vue3 + naive ui card header 和 title 冲突 bug
背景描述
最近发现一个 naive ui 上的问题,之前好好的,某一次升级后就出现了一个 bug,Modal 使用 card 布局后,Header Solt 下面的内容不见了,变成了 title,因为这个 solt 里面是有操作 action 的,现在变成了 title 的文字覆盖了这块内容,在本地复现后,发现 naive-ui 高版本存在这个问题,因为 package.json 里面并没有锁定naive-ui 版本,所以每次升级发布后,npm 可能就会安装当前最新的版本。
问题排查
知道了是那个部件那个属性的问题就好办了,知道上官网 github issue 一搜,果然已经有人反馈了:
card卡片 属性title与header Slot同时使用header无法显示 · Issue #5987 · tusen-ai/naive-ui · GitHub
但官网还没有修复这个 issue,所以临时办法就先把之前加的 title 属性移除掉即可。
修复 TSX 代码
<NModal class="bg-gray-400 text-black min-h-screen"headerStyle={{height:"60px"}}footerStyle={{height:"60px"}}preset={"card"} theme-overrides={{peers: {Card: {titleTextColor: "black"}}}}// show={this.$props.show} onClose={this.hideModal} title={"演示例子"} >//去掉这个 title 字段即可 show={this.$props.show} onClose={this.hideModal} > {{default: () => (<div class="h-[800px] overflow-auto "><div class=" bg-green-100 whitespace-pre-wrap overflow-auto"v-html={this.beforeData}></div><div class=" bg-orange-200" v-html={decodeURIComponent(this.$props.row.message)}></div><div class=" bg-blue-100 whitespace-pre-wrap overflow-auto"v-html={this.afterData}></div></div>),'header': () => (<NSpace><div><NInputNumber v-model:value={this.beforeLimit} placeholder="上翻值" class="w-[120px]" min={10} max={300} /></div><NButton onClick={()=>this.handleContextQueryClick(true)} type={"info"}>上翻检索</NButton></NSpace>),'footer': () => (<NSpace><div><NInputNumber v-model:value={this.afterLimit} placeholder="下翻值" class="w-[120px]" min={10} max={300} /></div><NButton onClick={()=>this.handleContextQueryClick(false)} type={"primary"}>下翻检索</NButton></NSpace>)}}</NModal>相关文章:

vue3 + naive ui card header 和 title 冲突 bug
背景描述 最近发现一个 naive ui 上的问题,之前好好的,某一次升级后就出现了一个 bug,Modal 使用 card 布局后,Header Solt 下面的内容不见了,变成了 title,因为这个 solt 里面是有操作 action 的…...

Ubuntu 22.04.5 LTS配置 bond
本次纯实验,不会讲解bond功能,配置bond mode 1 和 mode 4 如何配置 确定内核模块是否加载 实验使用root用户权限,非root用户使用sudo 调用root权限 rootubuntu22:~# lsmod | grep bonding rootubuntu22:~# modprobe bonding rootubuntu22:~# …...

100种算法【Python版】第58篇——滤波算法之卡尔曼滤波
本文目录 1 算法步骤2 算法示例2.1 示例描述2.2 python代码3 算法应用:二维运动目标跟踪问题滤波算法是用于从信号中提取有用信息、去除噪声或估计系统状态的技术。在时间序列分析、信号处理和控制系统中,滤波算法起着关键作用。 1 算法步骤 卡尔曼滤波(Kalman Filter)的…...

关于几种卷积
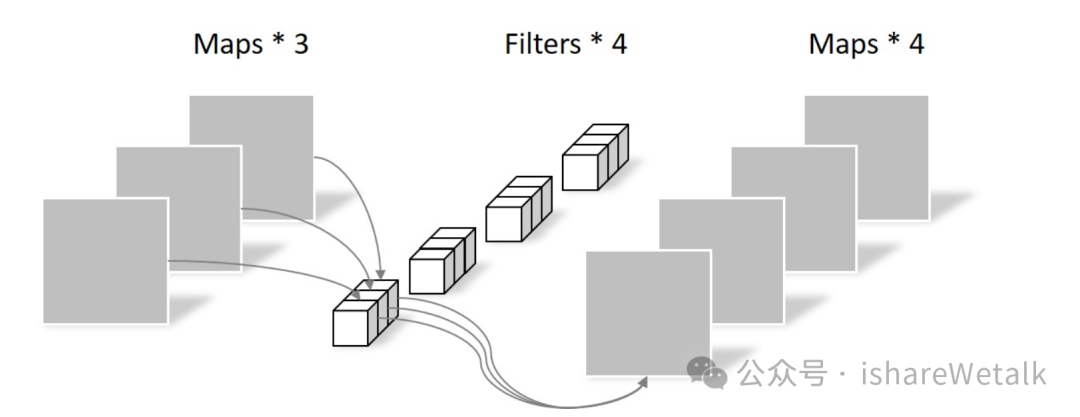
1*1卷积 分组卷积&深度可分离卷积 空洞卷积、膨胀卷积 转置卷积 https://zhuanlan.zhihu.com/p/80041030 https://yinguobing.com/separable-convolution/#fn2 11的卷积可以理解为对通道进行加权,对于一个通道来说,每个像素点加权是一样的&am…...

