什么是React Native?
写在前面
React Native (RN) 是一个由 Facebook 开发的开源框架,用于构建跨平台的移动应用程序。它允许开发者使用 JavaScript 和 React 来创建原生 iOS 和 Android 应用。RN 的出现极大地简化了移动应用的开发过程,使得开发者可以更快速、更高效地构建高质量的应用。
在本文中,我们将深入探讨 RN 的各个方面,包括其核心概念、组件、样式、状态管理、导航、网络请求、存储、性能优化等。我们还将通过实际的例子来演示如何使用 RN 开发一个简单的应用。
核心概念
JSX
JSX 是一种 JavaScript 的语法扩展,允许我们在 JavaScript 代码中直接编写类似 HTML 的标记。RN 使用 JSX 来描述用户界面。以下是一个简单的 JSX 例子:
import React from 'react';
import { View, Text } from 'react-native';const App = () => (<View><Text>Hello, World!</Text></View>
);export default App;
在上面的代码中,我们使用了 View 和 Text 组件来创建一个包含文本的视图。
组件
在 RN 中,组件是构建用户界面的基本单元。它们可以是简单的 UI 元素,如按钮或文本输入框,也可以是复杂的布局或交互式控件。RN 提供了一系列内置的组件,例如 View、Text、Image、TextInput 等。
开发者也可以创建自定义组件。自定义组件可以封装复杂的逻辑和样式,使得代码更加模块化和易于维护。以下是一个简单的自定义组件例子:
import React from 'react';
import { View, Text } from 'react-native';const Card = ({ title, content }) => (<View style={styles.card}><Text style={styles.title}>{title}</Text><Text style={styles.content}>{content}</Text></View>
);const styles = {card: {// 卡片样式},title: {// 标题样式},content: {// 内容样式},
};export default Card;
在上面的代码中,我们定义了一个名为 Card 的自定义组件,它接受 title 和 content 两个属性,并将它们渲染到一个卡片视图中。
样式
在 RN 中,样式是通过 JavaScript 对象来定义的。这些对象可以直接传递给组件的 style 属性,或者使用 StyleSheet.create() 方法来创建可重用的样式表。以下是一个简单的样式例子:
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';const App = () => (<View style={styles.container}><Text style={styles.text}>Hello, World!</Text></View>
);const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',},text: {fontSize: 24,fontWeight: 'bold',},
});export default App;
在上面的代码中,我们使用 StyleSheet.create() 方法创建了一个样式表,并将其应用到 View 和 Text 组件上。
状态管理
在 RN 中,状态管理是通过组件的 state 属性来实现的。state 是一个 JavaScript 对象,用于存储组件的动态数据。以下是一个简单的状态管理例子:
import React, { useState } from 'react';
import { View, Text, Button } from 'react-native';const App = () => {const [count, setCount] = useState(0);return (<View><Text>Count: {count}</Text><Button title="Increment" onPress={() => setCount(count + 1)} /></View>);
};export default App;
在上面的代码中,我们使用了 useState 钩子来创建一个名为 count 的状态变量,并将其初始值设置为 0。每当用户点击按钮时,setCount 函数会被调用,更新 count 的值。
导航
在 RN 中,导航是通过 react-navigation 库来实现的。这个库提供了一系列导航组件,例如 StackNavigator、TabNavigator 等。以下是一个简单的导航例子:
import React from 'react';
import { View, Text } from 'react-native';
import { createStackNavigator } from '@react-navigation/stack';
import { NavigationContainer } from '@react-navigation/native';const HomeScreen = () => (<View><Text>Home Screen</Text></View>
);const DetailsScreen = () => (<View><Text>Details Screen</Text></View>
);const Stack = createStackNavigator();const App = () => (<NavigationContainer><Stack.Navigator><Stack.Screen name="Home" component={HomeScreen} /><Stack.Screen name="Details" component={DetailsScreen} /></Stack.Navigator></NavigationContainer>
);export default App;
在上面的代码中,我们使用了 createStackNavigator 方法创建了一个栈式导航器,并定义了两个屏幕:HomeScreen 和 DetailsScreen。用户可以通过点击按钮或其他交互方式在这两个屏幕之间切换。
网络请求
在 RN 中,网络请求可以通过 fetch API 或第三方库如 axios 来实现。以下是一个简单的网络请求例子:
import React, { useState, useEffect } from 'react';
import { View, Text, FlatList } from 'react-native';const App = () => {const [data, setData] = useState([]);useEffect(() => {fetch('https://jsonplaceholder.typicode.com/todos').then(response => response.json()).then(json => setData(json));}, []);return (<View><FlatListdata={data}renderItem={({ item }) => <Text>{item.title}</Text>}keyExtractor={item => item.id.toString()}/></View>);
};export default App;
在上面的代码中,我们使用了 useEffect 钩子来在组件挂载时发起一个网络请求,并将响应数据存储到 data 状态变量中。然后,我们使用 FlatList 组件来渲染数据。
存储
在 RN 中,存储可以通过 AsyncStorage API 或第三方库如 react-native-storage 来实现。以下是一个简单的存储例子:
import React, { useState, useEffect } from 'react';
import { View, Text, Button } from 'react-native';
import AsyncStorage from '@react-native-async-storage/async-storage';const App = () => {const [count, setCount] = useState(0);useEffect(() => {AsyncStorage.getItem('count').then(value => {if (value) {setCount(parseInt(value));}});}, []);const saveCount = async () => {await AsyncStorage.setItem('count', count.toString());};return (<View><Text>Count: {count}</Text><Button title="Increment" onPress={() => setCount(count + 1)} /><Button title="Save" onPress={saveCount} /></View>);
};export default App;
在上面的代码中,我们使用了 AsyncStorage API 来存储和读取一个名为 count 的值。每当用户点击 “Increment” 按钮时,count 的值会增加,并在点击 “Save” 按钮时被保存到本地存储中。
性能优化
在 RN 中,性能优化是非常重要的。以下是一些常见的性能优化技巧:
- 使用
PureComponent或React.memo来避免不必要的重新渲染。 - 使用
shouldComponentUpdate方法来控制组件的更新。 - 避免在
render方法中执行复杂的计算或网络请求。 - 使用
FlatList或SectionList来渲染长列表数据。 - 使用
Image组件的resizeMode属性来优化图片加载。 - 使用
useCallback和useMemo钩子来缓存函数和值。 - 使用
useRef钩子来访问原生组件的实例。
总结
RN 是一个强大而灵活的框架,允许开发者使用 JavaScript 和 React 来构建高质量的移动应用。通过理解其核心概念、组件、样式、状态管理、导航、网络请求、存储和性能优化技巧,开发者可以更快速、更高效地开发出优秀的应用。
相关文章:

什么是React Native?
写在前面 React Native (RN) 是一个由 Facebook 开发的开源框架,用于构建跨平台的移动应用程序。它允许开发者使用 JavaScript 和 React 来创建原生 iOS 和 Android 应用。RN 的出现极大地简化了移动应用的开发过程,使得开发者可以更快速、更高效地构建…...

Three.js LOD(Level of Detail)通过根据视距调整渲染细节的技术
在 Three.js 中,LOD(Level of Detail)技术是一种通过根据视距调整渲染细节的技术,旨在提高渲染性能并优化用户体验。LOD 技术尤其在处理复杂场景或高多边形模型时显得尤为重要。在这篇博客中,我们将详细介绍 LOD 的概念…...

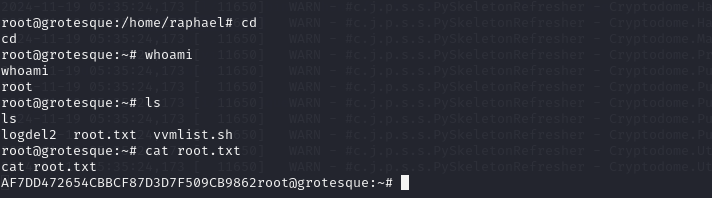
Vulnhub靶场案例渗透[12]-Grotesque: 1.0.1
文章目录 一、靶场搭建1. 靶场描述2. 下载靶机环境3. 靶场搭建 二、渗透靶场1. 确定靶机IP2. 探测靶场开放端口及对应服务3. 目录扫描4. 敏感信息获取5. 反弹shell6. 权限提升 一、靶场搭建 1. 靶场描述 get flags difficulty: medium about vm: tested and exported from vi…...

招聘和面试
本篇内容是根据2019年4月份#82 Hiring and job interviews音频录制内容的整理与翻译 小组成员 Mat Ryer、Ashley McNamara、Johnny Boursiquot 和 Carmen Andoh 讨论了受聘、雇用和工作面试的过程。如果人是团队中最重要的部分,我们如何选择与谁一起工作࿱…...

Gin 框架入门(GO)-1
解决安装包失败问题(*) go env -w GO111MODULE=on go env -w GOPROXY=https://goproxy.cn,direct 1 介绍 Gin 是一个 Go (Golang) 编写的轻量级 http web 框架,运行速度非常快,Gin 最擅长的就是 Api 接口的高并发。 2 Gin 环境搭建 1.下载并安装 gin go get -u github.…...

LeetCode:700. 二叉搜索树中的搜索
目录 题目描述: 代码: 题目描述: 给定二叉搜索树(BST)的根节点 root 和一个整数值 val。 你需要在 BST 中找到节点值等于 val 的节点。 返回以该节点为根的子树。 如果节点不存在,则返回 null 。 示例 1: 输入:root [4,2,7,1,3…...

用邻接矩阵实现图的深度优先遍历
问题描述 给定一个无向图,用邻接矩阵作为图的存储结构,输出指定顶点出发的深度优先遍历序列。在深度优先遍历的过程中,如果同时出现多个待访问的顶点,则优先选择编号最小的一个进行访问。 输入描述 第一行输入三个正整数&#…...

vue2中实现token的无感刷新
后端配置 设置Token过期时间:在后端(如服务器或网关)配置access_token和refresh_token的过期时间。通常,access_token的过期时间较短,而refresh_token的过期时间较长。提供刷新Token接口:后端需要提供一个…...

