不一样的CSS(一)
目录
前言:
一、规则图形
1.介绍:
2.正方形与长方形(实心与空心)
2.1正方形:
2.2长方形
3.圆形与椭圆形(空心与实心)
3.1圆形与椭圆形
4.不同方向的三角形
4.1原理
4.2边框属性
5.四分之一圆
5.1原理:
5.2代码展示:
5.3结果展示
5.4四分之一空心圆
6.二分之一圆
6.1原理:
6.2代码展示:
6.3运行结果
7.圆环
二、不规则图型
1.梯形
1.1原理
1.2不同颜色边框代码:
1.3梯形代码
2.直角梯形
2.1原理:
2.2代码示例
2.3运行结果如下所示:
3.五边形
3.1原理
3.2 代码示例
3.3 运行结果展示
4.六边形
4.1原理
4.2代码示例
4.3 结果展示
5.六角形
5.1原理
5.2代码示例
5.3结果展示
6.八角形
6.1原理
6.2代码示例
6.3结果展示
7.十二角形
7.1原理
7.2代码实现
7.3结果示例:
三、结束语
前言:
css是我们用来美化我们的html的一种方式,包含了多种属性,内容,利用好css当中的属性,可以让我们更好的去对页面进行布局,利用css进行布局是我们的下限,那么css上限在哪里呢?就是利用css来完成整个的html页面,纯css写一个静态页面,包含里面的一些icon图标,当然,在我们开发当中是不适用的,但一定会减少浏览器的一些请求,小伙伴们可以自行尝试,提升自己的css水平,那么接下来我们来了解一下不一样的css。
一、规则图形
1.介绍:
首先icon图标呢,需要很多不规则图形,进行拼凑,扭曲,旋转,圆角等等,那么我们先来介绍一下常用的不规则图形(这里我们来介绍一下常用的,但是不仅限于此,后面会进行补充)。
2.正方形与长方形(实心与空心)
2.1正方形:
设置其宽高相等,添加背景颜色,添加边框,如果不填加背景颜色,那么他就是一个空心的正方型,小伙伴们要注意了,当不添加背景颜色的时候他并不是白色,而是透明色。
这里的边框可以根据自己想要的宽度进行设置,如果小伙伴不清楚css属性,那么可以查看博主html的css博客来学习o~
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.square {width: 100px;height: 100px;background-color: pink;border:1px solid #000;}</style>
</head><body><!-- 正方形 --><div class="square"></div>
</body></html>效果图如下:

2.2长方形
设置不一样的宽高,不就可以啦~这里小伙伴们可以自行测试 ,width是设置宽的属性,height是设置高的属性。
3.圆形与椭圆形(空心与实心)
3.1圆形与椭圆形
主要使用border-radius来进行设置,这个是css3中新增的属性。
那么我们直接上代码:
这里呢,我们在以上正方形代码当中添加了一个border-radius属性,值为50%,也就是将其设置为圆形,同样的border属性是用来添加边框的去除背景可以将其设置为一个空心的圆形,增加边框宽度可以得到一个圆环,小伙伴自行测试o~。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.square {width: 100px;height: 100px;background-color: pink;border: 1px solid #000;border-radius: 50%;}</style>
</head><body><!-- 正方形 --><div class="square"></div>
</body></html>结果展示:
 、
、
- 首先你可以减少百分比数值
- 第二种,可以利用数值+px的形式来进行设置,通过测试来调整,得到你需要的结果。
思考:如果你想要得到如下示例该如何做?

接下来我们来分析一下思路(这里大家可以尝试一下)
- 首先,我们需要得到一个长方形,可以设置宽200px高40px
- 第二,当然是用到我们的border-radius属性了,那么参数是多少呢?大家可以尝试一下,常用参数是25px(并不适用于所有盒子,大家可以自行测试其他数值)
- 如果那你需要一个空心的,那么就将背景颜色去掉就可以了,同样的如果不需要边框去掉就可以了。
4.不同方向的三角形
4.1原理
利用边框属性来实现,那么我们先来看一下以下盒子:

