Vue.js 自定义指令:从零开始创建自己的指令
vue使用directive
- 前言
- vue2使用
- vue3使用
前言
关于使用自定义指令在官网中是这样描述的
vue2:对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
vue3:自定义指令主要是为了重用涉及普通元素的底层 DOM 访问的逻辑。
在 Vue.js 中使用自定义指令(directive)可以带来许多好处,包括但不限于这些:
- 代码复用:自定义指令可以封装一些常用的 DOM 操作,使得这些操作可以在多个组件中复用,减少代码冗余。
- 简化模板:通过自定义指令,可以将一些复杂的 DOM 操作从模板中移除,使模板更加简洁和易读。
- 增强功能:自定义指令可以提供一些 Vue 框架本身不直接支持的功能,比如自动聚焦、拖拽、动画等。
- 更好的封装性:自定义指令可以将 DOM 操作的逻辑封装在指令内部,使得组件的代码更加清晰和模块化。
- 更细粒度的控制:自定义指令可以绑定到特定的 DOM 元素或属性,提供更细粒度的控制,比如只对某个元素应用某些效果。
- 生命周期钩子:自定义指令提供了生命周期钩子函数,可以在不同的阶段执行特定的逻辑。
vue2使用
在vue2使用使用directive根据官网介绍可以这样使用
// 注册一个全局自定义指令 `v-focus`
import Vue from 'vue'
Vue.directive('focus', {// 当被绑定的元素插入到 DOM 中时……inserted: function (el) {// 聚焦元素el.focus()}
})
然后在页面中绑定
<input v-focus>
这样就能 聚焦元素 的效果

当然在项目中可以更加优化

这里单独创建一个文件夹来存放自定义指令的js文件并使用index导出引入的文件, 这里拿两个实例来举例子 ,一个是复制文本的copy.js文件,一个控制权限的role.js文件。
main.js 文件这样集中引入指令文件
import Vue from 'vue'
import App from './App.vue'
import directives from './directives';Vue.config.productionTip = falseObject.keys(directives).forEach(name => {Vue.directive(name, directives[name]);
});new Vue({render: h => h(App),
}).$mount('#app')
index.js 文件导出引入的指令
import copy from './copy';
import role from './role';export default {copy,role
};
copy.js文件
import { Message } from 'element-ui';
let timer = null;
const copy = {bind(el, binding) {if (binding.value) {el.addEventListener('click', () => copyClick(el, binding));}},
};
const copyClick = (el, binding) => { if (timer) clearTimeout(timer);timer = setTimeout(async () => { await navigator.clipboard.writeText(binding.value);Message.success('复制成功!');timer = null;}, 200);
};
export default copy;role.js文件
const role = {bind (el, binding) { //只有包含了2的dom元素才显示if (!binding.value.includes(2)) {el.style.display = 'none';}},
};export default role;
最后在文件中使用
<template><div class="hello"><el-button type="primary" round v-copy="text">点击我复制</el-button><li v-role="[1]">这是一号dom</li><li v-role="[1,2]">这是二号dom</li><li v-role="[1,2,3]">这是三号dom</li></div>
</template><script>
export default {name: 'HelloWorld',data () {return {text: 'hello world'}}
}
</script>
最后看实际效果

这就是基础的使用,
关于生命周期钩子函数
官网提供了像bind、inserted、update、componentUpdated、unbind等,可以在不同的阶段执行特定的逻辑。
更多的参考 vue2指令官网
vue3使用
在vue3中使用指令与vue2写法有点不同
官网是这样使用的
const app = createApp({})// 使 v-focus 在所有组件中都可用
app.directive('focus', {/* ... */
})// 使用的组件
<template><input v-focus />
</template>
这里的举例跟vue2的一样,不过项目是用vite+ts搭建的

