【JavaEE进阶】CSS
- 掌握 CSS 基本语法规范和CSS选择器的各种⽤法, 熟练使⽤CSS的常⽤属性.
一.CSS介绍
1.什么是CSS?
CSS 可以理解为"东⽅四⼤邪术" 之化妆术.对⻚⾯的展⽰进⾏"化妆"

2.基本语法规范
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (⼲啥)
- 声明的属性是键值对. 使⽤ ; 区分键值对, 使⽤ : 区分键和值.
<head><title>Document</title><style>div{color: brown;}</style>
</head>注意:
- CSS 要写到 style 标签中(后⾯还会介绍其他写法
- style 标签可以放到⻚⾯任意位置. ⼀般放到 head 标签内.
- CSS 使⽤ /* */ 作为注释. (使⽤ ctrl + / 快速切换) .
3.引⼊⽅式

- 内部样式会出现⼤量的代码冗余, 不⽅便后期的维护,所以不常⽤.
- ⾏内样式, 只适合于写简单样式. 只针对某个标签⽣效. 缺点是不能写太复杂的样式.
- 外部样式,html和css实现了完全的分离, 企业开发常⽤⽅式.
4.规范
- 冒号后⾯带空格
- 选择器和 { 之间也有⼀个空格.
二.CSS选择器
就好⽐ SC2, War3 这样的游戏, 需要先选中单位, 再指挥该单位⾏动.
1. 标签选择器
2. class选择器
3. id选择器
4. 复合选择器
5. 通配符选择器
1. 标签选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {color:purple;}a {color: antiquewhite;}</style>
</head>
<body><div>我是一个div</div><div>我是一个div2</div><div><a href="#">我是一个div3</a></div>
</body>
</html>2. 类选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 类选择器 */.cla1 {font-size: 40px;}</style>
</head>
<body><div id="div" class="cla1">我是一个div</div><div id="div2" class="cla1">我是一个div2</div><div id="div3" class="cla3"><a href="#">我是一个div3</a></div>
</body>
</html>
- ⼀个类可以被多个标签使⽤, ⼀个标签也能使⽤多个类(多个类名要使⽤空格分割, 这种做法可以让代码更好复⽤)
- 前面使用.标识
3. ID选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* id选择器 */#div {color: purple;}#div2 {color: red;}</style>
</head>
<body><div id="div" >我是一个div</div><div id="div2">我是一个div2</div><div id="div3"><a href="#">我是一个div3</a></div>
</body>
</html>
- id 是唯⼀的, 不能被多个标签使⽤ (是和 类选择器 最⼤的区别)
- 使用#和标签名区分
4. 通配符选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 通配符选择器 */* {color: rebeccapurple;}</style>
</head>
<body><div id="div" class="cla1">我是一个div</div><div id="div2" class="cla1">我是一个div2</div><div id="div3" class="cla3"><a href="#">我是一个div3</a></div>
</body>
</html>
- 使用*标识
5. 复合选择器
(1)中间使用“,”为并集
#div,#div2 {color: antiquewhite;}(2)具有父子关系的中间带空格,表示最关系最下面的更改
ul li {color: aquamarine;}1. 以上三个标签选择器 ul li a 中的任意, 都可以替换成类选择器, 或者id选择器, 可以是任意选择器的组合, 也可以是任意数量选择器的组合2. 不⼀定是相邻的标签, 也可以是"孙⼦"标签3. 如果需要选择多种标签, 可以使⽤ , 分割, 如 p, div { } 表⽰同时选中p标签和div标签.逗号前后可以是以上任意选择器, 也可以是选择器的组合.
三、 常⽤CSS
<div class="text1">我是⽂本1</div>1.color
div {color: #fff;color:aliceblue;color:rgb(0,255,255);}颜⾊有如下⼏种表达⽅式:
- 英⽂单词,如red,blue
- rgb代码的颜⾊ 如rgb(255,0,0)
- ⼗六进制的颜⾊ 如#ff00ff
2.font-size
div {font-size: 200px;}3. border
div {width: 500px;height: 600px;border-width: 10px;border-style: dashed;border-color: aqua;}
以上border属性的对应设置的维度分别为边框粗细, 边框样式, 边框颜⾊.
| 样式 | 说明 | 取值 |
| border-width | 设置边框粗细 | 数值 |
| border-style | 设置边框样式 | dotted : 点状 solid : 实线 double : 双线 dashed: 虚线 |
| border-color | 设置边框颜⾊ | 同 color |
border: 1px solid purple;
/*就等同于以下代码:*/
.text1 {
/* border: 1px purple solid; */
border-width: 1px;
border-style: solid;
border-color: purple;
}4.width/height
- width: 设置宽度
- height: 设置⾼度
块级元素是HTML标签的⼀种显⽰模式, 对应的还有⾏内元素
- 常⻅块级元素: h1-h6, p, div 等,块级元素独占⼀⾏, 可以设置宽⾼
- 常⻅⾏内元素: a span,⾏内元素不独占⼀⾏, 不能设置宽⾼
改变显⽰模式使⽤ display 属性可以修改元素的显⽰模式.
- display: block 改成块级元素 [常⽤]
- display: inline 改成⾏内元素 [很少⽤]
#div4 {display: block;width: 40px;height: 100px;border-color: brown;border-width:10px;border-style: dotted;}
5.padding

