【Golang】——Gin 框架中的表单处理与数据绑定
在 Web 应用开发中,表单是用户与服务器交互的重要手段。Gin 框架对表单处理提供了高效便捷的支持,包括数据绑定、验证等功能。在本篇博客中,我们将详细介绍如何使用 Gin 框架处理表单数据,涵盖基础操作与进阶技巧,帮助初学者全面掌握表单功能。
文章目录
- 1. 表单处理的基础知识
- 2. 基本表单处理示例
- 2.1 配置路由和表单页面
- 表单页面(HTML 文件)
- 服务器端代码
- 2.2 测试表单功能
- 3. 数据绑定
- 3.1 基本数据绑定
- 定义结构体
- 修改表单处理逻辑
- 3.2 数据验证
- 示例代码
- 验证逻辑
- 3.3 自定义验证规则
- 4. 文件上传
- 4.1 单文件上传
- 表单页面
- 服务器端代码
- 4.2 多文件上传
- 表单页面
- 路由逻辑
- 5. 表单处理的完整项目示例
- 项目结构
- 完整代码
- 6. 总结

1. 表单处理的基础知识
表单处理包括从客户端获取用户提交的数据,将数据绑定到结构体,验证其有效性,并根据结果执行相关操作。主要流程如下:
- 用户提交表单:通过 HTTP 方法(通常是
POST)。 - 解析数据:服务器端从请求中提取数据。
- 数据绑定:将数据映射到预定义的结构体中。
- 数据验证:确保提交的数据符合业务逻辑需求。
2. 基本表单处理示例
2.1 配置路由和表单页面
表单页面(HTML 文件)
在 templates/form.html 中创建一个简单的表单:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>用户注册</title>
</head>
<body><h1>用户注册</h1><form action="/register" method="POST"><label for="username">用户名:</label><input type="text" id="username" name="username"><br><label for="email">邮箱:</label><input type="email" id="email" name="email"><br><label for="password">密码:</label><input type="password" id="password" name="password"><br><button type="submit">注册</button></form>
</body>
</html>
服务器端代码
通过 Gin 路由加载表单页面,并设置数据接收路由:
package mainimport ("github.com/gin-gonic/gin"
)func main() {r := gin.Default()// 加载模板r.LoadHTMLGlob("templates/*")// 表单页面r.GET("/form", func(c *gin.Context) {c.HTML(200, "form.html", nil)})// 处理表单提交r.POST("/register", func(c *gin.Context) {username := c.PostForm("username")email := c.PostForm("email")password := c.PostForm("password")c.JSON(200, gin.H{"username": username,"email": email,"password": password,})})r.Run(":8080")
}
2.2 测试表单功能
运行程序后访问 http://localhost:8080/form,填写表单并提交。服务器将返回 JSON 格式的数据:
{"username": "张三","email": "zhangsan@example.com","password": "123456"
}
3. 数据绑定
数据绑定是将请求中的表单数据映射到 Go 的结构体中,简化了字段提取与验证的流程。
3.1 基本数据绑定
定义结构体
定义一个用于接收表单数据的结构体:
type RegistrationForm struct {Username string `form:"username"`Email string `form:"email"`Password string `form:"password"`
}
修改表单处理逻辑
使用 c.ShouldBind 方法将表单数据绑定到结构体:
r.POST("/register", func(c *gin.Context) {var form RegistrationFormif err := c.ShouldBind(&form); err != nil {c.JSON(400, gin.H{"error": err.Error()})return}c.JSON(200, gin.H{"username": form.Username,"email": form.Email,"password": form.Password,})
})
3.2 数据验证
在结构体字段上添加 binding 标签进行验证。Gin 使用 go-playground/validator 库提供强大的验证功能。
示例代码
type RegistrationForm struct {Username string `form:"username" binding:"required,min=3,max=20"`Email string `form:"email" binding:"required,email"`Password string `form:"password" binding:"required,min=6"`
}
验证逻辑
当提交的数据不符合要求时,c.ShouldBind 将返回错误信息:
if err := c.ShouldBind(&form); err != nil {c.JSON(400, gin.H{"error": err.Error()})return
}
3.3 自定义验证规则
Gin 允许注册自定义验证器。例如,验证用户名是否只包含字母:
package mainimport ("github.com/gin-gonic/gin""github.com/go-playground/validator/v10""regexp"
)var validate *validator.Validatefunc usernameValidator(fl validator.FieldLevel) bool {return regexp.MustCompile(`^[a-zA-Z]+$`).MatchString(fl.Field().String())
}func main() {r := gin.Default()// 注册自定义验证器validate = validator.New()validate.RegisterValidation("isalpha", usernameValidator)// 路由r.POST("/register", func(c *gin.Context) {var form struct {Username string `form:"username" binding:"required,isalpha"`}if err := c.ShouldBind(&form); err != nil {c.JSON(400, gin.H{"error": err.Error()})return}c.JSON(200, gin.H{"username": form.Username})})r.Run(":8080")
}
4. 文件上传
Gin 提供对文件上传的原生支持,可以处理单文件和多文件上传。
4.1 单文件上传
表单页面
<form action="/upload" method="POST" enctype="multipart/form-data"><label for="file">选择文件:</label><input type="file" id="file" name="file"><button type="submit">上传</button>
</form>
服务器端代码
r.POST("/upload", func(c *gin.Context) {file, _ := c.FormFile("file")c.SaveUploadedFile(file, "./uploads/"+file.Filename)c.JSON(200, gin.H{"message": "文件上传成功", "filename": file.Filename})
})
4.2 多文件上传
修改表单页面和路由逻辑:
表单页面
<form action="/upload-multiple" method="POST" enctype="multipart/form-data"><label for="files">选择文件:</label><input type="file" id="files" name="files" multiple><button type="submit">上传</button>
</form>
路由逻辑
r.POST("/upload-multiple", func(c *gin.Context) {form, _ := c.MultipartForm()files := form.File["files"]for _, file := range files {c.SaveUploadedFile(file, "./uploads/"+file.Filename)}c.JSON(200, gin.H{"message": "所有文件上传成功"})
})
5. 表单处理的完整项目示例
结合表单验证、文件上传、数据绑定,构建一个完整的用户注册项目。
项目结构
├── main.go
├── templates
│ ├── form.html
│ └── success.html
├── uploads
完整代码
package mainimport ("github.com/gin-gonic/gin"
)type User struct {Username string `form:"username" binding:"required,min=3,max=20"`Email string `form:"email" binding:"required,email"`Password string `form:"password" binding:"required,min=6"`
}func main() {r := gin.Default()r.LoadHTMLGlob("templates/*")r.Static("/uploads", "./uploads")r.GET("/form", func(c *gin.Context) {c.HTML(200, "form.html", nil)})r.POST("/register", func(c *gin.Context) {var user Userif err := c.ShouldBind(&user); err != nil {c.JSON(400, gin.H{"error": err.Error()})return}c.HTML(200, "success.html", gin.H{"user": user})})r.Run(":8080")
}
6. 总结
本篇博客详细介绍了 Gin 框架中表单处理与数据绑定的功能,从基础的表单提交到复杂的数据验证和文件上传,再到完整项目示例,涵盖了实际开发中的常见场景。在下一篇博客中,我们将学习如何处理 API 请求与 JSON 数据绑定,进一步拓展你的 Web 开发能力。