单独创建一个文件夹来存放自定义指令的js文件并使用index导出引入的文件, 这里拿两个实例来举例子 ,复制文本的copy.ts文件和控制权限的role.ts文件。
main.ts 文件这样集中引入指令文件
import { createApp } from 'vue'
import App from './App.vue'
import directives from './directives';const app = createApp(App)for (const [name, directive] of Object.entries(directives)) {app.directive(name, directive);
} app.mount('#app')
在index.ts 文件中导出
import copy from './copy';
import role from './role';export default {copy,role
};
copy.ts文件
import { DirectiveBinding } from 'vue';
import { ElMessage } from 'element-plus';
let timer: any = null;
const copy = {mounted(el: HTMLElement, binding: DirectiveBinding) {if (binding.value) {el.addEventListener('click', () => copyClick(el, binding));}},
};
const copyClick = (el: HTMLElement, binding: DirectiveBinding) => { if (timer) clearTimeout(timer);timer = setTimeout(async () => {// 复制文本await navigator.clipboard.writeText(binding.value);ElMessage.success('复制成功!');timer = null;}, 200);
};
export default copy;role.ts文件
import { DirectiveBinding } from 'vue';
const role = {mounted(el: HTMLElement, binding: DirectiveBinding) {//包含了 2 的元素才显示if (!binding.value.includes(2)) {el.remove();}},
};
export default role;
使用的vue件
<script setup lang="ts">
import { ref } from "vue";
const text = ref("这是赋值的值12345");
</script><template><el-button type="primary" round v-copy="text">点击我复制</el-button><li v-role="[1]">这是一号dom</li><li v-role="[1,2]">这是二号dom</li><li v-role="[1,2,3]">这是三号dom</li>
</template>最后看效果

最后关于生命周期钩子函数,官网给出了这些

更多的扩展使用可以参考官网
vue3指令官网
相关文章:

Vue.js 自定义指令:从零开始创建自己的指令
vue使用directive 前言vue2使用vue3使用 前言 关于使用自定义指令在官网中是这样描述的 vue2:对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。 vue3:自定义指令主要是为了重用涉及普通元素的底层 DOM 访问的逻辑。 在 Vue.js 中使用自定义指令…...

策略模式
定义:即定义一系列的算法,算法1,算法2,...,算法n,把他们封装起来,使他们可以相互替换。 优点:使得一个类的行为或者其算法可以在运行时改变,而且使用Context类的人在外部…...

性能优化--CPU微架构
一 指令集架构 Intel X86, ARM v8, RISC-V 是当今广泛使用的指令架构的实例。 大多数现代架构可以归类为基于通用寄存器的加载和存储型架构,在这种架构下,操作数倍明确指定,只能使用夹在和存储指令访问内存。除提供基本的功能之外,…...

在 Sanic 框架中实现高效内存缓存的多种方法
在使用 Sanic 框架开发 Web 应用时,我们可以通过内存缓存来提升应用的性能,减少对数据库或其他外部服务的频繁请求。下面提供一些在 Sanic 中实现内存缓存的基本方法。 使用 Python 内置的 functools.lru_cache 如果你的缓存需求比较简单,且…...

Mac 环境变量配置基础教程
MacOS 下一般配置有多个 Shell,如 Bash、ZSH 等,不同的 Shell 其创建 Terminal 时使用的环境变量配置文件也不尽相同,但一般都会读取并执行脚本文件 /etc/profile 来加载系统级环境变量,而用户级别环境变量,一般都会在…...
自动折叠功能)
Qt如何屏蔽工具栏(QToolBar)自动折叠功能
最近发现Qt上工具栏一行放不下的时候,会自动折叠起来。当用户点击展开功能的小三角按钮时,工具栏会展开成多行。这个功能本身没什么问题,但是当工具栏展开的时候,鼠标光标一旦不小心移动到了工具栏外面,这时候…...

【数据分享】中国统计摘要(1978-2024)
数据介绍 《中国统计摘要(1978 - 2024)》犹如一部浓缩的历史巨著,承载着中国几十年来的发展轨迹与辉煌成就。它是由国家统计局精心编纂的重要资料,为我们全方位地展现了中国在经济、社会、民生等各个领域的深刻变革。 这本统计摘…...