- padding-top
- padding-bottom
- padding-left
- padding-right
6.margin
- margin-top
- margin-bottom
- margin-left
- margin-right
相关文章:

【JavaEE进阶】CSS
本节⽬标 掌握 CSS 基本语法规范和CSS选择器的各种⽤法, 熟练使⽤CSS的常⽤属性. 一.CSS介绍 1.什么是CSS? CSS(Cascading Style Sheet),层叠样式表, ⽤于控制⻚⾯的样式. CSS 能够对⽹⻚中元素位置的排版进⾏像素级精确控制, 实现美化⻚⾯的效果. 能够做到⻚⾯…...

基于Java Springboot宠物领养救助平台
一、作品包含 源码数据库设计文档万字PPT全套环境和工具资源部署教程 二、项目技术 前端技术:Html、Css、Js、Vue、Element-ui 数据库:MySQL 后端技术:Java、Spring Boot、MyBatis 三、运行环境 开发工具:IDEA/eclipse 数据…...

C/C++ 中有哪些类型转换方式? 分别有什么区别?
在C编写C/C代码的时候,我们经常会遇到发生类型转换的场景,比如 赋值运算符的两个操作数不同、实参和形参类型不同、函数返回值类型和接收返回值的类型不同,都会发生类型转换;所以,在C语言中提供了两种类型转换 —— 隐…...

小程序租赁系统开发为企业提供高效便捷的租赁服务解决方案
内容概要 在这个数字化飞速发展的时代,小程序租赁系统应运而生,成为企业管理租赁业务的一种新选择。随着移动互联网的普及,越来越多的企业开始关注如何利用小程序来提高租赁服务的效率和便捷性。小程序不仅可以为用户提供一个快速、易用的平…...

Scala的Array
数组:物理空间上连续的(一个挨一个) 优势:根据下标,能快速找到元素 列表:物理空间上不连续(不是一个元素挨着一个元素) 优势:插入元素,删除比较快 object…...

等保测评怎么做?具体流程是什么?
等保测评是对信息系统进行等保(等级保护)安全评测的过程。等保是指对信息系统进行等级化保护管理,目的是提高信息系统的安全性,防止信息泄露、篡改、破坏等安全问题。哈尔滨等保测评按照《中华人民共和国网络安全法》及《信息安全…...

