黑马智慧商城项目学习笔记
目录
- 智慧商城项目
- 创建项目
- 调整初始化目录
- vant组件库
- vant按需导入和全部导入
- 项目中的vw适配
- 路由设计配置
- 登录页静态布局
- 图形验证码功能
- request模块-axios封装
- api模块-封装图片验证码接口
- Toast轻提示(vant组件)
- 短信验证倒计时功能
- 登录功能
- 响应拦截器统一处理错误提示
- 登陆权证信息存储
- storage存储模块-vuex持久化处理
- 添加loading效果
- 页面访问拦截
- 首页-静态结构准备&动态渲染
- 搜索-历史记录管理
- 搜索列表-静态布局&渲染
- 商品详情-静态布局&渲染
- 加入购物车-弹层显示
- 加入购物车-数字框基本封装
智慧商城项目
-
业务功能流程

-
核心业务技术点

创建项目
基于VueCLi自定义创建项目架子

调整初始化目录
- 删除多余文件
- 修改路由配置和App.vue
- 新增两个目录 api/utils
- api接口模块:发送axios请求的接口模块
- utils工具模块:自己封装的一些工具方法模块
vant组件库
Vue的组件库不是唯一的,一般会按照不同平台进行分类:
- PC端:element-ui(element-plus)、ant-design-vue
- 移动端:vant-ui、Mint UI(饿了么)、Cube UI(滴滴)
- 安装
- vue3安装:
npm i vant -S - vue2安装:
npm i vant@latest-v2 -S或yarn add vant@latest-v2 -S
- vue3安装:
vant按需导入和全部导入
- 全部导入:引入所有组件会增加代码包体积,性能低,不推荐
① 安装vant-ui:yarn add vant@latest-v2 -S
② main.js中注册:
③ 使用测试:import Vue from 'vue' import Vant from 'vant' import 'vant/lib/index.css'Vue.use(Vant)<van-button type="primary">主要按钮</van-button> - 按需导入:性能高,推荐自动按需导入
- 安装vant-ui:
yarn add vant@latest-v2 -S - 安装插件
npm i babel-plugin-import -D,如果有依赖项冲突,则用npm i babel-plugin-import -D --legacy-peer-deps - 配置babel.config.js文件:
module.exports = {plugins: [['import', {libraryName: 'vant',libraryDirectory: 'es',style: true}, 'vant']] };- main.js中按需导入eg:
import '@/utils/vant-ui' - 测试使用
- 提取按需导入部分到utils/vant-ui.js中,然后main.js导入
eg:
import { Toast } from 'vant' Vue.use(Toast) - 安装vant-ui:
项目中的vw适配
基于postcss插件实现项目vw适配
- 安装插件
yarn add postcss-px-to-viewport@1.1.1 -D - 根目录新建postcss.config.js文件并配置
module.exports = {plugins: {'postcss-px-to-viewport': {viewportWidth: 375,},},
};
路由设计配置
-
分析项目页面,设计路由,配置一级路由
只要是单个页面,独立展示的都是一级路由

