C#实战:使用腾讯云识别服务轻松提取火车票信息
目录
一、腾讯票据单据识别 Invoice OCR服务介绍
二、开发完整流程
2.1 开通文字识别服务
2.2 创建开发者密钥
2.3 创建项目编写代码集成
三、总结

公司内部涉及到车票报销的时候一个个输入火车票信息非常麻烦,尤其是出差比较多的企业,这对于财务人员的涉及报销单据录入还是非常麻烦的。今天给大家分享使用腾讯云车票识别服务,轻松提取火车票信息。这样可以方便把识别服务集成到业务系统,可以大大减轻财务人员录入单据信息的工作量。今天采用C#编程语言给大家提供一个可用的Demo,感兴趣的朋友可以了解一下!
一、腾讯票据单据识别 Invoice OCR服务介绍
官网

该服务基于腾讯优图实验室的深度学习技术,可以将图片上的文字内容,智能准确识别成为可编辑的文本。这里主要说一下火车票识别。
该服务支持火车票图片全字段的识别,包括编号、出发站、到达站、出发时间、车次、座位号、姓名、票价、席别、身份证号、发票消费类型、序列号、加收票价、手续费、大写金额、售票站、原票价、发票类型、收据号码、是否仅供报销使用等字段的识别。它具有识别速度快、准确率高等特点。
二、开发完整流程
● 开通服务
● 申请创建开发者密钥
● 创建项目编写代码集成
2.1 开通文字识别服务
首先需要使用自己的账户登录腾讯云官网,然后进入文字识别服务控制台,开通服务。开通服务后可以查看资源包,默认有1000次的免费额度,方便大家本地开发测试,确认没问题后再去购买资源包,部署到生产环境使用。这个对于开发者还是非常有好的。
另外给大家分享腾讯云双十一拼团活动,优惠多多,不容错过!专属链接

这里给推荐拼团购买轻量级服务器配置为2核2G3M带宽一年仅需68元,并且加赠3个月,相当于68元购买了15个月轻量级服务器简直太划算了,需要购买服务器的朋友不容错过!

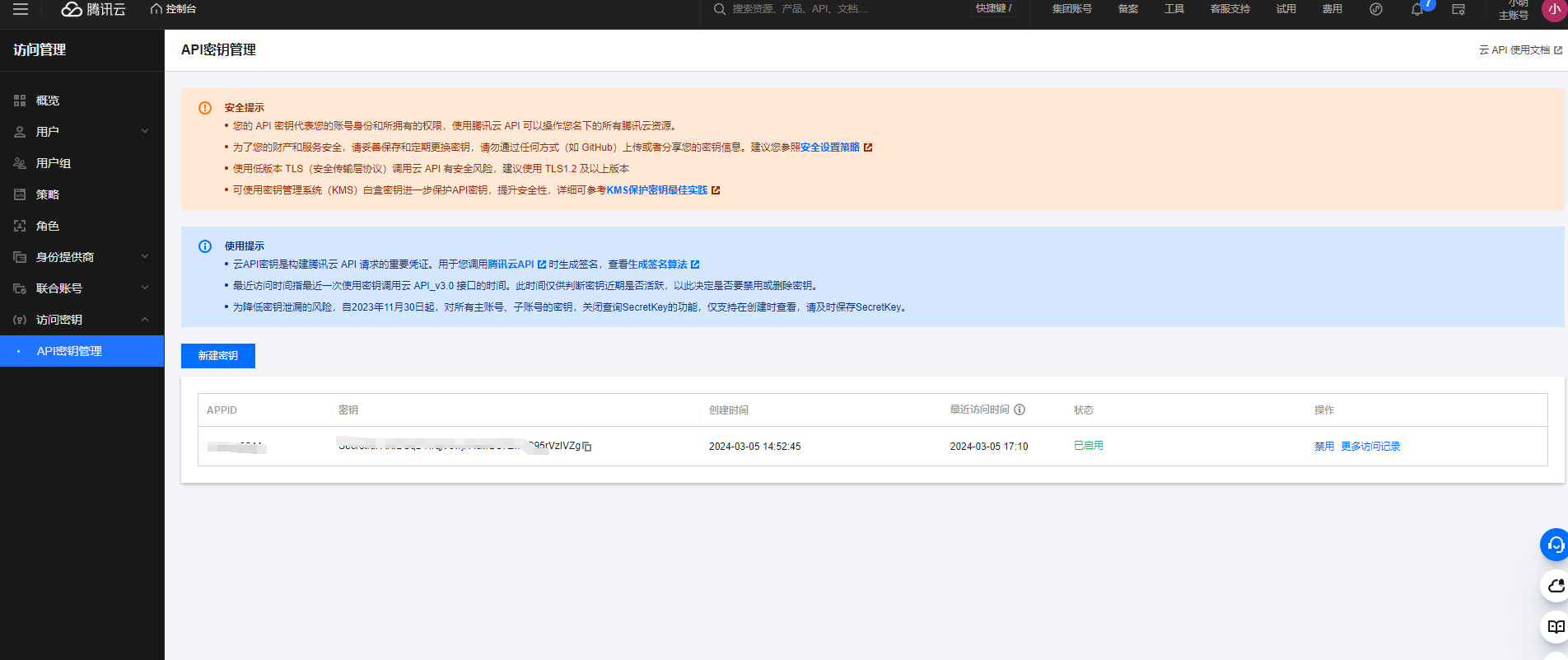
2.2 创建开发者密钥
如果需要本地集成开发的话,需要申请开发者密钥,然后创建开发者密钥。创建成功之后如下:

注意:一定要妥善保护后自己的开发密钥
2.3 创建项目编写代码集成
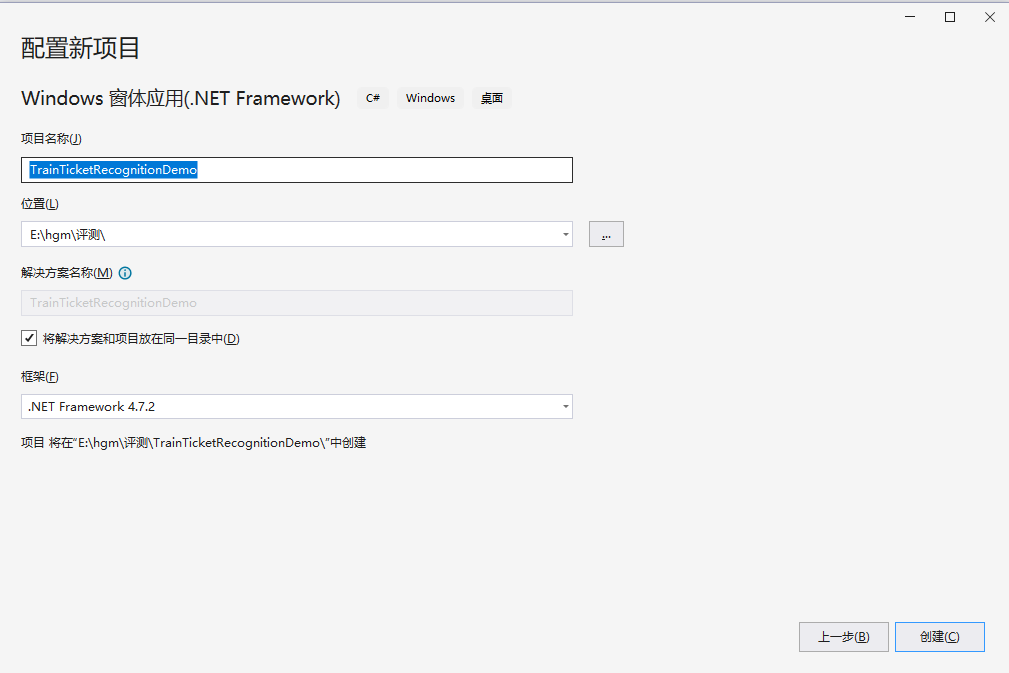
首先打开VS2022创建一个WinForm项目,项目名称为TrainTicketRecognitionDemo
,具体创建如下:

