MutationObserver与IntersectionObserver的区别
今天主要是分享一下MutationObserver和IntersectionObserver的区别,希望对大家有帮助!
-
MutationObserver和IntersectionObserver的区别-
MutationObserver
- 作用:用于监听 DOM 树的变动,包括:元素的属性、子元素列表或节点文本的变化。
- 适用场景:可以用来检测 DOM 的结构和内容变化,比如元素被插入或删除、属性被更改等。
- 性能:由于
MutationObserver监听的是整个 DOM 树的变化,频繁的 DOM 操作会导致性能问题,因此适用于较少变化的场景。
-
IntersectionObserver
- 作用:用于监听目标元素与其祖先元素(或 viewport)之间的交叉状态,即是否进入或离开视口。
- 适用场景:适合用于检测元素是否在视口中,例如:实现图片懒加载、无限滚动或曝光监测。
- 性能:由于它的监听目标是元素的可见性,相较于
MutationObserver,更适合频繁变化的场景。
特性 MutationObserver IntersectionObserver 监听对象 DOM 节点的结构、属性或文本变化 目标元素与视口或指定元素的交叉状态 常见使用场景 检测 DOM 变化(插入、删除、修改) 图片懒加载、曝光监测、滚动加载等 性能 频繁变化可能影响性能 更适合高频率变化的监听 -
-
应用场景
-
IntersectionObserver
在之前我分享的Vue3如何优雅地加载图片的时候,其实是使用过
IntersectionObserver的。会使用它检测DOM(img)是否可见,以此来判断是否需要加载对应的图片:// 懒加载图片的回调函数,包含淡入效果和错误处理 function lazyLoadImages(entries, observer) {entries.forEach(entry => {// 检查图片是否进入视口if (entry.isIntersecting) {const img = entry.target;img.src = img.dataset.src; // 将 src 替换为 src 开始加载图片// 图片加载成功后,添加 'loaded' 类触发淡入效果img.onload = () => img.classList.add('loaded'); // 图片加载失败时,显示默认占位图img.onerror = () => img.src = 'placeholder.jpg'; observer.unobserve(img); // 停止观察该图片}}); }// 创建 IntersectionObserver 实例,用于懒加载 const imageObserver = new IntersectionObserver(lazyLoadImages, { threshold: 0.1 });// 选取所有带有 src 属性的图片并开始观察 document.querySelectorAll('img[src]').forEach(img => {imageObserver.observe(img); });除此之外,
IntersectionObserver在 性能检测 中也有应用场景。// 处理元素可见性变化的回调函数 function handleIntersection(entries, observer) {entries.forEach(entry => {// 检查元素是否进入视口if (entry.isIntersecting) {console.log('元素已进入视口:', entry.target);// 调用自定义追踪事件函数,记录元素可见性trackEvent('element_visible', { elementId: entry.target.id });// 可选:停止观察该元素(仅触发一次)observer.unobserve(entry.target);}}); }// 创建 IntersectionObserver 实例 const observer = new IntersectionObserver(handleIntersection, {root: null, // 使用视口作为容器threshold: 0.5 // 当元素 50% 可见时触发回调 });// 选择需要观察的目标元素 const targetElement = document.getElementById('target'); observer.observe(targetElement);// 示例追踪事件函数 function trackEvent(eventType, details) {console.log(`记录事件: ${eventType}`, details);// 在这里将追踪数据发送到服务器或分析服务 } -
MutationObserver
MutationObserver 主要 监听 DOM 的动态变化(添加、删除 等)。在 SPA 应用中,动态加载的场景下会非常有用。
比如,我们做一个评论提交的功能,当用户提交一条新评论时,我们希望检测到 DOM 变化并触发相关操作
<div id="comments-section"><p>评论列表:</p><div id="comments"><p>用户1: 很棒的文章!</p></div> </div><button onclick="addComment()">添加评论</button><script>// 模拟添加评论function addComment() {const comment = document.createElement("p");comment.textContent = `用户${Date.now()}: 新的评论内容`;document.getElementById("comments").appendChild(comment);}// MutationObserver 实例const commentsSection = document.getElementById("comments");const observer = new MutationObserver((mutationsList) => {mutationsList.forEach((mutation) => {if (mutation.type === 'childList') {// 调用自定义追踪事件函数,记录元素可见性trackEvent('element_update', { elementId: target.target.id });}});});// 观察评论区的子节点变化observer.observe(commentsSection, {childList: true, // 监听子节点变化}); </script>
-
相关文章:

MutationObserver与IntersectionObserver的区别
今天主要是分享一下MutationObserver和IntersectionObserver的区别,希望对大家有帮助! MutationObserver 和 IntersectionObserver 的区别 MutationObserver 作用:用于监听 DOM 树的变动,包括:元素的属性、子元素列表或节点文本的…...
生产与配置
1.鲁滨孙克苏鲁经济 鲁滨孙克苏鲁经济是一种非常简单的自给自足的经济,劳动时间与休息时间总和为总的时间。 即 摘椰子的数量为劳动时间的函数 由于鲁滨孙喜欢椰子,厌恶劳动时间,因此无差异曲线表现为厌恶品的形态。 根据无差异曲线和生…...