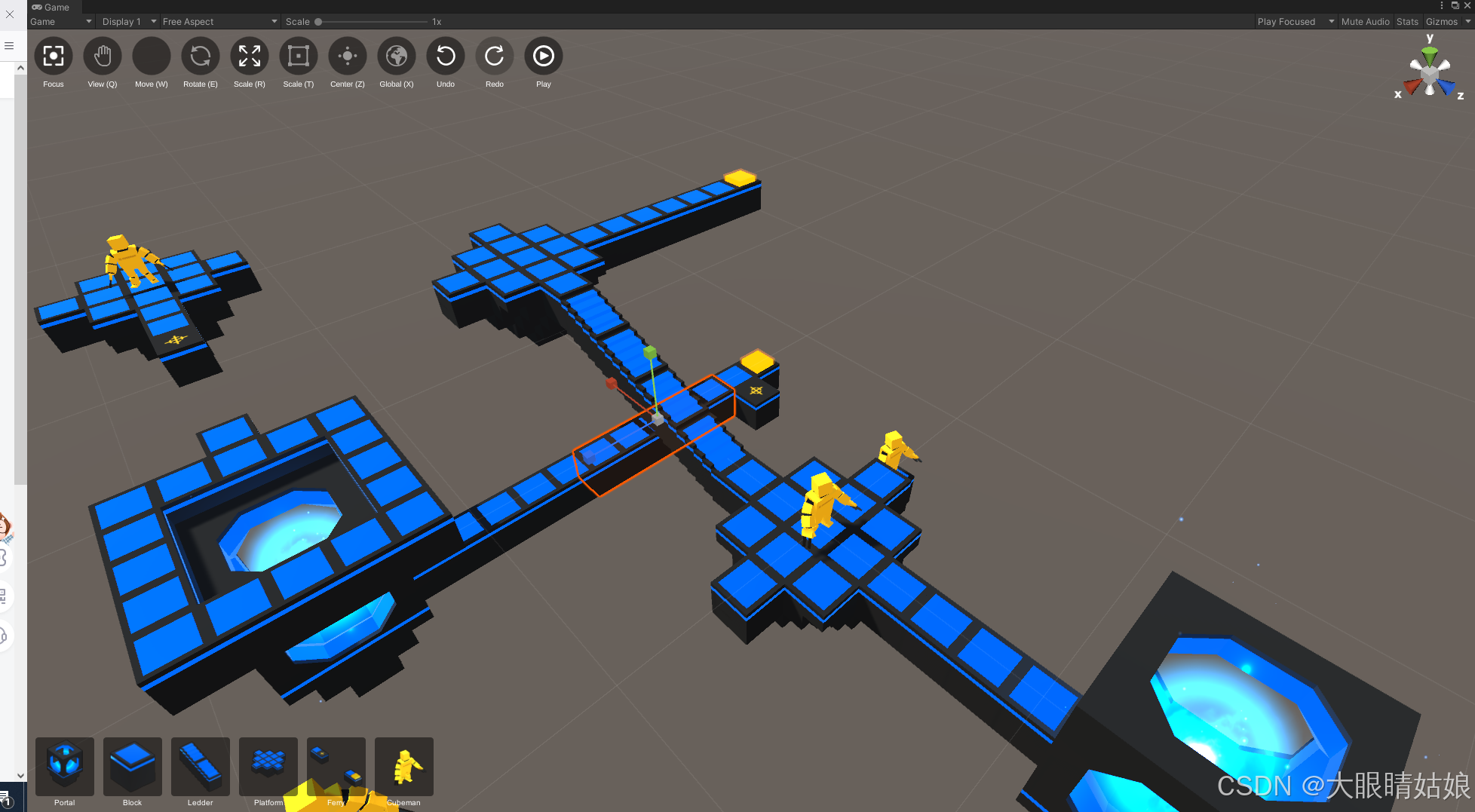
unity运行状态下移动、旋转、缩放控制模型
demo地址:https://download.csdn.net/download/elineSea/90017272 unity2021以上版本用下面的插件 https://download.csdn.net/download/elineSea/90017305...

《 C++ 点滴漫谈 一 》C++ 传奇:起源、演化与发展
摘要 C 是一门兼具高效性与灵活性的编程语言,自上世纪 80 年代诞生以来,已经深刻影响了计算机科学与技术的发展。从 Bjarne Stroustrup 的初步构想到如今遍布各大领域,C 经历了语言规范的不断完善与功能的持续扩展。本文详细回顾了 C 的起源…...