4.2边框属性
那么,他是如何实现的呢?这里我们设置一个宽高,为100px的正方形,分别添加他的上下左右边框为3px以及不同的边框颜色,这里我们可以很清楚的看到他们分别是一个梯形,中间空心的部分是我们100×100pxd的空心盒子,代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.square {width: 100px;height: 100px;border-top: 10px solid red;border-left: 10px solid rgb(255, 238, 48);border-right: 10px solid rgb(43, 255, 0);border-bottom: 10px solid rgb(0, 13, 255);}</style>
</head><body><!-- 正方形 --><div class="square"></div>
</body></html>那么当我们不设置盒子宽高的时候会出现什么情况呢?我们接着往下看,这里我们将盒子的宽高设置为0,边框改为40px(边框太小我们会看不清楚,这里我们将边框宽度设置为40px),代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.square {width: 0;height: 0;border-top: 40px solid red;border-left: 40px solid rgb(255, 238, 48);border-right: 40px solid rgb(43, 255, 0);border-bottom: 40px solid rgb(0, 13, 255);}</style>
</head><body><!-- 正方形 --><div class="square"></div>
</body></html>运行结果

这时候我们可以看到,四边的边框就成了四个三角形,那我们需要向右的三角形,就可以将黄色部分提取出来,那么如何得到左边边框三角形呢?简单来说就是将上右下的边框干掉就可以啦,这里我们可以使用属性值transparent将其他边框透明掉(隐藏)就可以得到左边框的黄色三角形了。
代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.square {width: 0;height: 0;border-top: 40px solid transparent;border-left: 40px solid rgb(255, 238, 48);border-right: 40px solid transparent;border-bottom: 40px solid transparent;}</style>
</head><body><!-- 正方形 --><div class="square"></div>
</body></html>那么我们来看一下效果:
左边是我们得到的黄色三角形,实际呢,我们的上右下三部分是隐藏掉了,也就是第二幅图中红色边框框选住的内容。那么同样的我们可以利用好transparent属性,来完成其他方向的三角形,大家可以自行尝试一下~


5.四分之一圆
5.1原理:
- 首先需要设置相同宽高得到一个正方形
- 使用border_radius属性将正方型变为圆形
- 只设置其中一个边框的圆角其他为0
5.2代码展示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.square {/* 设置相同宽高得到正方形 */width: 100px;height: 100px;/* 设置背景颜色 */background-color: red;/* 设置上边框圆角为100px(与边框相同),其余设置为0,即可得到 */border-radius: 100px 0 0 0;}.square2 {/* 设置相同宽高得到正方形 */width: 100px;height: 100px;/* 设置背景颜色 */background-color: red;/* 设置上边框圆角为100px(与边框相同),其余设置为0,即可得到 */border-radius: 0 100px 0 0;}.square3 {/* 设置相同宽高得到正方形 */width: 100px;height: 100px;/* 设置背景颜色 */background-color: red;/* 设置上边框圆角为100px(与边框相同),其余设置为0,即可得到 */border-radius: 0 0 100px 0;}.square4 {/* 设置相同宽高得到正方形 */width: 100px;height: 100px;/* 设置背景颜色 */background-color: red;/* 设置上边框圆角为100px(与边框相同),其余设置为0,即可得到 */border-radius: 0 0 0 100px;}</style>
</head><body><div class="square"></div><br><div class="square2"></div><br><div class="square3"></div><br><div class="square4"></div>
</body></html>5.3结果展示
这里我们分别设置了,上右下左的边框圆角,得到的结果如下:




5.4四分之一空心圆
四分之一空心圆与四分之一实心圆是相同的,只需要将背景属性去掉,然后改为border属性就可以了,通过border-width属性来设置不同的上右下左的边框,这一部分的内容,大家后续自己尝试一下,这里就不多说了。
6.二分之一圆
6.1原理:
- 得到二分之一正方形
- 利用圆角得到半圆
6.2代码展示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.square {/* 设置宽为高的一半(相当于得到半个正方形) */width: 100px;height: 50px;/* 设置背景颜色 */background-color: red;/* 设置上右的圆角与宽相同,其余为0,即可得到 */border-radius: 100px 100px 0 0;}</style>
</head><body><div class="square"></div>
</body></html>6.3运行结果