无需Photoshop即可在线裁剪和调整图像大小的工具
Bitmind是一个灵活且易于使用的批量图像本地化处理器,经过抓包看,这个工具在浏览器本地运行,不会上传图片到服务器,所以安全性完全有保证。 它可以将图像调整到任何特定尺寸,并在必要时按比例裁剪。 这是一个在线工具…...

云安全之法律和合规
0x00 前言 本文主要内容是从法律,合同,电子举证,以及合规和审计这五个部分来记录一下相关的云安全内容 0x01 法律 受法律约束的影响因素 云服务所在的地区云用户所在的区域数据主体所在的区域 GDPR:通用数据保护法案…...

倒计时功能分享
今天想要分享的是一个面试题,也是一个我们在项目中常用的功能:倒计时。 首先我们在写倒计时的时候必须要考虑到是:准确性、性能。接下来我们一步一步实现这个完美地倒计时功能。 setInterval 先来简单实现一个倒计时的函数: func…...

【论文分享】使用多源数据识别建筑功能:以中国三大城市群为例
建筑功能对城市规划至关重要,而利用多源数据进行建筑功能分类有助于支持城市规划政策。本研究通过分析建筑特征和POI密度,识别了中国三个城市群的建筑功能,并使用XGBoost模型验证了其在大规模映射中的高准确性和有效性。研究强调了建筑环境对…...

华为手机启用ADB无线调试功能
打开开发者模式,勾选USB调试,和“仅充电”模式下允许ADB调试 确认 设置添加adb路径到PATH变量 使用adb查看安卓设置 切换为无线模式: 查看手机IP...

云原生之Kubernetes集群搭建
1、Kubernetets基础概念 传统的服务器架构演进,现在基于docker容器化应用可以完成快速部署,但是对于大型的应用,有可能出现成百上千个容器化应用,一个挂了需要人工管理是相当麻烦,因此急需一个大规模容器编排系统。 Kubernetes Kubernetes 是一个可移植、可扩展的开源平…...

STM32单片机CAN总线汽车线路通断检测
目录 目录 前言 一、本设计主要实现哪些很“开门”功能? 二、电路设计原理图 1.电路图采用Altium Designer进行设计: 2.实物展示图片 三、程序源代码设计 四、获取资料内容 前言 随着汽车电子技术的不断发展,车辆通信接口在汽车电子控…...

大连理工大学概率上机作业免费下载
大连理工大学概率论与数理统计上机资源 本资源库收录了大连理工大学概率论与数理统计课程的上机作业范例代码,旨在通过实际操作加深学生对概率统计概念的理解,帮助学生更好地理解和掌握知识点。 作业内容概览 第一题:随机变量关系探索 数…...

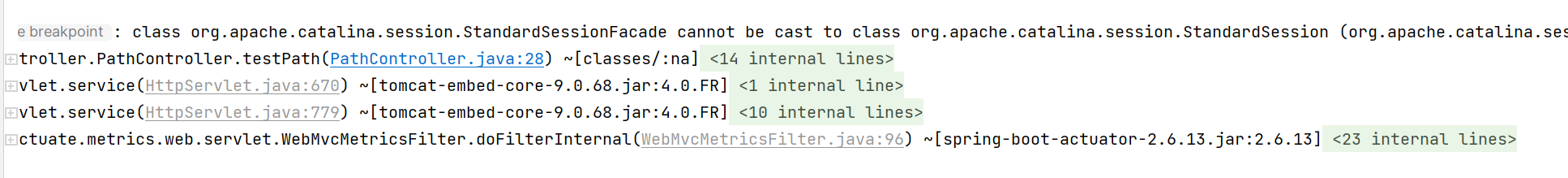
Tomcat 如何管理 Session
Tomcat 如何管理 Session 我们知道,Tomcat 中每一个 Context 容器对应一个 Web 应用,而 Web 应用之间的 Session 应该是独立的,因此 Session 的管理肯定是 Context 级的,也就是一个 Context 一定关联多个 Session。 Tomcat 中主…...

stm32启动过程解析startup启动文件
1.STM32的启动过程模式 1.1 根据boot引脚决定三种启动模式 复位后,在 SYSCLK 的第四个上升沿锁存 BOOT 引脚的值。BOOT0 为专用引脚,而 BOOT1 则与 GPIO 引脚共用。一旦完成对 BOOT1 的采样,相应 GPIO 引脚即进入空闲状态,可用于…...

SystemVerilog学习——构造函数new
一、概述 在 SystemVerilog 中,new 是一个构造函数,用于创建类的实例(即对象)。它在面向对象编程(OOP)中起着重要作用,负责实例化一个对象并进行初始化。与传统编程语言(如 C 或 Jav…...

力扣题目总结
1.游戏玩法分析IV AC: select IFNULL(round(count(distinct(Result.player_id)) / count(distinct(Activity.player_id)), 2), 0) as fraction from (select Activity.player_id as player_idfrom (select player_id, DATE_ADD(MIN(event_date), INTERVAL 1 DAY) as second_da…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
