Flutter 小技巧之 Shader 实现酷炫的粒子动画
在之前的《不一样的思路实现炫酷 3D 翻页折叠动画》我们其实介绍过:如何使用 Shader 去实现一个 3D 的翻页效果,具体就是使用 Flutter 在 3.7 开始提供 Fragment Shader API ,因为每个像素都会过 Fragment Shader ,所以我们可以通过写一个 Fragment Shader 的 glsl 文件来处理图片的像素效果,例如下图这样的粒子化效果:

这个效果来自于 thanos_snap_effect ,它巧妙地采用了多种组合方式实现了 UI 的粒子化效果:
- 对当前控件进行截图
- 通过
OverlayPortal生成一个局部图层 - 使用 shader 在局部图层对截图进行粒子画动画

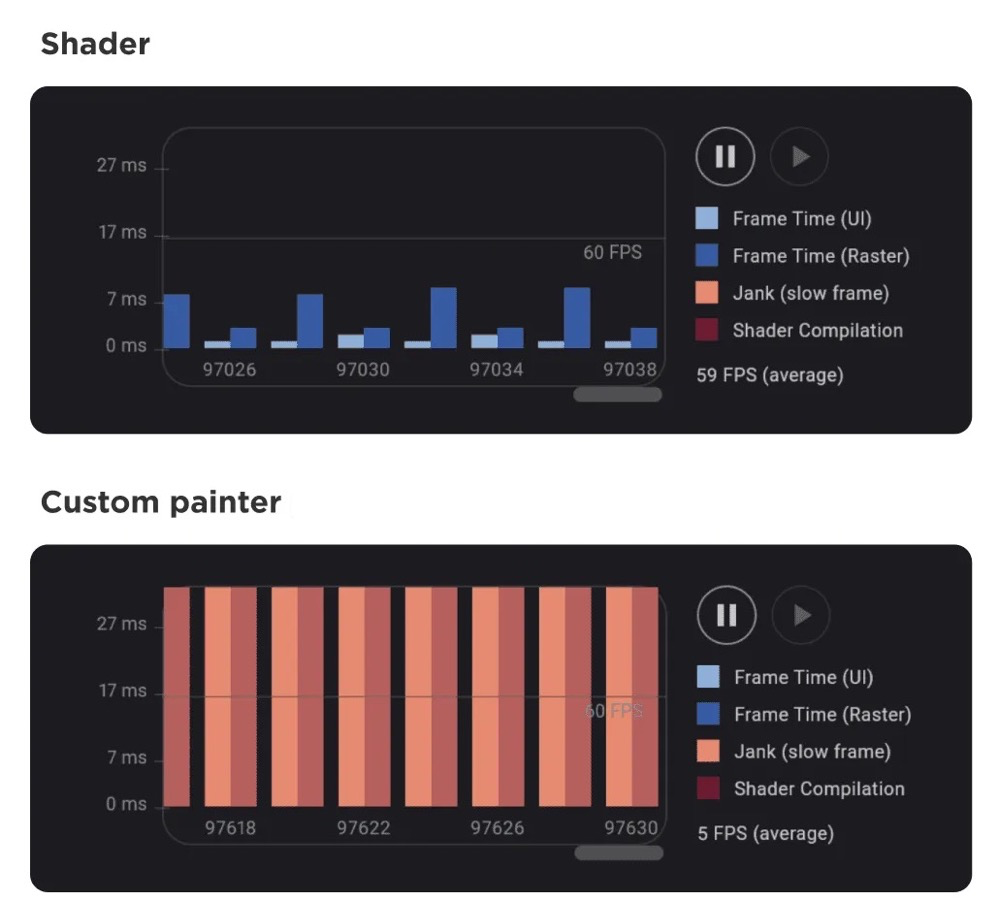
截图和 OverlayPortal 都是 Flutter 在 Dart 层面的 API 支持,而粒子化效果就确确实实需要用到 Shader 代码的实现,至于为什么需要用到 Shader,理由还是之前发过的性能对比:

另外 Flutter 默认对图片的 API 支持能力本来就比较弱
简单来说,Flutter 里加载和启用一个 Shader ,只需要:
- 通过
ui.FragmentProgram.fromAsset加载 glsl 文件 - 给 Shader 设置参数,参数是通过定义的顺序(0、1、2····)去设置,另外还可以通过同样方式,通过
setImageSampler设置图片 - 通过 canvas 绘制 Shader
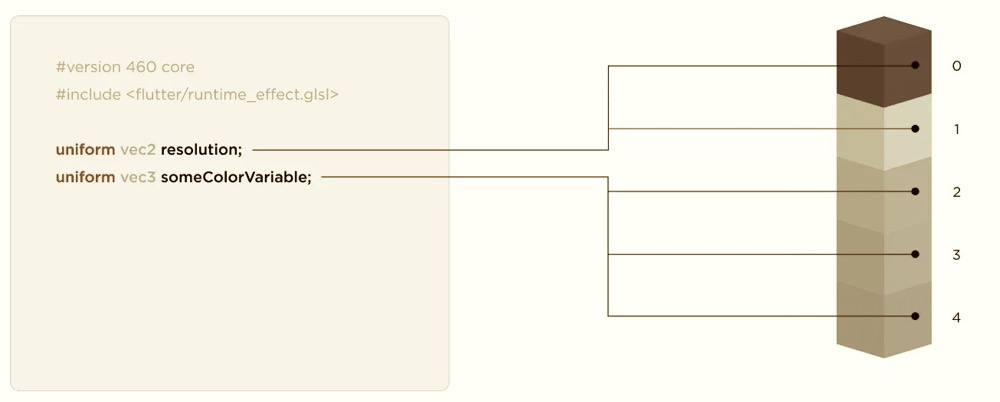
final ui.FragmentProgram program = _shaderCache[widget.shaderAsset] ??await ui.FragmentProgram.fromAsset(widget.shaderAsset);final shader = program.fragmentShader();·····shader.setFloat(0, size.width);shader.setFloat(1, size.height);shader.setFloat(2, currentTime.inMilliseconds.toDouble() / 1000.0);shader.setImageSampler(0, snapshotInfo.image);final Paint paint = Paint()..shader = shader;canvas.drawRect(Offset.zero & size, paint);参数的对应是按照顺序来决定,大概理解就是,vec2 就是两个 float 类型的值保存在了一起的意思,所以先声明的 vec2 resolution 就占据了索引 0 和 1 ,如下图所示,此时的 vec2 和 vec3 分了就占据了 0-1 和 2-4 的索引:

详细 Flutter Shader 基础教程,可见之前的 《Flutter 小技巧之不一样的思路实现炫酷 3D 翻页折叠动画》 或者张风捷特烈大佬的Flutter & GLSL系列: https://juejin.cn/post/7295948894328029193
接下来我们主要看粒子动画的完整代码,可以看到抛开注释之外,其实代码并不复杂,这也是因为对于 Fragment Shader 而言,每个像素都需要经过这段代码处理,所以在处理像素效果上天然就要比在 Dart 利索:
#version 460 core#include<flutter/runtime_effect.glsl>#define min_movement_angle -2.2
#define max_movement_angle -0.76
#define movement_angles_count 10
#define movement_angle_step (max_movement_angle - min_movement_angle) / movement_angles_count
#define pi 3.14159265359// Current animation value, from 0.0 to 1.0.
uniform float animationValue;
uniform float particleLifetime;
uniform float fadeOutDuration;
uniform float particlesInRow;
uniform float particlesInColumn;
uniform float particleSpeed;
uniform vec2 uSize;
uniform sampler2D uImageTexture;out vec4 fragColor;float delayFromParticleCenterPos(float x)
{return (1. - particleLifetime)*x;
}float delayFromColumnIndex(int i)
{return (1. - particleLifetime) * (i / (particlesInRow));
}float randomAngle(int i)
{float randomValue = fract(sin(float(i) * 12.9898 + 78.233) * 43758.5453);return min_movement_angle + floor(randomValue * movement_angles_count) * movement_angle_step;
}int calculateInitialParticleIndex(vec2 point, float angle, float animationValue, float particleWidth, float particleHeight)
{// x0 value is calculated from the following equation:// Given:// x = x0 + t * cos(angle) * particle_speed// t = animationValue - delay// delay = (1 - particle_lifetime) * x0// Getting the x0 from the equation:// t = animationValue - (1 - particle_lifetime) * x0// x = x0 + (animationValue - (1 - particle_lifetime) * x0) * cos(angle) * particle_speed// x = x0 + animationValue * cos(angle) * particle_speed - (1 - particle_lifetime) * x0 * cos(angle) * particle_speed// x = x0 - (1 - particle_lifetime) * x0 * cos(angle) * particle_speed + animationValue * cos(angle) * particle_speed// x = x0 * (1 - (1 - particle_lifetime) * cos(angle) * particle_speed) + animationValue * cos(angle) * particle_speed// x - animationValue * cos(angle) * particle_speed = x0 * (1 - (1 - particle_lifetime) * cos(angle) * particle_speed)// x0 = (x - animationValue * cos(angle) * particle_speed) / (1 - (1 - particle_lifetime) * cos(angle) * particle_speed)float x0 = (point.x - animationValue * cos(angle) * particleSpeed) / (1. - (1. - particleLifetime) * cos(angle) * particleSpeed);float delay = delayFromParticleCenterPos(x0);float y0 = point.y - (animationValue - delay) * sin(angle) * particleSpeed;// If particle is not yet moved, animationValue is less than delay, and particle moves to an opposite direction so we should calculate a particle index from the original point.// If the particle is supposed to move to the left, but it moves to the right (because of the reason above), return the original point particle index.if (angle <= - pi / 2 && point.x >= x0){return (int(point.x / particleWidth) + int(point.y / particleHeight) * int(1 / particleWidth));}// If the particle is supposed to move to the right, but it moves to the left (because of the reason above), return the original point particle index.if (angle >= - pi / 2 && point.x < x0){return (int(point.x / particleWidth) + int(point.y / particleHeight) * int(1 / particleWidth));}return int(x0 / particleWidth) + int(y0 / particleHeight) * int(1 / particleWidth);
}void main()
{vec2 uv=FlutterFragCoord().xy / uSize.xy;float particleWidth = 1.0 / particlesInRow;float particleHeight = 1.0 / particlesInColumn;float particlesCount = (1 / particleWidth) * (1 / particleHeight);for (float searchMovementAngle = min_movement_angle; searchMovementAngle <= max_movement_angle; searchMovementAngle += movement_angle_step){int i = calculateInitialParticleIndex(uv, searchMovementAngle, animationValue, particleWidth, particleHeight);if (i < 0 || i >= particlesCount){continue;}float angle = randomAngle(i);vec2 particleCenterPos = vec2(mod(float(i), 1 / particleWidth) * particleWidth + particleWidth / 2, int(float(i) / (1 / particleWidth)) * particleHeight + particleHeight / 2);float delay = delayFromParticleCenterPos(particleCenterPos.x);float adjustedTime = max(0.0, animationValue - delay);vec2 zeroPointPixelPos = vec2(uv.x - adjustedTime * cos(angle) * particleSpeed, uv.y - adjustedTime * sin(angle) * particleSpeed);if (zeroPointPixelPos.x >= particleCenterPos.x - particleWidth / 2 && zeroPointPixelPos.x <= particleCenterPos.x + particleWidth / 2 &&zeroPointPixelPos.y >= particleCenterPos.y - particleHeight / 2 && zeroPointPixelPos.y <= particleCenterPos.y + particleHeight / 2){vec4 zeroPointPixelColor = texture(uImageTexture, zeroPointPixelPos);float alpha = zeroPointPixelColor.a;float fadeOutLivetime = max(0.0, adjustedTime - (particleLifetime - fadeOutDuration));fragColor = zeroPointPixelColor * (1.0 - fadeOutLivetime / fadeOutDuration);return;}}fragColor = vec4(0.0, 0.0, 0.0, 0.0);
}
这里简单介绍这段代码的一些实现逻辑,首先就是角度,这部分代码直接定义了粒子移动的方向范围,可以移动的角度在 -2.2 ~ -0.76 之间:
#define min_movement_angle -2.2
#define max_movement_angle -0.76
#define movement_angles_count 10
#define movement_angle_step (max_movement_angle - min_movement_angle) / movement_angles_count
#define pi 3.14159265359如果用 Dart 的 Canvas 来表示,可以看到大概就是如下图所示这样的角度,然后在这个范围内有 10 个方向可以“随机”选择:
class AnglePainter extends CustomPainter {void paint(Canvas canvas, Size size) {final paint = Paint()..color = Colors.black..strokeWidth = 4;final center = Offset(size.width / 2, size.height / 2);final radius = 80.0;print("##### ${-2.2 / pi * 180}");final p1 = center;final p2 = Offset(center.dx + radius, center.dy);canvas.drawLine(p1, p2, paint);///final angle = -126 * pi / 180; // Convert degrees to radiansfinal angle = -2.2;final p3 = Offset(center.dx + radius * cos(angle), center.dy + radius * sin(angle));canvas.drawLine(p1, p3, paint);}bool shouldRepaint(covariant CustomPainter oldDelegate) {return false;}
}