6.4二分之一空心圆:
原理与四分之一空心圆相同,我们将背景属性去掉,然后改为border属性就可以了,通过border-width属性来设置不同的边框,这一部分大家自行测试一下就可以了。
7.圆环
圆环内容相对比较简单,只需要将圆的border属性调大一些就可以得到一个圆环。
代码展示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.square {/* 设置相同宽高 */width: 100px;height: 100px;/* 设置圆角,得到圆 */border-radius: 50%;/* 添加边框属性 */border: 20px solid red;}</style>
</head><body><div class="square"></div>
</body></html>结果展示:

二、不规则图型
1.梯形
1.1原理
利用边框属性来制作一个梯形,同样的像上面的三角形一样,我们将四边形各个边框设置不同的颜色就可以得到一下图形,我们可以清楚的看到,实际每个边框加大边框宽度时,每个边框呈现梯形的样子,那么我们就可以利用,边框属性来得到一个梯形。
1.2不同颜色边框代码:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.square {width: 100px;height: 100px;border-top: 45px yellow solid;border-left: 45px solid red;border-right: 45px solid green;border-bottom: 45px solid blue;}</style>
</head><body><div class="square"></div>
</body></html>1.3梯形代码
我们将上边框以及左右边框都设置为透明色,就可以得到一个等腰梯形。同样的我们可以得到不同方向的等腰梯形。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.square {width: 100px;height: 100px;border-top: 45px transparent solid;border-left: 45px solid transparent;border-right: 45px solid transparent;border-bottom: 45px solid blue;}</style>
</head><body><div class="square"></div>
</body></html>结果如下:

那么现在来思考一下如何得到一个直角梯形呢?我们接着来往下走......
2.直角梯形
2.1原理:
获得一个等腰梯形是将其余边框进行了隐藏,因为临近边框也设置了宽度,所以得到的梯形斜边是由相邻边框进行挤压得到的,那么我们可以将等腰梯形的相邻一边的边框宽度设置为0就可以得到啦,那为什么不将两边都设置为0呢?如果边都设置为0那我们就会得到一个矩形啦~为了更好的理解其中的原理,大家可以尝试一下哦~
那么接下来我我们来看直角梯形的代码
2.2代码示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.square {width: 100px;height: 100px;border-top: 45px transparent;border-left: 0px solid transparent;border-right: 45px solid transparent;border-bottom: 45px solid blue;}</style>
</head><body><div class="square"></div>
</body></html>2.3运行结果如下所示:
注:这里设置了左边框为0,得到直角梯形,也可以设置有边框哦~

3.五边形
3.1原理
将正方形与三角形结合得到五边形,上面我们已经够讲到了正方形与三角形大家忘记的话可以再看一下哦。
3.2 代码示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.triangle {width: 0;height: 0;border-bottom: pink solid 50px;border-left: transparent solid 50px;border-right: transparent solid 50px;border-top: transparent solid 50px;}.square {width: 100px;height: 60px;background-color: pink;}</style>
</head><body><div class="box"><div class="triangle"></div><div class="square"></div></div></body></html>3.3 运行结果展示

4.六边形
4.1原理
利用两个等腰梯形得到一个六边形,通过两个等腰梯形的拼接,定位来实现六边形。
4.2代码示例
这里是使用了一个上边框制作的梯形,以及一个下边框制作的梯形,将两个梯形进行组合拼接,得到以恶搞六边形的形状。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {position: relative;}.square {width: 90px;height: 90px;border-top: 45px transparent;border-left: 45px solid transparent;border-right: 45px solid transparent;border-bottom: 45px solid blue;}.square2 {width: 90px;height: 90px;border-top: 45px solid blue;border-left: 45px solid transparent;border-right: 45px solid transparent;border-bottom: 45px solid transparent;}</style>
</head><body><div class="box"><div class="square"></div><div class="square2"></div></div></body></html>4.3 结果展示

