实现3D热力图
实现思路
- 首先是需要用canvas绘制一个2D的热力图,如果你还不会,请看json绘制热力图。
- 使用Threejs中的canvas贴图,将贴图贴在PlaneGeometry平面上。
- 使用着色器材质,更具json中的数据让平面模型 拔地而起。
- 使用Threejs内置的TWEEN,加上一个动画。
效果
效果如下:

具体代码
具体实现效果代码:
import * as THREE from 'three';
import * as TWEEN from 'three/examples/jsm/libs/tween.module.js';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js'
import * as d3geo from 'd3-geo'
import trafficJSON from '../assets/json/traffic.json'export default (domId) => {/* ------------------------------初始化三件套--------------------------------- */const dom = document.getElementById(domId);const { innerHeight, innerWidth } = windowconst scene = new THREE.Scene();const camera = new THREE.PerspectiveCamera(45, innerWidth / innerHeight, 1, 2000);camera.position.set(-25, 288, 342);camera.lookAt(scene.position);const renderer = new THREE.WebGLRenderer({antialias: true,// 抗锯齿alpha: false,// 透明度powerPreference: 'high-performance',// 性能logarithmicDepthBuffer: true,// 深度缓冲})// renderer.setClearColor(0x000000, 0);// 设置背景色// renderer.clear();// 清除渲染器renderer.shadowMap.enabled = true;// 开启阴影renderer.shadowMap.type = THREE.PCFSoftShadowMap;// 阴影类型renderer.outputEncoding = THREE.sRGBEncoding;// 输出编码renderer.toneMapping = THREE.ACESFilmicToneMapping;// 色调映射renderer.toneMappingExposure = 1;// 色调映射曝光renderer.physicallyCorrectLights = true;// 物理正确灯光renderer.setPixelRatio(devicePixelRatio);// 设置像素比renderer.setSize(innerWidth, innerHeight);// 设置渲染器大小dom.appendChild(renderer.domElement);// 重置大小window.addEventListener('resize', () => {const { innerHeight, innerWidth } = windowcamera.aspect = innerWidth / innerHeight;camera.updateProjectionMatrix();renderer.setSize(innerWidth, innerHeight);})/* ------------------------------初始化工具--------------------------------- */const controls = new OrbitControls(camera, renderer.domElement) // 相机轨道控制器controls.enableDamping = true // 是否开启阻尼controls.dampingFactor = 0.05// 阻尼系数controls.panSpeed = -1// 平移速度const axesHelper = new THREE.AxesHelper(10);scene.add(axesHelper);/* ------------------------------正题--------------------------------- */let geoFun;// 地理投影函数let info = {max: Number.MIN_SAFE_INTEGER,min: Number.MAX_SAFE_INTEGER,maxlng: Number.MIN_SAFE_INTEGER,minlng: Number.MAX_SAFE_INTEGER,maxlat: Number.MIN_SAFE_INTEGER,minlat: Number.MAX_SAFE_INTEGER,data: []};// 初始化地理投影const initGeo = (size) => {geoFun = d3geo.geoMercator().scale(size || 100)}// 经纬度转像素坐标const latlng2px = (pos) => {if (pos[0] >= -180 && pos[0] <= 180 && pos[1] >= -90 && pos[1] <= 90) {return geoFun(pos);}return pos;};// 创建颜色const createColors = (option) => {const canvas = document.createElement('canvas');const ctx = canvas.getContext('2d');canvas.width = 256;canvas.height = 1;const grad = ctx.createLinearGradient(0, 0, canvas.width, canvas.height);for (let k in option.colors) {grad.addColorStop(k, option.colors[k]);}ctx.fillStyle = grad;ctx.fillRect(0, 0, canvas.width, canvas.height);return ctx.getImageData(0, 0, canvas.width, 1).data;}// 绘制圆const drawCircle = (ctx, option, item) => {let { lng, lat, value } = item;let x = lng - option.minlng + option.radius;let y = lat - option.minlat + option.radius;const grad = ctx.createRadialGradient(x, y, 0, x, y, option.radius);grad.addColorStop(0.0, 