playwright学习记录2--定位方式
快捷导航
- 定位方式:
- 元素操作
- 断言方式
- 自动等待
定位方式:
- css
- page.get_by_role() 通过显式和隐式可访问性属性进行定位。
- page.get_by_text() 按文本内容定位。
- page.get_by_label() 通过关联标签的文本定位表单控件。
- page.get_by_placeholder() 通过占位符定位输入。
- page.get_by_alt_text() 通过文本替代来定位元素(通常是图片)。
- page.get_by_title() 通过标题属性来定位元素。
- page.get_by_test_id() 根据元素的属性定位元素data-testid(可以配置其他属性)。
- CSS选择器 (locator(selector))
Playwright 的 CSS 选择器支持大多数 CSS 选择器功能,包括类名、ID、属性选择、子元素等。它是最常用的定位方法之一。
# 定位类名为“menu-link”的元素
page.locator(".menu-link")# 定位ID为“username”的输入框
page.locator("#username")# 组合选择器
page.locator("div.menu > a.link-item")
- 文本选择器 (get_by_text())
Playwright 可以通过元素的文本内容来定位元素,支持精确匹配和部分匹配。
<span>提交</span>
# 定位文本完全为“提交”的按钮
page.get_by_text("提交")# 使用正则表达式进行部分匹配
page.locator("text=/提交.*/")
page.get_by_text(re.compile("提交", re.IGNORECASE))# 精准匹配
page.get_by_text("提交", exact=True)
- 角色选择器 (get_by_role())
# 定位“提交”按钮
page.get_by_role("button", name="提交")# 定位导航栏中的链接
page.get_by_role("link", name="首页")
- 标签选择器(get_by_label)
根据页面标签进行定位,大多数表单控件 都有专用标签,方便与表单进行交互
<label>Password <input type="password" /></label>
# 表单字段定位时使用
page.get_by_label("password).fill("123456")
- 测试 ID 选择器 (get_by_test_id())
如果 HTML 元素中有 data-testid 属性,可以使用 get_by_test_id() 方法通过此属性进行定位。这种方式特别适合在前端开发中为测试提供稳定的定位。
# 定位data-testid属性为“submit-button”的按钮
page.get_by_test_id("submit-button")
- 标题选择器 (get_by_title())
可以通过元素的 title 属性来定位元素。适用于有 title 提示的元素。
<span title='用户设置'>用户设置</span>
```(
```python
# 定位标题为“用户设置”的按钮
page.get_by_title("用户设置")
- 占位符选择器 (get_by_placeholder())
可以根据输入框中的 placeholder 占位符来定位元素。
<input type="email" placeholder="请输入用户名" />
# 定位占位符为“请输入用户名”的输入框
page.get_by_placeholder("请输入用户名")
- Alt文本选择器 (get_by_alt_text())
根据图片或媒体元素的 alt 属性定位元素,适用于图像或媒体内容。
<img alt="playwright logo" src="/img/playwright-logo.svg" width="100" />
# 定位alt属性为“logo”的图片
page.get_by_alt_text("playwright logo")
- 相对选择器
Playwright 支持使用 nth 索引、子元素选择、以及 .first()、.last() 等相对定位方法来定位元素,适用于定位同类元素中的特定一个。
# 定位所有类名为“item”的元素中的第一个
page.locator(".item").first()# 定位所有类名为“item”的元素中的最后一个
page.locator(".item").last()# 定位索引为2的元素(从0开始)
page.locator(".item").nth(2)
- XPath选择器 (
locator("xpath=..."))
XPath 是一种强大的定位方法,可以用于定位复杂的节点关系。
# 定位“提交”按钮
page.locator("xpath=//button[text()='提交']")# 定位父元素为 div 且子元素包含 span 的结构
page.locator("xpath=//div[span]")
- Frame 内定位 (
frame_locator())
如果元素位于 <iframe> 中,可以使用 frame_locator() 方法进入 iframe,再在其中定位元素。
# 定位嵌套在 iframe 中的元素
frame = page.frame_locator("#iframe-id")
frame.locator("button#submit").click()
- 链式选择器
Playwright 支持链式定位,使得在复杂页面结构中逐步定位更加灵活。
# 先找到父级菜单项,再找其中的子项链接
page.locator("nav.menu").locator("a.link-item").click()
- 过滤定位器