-
使用vant组件库,实现底部导航tabbar
- vant-ui.js按需导入
- layout.vue粘贴官方代码
- 修改文字、图标、颜色

-
二级路由设置
- 配置二级路由(规则&组件)
- 配置导航链接:给首页底部导航组件添加route属性,用to配置跳转链接
- 配置路由出口
登录页静态布局
- 新建styles/common.less重置默认样式
- main.js导入common.less
- 拷贝图片素材
- 使用vant头部组件nav-bar
- 通用样式覆盖
- 其他静态结构编写
图形验证码功能
request模块-axios封装
将axios请求方法封装到utils/request模块
使用axios来请求后端接口,一般都会对axios进行一些配置(eg:配置基础地址,请求响应拦截器),所以项目开发中,都会对axios进行基本的二次封装,单独封装到一个request模块中,便于维护和使用
- 步骤:
- 安装axios
- 新建request模块
- 创建实例&配置(基地址和请求响应拦截器),导出实例
- 测试使用
- 动态将请求回来的base64图片,解析渲染出来
- 点击验证码盒子,刷新验证码
api模块-封装图片验证码接口
将请求封装成方法,统一存放到api模块,与页面分离
- 好处: ① 请求代码复用 ② 统一管理请求 ③ 请求与页面逻辑分离
- 步骤:
- 新建请求模块
- 封装请求函数
- 页面中导入调用
Toast轻提示(vant组件)
Toast可以完成普通的文字提示,也可以完成加载、成功、失败提示
- 注册安装(utils/vant-ui.js)
import { Toast } from 'vant'
Vue.use(Toast)
- 两种使用方法
- 导入调用:组件内和非组件内均可
import { Toast } from 'vant' Toast('提示内容')- 通过this直接调用:只能在组件内
本质:将方法注册挂载到了Vue原型上Vue.prototype.$toast=xxx
this.toast('提示内容')
- 加载提示
<!-- 使用 Toast.loading 方法展示加载提示,通过 forbidClick 属性可以禁用背景点击 -->
Toast.loading({message: '加载中...',forbidClick: true,
});
- 成功/失败提示
Toast.success('成功文案');
Toast.fail('失败文案');
短信验证倒计时功能
- 点击按钮,实现倒计时效果
- 准备data数据
- 给按钮注册点击事件
- 开启倒计时
- destroyed清除定时器
- 倒计时之前的校验处理(手机号、验证码)
- 准备data数据,双向绑定
- 封装校验方法
- 倒计时前校验
- 封装短信验证请求接口,发送请求添加提示
- 封装接口
- 调用
登录功能
封装api登录接口,实现登录功能
- 阅读接口文档,封装登录接口
- 登录校验(手机号、图形验证码、短信验证码)
- 调用方法,发送请求
响应拦截器统一处理错误提示
问题:每次请求都可能有错误,就都需要错误提示
说明:响应拦截器是拿到数据的第一个数据流转战,可以在里面统一处理错误
只要状态码不是200,就给默认提示抛出错误
登陆权证信息存储

vuex构建user模块存储登录权证(token&userId)
- 说明:① token存入vuex的好处:易获取、响应式 ② vuex需要分模块 => user模块
- 步骤
- 构建user模块
- 挂载到vuex
- 提供mutations
- 页面中commit调用
storage存储模块-vuex持久化处理
封装storage存储模块,利用本地存储,进行vuex持久化处理
添加loading效果
- 好处:
① 节流处理:防止用户在一次请求还没回来之前,进行多次点击,发送无效请求
② 友好提示:告知用户,目前是在加载中,请耐心等待,用户体验会更好 - 实操步骤:
- 请求拦截器中,每次请求,打开loading
- 响应拦截器中,每次响应,关闭loading
页面访问拦截
基于全局前置守卫,进行页面访问拦截处理
-
路由导航守卫-全局前置守卫
- 所有的路由一旦被匹配到,都会先经过全局前置守卫
- 所有全局前置守卫放行,才会真正解析渲染组件,看到页面内容
访问权限页面时,拦截或放行的关键点:用户是否有登录权证token

-
语法:
<!-- 在router/index.js中 --> router.beforeEach((to, from, next) => { }) -
参数:
- to:到哪去的路由信息对象
- from:从哪来的路由信息对象
- next表示是否放行:next() 调用就是放行、next(路径) 是拦截到某个路径页面
首页-静态结构准备&动态渲染
- 准备静态结构
- 封装接口
- 页面调用
- 动态渲染
搜索-历史记录管理
构建搜索页的静态布局,完成历史记录的管理
- 需求
- 搜索历史渲染
- 点击搜索(添加历史)
点击搜索按钮或底下的历史记录,都能进行搜索- 若之前没有相同搜索关键字,直接追加到前面
- 若之前已有相同关键字,就将原有关键字移除,再追加
- 清空历史:添加清空图标,清空历史记录
- 持久化:搜索历史需要持久化,刷新历史不丢失
搜索列表-静态布局&渲染
实现搜索列表页静态结构,封装接口,完成搜索列表页的渲染
静态接口=>封装接口=>查询参数获取参数query=>获取数据,渲染
商品详情-静态布局&渲染
实现商品详情页静态结构,封装接口,完成商品详情页的渲染
静态接口=>封装接口=>动态获取参数=>获取数据,渲染
加入购物车-弹层显示
加入购物车-数字框基本封装
- 静态结构
- 数字框的数字,从外部传递过来的(父传子)
- 点击±号,修改数字(子传父)
- 使用v-model实现封装(:value和@input的简写)
- 数字不能减到1
相关文章:

黑马智慧商城项目学习笔记
目录 智慧商城项目创建项目调整初始化目录vant组件库vant按需导入和全部导入 项目中的vw适配路由设计配置登录页静态布局图形验证码功能request模块-axios封装api模块-封装图片验证码接口 Toast轻提示(vant组件)短信验证倒计时功能登录功能响应拦截器统一…...

