el-cascader 使用笔记
1.效果

2.官网
https://element.eleme.cn/#/zh-CN/component/cascader
3.动态加载(官网)
<el-cascader :props="props"></el-cascader><script>let id = 0;export default {data() {return {props: {lazy: true,lazyLoad (node, resolve) {const { level } = node;setTimeout(() => {const nodes = Array.from({ length: level + 1 }).map(item => ({value: ++id,label: `选项${id}`,leaf: level >= 2}));// 通过调用resolve将子节点数据返回,通知组件数据加载完成resolve(nodes);}, 1000);}}};}};
</script>

4.使用实例
(1)页面
<el-form-item label="行政区划" prop="divisionCode"><el-cascader :props="props" v-model="form.divisionCode" style="width: 100%;"></el-cascader>
</el-form-item><script>export default {data() {return {props: {lazy: true,lazyLoad (node, resolve) {let value=node.value==undefined?"":node.value;findAll(value).then(res=>{const nodes=res.data;// 通过调用resolve将子节点数据返回,通知组件数据加载完成resolve(nodes);})}},};}};
</script>
(2)后端
/*** 查询行政区划列表*/
@GetMapping("/findAll")
public AjaxResult findAll(@RequestParam("code") String code) {List<DivisionVo> list = tDivisionService.selectDivisionList(code);return AjaxResult.success(list);
}@Data
public class DivisionVo {@Schema(description = "区划编码")private String value;@Schema(description = "区划名称")private String label;@Schema(description = "是否有下级:false=有,true=没有")private Boolean leaf;
}<select id="selectDivisionList" resultType="com.ruoyi.expertveteran.vo.DivisionVo">SELECT`code` VALUE,short_name label,leafFROMt_divisionWHERE<if test="code!=null and code!=''">parent_code =#{code}</if><if test="code==null or code==''">parent_code IS NULL</if>
</select>
5.使用实例(封装组件)
(1)组件 components下创建目录DivisionCascader,DivisionCascader下创建index.vue,代码如下
参考:https://blog.csdn.net/Binglianxiaojiao/article/details/143017798
<template><el-cascader :value="value" :props="props" @change="handleChange" style="width: 100%;" clearable filterable placeholder="请选择行政区划"/>
</template><script>
import {findAll} from "@/api/expertveteran/division";export default {model: {prop: 'value',event: 'change'},props: {value: {type: Array,default: () => []}},data() {return {props: {lazy: true,lazyLoad (node, resolve) {let value=node.value==undefined?"":node.value;findAll(value).then(res=>{const nodes=res.data;// 通过调用resolve将子节点数据返回,通知组件数据加载完成resolve(nodes);})}},}},methods: {handleChange(val) {this.$emit('change', val);}}
}
</script>(2)main.js
import DivisionCascader from "@/components/DivisionCascader"// 全局组件挂载
Vue.component('DivisionCascader', DivisionCascader)
(3)使用
<el-form-item label="行政区划" prop="divisionCode"><division-cascader v-model="form.divisionCode"/>
</el-form-item>
(4)其他相关
division.js
import request from '@/utils/request'// 查询行政区划列表
export function findAll(code) {return request({url: '/expertveteran/division/findAll?code='+code,method: 'get',})
}// 编码处理
export function handleCode(code) {if (Array.isArray(code)){return code[code.length-1]}if (code.length==6){return [code.substr(0,2),code.substr(0,4),code.substr(0,6)]}if (code.length==9){return [code.substr(0,2),code.substr(0,4),code.substr(0,6),code.substr(0,9)]}
}
编码处理
import {handleCode} from "@/api/expertveteran/division";
/** 修改按钮操作 */
handleUpdate(row) {this.reset();const id = row.id || this.idsgetExpertInfo(id).then(response => {this.form = response.data;this.form.divisionCode=handleCode(this.form.divisionCode);this.open = true;this.title = "修改专家信息";});
},
/** 提交按钮 */
submitForm() {this.$refs["form"].validate(valid => {if (valid) {this.form.divisionCode=handleCode(this.form.divisionCode)if (this.form.id != null) {updateExpertInfo(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();});} else {addExpertInfo(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();});}}});
},
相关文章:

el-cascader 使用笔记
1.效果 2.官网 https://element.eleme.cn/#/zh-CN/component/cascader 3.动态加载(官网) <el-cascader :props"props"></el-cascader><script>let id 0;export default {data() {return {props: {lazy: true,lazyLoad (…...