可以使用 locator.filter() 方法按文本过滤定位器。它将在元素内部的某个位置(可能在后代元素中)搜索特定字符串,不区分大小写。
<ul><li><h3>Product 1</h3><button>Add to cart</button></li><li><h3>Product 2</h3><button>Add to cart</button></li>
</ul>
# 点击第2个商品对应的按钮
page.get_by_role("listitem").filter(has_text="Product 2").get_by_role("button", name="Add to cart"
).click()# 正则
page.get_by_role("listitem").filter(has_text=re.compile("Product 2")).get_by_role("button", name="Add to cart"
).click()
过滤定位器必须相对于原始定位器,并且从原始定位器匹配开始查询,而不是从文档根开始。
元素操作
Playwright 可以与 HTML 输入元素进行交互,例如文本输入、复选框、单选按钮、选择选项、鼠标单击、键入字符、按键和快捷键以及上传文件和焦点元素。
- 文本输入
locator.fill()
page.get_by_role("text").fill("123")
- 复选框和单选按钮
locator.set_checked()
选中和取消选中复选框或单选按钮
# Check the checkbox
page.get_by_label('I agree to the terms above').check()
- 选择选项
使用locator.selectOption()选择 元素中的一个或多个选项
# 选1个
page.get_by_label('Choose a color').select_option('blue')
# 选多个
page.get_by_label('Choose multiple colors').select_option(['red', 'green', 'blue'])
- 鼠标点击
# 单次点击
page.get_by_role("button").click()# 双击
page.get_by_text("Item").dblclick()# 右键点击
page.get_by_text("Item").click(button="right")# Shift + click
page.get_by_text("Item").click(modifiers=["Shift"])# 悬浮在某个元素上
page.get_by_text("Item").hover()# 点击指定位置
page.get_by_text("Item").click(position={ "x": 0, "y": 0})# 强制点击
page.get_by_role("button").click(force=True)
- 上传文件
可以使用locator.set_input_files()方法选择要上传的输入文件
# Select one file
page.get_by_label("Upload file").set_input_files('myfile.pdf')# Select multiple files
page.get_by_label("Upload files").set_input_files(['file1.txt', 'file2.txt'])# Select a directory
page.get_by_label("Upload directory").set_input_files('mydir')# Remove all the selected files
page.get_by_label("Upload file").set_input_files([])# Upload buffer from memory
page.get_by_label("Upload file").set_input_files(files=[{"name": "test.txt", "mimeType": "text/plain", "buffer": b"this is a test"}],
)
断言方式
Playwright 以 expect 函数的形式包含测试断言
| 断言方法 | 描述 |
|---|---|
| expect(locator).to_be_checked() | 复选框被选中 |
| expect(locator).to_be_visible() | 元素是否可见 |
| expect(locator).to_have_text() | 元素匹配文本内容 |
| expect(page).to_have_title() | 页面有title |
expect(page.get_by_text("Name"), "ABC").to_be_visible()
超时时长
可以为全局或每个断言指定超时时长, 默认为5s
- 全局
# conftest.py
expect.set_options(timeout=10_000)
- 单独设置
def test(page):expect(page.get_by_text("123")).to_be_visible(timeout=10_100)
自动等待
- Playwright 在执行操作之前对元素执行一系列可操作性检查,以确保这些操作按预期运行。它会自动等待所有相关检查通过,然后才执行请求的操作。如果所需的检查未在给定的时间内通过timeout,则操作失败并显示TimeoutError。
对于locator.click(),Playwright 将确保:
- 定位器解析为一个元素
- 元素可见
- 元素处于稳定状态,即非动画或动画已完成
- 元素接收事件,不会被其他元素遮挡
- 元素已启用
相关文章:

playwright学习记录2--定位方式
快捷导航 定位方式:元素操作断言方式自动等待 定位方式: csspage.get_by_role() 通过显式和隐式可访问性属性进行定位。page.get_by_text() 按文本内容定位。page.get_by_label() 通过关联标签的文本定位表单控件。page.get_by_placeholder() 通过占位符…...

响应式网页设计--html
一,HTML 文档的基本结构 一个典型的 HTML 文档包含了几个主要部分,基本结构如下(本文以下出现的所有代码都可以套入下面示例进行测试): <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8&q…...
 静态成员)
C#核心(8) 静态成员
前言 先前我们已经学习了成员变量以及成员属性。 静态成员对于在整个应用程序中共享数据和功能非常有用。它们可以用于跟踪全局状态、共享常量和实现单例模式等。但是需要注意的是,过度使用静态成员可能导致代码变得难以维护和测试,因此应谨慎使用。其…...

关于git使用的图文教程(包括基本使用,处理冲突问题等等)超详细
目录 用户签名,初始化git git提交流程图 提交到本地库 版本穿梭 分支操作 分支合并冲突 团队协作 github的使用 推送代码 克隆 拉取代码 团队协作冲突 团队协作之分支管理 推送分支到分支: 拉去远程库分支到本地库: 本地删除远程分支&am…...

Axios 的 responseType 属性详解及 Blob 与 ArrayBuffer 解析
在前端开发的广阔天地中,Axios 犹如一颗璀璨的明星,为我们与服务器之间的通信搭建起坚实的桥梁。其中,responseType 属性更是赋予了我们灵活处理服务器响应的强大能力。 一、Axios 的 responseType 属性值及示例 1.arraybuffer 当我们将 r…...

redis集群介绍
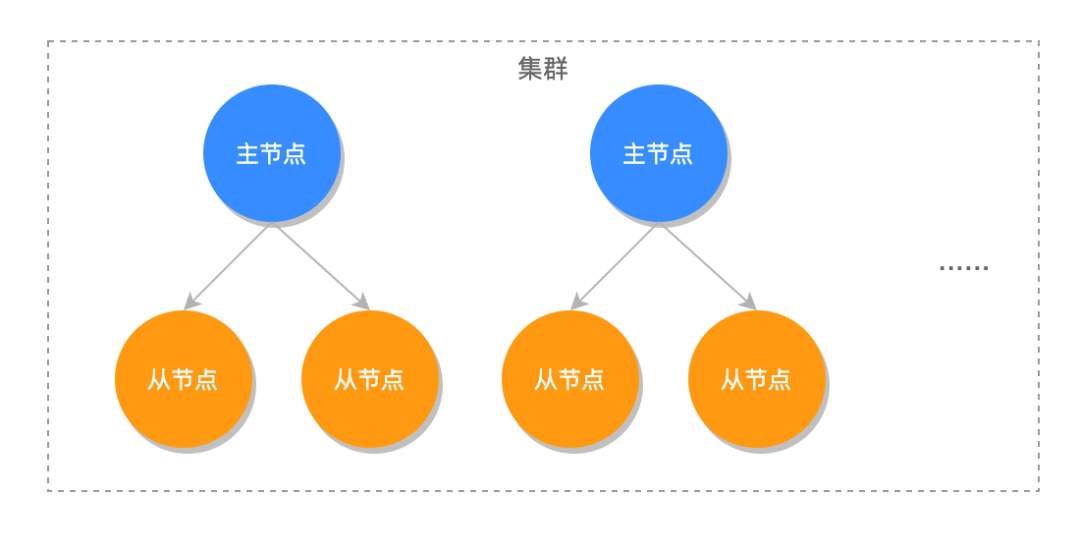
1. 节点(Node): • Redis集群中的单个Redis服务器实例。每个节点都运行一个Redis服务器进程,并维护自己的数据。 2. 分片(Sharding): • 将数据集分割成多个部分,并分布到不同的节点…...

