深度学习:计算卷积神经网络中输出特征图尺寸的关键公式
计算卷积神经网络中输出特征图尺寸的关键公式
在设计卷积神经网络(CNN)时,准确计算每个卷积层的输出特征图尺寸是至关重要的。这不仅关系到网络的结构设计,也直接影响参数优化和整体性能。适当的计算可以确保网络层正确连接,避免资源浪费,并优化性能。以下内容提供了详细的参数说明和计算过程,包括如何从期望的输出特征图尺寸反向推导所需的padding量。
核心公式及参数详解
卷积层的输出特征图尺寸 (H_{out}) 和 (W_{out}) 通常通过以下公式计算:
对于输出高度 ( H o u t H_{out} Hout ):
[ H o u t = ⌊ H i n + 2 × p a d d i n g [ 0 ] − d i l a t i o n [ 0 ] × ( k e r n e l _ s i z e [ 0 ] − 1 ) − 1 s t r i d e [ 0 ] + 1 ⌋ H_{out} = \left\lfloor \frac{H_{in} + 2 \times padding[0] - dilation[0] \times (kernel\_size[0] - 1) - 1}{stride[0]} + 1 \right\rfloor Hout=⌊stride[0]Hin+2×padding[0]−dilation[0]×(kernel_size[0]−1)−1+1⌋ ]
对于输出宽度 ( $W_{out} $):
[ $W_{out} = \left\lfloor \frac{W_{in} + 2 \times padding[1] - dilation[1] \times (kernel_size[1] - 1) - 1}{stride[1]} + 1 \right\rfloor $]
参数详解
- ( H i n H_{in} Hin), ( W i n W_{in} Win):分别代表输入特征图的高度和宽度。
- ( p a d d i n g [ 0 ] padding[0] padding[0]), ( p a d d i n g [ 1 ] padding[1] padding[1]):分别在高度和宽度方向上的padding值,用于调整输入尺寸以适应特定的输出需求或操作边界条件。
- ( d i l a t i o n [ 0 ] dilation[0] dilation[0]), ( d i l a t i o n [ 1 ] dilation[1] dilation[1]):在高度和宽度方向上的扩张率。扩张卷积通过在卷积核元素之间插入“空格”,增加其感受野,使得卷积核能覆盖更大的区域,而不增加额外的参数。
- ( k e r n e l _ s i z e [ 0 ] kernel\_size[0] kernel_size[0]), ( k e r n e l _ s i z e [ 1 ] kernel\_size[1] kernel_size[1]):卷积核在高度和宽度方向上的尺寸,影响感受野的大小和参数数量。
- ( s t r i d e [ 0 ] stride[0] stride[0]), ( s t r i d e [ 1 ] stride[1] stride[1]):步长定义了卷积核在输入特征图上移动时的间距,直接影响输出特征图的尺寸。
反向推导Padding
已知输入尺寸、卷积核尺寸、步长、扩张率以及目标输出尺寸时,可以通过以下方式计算所需的padding:
对于高度方向的padding ( p a d d i n g [ 0 ] padding[0] padding[0] ):
[ p a d d i n g [ 0 ] = ( ( H o u t − 1 ) × s t r i d e [ 0 ] + d i l a t i o n [ 0 ] × ( k e r n e l _ s i z e [ 0 ] − 1 ) + 1 − H i n ) / 2 padding[0] = \left(\left(H_{out} - 1\right) \times stride[0] + dilation[0] \times (kernel\_size[0] - 1) + 1 - H_{in}\right) / 2 padding[0]=((Hout−1)×stride[0]+dilation[0]×(kernel_size[0]−1)+1−Hin)/2 ]
对于宽度方向的padding ( p a d d i n g [ 1 ] padding[1] padding[1] ):
[ p a d d i n g [ 1 ] = ( ( W o u t − 1 ) × s t r i d e [ 1 ] + d i l a t i o n [ 1 ] × ( k e r n e l _ s i z e [ 1 ] − 1 ) + 1 − W i n ) / 2 padding[1] = \left(\left(W_{out} - 1\right) \times stride[1] + dilation[1] \times (kernel\_size[1] - 1) + 1 - W_{in}\right) / 2 padding[1]=((Wout−1)×stride[1]+dilation[1]×(kernel_size[1]−1)+1−Win)/2 ]
这些公式允许从期望的输出尺寸反向计算出必要的padding值,以确保输出尺寸符合设计规范。
示例
考虑一个输入特征图尺寸 ( H i n = 32 H_{in} = 32 Hin=32), ( W i n = 32 W_{in} = 32 Win=32),使用 ( 3 × 3 3 \times 3 3×3) 的卷积核,步长 ( 1 × 1 1 \times 1 1×1),无扩张( d i l a t i o n 为 1 dilation为1 dilation为1),并需输出特征图尺寸也为 ( 32 × 32 32 \times 32 32×32) 的情况。
根据公式计算所需的padding:
[ p a d d i n g [ 0 ] = ( ( 32 − 1 ) × 1 + 1 × ( 3 − 1 ) + 1 − 32 ) / 2 = 1 padding[0] = \left(\left(32 - 1\right) \times 1 + 1 \times (3 - 1) + 1 - 32\right) / 2 = 1 padding[0]=((32−1)×1+1×(3−1)+1−32)/2=1 ]
[ p a d d i n g [ 1 ] = ( ( 32 − 1 ) × 1 + 1 × ( 3 − 1 ) + 1 − 32 ) / 2 = 1 padding[1] = \left(\left(32 - 1\right) \times 1 + 1 \times (3 - 1) + 1 - 32\right) / 2 = 1 padding[1]=((32−1)×1+1×(3−1)+1−32)/2=1 ]
这表明,为保持输出特征图的尺寸不变,每个方向需要添加 ( 1 × 1 1 \times 1 1×1) 的padding。
结论
通过准确应用和反向推导公式,可以精确控制CNN中的层输出尺寸,优化网络设计,确保达到预定的性能目标。这种方法不仅节省了调试时间,还提高了网络设计的效率和可预测性。
相关文章:

深度学习:计算卷积神经网络中输出特征图尺寸的关键公式
计算卷积神经网络中输出特征图尺寸的关键公式 在设计卷积神经网络(CNN)时,准确计算每个卷积层的输出特征图尺寸是至关重要的。这不仅关系到网络的结构设计,也直接影响参数优化和整体性能。适当的计算可以确保网络层正确连接&…...

【惠州大亚湾】之维修戴尔服务器DELLR730XD
1:广东省惠州市大亚湾某游客服务中心来电报修1台DELL PowerEdge R730xd服务器无法正常开机的问题。听该负责描述这台服务器因为服务中心电力切换导致意外关机,来电后发现就无法正常开机了。所以找到我们希望配合维修。 2:该机器由于特别着急…...

跟我学C++中级篇——Design Patterns的通俗说法
一、设计模式 Design patterns,软件设计模式,它是什么?很多初学者会被这种高大上的东西给唬住。其实,所有的书籍上都说得很清楚,只是它们把这种说法说得很高大上而已。举个简单例子,在抖音上经常可以看到介…...

消息队列原理面试题及参考答案
什么是消息队列? 消息队列是一种在不同应用程序组件或者系统之间进行异步通信的中间件技术。它就像是一个信息的 “中转站”。从技术层面来讲,消息队列主要由消息生产者、消息队列本身和消息消费者这几个核心部分构成。 消息生产者负责创建消息并将其发送到消息队列中。这些消…...

有序数组的平方(leetcode 977)
一个数组,返回一个所有元素的平方之后依然是一个有序数组。(数组中含负数) 解法一:暴力解法 所有元素平方后再使用快速排序法重新排序,时间复杂度为O(nlogn)。 class Solution { public:vector<int> sortedSqu…...

网页抓取API,让数据获取更简单
网页抓取的过程通常分为以下步骤,尤其是在面对静态网页时: 获取页面 HTML:使用 HTTP 客户端下载目标页面的 HTML 内容。解析 HTML:将下载的 HTML 输入解析器,准备提取内容。提取数据:利用解析器功能&#…...

