vue3 基于element-plus进行的一个可拖动改变导航与内容区域大小的简单方法
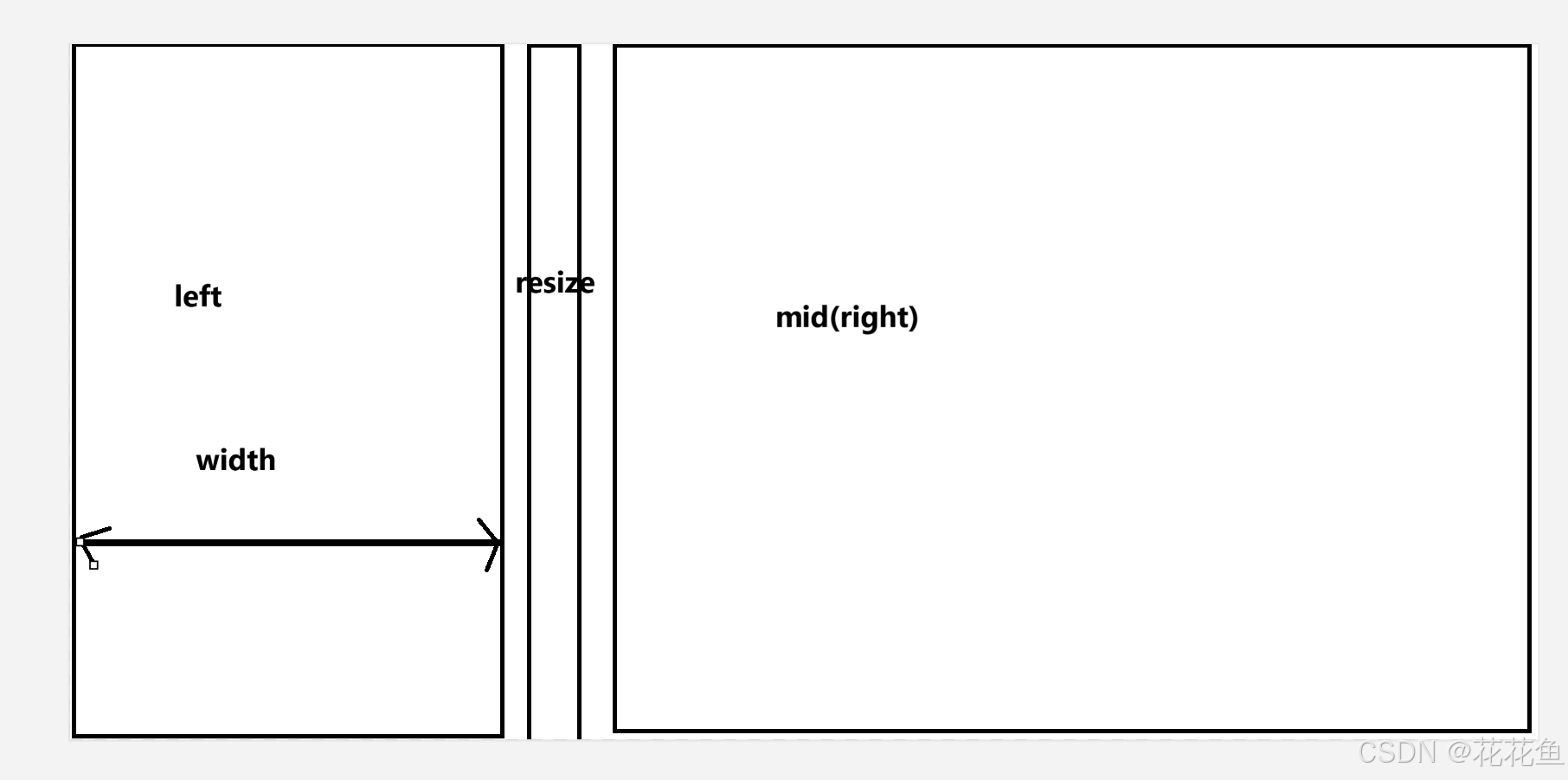
1、先上个截图:

说明:拖动上面的分隔栏就可以实现,改变左右区域的大小。
2、上面的例子来自官网的:
Container 布局容器 | Element Plus

3、拖动的效果来自:
https://juejin.cn/post/7029640316999172104#heading-1

4、我们将二个效果,进行了组合,代码:

<template><el-container class="box" style="height: 100vh"><el-aside width="200px" class="left"><el-scrollbar><el-menu :default-openeds="['1', '3']"><el-sub-menu index="1"><template #title><el-icon><message /></el-icon>Navigator One</template><el-menu-item-group><template #title>Group 1</template><el-menu-item index="1-1">Option 1</el-menu-item><el-menu-item index="1-2">Option 2</el-menu-item></el-menu-item-group><el-menu-item-group title="Group 2"><el-menu-item index="1-3">Option 3</el-menu-item></el-menu-item-group><el-sub-menu index="1-4"><template #title>Option4</template><el-menu-item index="1-4-1">Option 4-1</el-menu-item></el-sub-menu></el-sub-menu><el-sub-menu index="2"><template #title><el-icon><icon-menu /></el-icon>Navigator Two</template><el-menu-item-group><template #title>Group 1</template><el-menu-item index="2-1">Option 1</el-menu-item><el-menu-item index="2-2">Option 2</el-menu-item></el-menu-item-group><el-menu-item-group title="Group 2"><el-menu-item index="2-3">Option 3</el-menu-item></el-menu-item-group><el-sub-menu index="2-4"><template #title>Option 4</template><el-menu-item index="2-4-1">Option 4-1</el-menu-item></el-sub-menu></el-sub-menu><el-sub-menu index="3"><template #title><el-icon><setting /></el-icon>Navigator Three</template><el-menu-item-group><template #title>Group 1</template><el-menu-item index="3-1">Option 1</el-menu-item><el-menu-item index="3-2">Option 2</el-menu-item></el-menu-item-group><el-menu-item-group title="Group 2"><el-menu-item index="3-3">Option 3</el-menu-item></el-menu-item-group><el-sub-menu index="3-4"><template #title>Option 4</template><el-menu-item index="3-4-1">Option 4-1</el-menu-item></el-sub-menu></el-sub-menu></el-menu></el-scrollbar></el-aside><div