使用OkHttp进行HTTPS请求的Kotlin实现

OkHttp简介
OkHttp是一个高效的HTTP客户端,它支持同步和异步请求,自动处理重试和失败,支持HTTPS,并且可以轻松地与Kotlin协程集成。OkHttp的设计目标是提供最简洁的API,同时保持高性能和低延迟。
为什么选择OkHttp
- 性能:OkHttp使用连接池来减少请求延迟,支持HTTP/2和SPDY,提高了数据传输效率。
- 安全性:默认支持HTTPS,提供了对TLS的全面支持。
- 易用性:提供了简单的API,使得发送请求和处理响应变得直观。
- 扩展性:支持拦截器,可以轻松地添加自定义的逻辑,如日志记录、认证等。
环境准备
在开始之前,确保你的开发环境已经安装了Android Studio,并且你的项目已经配置了Kotlin支持。你还需要在你的项目中添加OkHttp的依赖。在build.gradle文件中添加以下依赖:
gradledependencies {implementation 'com.squareup.okhttp3:okhttp:4.9.3'
}
创建HTTPS请求
以下是使用OkHttp在Kotlin中创建HTTPS请求的基本步骤:
- 创建OkHttpClient实例:这是发送请求的主体。
- 构建Request对象:定义请求的URL、方法、头信息和正文。
- 发送请求并处理响应:使用OkHttpClient发送请求并获取响应。
代码实现
首先,我们需要创建一个OkHttpClient实例。这可以通过调用OkHttpClient.Builder()并配置必要的设置来完成。例如,我们可以设置超时时间、添加拦截器等。在这个例子中,我们还将配置代理服务器。
kotlinimport okhttp3.OkHttpClient
import okhttp3.Request
import okhttp3.Authenticator
import okhttp3.Credentials
import okhttp3.Response
import java.net.Proxy
import java.util.concurrent.TimeUnitfun createHttpClient(): OkHttpClient {return OkHttpClient.Builder().connectTimeout(10, TimeUnit.SECONDS).writeTimeout(10, TimeUnit.SECONDS).readTimeout(30, TimeUnit.SECONDS).proxy(Proxy(Proxy.Type.HTTP, InetSocketAddress("www.16yun.cn", 5445))).proxyAuthenticator { _, response ->val credential = Credentials.basic("16QMSOML", "280651")return@proxyAuthenticator response.request.newBuilder().header("Proxy-Authorization", credential).build()}.build()
}
接下来,我们构建一个Request对象。这个对象包含了所有发送到服务器的信息,包括URL、请求方法(如GET、POST)、请求头和请求体。
kotlinimport okhttp3.Requestfun buildRequest(url: String): Request {return Request.Builder().url(url).build()
}
现在,我们可以发送请求并处理响应。这通常在一个协程中完成,以利用Kotlin的异步处理能力。
kotlinimport okhttp3.OkHttpClient
import okhttp3.Request
import okhttp3.Call
import okhttp3.Callback
import okhttp3.Response
import kotlinx.coroutines.*suspend fun fetch(url: String): String? {val client = createHttpClient()val request = buildRequest(url)return withContext(Dispatchers.IO) {val call = client.newCall(request)call.enqueue(object : Callback {override fun onFailure(call: Call, e: IOException) {e.printStackTrace()}override fun onResponse(call: Call, response: Response) {if (response.isSuccessful) {response.body?.let {val responseString = it.string()println("Response: $responseString")}} else {println("Request failed: ${response.code}")}}})call.execute().use { response ->if (!response.isSuccessful) throw Exception("Request failed: ${response.code}")response.body?.string()}}
}
错误处理
在实际应用中,错误处理是非常重要的。OkHttp提供了多种方式来处理请求失败,包括状态码检查、异常处理等。
kotlin复制suspend fun fetchWithExceptionHandling(url: String): String? {val client = createHttpClient()val request = buildRequest(url)return withContext(Dispatchers.IO) {try {client.newCall(request).execute().use { response ->if (!response.isSuccessful) throw Exception("Request failed: ${response.code}")response.body?.string()}} catch (e: Exception) {println("Request failed: ${e.message}")null}}
}
结论
通过上述步骤,我们可以看到使用OkHttp在Kotlin中进行HTTPS请求是直接而高效的。OkHttp的简洁API和强大的功能使其成为Kotlin开发者进行网络编程的首选库之一。通过合理配置和错误处理,你可以构建出既安全又高效的网络应用。
进一步学习
- OkHttp官方文档:提供了更深入的配置选项和高级用法。
- Kotlin协程:学习如何更好地利用Kotlin的异步编程特性。
- 网络安全:了解如何在应用中实现HTTPS和数据加密。
相关文章:

使用OkHttp进行HTTPS请求的Kotlin实现
OkHttp简介 OkHttp是一个高效的HTTP客户端,它支持同步和异步请求,自动处理重试和失败,支持HTTPS,并且可以轻松地与Kotlin协程集成。OkHttp的设计目标是提供最简洁的API,同时保持高性能和低延迟。 为什么选择OkHttp …...

使用Mac下载MySQL修改密码
Mac下载MySQL MySQL官网链接MySQL 当进入到官网后下滑到community社区,进行下载 然后选择community sever下载 这里就是要下载的界面,如果需要下载之前版本的话可以点击archives, 可能会因为这是外网原因,有时候下…...

运维面试题.云计算面试题集锦第一套
运维+网络安全学科基础升就业 测试题(总分100分) 一,单词翻译(10分,直接写在答题卡上) 二,单选题(每题2分,共30题): 1.如下哪个属于管道符?( ) A、|| B、<< C、// D、| 2.有一备份程序mybackup,需要在周一至周五下午1点和晚上8点各运行一次,下面哪条cront…...

CSS-flex布局
flex常用语法 display: flex 父级元素相关 flex-direction 主轴方向【水平方向(默认)、垂直方向】justify-content 主轴上的对齐方式【flex-end结束对齐、space-between两端对齐、center】align-items 交叉轴的对齐方式【center、flex-end】flex-wrap…...

Linux:进程的优先级 进程切换
文章目录 前言一、进程优先级1.1 基本概念1.2 查看系统进程1.3 PRI和NI1.4 调整优先级1.4.1 top命令1.4.2 nice命令1.4.3 renice命令 二、进程切换2.1 补充概念2.2 进程的运行和切换步骤(重要) 二、Linux2.6内核进程O(1)调度队列(重要&#x…...

web应用安全和信息泄露
使用springboot开发的应用可能存在各种使用不当导致的信息泄露和漏洞,在此记录 1:spring actuator导致的信息泄露 使用spring actuator你可以选择通过使用HTTP端点或使用JMX来管理和监控你的应用程序。 审计、健康和指标收集也可以自动应用于你的应用程…...

创建vue3项目步骤
脚手架创建项目: pnpm create vue Cd 项目名称安装依赖:Pnpm iPnpm Lint:修复所有文件风格 ,不然eslint语法警告报错要双引号Pnpm dev启动项目 拦截错误代码提交到git仓库:提交前做代码检查 pnpm dlx husky-in…...

尽量通俗易懂地概述.Net U nity跨语言/跨平台相关知识
本文参考来自唐老狮,Unity3D高级编程:主程手记,ai等途径 仅作学习笔记交流分享 目录 1. .Net是什么? 2. .Net框架的核心要点? 跨语言和跨平台 .Net x Unity跨平台发展史 Net Framework 2002 Unity跨平台之 Mono 2004 Unity跨平台之 IL2CPP 2015 二者区别 .NET Core …...