计算机网络WebSocket——针对实习面试
目录 计算机网络WebSocket什么是WebSocket?WebScoket和HTTP协议的区别是什么?说明WebSocket的优势和使用场景?说明WebSocket的建立连接的过程? 计算机网络WebSocket 什么是WebSocket? WebSocket是一个网络通信协议,提…...

请介绍一下Python的网络编程以及如何使用socket模块进行网络通信
1、请介绍一下Python的网络编程以及如何使用socket模块进行网络通信。 Python中的网络编程主要是通过socket模块实现的。Socket模块提供了基本的套接字接口,使得Python程序可以连接到网络上的其他设备或服务。下面是对Python网络编程和socket模块的基本介绍以及如何…...
)
【第三课】Rust变量与数据类型(二)
目录 前言 Vector HashMap 其他 前言 上一课介绍了rust的变量和常见的数据类型,走马观花的看了一下rust常见的变量和数据类型,这些都是rust的基本语法,整理出来只是起一个引子的效果,基本语法多练习才可以熟练。这一课继续介绍…...

vue使用List.reduce实现统计
需要对集合的某些元素的值进行计算时,可以在计算属性中使用forEach方法 1.语法:集合.reduce ( ( 定义阶段性累加后的结果 , 定义遍历的每一项 ) > 定义每一项求和逻辑执行后的返回结果 , 定义起始值 ) 2、简单使用场景:例如下面…...

Linux网络:HTTPS协议
Linux网络:HTTPS协议 加密方式对称加密非对称加密混合加密中间人攻击 证书数据签名CA认证 HTTPSSSL/TSLHTTPS 在HTTP协议中,所有的数据都采用明文的形式传输,这就会导致数据非常容易泄露,只要拿到HTTP报文,就可以窃取各…...
)
http常⻅请求头和响应头详细讲解(笔记)
http常⻅请求头状态码 简介:讲解http常⻅见的请求⽅方法和使⽤用 http1.0定义了了三种:GET: 向服务器器获取资源,⽐比如常⻅见的查询请求POST: 向服务器器提交数据⽽而发送的请求Head: 和get类似,返回的响应中没有具体的内容&am…...

【c++丨STL】list的使用
🌟🌟作者主页:ephemerals__ 🌟🌟所属专栏:C、STL 目录 前言 list简介 一、list的默认成员函数 构造函数(constructor) 析构函数 赋值重载 二、list的迭代器接口 迭代器的功能分类 三、list的容量…...

系统掌握大语言模型提示词 - 从理论到实践
以下是我目前的一些主要个人标签: 6 年多头部大厂软件开发经验;1 年多 AI 业务应用经验,拥有丰富的业务提示词调优经验和模型微调经验。信仰 AGI,已经将 AI 通过自定义 Chatbot /搭建 Agent 融合到我的工作流中。头部大厂技术大学…...

cocosCreator视频web模式播放踩坑解决
/*** 对外输出接口*/ export interface VideoPlayerManageInterface {//初始化视频播放器init(list: VideoPlayerManageInitListType[],options?: VideoPlayerManageInitOptionsType): Promise<void>;//播放视频play(url: string, currentTime?: number): Promise<v…...

c++头文件中 #ifndef的作用
避免文件重复处理、变量等重定义 //c1.hpp #ifndef C1_HPP #define C1_HPP int a 0; #endif // LFU_CACHE_HPP#include"c1.hpp" #ifndef C2_HPP #define C2_HPP int b1; #endif#include"c1.hpp" #include"c2.hpp" #include<iostream> in…...

Xcode 项目内 OC 混编 Python,调用 Python 函数,并获取返回值(基于 python 的 c函数库)
1:新建 Xcode 工程 2:工程添加 Python.framework 1597052861430.jpg 3:在当前工程下新建一个名字为 googleT 的 python 文件(googleT.py) 1597052584962.jpg 在 googleT.py 文件内写入一个测试 python 函数 def lgf_translate( str ):var1 Hello World!print (str var1)retu…...

每日计划-1117
1. 完成 169. 多数元素 class Solution { public:int majorityElement(vector<int>& nums) {// 使用哈希表来统计每个元素出现的次数unordered_map<int, int> countMap;int n nums.size();for (int num : nums) {// 如果元素已经在哈希表中,增加其…...

如何用GPT-4o解读视频
OpenAI在去年推出的GPT-4V已经支持了多模态识别,但一直仅限于图片输入,不支持视频。相比之下,Google的Gemini早已支持视频识别。最近,我司业务场景中出现了一个需要识别视频的需求,而我们只采购了GPT-4o模型。这就引发…...