class="resize"></div><el-container class="mid"><el-header style="text-align: right; font-size: 12px"><div class="toolbar"><el-dropdown><el-icon style="margin-right: 8px; margin-top: 1px"><setting /></el-icon><template #dropdown><el-dropdown-menu><el-dropdown-item>View</el-dropdown-item><el-dropdown-item>Add</el-dropdown-item><el-dropdown-item>Delete</el-dropdown-item></el-dropdown-menu></template></el-dropdown><span>Tom</span></div></el-header><el-main><el-scrollbar><el-table :data="tableData"><el-table-column prop="date" label="Date" width="140" /><el-table-column prop="name" label="Name" width="120" /><el-table-column prop="address" label="Address" /></el-table></el-scrollbar></el-main></el-container></el-container>
</template><script lang="ts" setup>
import { onMounted, onUnmounted, ref } from "vue";
import { Menu as IconMenu, Message, Setting } from "@element-plus/icons-vue";const item = {date: "2016-05-02",name: "Tom",address: "No. 189, Grove St, Los Angeles",
};
const tableData = ref(Array.from({ length: 20 }).fill(item));function dragControllerDiv() {var resize = document.getElementsByClassName("resize");var left = document.getElementsByClassName("left");var mid = document.getElementsByClassName("mid");var box = document.getElementsByClassName("box");for (let i = 0; i < resize.length; i++) {// 鼠标按下事件resize[i].onmousedown = function (e) {//颜色改变提醒resize[i].style.background = "#818181";var startX = e.clientX;resize[i].left = resize[i].offsetLeft;// 鼠标拖动事件document.onmousemove = function (e) {var endX = e.clientX;var moveLen = resize[i].left + (endX - startX); // (endx-startx)=移动的距离。resize[i].left+移动的距离=左边区域最后的宽度var maxT = box[i].clientWidth - resize[i].offsetWidth; // 容器宽度 - 左边区域的宽度 = 右边区域的宽度if (moveLen < 32) moveLen = 32; // 左边区域的最小宽度为32pxif (moveLen > maxT - 150) moveLen = maxT - 150; //右边区域最小宽度为150pxresize[i].style.left = moveLen; // 设置左侧区域的宽度for (let j = 0; j < left.length; j++) {left[j].style.width = moveLen + "px";mid[j].style.width = box[i].clientWidth - moveLen - 10 + "px";}};// 鼠标松开事件document.onmouseup = function (evt) {//颜色恢复resize[i].style.background = "#d6d6d6";document.onmousemove = null;document.onmouseup = null;resize[i].releaseCapture && resize[i].releaseCapture(); //当你不在需要继续获得鼠标消息就要应该调用ReleaseCapture()释放掉};resize[i].setCapture && resize[i].setCapture(); //该函数在属于当前线程的指定窗口里设置鼠标捕获return false;};}
}onMounted(() => {dragControllerDiv();
});
</script><style scoped>
.layout-container-demo .el-header {position: relative;background-color: var(--el-color-primary-light-7);color: var(--el-text-color-primary);
}
.layout-container-demo .el-aside {color: var(--el-text-color-primary);background: var(--el-color-primary-light-8);
}
.layout-container-demo .el-menu {border-right: none;
}
.layout-container-demo .el-main {padding: 0;
}
.layout-container-demo .toolbar {display: inline-flex;align-items: center;justify-content: center;height: 100%;right: 20px;
}/* 拖拽相关样式 */
/*包围div样式*/
.box {width: 100%;height: 100%;margin: 1% 0px;overflow: hidden;box-shadow: -1px 9px 10px 3px rgba(0, 0, 0, 0.11);
}
/*左侧div样式*/
.left {width: calc(32% - 10px); /*左侧初始化宽度*/height: 100%;background: #ffffff;float: left;
}
/*拖拽区div样式*/
.resize {cursor: col-resize;float: left;position: relative;top: 45%;background-color: #d6d6d6;border-radius: 5px;margin-top: -10px;width: 10px;height: 50px;background-size: cover;background-position: center;/*z-index: 99999;*/font-size: 32px;color: white;
}
/*拖拽区鼠标悬停样式*/
.resize:hover {color: #444444;
}
/*右侧div'样式*/
.mid {float: left;width: 68%; /*右侧初始化宽度*/height: 100%;background: #fff;box-shadow: -1px 4px 5px 3px rgba(0, 0, 0, 0.11);
}
</style>
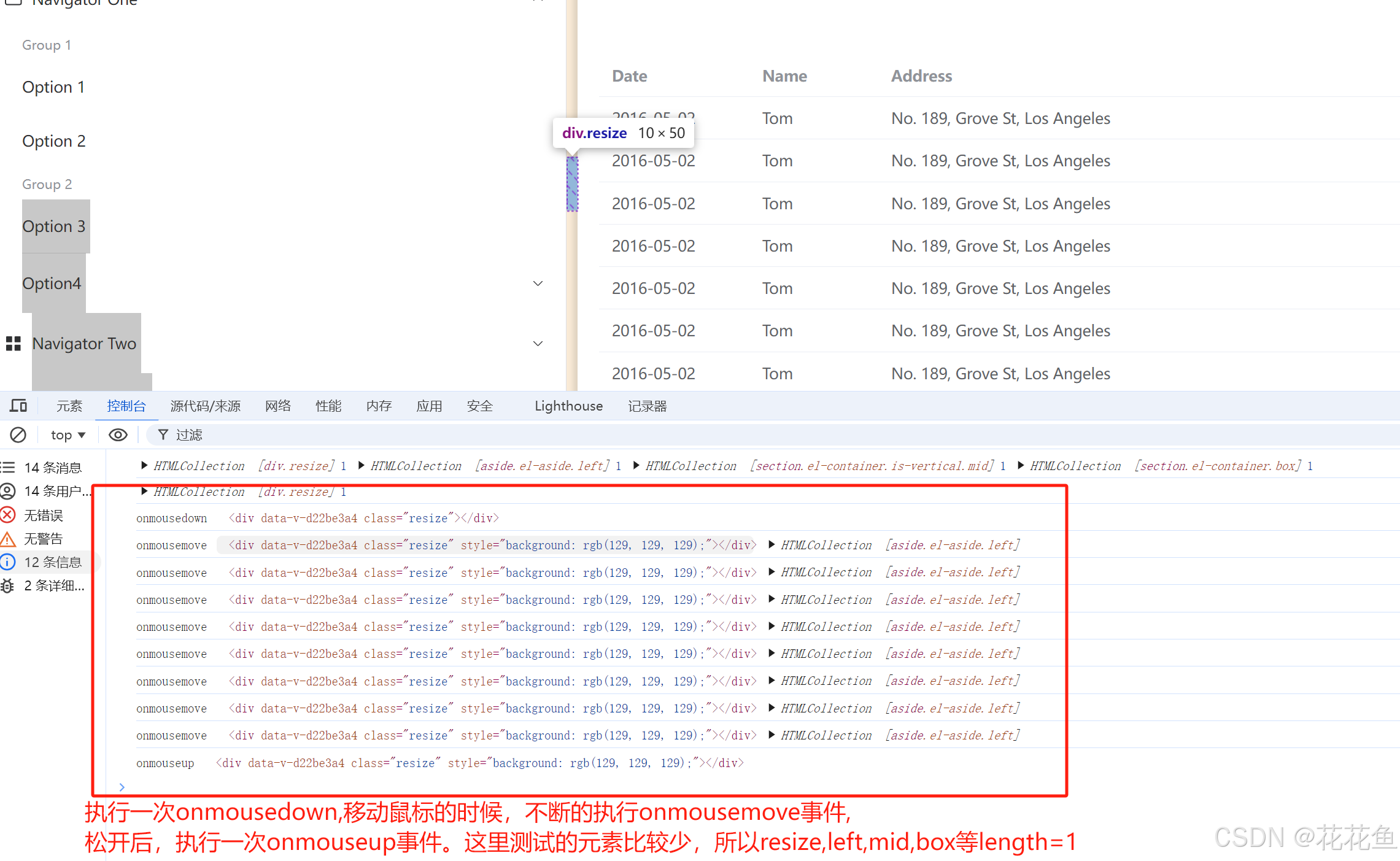
5、通过上面的代码,我们可以很轻松的实现拖动改变左右二侧区域的大小,说明:
document.getElementsByClassName:返回一个类似数组的对象,包含了所有指定 class 名称的子元素。比如document.getElementsByClassName("left"); 是查找class="left"的所有的elements。

