Shell编程-6
声明:学习视频来自b站up主 泷羽sec,如涉及侵权马上删除文章
感谢泷羽sec 团队的教学
视频地址:shell(6)if条件判断与for循环结构_哔哩哔哩_bilibili
一、if条件判断
在Shell脚本中,if语句用于基于条件的评估来执行不同的代码块。以下是if语句的基本结构和一些高级用法:
基本结构
if [ 条件 ]; then# 如果条件为真,则执行这里的命令
else# 如果条件为假,则执行这里的命令
fi条件表达式
-
字符串比较:
"$str1" = "$str2":相等。"$str1" != "$str2":不等。
-
数值比较:
-eq:等于。-ne:不等于。-gt:大于。-lt:小于。-ge:大于等于。-le:小于等于。
-
文件测试:
-e:文件或目录存在。-f:文件存在。-d:目录存在。-r:文件可读。-w:文件可写。-x:文件可执行。
-
字符串测试:
-z:字符串长度为零。-n:字符串长度非零。
高级用法
-
使用
[[ ]]:- 提供了更多的功能,如正则表达式匹配和模式扩展。
- 自动引用变量,防止单词拆分和文件名扩展。
- 支持
&&和||作为逻辑运算符。
-
逻辑运算符:
-a:逻辑与。-o:逻辑或。
-
复合命令:
&&:如果前一个命令成功,则执行下一个命令。||:如果前一个命令失败,则执行下一个命令。
示例
#!/bin/bash# 字符串比较
if [ "$str1" = "$str2" ]; thenecho "字符串相等"
elseecho "字符串不相等"
fi# 数值比较
if [ $num1 -eq $num2 ]; theneco "数值相等"
elseecho "数值不相等"
fi# 文件测试
if [ -f "filename" ]; thenecho "文件存在"
elseecho "文件不存在"
fi# 字符串测试
if [ -z "$str" ]; thenecho "字符串为空"
elseecho "字符串非空"
fi# 逻辑运算符
if [ $num1 -gt 10 -a $num2 -lt 20 ]; thenecho "$num1 大于 10 且 $num2 小于 20"
fi
注意事项
- 总是使用双引号来引用变量和字符串,以避免空格和特殊字符引起的问题。
- 在
[[ ]]中使用==和!=进行字符串比较,而不是=和!=。
二、for循环结构
在Shell脚本中,for循环是一种用于重复执行一系列命令的控制流结构。它可以根据不同的参数和语法结构来迭代执行。以下是几种常见的for循环用法:
基本语法
for 变量 in 列表
do# 循环体中的命令
done迭代列表中的每个元素
for item in element1 element2 element3
doecho "$item"
done例子:
for str in "hello world"
doecho $str
done这个脚本的作用是:
-
for str in "hello world":这行定义了一个for循环,其中str是循环变量,它将依次取得字符串"hello world"中每个单词的值。注意,如果字符串中包含空格,Shell会将其视为多个单词。 -
do:这是循环体开始的标志。 -
echo $str:这是循环体内的命令,它将打印出当前迭代的字符串(即循环变量str的值)。 -
done:这是循环体结束的标志。
当这个脚本执行时,它将输出:
hello
world每个单词占一行,因为for循环将按照空格将字符串分割成单词,并在每次迭代中将其中一个单词赋值给变量str。
相关文章:

Shell编程-6
声明:学习视频来自b站up主 泷羽sec,如涉及侵权马上删除文章 感谢泷羽sec 团队的教学 视频地址:shell(6)if条件判断与for循环结构_哔哩哔哩_bilibili 一、if条件判断 在Shell脚本中,if语句用于基于条件的评估来执行不同的代码块。…...

使用 Postman 设置 Bearer Token 进行身份验证
学习笔记 1. 打开 Postman 并创建新请求 打开 Postman。 在左上角点击 按钮,创建一个新的请求。 2. 选择 HTTP 方法 在请求类型(默认为 GET)旁边的下拉菜单中,选择你需要的 HTTP 方法,如 POST、GET、PUT 等。 3…...