'rgba(0,0,0,1)');grad.addColorStop(1.0, 'rgba(0,0,0,0)');ctx.fillStyle = grad;ctx.beginPath();ctx.arc(x, y, option.radius, 0, 2 * Math.PI);ctx.closePath();ctx.globalAlpha = (value - option.min) / option.size;ctx.fill();}// 创建热力图const createHeatmap = (option) => {const canvas = document.createElement('canvas');canvas.width = option.width;canvas.height = option.height;const ctx = canvas.getContext('2d');option.size = option.max - option.min;option.data.forEach((item) => {drawCircle(ctx, option, item);});const colorData = createColors(option);const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);for (let i = 3; i < imageData.data.length; i = i + 4) {let opacity = imageData.data[i];let offset = opacity * 4;//redimageData.data[i - 3] = colorData[offset];//greenimageData.data[i - 2] = colorData[offset + 1];//blueimageData.data[i - 1] = colorData[offset + 2];}ctx.putImageData(imageData, 0, 0);return { canvas, option };}// 初始化const init = () => {initGeo(1000)// 处理数据trafficJSON.features.forEach((item) => {let pos = latlng2px(item.geometry.coordinates);// 经纬度转像素坐标let newitem = {lng: pos[0],lat: pos[1],value: item.properties.avg}info.max = Math.max(newitem.value, info.max);info.maxlng = Math.max(newitem.lng, info.maxlng);info.maxlat = Math.max(newitem.lat, info.maxlat);info.min = Math.min(newitem.value, info.min);info.minlng = Math.min(newitem.lng, info.minlng);info.minlat = Math.min(newitem.lat, info.minlat);info.data.push(newitem);})info.size = info.max - info.min;info.sizelng = info.maxlng - info.minlng;info.sizelat = info.maxlat - info.minlat;const radius = 50;const { canvas, option } = createHeatmap({width: info.sizelng + radius * 2,height: info.sizelng + radius * 2,colors: {0.1: '#2A85B8',0.2: '#16B0A9',0.3: '#29CF6F',0.4: '#5CE182',0.5: '#7DF675',0.6: '#FFF100',0.7: '#FAA53F',1: '#D04343'},radius,...info})const map = new THREE.CanvasTexture(canvas);map.wrapS = THREE.RepeatWrapping;map.wrapT = THREE.RepeatWrapping;// 创建平面const geometry = new THREE.PlaneGeometry(option.width * 0.5,option.height * 0.5,500,500);const material = new THREE.ShaderMaterial({transparent: true,side: THREE.DoubleSide,uniforms: {map: { value: map },uHeight: { value: 100 },uOpacity: { value: 2.0 }},vertexShader: `uniform sampler2D map;uniform float uHeight;varying vec2 v_texcoord;void main(void){v_texcoord = uv;float h=texture2D(map, v_texcoord).a*uHeight;gl_Position = projectionMatrix * modelViewMatrix * vec4( position.x,position.y,h, 1.0 );}`,fragmentShader: `precision mediump float;uniform sampler2D map;uniform float uOpacity;varying vec2 v_texcoord;void main (void){vec4 color= texture2D(map, v_texcoord);float a=color.a*uOpacity;gl_FragColor.rgb =color.rgb;gl_FragColor.a=a>1.0?1.0:a;}`});const plane = new THREE.Mesh(geometry, material);plane.rotateX(-Math.PI * 0.5);scene.add(plane);const tween = new TWEEN.Tween({ v: 0 }).to({ v: 100 }, 2000).onUpdate(obj => {material.uniforms.uHeight.value = obj.v;}).easing(TWEEN.Easing.Quadratic.InOut).start();TWEEN.add(tween);}init();/* ------------------------------动画函数--------------------------------- */const animation = () => {TWEEN.update();controls.update();// 如果不调用,就会很卡renderer.render(scene, camera);requestAnimationFrame(animation);}animation();
}相关文章:

实现3D热力图
实现思路 首先是需要用canvas绘制一个2D的热力图,如果你还不会,请看json绘制热力图。使用Threejs中的canvas贴图,将贴图贴在PlaneGeometry平面上。使用着色器材质,更具json中的数据让平面模型 拔地而起。使用Threejs内置的TWEEN&…...
)
GEE ui界面实现:用户自画多边形, 按面积比例在多边形中自动生成样点,导出多边形和样点shp,以及删除上一组多边形和样点(有视频效果展示)
零、背景 这几天在选样点,发现GEE有强大的ui功能,于是应用在我的工作上。 下述代码实现了几个功能: ①用户可以自己勾勒多边形,随后程序会按面积比例在多边形中自动生成样点,同时根据改多边形的区域生成区域平均月N…...

React diff算法和Vue diff算法的主要区别
React和Vue都是流行的前端框架,它们各自实现了diff算法来优化虚拟DOM的更新过程。以下是React diff算法和Vue diff算法的主要区别: 1. diff策略 React diff算法: React的diff算法主要采用了同层级比较的策略,即它不会跨层级比较节…...

WSL 2 中 FastReport 与 FastCube 的设置方法与优化策略
软件开发人员长期以来一直在思考这个问题:“我们如何才能直接在 Windows 中运行 Linux 应用程序,而无需使用单独的虚拟机?” WSL 技术为这个问题提供了一个可能的答案。WSL 的历史始于 2016 年。当时,其实现涉及使用 Windows 内核…...

《线性代数》学习笔记
列向量无关 上个星期继续学线性代数,一个矩阵,如何判断它是的列向量有几个是线性无关呢?其实有好几个方法。第一个就是一个一个判断。 先选定一个,然后看下这两个,怎么看呢?如果两个列向量线性相关&#…...

Redis三种集群模式:主从模式、哨兵模式和Cluster模式
目录标题 1、背景及介绍2、 Redis 主从复制2.1、主从复制特点2.2、Redis主从复制原理2.3 PSYNC 工作原理2.3.1、启动或重连判断:2.3.2、第一次同步处理:2.3.3、断线重连处理:2.3.4、主节点响应2.3.5、全量同步触发条件:2.3.6、复制…...

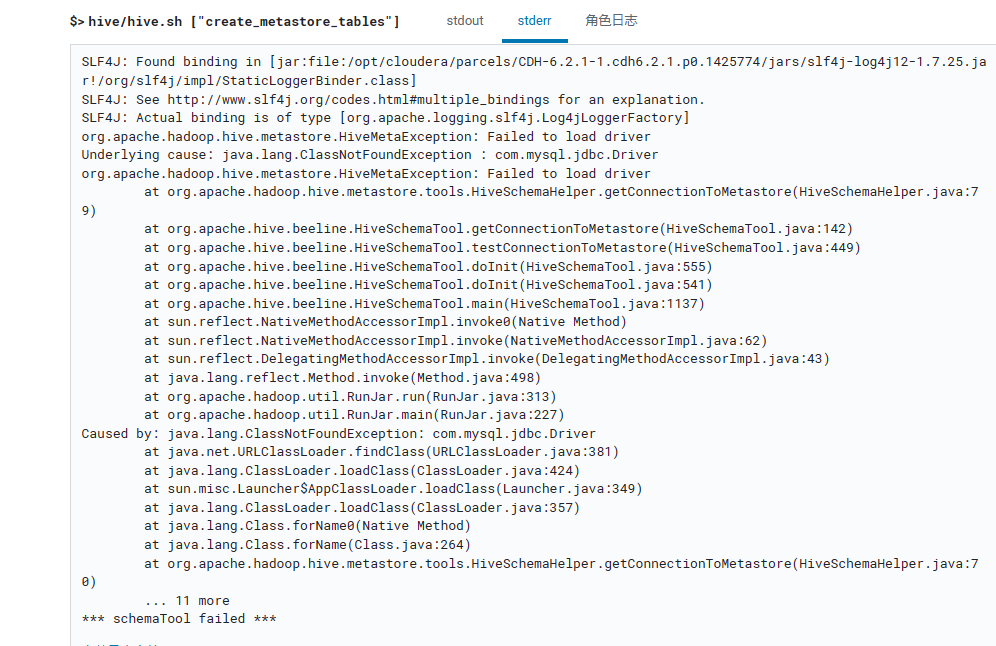
CDH大数据平台部署
二、CDH简介 全称Cloudera’s Distribution Including Apache Hadoop。 hadoop的版本 (Apache、CDH、Hotonworks版本) 在公司中一般使用cdh多一些(收费的)、也有公司使用阿里云大数据平台、微软的大数据平台。 国内也有一些平台:星环大数…...

