UI组件---如何设置el-pagination分页组件的背景色
1. 要替换 el-pagination 组件的背景色,您可以通过自定义CSS来实现。
- 具体的CSS规则取决于您想要更改的是哪个部分的背景色,例如普通页码、活跃页码、上下导航箭头等。以下是一些示例CSS规则,您可以根据自己的需求进行调整:
/* 修改普通页码的背景色 */
.el-pagination.is-background .el-pager li:not(.disabled) {background-color: #您想要的颜色;
}/* 修改活跃页码的背景色 */
.el-pagination.is-background .el-pager li.active {background-color: #您想要的颜色;
}/* 修改上下导航箭头的背景色 */
.el-pagination .btn-prev,
.el-pagination .btn-next {background-color: #您想要的颜色;
}
请确保将 #您想要的颜色 替换为您希望设置的具体颜色代码。此外,如果您使用的是Scoped CSS,可能需要使用 ::v-deep 或 /deep/ 伪类来穿透组件的作用域,或者将相关的样式放在全局样式文件中.
2. 如果您正在使用Element Plus,并且想要通过CSS变量来自定义样式
- 可以在组件的根元素上设置自定义变量,如下所示:
<el-pagination:background="yourCustomBackground"style="--el-color-primary: #您想要的颜色;"
></el-pagination>
然后在JavaScript中定义 yourCustomBackground 变量:
data() {return {yourCustomBackground: true,};
},
这种方法允许您仅针对单个组件设置自定义样式变量,而不会影响到其他相同组件的样式.
建议:请根据您的实际项目结构和版本选择合适的方法来定制 el-pagination 组件的背景色。
相关文章:

UI组件---如何设置el-pagination分页组件的背景色
1. 要替换 el-pagination 组件的背景色,您可以通过自定义CSS来实现。 具体的CSS规则取决于您想要更改的是哪个部分的背景色,例如普通页码、活跃页码、上下导航箭头等。以下是一些示例CSS规则,您可以根据自己的需求进行调整: /* …...

LabVIEW编程过程中为什么会出现bug?
在LabVIEW编程过程中,Bug的产生往往源自多方面原因。以下从具体的案例角度分析一些常见的Bug成因和调试方法,以便更好地理解和预防这些问题。 1. 数据流错误 案例:在一个LabVIEW程序中,多个计算节点依赖相同的输入数据&#…...

论文阅读《Structure-from-Motion Revisited》
摘要 增量式地运动结构恢复是从无序图像集合中进行三维重建的一个普遍策略。虽然增量式地重建系统在各个方面上都取得了巨大的进步,但鲁棒性、准确性、完整度和尺度仍然是构建真正通用管道的关键问题。我们提出了一种新的运动结构恢复技术,它改进了目前…...

RK android14 第三方app获取su权限
需要修改的地方如下 frameworks/base/core/jni/com_android_internal_os_Zygote.cpp kernel-6.1/security/commoncap.c system/core/init/selinux.cpp system/core/libcutils/fs_config.cpp system/extras/su/su.cpp device/rockchip/common/BoardConfig.mk device/rockchip…...

线程与进程的区别(面试)
一.进程 进程:一个程序启动起来,就会对应一个进程,进程就是系统分配资源的基本单位。 上面一部分进程是我们自己去执行应用的可执行文件, 而另一部分是操作系统自动启动的进程. 二.线程 线程:线程是进程中的一个执行单元ÿ…...

OpenDroneMap Webodm
OpenDroneMap & Webodm OpenDroneMap Webodm 开源无人机航拍系列图像及其它系列图像三维重建软件。很棒的开源无人机测绘软件OpenDroneMap,从航拍图像生成精确的地图、高程模型、3D 模型和点云。 应用领域 Mapping & Surveying 测绘和测量 从图像测量获得高精度的可…...

Could not create task ‘:shared_preferences_android:generateDebugUnitTestConfig‘
flutter项目使用shared_preferences库的时候,打开flutter项目中的android项目运行,会出现如下错误信息: A build operation failed. Could not create task :shared_preferences_android:generateDebugUnitTestConfig. Could not create…...

CSS教程(四)- 字体
1、尺寸单位 px 像素单位% 百分比,参照父元素对应属性的值进行计算em 字体尺寸单位,参照父元素的字体大小计算,1em16pxrem字体尺寸单位,参照根元素的字体大小计算,1rem16px 2、字体属性 介绍 CSS Fonts (字体)属性用于定义字体…...

深入理解Java中的Lambda表达式
在Java 8中,Lambda表达式的引入无疑是一个重大的里程碑。 Lambda表达式以其简洁的语法和强大的功能,极大地改变了Java开发者编写代码的方式。本文将深入探讨Lambda表达式的概念、语法、使用场景以及其在函数式编程中的意义。 一、Lambda表达式的基本概…...

C#里怎么样判断一个数是偶数还是奇数
一般是采用取余的做法。 程序如下: /** C# Program to Check whether the Entered Number is Even or Odd*/ using System; using System.Collections.Generic; using System.Linq; using System.Text;namespace check1 {class Program{static void Main(string[]…...

【论文笔记】Prefix-Tuning: Optimizing Continuous Prompts for Generation
🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心,为生民立命,为往圣继绝学,为万世开太平。 基本信息 标题: Prefix-Tuning: Optimizin…...