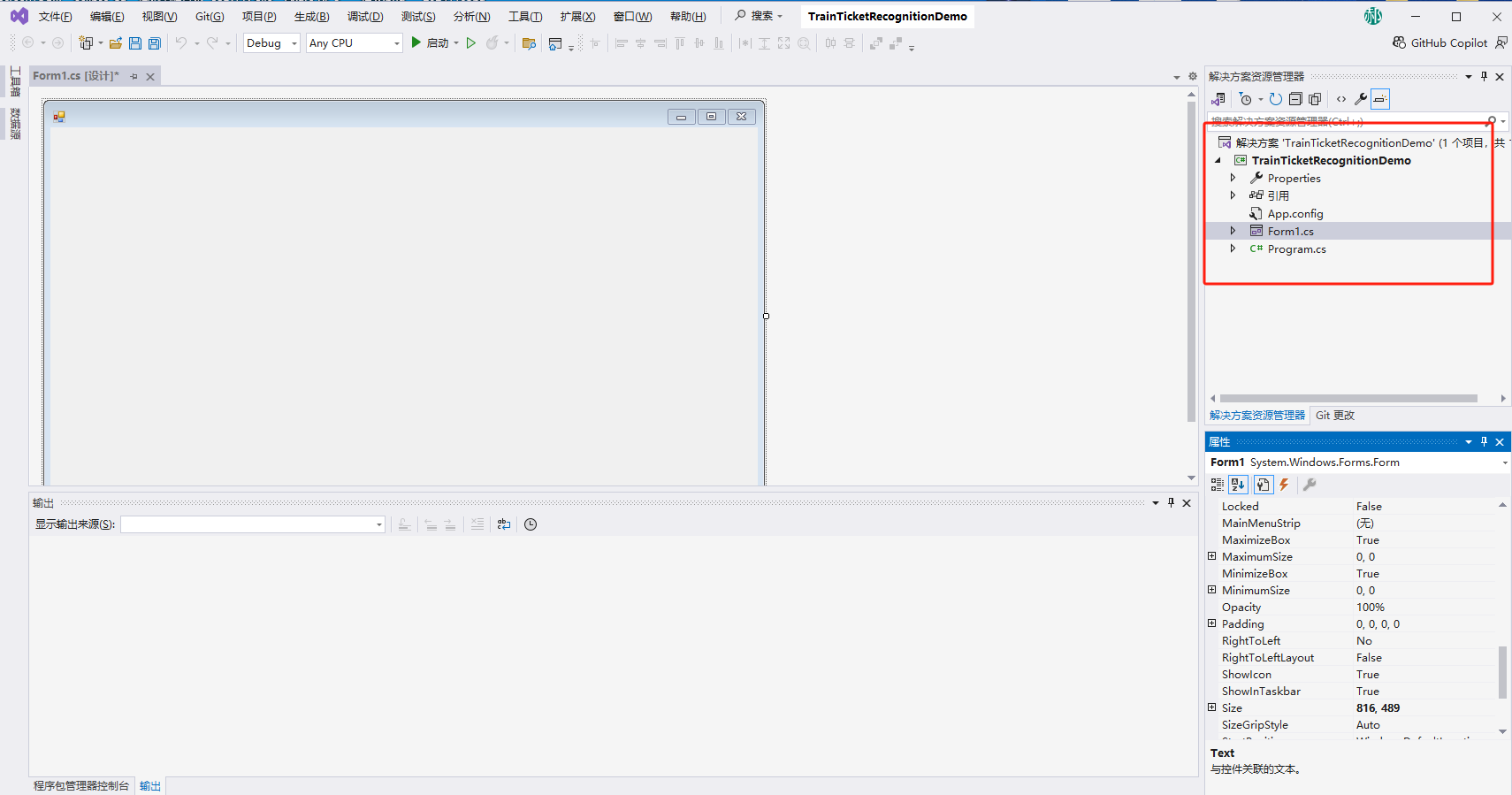
然后点击创建按钮来初始化项目。项目初始化如下:

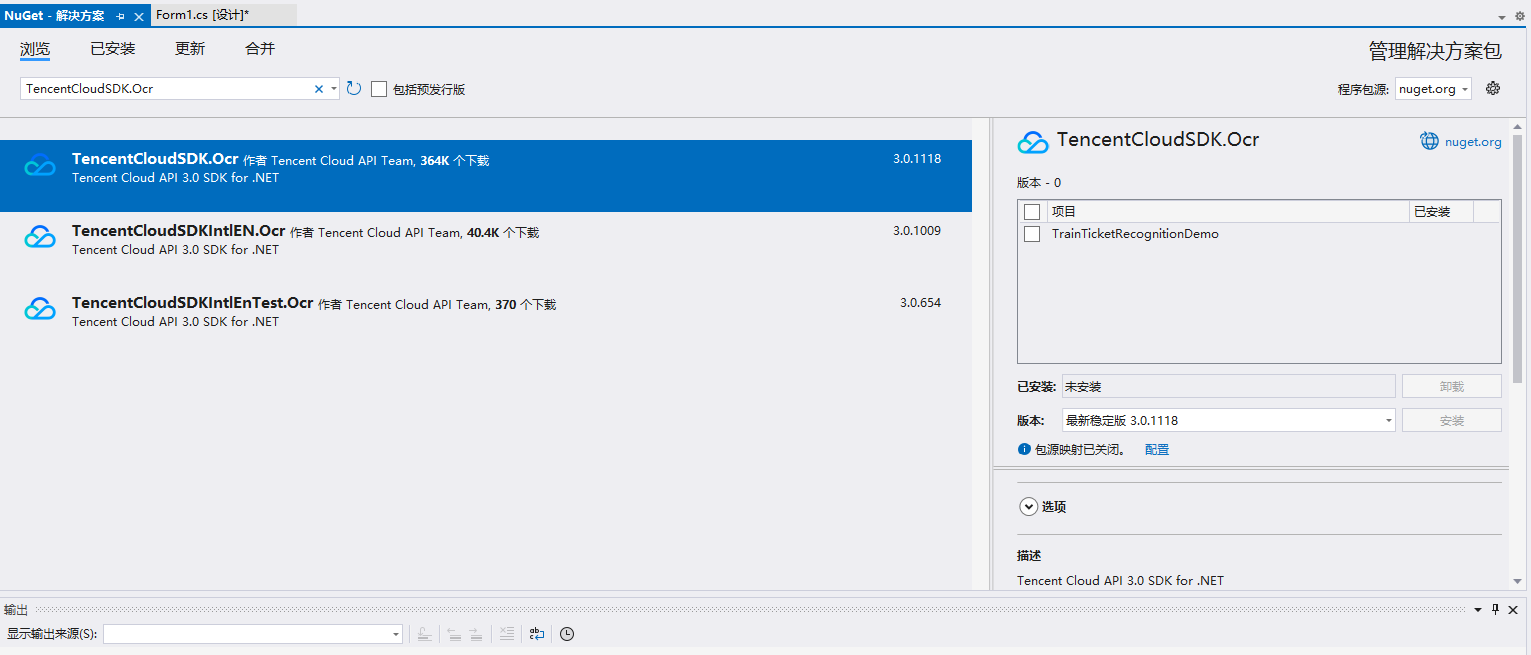
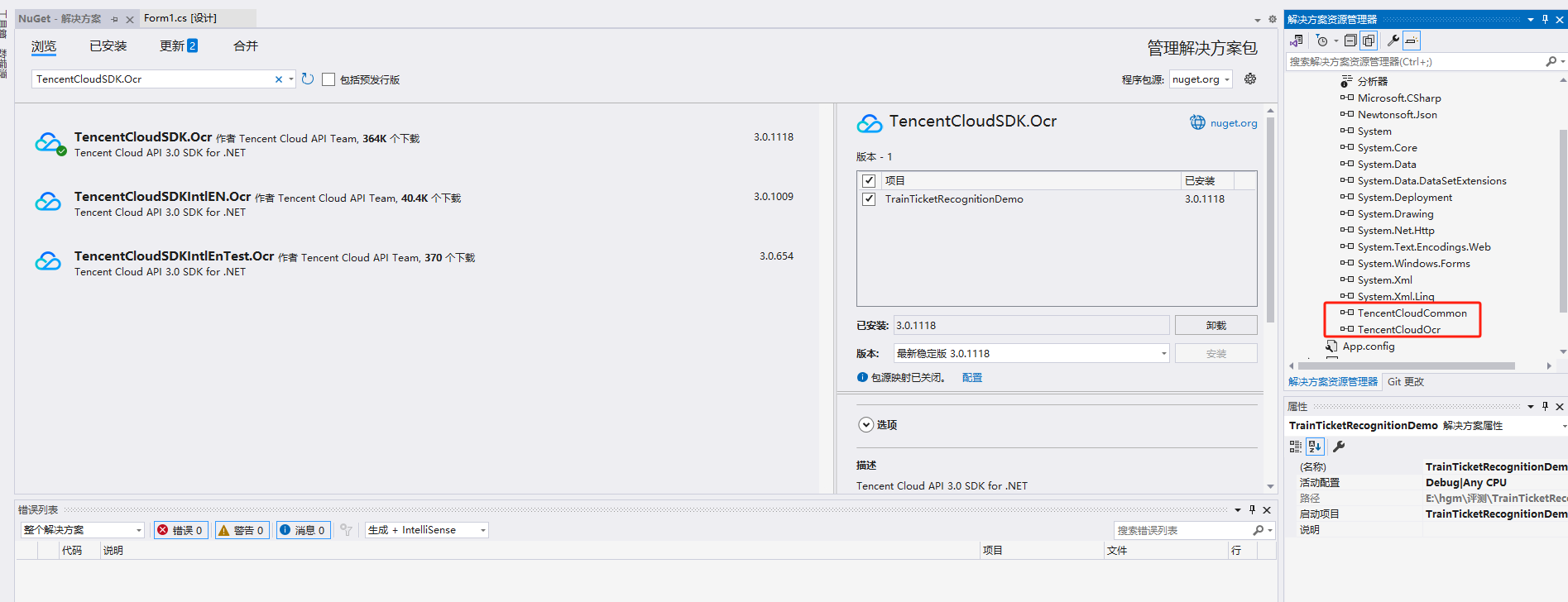
安装腾讯云文字识别的依赖包依赖包搜索TencentCloudSDK.Ocr