5.六角形
5.1原理
利用两个三角形,进行旋转得到一个六角形
5.2代码示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {/* 设置定位 */position: relative;}.square {width: 0;height: 0;/* 将其他边框隐藏得到向下三角形 */border-top: 45px solid red;border-bottom: 45px solid transparent;border-left: 45px solid transparent;border-right: 45px solid transparent;/* 设置定位父相子绝 */position: absolute;/* 移动合适的位置 相对于父级的位置*/top: 57.5px;}.square2 {width: 0;height: 0;/* 将其他边框隐藏得到向上三角形 */border-top: 45px solid transparent;border-bottom: 45px solid red;border-left: 45px solid transparent;border-right: 45px solid transparent;}</style>
</head><body><div class="box"><div class="square"></div><div class="square2"></div></div></body></html>5.3结果展示

6.八角形
6.1原理
利用两个正方形得到一个八角形,通过旋转定位的属性来设置具体的位置
6.2代码示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {/* 设置定位 */position: relative;margin: 20px;/*此处不用注意,只是将盒子移动到合适的位置*/}.square {width: 100px;height: 100px;background-color: red;/* 设置定位 *//* 相对于父级的位置 */position: absolute;/* 旋转角度 */transform: rotate(45deg);}.square2 {width: 100px;height: 100px;background-color: red;}</style>
</head><body><div class="box"><div class="square"></div><div class="square2"></div></div></body></html>6.3结果展示

7.十二角形
7.1原理
有了上面的代码,下伙伴可以思考一下十二角星如何实现。
那么就是三个正方型进行旋转定位来实现的,那么我们先来看一下具体代码吧。
7.2代码实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {/* 设置定位 */position: relative;margin: 20px;/*此处不用注意,只是将盒子移动到合适的位置*/}.square {width: 100px;height: 100px;background-color: red;/* 设置定位 *//* 相对于父级的位置 */position: absolute;/* 旋转角度 */transform: rotate(30deg);}.square2 {width: 100px;height: 100px;background-color: red;/* 设置定位 *//* 相对于父级的位置 */position: absolute;/* 旋转角度 */transform: rotate(60deg);}.square3 {width: 100px;height: 100px;background-color: red;}</style>
</head><body><div class="box"><div class="square"></div><div class="square2"></div><div class="square3"></div></div></body></html>7.3结果示例:

三、结束语
那么本节不一样的css,就到此结束啦,下一节我们就可以开始做一些icon图标啦。那么作业来啦,如何利用本节知识来做以下效果呢?小伙伴们可以尝试以下哦~可以自己添加一些其他元素来丰富画面,ok,那么本节内容就到此结束了,下一节我们来看具体代码实现操作,以及其他的图标渲染。

相关文章:

不一样的CSS(一)
目录 前言: 一、规则图形 1.介绍: 2.正方形与长方形(实心与空心) 2.1正方形: 2.2长方形 3.圆形与椭圆形(空心与实心) 3.1圆形与椭圆形 4.不同方向的三角形 4.1原理 4.2边框属性 5.四…...

题目:Wangzyy的卡牌游戏
登录 - XYOJ 思路: 使用动态规划,设dp[n]表示当前数字之和模三等于0的组合数。 状态转移方程:因为是模三,所以和的可能就只有0、1、2。等号右边的f和dp都表示当前一轮模三等于k的组合数。以第一行为例:等号右边表示 j转…...

国外云服务器高防多少钱一年?
国外云服务器高防多少钱一年?入门级高防云主机:这类主机通常具有较低的防御峰值,如30G或60G,价格相对较低。例如,30G峰值防御的高防云主机年费可能在2490元左右,而60G峰值防御的则可能在5044元左右。中等防…...

