MyBatis-Plus分页插件IPage用法
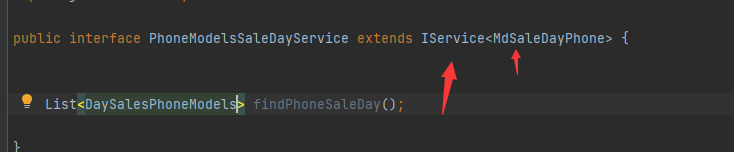
首先就是service接口需要继承IService<entity>

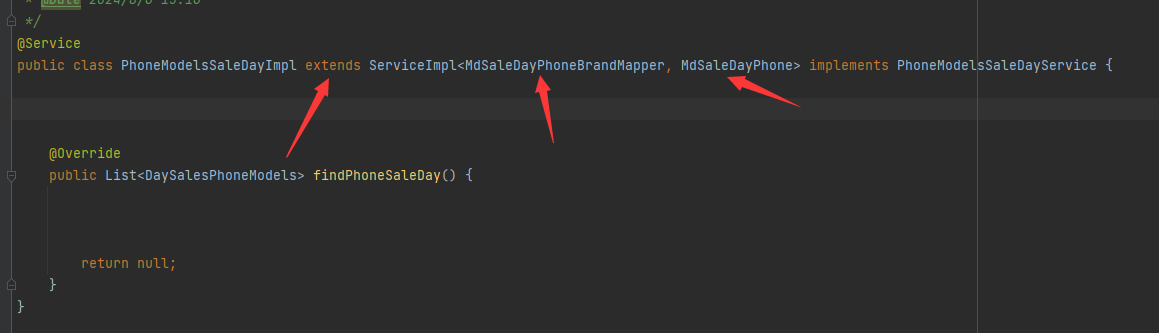
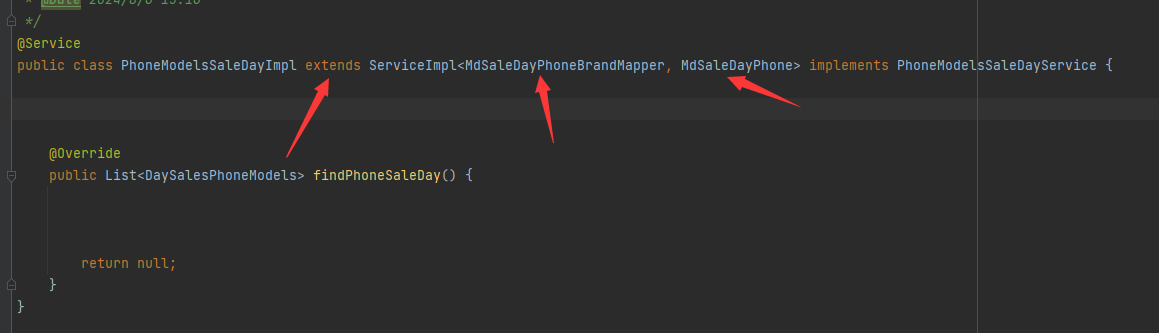
然后就是业务类实现类中需要继承ServiceImpl<Mapper,entity>

Mapper正常写法,继承baseMapepr<entity>
IPage的使用方式
QueryWrapper<MdSaleDayPhone> queryWrapper=new QueryWrapper<>();
queryWrapper.eq("md_code",mdNum);//门店编码
queryWrapper.eq("rq",day); //日期
queryWrapper.orderByDesc("sj_yxl"); //按手机销量降序
IPage<MdSaleDayPhone> iPage=dayPhoneMapper.selectPage(new Page<>(pageNum,pageSize),queryWrapper);iPage.getRecords();方法
返回当前页的数据列表,类型为 List<T>,其中 T 是你查询的实体类. 可以转成List集合 然后进行进一步操作
比如需要将实体类转换成vo 类 因为此处前段只需要两个字段显示
List<MdSaleDayPhone> records = iPage.getRecords();
List<DaySalesPhoneModelsVO> resultList=new ArrayList<>();
for (MdSaleDayPhone entity : records) {DaySalesPhoneModelsVO vo=new DaySalesPhoneModelsVO();BeanUtils.copyProperties(entity,vo);resultList.add(vo);
}注意拼接排序参数一般是使用last方法
Bug踩坑:
使用BeanUtils因为字段中使用了下划线_ 不是驼峰命名法 导致转换后的vo中字段为null
解决办法:将实体类中都改为驼峰命名法,而不用_,然后通过@TableFiled(value "字段名")指定字段名即可。
相关文章:

MyBatis-Plus分页插件IPage用法
首先就是service接口需要继承IService<entity> 然后就是业务类实现类中需要继承ServiceImpl<Mapper,entity> Mapper正常写法,继承baseMapepr<entity> IPage的使用方式 QueryWrapper<MdSaleDayPhone> queryWrappernew QueryWrapper<>…...

使用MATLAB进行遗传算法设计
遗传算法是一种基于自然进化的计算方法,在解决各种优化问题方面具有广泛的应用。MATLAB作为一种强大的数学软件,可以方便快捷地实现遗传算法,并且通过可视化的方式直观地展现算法运行过程和结果。本文将介绍使用MATLAB进行遗传算法设计的步骤…...