接下来 main 里面的代码,这部分代码主要就是:
- 归一化坐标为 0-1
- 根据行列数计算出每一「块粒子」该有的大小
- 计算出粒子的总数
- 在可移动角度里寻找“适合”移动的方向
vec2 uv=FlutterFragCoord().xy / uSize.xy;float particleWidth = 1.0 / particlesInRow;
float particleHeight = 1.0 / particlesInColumn;float particlesCount = (1 / particleWidth) * (1 / particleHeight);
for (float searchMovementAngle = min_movement_angle; searchMovementAngle <= max_movement_angle; searchMovementAngle += movement_angle_step)
{
可以看到,glsl 里的代码很多都是浮点计算,因为浮点计算其实是 GPU 的强项
calculateInitialParticleIndex 这个函数主要是将当前像素归集到某个「粒子块」里,因为每个「粒子块」都是有具体大小,所以一个「粒子块」都是由「一批像素」组成,也就是需要根据当前「粒子块」的 index 去确定像素属于哪一个「粒子块」。
int i = calculateInitialParticleIndex(uv, searchMovementAngle, animationValue, particleWidth, particleHeight);int calculateInitialParticleIndex(vec2 point, float angle, float animationValue, float particleWidth, float particleHeight)
{// x0 value is calculated from the following equation:// Given:// x = x0 + t * cos(angle) * particle_speed// t = animationValue - delay// delay = (1 - particle_lifetime) * x0// Getting the x0 from the equation:// t = animationValue - (1 - particle_lifetime) * x0// x = x0 + (animationValue - (1 - particle_lifetime) * x0) * cos(angle) * particle_speed// x = x0 + animationValue * cos(angle) * particle_speed - (1 - particle_lifetime) * x0 * cos(angle) * particle_speed// x = x0 - (1 - particle_lifetime) * x0 * cos(angle) * particle_speed + animationValue * cos(angle) * particle_speed// x = x0 * (1 - (1 - particle_lifetime) * cos(angle) * particle_speed) + animationValue * cos(angle) * particle_speed// x - animationValue * cos(angle) * particle_speed = x0 * (1 - (1 - particle_lifetime) * cos(angle) * particle_speed)// x0 = (x - animationValue * cos(angle) * particle_speed) / (1 - (1 - particle_lifetime) * cos(angle) * particle_speed)float x0 = (point.x - animationValue * cos(angle) * particleSpeed) / (1. - (1. - particleLifetime) * cos(angle) * particleSpeed);float delay = delayFromParticleCenterPos(x0);float y0 = point.y - (animationValue - delay) * sin(angle) * particleSpeed;
.if (angle <= - pi / 2 && point.x >= x0){return (int(point.x / particleWidth) + int(point.y / particleHeight) * int(1 / particleWidth));}if (angle >= - pi / 2 && point.x < x0){return (int(point.x / particleWidth) + int(point.y / particleHeight) * int(1 / particleWidth));}return int(x0 / particleWidth) + int(y0 / particleHeight) * int(1 / particleWidth);
}
另外这里是根据粒子移动的过的路径去反推出它原本的位置,从而再确定它原本属于哪个粒子块,因为在后续移动的时候,像素是:
- vec2 zeroPointPixelPos = vec2(uv.x - adjustedTime * cos(angle) * particleSpeed
- float adjustedTime = max(0.0, animationValue - delay);
- float delay = delayFromParticleCenterPos(particleCenterPos.x);
- delayFromParticleCenterPos = (1. - particleLifetime)*x;
所以进来的移动后的粒子像素,可以这个移动公式,如注释那样,反推出它原本的 x 和 y 位置,从而确定它最初的「粒子块 index」 。
另外这里做了 (angle <= - pi / 2 && point.x >= x0) 和 (angle >= - pi / 2 && point.x < x0) 的判断,也就是此时这些条件下,这些粒子本身属于并没有移动过,只需要按照原本计算其归属 index 就可以了。

