深入理解 JavaScript 中的 Array.find() 方法:原理、性能优势与实用案例详解
目录
深入理解 JavaScript 中的 Array.find() 方法:原理、性能优势与实用案例详解
一、引言:为什么要使用Array.find()
二、Array.find()的使用与技巧
1、基础语法
2、返回值
3、使用技巧
三、Array.find()的优势与实际应用案例
1、利用返回引用的优势修改数据
2、查找嵌套数据
3、动态条件查找
四、总结
作者:watermelo37
涉及领域:Vue、SpingBoot、Docker、LLM、python等
---------------------------------------------------------------------
温柔地对待温柔的人,包容的三观就是最大的温柔。
---------------------------------------------------------------------
深入理解 JavaScript 中的 Array.find() 方法:原理、性能优势与实用案例详解

一、引言:为什么要使用Array.find()
在 JavaScript 中,Array.find 是一个高效且易用的数组查找方法。和其他遍历方法(如 Array.forEach 和 Array.filter)相比,Array.find 不仅能更简洁地找到符合条件的第一个元素,还具有一个重要的性能优势:它返回的元素是原数组中的引用。通过这个引用,我们可以直接修改原数组中的特定元素,使得代码更加简洁和高效。
可以说,但凡需要修改数组数据中任何一个特定的元素,都可以使用Array.find()来实现,而且比任何其他方法都要更简单便捷。
举个例子,如果要将数据中名为“Bob”的人的role修改为“admin”。
用循环是这样的:
// forEach循环
users.forEach(user => {if (user.name === 'Bob') {user.role = 'admin';}
});// for循环
for (let i = 0; i < users.length; i++) {if (users[i].name === 'Bob') {users[i].role = 'admin';break; // 找到后退出循环}
}炫技偏门一点的可以使用filter或map等:
// 使用map方法
const updatedUsers = users.map(user => {if (user.name === 'Bob') {return { ...user, role: 'admin' };}return user;
});
// 现在 updatedUsers 包含更新后的数据,原 users 数组不变// 使用filter方法
const updatedUsers = users.filter(user => {if (user.name === 'Bob') {return { ...user, role: 'admin' };}return user;
});
// 现在 updatedUsers 包含更新后的数据,原 users 数组不变但是使用find就会特别清爽,简洁,如果确定Bob这个人存在,if判断也不需要了,更简单:
const bob = users.find(user => user.name === 'Bob');
if (bob) {bob.role = 'admin';
}// 如果确定Bob存在
const bob = users.find(user => user.name === 'Bob');
bob.role = 'admin';本文将深入探讨 Array.find 的工作原理和优势,展示各种实用场景,帮助大家更好地掌握这个强大的数组处理工具。
二、Array.find()的使用与技巧
1、基础语法
Array.find() 方法用于遍历数组,返回第一个符合条件的元素。如果没有找到符合条件的元素,则返回 undefined。以下是其基本语法:
const result = array.find(callback(element[, index[, array]])[, thisArg]);
其中callback 是一个函数,接收三个参数:
- element:当前遍历的元素。
- index(可选):当前元素的索引。
- array(可选):调用 find 方法的数组。
thisArg 可选,用作 callback 的 this 值。
2、返回值
如果查找到对应的元素且该元素为对象或数组,返回的就是原数据中该元素的引用值。此时修改该元素,就会同步修改原数据中该元素的对应数值。
如果数组的元素不是对象或数组?那用Array.find()函数干什么?为什么不直接用Array.includes()呢?
3、使用技巧
可以说使用Array.find()函数的目的,就是为了修改数组中某个对象/数组元素中的值。“find”的目的是“修改”。如果是其他情形还是其他的Array方法更好用。
三、Array.find()的优势与实际应用案例
1、利用返回引用的优势修改数据
与其他数组处理方法不同,Array.find() 返回的是原数组中的元素引用。借助这一特性,我们可以直接修改找到的元素的内容,且修改会同步到原数组。这是最基础的用法。
假设我们有一个用户列表,需要更新特定用户的属性,Array.find() 是一个理想的选择。
const users = [{ id: 1, name: 'Alice', role: 'user' },{ id: 2, name: 'Bob', role: 'user' },
];const userToUpdate = users.find(user => user.id === 2);
if (userToUpdate) {userToUpdate.role = 'admin';
}console.log(users);
// 输出:[{ id: 1, name: 'Alice', role: 'user' }, { id: 2, name: 'Bob', role: 'admin' }]
在库存管理中,我们可以使用 Array.find() 查找特定商品,并直接更新其数量或价格等信息,避免创建新的数组。