Android Kotlin Flow 冷流 热流
在 Android 开发中,Flow 是 Kotlin 协程库的一部分,用于处理异步数据流的一个组件。本质上,Flow 是一个能够异步生产多个值的数据流,与 suspend 函数返回单个值的模式相对应。Flow 更类似于 RxJava 中的 Observable,但…...

订单日记助力“实峰科技”提升业务效率
感谢北京实峰科技有限公司选择使用订单日记! 北京实峰科技有限公司,成立于2022年,位于北京市石景区,是一家以从事生产、销售微特电机、输配电及控制设备等业务为主的企业。 在业务不断壮大的过程中,想使用一种既能提…...

如何安装和配置JDK17
教程目录 零、引言1、新特性概览2、性能优化3、安全性增强4、其他改进5、总结 一、下载安装二、环境配置三、测试验证 零、引言 JDK 17(Java Development Kit 17)是Java平台的一个重要版本,它带来了许多新特性和改进,进一步提升了…...

智能化温室大棚控制系统设计(论文+源码)
1 系统的功能及方案设计 本次智能化温室大棚控制系统的设计其系统整体结构如图2.1所示,整个系统在器件上包括了主控制器STC89C52,温湿度传感器DHT11,LCD1602液晶,继电器,CO2传感器,光敏电阻,按…...

面试题之---解释一下原型和原型链
实例化对象 和普调函数一样,只不过调用的时候要和new连用(实例化),不然就是一个普通函数调用 function Person () {} const o1 new Person() //能得到一个空对象 const o2 Person() //什么也得不到,这就是普通的…...

【Leecode】Leecode刷题之路第46天之全排列
题目出处 46-全排列-题目出处 题目描述 个人解法 思路: todo代码示例:(Java) todo复杂度分析 todo官方解法 46-全排列-官方解法 预备知识 回溯法:一种通过探索所有可能的候选解来找出所有的解的算法。如果候选解…...

自动驾驶革命:从特斯拉到百度,谁将主宰未来交通?
内容概要 自动驾驶技术正在经历一个前所未有的革命性变化,各大企业纷纷抢占这一充满潜力的新市场。以特斯拉和百度为代表的行业巨头,正利用各自的优势在这一技术的赛道上展开激烈竞争。特斯拉凭借其在电动汽车和自动驾驶领域的前瞻性设计与不断革新的技…...
方法)
Python __str__()方法
在Python中,str() 方法是一个特殊的方法(也称为魔术方法或双下方法),它定义了当对象需要被转换为字符串表示时应该如何做。 当你尝试打印对象(使用 print() 函数)或将对象插入到需要字符串表示的上下文中&…...

虚拟机的安装
添加映像文件 自动或者手动分配磁盘 添加密码 创建用户 创建快照...

HCIP快速生成树 RSTP
STP(Spanning Tree Protocol,生成树协议)和RSTP(Rapid Spanning Tree Protocol,快速生成树协议)都是用于在局域网中消除环路的网络协议。 STP(生成树协议) 基本概念: ST…...

Python基础学习-05元组 tuple
目录 1、元组的定义 2、元组的切片和索引 3、元组的函数 4、二维元组 5、本节总结 1、元组的定义 • 基本上可以理解为一个不可改变的列表 • 元组没有列表那么常用,但是它的关键是不可改变性 • 使用() 定义一个元组 1) T (1, 2, 3, 4, …...