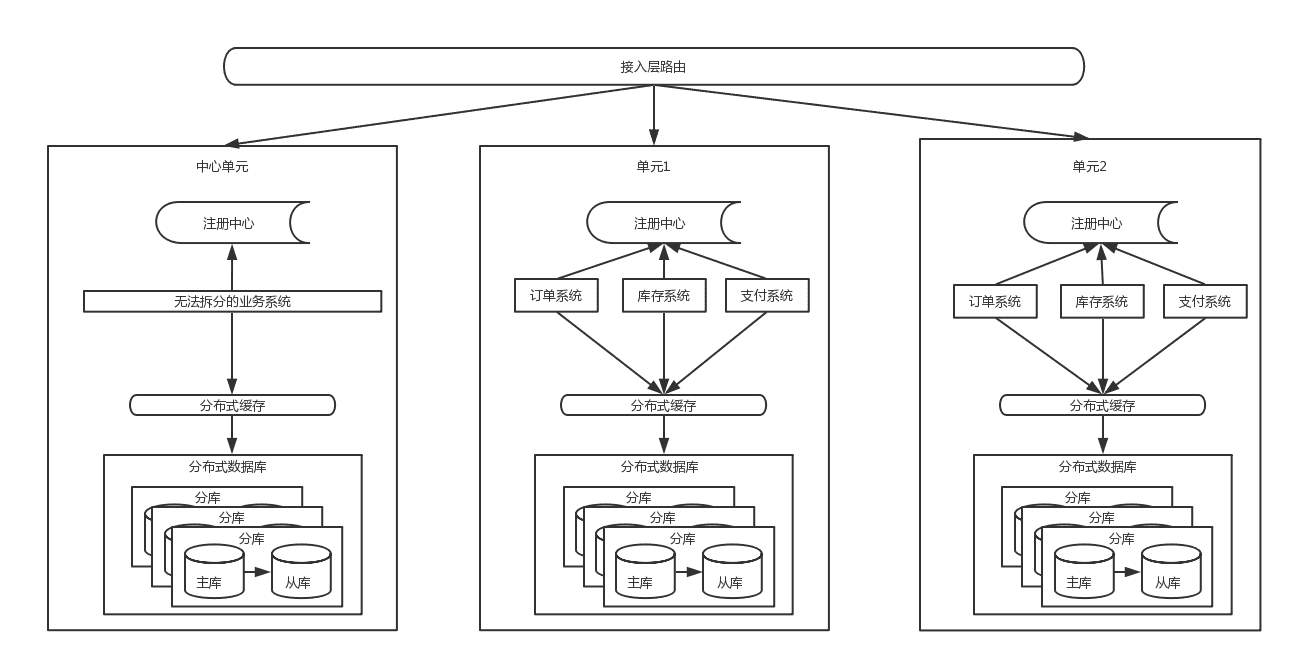
架构篇(04理解架构的演进)
目录 学习前言 一、架构演进 1. 初始阶段的网站架构 2. 应用服务和数据服务分离 3. 使用缓存改善网站性能 4. 使用应用服务器集群改善网站的并发处理能力 5. 数据库读写分离 6. 使用反向代理和CDN加上网站相应 7. 使用分布式文件系统和分布式数据库系统 8. 使用NoSQL和…...

