【JSOO】设计模式
- 单例模式
- 工厂模式
- 状态模式
- 观察者模式
- 桥接模式
设计模式(是一种通过经验中总结出来的经过反复验证能够解决一类通用问题的可以反复重用的就可称它为模式,否则只能称为功能模块);模式:把解决问题的方法抽取出来,形成一种通用范例
单例模式
单例模式(只需要一个对象产生,不需要反复产生多个对象)
<head><link rel="stylesheet" href="3.util.css">
</head>
<body><button onclick="test()">弹出遮罩层</button><script src="3.util.js"></script><script>let myObj={};//json数据就是依照单例模式的概念产生的数据模式let obj={name:"月月",age:24,method1:{f1(){return "f1";},f2(){return "f2";}}}//弹出遮罩层案例function test() {/*let div=createDiv(); //返回的对象div.show();*/createDiv();}</script>
</body>
3.util.js文件
/*let createDiv=function () {let div=document.createElement("div");div.className="layer";document.body.appendChild(div); // 放到页面显示出来let show=function () {div.style.display="block";document.body.style.overflow="hidden"}return {show,}//应该只create一次,不然每次点击都创建div,可能会造成反复叠加
}*/// 正确写法
let createDiv=(function () {let div;return function () {if(div==undefined){div=document.createElement("div");div.className="layer";document.body.appendChild(div)}let show=function () {div.style.display="block";document.body.style.overflow="hidden"}show();}
})()
3.util.css文件
body{height: 1500px;
}
.layer{position: absolute;top:30px;left:0;width: 100%;height: 100%;background-color: black;opacity: 0.3;display: none;
}
效果

示例:
/*野兽约美女,主动微信联系1.需要两个对象,美女+野兽2.需要通过微信3.先看美女有没有微信,如果有微信就直接通过微信联系,如果没有就先安装微信4.两个单例之间开始通信
*///野兽
let yeShou={callMeiNv:function (msg) {let Mn=meiNv.getMessage(msg);alert(Mn.weChar)}
}//美女
let meiNv=(function () { //meiNv={}let wxApp=function(message) { //微信构造函数this.weChar=message}let weChar;let info={ //美女信息getMessage:function (message) {console.log(message)if(!weChar){ //没有微信weChar=new wxApp(message)}return weChar; //对象,wxmini.wxmini}}return info;
})()yeShou.callMeiNv("一起吃饭吗?")
工厂模式
//类似于做架构(只需要调函数传参数)
function createPerson() {function Person() {//一定会得到人,但是是个什么样的人,不确定(弊端是不留接口的话Person()不能扩展)}let a=new Person();return a;
}
// new Person(); 不可用,因为Person()在createPerson()中,改不到
createPerson();function Plane() {}
Plane.prototype.speed=30; //可随意更改模板//原型模式
function student() {}
student.prototype.name="月亮";
student.prototype.work=function () {}//构造函数
function myStudent(name) {this.name=name;this.work=function () {}
}
console.log(new myStudent("月月")) //有constructor属性/* 原型+构造(工作中使用)*/
function emp(name) {this.name=name;
}
// emp.prototype.work=function () {
//
// } 有constructor属性emp.prototype={work(){},study(){},//解决没有constructor属性(自己加上去)constructor:emp
}
console.log(new emp("月亮")) //没有constructor属性class Demo{constructor() {//属性}//方法
}
状态模式
<button onclick="myMove('jump')">跳</button>
<button onclick="myMove('run')">跑</button>
<button onclick="myMove('walk')">走</button><script>function myMove(a) {obj[a]();}let obj={jump(){console.log("跳")},run:function () {console.log("跑")},walk(){console.log("走")}}/*let obj={method1(){console.log("method1")},method2(){console.log("method2")},method3(){console.log("method3")},}let a=1;if(a==1){obj.method1()}else if(a==2){obj.method2()}else if (a==3){obj.method3()}let a="method1";obj[a]();*/
</script>
观察者模式
<div id="box">观察者模式</div><script>document.getElementById("box").addEventListener("click", function () {alert("hello 世界")})//vue---Object.defineProperty() 参考:js笔记中的数据双向绑定原理/*观察者模式,属于行为模式的一种,定义了一对多的依赖关系,让多个观察者同时监听一个主题对象,这个主题对象在状态发生变化的时候,会通知所有的观察者,使他们自动更新。和观察者模式很像的:发布订阅模式*/
</script>
桥接模式
桥接方式:降低代码耦合度
<!--
<input type="button" value="300x300" id="inp1" οnclick="changeSize(this)">
<input type="button" value="500x500" id="inp2" οnclick="changeSize(this)">
<input type="button" value="700x700" id="inp3" οnclick="changeSize(this)">
--><input type="button" value="300x300" id="inp1">
<input type="button" value="500x500" id="inp2">
<input type="button" value="700x700" id="inp3"><div><img src="duorou.jpg" alt="">
</div><script>//普通方式:/*function changeSize(obj) {let btnValue=obj.value;btnValue=btnValue.split("x")console.log(btnValue)let size={width:btnValue[0],height:btnValue[1]}let imgObj=document.getElementsByTagName("img")[0];imgObj.style.width=size.width+"px";imgObj.style.height=size.height+"px";}*///桥接方式:降低代码耦合度let changeSize=function (btnValue) {let bValue=btnValue.split("x");let size={width:bValue[0],height:bValue[1]}let imgObj=document.getElementsByTagName("img")[0];imgObj.style.width=size.width+"px";imgObj.style.height=size.height+"px";}// changeSize("100x100") 每一段都可以单独执行//桥let changeSizeBridge=function (e) {let val=e.target;console.log(val.value);changeSize(val.value)}//绑定事件function addEvent(eleObj,eName,eMethod) { //3个参数:元素对象,事件名称,方法let obj=document.getElementById(eleObj); //找到页面的节点if("click"==eName){obj.onclick=function () {eMethod(event)}}}addEvent("inp1","click",changeSizeBridge)addEvent("inp2","click",changeSizeBridge)addEvent("inp3","click",changeSizeBridge)</script>
相关文章:

【JSOO】设计模式
单例模式工厂模式状态模式观察者模式桥接模式 设计模式(是一种通过经验中总结出来的经过反复验证能够解决一类通用问题的可以反复重用的就可称它为模式,否则只能称为功能模块);模式:把解决问题的方法抽取出来ÿ…...

本草纲目数字化:Spring Boot在中药实验管理中的应用
1系统概述 1.1 研究背景 随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理中药实验管理系统的相关信息成为必然。开发…...

java八股-jvm入门-程序计数器,堆,元空间,虚拟机栈,本地方法栈,类加载器,双亲委派,类加载执行过程
文章目录 PC Register堆虚拟机栈方法区(Metaspace元空间双亲委派机制类加载器 类装载的执行过程 PC Register 程序计数器(Program Counter Register)是 Java 虚拟机(JVM)中的一个组件,它在 JVM 的内存模型中扮演着非常…...

重构Action-cli前端脚手架
一、概述 最近一年,为了满足公司业务开发,解决重复搭建项目繁琐过程,自己开发了一个前端脚手架,并发布到npm。随着时间的推移,发现之前的版本存在很多问题,有些功能做不到位,而且代码也不是很规…...

华为USG5500防火墙配置NAT
实验要求: 1.按照拓扑图部署网络环境,使用USG5500防火墙,将防火墙接口加入相应的区域,添加区域访问规则使内网trust区域可以访问DMZ区域的web服务器和untrust区域的web服务器。 2.在防火墙上配置easy-ip,使trust区域…...

【大数据学习 | HBASE高级】hive操作hbase
一般在查询hbase的数据的时候我们可以直接使用hbase的命令行或者是api进行查询就行了,但是在日常的计算过程中我们一般都不是为了查询,都是在查询的基础上进行二次计算,所以使用hbase的命令是没有办法进行数据计算的,并且对于hbas…...

集群聊天服务器(9)一对一聊天功能
目录 一对一聊天离线消息服务器异常处理 一对一聊天 先新添一个消息码 在业务层增加该业务 没有绑定事件处理器的话消息会派发不出去 聊天其实是服务器做一个中转 现在同时登录两个账号 收到了聊天信息 再回复一下 离线消息 声明中提供接口和方法 张三对离线的李…...