23.<Spring图书管理系统(强制登录版本)>
在前面两篇,我们基本上实现了图书管理系统所有的功能,但是我们发现没有登录也能对其进行修改。这是非常不安全的。因此这篇文章我们学习如何进行强制登录。只有登录进去才能进行操作。 这不是一个对外开放的项目 这篇文章我们将改写图书管理系统为强制登…...

【插件】重复执行 pytest-repeat
安装 pip3 install pytest-repeat 用法 1.命令行 pytest --count num pytest --count 32.装饰器 pytest.mark.repeat(num) #num运行次数 pytest.mark.repeat(5)#执行结果如下:...

pip/conda install bugs汇总
DNSResolutionError 一直不行,惯防火墙还是不行,可能导致漏洞了; 解决方案: reboot下次try可以刷新DNS缓存: resolvectl flush-cachespip._vendor.urllib3.exceptions.ReadTimeoutError: HTTPSConnectionPool(host‘mirrors.a…...

通过shell脚本分析部署nginx网络服务
通过shell脚本分析部署nginx网络服务 1.接收用户部署的服务名称 [rootlocalhost xzy]# vim 1.sh [rootlocalhost xzy]# chmod x 1.sh [rootlocalhost xzy]# ./1.sh2.判断服务是否安装 已安装;自定义网站配置路径为/www;并创建共享目录和网页文件&…...

Java基础——继承和多态
目录 一、继承 继承的定义: 继承的基本用法: 如何调用父类的方法? 二、多态 多态性的好处 多态中的强制类型转换: 包的命名规则——域名倒叙 一、继承 继承的定义: 继承是面向对象编程中的一种机制,…...

长江存储嵌入式面试题及参考答案
构造函数、析构函数可以为虚函数吗,为什么? 构造函数最好不要是虚函数。原因如下: 从对象的生命周期角度来看,虚函数的调用是通过虚函数表(vtable)来实现的。而在构造函数执行的时候,对象还没有完全构造好,vtable 可能还没有被正确地初始化。如果构造函数是虚函数,在…...

WordPress设置自动更新CSS版本号
WordPress 通常会在引用 CSS 文件时添加版本号参数(?verx.x.x)。如果版本号未更新,浏览器可能继续加载旧的文件。 解决方法:确保你在 functions.php 文件中正确加载了 CSS 文件,并动态更新版本号。例如在functions.p…...

【Qt聊天室】客户端实现总结
目录 1. 项目概述 2. 功能实现 2.1 主窗口设计 2.2 功能性窗口 2.3 主界面功能实现 2.4 聊天界面功能实现 2.5 个人信息功能开发 2.6 用户信息界面设置功能 2.7 单聊与群聊 2.8 登录窗口 2.9 消息功能 3. 核心设计逻辑 3.1 核心类 3.2 前后端交互与DataCenter 4…...

服务器数据恢复—raid5阵列故障导致上层系统分区无法识别的数据恢复案例
服务器数据恢复环境: 某品牌DL380服务器,服务器中三块SAS硬盘组建了一组raid5阵列。服务器安装Windows Server操作系统,划分了3个分区,D分区存放数据库,E分区存放数据库备份。 服务器故障: RAID5阵列中有一…...