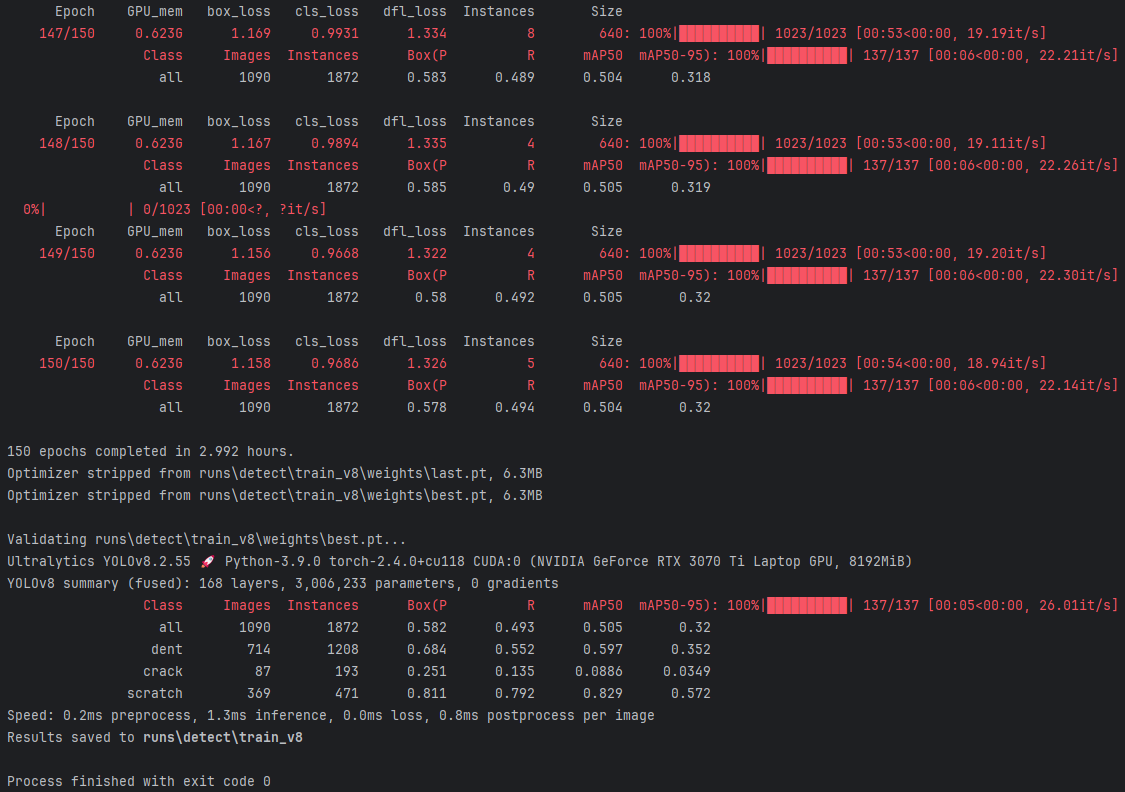
基于YOLOv8深度学习的汽车车身车损检测系统研究与实现(PyQt5界面+数据集+训练代码)
本文研究并实现了一种基于YOLOV8深度学习模型的汽车车身车损检测系统,旨在解决传统车损检测中效率低、精度不高的问题。该系统利用YOLOV8的目标检测能力,在单张图像上实现了车身损坏区域的精确识别和分类,尤其是在车身凹痕、车身裂纹和车身划…...

力扣 LeetCode 144. 二叉树的前序遍历(Day6:二叉树)
解题思路: 方法一:递归(中左右) class Solution {List<Integer> res new ArrayList<>();public List<Integer> preorderTraversal(TreeNode root) {recur(root);return res;}public void recur(TreeNode roo…...
修图软件入门操作参考,收集查过的各个细节用法)
Adobe Illustrator(Ai)修图软件入门操作参考,收集查过的各个细节用法
到现在,对于Ai的使用也是一半一半,基本上都是用到啥就查啥。因为用得也不是很频繁,脑子也记不住很多操作,所以有时候靠肌肉记忆,很多时候,得再百度一遍…… 所以 我在这再备份一下,做个搬运工 …...