如果没有上面两个 if 判断,那么在动画过程中就会是这样的效果,还没有移动的像素因为「归属块」不对,出现在了错误的位置:

剩下的就是正常测粒子移动还有透明化的效果:
- randomAngle 其实就是一个伪随机实现,他主要和「粒子块」归属的 index 有关系,同一个块(i)的移动角度是一致的
- particleCenterPos 是计算出粒子块的中心位置
- delayFromParticleCenterPos 其实就是根据粒子的生命周期时间 particleLifetime 结合位置去计算一个延迟,简单说就是根据 animationValue 的数值,还没有粒子化的像素块不移动
- zeroPointPixelPos 就是根据角度移动后 x 和 y 的位置
- 接下来就是确定移动后的像素位于粒子块
- 如果不在粒子块内的,就透明处理 vec4(0.0, 0.0, 0.0, 0.0);
float angle = randomAngle(i);vec2 particleCenterPos = vec2(mod(float(i), 1 / particleWidth) * particleWidth + particleWidth / 2, int(float(i) / (1 / particleWidth)) * particleHeight + particleHeight / 2);float delay = delayFromParticleCenterPos(particleCenterPos.x);float adjustedTime = max(0.0, animationValue - delay);vec2 zeroPointPixelPos = vec2(uv.x - adjustedTime * cos(angle) * particleSpeed, uv.y - adjustedTime * sin(angle) * particleSpeed);if (zeroPointPixelPos.x >= particleCenterPos.x - particleWidth / 2 && zeroPointPixelPos.x <= particleCenterPos.x + particleWidth / 2 &&zeroPointPixelPos.y >= particleCenterPos.y - particleHeight / 2 && zeroPointPixelPos.y <= particleCenterPos.y + particleHeight / 2){vec4 zeroPointPixelColor = texture(uImageTexture, zeroPointPixelPos);float alpha = zeroPointPixelColor.a;float fadeOutLivetime = max(0.0, adjustedTime - (particleLifetime - fadeOutDuration));fragColor = zeroPointPixelColor * (1.0 - fadeOutLivetime / fadeOutDuration);return;}fragColor = vec4(0.0, 0.0, 0.0, 0.0);
可以看到粒子化后的效果其实挺酷炫的,最终效果是对指定的 UI 进行粒子化动画,并且通过 OverlayPortal 做到页面内图层区分渲染,整体性能比起在 Dart 实现效果确实优秀不少:

其实很多已有的 glsl 效果都可以移植到 Flutter ,例如 shadertoy 上的各种效果,举个例子,shadertoy 上经典的 water shader 就可以通过修改移植到 Flutter :
uniform vec2 iResolution;
uniform float iTime;
uniform float SEA_HEIGHT;
vec2 iMouse = vec2(0);
out vec4 fragColor;// Ported from https://www.shadertoy.com/view/Ms2SD1 to Flutterconst int NUM_STEPS = 8;
const float PI = 3.141592;
const float EPSILON = 1e-3;
#define EPSILON_NRM (0.1 / iResolution.x)
#define AA// sea
const int ITER_GEOMETRY = 3;
const int ITER_FRAGMENT = 5;
const float SEA_CHOPPY = 4.0;
const float SEA_SPEED = 0.8;
const float SEA_FREQ = 0.16;
const vec3 SEA_BASE = vec3(0.0,0.09,0.18);
const vec3 SEA_WATER_COLOR = vec3(0.8,0.9,0.6)*0.6;
#define SEA_TIME (1.0 + iTime * SEA_SPEED)
const mat2 octave_m = mat2(1.6,1.2,-1.2,1.6);// math
mat3 fromEuler(vec3 ang) {vec2 a1 = vec2(sin(ang.x),cos(ang.x));vec2 a2 = vec2(sin(ang.y),cos(ang.y));vec2 a3 = vec2(sin(ang.z),cos(ang.z));mat3 m;m[0] = vec3(a1.y*a3.y+a1.x*a2.x*a3.x,a1.y*a2.x*a3.x+a3.y*a1.x,-a2.y*a3.x);m[1] = vec3(-a2.y*a1.x,a1.y*a2.y,a2.x);m[2] = vec3(a3.y*a1.x*a2.x+a1.y*a3.x,a1.x*a3.x-a1.y*a3.y*a2.x,a2.y*a3.y);return m;
}
float hash( vec2 p ) {float h = dot(p,vec2(127.1,311.7)); return fract(sin(h)*43758.5453123);
}
float noise( in vec2 p ) {vec2 i = floor( p );vec2 f = fract( p ); vec2 u = f*f*(3.0-2.0*f);return -1.0+2.0*mix( mix( hash( i + vec2(0.0,0.0) ), hash( i + vec2(1.0,0.0) ), u.x),mix( hash( i + vec2(0.0,1.0) ), hash( i + vec2(1.0,1.0) ), u.x), u.y);
}// lighting
float diffuse(vec3 n,vec3 l,float p) {return pow(dot(n,l) * 0.4 + 0.6,p);
}
float specular(vec3 n,vec3 l,vec3 e,float s) { float nrm = (s + 8.0) / (PI * 8.0);return pow(max(dot(reflect(e,n),l),0.0),s) * nrm;
}// sky
vec3 getSkyColor(vec3 e) {e.y = (max(e.y,0.0)*0.8+0.2)*0.8;return vec3(pow(1.0-e.y,2.0), 1.0-e.y, 0.6+(1.0-e.y)*0.4) * 1.1;
}// sea
float sea_octave(vec2 uv, float choppy) {uv += noise(uv); vec2 wv = 1.0-abs(sin(uv));vec2 swv = abs(cos(uv)); wv = mix(wv,swv,wv);return pow(1.0-pow(wv.x * wv.y,0.65),choppy);
}float map(vec3 p) {float freq = SEA_FREQ;float amp = SEA_HEIGHT;float choppy = SEA_CHOPPY;vec2 uv = p.xz; uv.x *= 0.75;float d, h = 0.0; for(int i = 0; i < ITER_GEOMETRY; i++) { d = sea_octave((uv+SEA_TIME)*freq,choppy);d += sea_octave((uv-SEA_TIME)*freq,choppy);h += d * amp; uv *= octave_m; freq *= 1.9; amp *= 0.22;choppy = mix(choppy,1.0,0.2);}return p.y - h;
}float map_detailed(vec3 p) {float freq = SEA_FREQ;float amp = SEA_HEIGHT;float choppy = SEA_CHOPPY;vec2 uv = p.xz; uv.x *= 0.75;float d, h = 0.0; for(int i = 0; i < ITER_FRAGMENT; i++) { d = sea_octave((uv+SEA_TIME)*freq,choppy);d += sea_octave((uv-SEA_TIME)*freq,choppy);h += d * amp; uv *= octave_m; freq *= 1.9; amp *= 0.22;choppy = mix(choppy,1.0,0.2);}return p.y - h;
}vec3 getSeaColor(vec3 p, vec3 n, vec3 l, vec3 eye, vec3 dist) { float fresnel = clamp(1.0 - dot(n,-eye), 0.0, 1.0);fresnel = pow(fresnel,3.0) * 0.5;vec3 reflected = getSkyColor(reflect(eye,n)); vec3 refracted = SEA_BASE + diffuse(n,l,80.0) * SEA_WATER_COLOR * 0.12; vec3 color = mix(refracted,reflected,fresnel);float atten = max(1.0 - dot(dist,dist) * 0.001, 0.0);color += SEA_WATER_COLOR * (p.y - SEA_HEIGHT) * 0.18 * atten;color += vec3(specular(n,l,eye,60.0));return color;
}// tracing
vec3 getNormal(vec3 p, float eps) {vec3 n;n.y = map_detailed(p); n.x = map_detailed(vec3(p.x+eps,p.y,p.z)) - n.y;n.z = map_detailed(vec3(p.x,p.y,p.z+eps)) - n.y;n.y = eps;return normalize(n);
}float heightMapTracing(vec3 ori, vec3 dir, out vec3 p) { float tm = 0.0;float tx = 1000.0; float hx = map(ori + dir * tx);if(hx > 0.0) {p = ori + dir * tx;return tx; }float hm = map(ori + dir * tm); float tmid = 0.0;for(int i = 0; i < NUM_STEPS; i++) {tmid = mix(tm,tx, hm/(hm-hx)); p = ori + dir * tmid; float hmid = map(p);if(hmid < 0.0) {tx = tmid;hx = hmid;} else {tm = tmid;hm = hmid;}}return tmid;
}vec3 getPixel(in vec2 coord, float time) { vec2 uv = coord / iResolution.xy;uv = uv * 2.0 - 1.0;uv.x *= iResolution.x / iResolution.y; // rayvec3 ang = vec3(sin(time*3.0)*0.1,sin(time)*0.2+0.3,time); vec3 ori = vec3(0.0,3.5,time*5.0);vec3 dir = normalize(vec3(uv.xy,-2.0)); dir.z += length(uv) * 0.14;dir = normalize(dir) * fromEuler(ang);// tracingvec3 p;heightMapTracing(ori,dir,p);vec3 dist = p - ori;vec3 n = getNormal(p, dot(dist,dist) * EPSILON_NRM);vec3 light = normalize(vec3(0.0,1.0,0.8)); // colorreturn mix(getSkyColor(dir),getSeaColor(p,n,light,dir,dist),pow(smoothstep(0.0,-0.02,dir.y),0.2));
}void main() { float time = iTime * 0.3 + iMouse.x*0.01;vec3 color = getPixel(gl_FragCoord.xy, time);// postfragColor = vec4(pow(color,vec3(0.65)), 1.0);
}