相关文章:

【Golang】——Gin 框架中的表单处理与数据绑定
在 Web 应用开发中,表单是用户与服务器交互的重要手段。Gin 框架对表单处理提供了高效便捷的支持,包括数据绑定、验证等功能。在本篇博客中,我们将详细介绍如何使用 Gin 框架处理表单数据,涵盖基础操作与进阶技巧,帮助…...

hive-内部表外部表-详细介绍
1、表类型介绍 内部表: 表面来看,我们建的所有的表,默认都是内部表,内部表又叫做管理表,它的位置也很固定/user/hive/warehouse下面。 外部表: 创建的时候需要加关键字external 修饰,而且&a…...

Windows系统 ElasticSearch,分词器、Kibana安装
目录 1.wins安装ElasticSearch1.下载es安装包2.下载分词器3.注意事项4.学会看报错日志 2.将 elasticsearch 以服务的方式安装安装ES解压到根盘符下,如C或E盘等,因为 E:\Program Files文件夹下的都是默认的只读权限,所以换到没有只读权限&…...

黑马智数Day10
项目背景说明 后台管理部分使用的技术栈是Vue2,前台可视化部分使用的技术栈是Vue3 前台可视化项目不是独立存在,而是和后台管理项目共享同一个登录页面 微前端的好处 微前端是一种前端架构模式,它将大型单体应用程序分解为小的、松散耦合的…...

网络传输:网卡、IP、网关、子网掩码、MAC、ARP、路由器、NAT、交换机
目录 网卡IP网络地址主机地址子网子网掩码网关默认网关 MACARPARP抓包分析 路由器NATNAPT 交换机 网卡 网卡(Network Interface Card,简称NIC),也称网络适配器。 OSI模型: 1、网卡工作在OSI模型的最后两层,物理层和数据链路层。物…...