document.onmousemove = function (e) {
var endX = e.clientX;
var moveLen = resize[i].left + (endX - startX); // (endx-startx)=移动的距离。resize[i].left+移动的距离=左边区域最后的宽度
var maxT = box[i].clientWidth - resize[i].offsetWidth; // 容器宽度 - 左边区域的宽度 = 右边区域的宽度if (moveLen < 32) moveLen = 32; // 左边区域的最小宽度为32px
if (moveLen > maxT - 150) moveLen = maxT - 150; //右边区域最小宽度为150pxresize[i].style.left = moveLen; // 设置左侧区域的宽度
for (let j = 0; j < left.length; j++) {
left[j].style.width = moveLen + "px";
mid[j].style.width = box[i].clientWidth - moveLen - 10 + "px";
}
};
这里的left[j],mid[j], length=1的时候,就是第一个元素,也就是我们左侧导航与右侧数据。
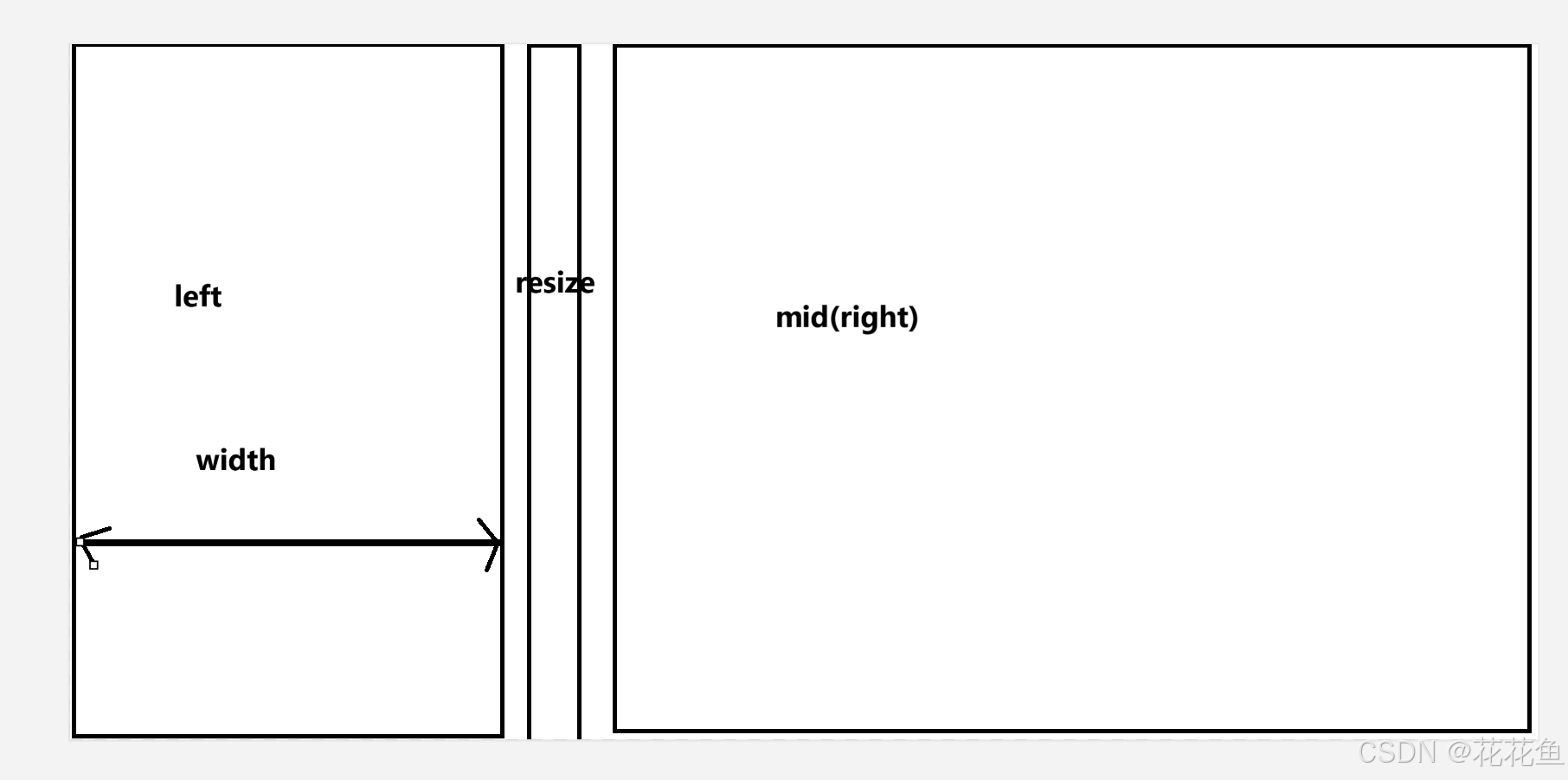
容器宽度 = 左边区域的宽度 + resize的宽度 + 右边区域的宽度
resize[0]的left就是左侧的宽度。