GNN系统学习:消息传递图神经网络
引言 在开篇中我们介绍了,为节点生成节点表征(Node Representation)是图计算任务成功的关键,我们要利用神经网络来学习节点表征。 消息传递范式是一种聚合邻接节点信息来更新中心节点信息的范式,它将卷积算子推广到了…...

基于gewe制作第一个微信聊天机器人
现在我们制作一个微信智能聊天机器人。发送文字它可以回复一段话,或一张图片,是不是有点小酷! 当然,这种智能回复的算法和数据库我们自己肯定是没有的,所以我们借助于gewe框架的开放API接口来完成我们的功能。 请求参…...

【Python】python使用Moviepy库对mp3文件进行剪切,并设置输出文件的码率
【Python】python使用Moviepy库对mp3文件进行剪切,设置输出文件的码率 一、安装Moviepy库二、代码 一、安装Moviepy库 pip install -i https://mirrors.aliyun.com/pypi/simple/ moviepy二、代码 #!/usr/bin/python # -*- coding: UTF-8 -*- from moviepy.editor …...

海外云手机在出海业务中的优势有哪些?
随着互联网技术的快速发展,海外云手机已在出海电商、海外媒体推广和游戏行业都拥有广泛的应用。对于国内的出海电商企业来说,短视频引流和社交平台推广是带来有效流量的重要手段。借助云手机,企业能够更高效地在新兴社交平台上推广产品和品牌…...

这10款PDF转Word在线转换工具的个人使用经历!!
身为现代办公室中的一位经常需要处理各种文件格式的牛马,在PDF和Word之间转换文件是我时常要处理的事。我试过不少PDF转Word的在线工具,前前后后尝试了10款左右的PDF转word转换工具,其中有四大霸主,深深占据了我对这方面的印象。下…...

认识QT以及QT的环境搭建
认识QT 什么是QT? Qt 是⼀个 跨平台的 C 图形⽤⼾界⾯应⽤程序框架 。 认识客户端 现在我们所说的客户端开发其实大致分为三种: 1.网页前端开发。 2.桌面应用开发(电脑的应用层序) 3.移动应用开发。 而我们的QT的主战场就是在…...

Rollup failed to resolve import “destr“ from ***/node_modules/pinia-plugin-pers
在使用uni-appvuu3piniapinia-plugin-persistedstate开发中, 使用pinia-plugin-persistedstate 一直在报错,其实代码也是比较简单的, import { createPinia } from pinia // 创建 pinia 实例 const pinia createPinia(); import piniaPlugi…...

Python小白学习教程从入门到入坑------第三十课 文件定位操作(语法进阶)
一、文件指针 python中严格来说没有指针这个说法,但有指针这个用法的体现。指针概念常用于c语言、c语言中 在Python的文件操作中,文件指针(也称为文件游标或文件句柄的位置)是一个内部标记,它指示了当前文件操作的读…...

人工智能、机器学习与深度学习:层层递进的技术解读
引言 在当今科技快速发展的时代,人工智能(AI)已经成为一个热门话题,几乎渗透到了我们生活的方方面面。从智能手机的语音助手,到自动驾驶汽车,再到医疗诊断中的图像识别,人工智能的应用正在改变我…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

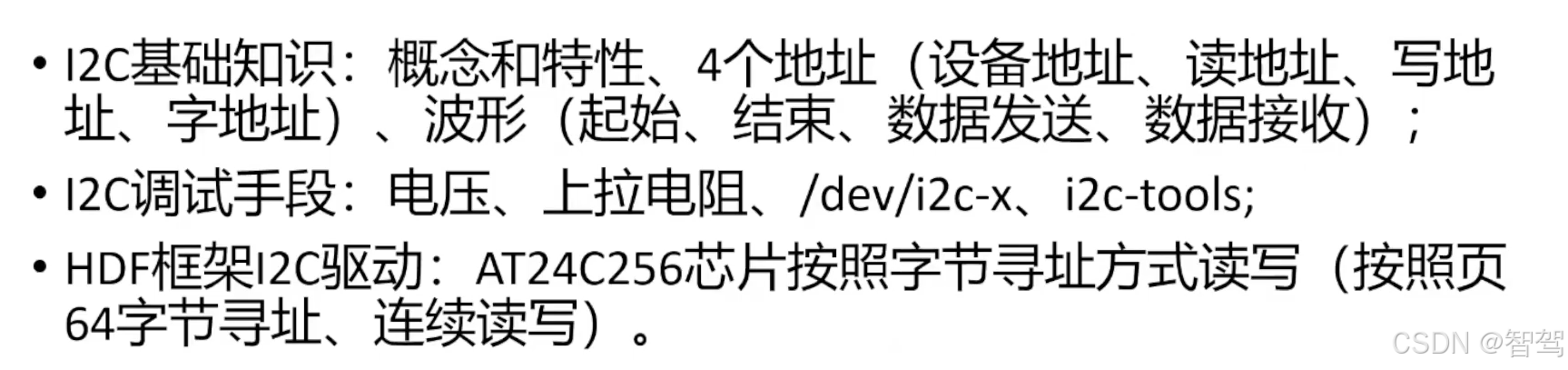
OpenHarmony标准系统-HDF框架之I2C驱动开发
文章目录 引言I2C基础知识概念和特性协议,四种信号组合 I2C调试手段硬件软件 HDF框架下的I2C设备驱动案例描述驱动Dispatch驱动读写 总结 引言 I2C基础知识 概念和特性 集成电路总线,由串网12C(1C、12C、Inter-Integrated Circuit BUS)行数据线SDA和串…...
