Vue 3 中的原生事件监听与组件事件处理详解
Vue 3 中的原生事件监听与组件事件处理完全指南
在 Vue 3 中,事件监听和事件处理是组件交互中的关键部分。Vue 提供了一套简单而强大的事件处理机制,可以方便地监听 DOM 原生事件和组件自定义事件。本篇文章将详细介绍 Vue 3 中事件的使用,包括如何监听原生事件、绑定事件处理函数、使用事件修饰符、在子组件中触发事件,以及 <script setup> 语法糖的应用。
一、原生事件监听
在 Vue 3 中,我们可以使用 v-on 指令来监听原生 DOM 事件。v-on 指令也可以缩写为 @,使得代码更加简洁。
1. 基本用法
绑定事件时,可以直接将事件名称传入 v-on 指令,并在后面跟随事件处理函数。例如,监听 click 事件:
<template><button @click="handleClick">点击我</button>
</template><script setup>
import { ref } from 'vue';const count = ref(0);function handleClick() {count.value++;console.log("按钮点击次数:", count.value);
}
</script>
解释:
@click="handleClick"表示绑定click事件,事件触发时会调用handleClick函数。- 在
handleClick函数中,我们通过count.value++来增加点击计数。
2. 传递事件参数
有时我们需要传递参数给事件处理函数。可以直接在事件处理函数调用时传入参数。
<template><button @click="handleClick('hello')">点击我</button>
</template><script setup>
function handleClick(message) {console.log("传递的参数:", message);
}
</script>
解释:
@click="handleClick('hello')"表示点击按钮时调用handleClick,并将'hello'作为参数传入。
3. 访问事件对象
如果需要访问事件对象,可以通过 $event 关键字获取。
<template><button @click="handleClick($event)">点击获取事件对象</button>
</template><script setup>
function handleClick(event) {console.log("事件对象:", event);
}
</script>
解释:
@click="handleClick($event)"中的$event代表原生事件对象。
二、事件修饰符
Vue 提供了多个事件修饰符,使事件处理更加灵活和方便。常用的修饰符包括 .stop、.prevent、.capture、.self、.once 和 .passive。
1. .stop:阻止事件冒泡
使用 .stop 可以阻止事件冒泡到父级元素。
<template><div @click="outerClick"><button @click.stop="innerClick">阻止冒泡</button></div>
</template><script setup>
function outerClick() {console.log("外层元素被点击");
}function innerClick() {console.log("内层按钮被点击");
}
</script>
解释:
- 点击按钮时,
innerClick会触发,且不会冒泡到外层的div上。
2. .prevent:阻止默认行为
使用 .prevent 可以阻止元素的默认行为,例如阻止表单提交或链接跳转。
<template><form @submit.prevent="handleSubmit"><button type="submit">提交</button></form>
</template><script setup>
function handleSubmit() {console.log("表单提交被阻止");
}
</script>
解释:
- 使用
.prevent修饰符阻止表单的默认提交行为。
3. .once:事件只触发一次
使用 .once 修饰符,事件只会触发一次,之后自动解绑。
<template><button @click.once="handleClick">点击一次</button>
</template><script setup>
function handleClick() {console.log("按钮只会被点击一次");
}
</script>
解释:
- 第一次点击按钮时,
handleClick会被调用,之后的点击将不再触发该事件。
4. 其他修饰符
.self:仅在事件从自身触发时才执行。.capture:使用事件捕获模式。.passive:为事件添加passive修饰符,一般用于滚动事件监听。
三、子组件事件传递
在组件化开发中,我们通常会在子组件中触发事件,然后通过 emit 将事件传递给父组件处理。Vue 3 中的 emit 使用更为简洁,同时可以与 <script setup> 结合,提升开发体验。
1. 子组件触发事件
在子组件中使用 emit 触发自定义事件,首先要引入 defineEmits。
ChildComponent.vue
<template><button @click="sendEvent">发送事件</button>
</template><script setup>
const emit = defineEmits();function sendEvent() {emit('customEvent', 'Hello from Child');
}
</script>
解释:
emit('customEvent', 'Hello from Child')会触发名为customEvent的事件,并传递消息'Hello from Child'。
2. 父组件监听子组件事件
父组件可以通过 v-on 或 @ 监听子组件触发的事件,并接收传递的参数。
ParentComponent.vue
<template><ChildComponent @customEvent="handleCustomEvent" />
</template><script setup>
import ChildComponent from './ChildComponent.vue';function handleCustomEvent(message) {console.log("接收到的消息:", message);
}
</script>
解释:
@customEvent="handleCustomEvent"监听子组件触发的customEvent事件,并调用handleCustomEvent处理该事件。
四、传递事件给子组件
有时我们希望在父组件中监听子组件的原生事件(如 click),可以使用 .native 修饰符。
不过在 Vue 3 中,官方已经不再推荐使用 .native。取而代之的是直接在组件中监听事件,这会自动处理绑定到最外层元素的原生事件。
示例:直接监听子组件的原生点击事件
ChildComponent.vue
<template><button>子组件按钮</button>
</template><script setup>
</script>
ParentComponent.vue
<template><!-- 直接监听子组件的 click 事件 --><ChildComponent @click="handleChildClick" />
</template><script setup>
import ChildComponent from './ChildComponent.vue';function handleChildClick() {console.log("子组件按钮被点击");
}
</script>
解释:
- 父组件通过
@click="handleChildClick"监听子组件的click事件,无需额外的.native修饰符。
五、给所有事件动态绑定处理函数
在某些场景中,我们需要给组件的所有事件动态地绑定处理函数。可以通过 v-on="object" 的语法,将一个包含事件处理函数的对象绑定到组件上。
<template><ChildComponent v-on="listeners" />
</template><script setup>
import { reactive } from 'vue';
import ChildComponent from './ChildComponent.vue';const listeners = reactive({click: () => console.log("子组件被点击"),mouseover: () => console.log("鼠标移入子组件")
});
</script>
解释:
v-on="listeners"会将listeners对象中的所有事件绑定到ChildComponent上。
六、总结
本文详细介绍了 Vue 3 中的事件监听与处理,包括原生事件监听、事件修饰符、子组件事件传递与监听,以及动态绑定事件的用法。掌握这些事件处理技巧可以更灵活地实现组件间的交互,提高代码的可读性和复用性。在 Vue 3 中,配合 <script setup> 语法糖,可以让代码更加简洁易读,使开发体验更流畅。
相关文章:

Vue 3 中的原生事件监听与组件事件处理详解
Vue 3 中的原生事件监听与组件事件处理完全指南 在 Vue 3 中,事件监听和事件处理是组件交互中的关键部分。Vue 提供了一套简单而强大的事件处理机制,可以方便地监听 DOM 原生事件和组件自定义事件。本篇文章将详细介绍 Vue 3 中事件的使用,包…...

Flink Source 详解
Flink Source 详解 原文 flip-27 FLIP-27 介绍了新版本Source 接口定义及架构 相比于SourceFunction,新版本的Source更具灵活性,原因是将“splits数据获取”与真“正数据获取”逻辑进行了分离 重要部件 Source 作为工厂类,会创建以下两…...

2024年了,TCP分析工具有哪些?
TCP分析工具广泛应用于网络调试、性能分析和协议学习。以下是一些常用的TCP分析工具,它们各有特点,适用于不同的场景: Wireshark - 这是一个非常强大的网络协议分析器,支持图形界面,可以捕获和分析TCP流量,…...

SRP 实现 Cook-Torrance BRDF
写的很乱! BRDF(Bidirectional Reflectance Distribution Function)全称双向反射分布函数。辐射量单位非常多,这里为方便直观理解,会用非常不严谨的光照强度来解释说明。 BRDF光照模型,上反射率公式&#…...

MySQL慢日志
慢查询日志顾名思义就是查询慢的sql语句可以记录到一个日志文件里,至于有多慢才会被记录,默认是10秒,但也可以通过系统配置来更改,慢日志在做系统优化时是一个非常好用的工具 #是否开启慢日志 show variables like slow_query_log…...

Flutter网络通信-封装Dio
前言 dio 是一个强大的 Dart HTTP 请求库,支持全局配置、Restful API、FormData、拦截器、 请求取消、Cookie 管理、文件上传/下载、超时以及自定义适配器等。 Dio的pub地址为:dio | Dart package 封装要求 能够使用get、post、put、patch、delete、…...

matlab 读取csv
需要跳过第一行表头等信息 1、读取整个文件 csvread(FILENAME)%文件路径 文件名2、指定起始位置 csvread(FILENAME, R, C)%从文件的第R行和第C列开始读取数据 逗号分开3、指定数据范围 csvread(FILENAME, R, C, [R1 C1 R2 C2])%读取从(R1, C1)到(R2, C2)范围内的数据注意&am…...

网络层9——虚拟专用网VPN和网络地址转换NAT
目录 一、为什么有虚拟专用网? 二、如何理解“虚拟专用网”? 三、IP隧道技术实现虚拟专用网 四、网络地址变换 一、为什么有虚拟专用网? 第一,IPv4只有32位,最多有40亿个全球唯一的IP地址数量不够,无法…...

开源科学工程技术软件介绍 – EDA工具KLayout
link 今天向各位知友介绍的 KLayout是一款由德国团队开发的开源EDA工具。 KLayout是使用C开发的,用户界面基于Qt。它支持Windows、MacOS和Linux操作系统。安装程序可以从下面的网址下载: https://www.klayout.de/build.html KLayout图形用户界面&…...

【网络安全】Cookie SameSite属性
未经许可,不得转载。 文章目录 背景CSRF 攻击SameSite 属性StrictLaxNone背景 为了有效防止 CSRF 攻击并保护用户隐私,Chrome 从 51 版本开始引入了 SameSite 属性,专门用于限制第三方 Cookie 的使用,进而减少安全风险。 CSRF 攻击 跨站请求伪造(CSRF)攻击是指恶意网站…...

