Vue3 pinia使用
Pinia 是一个现代的状态管理库,专为 Vue 3 设计。它提供了一种简单、直观的方式来管理应用中的全局状态 (就是不同组件都希望去共享的一些变量,函数等)。Pinia 的设计灵感来自于 Vuex(Vue 2 的状态管理库),但进行了许多改进,使其更易于使用和理解。
pinia的核心是store (仓库), 他很类似于hooks,不过hooks作用域是组件内部。每个组件实例都有自己的状态和逻辑,即使多个组件使用相同的组合式 API 函数,它们之间的状态也是隔离的。
而store作用域是全局的。一旦你定义了一个 store,任何组件都可以通过注入来访问和修改这个 store 的状态。
Store是一个保存:状态、业务逻辑 的实体,每个组件都可以读取、写入它。
1. 安装与配置
第一步,控制台 npm install pinia
第二步,使用pinia 由于pinia是分别暴露,所以记得加花括号
import { createApp } from 'vue'
import App from './App.vue'/* 引入createPinia,用于创建pinia */
import { createPinia } from 'pinia'/* 创建pinia */
const pinia = createPinia()
const app = createApp(App)/* 使用插件 */{}
app.use(pinia)
app.mount('#app')2. Store如何编写
pinia中核心就是store,他就是存储共享数据的地方,根据官方推荐,store文件应该位于src/store下,名字最好与主要对应的组件的名字相同。 如count.vue中如果有变量需要全局共享,应该写在src/store/count.ts 文件中
pinia支持选项式写法,也支持组合式 2.1讲选项式 2.2讲组合式, 如果你非常熟悉vue3的hooks文件的写法,那么可以直接看2.2及之后, store和hooks基本是相同的
它有三个概念:state、getter、action,相当于组件中的: data、 computed 和 methods。
2.1 选项式写法
比如我写一个 src/store/person.ts
// 引入defineStore用于创建store
import { defineStore } from 'pinia'// 定义并暴露一个store 这里起名规则推荐像hooks, useXXXStore
// 注意,在选项式写法的defineStore里面,是可以有this的
export const usePersonStore = defineStore('person', {// 动作 ( 里面放想要共享的函数/方法 )actions: {plus(value: number) {//操作countStore中的sumthis.sum += value}},// 状态 ( 也就是共享的变量 ) 一定要写在return里面state() {return {sum: 6,name: 'Eve',age: 18}},// 计算 ( 跟vue中的计算属性一样,但是也是共享的 )getters: {bigSum: (state): number => state.sum * 10,upperName(): string {return this.name.toUpperCase()}}
})2.2 组合式写法 (个人更喜欢)
import { defineStore } from 'pinia'
import { computed, reactive, ref } from 'vue'export const usePersonStore = defineStore('person', () => {// 直接定义变量 就是stateconst sum = ref(6)const name = ref('Eve')const age = ref(18)// 函数相当于actionfunction plus(value: number) {sum.value += value}// 计算属性就相当于是getterconst bigSum = computed(() => { return sum.value * 10 })const upperName = computed(() => { return name.value.toUpperCase() })//但是这里必须需要return暴露出去return { sum, name, age, plus, bigSum,upperName}
})
3. 读取与修改数据
在需要使用共享数据的地方,我们引入我们的store
3.1 读取
<template><h2>当前求和为:{{ personStore.sum }}</h2><button @click="plus(3)">点我sum+3</button><h2>当前年龄为:{{ age }}</h2><h2>bigSum为 {{ bigSum }}</h2><span>看看名字</span><input type="text" v-model="personStore.name">
</template><script lang="ts" setup>
// 引入对应的Store
import { usePersonStore } from '@/store/person'
import { storeToRefs } from 'pinia'// 调用useXxxxxStore得到对应的store
const personStore = usePersonStore()// 1 直接获取 但赋值的变量就不再是响应式的了
// 可以直接在插值语法的地方写personStore.sum,依然是响应式
const sum = personStore.sum
const plus = personStore.plus// 2 解构 仍然是响应式的
const { age ,bigSum} = storeToRefs(personStore)</script>
store里面的数据均为响应式数据且是全局共享的,因此我们像平常对待ref和reactive一样去修改就可以了。 但是注意解构的时候使用storeToRefs比较好
pinia提供的storeToRefs只会将数据(自己定义的那些contents,getter,不包括action)做转换,而Vue的toRefs会转换store中的全部数据(包括很多无关数据)。
3.2 修改
// 1.直接赋值修改personStore.sum = 666// 2.批量修改 (只能修改content,也就是变量,不能修改方法)
// 传入的参数是content包含变量的子集
personStore.$patch({age:25,sum:999
})
// 3.调用action来修改personStore.plus(0.1)4. 订阅 (监视)
在引入了store的vue组件中,我们可以通过store.$subscribe来监视store中变量的变化
personStore.$subscribe((mutate,state)=>{console.log("@@",mutate)console.log("!!",state)// 其他逻辑操作
})mutation: 包含有关状态变化的信息。mutation 对象通常包括以下属性
events:一个数组,包含触发状态变化的事件。storeId:store 的唯一标识符。type:变化的类型,通常是"direct"或"patch object"。payload:变化的具体内容,例如更新的对象或函数。
state: 当前 store 的状态。这是一个包含所有状态属性(state)的对象。
这里我修改了name,从Eve变成了Evea,