安装成功后如下

接着创建一个火车票识别工具类TrainTicketRecognitionUtils.cs
using Newtonsoft.Json;
using TencentCloud.Common;
using TencentCloud.Common.Profile;
using TencentCloud.Ocr.V20181119;
using TencentCloud.Ocr.V20181119.Models;namespace TrainTicketRecognitionDemo
{/// <summary>/// 火车票查询工具类/// </summary>public class TrainTicketRecognitionUtils{public static TrainTicketRecognitionModel GetTicketStr(string imageUrl){// 注意密钥妥善保存,避免泄露,可以放入配置文件或者数据库中Credential cred = new Credential{SecretId = "个人SecretId",SecretKey = "个人SecretKey"};// 实例化一个client选项,可选的,没有特殊需求可以跳过ClientProfile clientProfile = new ClientProfile();// 实例化一个http选项,可选的,没有特殊需求可以跳过HttpProfile httpProfile = new HttpProfile();httpProfile.Endpoint = ("ocr.tencentcloudapi.com");clientProfile.HttpProfile = httpProfile;// 实例化要请求产品的client对象,clientProfile是可选的OcrClient client = new OcrClient(cred, "ap-beijing", clientProfile);// 实例化一个请求对象,每个接口都会对应一个request对象TrainTicketOCRRequest req = new TrainTicketOCRRequest();req.ImageUrl = imageUrl;// 返回的resp是一个TrainTicketOCRResponse的实例,与请求对象对应TrainTicketOCRResponse resp = client.TrainTicketOCRSync(req); TrainTicketRecognitionModel trainTicketRecognitionModel = JsonConvert.DeserializeObject<TrainTicketRecognitionModel>(AbstractModel.ToJsonString(resp));return trainTicketRecognitionModel;}}
}创建TrainTicketRecognitionModel.cs 实体类
用来接收调用接口成功后返回过来的结果
public class TrainTicketRecognitionModel
{/// <summary>/// 编号/// </summary>public string TicketNum { get; set; }/// <summary>/// 出发站/// </summary>public string StartStation { get; set; }/// <summary>/// 到达站/// </summary>public string DestinationStation { get; set; }/// <summary>/// 出发时间/// </summary>public string Date { get; set; }/// <summary>/// 车次/// </summary>public string TrainNum { get; set; }/// <summary>/// 座位号/// </summary>public string Seat { get; set; }/// <summary>/// 乘车人姓名/// </summary>public string Name { get; set; }/// <summary>/// 票价/// </summary>public string Price { get; set; }/// <summary>/// 席别/// </summary>public string SeatCategory { get; set; }/// <summary>/// 身份证号/// </summary>public string ID { get; set; }/// <summary>/// 发票消费类型/// </summary>public string InvoiceType { get; set; }/// <summary>/// 序列号/// </summary>public string SerialNumber { get; set; }/// <summary>/// 加收票价/// </summary>public string AdditionalCost { get; set; }/// <summary>/// 手续费/// </summary>public string HandlingFee { get; set; }/// <summary>/// 大写金额(票面有大写金额该字段才有值/// </summary>public string LegalAmount { get; set; }/// <summary>/// 售票站/// </summary>public string TicketStation { get; set; }/// <summary>/// 原票价(一般有手续费的才有原始票价字段)/// </summary>public string OriginalPrice { get; set; }/// <summary>/// 发票类型:火车票、火车票补票、火车票退票凭证/// </summary>public string InvoiceStyle { get; set; }/// <summary>/// 收据号码/// </summary>public string ReceiptNumber { get; set; }/// <summary>/// 仅供报销使用:1为是,0为否/// </summary>public string IsReceipt { get; set; }/// <summary>/// 唯一请求 ID,由服务端生成/// </summary>public string RequestId { get; set; }
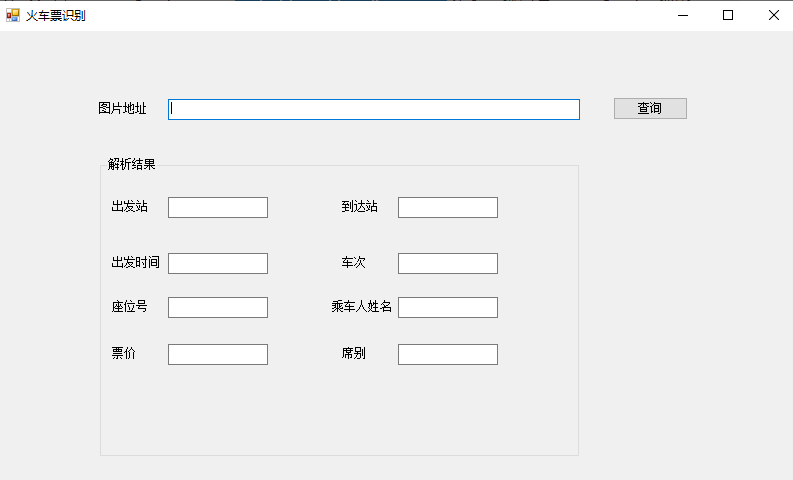
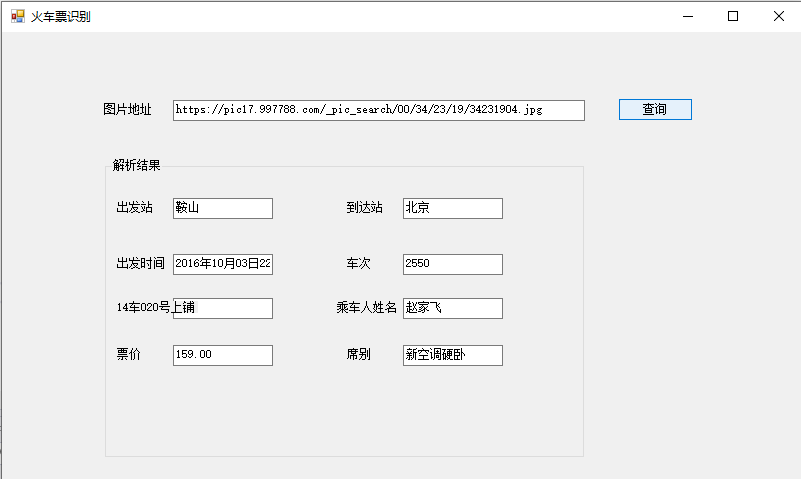
}界面设计
这里增加一个图片地址的输入框和查询按钮,另外增加一个分组展示解析结果,具体后台代码如下:
/// <summary>/// 查询代码/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void btnSearch_Click(object sender, EventArgs e){string url = txtImageUrl.Text;if (string.IsNullOrWhiteSpace(url)){MessageBox.Show("请输入查询车票图片的URL");}else{TrainTicketRecognitionModel model = TrainTicketRecognitionUtils.GetTicketStr(url);txtStartStation.Text = model.StartStation;txtDestinationStation.Text = model.DestinationStation;txtDate.Text = model.Date;txtTrainNum.Text= model.TrainNum;txtPrice.Text = model.Price;txtSeat.Text = model.Seat;txtSeatCategory.Text = model.SeatCategory;txtName.Text = model.Name;}}
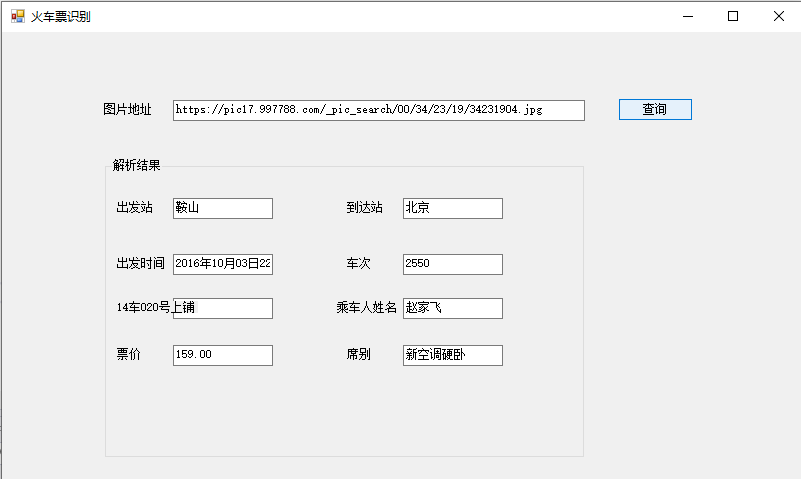
查询结果如下:

三、总结
通过以上案例可以轻松实现火车票信息识别提取的功能,以上案例代码提供的比较完整,如果大家还有问题的话欢迎沟通交流!
阅读原文
相关文章:

C#实战:使用腾讯云识别服务轻松提取火车票信息
目录 一、腾讯票据单据识别 Invoice OCR服务介绍 二、开发完整流程 2.1 开通文字识别服务 2.2 创建开发者密钥 2.3 创建项目编写代码集成 三、总结 公司内部涉及到车票报销的时候一个个输入火车票信息非常麻烦,尤其是出差比较多的企业,这对于财务人…...

王珊数据库系统概论第六版PDF+第五版课后答案+课件
为了保持科学性、先进性和实用性, 编者在第5版教材基础上对全书内容进行了修改、更新和充实。在科学性方面, 编者在系统篇中增加了第9章关系数据库存储管理, 讲解数据库的逻辑与物理组织方式及索引结构。增加这部分内容有助于学生更好地理解关…...

Spring学习笔记(四)
二十一、Spring事务详解 (一)、Spring基于XML的事务配置 1.环境搭建 1.1 构建maven工程,添加相关技术依赖 <dependencies><dependency><groupId>org.springframework</groupId><artifactId>spring-context…...

CALL处 F8的“bug“
看zpchcbd师傅的一篇文章看到了这个比较有趣的点。实操跟着过一遍。 准确来说这个不能说是"bug",这可以是一种"刻意为之"的手段,可以用于加壳、反调试等逆向技术中。 原理: F8步过call的时候,其实是在call的…...

Verilog中的有符号数与无符号数
1. 有符号与无符号最本质的区别在于高位扩展时的扩展规则不同; 对于同一个4‘b1001进行位扩展成8位: 有符号扩展结果为:8’b11111001 无符合扩展结果为: 8b00001001 2. 同第一点,若在运算中没有涉及位扩展,则有符…...

15分钟学 Go 第 47 天 :并发进阶——深入了解Go语言的并发模型!
第47天的学习:并发进阶——深入了解Go语言的并发模型! 目录 Go并发模型简介Goroutines深度讲解Channels的进阶使用Select语句详解并发模型设计模式实战案例分析常见问题与解决方案 1. Go并发模型简介 Go语言以其内置的并发支持而闻名。通过轻量级的g…...

前端代码分析题(选择题、分析题)——this指向、原型链分析
this指向 普通函数:this 的指向由调用方式决定,可以是全局对象、调用该函数的对象,或者显式指定的对象。箭头函数:this 的指向在定义时确定,始终继承自外层函数作用域的 this,不会被调用方式影响。 var obj…...

react 组件应用
文章目录 react 组件react 中组件 hook 函数应用useMemo技术细节(useMemo 钩子函数和 useCallback 钩子函数)小结(依赖性数组应用) react 组件 函数式组件实例及应用场景 实例: 以下是一个简单的函数式组件,用于显示一个欢迎消息。 import React from re…...

mysql 快速解决死锁方式
mysql 快速解决死锁方式 直接寻找并终止导致死锁的具体 SQL 语句是处理死锁的一种有效方法,特别是在高并发环境中。以下步骤和示例展示了如何通过识别、分析和终止长时间运行的 SQL 语句来解决死锁问题。 一、识别那个导致死锁的 SQL 语句 1. 使用 SHOW ENGINE I…...