Apache Paimon、Apache Hudi、Apache Iceberg对比分析
Apache Paimon、Apache Hudi、Apache Iceberg 都是面向大数据湖的表格式存储管理框架。它们各自的架构、数据管理方式以及适用场景有所不同。下面是对三者的详细对比分析: 1. 基本简介 Apache Paimon: Paimon 是一个新兴的数据湖存储引擎,旨在支持流批一体的数据处理和管理…...

[ 网络安全介绍 5 ] 为什么要学习网络安全?
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

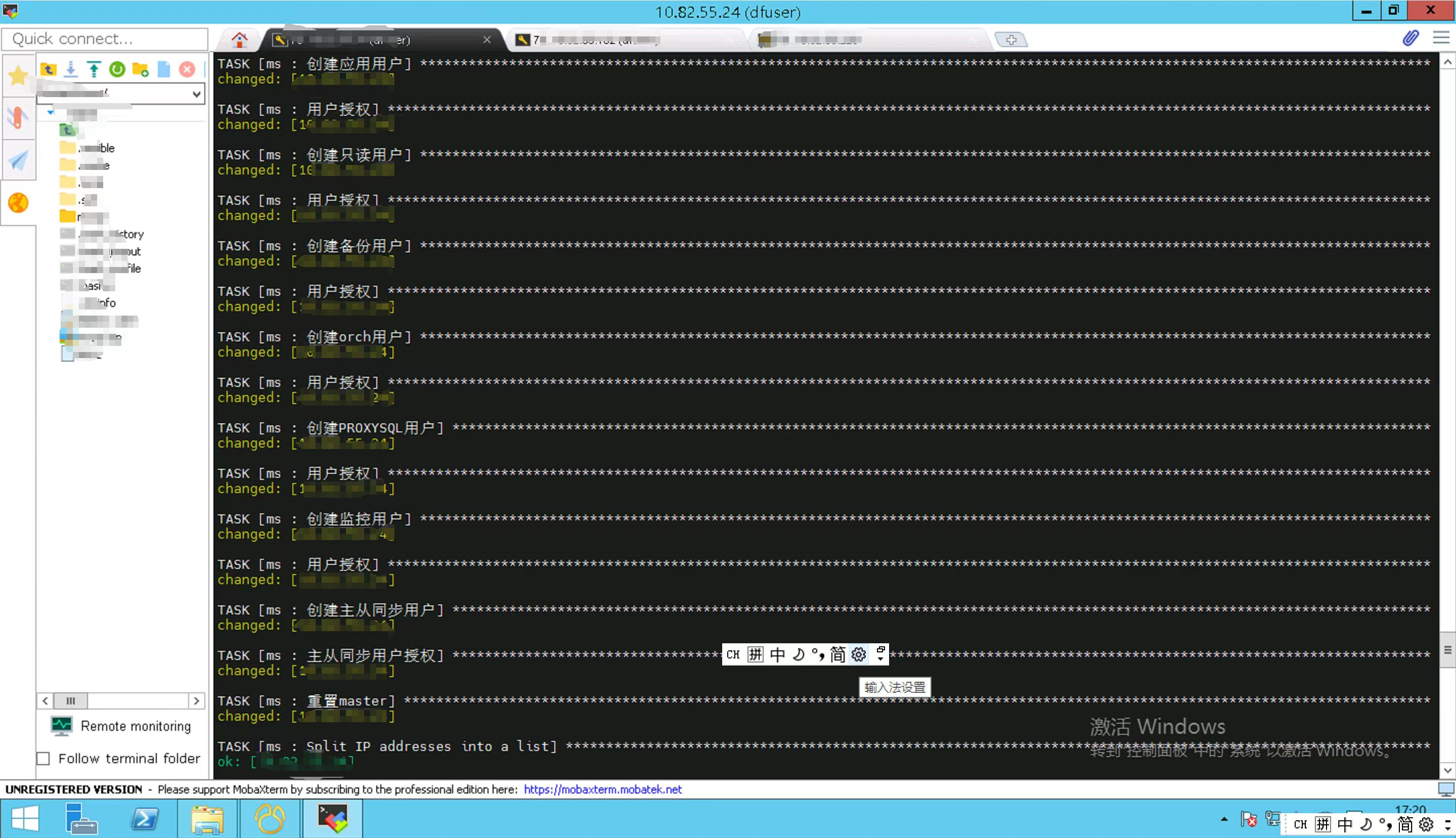
生产环境centos8 Red Hat8部署ansible and 一键部署mysql两主两从ansible脚本预告
一、各节点服务器创建lvm逻辑卷组 1.初始化磁盘为物理卷(PV) 命令:sudo pvcreate /dev/vdb 2.创建卷组(VG) 命令:sudo vgcreate db_vg /dev/vdb 3.创建逻辑卷(LV) 命令:s…...