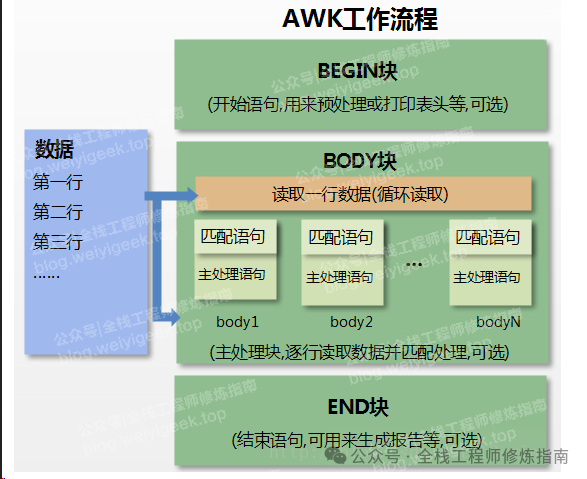
Linux 命令 | 每日一学,文本处理三剑客之awk命令实践
[ 知识是人生的灯塔,只有不断学习,才能照亮前行的道路 ] 0x00 前言简述 描述:前面作者已经介绍了文本处理三剑客中的 grep 与 sed 文本处理工具,今天将介绍其最后一个且非常强大的 awk 文本处理输出工具,它可以非常方便…...

RabbitMQ的工作队列在Spring Boot中实现(详解常⽤的⼯作模式)
上文着重介绍RabbitMQ 七种工作模式介绍RabbitMQ 七种工作模式介绍_rabbitmq 工作模式-CSDN博客 本篇讲解如何在Spring环境下进⾏RabbitMQ的开发.(只演⽰部分常⽤的⼯作模式) 目录 引⼊依赖 一.工作队列模式 二.Publish/Subscribe(发布订阅模式) …...
方法实现全局注册组件的通用代码)
【web前端笔记】vue3 + vite的前端项目中,使用import.meta.glob()方法实现全局注册组件的通用代码
目录 1.1、如何读取所有文件 1.2、通用代码 1.3、在main.js引入 这篇文章介绍一下,在vue3和vite搭建的项目中,如何将【src/components】目录下所有的【*.vue】文件,当做一个组件全局注册到Vue对象里面。 1.1、如何读取所有文件 在vue3和vite搭建的项目里面,它给我们提…...

保险行业建立知识管理系统:提高效率和安全性的策略
在保险行业,知识管理系统(KMS)的建立对于提高工作效率和保障数据安全性至关重要。保险公司需要在复杂的生态系统中航行,这个生态系统由不断发展的法规、错综复杂的保单和投保人不断变化的需求所定义。以下是一些关键策略ÿ…...

小程序如何完成订阅
小程序如何完成订阅 参考相关文档实践问题处理授权弹窗不再触发引导用户重新授权 参考相关文档 微信小程序实现订阅消息推送的实现步骤 发送订阅消息 小程序订阅消息(用户通过弹窗订阅)开发指南 实践 我们需要先选这一个模板,具体流程参考…...

JS学习日记(jQuery库)
前言 今天先更新jQuery库的介绍,它是一个用来帮助快速开发的工具 介绍 jQuery是一个快速,小型且功能丰富的JavaScript库,jQuery设计宗旨是“write less,do more”,即倡导写更少的代码,做更多的事…...

Uni-APP+Vue3+鸿蒙 开发菜鸟流程
参考文档 文档中心 运行和发行 | uni-app官网 AppGallery Connect DCloud开发者中心 环境要求 Vue3jdk 17 Java Downloads | Oracle 中国 【鸿蒙开发工具内置jdk17,本地不使用17会报jdk版本不一致问题】 开发工具 HBuilderDevEco Studio【目前只下载这一个就…...

Linux的基本用法
Linux的基本用法涵盖多个方面,包括用户登录、系统操作、文件和目录管理、系统工具使用等。以下是对Linux基本用法的详细介绍: 一、用户登录与系统操作 用户登录 普通用户登录:选择用户名并输入密码。超级用户(root)登…...

如何找出爬取网站的来源IP呢?
1.背景 最近网站数据库性能很不稳定,查询性能在某段时间很慢,服务器CPU也很高,平常时间很低,感觉被爬虫恶意搞了,因此我分析了一下最近的nginx访问日志 2.方法 找出访问量最大20个ip [root100 nginx]# cat liuhaih…...
详解)
Java爬虫(Jsoup)详解
文章目录 Java爬虫(Jsoup)详解一、引言二、Jsoup 快速入门1、Jsoup 简介1.1、添加依赖 2、解析 HTML 文档2.1、解析 HTML 字符串2.2、从 URL 加载 Document2.3、解析 body 片断 三、数据抽取1、使用 DOM 方法遍历文档3.1、获取元素 2、使用选择器语法查找…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