const inventory = [{ sku: 'A1', name: 'Widget', quantity: 100 },{ sku: 'B2', name: 'Gadget', quantity: 50 },
];const item = inventory.find(i => i.sku === 'B2');
if (item) {item.quantity += 20; // 增加数量
}console.log(inventory);
// 输出:[ { sku: 'A1', name: 'Widget', quantity: 100 }, { sku: 'B2', name: 'Gadget', quantity: 70 } ]
Array.find() 的这种行为在处理需要更新的数组对象时尤其方便。通过引用,我们可以避免创建新的数组,减少内存消耗,并提高性能。
2、查找嵌套数据
Array.find()可以与递归函数结合,用于嵌套对象数组的查找。
const categories = [{id: 1,name: 'Electronics',subcategories: [{ id: 2, name: 'Laptops' },{ id: 3, name: 'Phones' },],},{id: 4,name: 'Clothing',subcategories: [{ id: 5, name: 'Men' },{ id: 6, name: 'Women' },],},
];function findCategory(categories, id) {for (const category of categories) {if (category.id === id) return category;if (category.subcategories) {const found = findCategory(category.subcategories, id);if (found) return found;}}return null;
}console.log(findCategory(categories, 3)); // 输出:{ id: 3, name: 'Phones' }
3、动态条件查找
我们可以通过组合条件动态使用 Array.find(),实现灵活的数据查找。
const employees = [{ id: 1, name: 'Alice', department: 'HR', status: 'active' },{ id: 2, name: 'Bob', department: 'IT', status: 'inactive' },{ id: 3, name: 'Charlie', department: 'Sales', status: 'active' },
];function findEmployee(criteria) {return employees.find(emp => {return Object.keys(criteria).every(key => emp[key] === criteria[key]);});
}console.log(findEmployee({ department: 'IT', status: 'inactive' }));
// 输出:{ id: 2, name: 'Bob', department: 'IT', status: 'inactive' }
四、总结
Array.find() 是 JavaScript 数组方法中一个非常实用和强大的工具。它不仅提供了简洁的查找操作,还具有性能上的独特优势:返回的引用能够直接影响原数组的数据内容,使得数据更新更加高效。通过各种场景的展示,我们可以看到 Array.find() 在更新、条件查找和嵌套结构查找等场景中的广泛应用。
在实际开发中,掌握 Array.find() 的特性和使用技巧,可以让代码更加简洁高效,特别是在需要直接修改原数据内容的情形。
只有锻炼思维才能可持续地解决问题,只有思维才是真正值得学习和分享的核心要素。如果这篇博客能给您带来一点帮助,麻烦您点个赞支持一下,还可以收藏起来以备不时之需,有疑问和错误欢迎在评论区指出~
其他热门文章,请关注:
你真的会使用Vue3的onMounted钩子函数吗?Vue3中onMounted的用法详解
极致的灵活度满足工程美学:用Vue Flow绘制一个完美流程图
通过array.filter()实现数组的数据筛选、数据清洗和链式调用
el-table实现动态数据的实时排序,一篇文章讲清楚elementui的表格排序功能
TreeSize:免费的磁盘清理与管理神器,解决C盘爆满的燃眉之急
Dockerfile全面指南:从基础到进阶,掌握容器化构建的核心工具
在线编程实现!如何在Java后端通过DockerClient操作Docker生成python环境
MutationObserver详解+案例——深入理解 JavaScript 中的 MutationObserver
JavaScript中闭包详解+举例,闭包的各种实践场景:高级技巧与实用指南
干货含源码!如何用Java后端操作Docker(命令行篇)
Idea启动SpringBoot程序报错:Port 8082 was already in use;端口冲突的原理与解决方案
PDF预览:利用vue3-pdf-app实现前端PDF在线展示
相关文章:

深入理解 JavaScript 中的 Array.find() 方法:原理、性能优势与实用案例详解
目录 深入理解 JavaScript 中的 Array.find() 方法:原理、性能优势与实用案例详解 一、引言:为什么要使用Array.find() 二、Array.find()的使用与技巧 1、基础语法 2、返回值 3、使用技巧 三、Array.find()的优势与实际应用案例 1、利用返回引用…...

计算机网络安全 —— 对称加密算法 DES (一)
一、对称加密算法概念# 我们通过计算机网络传输数据时,如果无法防止他人窃听, 可以利用密码学技术将发送的数据变换成对任何不知道如何做逆变换的人都不可理解的形式, 从而保证了数据的机密性。这种变换被称为加密( encryptio…...