代替Spinnaker 的 POINTGREY工业级相机 FLIR相机 Python编程案例
SpinnakerSDK_FULL_4.0.0.116_x64 是一个用于FLIR相机的SDK,主要用于图像采集和处理。Spinnaker SDK主要提供C接口,无法直接应用在python环境。本文则基于Pycharm2019python3.7的环境下,调用opencv,EasySpin,PySpin,的库实现POINTGREY工业级相…...

网络篇12 | SSH2协议应用,禁SFTP子模式实现文件传输
网络篇12 | SSH2的应用 解决的业务问题协议选定SSH2(Secure Shell 2,目前基本用这个)SSH1(Secure Shell 1)Telnet 代码实现落地方案1:ganymed-ssh2maven坐标关键源代码技术效果验证连接高版本OpenSSH报错分…...

MetaGPT实现多动作Agent
异步编程学习链接 智能体 LLM观察思考行动记忆 多智能体 智能体环境SOP评审路由订阅经济 教程地址 多动作的agent的本质是react,这包括了think(考虑接下来该采取啥动作)act(采取行动) 在MetaGPT的examples/write_…...

docker更新镜像源
常用的国内 Docker 镜像加速器 1. 阿里云镜像加速器:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors 2. 腾讯云镜像加速器:https://cloud.tencent.com/document/product/457/33221 3. 网易云镜像加速器:https://hub-mirror…...

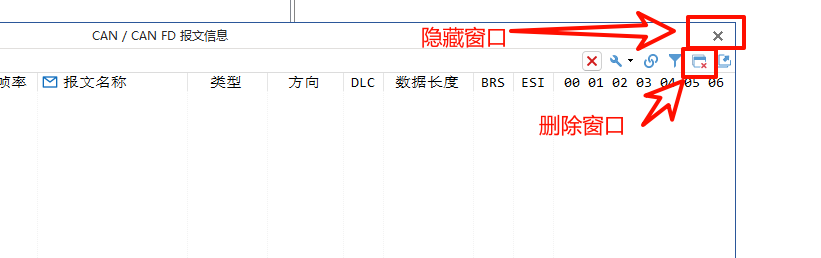
TSmaster Trace 窗口
文章目录 1、设置显示刷新率2、设置显示报文格式3、报文过滤3.1 基于报文通道3.2 基于报文 ID过滤3.3 基于过滤字符串(FilterString)过滤 4、信号的折叠与展开5、固定显示和时间顺序显示切换6、关闭窗体 1、设置显示刷新率 为了降低软件 CPU 占用率&…...

【Python模拟websocket登陆-拆包封包】
Python模拟websocket登陆-拆包封包 解析一个网站获取wss原始数据拆包wss数据封包wss数据发送接收websocket的常驻后台脚本总结 解析一个网站 这里所用的网站是我一个内测的网站,主要手段是chrome devtools,用得很多,但我玩的不深,…...

速盾:海外服务器使用CDN加速有什么好处?
随着互联网的快速发展和全球化的需求增加,海外服务器的使用已经成为许多公司和个人的首选。与此同时,为了提供更好的用户体验和更快的网页加载速度,使用CDN(内容分发网络)加速海外服务器已经成为一个普遍的选择。CDN可…...

windows系统中实现对于appium的依赖搭建
Node.js:Appium是基于Node.js的,因此需要安装Node.js。可以从Node.js官网下载并安装。 Java Development Kit (JDK):用于Android应用的自动化测试,需要安装JDK。可以从Oracle官网下载并安装。 Android SDK:进行Andro…...

使用MATLAB进行字符串处理
MATLAB是一个强大的数学和计算机科学的软件工具包。它拥有一个灵活的字符串处理工具,可以用于处理和转换不同格式的字符串,例如,数值、日期、时间等。本文将探讨如何使用MATLAB进行字符串处理,以及如何利用它来解决实际问题。 在…...

Sourcetree登录GitLab账号
1. 在GitLab上创建个人访问令牌 在gitlab中点击右上角的头像图标,选择设置进入 Access Tokens(访问令牌) 页面填写令牌名称和到期时间,指定Scopes(范围)。一般选择read_repository和api点击 Create person…...