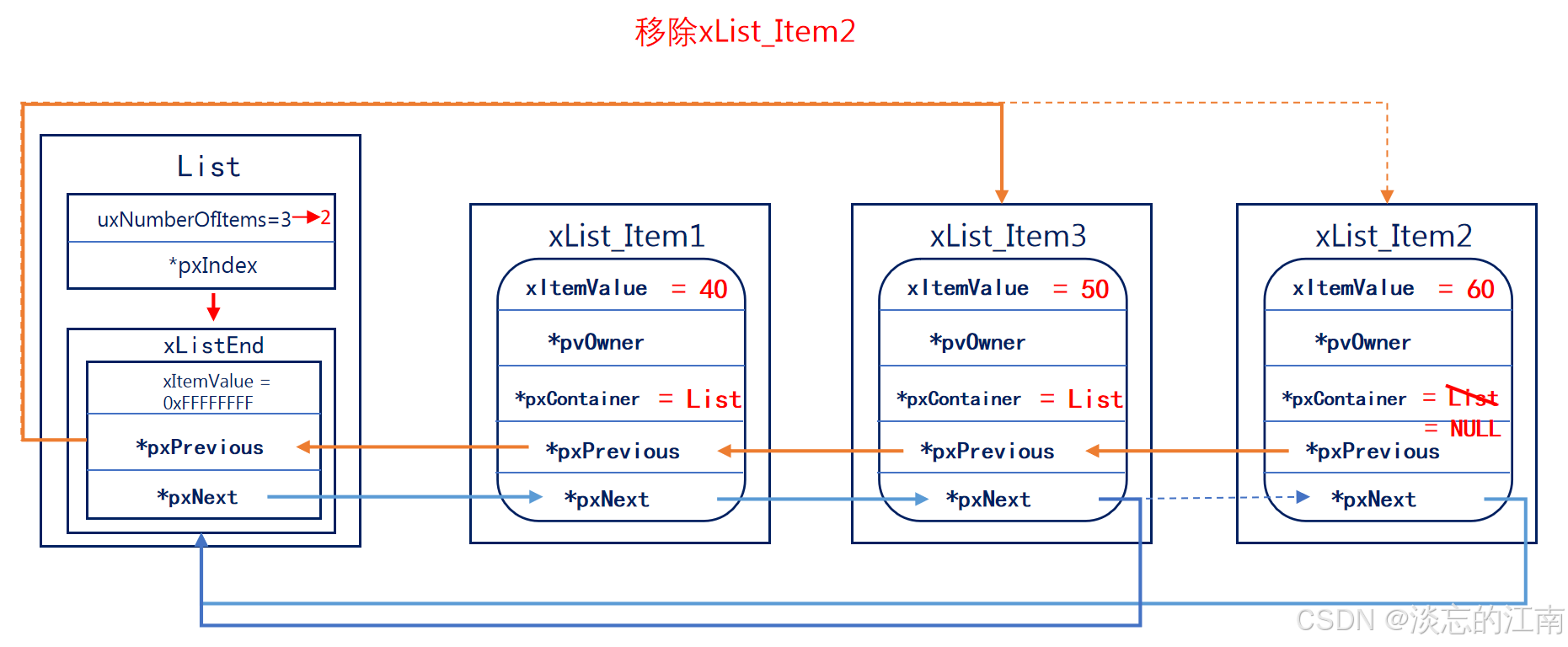
《FreeRTOS列表和列表项篇》
FreeRTOS列表和列表项 1. 什么是列表和列表项?1.1 列表list1.2 列表项list item 2. 列表和列表项的初始化2.1 列表的初始化2.2 列表项的初始化 3. 列表项的插入4. 列表项末尾插入5. 列表项的删除6. 列表的遍历 列表和列表项是FreeRTOS的一个数据结构,是F…...

C++:哈希拓展-位图
目录 一.问题导入 二.什么是位图? 2.1如何确定目标数在哪个比特位? 2.2如何存放高低位 2.3位图模拟代码实现 2.3.1如何标记一个数 2.3.2如何重置标记 2.3.3如何检查一个数是否被标记 整体代码实现 标准库的Bitset 库中的bitset的缺陷 简单应用 一.问题导入 这道…...