51单片机教程(五)- LED灯闪烁
1 项目分析 让输入/输出口的P1.0或P1.0~P1.7连接的LED灯闪烁。 2 技术准备 1、C语言知识点 1 运算符 1 算术运算符 #include <stdio.h>int main(){// 算术运算符int a 13;int b 6;printf("%d\n", ab); printf("%d\n", a-b); printf("%…...

VUE3中Element table表头动态展示合计信息(不是表尾合计)
一、背景 原型上需要对两个字段动态合计,输出摘要信息 原先想到是的Element的 :summary-method,发现不是动态,所以换监听来实现 二、vue代码 <el-table v-model"loading" :data"itemList"><el-table-column la…...

git重置的四种类型(Git Reset)
git区域概念 1.工作区:IDEA中红色显示文件为工作区中的文件 (还未使用git add命令加入暂存区) 2.暂存区:IDEA中绿色(本次还未提交的新增的文件显示为绿色)或者蓝色(本次修改的之前版本提交的文件但本次还未提交的文件显示为蓝色)显示的文件为暂存区中的文件(使用了…...

【Java集合面试1】说说Java中的HashMap原理?
Java中的HashMap是一种基于哈希表的Map接口实现,它存储的内容是键值对(key-value)映射。HashMap允许空键(null)和空值(null),并且它的键值对没有顺序。以下是HashMap的一些关键工作原…...

万字长文解读机器学习——决策树
🌺历史文章列表🌺 机器学习——损失函数、代价函数、KL散度机器学习——特征工程、正则化、强化学习机器学习——常见算法汇总机器学习——感知机、MLP、SVM机器学习——KNN机器学习——贝叶斯机器学习——决策树机器学习——随机森林、Bagging、Boostin…...

内网环境,基于k8s docer 自动发包
背景:生产环境是内网,无法连接外部git环境,需要上传tar包打成镜像,然后发布。 简单写了个脚本,记录下方便复用。 将tar包和脚本拷贝到同一个目录下。 使用方式: tar 包名称格式:服务名-版本号…...

【HCIP园区网综合拓扑实验】配置步骤与详解(已施工完毕)
一、实验要求 实验拓扑图如上图所示 1、按照图示的VLAN及IP地址需求,完成相关配置 2、要求SW1为VLAN 2/3的主根及主网关 SW2为vlan 20/30的主根及主网关 SW1和SW2互为备份 3、可以使用super vlan(本实验未使用) 4、上层…...

Qt 编写插件plugin,支持接口定义信号
https://blog.csdn.net/u014213012/article/details/122434193?spm1001.2014.3001.5506 本教程基于该链接的内容进行升级,在编写插件的基础上,支持接口类定义信号。 环境:Qt5.12.12 MSVC2017 一、创建项目 新建一个子项目便于程序管理【…...

Qt中 QWidget 和 QMainWindow 区别
QWidget 用来构建简单窗口 QMainWindow 用来构建更复杂的窗口,QMainWindow 继承自QWidget,在QWidget 的基础上提供了菜单栏、工具栏、状态栏等功能 菜单栏(QMenuBar)工具栏(QToolBar)状态栏(Q…...

Kafka集群中数据的存储是按照什么方式存储的?
1)Topic 数据的存储机制 Topic是逻辑上的概念,而partition是物理上的概念,每个partition对应于一个log文件,该log文件中存储的就是Producer生产的数据。Producer生产的数据会被不断追加到该log文件末端,为防止log文件…...

中断的硬件框架
往期内容 本专栏往期内容,interrtupr子系统: 深入解析Linux内核中断管理:从IRQ描述符到irq domain的设计与实现Linux内核中IRQ Domain的结构、操作及映射机制详解中断描述符irq_desc成员详解Linux 内核中断描述符 (irq_desc) 的初始化与动态分…...

数据备份策略:企业防御的关键
数据备份是保护数据免受网络攻击的重要步骤。在从恶意软件或勒索软件攻击中恢复时,公司可以使用保存的备份将其恢复到之前的状态。但是,为了确保数据的完全安全,任何公司的备份策略都应该在其总体策略中包含多种解决方案。 根据关于创建、消…...

Baget 私有化nuget
Baget下载 1、下载运行 方法一:cmd运行 dotnet BaGet.dll --urls http://*:8002 http://localhost:8002 方法二:bat脚本运行Baget 创建Start.bat dotnet BaGet.dll --urls http://*:8002 运行Start.bat 方法三:部署成Window服务 NSSM部…...

前端函数的参数都有哪些?
在前端开发中,函数的分类可以根据不同的标准进行。以下是一些常见的函数分类方式,并附有相应的例子: 按传递方式分类: 按值传递:JavaScript 中的基本类型(如数字、字符串、布尔值)都是按值传递的…...

【CSS】什么是BFC?
块级格式化上下文(Block Formatting Context,简称BFC)是CSS布局中的一种重要概念,它决定了块级盒子如何在其容器内排列,以及浮动元素对其周围元素的影响。理解BFC可以帮助解决许多常见的网页布局问题,比如清…...

HCIP小型园区网拓扑实验
1.拓扑以及需求 2.需求分析 需要的核心技术 1、虚拟局域网(VLAN) 2、链路聚合(E-trunk) 3、多生成树协议(MSTP) 4、VLANIF三层逻辑接口 5、虚拟路由冗余协议(VRRP) 6、动态主…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