Linux进阶:软件安装、网络操作、端口、进程等
软件安装 yum 和 apt 均需要root权限 CentOS系统使用: yum [install remove search] [-y] 软件名称 install 安装remove 卸载search 搜索-y,自动确认 Ubuntu系统使用 apt [install remove search] [-y] 软件名称 install 安装remove 卸载search 搜索-y&…...

光猫、路由器、交换机之连接使用(Connection and Usage of Optical Cats, Routers, and Switches)
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 本人主要分享计算机核心技…...

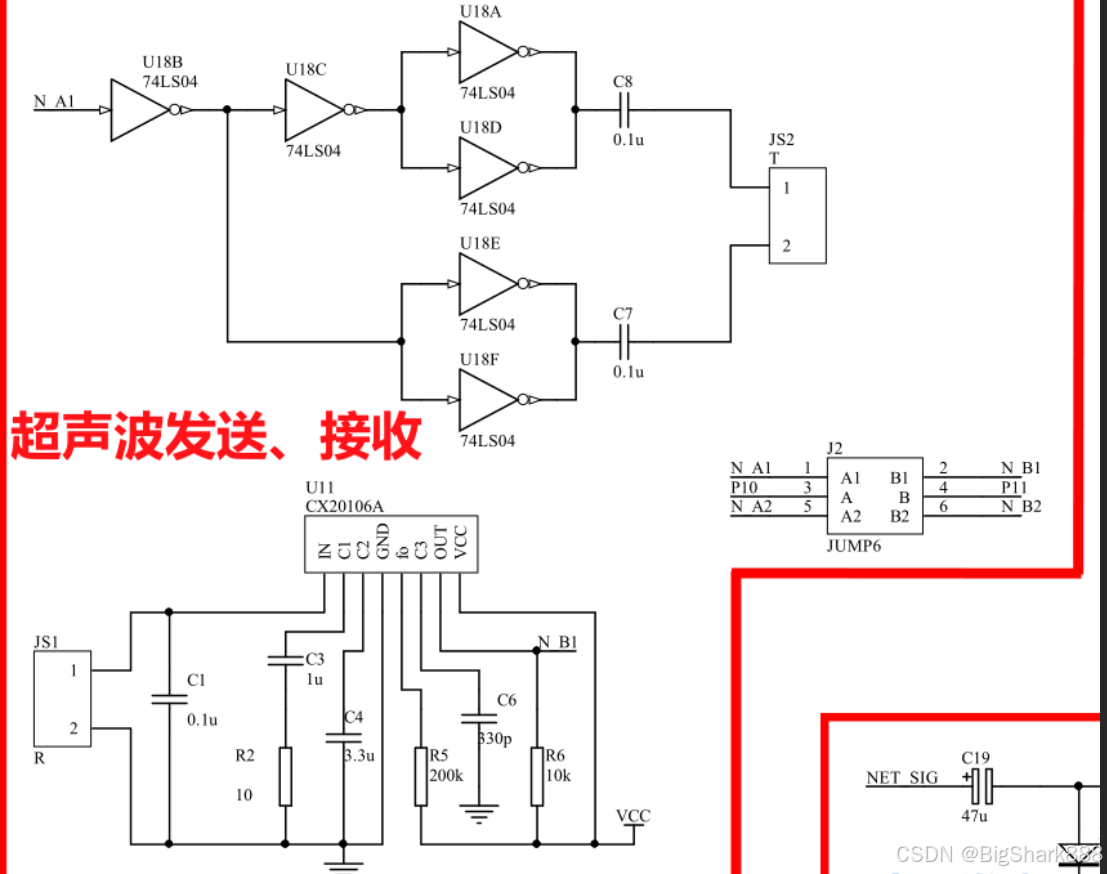
2025蓝桥杯(单片机)备赛--扩展外设之超声波测距原理与应用(十一)
1 超声波测距原理 接收器接到超声波的时间差。超声波发射器想某一方向发射波,再发射时刻开始计时 超声波在空气中传播,遇到障碍物则返回,超声波接收器收到反射波,立即停止计时。 SOR4原理: 通过IO口(TRIG…...

分布式数据库中间件可以用在哪些场景呢
在数字化转型的浪潮中,企业面临着海量数据的存储、管理和分析挑战。华为云分布式数据库中间件(DDM)作为一款高效的数据管理解决方案,致力于帮助企业在多个场景中实现数据的高效管理和应用,提升业务效率和用户体验。九河…...