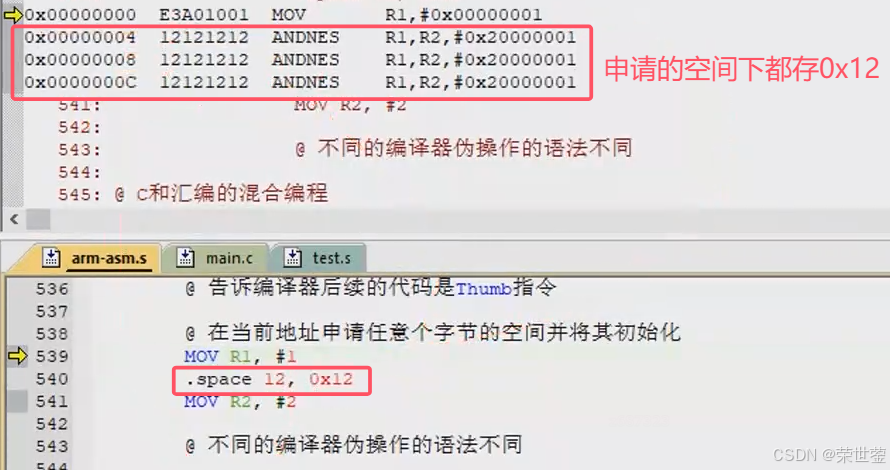
5. ARM_指令集
概述 分类 汇编中的符号: 指令:能够编译生成一条32位机器码,并且能被处理器识别和执行伪指令:本身不是指令,编译器可以将其替换成若干条指令伪操作:不会生成指令,只是在编译阶段告诉编译器怎…...

Jenkins的pipeline Script的 每个组件的详细讲解
在Jenkins的Pipeline脚本中,各个组件的配置和Groovy的一些常用函数起到了决定性的作用,帮助开发人员控制自动化流程的执行。以下是对Jenkins Pipeline的主要组件和Groovy常用函数的详细讲解: 1. Jenkins Pipeline主要组件 1.1 agent 功能&…...

Tomcat 和 Netty 的区别及应用场景分析
在 Java Web 开发中,Tomcat 和 Netty 都是常见的网络框架,它们各自有着不同的设计理念和适用场景。本文将通过详细的对比和实际场景示例,帮助你理解 Tomcat 和 Netty 在功能、性能、架构等方面的差异,帮助你在实际开发中做出更合理…...

6.C操作符详解,深入探索操作符与字符串处理
C操作符详解,深入探索操作符与字符串处理 C语言往期系列文章目录 往期回顾: C语言是什么?编程界的‘常青树’,它的辉煌你不可不知VS 2022 社区版C语言的安装教程,不要再卡在下载0B/s啦C语言入门:解锁基础…...

生数科技发布 Vidu 1.5 新版本,引领视频大模型新潮流
在国内视频大模型领域,生数科技一直以创新和突破而备受瞩目。近日,生数科技再度发力,发布了 Vidu 1.5 新版本,为视频创作带来了全新的变革与机遇。 Vidu 1.5 新版本在多个方面展现出了卓越的性能和创新的特点。首先,它…...

CentOS 7 aarch64停止更新后安装gcc8 —— 筑梦之路
CentOS 7.9非X86架构系统生命周期结束后(2024-6-30)配置在线可用yum源 —— 筑梦之路_centos7.9 arm-CSDN博客 以前的做法 sudo yum install centos-release-scl-rh sudo yum install devtoolset-8-buildsudo yum install devtoolset-8-gdb sudo yum i…...

WPF下 DataGrid加入序号列
先上代码: <DataGrid Name"DGV" AutoGenerateColumns"False" Grid.Row"0" Grid.Column"0" HorizontalGridLinesBrush"RoyalBlue" VerticalGridLinesBrush"Tomato" CanUserAddRows"False&qu…...

iOS UI 自动化 手势右滑退出当前页面
1、TouchAction from appium.webdriver.common.touch_action import TouchAction# 获取屏幕的宽度和高度 screen_width driver.get_window_size()["width"] screen_height driver.get_window_size()["height"]# 定义滑动的起点和终点坐标 start_x 0 en…...

《MySQL 实战教程:从零开始到高手进阶》
当然可以。下面是一篇关于MySQL的学习指南,它适合初学者到中级用户,涵盖了MySQL的基础知识、安装步骤、基本命令以及一些高级功能。 MySQL 学习指南 1. 了解 MySQL MySQL 是一个关系型数据库管理系统(RDBMS),由瑞典…...