[ACTF2020]Upload 1--详细解析
信息收集 题目告诉我们是一道upload,也就是文件上传漏洞题目。 进入界面,是一个灯泡,将鼠标放在图标上就会出现文件上传的相应位置: 思路 文件上传漏洞,先看看有没有前端校验。 在js源码中找到了前端校验ÿ…...

【微软:多模态基础模型】(3)视觉生成
欢迎关注【youcans的AGI学习笔记】原创作品 【微软:多模态基础模型】(1)从专家到通用助手 【微软:多模态基础模型】(2)视觉理解 【微软:多模态基础模型】(3)视觉生成 【微…...

整合Druid
添加依赖 配置数据源信息...

基于Python空气质量可视化及预测
摘 要 随着社会的发展和工业化进程的加速,环境问题日益凸显,尤其是空气质量问题对人们的生活和健康产生了重大影响。为了更好地了解和预测空气质量,本文设计并实现了一个基于Python爬虫、Flask框架和ECharts的天气质量预测及可视化系统。该系统通过爬取网络上的空气质量数据…...

第1章-PostgreSQL(PG)介绍
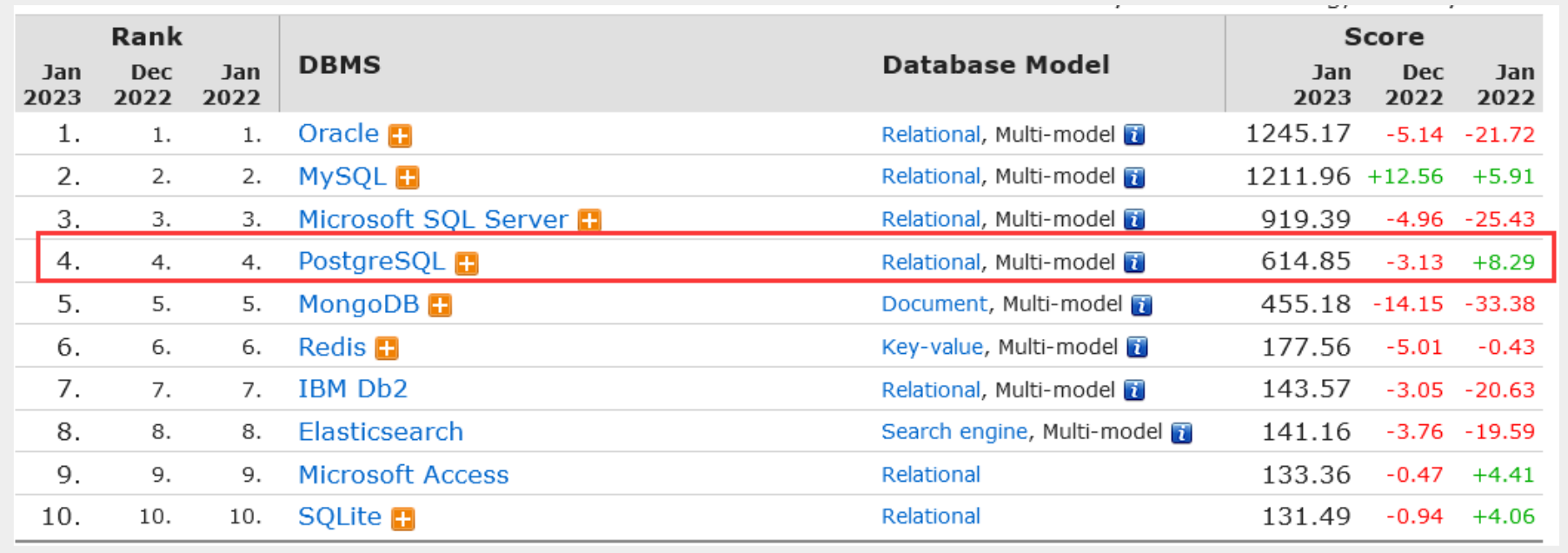
第1章-PostgreSQL(PG)介绍 1、简介2、排名3、发展4、应用5、优势6、对比 1、简介 PostgreSQL是一种特性非常齐全的自由软件的对象-关系型数据库管理系统(ORDBMS),是以加州大学计算机系开发的POSTGRES,4.2版…...

moduo之阻塞队列BlockingQueue和BoundedBlockingQueue
简介 moduo中的队列与java线程池中的队列类似, 有无界阻塞队列和有界阻塞队列 结构 #mermaid-svg-Gf8nET825tZgzVRM {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-Gf8nET825tZgzVRM .error-icon{fill…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