华为云stack网络服务流量走向
1.同VPC同子网同主机内ECS间互访流量走向 一句话通过主机内部br-int通信 2.同VPC同子网跨主机ECS间互访流量走向 3.同VPC不同子网同主机ECS间互访流量走向 查看ECS配置文件底层KVM技术 查看日志 查看ECS的ID号(管理员身份查询所有租户信息) 查看ECS的其…...

嵌入式硬件杂谈(二)-芯片输入接入0.1uf电容的本质(退耦电容)
引言:对于嵌入式硬件这个庞大的知识体系而言,太多离散的知识点很容易疏漏,因此对于这些容易忘记甚至不明白的知识点做成一个梳理,供大家参考以及学习,本文主要针对芯片输入接入0.1uf电容的本质的知识点的进行学习。 目…...

计算机网络HTTP——针对实习面试
目录 计算机网络HTTP什么是HTTP?HTTP和HTTPS有什么区别?分别说明HTTP/1.0、HTTP/2.0、HTTP/3.0请说明访问网页的全过程请说明HTTP常见的状态码Cookie和Session有什么区别?HTTP请求方式有哪些?请解释GET和POST的区别?HT…...

JAVA中对象实体与对象引用有何不同?举例说明
在 Java 中,对象实体(Object instance)和对象引用(Object reference)是两个不同的概念,虽然它们通常被一起讨论,但它们的作用和表现方式是不同的。下面我们来详细说明这两者的区别。 1. 对象实体…...

C++设计思想-001-设计模式-单例模式
1.单例模式优点 保证一个类仅有一个实例,并提供一个访问它的全局访问点,该实例被所有程序模块共享; 实现: 1.1 单例模式的类只提供私有的构造函数 1.2类定义中含有一个该类的静态私有对象 1.3该类提供了一个静态的公有的函数用于创建或获取它本身的静态私有对象 2.单…...

远程连接服务器
1、远程连接服务器简介 ssh secure shell 非对称加密:一对公钥私钥 对称加密:加密和解密使用的是同一把密钥;(同一秘钥既可以进行加密也可以进行解密 )优势:使用一个秘钥它的加密效率高一些(快一些) …...

【分布式技术】ES扩展知识-Elasticsearch分词器的知识与选择
ES知识扩展 分词器有哪些?1. 标准分词器(Standard Analyzer):示例示例文本分析配置参数与自定义应用场景 2. Simple Analyzer:示例示例文本分析应用场景与限制结论 3. Whitespace Analyzer:示例示例文本分析…...

【网络安全 | 漏洞挖掘】通过密码重置污染实现账户接管
未经许可,不得转载。 文章目录 密码重置污染攻击漏洞挖掘的过程目标选择与初步测试绕过 Cloudflare 的尝试发现两个域名利用 Origin 头部污染实现账户接管攻击流程总结在今天的文章中,我们将深入探讨一种 账户接管 漏洞,并详细分析如何绕过 Cloudflare 的保护机制,利用密码…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