7.4、实验四:RIPv2 认证和触发式更新
源文件 一、引言:为什么要认证和采用触发式更新? 1. RIP v2 认证 RIP(Routing Information Protocol)版本 2 添加了认证功能,以提高网络的安全性。认证的作用主要包括以下几点: 防止路由欺骗 RIP v1 是不…...

【一步步开发AI运动小程序】二十一、如果将AI运动项目配置持久化到后端?
**说明:**本文所涉及的AI运动识别、计时、计数能力,都是基于云智「Ai运动识别引擎」实现。云智「Ai运动识别」插件识别引擎,可以为您的小程序或Uni APP赋于原生、本地、广覆盖、高性能的人体识别、姿态识别、10余种常见的运动计时、计数识别及…...

LED和QLED的区别
文章目录 1. 基础背光技术2. 量子点技术的引入3. 色彩表现4. 亮度和对比度5. 能效6. 寿命7. 价格总结 LED和 QLED都是基于液晶显示(LCD)技术的电视类型,但它们在显示技术、色彩表现和亮度方面有一些关键区别。以下是两者的详细区别ÿ…...

2024 年Postman 如何安装汉化中文版?
2024 年 Postman 的汉化中文版安装教程...

转化古老的Eclipse项目为使用gradle构建
很多古老的Java项目,是使用Eclipse作为IDE开发的。 那么,使用其它IDE的开发者,如何快速地进入这种古老项目的开发呢?或者说,一个Eclipse构建的古老项目,能不能转化成一个IDE无关的项目,进而所有…...
)
openGauss常见问题与故障处理(二)
2.网络故障定位手段 2.1 网络故障定位手段--常见网络故障引发的异常 在数据库正常工作的情况下,网络层对上层用户是透明的,但数据库在长期运行时,可能会由于各种原因导致出现网络异常或错误。 常见的因网络故障引发的异常有: 1>…...

Mysql 8迁移到达梦DM8遇到的报错
在实战迁移时,遇到两个报错。 一、列[tag]长度超出定义 在mysql中,tag字段的长度是varchar(20),在迁移到DM8后,这个长度不够用了。怎么解决? 在迁移过程中,“指定对象”时,选择转换。 在“列映…...

Android HandlerThread 基础
HandlerThread **一、HandlerThread的基本概念和用途**1. **目的**2. **与普通线程的区别** **二、HandlerThread的使用步骤**1. **创建HandlerThread对象并启动线程**2. **创建Handler并关联到HandlerThread的消息队列**3. **发送消息到HandlerThread的消息队列** **三、Handl…...

【智能算法应用】人工水母搜索算法求解二维路径规划问题
摘要 本文基于人工水母搜索算法(Jellyfish Search Algorithm, JSA),对二维路径规划问题进行了研究。JSA作为一种新兴的群体智能优化算法,模仿了水母在海洋中觅食和迁移的行为,以求解非线性、复杂的优化问题。实验结果…...

【Altium】原理图如何利用参数管理器批量修改元器件属性
【更多软件使用问题请点击亿道电子官方网站】 1、 文档目标 解决在使用AD设计原理图的时候,使用参数管理器批量修改元器件的属性。 2、 问题场景 客户在使用ad时,想大批量修改元器件的属性,类似于Cadence中,批量修改Manufactur…...

基于Spring Boot与Redis的令牌主动失效机制实现
目录 前言1. 项目结构和依赖配置1.1 项目依赖配置1.2 Redis连接配置 2. 令牌主动失效机制的实现流程2.1 登录成功后将令牌存储到Redis中2.2 使用拦截器验证令牌2.3 用户修改密码后删除旧令牌 3. Redis的配置与测试4. 可能的扩展与优化结语 前言 在现代Web系统中,用…...

深度学习之循环神经网络(RNN)
1 为什么需要RNN? 时间序列数据是指在不同时间点上收集到的数据,这类数据反映了某一事物、现象等随时间的变化状态或程度。一般的神经网络,在训练数据足够、算法模型优越的情况下,给定特定的x,就能得到期望y。其一…...

Autosar CP Network Management模块规范导读
Network Management模块的主要功能 网络管理适配:作为通信管理器和总线特定网络管理模块之间的适配层,实现不同总线网络管理功能的统一接口,确保系统中各种网络的协同工作。协调功能 网络协调关闭:使用协调算法协调多个网络的关闭,确保它们在合适的时间同步进入睡眠模式,…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
