#其它:面试题
第一面试官提问如下:
1、自我介绍
2、根据项目提问:混合开发调取api的通讯方式
3、技术提问:如何隐藏div,但是div需要存在
使用 visibility 隐藏:
1.visibility: hidden2.display: none
3.opcity: 0
4、css塌陷问题如何解决
// 1 清除浮动
.clearfix::after {content: '',display: table,clear: both
}
// 2 使用 inline-block 或 flexbox 布局:使用 display: inline-block; 或者 display: flex; 可以让父元素的高度自适应其内部元素的高度。
// 3 设置 overflow 属性:在父元素上设置 overflow: auto; 或者 overflow: hidden; 可以触发 BFC(块级格式化上下文),从而解决塌陷问题。
//4. 使用 table 布局:将父元素的 display 属性设置为 table 或者 table-cell 可以使其具有类似表格的行为,从而解决塌陷问题。5、js闭包
6、没有变量的情况下,如何判断是否是空对象
// Object.keys()function isEmptyObject(obj) {return Object.keys(obj).length === 0 && obj.constructor === Object;}// 测试console.log(isEmptyObject({})); // 输出: trueconsole.log(isEmptyObject({ a: 1 })); // 输出: false
// JSON.stringify()
function isEmptyObject(obj) {return JSON.stringify(obj) === "{}";
}// 测试
console.log(isEmptyObject({})); // 输出: true
console.log(isEmptyObject({ a: 1 })); // 输出: false
7、js的事件队列
JavaScript事件循环是一个持续循环的过程,它从任务队列中取出任务并执行。任务分为两种:宏任务(MacroTask)和微任务(MicroTask)。宏任务包括setTimeout、setInterval、I/O、UI渲染等;微任务包括Promise.then、MutationObserver、process.nextTick(Node.js环境)等。执行顺序上,先执行完当前宏任务队列中的所有同步代码,然后执行当前宏任务结束前产生的所有微任务,接着进行UI渲染等操作。渲染后,再开始下一个宏任务,重复此过程。上述代码的输出是 '1' -> '3' -> '2'。首先执行同步代码打印'1',然后虽然设置了定时器,但其回调会被放到下一轮宏任务队列中。紧接着,Promise.then被添加到微任务队列,所以接下来会先执行微任务打印'3',最后才是下一轮宏任务队列中的setTimeout回调打印'2'。异步编程模型中,回调函数是最原始的处理异步的方法,而Promise和async/await提供了更简洁易读的方式来组织异步代码,通过抽象层将异步逻辑看起来像是同步执行。同时,它们都遵循事件循环机制来调度异步操作的执行时机。
9、数组的值修改不生效是为什么呢
10、开发过程中同一级别组件如何通讯
// 通过 Vuex 状态管理
// 通过 $refs 直接访问子组件
11、vue3对比vue2使用过程中的改动以及优缺点是什么
12、出生年份
第二面试官提问如下:
1、根据项目提问,分工
2、二次封装
3、promiss对象的状态
4、除了promiss还有什么可以处理异步
// async await
// setTimeout
5、项目开发中有什么印象深刻的事情吗
6、学历时间
7、对加班的看法
8、你有什么想问的吗?
//
9、对接开发联调的方法
10、对未来的规划
青青候选人面试情况
三位面试官:
1、用什么方法可以隐藏标签
2、css坍塌,js闭包是如何理解的,为什么要用闭包,闭包有什么好处?
3、如何知道js是空对象
4、有使用过vue2?vue有2个组件,有哪些方式实现通讯
5、如何进行封装组件?
6、有没有使用过vue3?用了有多长时间?
第二个面试官
1、侧重项目经历问,问angular的知识
2、node的理解
3、平时项目当中如何合作的?
4、遇到的技术难点是如何解决的,花多长时间解决的?
5、对于加班是如何理解的?
6、讲一下angular、vue、react框架的区别
7、用过angular的装饰器?是什么?
8、通过js如何使用装饰器
9、对于jc如何理解的,垃圾回收,是如何利用的
10、有使用过引用和标记删除法
11、组建参数过多的话,如何进行处理
12、有问到自动化测试,单元测试,有做过吗?
13、团队协作几个人?如何进行协作的
14、完成特定的模块,根据自己的进度,决定是否可以加班
15、采用敏捷开发的形式,项目进度比较紧张
相关文章:

#其它:面试题
第一面试官提问如下: 1、自我介绍 2、根据项目提问:混合开发调取api的通讯方式 3、技术提问:如何隐藏div,但是div需要存在 使用 visibility 隐藏: 1.visibility: hidden2.display: none 3.opcity: 04、css塌陷问题…...

计算机视觉中的双边滤波:经典案例与Python代码解析
🌟 计算机视觉中的双边滤波:经典案例与Python代码解析 🚀 Hey小伙伴们!今天我们要聊的是计算机视觉中的一个重要技术——双边滤波。双边滤波是一种非线性滤波方法,主要用于图像去噪和平滑,同时保留图像的边…...

【AI日记】24.11.17 看 GraphRAG 论文,了解月之暗面
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】 核心工作 内容:看 GraphRAG 论文时间:4 小时评估:不错,继续 非核心工作 内容:了解国内大模型方向,重点了解了创业独角兽-月之暗面&…...