【数据结构与算法】查找
文章目录 一.查找二.线性结构的查找2.1顺序查找2.2折半查找2.3分块查找 三.树型结构的查找3.1二叉排序树1.定义2.二叉排序树的常见操作3.性能分析 3.2平衡二叉树1.定义2.平衡二叉树的常见操作3.性能分析 3.3B树1.定义2.B树的相关操作 3.4B树1.定义2.B树与B树的比较 四.散列表1.…...

从零开始学习 sg200x 多核开发之 milkv-duo256 编译运行 sophpi
sophpi 是 算能官方针对 sg200x 系列的 SDK 仓库 https://github.com/sophgo/sophpi ,支持 cv180x、cv81x、sg200x 系列的芯片。 SG2002 简介 SG2002 是面向边缘智能监控 IP 摄像机、智能猫眼门锁、可视门铃、居家智能等多项产品领域而推出的高性能、低功耗芯片&a…...

LLM - 使用 LLaMA-Factory 微调大模型 Qwen2-VL SFT(LoRA) 图像数据集 教程 (2)
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/143725947 免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。 LLaMA-…...
_265)
基于STM32设计的大棚育苗管理系统(4G+华为云IOT)_265
文章目录 一、前言1.1 项目介绍【1】项目开发背景【2】设计实现的功能【3】项目硬件模块组成【4】设计意义【5】国内外研究现状【6】摘要1.2 设计思路1.3 系统功能总结1.4 开发工具的选择【1】设备端开发【2】上位机开发1.5 参考文献1.6 系统框架图1.7 系统原理图1.8 实物图1.9…...

深入浅出《钉钉AI》产品体验报告
1. 引言 随着人工智能技术的迅猛发展,企业协同办公领域迎来了新的变革。钉钉作为阿里巴巴集团旗下的企业级通讯与协同办公平台,推出了钉钉AI助理,旨在提高工作效率,优化用户体验。本报告将对钉钉AI助理进行全面的产品体验分析&am…...
)
2020年计挑赛往届真题(C++)
因为17号要开赛了,甚至是用云端编辑器,debuff拉满,只能临时抱佛脚了 各个选择题的选择项我就不标出来了,默认ABCD排,手打太麻烦了 目录 单选题: 1.阅读以下语句:double m0;for(int i3;i>0;i--)m1/i;…...

ES6进阶知识二
一、promise方法的案例 Promise对象通过new Promise()语法创建,它接受一个函数作为参数,该函数接受两个参数:resolve和reject。resolve表示异步操作成功,reject表示异步操作失败。 案例:异步加载图片 const loadIma…...
)
大语言模型通用能力排行榜(2024年10月8日更新)
数据来源SuperCLUE 榜单数据为通用能力排行榜 排名 模型名称 机构 总分 理科 文科 Hard 使用方式 发布日期 - o1-preview OpenAI 75.85 86.07 76.6 64.89 API 2024年11月8日 - Claude 3.5 Sonnet(20241022) Anthropic 70.88 82.4…...

第六节、Docker 方式部署指南 github 上项目 mkdocs-material
一、简介 MkDocs 可以同时编译多个 markdown 文件,形成书籍一样的文件。有多种主题供你选择,很适合项目使用。 MkDocs 是快速,简单和华丽的静态网站生成器,可以构建项目文档。文档源文件在 Markdown 编写,使用单个 YAML 配置文件配置。 MkDocs—markdown项目文档工具,…...

【MySQL】MySQL中的函数之JSON_REPLACE
在 MySQL 中,JSON_REPLACE() 函数用于在 JSON 文档中替换现有的值。如果指定的路径不存在,则 JSON_REPLACE() 不会修改 JSON 文档。如果需要添加新的键值对,可以使用 JSON_SET() 函数。 基本语法 JSON_REPLACE(json_doc, path, val[, path,…...

【大数据学习 | HBASE高级】hbase的API操作
首先引入hbase的依赖 <dependencies><dependency><groupId>org.apache.hbase</groupId><artifactId>hbase-server</artifactId><version>2.4.13</version></dependency><dependency><groupId>org.slf4j<…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...