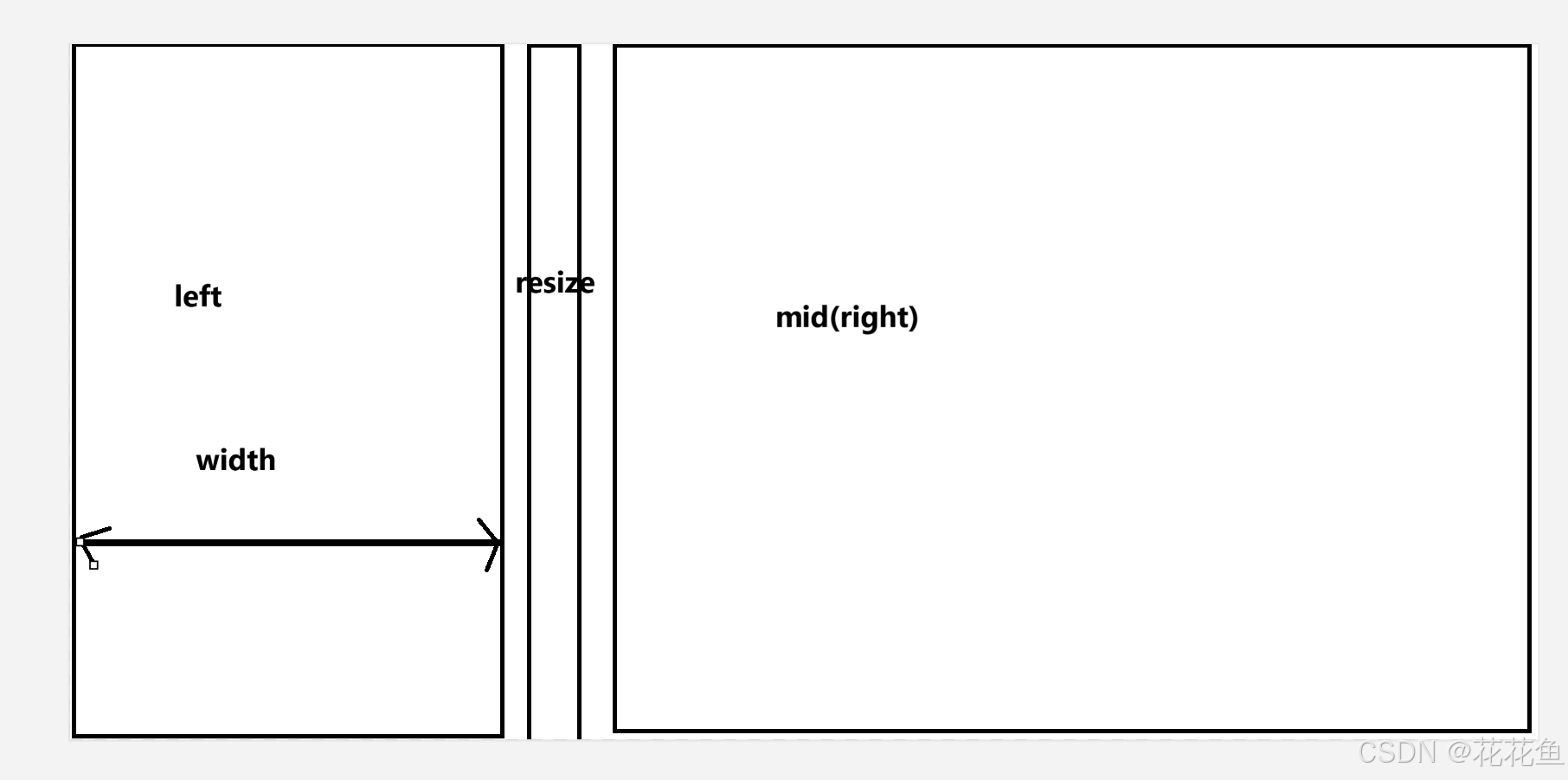
vue3 基于element-plus进行的一个可拖动改变导航与内容区域大小的简单方法
1、先上个截图: 说明:拖动上面的分隔栏就可以实现,改变左右区域的大小。 2、上面的例子来自官网的: Container 布局容器 | Element Plus 3、拖动的效果来自: https://juejin.cn/post/7029640316999172104#heading-1…...

c++基础28函数的类型
函数的类型 基本用法例子usingfucntion 基本用法 在C中,函数类型是指函数的签名,包括返回类型、参数类型以及参数的数量。函数类型可以用来声明函数指针、函数引用或者作为模板参数。 函数也可当成一种数据类型 函数指针: 函数指针可以指向…...

Elasticsearch(四):query_string查询介绍
query_string查询介绍 1 概述2 基本概念3 数据准备4 query_string查询示例4.1 基本查询4.2 复杂查询解析4.3 高级过滤解析4.4 模糊查询解析4.5 高亮查询解析4.6 分页查询解析 5 总结 大家好,我是欧阳方超,可以我的公众号“欧阳方超”,后续内容…...

超好用shell脚本NuShell mac安装
利用管道控制任意系统 Nu 可以在 Linux、macOS 和 Windows 上运行。一次学习,处处可用。 一切皆数据 Nu 管道使用结构化数据,你可以用同样的方式安全地选择,过滤和排序。停止解析字符串,开始解决问题。 强大的插件系统 具备强…...

Vue禁止打开控制台/前端禁止打开控制台方法/禁用F12/禁用右键
代码片段展示了如何在前端页面中禁用右键菜单、禁止文本选择、阻止特定键盘操作(如F12键打开开发者工具),以及通过检测窗口尺寸变化来尝试阻止用户调试页面。 // 鼠标禁止右键禁止打开控制台及键盘禁用forbidden(){// 1.禁用右键菜单document…...

volatile关键字
1. 可见性 当一个变量被声明为 volatile 时,任何线程对该变量的写入操作都会立即对其他线程可见。这意味着: 当一个线程修改了 volatile 变量的值,其他线程在读取这个变量时会看到最新的值,而不是可能被缓存的旧值。 这解决了多线…...

[Linux] 共享内存
在Linux中,共享内存是一种允许不同进程之间直接交换数据的高效机制。它是IPC(Inter-Process Communication,进程间通信)的一种方式,允许多个进程通过映射同一块物理内存区域来实现数据共享,而无需使用内核来…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