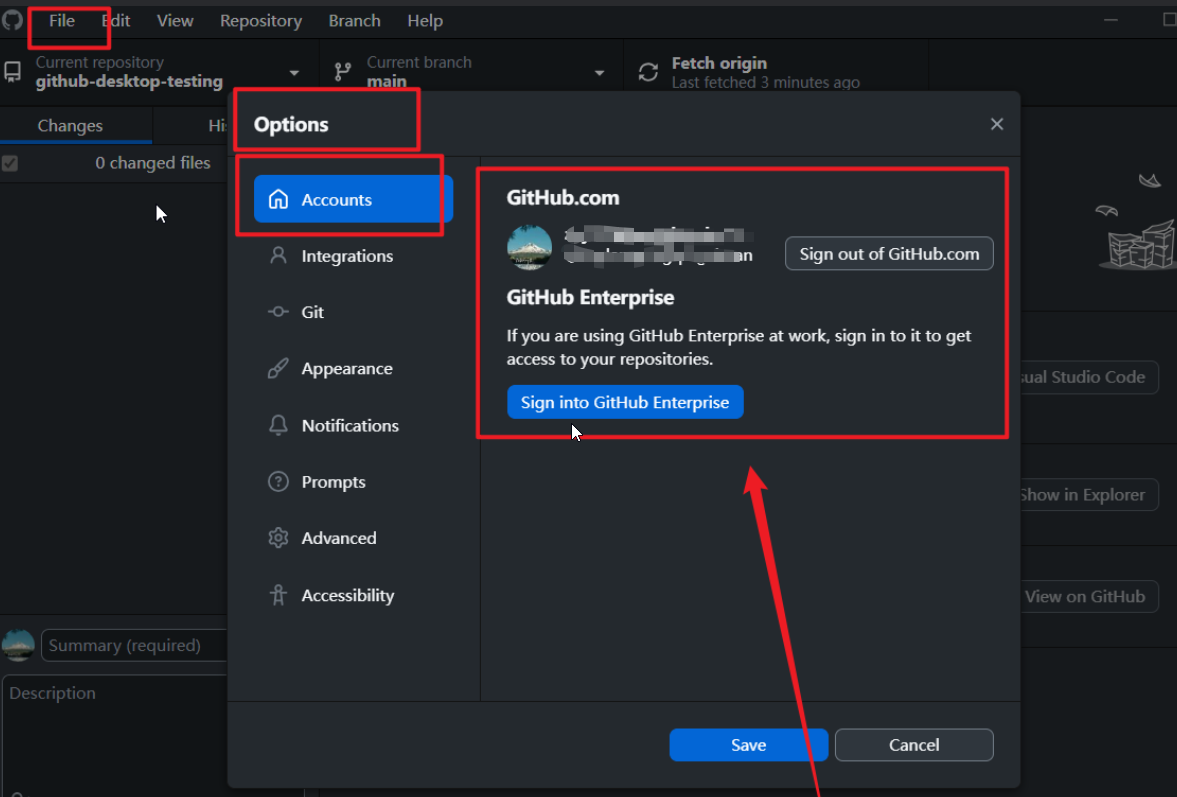
Github客户端工具github-desktop使用教程
文章目录 1.客户端工具的介绍2.客户端工具使用感受3.仓库的创建4.初步尝试5.本地文件和仓库路径5.1原理说明5.2修改文件5.3版本号的说明5.4结合码云解释5.5版本号的查找 6.分支管理6.1分支的引入6.2分支合并6.3创建测试仓库6.4创建测试分支6.5合并分支6.6合并效果查看6.7分支冲…...

自然语言处理:第六十三章 阿里Qwen2 2.5系列
本人项目地址大全:Victor94-king/NLP__ManVictor: CSDN of ManVictor 项目地址: QwenLM/Qwen2.5: Qwen2.5 is the large language model series developed by Qwen team, Alibaba Cloud. 官网地址: 你好,Qwen2 | Qwen & Qwen2.5: 基础模型大派对&a…...

springboot中设计基于Redisson的分布式锁注解
如何使用AOP设计一个分布式锁注解? 1、在pom.xml中配置依赖 <dependency><groupId>org.springframework</groupId><artifactId>spring-aspects</artifactId><version>5.3.26</version></dependency><dependenc…...