现在转前端怎么样?
互联网技术日新月异,软件开发者追逐技术浪潮的脚步从未停歇。在这个快速发展的行业中,如何规划自己的职业道路,选择合适的技术方向,成为了许多开发者面临的重要抉择。本文将围绕技术选择这个话题,分享一些深入的思考和…...

【算法一周目】滑动窗口(1)
目录 长度最小的子数组 解题思路 代码实现 无重复字符的最大字串 解题思路 代码实现 最大连续1的个数l l l 解题思路 代码实现 将x减到0的最小操作数 解题思路 代码实现 长度最小的子数组 题目链接:209. 长度最小的子数组题目描述: 给定一个…...

React Native 基础
React 的核心概念 定义函数式组件 import组件 要定义一个Cat组件,第一步要使用 import 语句来引入React以及React Native的 Text 组件: import React from react; import { Text } from react-native; 定义函数作为组件 const CatApp = () => {}; 渲染Text组件...

【C++笔记】list使用详解及模拟实现
前言 各位读者朋友们大家好!上期我们讲了vector的使用以及底层的模拟实现,这期我们来讲list。 目录 前言一. list的介绍及使用1.1 list的介绍1.2 list的使用1.2.1 list的构造1.2.2 list iterator的使用1.2.3 list capacity1.2.4 list element access1.…...

【机器学习】机器学习中用到的高等数学知识-7.信息论 (Information Theory)
熵 (Entropy):用于评估信息的随机性,常用于决策树和聚类算法。交叉熵 (Cross-Entropy):用于衡量两个概率分布之间的差异,在分类问题中常用。 信息论作为处理信息量和信息传输的数学理论,在机器学习中具有广泛的应用。…...

《现代制造技术与装备》是什么级别的期刊?是正规期刊吗?能评职称吗?
问题解答 问:《现代制造技术与装备》是不是核心期刊? 答:不是,是知网收录的第二批认定学术期刊。 问:《现代制造技术与装备》级别? 答:省级。主管单位:齐鲁工业大学࿰…...

09 - Clickhouse的SQL操作
目录 1、Insert 1.1、标准 1.2、从表到表的插入 2、Update和Delete 2.1、删除操作 2.2、修改操作 3、查询操作 3.1、with rollup:从右至左去掉维度进行小计 3.2、with cube : 从右至左去掉维度进行小计,再从左至右去掉维度进行小计 3.3、with …...

如何解决pdf.js跨域从url动态加载pdf文档
摘要 当我们想用PDF.js从URL加载文档时,将会因遇到跨域问题而中断,且是因为会触发了PDF.js和浏览器的双重CORS block,这篇文章将会介绍:①如何禁用pdf.js的跨域?②如何绕过浏览器的CORS加载URL文件?②如何使…...