值得注意的是mutation.events里面的 key , newValue 和 oldValue ,可以取出来做一些操作

相关文章:

Vue3 pinia使用
Pinia 是一个现代的状态管理库,专为 Vue 3 设计。它提供了一种简单、直观的方式来管理应用中的全局状态 (就是不同组件都希望去共享的一些变量,函数等)。Pinia 的设计灵感来自于 Vuex(Vue 2 的状态管理库),但进行了许多改进&#…...

tdengine学习笔记-建库和建表
目录 建库和建表 创建超级表 创建表 自动建表 创建普通表 多列模型 VS 单列模型 数据类型映射 示例程序汇总 在车联网领域的应用 1. 数据模型概述 2. 表结构设计 2.1 静态数据表 2.2 动态数据表 4. 查询数据 4.1 查询单个车辆的数据 4.2 查询多个…...

Django数据迁移出错,解决raise NodeNotFoundError问题
错误出现在: raise NodeNotFoundError(self.error_message, self.key, originself.origin) django.db.migrations.exceptions.NodeNotFoundError: Migration myApp.0003_alter_jobinfo_practise dependencies reference nonexistent parent node (myApp, 0002_renam…...

景联文科技:以全面数据处理服务推动AI创新与产业智能化转型
数据标注公司在人工智能领域扮演着重要角色,通过提供高质量的数据标注服务,帮助企业和组织训练和优化机器学习模型。从需求分析到数据交付,每一个步骤都需要严格把控,确保数据的质量和安全性。 景联文科技是一家专业的数据采集与标…...

MySQL学习/复习7表的内外连接
一、内连接...

Spring Cloud入门笔记2(OpenFeign)
场景: OpenFeign中集成了LoadBalancer,并简化了微服务调用,所以实际上使用该技术 技术栈:OpenFeign 步骤一:导入依赖 <!--openfeign--> <dependency><groupId>org.springframework.cloud</groupId><a…...

小程序中模拟发信息输入框,让textarea可以设置最大宽以及根据输入的内容自动变高的方式
<textarea show-confirm-bar"{{false}}" value"{{item.aValue}}" maxlength"301" placeholder"请输入" auto-height"{{true}}" bind:blur"onBlurTextarea" focus"{{true}}" bindinput"…...

学习HTML第二十九天
学习文章目录 二.单选框三.复选框 二.单选框 常用属性如下: name 属性:数据的名称,注意:想要单选效果,多个 radio 的 name 属性值要保持一致。 value 属性:提交的数据值。 checked 属性:让该单…...

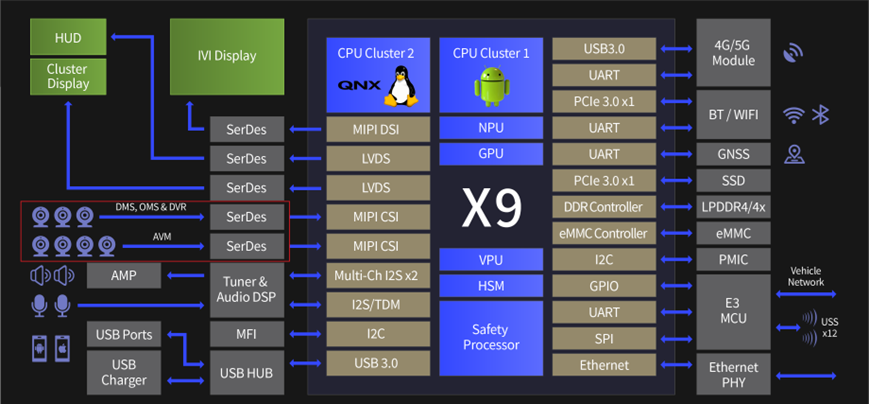
汽车安全再进化 - SemiDrive X9HP 与环景影像系统 AVM 的系统整合
当今汽车工业正面临著前所未有的挑战与机遇,随著自动驾驶技术的迅速发展,汽车的安全性与性能需求日益提高。在这样的背景下,汽车 AVM(Automotive Visual Monitoring)标准应运而生,成为促进汽车智能化和安全…...