JDK中常用的包有哪些?
1.java.lang 描述:包含Java语言的核心类,不需要显式导入。 常用类:Object、String、Math、System、Thread、Exception等。 2.java.util 描述:提供了集合框架、日期和时间功能、随机数生成、扫描和格式化等实用工具类。 常用类…...

校园官网练习---web
HTML: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>西安工商学院</title><…...

MySQL中指定字段的某个值排在前面
一 需求 如果我们想讲表中指定的字段的某一个值排序在最前面应该如何处理? 二 实现方式 方法 1、使用<>,xml中使用<![CDATA[跳过解析的特殊符号]]>或者<(小于符号)>(大于符号) ORDER …...

【51单片机】I2C总线详解 + AT24C02
学习使用的开发板:STC89C52RC/LE52RC 编程软件:Keil5 烧录软件:stc-isp 开发板实图: 文章目录 AT24C02介绍存储器 I2C总线介绍I2C时序结构数据帧AT24C02数据帧 编程实例 —— 按键控制数据大小&存储器写入读出 AT24C02介绍 …...

直接插入排序法
任务描述 本关任务:要求编写程序实现直接插入排序的功能。 相关知识 直接插入排序,是指将无序序列中的各元素依次插入到已经有序的数组中。 假设数组中前 i-1 元素已经有序,现在要将线性表中第 i 个元素插入到前面的有序子表中,…...

mysql中InnoDB索引与MyISAM索引
mysql索引 InnoDB 索引存储 主键索引(聚簇索引) 定义:主键索引是 InnoDB 存储引擎的聚簇索引,它决定了表中数据的物理存储顺序。每个 InnoDB 表都有一个且仅有一个聚簇索引。存储:主键索引的叶子节点直接包含表的数…...

Redis如何保证数据不丢失(可靠性)
本文主要以学习为主,详细参考:微信公众平台 Redis 保证数据不丢失的主要手段有两个: 持久化 多机部署 我们分别来看它们两的具体实现细节。 1.Redis 持久化 持久化是指将数据从内存中存储到持久化存储介质中(如硬盘…...

【计网】物理层学习笔记
【计网】物理层 物理层概述 物理层要实现的功能 在各种传输媒体上传输比特0和1,进而为上面的数据链路层提供透明传输比特流的作用。 物理层接口特性 物理层之下的传输媒体 传输媒体是计网设备之间的物理通路,也称为传输介质。 传输媒体并不包含在…...

vue链接跳转
在 Vue 3 的组合式 API 中,你可以使用 ref 和 setup 函数来实现外部链接跳转功能。 方法 1:使用 click 和 window.open(新标签页跳转) 这种方式在点击时会打开一个新标签页并跳转到外部链接。 <menu-item value"item2&…...

IP地址是电脑自带的吗?是根据什么而决定的
IP地址并非电脑自带,而是由网络运营商或网络服务提供商通过特定的协议和机制进行分配和管理的。要深入理解IP地址的来源和决定因素,我们需要从IP地址的基本概念、分配方式以及影响分配的因素等多个方面进行探讨。 IP地址,即互联网协议地址&am…...

JavaFX史上最全教程 - Shape - JavaFX矩形椭圆
avaFX Shape类定义了常见的形状,如线,矩形,圆,Arc,CubicCurve,Ellipse和QuadCurve。 在场景图上绘制矩形需要宽度,高度和左上角的(x,y)位置。 要在JavaFX中…...

SpringBoot实现的企业资产管理系统
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

python-读写Excel:openpyxl-(4)下拉选项设置
使用openpyxl库的DataValidation对象方法可添加下拉选择列表。 DataValidation参数说明: type: 数据类型("whole", "decimal", "list", "date", "time", "textLength", "custom"…...

【C++】详解RAII思想与智能指针
🌈 个人主页:谁在夜里看海. 🔥 个人专栏:《C系列》《Linux系列》 ⛰️ 丢掉幻想,准备斗争 目录 引言 内存泄漏 内存泄漏的危害 内存泄漏的处理 一、RAII思想 二、智能指针 1.auto_ptr 实现原理 模拟实现 弊端…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