MySQL45讲 第二十四讲 MySQL是怎么保证主备一致的?——阅读总结
文章目录 MySQL45讲 第二十四讲 MySQL是怎么保证主备一致的?——阅读总结一、MySQL 主备基本原理(一)主备切换流程(二)主备数据同步流程 二、binlog 格式及相关问题(一)binlog 的三种格式&#…...

Visual Studio 圈复杂度评估
VisualStudio自带的有工具 之后就可以看到分析结果...

Springboot之登录模块探索(含Token,验证码,网络安全等知识)
简介 登录模块很简单,前端发送账号密码的表单,后端接收验证后即可~ 淦!可是我想多了,于是有了以下几个问题(里面还包含网络安全问题): 1.登录时的验证码 2.自动登录的实现 3.怎么维护前后端…...

golang调用模组程序实现交互输入自动化,获取imei及iccid
应用场景:在openwrt下调用移远的测试程序,并实现输入自动话,获取imei rootOpenWrt:~# ql-api-test Test groups:0: ql_dsi1: ql_nw2: ql_sim3: ql_dev4: ql_voice5: ql_sms6: ql_adc7: ql_i2c8: …...

ACE之单例
单例簇 使用双重锁检查优化 #mermaid-svg-RMOXQ0KMo0VnJe7V {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-RMOXQ0KMo0VnJe7V .error-icon{fill:#552222;}#mermaid-svg-RMOXQ0KMo0VnJe7V .error-text{fill:#552222…...

泷羽sec学习打卡-云技术基础1-docker
声明 学习视频来自B站UP主 泷羽sec,如涉及侵权马上删除文章 笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负 关于云技术基础的那些事儿-Base1 一、云技术基础什么是云架构?什么是云服务?什么…...

7天掌握SQL - 第一天:数据库基础与SQL入门
目标 在本章节中,我们将学习数据库的基本概念和SQL语言的基础操作,为后续的深入学习打下坚实的基础。 一级目录 数据库基本概念SQL语言基础SQL操作实践推荐资源总结 1. 数据库基本概念 1.1 表(Table) 表是数据库中存储数据的…...

A037-基于Spring Boot的二手物品交易的设计与实现
🙊作者简介:在校研究生,拥有计算机专业的研究生开发团队,分享技术代码帮助学生学习,独立完成自己的网站项目。 代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~🌹 赠送计算机毕业设计600…...

【异常记录】Junitmock之InvalidUseOfMatchersException异常
mock之InvalidUseOfMatchersException异常 新手小白对mock一知半解,就开始自测了,被这个InvalidUseOfMatchersException困扰了一晚上。排查了好久,大多数文章都把英文翻译了一遍,但自检无问题。最后发现是,注入的时候…...

Spring Boot3自定义starter
1、加入必要依赖 plugins {id javaid org.springframework.boot version 3.2.6id io.spring.dependency-management version 1.1.5 } group org.example.test.starter version 1.1.0jar{enabledtrue// resolveMainClassName }java {toolchain {languageVersion JavaLanguage…...

掌控 Solidity:事件日志、继承和接口的深度解析
Solidity 是以太坊智能合约的主要编程语言,它的强大之处在于能够帮助开发者构建安全、高效的去中心化应用。在我参与的多个项目中,事件日志、继承和接口这三个概念始终贯穿其中,成为构建复杂智能合约的关键技术。今天就来聊聊Solidity中的错误…...

新手教学系列——善用 VSCode 工作区,让开发更高效
引言 作为一名开发者,你是否曾经在项目中频繁地切换不同文件夹,打开无数个 VSCode 窗口?特别是当你同时参与多个项目或者处理多个模块时,这种情况更是家常便饭。很快,你的任务栏上挤满了 VSCode 的小图标,切换起来手忙脚乱,工作效率直线下降。这时候,你可能会问:“有…...

Vue3 虚拟列表组件库 virtual-list-vue3 的使用
Vue3 虚拟列表组件库 virtual-list-vue3 的基本使用 分享个人写的一个基于 Vue3 的虚拟列表组件库,欢迎各位来进行使用与给予一些更好的建议😊 概述:该组件组件库用于提供虚拟化列表能力的组件,用于解决展示大量数据渲染时首屏渲…...