MyBatis-Plus分页插件IPage用法
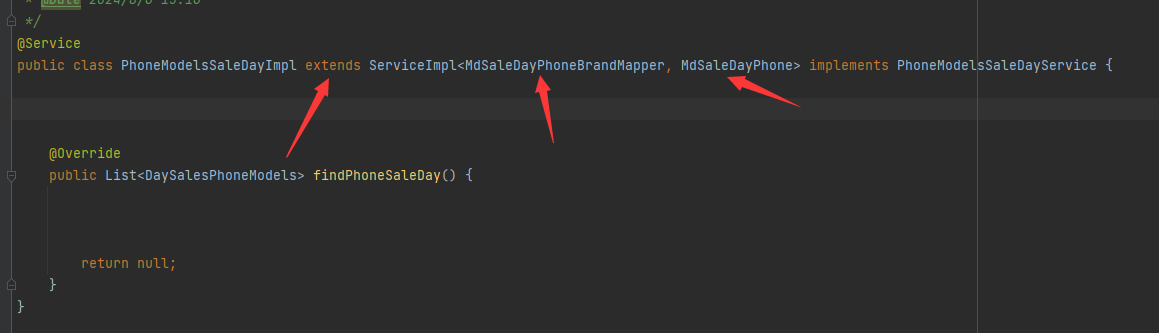
首先就是service接口需要继承IService<entity> 然后就是业务类实现类中需要继承ServiceImpl<Mapper,entity> Mapper正常写法,继承baseMapepr<entity> IPage的使用方式 QueryWrapper<MdSaleDayPhone> queryWrappernew QueryWrapper<>…...

使用MATLAB进行遗传算法设计
遗传算法是一种基于自然进化的计算方法,在解决各种优化问题方面具有广泛的应用。MATLAB作为一种强大的数学软件,可以方便快捷地实现遗传算法,并且通过可视化的方式直观地展现算法运行过程和结果。本文将介绍使用MATLAB进行遗传算法设计的步骤…...

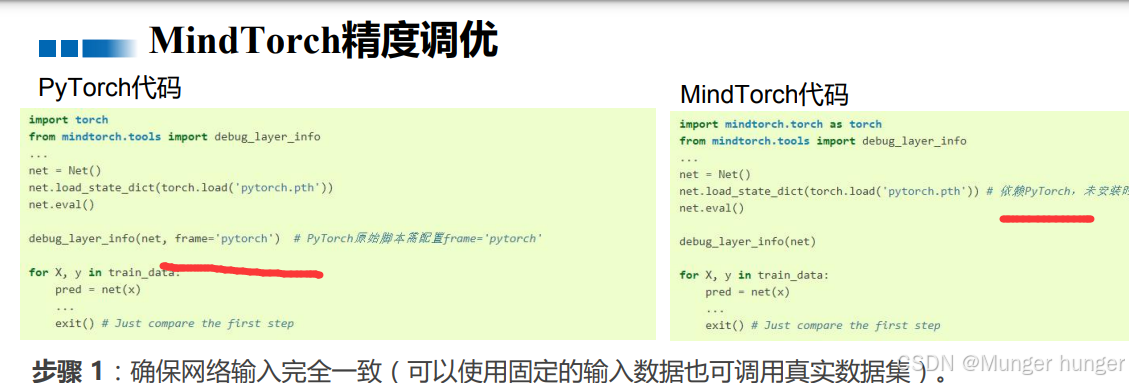
mindtorch study
安装 pip install mindtorch mindtorch 用于帮助迁移torch模型到mindspore 大部分都可以直接把mindtorch的torch搞成torch,就和以前的代码一致,注意下面 只有静态图有点点差异 step也有差异 自定义优化器就麻烦了。 pyttorch还是牛啊 并行计算还是用的…...