mysql bin log分析
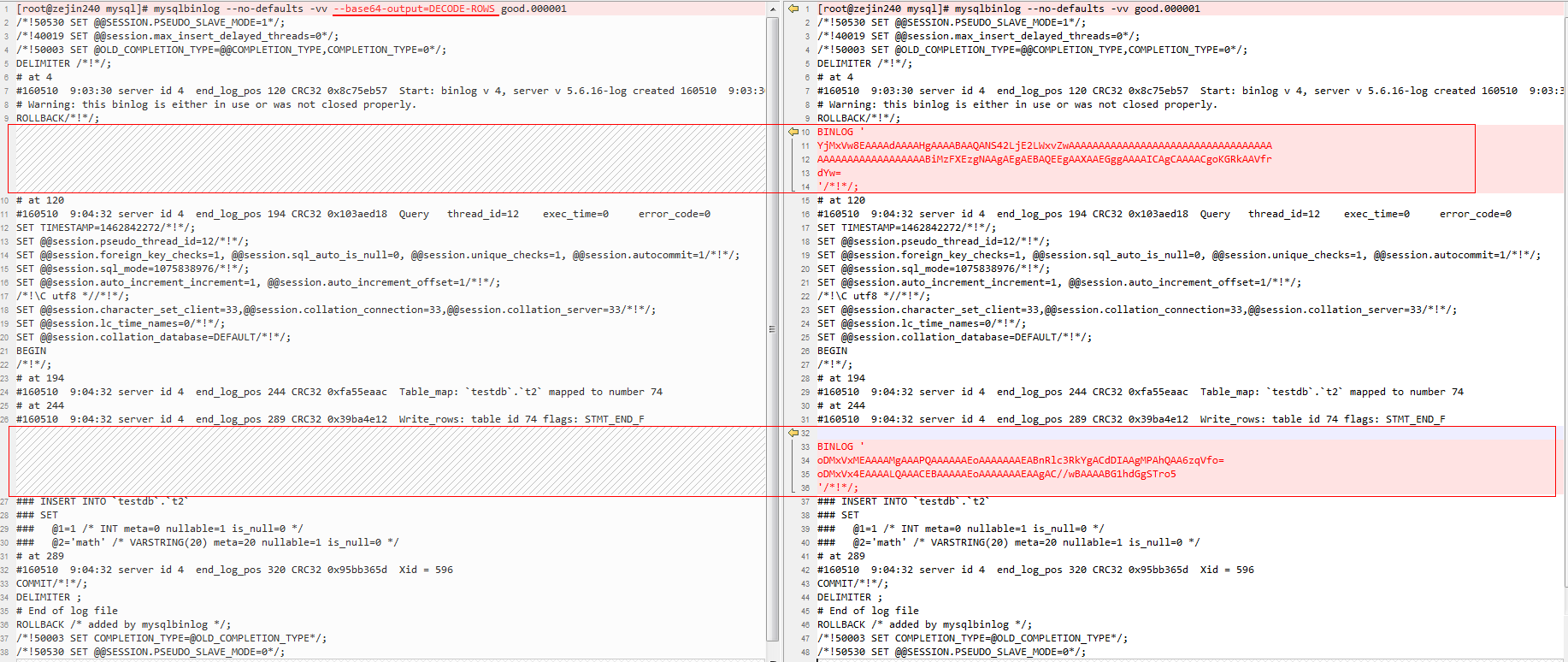
centos7 部署collabora office (yum版 与 docker)_collabora office部署-CSDN博客 1.下载polardb的bin log文件 show binary logs; mysqlbinlog -u 用户名 -p -h 地址 --read-from-remote-server --raw mysql-bin.001768 mysqlbinlog --no-defaults --databasexxx --base64-…...

深入理解 Vue 3 中的 emit
深入理解 Vue 3 中的 emit 在 Vue 3 中,组件通信是开发中非常重要的一部分,其中通过 emit 实现父子组件通信是最常见的方式之一。emit 的作用是:子组件可以通过触发自定义事件将数据传递给父组件。 在本篇文章中,我们将从以下几…...

#lwIP 的 Raw API 使用指南
1. 简介 lwIP(Lightweight IP)是一个为嵌入式系统设计的开源轻量级 TCP/IP 协议栈。它旨在提供尽可能小的内存占用和高效的性能,适用于资源受限的设备,如物联网设备、路由器和工业控制系统。lwIP 支持多种协议,包括 I…...

Elasticsearch开启认证及kibana密码登陆
Elasticsearch不允许root用户运行,使用root用户为其创建一个用户es,为用户es配置密码,并切换到es用户。 adduser elastic passwd elastic su elasticElasticsearch(简称ES)是一个基于Lucene的搜索服务器。它提供了一个分布式、多用户能力的全文搜索引擎,基于RESTful web…...

【论文阅读】Large Language Models for Equivalent Mutant Detection: How Far Are We?
阅读笔记:Large Language Models for Equivalent Mutant Detection: How Far Are We? 1. 来源出处 本文发表于《ISSTA’24, September 16–20, 2024, Vienna, Austria》会议,由Zhao Tian, Honglin Shu, Dong Wang, Xuejie Cao, Yasutaka Kamei和Junji…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