还有在之前介绍过用纯 Dart 实现了《霓虹灯文本的「故障」效果的实现》 如下所示是纯 dart 代码的实现:

uniform vec2 iResolution;
uniform float iTime;
uniform sampler2D iChannel0;
out vec4 fragColor;vec3 iMouse = vec3(0.0, 0.0, 0.0);// change these values to 0.0 to turn off individual effects
float vertJerkOpt = 1.0;
float vertMovementOpt = 1.0;
float bottomStaticOpt = 1.0;
float scalinesOpt = 1.0;
float rgbOffsetOpt = 1.0;
float horzFuzzOpt = 1.0;// Noise generation functions borrowed from:
// https://github.com/ashima/webgl-noise/blob/master/src/noise2D.glslvec3 mod289(vec3 x) {return x - floor(x * (1.0 / 289.0)) * 289.0;
}vec2 mod289(vec2 x) {return x - floor(x * (1.0 / 289.0)) * 289.0;
}vec3 permute(vec3 x) {return mod289(((x*34.0)+1.0)*x);
}float snoise(vec2 v){const vec4 C = vec4(0.211324865405187, // (3.0-sqrt(3.0))/6.00.366025403784439, // 0.5*(sqrt(3.0)-1.0)-0.577350269189626, // -1.0 + 2.0 * C.x0.024390243902439); // 1.0 / 41.0
// First cornervec2 i = floor(v + dot(v, C.yy) );vec2 x0 = v - i + dot(i, C.xx);// Other cornersvec2 i1;//i1.x = step( x0.y, x0.x ); // x0.x > x0.y ? 1.0 : 0.0//i1.y = 1.0 - i1.x;i1 = (x0.x > x0.y) ? vec2(1.0, 0.0) : vec2(0.0, 1.0);// x0 = x0 - 0.0 + 0.0 * C.xx ;// x1 = x0 - i1 + 1.0 * C.xx ;// x2 = x0 - 1.0 + 2.0 * C.xx ;vec4 x12 = x0.xyxy + C.xxzz;x12.xy -= i1;// Permutationsi = mod289(i); // Avoid truncation effects in permutationvec3 p = permute( permute( i.y + vec3(0.0, i1.y, 1.0 ))+ i.x + vec3(0.0, i1.x, 1.0 ));vec3 m = max(0.5 - vec3(dot(x0,x0), dot(x12.xy,x12.xy), dot(x12.zw,x12.zw)), 0.0);m = m*m ;m = m*m ;// Gradients: 41 points uniformly over a line, mapped onto a diamond.
// The ring size 17*17 = 289 is close to a multiple of 41 (41*7 = 287)vec3 x = 2.0 * fract(p * C.www) - 1.0;vec3 h = abs(x) - 0.5;vec3 ox = floor(x + 0.5);vec3 a0 = x - ox;// Normalise gradients implicitly by scaling m
// Approximation of: m *= inversesqrt( a0*a0 + h*h );m *= 1.79284291400159 - 0.85373472095314 * ( a0*a0 + h*h );// Compute final noise value at Pvec3 g;g.x = a0.x * x0.x + h.x * x0.y;g.yz = a0.yz * x12.xz + h.yz * x12.yw;return 130.0 * dot(m, g);
}float staticV(vec2 uv) {float staticHeight = snoise(vec2(9.0,iTime*1.2+3.0))*0.3+5.0;float staticAmount = snoise(vec2(1.0,iTime*1.2-6.0))*0.1+0.3;float staticStrength = snoise(vec2(-9.75,iTime*0.6-3.0))*2.0+2.0;return (1.0-step(snoise(vec2(5.0*pow(iTime,2.0)+pow(uv.x*7.0,1.2),pow((mod(iTime,100.0)+100.0)*uv.y*0.3+3.0,staticHeight))),staticAmount))*staticStrength;
}void main()
{vec2 uv = gl_FragCoord.xy/iResolution.xy;float jerkOffset = (1.0-step(snoise(vec2(iTime*1.3,5.0)),0.8))*0.05;float fuzzOffset = snoise(vec2(iTime*15.0,uv.y*80.0))*0.003;float largeFuzzOffset = snoise(vec2(iTime*1.0,uv.y*25.0))*0.004;float vertMovementOn = (1.0-step(snoise(vec2(iTime*0.2,8.0)),0.4))*vertMovementOpt;float vertJerk = (1.0-step(snoise(vec2(iTime*1.5,5.0)),0.6))*vertJerkOpt;float vertJerk2 = (1.0-step(snoise(vec2(iTime*5.5,5.0)),0.2))*vertJerkOpt;float yOffset = abs(sin(iTime)*4.0)*vertMovementOn+vertJerk*vertJerk2*0.3;float y = mod(uv.y+yOffset,1.0);float xOffset = (fuzzOffset + largeFuzzOffset) * horzFuzzOpt;float staticVal = 0.0;for (float y = -1.0; y <= 1.0; y += 1.0) {float maxDist = 5.0/200.0;float dist = y/200.0;staticVal += staticV(vec2(uv.x,uv.y+dist))*(maxDist-abs(dist))*1.5;}staticVal *= bottomStaticOpt;float red = texture( iChannel0, vec2(uv.x + xOffset -0.01*rgbOffsetOpt,y)).r+staticVal;float green = texture( iChannel0, vec2(uv.x + xOffset, y)).g+staticVal;float blue = texture( iChannel0, vec2(uv.x + xOffset +0.01*rgbOffsetOpt,y)).b+staticVal;vec3 color = vec3(red,green,blue);float scanline = sin(uv.y*800.0)*0.04*scalinesOpt;color -= scanline;fragColor = vec4(color,1.0);
}
其实可以移植另外的 gl 实现,修改为 webgl-noise 上的 glsl 效果,如下图所示,可以看到修改后的文本有了不一样的「故障」效果:

最后,现在通过 flutter_shaders 就可以在 Flutter 很方便的接入各种 glsl 代码效果,只需要配置对应的属性,控制变量参数即可,当然 thanos_snap_effect 粒子效果的有趣之处,在于他结合了截图和 OverlayPortal 封装出一个更有意思的实现,所以可以看出来,其实 shader 在 Flutter 上还是有着需要玩法,这样看,更期待后续 Flutter GPU 的落地了。
相关文章:

Flutter 小技巧之 Shader 实现酷炫的粒子动画
在之前的《不一样的思路实现炫酷 3D 翻页折叠动画》我们其实介绍过:如何使用 Shader 去实现一个 3D 的翻页效果,具体就是使用 Flutter 在 3.7 开始提供 Fragment Shader API ,因为每个像素都会过 Fragment Shader ,所以我们可以通…...

【LeetCode】【算法】42. 接雨水
LeetCode 42. 接雨水 题目描述 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出:6 解释:上面是由数…...

深⼊理解指针(5)[回调函数、qsort相关知识(qsort可用于各种类型变量的排序)】
目录 1. 回调函数 2. qsort相关知识(qsort可用于各种类型变量的排序) 一 回调函数 1定义/作用:把函数的指针(地址)作为参数传递给另⼀个函数,当这个指针被⽤来调⽤其所指向的函数 时,被调⽤的函数就…...

qt QRunnable 与 QThreadPool详解
1. 概述 QRunnable是所有runnable对象的基类,它表示一个任务或要执行的代码。开发者需要子类化QRunnable并重写其run()函数来实现具体的任务逻辑。而QThreadPool则是一个管理QThread集合的类,它帮助减少创建线程的成本,通过管理和循环使用单…...

博客摘录「 java三年工作经验面试题整理《精华》」2023年6月12日
JDK 和 JRE 有什么区别?JDK:java 开发工具包,提供了 java 的开发环境和运行环境。JRE:java 运行环境,为 java 的运行提供了所需环境。JDK 其实包含了 JRE,同时还包含了编译 java 源码的编译器 javac&#x…...