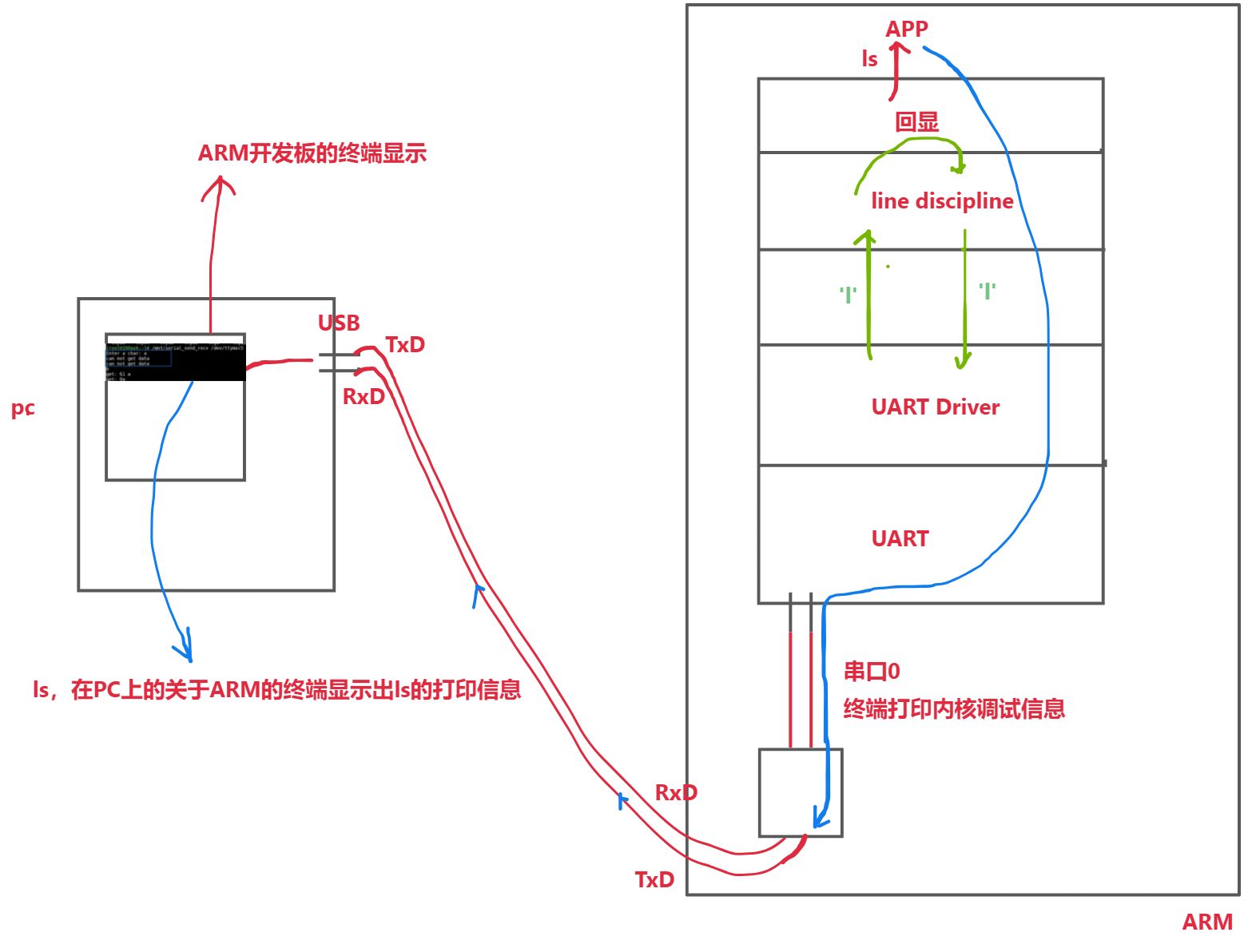
深入理解TTY体系:设备节点与驱动程序框架详解
往期内容 本专栏往期内容:Uart子系统 UART串口硬件介绍 interrupt子系统专栏: 专栏地址:interrupt子系统Linux 链式与层级中断控制器讲解:原理与驱动开发 – 末片,有专栏内容观看顺序 pinctrl和gpio子系统专栏…...
)
库的操作(MySQL)
1.创建数据库 语法: CREATE DATABASE [IF NOT EXISTS] db_name [create_specification [, create_specification] ...] create_specification:[DEFAULT] CHARACTER SET charset_name[DEFAULT] COLLATE collation_name说明: 大写的表示关键字 [ ] 是可…...

在 for 循环中,JVM可能会将 arr.length 提升到循环外部,仅计算一次。可能会将如何解释 详解
在 Java 的 for 循环中,JVM 有能力进行优化,将 arr.length 的访问提升到循环外部,避免每次迭代都重新计算 arr.length。这种优化主要是由于 JVM 的 即时编译器(JIT) 和 逃逸分析(Escape Analysis࿰…...

回溯--数据在内存中的存储:整数、大小端和浮点数的深度解析
目录 引言 1. 整数在内存中的存储 1.1 原码、反码和补码 1.2 为什么使用补码? 1.3 示例代码:整数的存储 2. 大小端字节序和字节序判断 2.1 什么是大端和小端? 2.2 为什么会有大端和小端之分? 2.3 字节序的判断小程序 2.…...

