Webpack 深度解析与实战指南
文章目录
- 前言
- 一、安装于基本配置
- 安装Webpack 和 Webpack CLI
- 创建基本配置文件
- 二、加载器
- 常见的加载器
- 配置加载器
- 三、插件(Plugins)
- 常用的插件
- 配置插件
- 四、性能优化
- 缓存
- 代码分割
- Tree Shaking
- 压缩
- 五、开发服务器
- 安装服务器
- 配置服务器
- 启动服务器
- 生产环境配置
- 结语
前言
Webpack 是一个现代 JavaScript 应用程序的模块打包器,它能够将各种资源(如 JavaScript、CSS、图片等)视为模块,并通过依赖图来组织这些模块,最终输出优化后的资源文件。本文将深入探讨 Webpack 的核心概念、配置方法、高级功能及最佳实践。
一、安装于基本配置
安装Webpack 和 Webpack CLI
首先,确保你的机器上已经安装了 Node.js。接着,通过 npm 安装 Webpack 和 Webpack CLI:
npm install --save-dev webpack webpack-cli
创建基本配置文件
在项目根目录下创建一个 webpack.config.js 文件,这是 Webpack 的配置入口。以下是一个简单的配置示例:
const path = require('path');module.exports = {entry: './src/index.js', // 入口文件output: {filename: 'bundle.js', // 输出文件名path: path.resolve(__dirname, 'dist') // 输出路径},module: {rules: [{test: /\.js$/, // 匹配以 .js 结尾的文件exclude: /node_modules/, // 排除 node_modules 目录下的文件use: {loader: 'babel-loader' // 使用 babel-loader 处理 ES6+ 语法}}]}
};
二、加载器
加载器是 Webpack 的核心组件之一,用于转换某些类型的模块。它们可以编译高级语言(如 TypeScript)、转换文件内容(如 LESS 到 CSS),甚至执行压缩操作。
常见的加载器
- babel-loader:编译 ES6+ 语法为向后兼容的 JavaScript。
- css-loader:解析 CSS 文件中的 @import 和 url() 语句。
- style-loader:将 CSS 注入到 DOM 中。
- file-loader 和 url-loader:处理文件引用,可以将文件输出到指定目录或将其转换为 Data URL。
- ts-loader:编译 TypeScript 代码。
配置加载器
在 webpack.config.js 中配置加载器:
module.exports = {// ...其他配置module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader'}},{test: /\.css$/,use: ['style-loader', 'css-loader']},{test: /\.(png|jpe?g|gif)$/i,use: [{loader: 'file-loader',options: {outputPath: 'assets/images'}}]},{test: /\.ts$/,use: 'ts-loader',exclude: /node_modules/}]}
};
三、插件(Plugins)
插件用于扩展 Webpack 的功能,支持更复杂的构建步骤
常用的插件
- HtmlWebpackPlugin:根据模板生成 HTML 文件,自动注入所有输出的脚本和样式表。
- MiniCssExtractPlugin:提取 CSS 文件,而不是将其注入到 DOM 中。
- CleanWebpackPlugin:清理输出目录。
- DefinePlugin:定义全局常量。
- HotModuleReplacementPlugin:启用模块热替换。
配置插件
在 webpack.config.js 中配置插件:
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');module.exports = {// ...其他配置plugins: [new HtmlWebpackPlugin({template: './src/index.html'}),new MiniCssExtractPlugin({filename: '[name].[contenthash].css'}),new CleanWebpackPlugin(),new webpack.DefinePlugin({'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV)})]
};
四、性能优化
随着项目的增长,Webpack 构建时间可能会变得非常长。为了提高性能,可以采取以下措施:
- 缓存:利用持久化缓存机制,避免重新编译未更改的模块。
- 代码分割:通过动态导入实现按需加载,减少初始加载时间。
- Tree Shaking:移除未使用的导出代码,减小打包后的文件大小。
- 压缩:使用 TerserPlugin 压缩 JavaScript 文件,使用 mini-css-extract-plugin 提取并压缩 CSS 文件。
缓存
Webpack 默认会缓存中间文件,但你可以通过配置进一步优化缓存:
module.exports = {// ...其他配置cache: {type: 'filesystem'}
};
代码分割
使用动态导入(import())进行代码分割:
button.addEventListener('click', () => {import('./module.js').then((module) => {module.default();});
});
Tree Shaking
确保使用严格模式编写代码,并启用 sideEffects 标记:
{"sideEffects": false
}
压缩
配置 TerserPlugin 和 MiniCssExtractPlugin 进行压缩:
const TerserPlugin = require('terser-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');module.exports = {// ...其他配置optimization: {minimizer: [new TerserPlugin(),new MiniCssExtractPlugin({filename: '[name].[contenthash].css'})]}
};
五、开发服务器
Webpack 还提供了一个强大的开发服务器 webpack-dev-server,它支持热模块替换(HMR),允许你在修改代码后立即看到效果,而无需刷新整个页面。
安装服务器
npm install --save-dev webpack-dev-server
配置服务器
在 webpack.config.js 中配置开发服务器:
module.exports = {// ...其他配置devServer: {contentBase: './dist',hot: true,port: 3000},plugins: [new webpack.HotModuleReplacementPlugin()]
};
启动服务器
在 package.json 中添加启动命令:
"scripts": {"start": "webpack serve --open"
}
现在,只需运行 npm start 即可启动开发服务器,并自动打开浏览器窗口访问应用。
生产环境配置
对于生产环境,推荐使用 mode 参数来指定环境类型,这将启用不同的优化策略:
module.exports = {mode: 'production',// ...其他配置
};
多页应用(Multi-page Application)
对于多页应用,可以配置多个入口点:
module.exports = {entry: {pageOne: './src/pageOne/index.js',pageTwo: './src/pageTwo/index.js'},output: {filename: '[name].bundle.js',path: path.resolve(__dirname, 'dist')},// ...其他配置
};
源码映射(Source Maps)
源码映射可以帮助你在浏览器开发者工具中调试原始源代码,而不是编译后的代码。可以在 webpack.config.js 中配置源码映射:
module.exports = {// ...其他配置devtool: 'source-map'
};
结语
Webpack 是一个强大且灵活的工具,适用于各种规模的应用程序开发。通过合理配置加载器和插件,以及实施有效的性能优化策略,可以显著提升开发效率和用户体验。希望本文能够帮助你更好地理解和使用 Webpack!
相关文章:

Webpack 深度解析与实战指南
文章目录 前言一、安装于基本配置安装Webpack 和 Webpack CLI创建基本配置文件 二、加载器常见的加载器配置加载器 三、插件(Plugins)常用的插件配置插件 四、性能优化缓存代码分割Tree Shaking压缩 五、开发服务器安装服务器配置服务器启动服务器生产环…...

【RabbitMQ】06-消费者的可靠性
1. 消费者确认机制 没有ack,mq就会一直保留消息。 spring:rabbitmq:listener:simple:acknowledge-mode: auto # 自动ack2. 失败重试机制 当消费者出现异常后,消息会不断requeue(重入队)到队列,再重新发送给消费者。…...

【K8S系列】如何监控集群CPU使用率并设置告警的分析与详细解决方案
监控 Kubernetes 集群的 CPU 使用率并设置告警是确保集群健康和性能的关键。以下是几种常见的方案,每种方案的具体步骤都进行了详细说明。 方案 1: 使用 Prometheus 和 Grafana 1. 安装 Prometheus 和 Grafana 1.1 使用 Helm 安装 Prometheus 添加 Helm 仓库: hel…...

解线性方程组(二)
实验类型:●验证性实验 ○综合性实验 ○设计性实验 实验目的:进一步熟练掌握用Jacobi迭代法和Gauss-Seidel法解线性方程组的算法,提高编程能力和解算线性方程组问题的实践技能。 实验内容: 1)取初值性x(0)(0,0,0,0)T, 精度要求ε…...

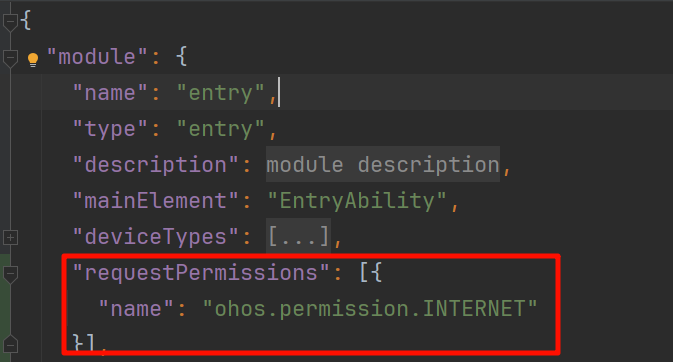
HarmonyOS Next 实战卡片开发 02
HarmonyOS Next 实战卡片开发 02 卡片开发中,还有一个难点是显示图片。其中分为显示本地图片和显示网络图片 显示本地图片 卡片可以显示本地图片,如存放在应用临时目录下的图片。路径比如 /data/app/el2/100/base/你的项目boundleName/temp/123.png 以…...

