【前端】Svelte:响应性声明
Svelte 的响应性声明机制简化了动态更新 UI 的过程,让开发者不需要手动追踪数据变化。通过 $ 前缀与响应式声明语法,Svelte 能够自动追踪依赖关系,实现数据变化时的自动重新渲染。在本教程中,我们将详细探讨 Svelte 的响应性声明机制,包括使用 $ 前缀、响应式声明块的编写,以及在数据展示项目中的应用。
Svelte 响应性声明概述
在 Svelte 中,响应性机制意味着当变量值发生变化时,依赖该变量的部分会自动重新渲染。Svelte 提供两种主要方式来实现响应性:
$前缀:在响应式变量或表达式前加$,即可让其在变化时触发 UI 更新。- 响应式声明块:使用
$: <表达式>声明一个响应式表达式,当其中的变量改变时,表达式会重新执行。
使用 $ 前缀实现响应式变量
在 Svelte 中,变量前加 $ 前缀即可实现响应式行为,确保在数据变化时自动更新界面。以下是一个简单的示例:
<script>let count = 0;// 当 count 变化时,自动更新 doubleCount$: doubleCount = count * 2;function increment() {count += 1;}
</script><button on:click={increment}>Increment</button>
<p>Count: {count}</p>
<p>Double of Count: {doubleCount}</p>
解释:
count是一个普通变量,increment函数每次点击按钮都会增加count的值。doubleCount是一个响应式变量,通过$: doubleCount = count * 2;声明,每当count发生变化时,doubleCount也会随之更新。
响应式声明块 $:
Svelte 提供了响应式声明块 $:,用于声明带有依赖关系的表达式。每当表达式中依赖的变量发生变化时,表达式会自动重新计算并更新。
示例:响应多个变量
<script>let num1 = 10;let num2 = 20;// 当 num1 或 num2 变化时,sum 自动更新$: sum = num1 + num2;
</script><input type="number" bind:value={num1} placeholder="Enter first number">
<input type="number" bind:value={num2} placeholder="Enter second number"><p>Sum of {num1} and {num2} is {sum}</p>
在这个示例中,sum 是 num1 和 num2 的和。每当 num1 或 num2 发生变化时,sum 会自动重新计算并更新 UI。
对象与数组的响应性
在 Svelte 中,对象和数组的属性更新需要特别注意。因为 Svelte 的响应式机制是基于变量重新赋值而触发的,直接更新对象或数组中的属性并不会自动触发响应。
示例:对象响应性
<script>let person = { name: 'Alice', age: 25 };function updateAge() {// 更新 age 属性,但不会触发响应式更新person.age += 1;}// 手动触发响应性更新$: person = { ...person };
</script><p>Name: {person.name}</p>
<p>Age: {person.age}</p>
<button on:click={updateAge}>Increase Age</button>
在这里,更新对象的属性不会触发 UI 更新,除非我们用 person = { ...person } 手动触发重新赋值,确保 Svelte 识别到变化并更新 UI。
示例:数组响应性
<script>let items = ['apple', 'banana'];function addItem() {// 更新数组,但不会自动触发响应式更新items.push('cherry');// 手动触发响应性更新items = [...items];}
</script><ul>{#each items as item}<li>{item}</li>{/each}
</ul>
<button on:click={addItem}>Add Item</button>
在这里,我们使用 items = [...items] 执行重新赋值,以确保 Svelte 识别到数组的更新并重新渲染 UI。
小型数据展示项目示例
下面我们将构建一个小型项目,演示如何利用响应性机制构建动态数据展示功能。该项目允许用户输入关键词并动态过滤数据列表。
功能需求
- 用户输入关键词,实时过滤列表数据。
- 显示符合条件的列表项。
实现步骤
- 定义一个数据列表并绑定输入框。
- 使用响应式声明块过滤数据。
代码实现
<script>let searchTerm = '';let items = ['Svelte','React','Vue','Angular','Ember','Backbone'];// 过滤 items 列表,获取包含 searchTerm 的项$: filteredItems = items.filter(item => item.toLowerCase().includes(searchTerm.toLowerCase()));
</script><input type="text" bind:value={searchTerm} placeholder="Search framework">
<p>Searching for: {searchTerm}</p><ul>{#each filteredItems as item}<li>{item}</li>{/each}
</ul>
代码说明:
searchTerm:用户输入的搜索关键词。items:数据列表。$: filteredItems:使用响应式声明块定义的过滤结果,自动依赖searchTerm的变化。
当用户在输入框中输入内容时,filteredItems 自动更新并显示符合条件的列表项。
综合示例:实时数据展示
我们再来看一个更为复杂的项目,实时展示传感器数据,包括温度、湿度和空气质量指数。该项目的界面根据数据变化动态更新状态显示。
<script>let temperature = 20;let humidity = 50;let airQuality = 100;// 根据不同数据变化情况显示状态$: temperatureStatus = temperature > 30 ? 'High' : 'Normal';$: humidityStatus = humidity > 60 ? 'High' : 'Normal';$: airQualityStatus = airQuality > 150 ? 'Poor' : 'Good';// 模拟数据更新function updateData() {temperature = Math.floor(Math.random() * 40);humidity = Math.floor(Math.random() * 100);airQuality = Math.floor(Math.random() * 200);}
</script><button on:click={updateData}>Update Data</button><h2>Real-Time Sensor Data</h2>
<p>Temperature: {temperature}°C - Status: {temperatureStatus}</p>
<p>Humidity: {humidity}% - Status: {humidityStatus}</p>
<p>Air Quality Index: {airQuality} - Status: {airQualityStatus}</p>
解释:
- 定义
temperature、humidity和airQuality变量模拟实时传感器数据。 - 使用响应性声明块
temperatureStatus、humidityStatus和airQualityStatus来动态更新状态。 - 通过
updateData函数模拟数据更新,从而实时更新展示。
总结
Svelte 的响应性声明机制通过 $ 前缀和响应式声明块,让 UI 能够自动响应数据变化,简化了开发者手动处理依赖关系的过程。无论是构建简单的交互界面还是复杂的实时数据展示,Svelte 的响应性声明机制都能显著提高开发效率。
相关文章:

【前端】Svelte:响应性声明
Svelte 的响应性声明机制简化了动态更新 UI 的过程,让开发者不需要手动追踪数据变化。通过 $ 前缀与响应式声明语法,Svelte 能够自动追踪依赖关系,实现数据变化时的自动重新渲染。在本教程中,我们将详细探讨 Svelte 的响应性声明机…...

PostgreSQL 性能优化全方位指南:深度提升数据库效率
PostgreSQL 性能优化全方位指南:深度提升数据库效率 别忘了请点个赞收藏关注支持一下博主喵!!! 在现代互联网应用中,数据库性能优化是系统优化中至关重要的一环,尤其对于数据密集型和高并发的应用而言&am…...

Flutter鸿蒙next 使用 BLoC 模式进行状态管理详解
1. 引言 在 Flutter 中,随着应用规模的扩大,管理应用中的状态变得越来越复杂。为了处理这种复杂性,许多开发者选择使用不同的状态管理方案。其中,BLoC(Business Logic Component)模式作为一种流行的状态管…...

Gen-RecSys——一个通过生成和大规模语言模型发展起来的推荐系统
概述 生成模型的进步对推荐系统的发展产生了重大影响。传统的推荐系统是 “狭隘的专家”,只能捕捉特定领域内的用户偏好和项目特征,而现在生成模型增强了这些系统的功能,据报道,其性能优于传统方法。这些模型为推荐的概念和实施带…...

Android 重新定义一个广播修改系统时间,避免系统时间混乱
有时候,搞不懂为什么手机设备无法准确定义系统时间,出现混乱或显示与实际不符,需要重置或重新设定一次才行,也是真的够无语的!! vendor/mediatek/proprietary/packages/apps/MtkSettings/AndroidManifest.…...

第3章:角色扮演提示-Claude应用开发教程
更多教程,请访问claude应用开发教程 设置 运行以下设置单元以加载您的 API 密钥并建立 get_completion 辅助函数。 !pip install anthropic# Import pythons built-in regular expression library import re import anthropic# Retrieve the API_KEY & MODEL…...

【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
1.问题描述: 人脸活体检测页面会有声音提示,如何控制声音开关? 解决方案: 活体检测暂无声音控制开关,但可通过其他能力控制系统音量,从而控制音量。 活体检测页面固定音频流设置的是8(无障碍…...

【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
问题复现 项目上历史项目为解决漏洞扫描从Tomcat 6.0升级到了9.0版本,服务启动的日志显示如下警告,数据源是通过JNDI方式在server.xml中配置的,控制台上狂刷无法找到表空间的错误(没截图) 报错: 06-Nov-…...

Git LFS
Git LFS(Git Large File Storage)是一个用于管理和版本控制大文件的工具,它扩展了 Git 的功能,帮助处理大文件或二进制文件的存储和管理问题。 为什么需要 Git LFS? Git 默认是针对文本文件进行优化的,尤…...

基于Redis缓存机制实现高并发接口调试
创建接口 这里使用的是阿里云提供的接口服务直接做的测试,接口地址 curl http://localhost:8080/initData?tokenAppWithRedis 这里主要通过参数cacheFirstfalse和true来区分是否走缓存,正常的业务机制可能是通过后台代码逻辑自行控制的,这…...

数字化转型实践:金蝶云星空与钉钉集成提升企业运营效率
数字化转型实践:金蝶云星空与钉钉集成提升企业运营效率 本文介绍了深圳一家电子设备制造企业在数字化转型过程中,如何通过金蝶云星空与钉钉的高效集成应对挑战、实施解决方案,并取得显著成果。集成项目在提高沟通效率、自动化审批流程和监控异…...

Flutter 鸿蒙next 中使用 MobX 进行状态管理
Flutter & 鸿蒙next 中使用 MobX 进行状态管理 在应用开发中,状态管理是一个至关重要的环节,特别是在复杂的Flutter或鸿蒙next项目中。状态的变化往往会影响UI的更新,因此,选择一种高效、灵活的状态管理工具显得尤为重要。Mo…...