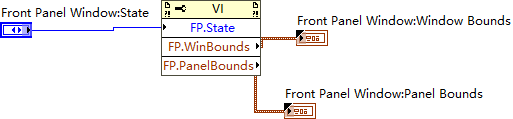
Front Panel Window Bounds 与 Front Panel Window Bounds 的区别与应用
在LabVIEW中,Front Panel Window Bounds 和 Front Panel WindowBounds 是两个不同的属性节点,用于描述前面板窗口的位置和大小。它们的区别主要体现在它们表示的是窗口的不同部分,具体如下: 1 Window Bounds:调整整个…...

比较TCP/IP和OSI/RM的区别
一、结构不同 1、OSI:OSI划分为7层结构:物理层、数据链路层、网络层、传输层、会话层、表示层和应用层。 2、TCP/IP:TCP/IP划分为4层结构:应用层、传输层、互联网络层和主机-网络层。 二、性质不同 1、OSI:OSI是制定…...

【Java项目】基于SpringBoot的【招聘信息管理系统】
技术简介:系统软件架构选择B/S模式、SpringBoot框架、java技术和MySQL数据库等,总体功能模块运用自顶向下的分层思想。 系统简介:招聘信息管理系统的功能分为管理员,用户和企业三个部分,系统的主要功能包括首页、个人中…...

【论文笔记】LLaMA-VID: An Image is Worth 2 Tokens in Large Language Models
🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心,为生民立命,为往圣继绝学,为万世开太平。 基本信息 标题: LLaMA-VID: An Image is W…...

使用Web Storage API实现客户端数据持久化
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 使用Web Storage API实现客户端数据持久化 使用Web Storage API实现客户端数据持久化 使用Web Storage API实现客户端数据持久化…...

基于STM32F103的秒表设计-液晶显示
基于STM32F103的秒表设计-液晶显示 仿真软件: Proteus 8.17 编程软件: Keil 5 仿真实现: 在液晶1602上进行秒表显示,每100ms改变一次数值,一共三个按键,分为启动按键、暂停按键、复位按键。 电路介绍: 前面章节里已经和大家介绍了使用数码管设计的秒表,本次仿真将数…...

ReentrantLock的具体实现细节是什么
在 JDK 1.5 之前共享对象的协调机制只有 synchronized 和 volatile,在 JDK 1.5 中增加了新的机制 ReentrantLock,该机制的诞生并不是为了替代 synchronized,而是在 synchronized 不适用的情况下,提供一种可以选择的高级功能。 在 Java 中每个对象都隐式包含一个 monitor(监…...

【JavaScript】this 指向
1、this 指向谁 多数情况下,this 指向调用它所在方法的那个对象。即谁调的函数,this 就归谁。 当调用方法没有明确对象时,this 就指向全局对象。在浏览器中,指向 window;在 Node 中,指向 Global。&#x…...

DB Type
P位 p 1时段描述符有效,p 0时段描述符无效 Base Base被分成了三个部分,按照实际拼接即可 G位 如果G 0 说明描述符中Limit的单位是字节,如果是G 1 ,那么limit的描述的单位是页也就是4kb S位 S 1 表示代码段或者数据段描…...

python-返回函数
Python的函数不但可以返回int、str、list、dict等数据类型,还可以返回函数! 例如,定义一个函数 f(),我们让它返回一个函数 g,可以这样写: def f()ÿ…...

python语言基础-5 进阶语法-5.2 装饰器-5.2.1 闭包
声明:本内容非盈利性质,也不支持任何组织或个人将其用作盈利用途。本内容来源于参考书或网站,会尽量附上原文链接,并鼓励大家看原文。侵删。 5.2 装饰器 python中的装饰器相当于java中的注解。装饰器用于为函数添加某些修饰性、…...

用vscode编写verilog时,如何有信号定义提示、信号定义跳转(go to definition)、模块跳转(跨文件跳转)这些功能
(一)方法一:安装插件SystemVerilog - Language Support 安装一个vscode插件即可,插件叫SystemVerilog - Language Support。虽然说另一个插件“Verilog-HDL/SystemVerilog/Bluespec SystemVerilog”也有信号提示及定义跳转功能&am…...

MQTT+Springboot整合
1.mqttconfig配置(配置参数是从数据库查出来的) package com.terminal.dc3.api.center.manager.config;import com.collection.common.utils.StringUtils; import com.collection.system.mapper.MqttConfigMapper; import lombok.Data; import org.springframework.beans.fact…...

ERROR TypeError: AutoImport is not a function
TypeError: AutoImport is not a function 原因:unplugin-auto-import 插件版本问题 Vue3基于Webpack,在vue.config.js中配置 当unplugin-vue-components版本小于0.26.0时,使用以下写法 const { defineConfig } require("vue/cli-se…...

软考教材重点内容 信息安全工程师 第 3 章 密码学基本理论
(本章相对老版本极大的简化,所有与算法相关的计算全部删除,因此考试需要了解各个常 用算法的基本参数以及考试中可能存在的古典密码算法的计算,典型的例子是 2021 和 2022 年分别考了 DES 算法中的 S 盒计算,RSA 中的已…...

微信小程序 https://thirdwx.qlogo.cn 不在以下 downloadFile 合法域名列表中
授权登录后,拿到用户头像进行加载,但报错提示: https://thirdwx.qlogo.cn 不在以下 downloadFile 合法域名列表中 解决方法一(未完全解决,临时处理):在微信开发者工具将不校验...勾上就可以访问…...

Linux性能优化之火焰图的起源
Linux火焰图的起源与性能优化专家 Brendan Gregg 密切相关,他在 2011 年首次提出这一工具,用于解决性能分析过程中可视化和数据解读的难题。 1. 背景:性能优化的需求 在现代计算中,性能优化往往需要对程序执行中的热点和瓶颈进行…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...