FastDDS服务发现之PDP的收发
目录 PDP发送PDP接收EDP更新 EntityID 通过FastDDS服务发现之PDP和EDP的创建这一节内容,可以了解服务发现的概念,机制和PDP/EDP中各类对象的创建,本文详细介绍Simple PDP发送数据,接收数据和处理报文的流程。 PDP发送 通过在RTP…...
)
【计网不挂科】计算机网络期末考试——【选择题&填空题&判断题&简述题】试卷(2)
前言 大家好吖,欢迎来到 YY 滴计算机网络 系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 本博客主要内容,收纳了一部门基本的计算机网络题目,供yy应对期中考试复习。大家可以参考 本章是去答案版本。带答案的版本在下…...
)
关于有机聚合物铝电容的使用(2)
在使用时需要特别注意的几个应用场景: 在有较长供电电缆或PCB电源布线较长的场合。 这个场景应当仍与有机聚合物铝电容的耐压有关。 假设在相同的冲击电流下,较长的供电电缆和PCB布线,那么电缆和PCB布线上产生的冲击电压就会越高。故而&…...

Linux -- 进程初印象
目录 预备知识 切入点 PCB 看见进程 pid getpid 函数 预备知识 Linux -- 冯诺依曼体系结构(硬件)-CSDN博客https://blog.csdn.net/2301_76973016/article/details/143598784?spm1001.2014.3001.5501 Linux -- 操作系统(软件…...

【超级简单】Facebook脸书视频下载一键保存手机
Facebook作为目前服务全球30亿用户,尤其是出海和跨境用户没有办法忽视的平台,提供了一个在线平台,使用户分享照片、视频、状态更新和链接等内容,然而,令人遗憾的是,用户没有办法直接将照片和视频保存到本地…...

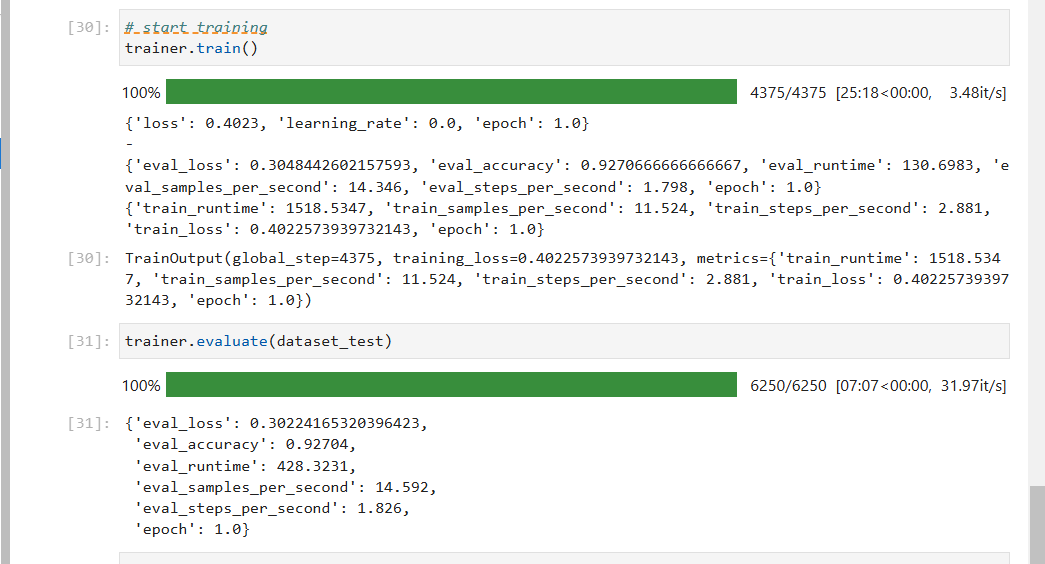
昇思大模型平台打卡体验活动:项目2基于MindSpore通过GPT实现情感分类
昇思大模型平台打卡体验活动:项目2基于MindSpore通过GPT实现情感分类 1. 载入与处理数据集 在情感分类任务中,我们使用了IMDB数据集,首先需要对数据进行加载和处理。由于原数据集没有验证集,我们将训练集重新划分为训练集和验证…...

【JAVA】会员等级互通匹配数据库表设计
1、使用数据库:mysql数据库 设计四张表: 会员互通合作商配置表 会员互通合作商会员等级配置表 会员互通合作日志表 会员互通合作等级映射表 CREATE TABLE user_level_partner ( id bigint NOT NULL AUTO_INCREMENT, partner_novarchar(100) DE…...

