#揭秘万维网:从静态页面到智能互联网
揭秘万维网:从静态页面到智能互联网
今天刚上了学校开设的课程,于是便有了下文的思考内容。
在当今数字化时代,Web(万维网)扮演着重要的角色,成为人们获取信息、沟通交流和进行商业活动的主要平台。
1. 万维网的定义
万维网,是一个由相互链接的文档和多媒体资源组成的信息系统。用户通过网页浏览器,能够访问这些信息并在各个网页之间进行导航。其基础在于超文本的概念,链接不仅仅局限于文本,还可以连接图像、视频和其他类型的内容。简单来说,Web 使得信息分享和访问变得无缝且直观。
2. Web 的组成部分
万维网的运作依赖于几点核心组成部分:
-
网页:这些是使用HTML(超文本标记语言)创建的文档,其中可能包含文本、图像、视频、音频等多种元素。网页是信息的载体,使用户能够获取所需要的内容。
-
浏览器:用户通过浏览器(如 Google Chrome、Mozilla Firefox 和 Safari 等)访问和查看网页。浏览器不仅负责渲染网页,还提供了用户所需的工具来导航和交互。
-
服务器:网页文件和资源的存储地点。用户请求特定的网页时,服务器会将该网页的数据发送到用户的浏览器。
-
URL(统一资源定位符):每个网页都有一个唯一的 URL,用于标识其在互联网中的位置,例如
https://www.example.com。
3. 网页技术简介
构建和设计网页时,主要依赖于以下三种技术:
-
HTML:建立网页的基础结构和内容,决定了网页的元素和布局。
-
CSS:层叠样式表,负责网页的样式和布局。它可以改变字体、颜色、间距等,帮助实现更美观的页面设计。
-
JavaScript:为网页添加动态功能和交互效果的脚本语言。例如,通过 JavaScript,开发者可以创建用户交互提示、动画效果和动态内容加载,提升用户体验。
4. Web 的发展历程
万维网的发展可以分为几个重要阶段:
-
Web 1.0(静态网页):这是最初的互联网阶段。在这个时期,网页内容大多是静态的,用户的角色主要是信息的被动接收者,信息交流主要依赖于简单的文本和图像。
-
Web 2.0(互动网页):随着社交媒体和互动平台的发展,Web 进入了一个新的阶段。用户不仅是内容的消费者,还是内容的创造者。平台如 Facebook、YouTube 和 Wikipedia 等,鼓励用户生成内容,使得社交互动成为主流。
-
Web 3.0(智能网页):当前,万维网正在向智能化迈进,强调数据的语义化和机器可读性。通过人工智能和大数据,Web 3.0旨在创建更加个性化和智能的用户体验,推动信息的精准匹配和推荐。
5. Web 与互联网的关系
有必要进一步明确互联网与Web之间的关系。互联网是一个全球性的计算机网络,涵盖了所有连接的网络和通信协议。而 Web 是在互联网之上运行的一个应用层。可以说,Web 是互联网的重要组成部分,但互联网的服务不仅限于网页,比如电子邮件、FTP(文件传输协议)等其他服务。
6. 当前趋势
万维网的演化推进着数字时代的发展,以下是一些当前的趋势:
-
移动化:随着智能手机的普及,越来越多的用户选择通过移动设备访问 Web。响应式设计成为了必需,开发者需要确保网页能在各种屏幕尺寸上实现良好的用户体验。
-
云计算:越来越多的应用程序和服务转向基于云的解决方案,这使得数据存储和处理变得更加高效和灵活。
-
安全性:伴随数据泄露与网络攻击事件的增加,Web 的安全性显得尤为重要。HTTPS(安全超文本传输协议)正在成为标准,旨在确保用户数据的安全和隐私。
总结
总而言之,万维网是一个通过互联网访问的广泛信息系统,赋予用户获取和分享内容的能力。随着科技的不断发展,Web 正在不断演变,推动着数字时代的变革。理解 Web 的基本概念和技术,对于在日常生活中充分利用互联网资源,具有重要的现实意义。通过持续关注其发展动态,我们能够把握未来互联网的脉搏。
相关文章:

#揭秘万维网:从静态页面到智能互联网
揭秘万维网:从静态页面到智能互联网 今天刚上了学校开设的课程,于是便有了下文的思考内容。 在当今数字化时代,Web(万维网)扮演着重要的角色,成为人们获取信息、沟通交流和进行商业活动的主要平台。 1. …...