【AlphaFold3】开源本地的安装及使用
文章目录 安装安装DockerInstalling Docker on Host启用Rootless Docker 安装 GPU 支持安装 NVIDIA 驱动程序安装 NVIDIA 对 Docker 的支持 获取 AlphaFold 3 源代码获取基因数据库获取模型参数构建将运行 AlphaFold 3 的 Docker 容器 参考 AlphaFold3: https://github.com/goo…...
vue2/vue3中使用的富文本编辑器vue-quill
前言: 整理下常用的富文本编辑器工具。 vue3: 实现效果: 实现步骤: 1、安装插件, 编辑器核心插件 vueup/vue-quill yarn add pnpm i npm i cnpm i vueup/vue-quill vueup/vue-quill 2、安装选择性插件 &a…...

论文阅读《BEVFormer v2》
BEVFormer v2: Adapting Modern Image Backbones to Bird’s-Eye-View Recognition via Perspective Supervision 目录 摘要1 介绍2 相关工作2.1 BEV三维目标检测器 摘要 我们提出了一种具有透视监督的新型鸟瞰图(BEV)检测器,其收敛速度更快…...

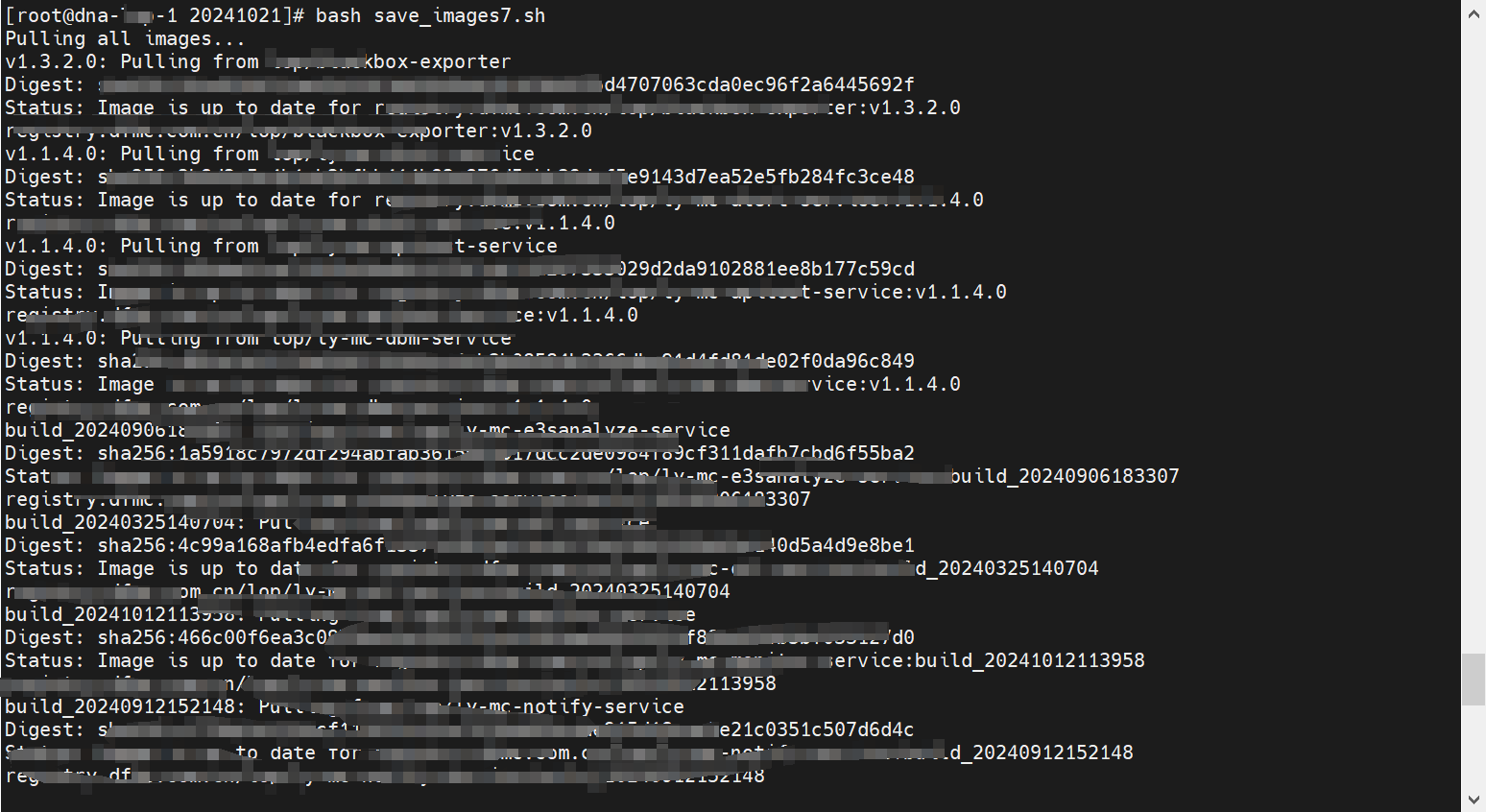
自动化运维(k8s):一键获取指定命名空间镜像包脚本
前言:脚本写成并非一蹴而就,需要不断的调式和修改,这里也是改到了7版本才在 生产环境 中验证成功。 该命令 和 脚本适用于以下场景:在某些项目中,由于特定的安全或政策要求,不允许连接到你的镜像仓库。然而…...