福禄克FLUKE5500A与fluke5520a校准仪的区别功能
FLUKE5500A是美国福禄克公司的一款高性能的多功能校准仪,能够对手持式和台式多用表、示波器、示波表、功率计、电子温度表、数据采集器、功率谐波分析仪、进程校准器等多种仪器进行校准。 FLUKE5500A多功能校准仪供给了GPIB(IEEE-488)、RS-2…...

量化交易系统开发-实时行情自动化交易-2.技术栈
2019年创业做过一年的量化交易但没有成功,作为交易系统的开发人员积累了一些经验,最近想重新研究交易系统,一边整理一边写出来一些思考供大家参考,也希望跟做量化的朋友有更多的交流和合作。 本篇谈谈系统主要可以选择的技术栈&a…...

【逆向爬虫实战】--全方位分析+某某学堂登录(DES加密)
🤵♂️ 个人主页:rain雨雨编程 😄微信公众号:rain雨雨编程 ✍🏻作者简介:持续分享机器学习,爬虫,数据分析 🐋 希望大家多多支持,我们一起进步! …...
)
第2关:装载问题 (最优队列法)
问题描述 任务描述 相关知识 编程要求 测试说明 问题描述 有一批共个集装箱要装上 2 艘载重量分别为 C1 和 C2 的轮船,其中集 装箱i的重量为 Wi ,且 装载问题要求确定是否有一个合理的装载方案可将这个集装箱装上这 2 艘轮船。如果有,找出一种…...

萤石设备视频接入平台EasyCVR海康私有化视频平台监控硬盘和普通硬盘有何区别?
在现代安防监控领域,对于数据存储和视频处理的需求日益增长,特别是在需要长时间、高稳定性监控的环境中,选择合适的存储设备和监控系统显得尤为重要。本文将深入探讨监控硬盘与普通硬盘的区别,并详细介绍海康私有化视频平台EasyCV…...
)
【Webpack配置全解析】打造你的专属构建流程️(4)
webpack 提供的 CLI 支持很多参数,例如 --mode,但更多的时候,我们会使用更加灵活的配置文件来控制 webpack 的行为。默认情况下,webpack 会读取 webpack.config.js 文件作为配置文件,但也可以通过 CLI 参数 --config 来…...

【SpringMVC】基础入门(1)
阿华代码,不是逆风,就是我疯 你们的点赞收藏是我前进最大的动力!! 希望本文内容能够帮助到你!! 目录 一:什么是Spring Web MVC 1:Servlet 2:总结 二:MVC …...

FFmpeg存放压缩后的音视频数据的结构体:AVPacket简介,结构体,函数
如下图的解码流程,AVPacket中的位置 FFmpeg源码中通过AVPacket存储压缩后的音视频数据。它通常由解复用器(demuxers)输出,然后作为输入传递给解码器。 或者从编码器作为输出接收,然后传递给多路复用器(mux…...

用接地气的例子趣谈 WWDC 24 全新的 Swift Testing 入门(三)
概述 从 WWDC 24 开始,苹果推出了全新的测试机制:Swift Testing。利用它我们可以大幅度简化之前“老态龙钟”的 XCTest 编码范式,并且使得单元测试更加灵动自由,更符合 Swift 语言的优雅品味。 在这里我们会和大家一起初涉并领略…...

#渗透测试#SRC漏洞挖掘#深入挖掘CSRF漏洞02
免责声明 本教程仅为合法的教学目的而准备,严禁用于任何形式的违法犯罪活动及其他商业行为,在使用本教程前,您应确保该行为符合当地的法律法规,继续阅读即表示您需自行承担所有操作的后果,如有异议,请立即停…...

基于OpenCV的相机捕捉视频进行人脸检测--米尔NXP i.MX93开发板
本篇测评由优秀测评者“eefocus_3914144”提供。 本文将介绍基于米尔电子MYD-LMX93开发板(米尔基于NXP i.MX93开发板)的基于OpenCV的人脸检测方案测试。 OpenCV提供了一个非常简单的接口,用于相机捕捉一个视频(我用的电脑内置摄像头) 1、安…...

【Node-Red】使用文件或相机拍摄实现图像识别
使用相机拍照实现图像识别 首先需要下载节点 node-red-contrib-tfjs-coco-ssd,下载不上的朋友可以根据【Node-Red】最新版coco-ssd 1.0.6安装方法(windows)文章进行安装。 1、智能识别图片 使用本地文件的形式对图像进行识别 时间戳&…...

【Arcpy】提示需要深度学习框架代码
try:import torchimport arcgis相关库HAS_DEPS True except:HAS_DEPS Falsedef _raise_conda_import_error():arcpy.AddIDMessage("ERROR", 260005)exit(260005)if not HAS_DEPS:_raise_conda_import_error()...

【蓝桥杯 2021 省 B2】特殊年份
题目描述: 今年是 2021 年,2021 这个数字非常特殊, 它的千位和十位相等, 个位比百位大 1,我们称满足这样条件的年份为特殊年份。 输入 5 个年份,请计算这里面有多少个特殊年份。 输入格式 输入 5 行,每行一个 4 位十…...

【云原生开发】namespace管理的后端开发设计与实现
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...