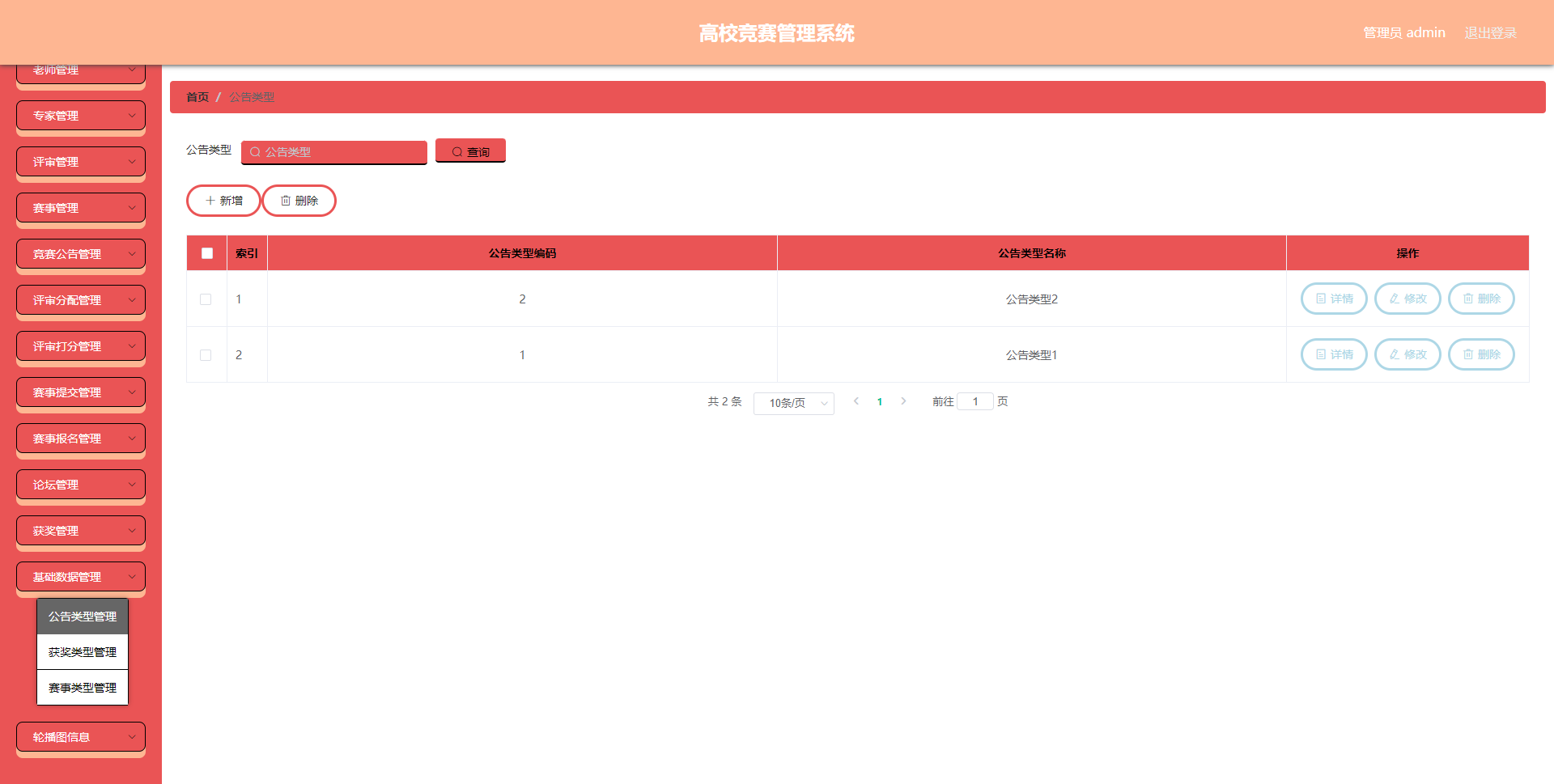
【363】基于springboot的高校竞赛管理系统
摘 要 如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统高校竞赛管理系统信息管理难度大,容错率低&am…...

Spring Boot 监视器
一、Spring Boot 监视器概述 (一)什么是 Spring Boot 监视器 定义与作用 Spring Boot 监视器(Spring Boot Actuator)是一个用于监控和管理 Spring Boot 应用程序的工具集。它提供了一系列的端点,可以获取应用程序的运…...

Javascript如何获取指定网页中的内容?
这两天有一个需求,就是通过JS去获取网页的内容,当然,除了今天我要分享的这个方法以外,其实通过Ajax的Get方法也是可以实现这个功能的,但是Ajax就比较麻烦一些了,如果只是单纯的想要获取一下纯内容ÿ…...

第2章2.3立项【硬件产品立项的核心内容】
硬件产品立项的核心内容 2.3 硬件产品立项的核心内容2.3.1 第一步:市场趋势判断2.3.2 第二步:竞争对手分析1.竞争对手识别2.根据竞争对手分析制定策略 2.3.3 第三步:客户分析2.3.4 第四步:产品定义2.3.5 第五步:开发执…...

区块链:Raft协议
Raft 协议是一种分布式共识机制,这种机制适用于网络中存在一定数量的故障节点,但不考虑“恶意”节点的情况,所以更适合作为私有链和联盟链的共识算法。 在此协议中,每个节点有三种状态: 候选者 ,可以被选…...

【C语言】位运算
我们在上学计算机的第一节课,就应该见过这些常见的运算符。然而,你可能有印象,但记不住众多操作符当中的位运算符,以及它们的作用和使用场景,我们的大脑会选择性地遗忘它认为没用的信息,存储下那些“有实际…...