相关文章:

vue3 基于element-plus进行的一个可拖动改变导航与内容区域大小的简单方法
1、先上个截图: 说明:拖动上面的分隔栏就可以实现,改变左右区域的大小。 2、上面的例子来自官网的: Container 布局容器 | Element Plus 3、拖动的效果来自: https://juejin.cn/post/7029640316999172104#heading-1…...

c++基础28函数的类型
函数的类型 基本用法例子usingfucntion 基本用法 在C中,函数类型是指函数的签名,包括返回类型、参数类型以及参数的数量。函数类型可以用来声明函数指针、函数引用或者作为模板参数。 函数也可当成一种数据类型 函数指针: 函数指针可以指向…...

Elasticsearch(四):query_string查询介绍
query_string查询介绍 1 概述2 基本概念3 数据准备4 query_string查询示例4.1 基本查询4.2 复杂查询解析4.3 高级过滤解析4.4 模糊查询解析4.5 高亮查询解析4.6 分页查询解析 5 总结 大家好,我是欧阳方超,可以我的公众号“欧阳方超”,后续内容…...

超好用shell脚本NuShell mac安装
利用管道控制任意系统 Nu 可以在 Linux、macOS 和 Windows 上运行。一次学习,处处可用。 一切皆数据 Nu 管道使用结构化数据,你可以用同样的方式安全地选择,过滤和排序。停止解析字符串,开始解决问题。 强大的插件系统 具备强…...

Vue禁止打开控制台/前端禁止打开控制台方法/禁用F12/禁用右键
代码片段展示了如何在前端页面中禁用右键菜单、禁止文本选择、阻止特定键盘操作(如F12键打开开发者工具),以及通过检测窗口尺寸变化来尝试阻止用户调试页面。 // 鼠标禁止右键禁止打开控制台及键盘禁用forbidden(){// 1.禁用右键菜单document…...

volatile关键字
1. 可见性 当一个变量被声明为 volatile 时,任何线程对该变量的写入操作都会立即对其他线程可见。这意味着: 当一个线程修改了 volatile 变量的值,其他线程在读取这个变量时会看到最新的值,而不是可能被缓存的旧值。 这解决了多线…...

[Linux] 共享内存
在Linux中,共享内存是一种允许不同进程之间直接交换数据的高效机制。它是IPC(Inter-Process Communication,进程间通信)的一种方式,允许多个进程通过映射同一块物理内存区域来实现数据共享,而无需使用内核来…...

网络的基础
学习地点(泷羽sec的个人空间-泷羽sec个人主页-哔哩哔哩视频 (bilibili.com)) HTTP协议介绍 HTTP,全称为超文本传输协议(HyperText Transfer Protocol),是用于万维网服务器向本地浏览器传输超文本ÿ…...

金融学期末速成笔记
【拯救者】金融学速成(基础习题) 重点: 市场经济是发达的商品经济。在市场经济条件下,市场机制作为资源配置方式,发挥基础性作用。 除具有商品经济的一般特征外,与商品经济相比,市场经济还具有一些新的特征…...

【Elasticsearch入门到落地】1、初识Elasticsearch
一、什么是Elasticsearch Elasticsearch(简称ES)是一款非常强大的开源搜索引擎,可以帮助我们从海量数据中快速找到需要的内容。它使用Java编写,基于Apache Lucene来构建索引和提供搜索功能,是一个分布式、可扩展、近实…...