QString 转 char*问题与方法(const_cast的使用问题)
1、背景:今天有QString的变量,将QString的值传递给void func(char * ptr),于是就有了类似下面这一段离谱的代码 当时我还在想为什么var的值为空了,为什么呢。 2、原因:就是因为右边函数返回的是一个临时指针对象,给到了右边&…...

flink cdc 应用
SQLServer 1. The db history topic or its content is fully or partially missing. Please check database history topic configuration and re-execute the snapshot. 遇到了一下问题,多次尝试,最终发现是数据库大小写要一致。 Caused by: io.deb…...

MyBlog(三) -- APP的应用
文章目录 前言一、APP是什么?二、创建APP三、使用APP1. 注册app2. 添加路由3. 运行过程4. 完善视图函数5. 结果展示 总结 前言 前面我们已经学习了如何创建一个新的项目,并且配置好了项目的启动文件,成功将项目启动! 那么接下来我们的主要任务就是需要完善这个项目中应该包含…...

docker有哪些网络模式
Docker 提供了多种网络模式(Networking Modes),每种模式都有其特定的用例和优缺点。以下是 Docker 的几种主要网络模式: 1. Bridge 网络(默认) 描述:在这种模式下,Docker 创建了一…...

npoi 如何设置单元格为文本类型
ICellStyle style workbook.CreateCellStyle(); var font workbook.CreateFont(); font.FontHeightInPoints 10; //font.FontName "Arial"; font.FontName "仿宋"; style.Alignment NP…...

Vue3、Vite5、Primevue、Oxlint、Husky9 简单快速搭建最新的Web项目模板
Vue3、Vite5、Oxlint、Husky9 简单搭建最新的Web项目模板 特色进入正题创建基础模板配置API自动化导入配置组件自动化导入配置UnoCss接入Primevue接入VueRouter4配置项目全局环境变量 封装Axios接入Pinia状态管理接入Prerttier OXLint ESLint接入 husky lint-staged…...

DataStream编程模型之数据源、数据转换、数据输出
Flink之DataStream数据源、数据转换、数据输出(scala) 0.前言–数据源 在进行数据转换之前,需要进行数据读取。 数据读取分为4大部分: (1)内置数据源; 又分为文件数据源; socket…...

海康IPC接入TRTC时,从海康中获取的数据显示时色差不正确
2021/1 记录海康IPC接入TRTC时的历史日志 从海康sdk接口获取数据,进行解码 org.MediaPlayer.PlayM4.Player.T_YV12;private void setDecodeCB() {Player.getInstance().setDecodeCB(m_iPort, (nPort, data, nDataLen, nWidth, nHeight, nFrameTime, nDataType,…...

『VUE』31. 生命周期的应用(详细图文注释)
目录 在合适的时间进行操作取dom元素利用生命周期模拟网络数据发送代码示例 总结 欢迎关注 『VUE』 专栏,持续更新中 欢迎关注 『VUE』 专栏,持续更新中 在合适的时间进行操作 假设网页一颗果树,我们要取dom(果实),一定要在渲染完成后才能取(果实) 通常…...
)
Mybatis框架之建造者模式 (Builder Pattern)
MyBatis 框架中大量使用了 建造者模式 (Builder Pattern) 来构建复杂的对象,尤其是在 SQL 语句的解析、配置对象的创建以及动态 SQL 的生成 等方面。建造者模式使得 MyBatis 能够更灵活、清晰地构建对象,尤其是那些需要多步创建和配置的复杂对象。 1. 什…...

Java从入门到精通笔记篇(十三)
与流处理 ambda表达式 定义 lambda表达式不能被独立执行,因此必须实现函数式接口,并且会返回一个函数式接口的对象。 可将其语法用下列的方式理解 误区警示 “->”符号是由英文状态下的“-”和“>”组成的,符号之间没有空格。 lambd…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