C++初阶学习第十一弹——list的用法和模拟实现
目录 一、list的使用 二.list的模拟实现 三.总结 一、list的使用 list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向 其前一个元素和后一个元素。 常见的list的函数的使用 std::list<int> It {1,…...

共享单车管理系统项目学习实战
前言 Spring Boot Vue前后端分离 前端:Vue(CDN) Element axios(前后端交互) BaiDuMap ECharts(图表展示) 后端:Spring Boot Spring MVC(Web) MyBatis Plus(数据库) 数据库:MySQL 验证码请求...

详细解读TISAX汽车信息安全评估
TISAX汽车信息安全评估是一个针对汽车行业的信息安全评估和交换机制,以下是对其的详细解读: 一、背景与目的 TISAX是在德国汽车工业协会(VDA)的支持下开发的,旨在确保跨公司边界的汽车行业信息安全评估的认可度&…...
)
gitlab cicd搭建及使用笔记(二)
cicd之gitlab-runner使用要点 官方链接:https://docs.gitlab.com/runner/ 附历史文章链接 https://blog.csdn.net/qq_42936727/article/details/143624523?spm1001.2014.3001.5501 gitlab-runner常用命令及解释 gitlab-runner verify 容器内,检查注…...

鸿蒙实战:页面跳转传参
文章目录 1. 实战概述2. 实现步骤2.1 创建鸿蒙项目2.2 编写首页代码2.3 新建第二个页面 3. 测试效果4. 实战总结 1. 实战概述 本次实战,学习如何在HarmonyOS应用中实现页面间参数传递。首先创建项目,编写首页代码,实现按钮跳转至第二个页面并…...
)
Spring Security SecurityContextHolder(安全上下文信息)
在本篇博客中,我们将讨论 Spring Security 的 SecurityContextHolder 组件,包括其实现方式、关键特性,并通过实际示例进行说明。 理解 SecurityContextHolder SecurityContextHolder 是 Spring Security 存储当前安全上下文详细信息的地方。…...

蓝队技能-应急响应篇日志自动采集日志自动查看日志自动化分析Web安全内网攻防工具项目
知识点: 1、应急响应-系统日志收集-项目工具 2、应急响应-系统日志查看-项目工具 3、应急响应-日志自动分析-项目工具 演示案例-蓝队技能-工具项目-自动日志采集&自动日志查看&自动日志分析 系统日志自动采集-观星应急工具(Windows系统日志) SglabIr_Co…...

Python JSON 数据解析教程:从基础到高级
Python JSON 数据解析教程:从基础到高级 引言 在现代编程中,JSON(JavaScript Object Notation)已成为数据交换的标准格式。它以易于阅读和编写的文本格式存储和传输数据,广泛应用于Web API和配置文件中。Python提供了…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

欢乐熊大话蓝牙知识17:多连接 BLE 怎么设计服务不会乱?分层思维来救场!
多连接 BLE 怎么设计服务不会乱?分层思维来救场! 作者按: 你是不是也遇到过 BLE 多连接时,调试现场像网吧“掉线风暴”? 温度传感器连上了,心率带丢了;一边 OTA 更新,一边通知卡壳。…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...

Android Framework预装traceroute执行文件到system/bin下
文章目录 Android SDK中寻找traceroute代码内置traceroute到SDK中traceroute参数说明-I 参数(使用 ICMP Echo 请求)-T 参数(使用 TCP SYN 包) 相关文章 Android SDK中寻找traceroute代码 设备使用的是Android 11,在/s…...

【threejs】每天一个小案例讲解:创建基本的3D场景
代码仓 GitHub - TiffanyHoo/three_practices: Learning three.js together! 可自行clone,无需安装依赖,直接liver-server运行/直接打开chapter01中的html文件 运行效果图 知识要点 核心三要素 场景(Scene) 使用 THREE.Scene(…...

生产管理系统开发:专业软件开发公司的实践与思考
生产管理系统开发的关键点 在当前制造业智能化升级的转型背景下,生产管理系统开发正逐步成为企业优化生产流程的重要技术手段。不同行业、不同规模的企业在推进生产管理数字化转型过程中,面临的挑战存在显著差异。本文结合具体实践案例,分析…...