计算机体系结构之多级缓存、缓存miss及缓存hit(二)
前面章节《计算机体系结构之缓存机制原理及其应用(一)》讲了关于缓存机制的原理及其应用,其中提出了多级缓存、缓存miss以及缓存hit的疑问。故,本章将进行展开讲解, 多级缓存、缓存miss以及缓存hit存在的意义是为了保持…...

【R78/G15 开发板测评】串口打印 DHT11 温湿度传感器、DS18B20 温度传感器数据,LabVIEW 上位机绘制演化曲线
【R78/G15 开发板测评】串口打印 DHT11 温湿度传感器、DS18B20 温度传感器数据,LabVIEW 上位机绘制演化曲线 主要介绍了 R78/G15 开发板基于 Arduino IDE 环境串口打印温湿度传感器 DHT11 和温度传感器 DS18B20 传感器的数据,并通过LabVIEW上位机绘制演…...

Oracle Fetch子句
FETCH 子句在 Oracle 中可以用来限制查询返回的行数 Oracle FETCH 子句语法 以下说明了行限制子句的语法: [ OFFSET offset ROWS]FETCH NEXT [ row_count | percent PERCENT ] ROWS [ ONLY | WITH TIES ]OFFSET 子句 OFFSET 子句指定在行限制开始之前要跳过行…...

Linux应用——线程池
1. 线程池要求 我们创建线程池的目的本质上是用空间换取时间,而我们选择于 C 的类内包装原生线程库的形式来创建,其具体实行逻辑如图 可以看到,整个线程池其实就是一个大型的 CP 模型,接下来我们来完成它 2. 整体模板 #pragma …...

95.【C语言】数据结构之双向链表的头插,头删,查找,中间插入,中间删除和销毁函数
目录 1.双向链表的头插 方法一 方法二 2.双向链表的头删 3.双向链表的销毁 4.双向链表的某个节点的数据查找 5.双向链表的中间插入 5.双向链表的中间删除 6.对比顺序表和链表 承接94.【C语言】数据结构之双向链表的初始化,尾插,打印和尾删文章 1.双向链表的头插 方法…...

leetcode82:删除排序链表中的重复节点||
给定一个已排序的链表的头 head , 删除原始链表中所有重复数字的节点,只留下不同的数字 。返回 已排序的链表 。 示例 1: 输入:head [1,2,3,3,4,4,5] 输出:[1,2,5]示例 2: 输入:head [1,1,1,2…...

【C#】使用.net9在C#中向现有对象动态添加属性
在 C# 中向现有对象动态添加属性并不像在 Python 或 JavaScript 中那样容易,因为 C# 是一种强类型语言。 但是,我们可以通过使用一些技术和库来实现这一点,例如扩展方法、字典等。本文将详细介绍如何在 C# 中实现这一点。ExpandoObject 方法 …...

Linux进程信号(信号的产生)
目录 什么是信号? 信号的产生 信号产生方式1:键盘 前台进程 后台进程 查看信号 signal系统调用 案例 理解进程记录信号 软件层面 硬件层面 信号产生方式2:指令 信号产生方式3:系统调用 kill系统调用 案例 其他产生信号的函数调用 1.rais…...

97_api_intro_imagerecognition_pdf2word
通用 PDF OCR 到 Word API 数据接口 文件处理,OCR,PDF 高可用图像识别引擎,基于机器学习,超精准识别率。 1. 产品功能 通用识别接口;支持中英文等多语言字符混合识别;formdata 格式 PDF 文件流传参…...

【算法】【优选算法】二分查找算法(上)
目录 一、二分查找简介1.1 朴素二分模板1.2 查找区间左端点模版1.3 查找区间右端点模版 二、leetcode 704.⼆分查找2.1 二分查找2.2 暴力枚举 三、Leetcode 34.在排序数组中查找元素的第⼀个和最后⼀个位置3.1 二分查找3.2 暴力枚举 四、35.搜索插⼊位置4.1 二分查找4.2 暴力枚…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...
