) 在I…...
)
springboot集成onlyoffice(部署+开发)
前言 最近有个项目需求是实现前端页面可以对word文档进行编辑,并且可以进行保存,于是一顿搜索,找到开源第三方onlyoffice,实际上onlyOffice有很多功能,例如文档转化、多人协同编辑文档、文档打印等,我们只用…...
--数据类型)
LabVIEW编程基础教学(二)--数据类型
在LabVIEW中,数据类型是非常重要的基本概念,因为它们决定了如何存储和操作数据。掌握这些基础数据类型对于编写有效的程序非常关键。以下是LabVIEW中的基础数据类型介绍: 1. 数值类型(Numeric) 整型(Inte…...

「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
本篇将带你实现一个多选问卷小应用,用户可以勾选选项并点击提交按钮查看选择的结果。通过本教程,你将学习如何使用 Checkbox 组件、动态渲染列表、状态管理及用户交互,构建完整的应用程序。 关键词 UI互动应用Checkbox 组件状态管理动态列表…...

Flutter中文字体设置指南:打造个性化的应用体验
在使用Flutter进行开发时,可能会遇到中文字体显示不正常或者字体不符合设计需求的情况。Flutter默认的中文字体往往无法满足某些用户对个性化和美观的需求。今天,我们就来详细探讨如何在Flutter应用中设置中文字体,并结合不同场景提供相应的解…...

git下载慢下载不了?Git国内国外下载地址镜像,git安装视频教程
git安装下载的视频教程在这 3分钟完成git下载和安装,git国内外下载地址镜像,Windows为例_哔哩哔哩_bilibili 一、Git安装包国内和国外下载地址镜像 1.1国外官方下载地址 打开Git的官方网站:Git官网下载页面。在页面上选择对应的系统&…...
详解)
安卓属性动画插值器(Interpolator)详解
属性动画(Property Animation)是 Android 中一个强大的动画框架,允许开发者对视图的任意属性(如位置、透明度、尺寸、颜色等)进行平滑的动态变化。插值器(Interpolator)作为属性动画的一部分&am…...

OSPF总结
1.定义及相关信息 (1)全称:Open ShortestPath First,开放式最短路径优先 (2)是一种基于链路状态算法的路由协议 (3)目前针对IPv4协议使用的是OSPF Version2(RFC2328) 目前针对IPv6 协议使用的是 OSPF Version3 ( RFC2740 ) (4)运行 OSPF 路由器之间…...

Spring Boot驱动的多维分类知识管理系统
1 绪论 1.1 研究背景 在这个推荐个性化的时代,采用新技术开发一个多维分类的知识管理系统来分享和展示内容是一个永恒不变的需求。本次设计的多维分类的知识管理系统有管理员和用户两个角色。 管理员可以管理用户信息,知识分类,知识信息等&am…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...