第二十二章 Spring之假如让你来写AOP——Target Object(目标对象)篇
Spring源码阅读目录 第一部分——IOC篇 第一章 Spring之最熟悉的陌生人——IOC 第二章 Spring之假如让你来写IOC容器——加载资源篇 第三章 Spring之假如让你来写IOC容器——解析配置文件篇 第四章 Spring之假如让你来写IOC容器——XML配置文件篇 第五章 Spring之假如让你来写…...

探索设计模式:原型模式
设计模式之原型模式 🧐1. 概念🎯2. 原型模式的作用📦3. 实现1. 定义原型接口2. 定义具体的原型类3. 定义客户端4. 结果 📰 4. 应用场景🔍5. 深拷贝和浅拷贝 在面向对象编程中,设计模式是一种通用的解决方案…...

NLP论文速读(EMNLP 2023)|工具增强的思维链推理
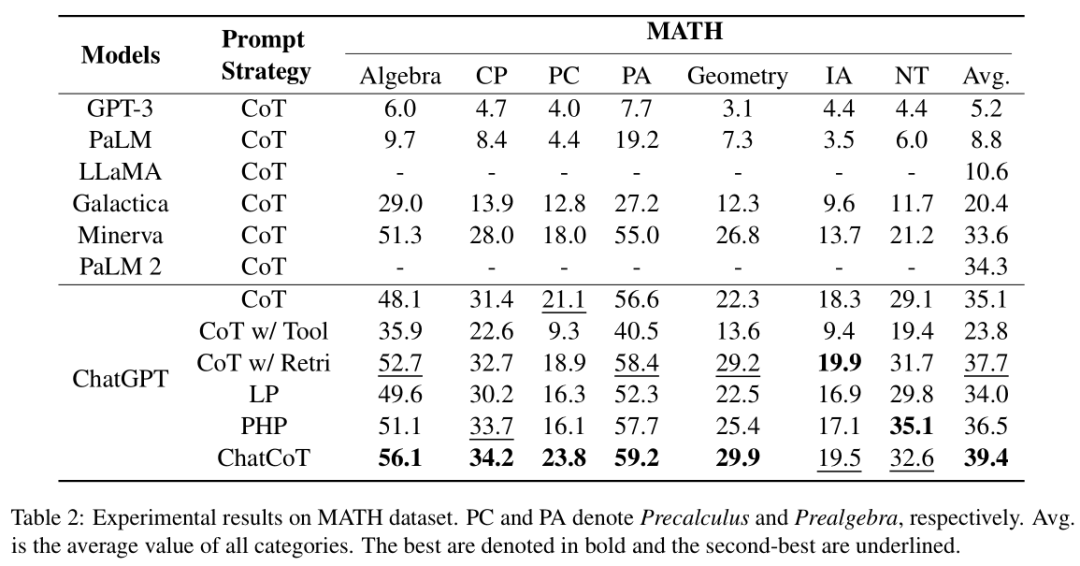
论文速读|ChatCoT: Tool-Augmented Chain-of-Thought Reasoning on Chat-based Large Language Models 论文信息: 简介: 本文背景是关于大型语言模型(LLMs)在复杂推理任务中的表现。尽管LLMs在多种评估基准测试中取得了优异的成绩…...

JVM垃圾回收详解.②
空间分配担保 空间分配担保是为了确保在 Minor GC 之前老年代本身还有容纳新生代所有对象的剩余空间。 《深入理解 Java 虚拟机》第三章对于空间分配担保的描述如下: JDK 6 Update 24 之前,在发生 Minor GC 之前,虚拟机必须先检查老年代最大…...

什么是事务,事务有什么特性?
事务的四大特性(ACID) 原子性(Atomicity) 解释:原子性确保事务中的所有操作要么全部完成,要么全部不做。这意味着事务是一个不可分割的工作单元。在数据库中,这通常通过将事务的操作序列作为一个…...

深入解析:如何使用 PyTorch 的 SummaryWriter 进行深度学习训练数据的详细记录与可视化
深入解析:如何使用 PyTorch 的 SummaryWriter 进行深度学习训练数据的详细记录与可视化 为了更全面和详细地解释如何使用 PyTorch 的 SummaryWriter 进行模型训练数据的记录和可视化,我们可以从以下几个方面深入探讨: 初始化 SummaryWriter…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