电子版产品册代替纸质版产品册,开源节流!
在当今数字化时代,企业纷纷寻求创新手段以降低成本、提高效率。纸质版产品册作为传统宣传手段,虽然具有一定的宣传效果,但成本高昂、更新不便、环保压力等问题日益凸显。本文将为您详细解析如何通过采用电子版产品册替代纸质版产品册&#…...

npm i忽略依赖冲突
在使用npm安装依赖时,如果遇到依赖冲突,通常npm会提示错误并阻止安装。但是,如果你想要忽略这些依赖冲突,可以使用以下几种方法: 1.使用--force或-f参数:这个参数会强制npm忽略某些错误,包括依…...

商品,订单业务流程梳理一
业务架构梳理 业务系统介绍 业务商品流程 业务订单流程 业务售后流程 系统架构 技术栈...

Spring中的 bean 标签中的 factory-bean , factory-method
1.首先说说 factory-method 是指定创造实例的工厂方法,用法: factory-method 和 class 配合使用,这时 factory-method 必须是class所指定的类中的一个静态方法,也就是Spring会直接调用 class 所指定的类的静态工厂方法创建一个实例…...

车间管理|基于SprinBoot+vue工厂车间管理系统设计与实现(源码+数据库+文档)
车间管理系统系统 目录 基于SprinBootvue工厂车间管理系统设计与实现 一、前言 二、系统设计 三、系统功能设计 四、数据库设计 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 八、源码获取: 博主介绍:✌️大厂码农|毕设布道师&…...

C#实战:使用腾讯云识别服务轻松提取火车票信息
目录 一、腾讯票据单据识别 Invoice OCR服务介绍 二、开发完整流程 2.1 开通文字识别服务 2.2 创建开发者密钥 2.3 创建项目编写代码集成 三、总结 公司内部涉及到车票报销的时候一个个输入火车票信息非常麻烦,尤其是出差比较多的企业,这对于财务人…...

王珊数据库系统概论第六版PDF+第五版课后答案+课件
为了保持科学性、先进性和实用性, 编者在第5版教材基础上对全书内容进行了修改、更新和充实。在科学性方面, 编者在系统篇中增加了第9章关系数据库存储管理, 讲解数据库的逻辑与物理组织方式及索引结构。增加这部分内容有助于学生更好地理解关…...

Spring学习笔记(四)
二十一、Spring事务详解 (一)、Spring基于XML的事务配置 1.环境搭建 1.1 构建maven工程,添加相关技术依赖 <dependencies><dependency><groupId>org.springframework</groupId><artifactId>spring-context…...

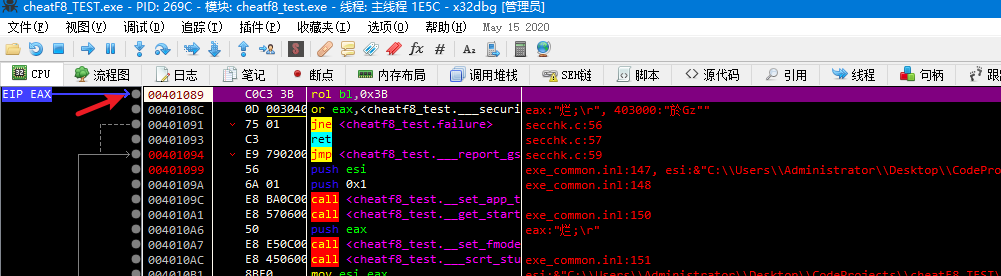
CALL处 F8的“bug“
看zpchcbd师傅的一篇文章看到了这个比较有趣的点。实操跟着过一遍。 准确来说这个不能说是"bug",这可以是一种"刻意为之"的手段,可以用于加壳、反调试等逆向技术中。 原理: F8步过call的时候,其实是在call的…...

Verilog中的有符号数与无符号数
1. 有符号与无符号最本质的区别在于高位扩展时的扩展规则不同; 对于同一个4‘b1001进行位扩展成8位: 有符号扩展结果为:8’b11111001 无符合扩展结果为: 8b00001001 2. 同第一点,若在运算中没有涉及位扩展,则有符…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