HarmonyOS ArkUI(基于ArkTS) 开发布局 (上)
一 ArkUI(基于ArkTS)概述 基于ArkTS的声明式开发范式的方舟开发框架是一套开发极简、高性能、支持跨设备的UI开发框架,提供了构建应用UI所必需的能力 点击详情 特点 开发效率高,开发体验好 代码简洁:通过接近自然语义的方式描述UI&#x…...

第九部分 :1.STM32之通信接口《精讲》(USART,I2C,SPI,CAN,USB)
本芯片使用的是STM32F103C8T6型号 STM32F103C8T6是STM32F1系列中的一种较常用的低成本ARM Cortex-M3内核MCU,具有丰富的通信接口,包括USART、SPI、I2C等。下面是该芯片上通信接口的管脚分布、每个接口的工作模式、常用应用场景和注意事项。 1. USART (通…...

5. langgraph中的react agent使用 (从零构建一个react agent)
1. 定义 Agent 状态 首先,我们需要定义 Agent 的状态,这包括 Agent 所持有的消息。 from typing import (Annotated,Sequence,TypedDict, ) from langchain_core.messages import BaseMessage from langgraph.graph.message import add_messagesclass …...

uniapp vue3的下拉刷新和上拉加载
开启页面的下拉刷新,注意这个不是可滚动视图的下拉刷新. 一般页面建议使用页面外的,不要使用scroll-view里面的下拉刷新. pages: "pages": [ {"path": "pages/index/index","style": {"navigationBarTitleText": "首…...

STM32设计井下瓦斯检测联网WIFI加Zigbee多路节点协调器传输
目录 目录 前言 一、本设计主要实现哪些很“开门”功能? 二、电路设计原理图 1.电路图采用Altium Designer进行设计: 2.实物展示图片 三、程序源代码设计 四、获取资料内容 前言 本系统基于STM32微控制器和Zigbee无线通信技术,设计了…...

Vue 3 中的原生事件监听与组件事件处理详解
Vue 3 中的原生事件监听与组件事件处理完全指南 在 Vue 3 中,事件监听和事件处理是组件交互中的关键部分。Vue 提供了一套简单而强大的事件处理机制,可以方便地监听 DOM 原生事件和组件自定义事件。本篇文章将详细介绍 Vue 3 中事件的使用,包…...

Flink Source 详解
Flink Source 详解 原文 flip-27 FLIP-27 介绍了新版本Source 接口定义及架构 相比于SourceFunction,新版本的Source更具灵活性,原因是将“splits数据获取”与真“正数据获取”逻辑进行了分离 重要部件 Source 作为工厂类,会创建以下两…...

2024年了,TCP分析工具有哪些?
TCP分析工具广泛应用于网络调试、性能分析和协议学习。以下是一些常用的TCP分析工具,它们各有特点,适用于不同的场景: Wireshark - 这是一个非常强大的网络协议分析器,支持图形界面,可以捕获和分析TCP流量,…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