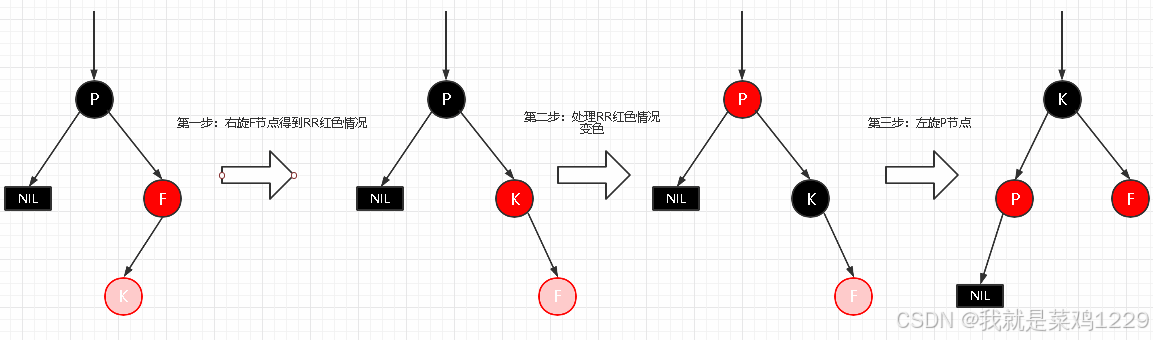
【计算机基础——数据结构——红黑树】
1. 红黑树(RBTree) 为什么HashMap不直接使用AVL树,而是选择了红黑树呢? 由于AVL树必须保证左右子树平衡,Max(最大树高-最小树高) < 1,所以在插入的时候很容易出现不平衡的情况,一旦这样&…...

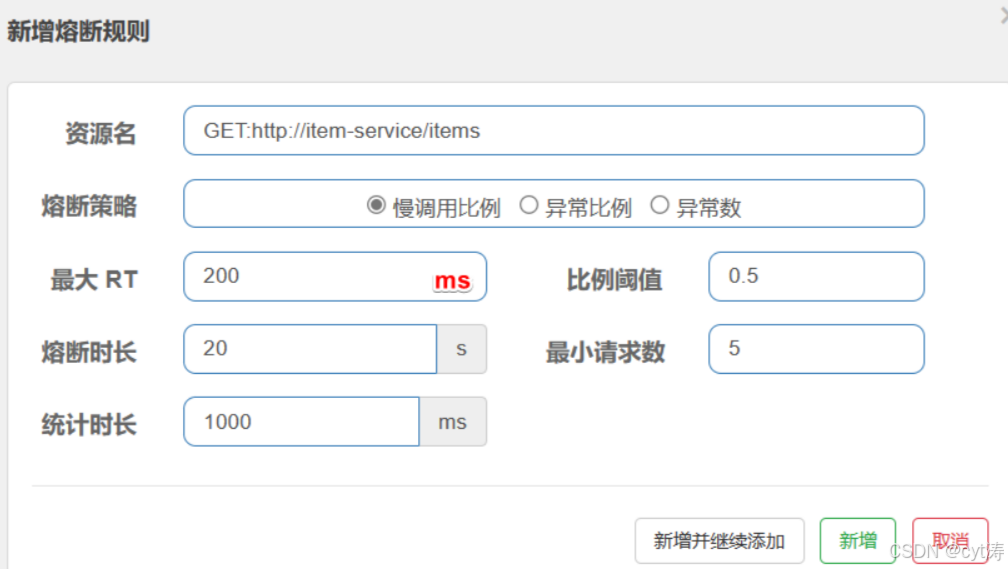
Sentinel — 微服务保护
微服务架构将大型应用程序拆分为多个小而独立的服务,每个服务可以独立部署和扩展。然而,微服务系统需要面对的挑战也随之增加,例如服务之间的依赖、分布式环境下的故障传播和安全问题。因此,微服务保护措施是确保系统在高并发、资…...

Cynet:全方位一体化安全防护工具
前言 1999年,布鲁斯施奈尔曾说过:“复杂性是安全最大的敌人。”彼时还是19年前,而现在,网络安全已然变得更加繁杂。 近日我在网上冲浪过程中发现了这么一个平台性质的软件,看似具有相当强的防护能力。 根据Cynet的描…...

python中常见的8种数据结构之一数组的应用
在Python中,数组是一种常见的数据结构,用于存储一系列相同类型的元素。在实际应用中,数组可以用于解决各种问题。 以下是数组在Python中的一些常见应用: 1. 存储和访问数据:数组可以用于存储和访问一组数据。可以通过…...

安装多个低版本谷歌Chrome浏览器用于测试,适配Vue3+vite项目
安装多个低版本谷歌Chrome浏览器用于测试,适配Vue3vite项目 问题:使用vue3tsvite搭建了一个项目,在chrome新版本浏览器上无问题,但是部署到现场页面直接空白,且控制台报错: Uncaugnt SyntaxError: Unexpe…...