第27天 安全开发-PHP应用TP 框架路由访问对象操作内置过滤绕过核心漏洞
时间轴 演示案例 TP 框架-开发-配置架构&路由&MVC 模型 TP 框架-安全-不安全写法&版本过滤绕过 TP 框架-开发-配置架构&路由&MVC 模型 参考: https://www.kancloud.cn/manual/thinkphp5_1 1、配置架构-导入使用 去thinkphp官网可以看到&…...

应用系统开发(12) Zync中实现数字相敏检波
在 Xilinx Zynq 系列(如 Zynq-7000 或 Zynq UltraScale+)中实现数字相敏检波(DSP,Digital Synchronous Detection)可以通过硬件(PL部分,FPGA逻辑)和软件(PS部分,ARM Cortex-A 处理器)的协同工作来实现。以下是一个详细的设计方法,包括基本原理和 Zynq 的实现步骤。…...

栈Stack和队列Queue
目录 一、栈 (1)用数组实现 (2)用单链表实现 (3)用标注尾结点的单链表实现 (4)用双向链表实现 2、栈的实际应用 (1)改变元素的序列 (2&am…...

uniapp 微信小程序地图标记点、聚合点/根据缩放重合点,根据缩放登记显示气泡marik标点
如图,如果要实现上方的效果: 上方两个效果根据经纬度标记点缩放后有重复点会添加数量 用到的文档地址https://developers.weixin.qq.com/miniprogram/dev/api/media/map/MapContext.addMarkers.htmlMapContext.addMarkers(Object object) 添加标记点Ma…...

Percona XtraBackup备份docker版本mysql 5.7
my.cnf配置文件 [client] default_character_setutf8[mysqld] # 数据存储目录(必须手动指定) datadir/var/lib/mysql/data# 字符集 collation_server utf8_general_ci character_set_server utf8 # 二进制日志 server-id1 log_bin/var/log/mysql/binl…...

C++:关联式容器的介绍及map与set的使用
我们之前已经学习过string,vector,list,queue,priority_queue等容器,这些容器我们统称为序列式容器,因为它们的数据的逻辑结构呈线性。因为这些容器中存储的数据即便二者之间发生交换,也不会对原有的容器结构造成太大影响。 但上篇文章我们介…...

一文说清:Linux下C++静态库的封装和调用
一 引言 《一文说清:windows下C静态库的封装和调用》中说了: 静态库允许开发者在多个项目中复用代码,减少重复劳动,并增强程序的可维护性。并讲述了windows环境下创建、封装以及调用C静态库的过程。 本文则描述了,如…...

【Java 学习】数据类型、变量、运算符、条件控制语句
Java基础语法 1. 打印 Hello World !2. 变量类和数据类型2.1 什么是变量?什么是数据类型?2.2 常用的数据类型2.3 使用变量2.4 String 类数据类型2.4.1 String 类基本概念2.4.2 String 类的使用 3. 运算符3.1 算数运算符3.2 关系运算符3.3 逻辑运算符3.4 …...

【软考】系统架构设计师-数据库设计基础
数据库核心考点 三级模式-两级映射 外模式--视图 概念模式--表(模式、基本表) 内模式--物理文件 数据库设计 概念结构设计:属性冲突、命名冲突、结构冲突 逻辑结构设计:关系模式(层次模型、网络模型)…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

Gitlab + Jenkins 实现 CICD
CICD 是持续集成(Continuous Integration, CI)和持续交付/部署(Continuous Delivery/Deployment, CD)的缩写,是现代软件开发中的一种自动化流程实践。下面介绍 Web 项目如何在代码提交到 Gitlab 后,自动发布…...

scan_mode设计原则
scan_mode设计原则 在进行mtp controller设计时,基本功能设计完成后,需要设计scan_mode设计。 1、在进行scan_mode设计时,需要保证mtp处于standby模式,不会有擦写、编程动作。 2、只需要固定mtp datasheet说明的接口即可…...

如何使用CodeRider插件在IDEA中生成代码
一、环境搭建与插件安装 1.1 环境准备 名称要求说明操作系统Windows 11JetBrains IDEIntelliJ IDEA 2025.1.1.1 (Community Edition)硬件配置推荐16GB内存50GB磁盘空间 1.2 插件安装流程 步骤1:市场安装 打开IDEA,进入File → Settings → Plugins搜…...