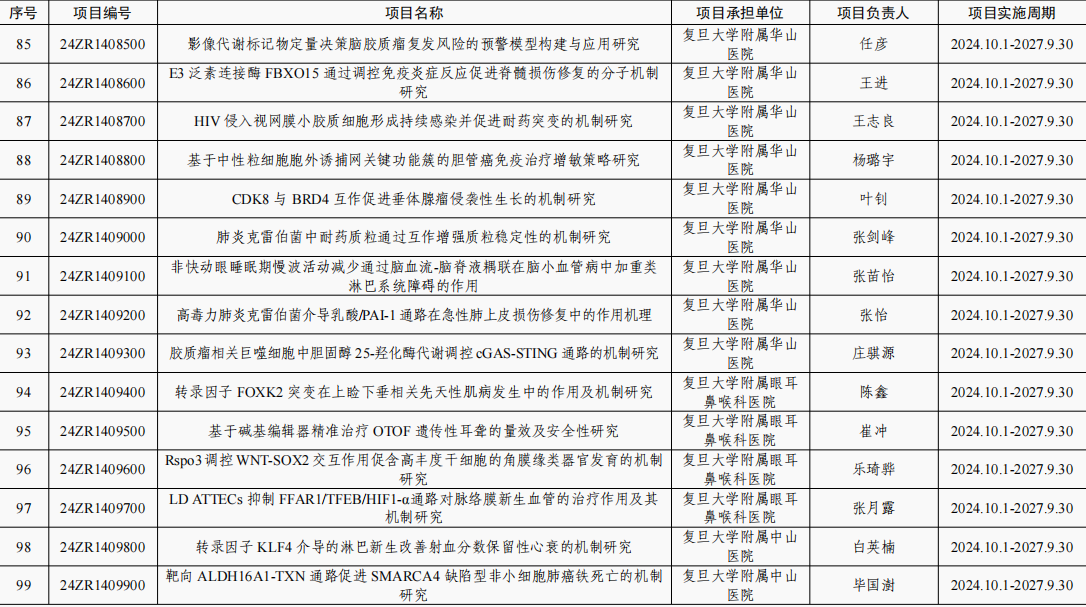
1.62亿元!812个项目立项!上海市2024年度“科技创新行动计划”自然科学基金项目立项
本期精选SCI&EI ●IEEE 1区TOP 计算机类(含CCF); ●EI快刊:最快1周录用! 知网(CNKI)、谷歌学术期刊 ●7天录用-检索(100%录用),1周上线; 免费稿件评估 免费匹配期…...

Redis数据库测试和缓存穿透、雪崩、击穿
Redis数据库测试实验 实验要求 1.新建一张user表,在表内插入10000条数据。 2.①通过jdbc查询这10000条数据,记录查询时间。 ②通过redis查询这10000条数据,记录查询时间。 3.①再次查询这一万条数据,要求根据年龄进行排序&#…...

[vulnhub] DarkHole: 2
https://www.vulnhub.com/entry/darkhole-2,740/ 端口扫描主机发现 探测存活主机,185是靶机 # nmap -sP 192.168.75.0/24 Starting Nmap 7.94SVN ( https://nmap.org ) at 2024-11-08 18:02 CST Nmap scan report for 192.168.75.1 Host is up (0.…...

《XGBoost算法的原理推导》12-2 t轮迭代中对样本i的预测值 公式解析
本文是将文章《XGBoost算法的原理推导》中的公式单独拿出来做一个详细的解析,便于初学者更好的理解。 好的,公式(12-2)表示的是 XGBoost 在第 t t t 轮迭代中对样本 i i i 的预测值。它说明了在第 t t t 轮迭代中,模型的预测是通过累加之前…...

./bin/mindieservice_daemon启动成功
接MindIE大模型测试及报错Fatal Python error: PyThreadState_Get: the function must be called with the GIL held,-CSDN博客经过调整如下红色部分参数,昇腾310P3跑起来了7b模型: rootdev-8242526b-01f2-4a54-b89d-f6d9c57c692d-qjhpf:/home/apulis-de…...

Linux: network: ip link M-DOWN的具体含义是什么?
文章目录 参考简介实例代码解释openstack上的显示如果是在一个interface上建立了vlan参考 https://unix.stackexchange.com/questions/348327/using-ip-what-does-m-down-mean www.policyrouting.org/iproute2.doc.html#ss9.1 简介 是指上一级的接口的状态。 实例 4: ersp…...

Spring中的过滤器和拦截器
Spring中的过滤器和拦截器 一、引言 在Spring框架中,过滤器(Filter)和拦截器(Interceptor)是实现请求处理的两种重要机制。它们都基于AOP(面向切面编程)思想,用于在请求的生命周期…...

leetcode20.括号匹配
题目描述 给定一个只包括 ‘(’,‘)’,‘{’,‘}’,‘[’,‘]’ 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。 左括号必须以正确的顺序闭合。 每个…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