UI组件---如何设置el-pagination分页组件的背景色
1. 要替换 el-pagination 组件的背景色,您可以通过自定义CSS来实现。 具体的CSS规则取决于您想要更改的是哪个部分的背景色,例如普通页码、活跃页码、上下导航箭头等。以下是一些示例CSS规则,您可以根据自己的需求进行调整: /* …...

LabVIEW编程过程中为什么会出现bug?
在LabVIEW编程过程中,Bug的产生往往源自多方面原因。以下从具体的案例角度分析一些常见的Bug成因和调试方法,以便更好地理解和预防这些问题。 1. 数据流错误 案例:在一个LabVIEW程序中,多个计算节点依赖相同的输入数据&#…...

论文阅读《Structure-from-Motion Revisited》
摘要 增量式地运动结构恢复是从无序图像集合中进行三维重建的一个普遍策略。虽然增量式地重建系统在各个方面上都取得了巨大的进步,但鲁棒性、准确性、完整度和尺度仍然是构建真正通用管道的关键问题。我们提出了一种新的运动结构恢复技术,它改进了目前…...

RK android14 第三方app获取su权限
需要修改的地方如下 frameworks/base/core/jni/com_android_internal_os_Zygote.cpp kernel-6.1/security/commoncap.c system/core/init/selinux.cpp system/core/libcutils/fs_config.cpp system/extras/su/su.cpp device/rockchip/common/BoardConfig.mk device/rockchip…...

线程与进程的区别(面试)
一.进程 进程:一个程序启动起来,就会对应一个进程,进程就是系统分配资源的基本单位。 上面一部分进程是我们自己去执行应用的可执行文件, 而另一部分是操作系统自动启动的进程. 二.线程 线程:线程是进程中的一个执行单元ÿ…...

OpenDroneMap Webodm
OpenDroneMap & Webodm OpenDroneMap Webodm 开源无人机航拍系列图像及其它系列图像三维重建软件。很棒的开源无人机测绘软件OpenDroneMap,从航拍图像生成精确的地图、高程模型、3D 模型和点云。 应用领域 Mapping & Surveying 测绘和测量 从图像测量获得高精度的可…...

Could not create task ‘:shared_preferences_android:generateDebugUnitTestConfig‘
flutter项目使用shared_preferences库的时候,打开flutter项目中的android项目运行,会出现如下错误信息: A build operation failed. Could not create task :shared_preferences_android:generateDebugUnitTestConfig. Could not create…...

CSS教程(四)- 字体
1、尺寸单位 px 像素单位% 百分比,参照父元素对应属性的值进行计算em 字体尺寸单位,参照父元素的字体大小计算,1em16pxrem字体尺寸单位,参照根元素的字体大小计算,1rem16px 2、字体属性 介绍 CSS Fonts (字体)属性用于定义字体…...

深入理解Java中的Lambda表达式
在Java 8中,Lambda表达式的引入无疑是一个重大的里程碑。 Lambda表达式以其简洁的语法和强大的功能,极大地改变了Java开发者编写代码的方式。本文将深入探讨Lambda表达式的概念、语法、使用场景以及其在函数式编程中的意义。 一、Lambda表达式的基本概…...

C#里怎么样判断一个数是偶数还是奇数
一般是采用取余的做法。 程序如下: /** C# Program to Check whether the Entered Number is Even or Odd*/ using System; using System.Collections.Generic; using System.Linq; using System.Text;namespace check1 {class Program{static void Main(string[]…...

【论文笔记】Prefix-Tuning: Optimizing Continuous Prompts for Generation
🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心,为生民立命,为往圣继绝学,为万世开太平。 基本信息 标题: Prefix-Tuning: Optimizin…...

GNN系统学习:消息传递图神经网络
引言 在开篇中我们介绍了,为节点生成节点表征(Node Representation)是图计算任务成功的关键,我们要利用神经网络来学习节点表征。 消息传递范式是一种聚合邻接节点信息来更新中心节点信息的范式,它将卷积算子推广到了…...

基于gewe制作第一个微信聊天机器人
现在我们制作一个微信智能聊天机器人。发送文字它可以回复一段话,或一张图片,是不是有点小酷! 当然,这种智能回复的算法和数据库我们自己肯定是没有的,所以我们借助于gewe框架的开放API接口来完成我们的功能。 请求参…...

【Python】python使用Moviepy库对mp3文件进行剪切,并设置输出文件的码率
【Python】python使用Moviepy库对mp3文件进行剪切,设置输出文件的码率 一、安装Moviepy库二、代码 一、安装Moviepy库 pip install -i https://mirrors.aliyun.com/pypi/simple/ moviepy二、代码 #!/usr/bin/python # -*- coding: UTF-8 -*- from moviepy.editor …...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