论文阅读:基于语义分割的非结构化田间道路场景识别
论文地址:DOI: 10.11975/j.issn.1002-6819.2021.22.017 概要 环境信息感知是智能农业装备系统自主导航作业的关键技术之一。农业田间道路复杂多变,快速准确地识别可通行区域,辨析障碍物类别,可为农业装备系统高效安全地进行路径规…...

linux部分问题以及解决方式
目录 1.ubuntu桌面不显示了,只有命令行1.1启动gdm3服务1.2安装lightdm桌面管理包 1.ubuntu桌面不显示了,只有命令行 有如下两种解决方式。 1.1启动gdm3服务 这种方法只能临时生效,每次重启都要手动启动 sudo service gdm3 restart 1.2安装…...

qt QTreeWidget详解
1、概述 QTreeWidget 是 Qt 框架中的一个类,用于以树形结构展示数据。它基于 QTreeView 并提供了更高级别的接口,使得添加、删除和管理树形结构中的项变得更加简单。QTreeWidget 支持多级嵌套,每个项(QTreeWidgetItem)…...

注意力机制的目的:理解语义;编码器嵌入高纬空间计算;注意力得分“得到S*V”;解码器掩码和交叉注意力层用于训练;最终的编码器和输出实现大模型
目录 注意力机制的目的:理解语义中的它是小白兔 词编码器嵌入高纬空间 计算注意力得分“得到S*V” 权重QKV:连接权重 训练阶段使用解码器:翻译后的语句 解码器掩码和交叉注意力层用于训练 最终的编码器和输出实现大模型 Transformer模型中,QKV QKV的作用 举例说明…...

[java][jdk]JDK各个版本的核心特性
JDK 8至JDK 21的主要新特性概览: JDK 8 Lambda表达式:引入了函数式编程的特性,使得代码更加简洁和灵活。Stream API:提供了一种新的抽象,可以让你以声明性方式处理集合数据。新的日期和时间API:引入了jav…...

双十一”买买买!法官告诉你注意这些法律问题
“双十一”等购物节来临之际,某些电商平台为了吸引消费者提前下单预订商品,通过大力宣传付定金可享受更多优惠等方式开启预售模式。那么,如果消费者在支付定金后,因各种原因最终没有支付尾款,能否要求商家退还定金&…...

PyQt5
基于PyQt5的重绘机制实现加载页面 效果预览代码说明控件初始化超时回调重绘事件缩放事件 代码获取 效果预览 直接看图,效果展现为跟随黑点顺时针转动,且有明暗变化 代码说明 控件初始化 initUI主要用于初始化用户界面(UI)。它创建了一个具有特定样式…...

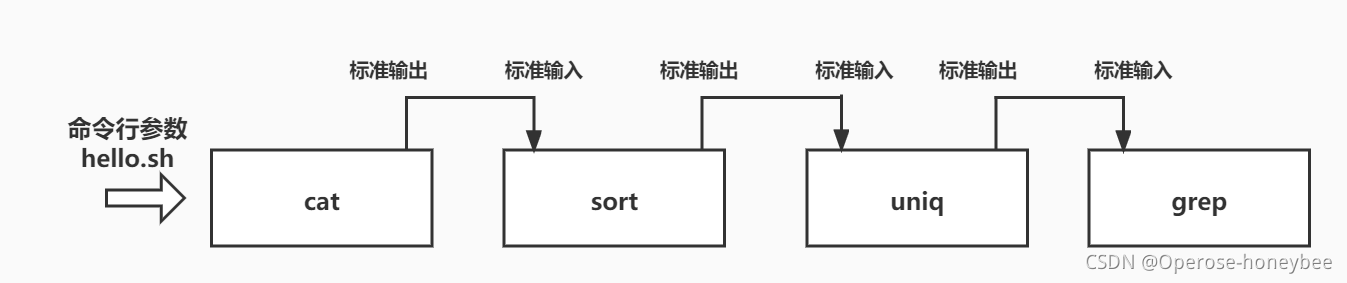
【Linux】常用命令(2.6万字汇总)
文章目录 Linux常用命令汇总1. 基础知识1.1. Linux系统命令行的含义1.2. 命令的组成 2. 基础知识2.1. 关闭系统2.2. 关闭重启2.3. 帮助命令(help)2.4. 命令说明书(man)2.5. 切换用户(su)2.6.历史指令 3.目录…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