java八股-SpringCloud微服务-Eureka理论
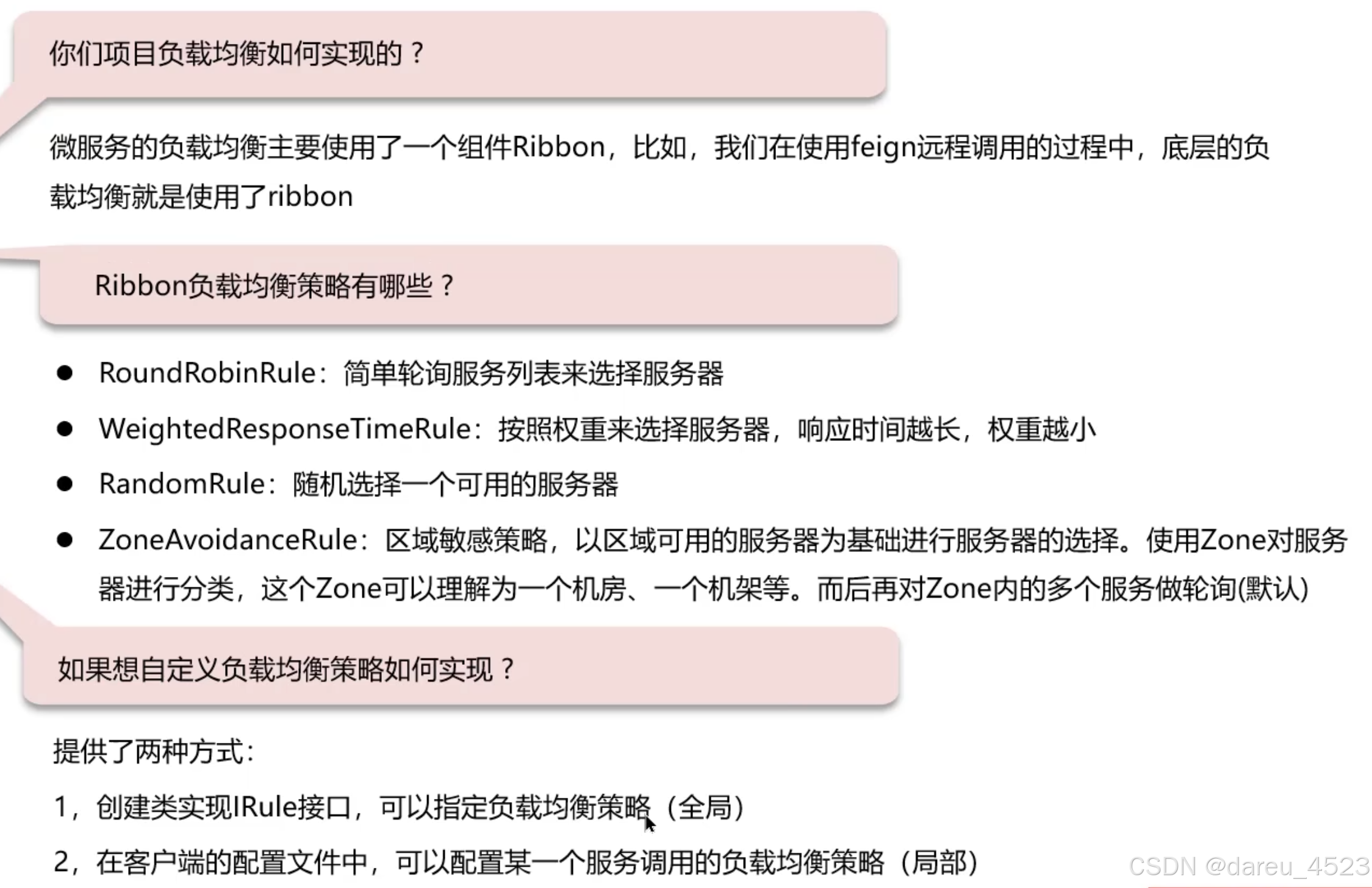
文章目录 SpringCloud架构Eureka流程Nacos和Eureka的区别是?CAP定理Ribbon负载均衡策略自定义负载均衡策略如何实现?本章小结 SpringCloud架构 Eureka流程 服务提供者向Eureka注册服务信息服务消费者向注册中心拉取服务信息服务消费者使用负载均衡算法挑…...

2024信创数据库TOP30之蚂蚁集团OceanBase
数据库作为存储、管理和分析这些数据的关键工具,其地位自然不言而喻。随着信息技术的日新月异,数据库技术也在不断演进,以满足日益复杂多变的市场需求。近日,备受瞩目的“2024信创数据库TOP30”榜单由DBC联合CIW/CIS权威发布&…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