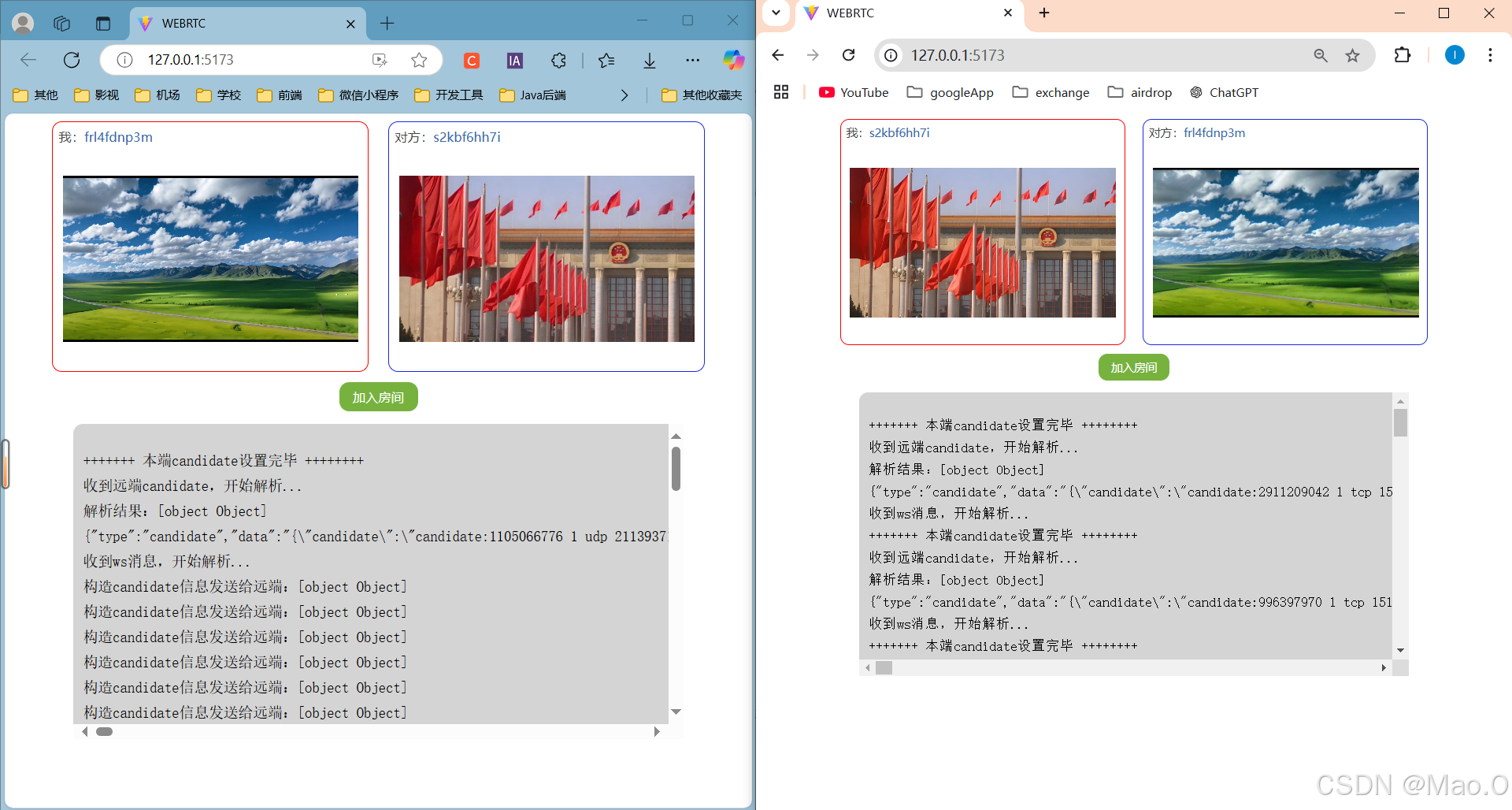
WebRTC实现双端音视频聊天(Vue3 + SpringBoot)
目录 概述 相关概念 双端连接整体实现步骤概述 文章代码实现注意点 STUN和TURN服务器的搭建 开发过程描述 后端开发流程 前端开发流程 效果演示 Gitee源码地址 概述 文章描述使用WebRTC技术实现一对一音视频通话。 由于设备摄像头限制(一台电脑作测试无法…...

第6章详细设计-6.9 PCB审查
6.9 PCB审查 6.9.1 布局阶段注意事项1.结构设计要求在PCB布局之前弄清楚产品的结构2.布局要求 6.9.2 布线注意事项6.9.3 接地处理(1)射频链路接地。(2)腔壳接地孔。(3)螺钉放置(需要了解结构知识…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