RabbitMQ 篇-深入了解 RabbitMQ 安装以及 SpringAMQP 的基础使用(声明队列和交换机、发送接收消息、配置 JSON 消息转化器)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 RabbitMQ 初识 1.1 RabbitMQ 安装 2.0 数据隔离 2.1 用户管理 2.2 virtual host 虚拟主机 3.0 SpringAMQP 3.1 RabbitMQ 配置 3.2 发送消息 3.3 接收消息 3.4 Wor…...

在 WPF 中,绑定机制是如何工作的?WPF数据绑定机制解析
在WPF(Windows Presentation Foundation)中,数据绑定机制是其核心功能之一,广泛用于连接应用程序的UI(用户界面)和应用程序的业务逻辑层。数据绑定允许你将UI元素与数据源(如对象、集合或其他数…...
--Chunk Extend and Overlapping)
pwn学习笔记(12)--Chunk Extend and Overlapping
pwn学习笔记(12)–Chunk Extend and Overlapping chunk extend 是堆漏洞的一种常见利用手法,通过 extend 可以实现 chunk overlapping(块重叠) 的效果。这种利用方法需要以下的时机和条件: 程序中存在…...

java基础面试题六集合框架
目录 1. List,Set,Map是否继承自collection接口? 2. 说说List,Set,Map三者的区别 3. 写出list、map、set接口的实现类,并说出其特点 4. 常见集合类的区别和适用场景 5. 集合的父类是谁?哪些安全的? 6…...

2024年12月一区SCI-指数-三角优化算法ETO-附Matlab免费代码
引言 本期介绍了一种基于数学概念的元启发式优化算法,称为指数-三角优化算法Exponential-trigonometric optimization algorithm,ETO。该算法基于指数函数和三角函数的复杂组合,于2024年12月最新发表在中JCR1区、 中科院1区 SCI期刊Computer…...

设置服务器ssh连接超时时间
在Linux服务器上,您可以通过修改SSH服务器配置文件来设置SSH连接的超时时间。以下是设置SSH连接超时时间的一些步骤: 打开SSH服务器配置文件。这个文件通常是/etc/ssh/sshd_config。sudo nano /etc/ssh/sshd_config在配置文件中,您可以设置以…...

Dubbo分布式日志跟踪实现
前言 随着越来越多的应用逐渐微服务化后,分布式服务之间的RPC调用使得异常排查的难度骤增,最明显的一个问题,就是整个调用链路的日志不在一台机器上,往往定位问题就要花费大量时间。如何在一个分布式网络中把单次请求的整个调用日…...

EPSON机械手与第三方相机的校准功能设计By python
EPSON机械手与第三方相机的校准功能设计By python 使用Python来实现EPSON机械手与第三方相机的校准功能是一个复杂但可行的任务。这通常涉及以下几个步骤:硬件接口通信、图像处理、标定算法实现和控制逻辑编写。 1. 环境准备 首先,库 pip install numpy opencv-python pyse…...

探索 Java 23:新时代的编程利器
一、引言 随着技术的不断发展,Java 作为一种广泛应用的编程语言也在不断演进。Java 23 的推出带来了许多令人兴奋的新特性和改进,为开发者提供了更多的工具和功能,以应对日益复杂的软件开发挑战。本文将深入介绍 Java 23 的各个方面。 二、J…...
)
CSS3_3D变换(七)
1、CSS3_3D变换 1.1 3D空间与景深 3D空间:在父元素中将属性transform-style设置为preserve-3d开启3D空间,默认值为flat(开启2D空间); 景深:人眼与平面的距离,产生透视效果,使得效果…...

Mesh网格
Mesh(网格) 定义:Mesh 是一个包含顶点、三角形、顶点法线、UV坐标、颜色和骨骼权重等数据的对象。它定义了3D模型的几何形状。 功能: 顶点(Vertices):构成3D模型的点。 三角形(Triangles)&…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