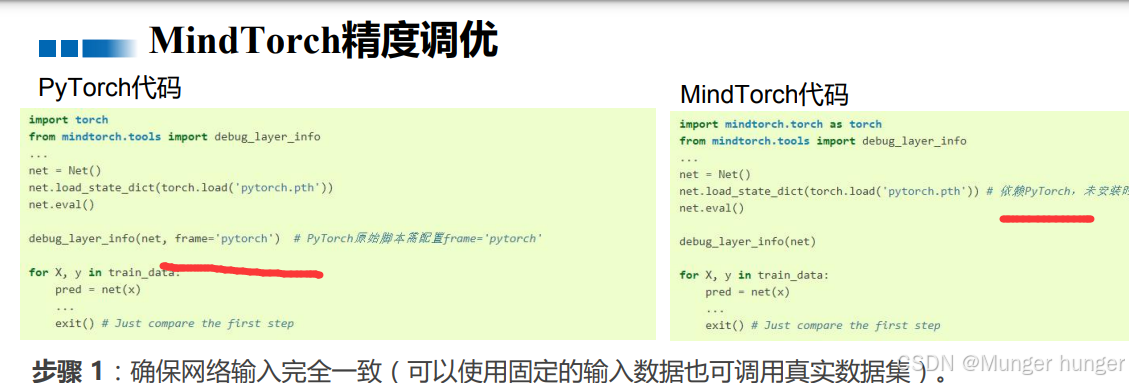
mindtorch study
安装 pip install mindtorch mindtorch 用于帮助迁移torch模型到mindspore 大部分都可以直接把mindtorch的torch搞成torch,就和以前的代码一致,注意下面 只有静态图有点点差异 step也有差异 自定义优化器就麻烦了。 pyttorch还是牛啊 并行计算还是用的…...

java八股-SpringCloud微服务-Eureka理论
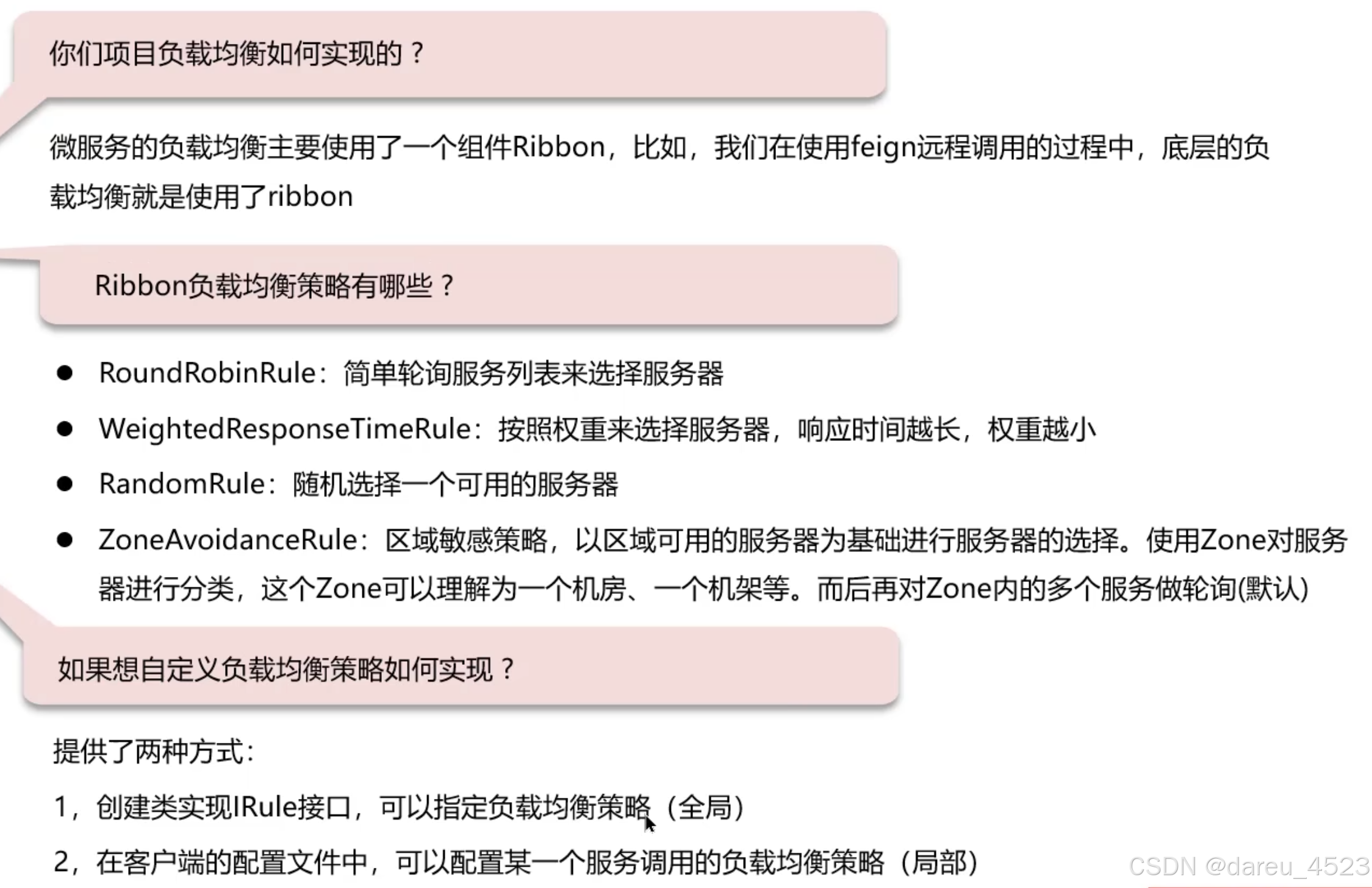
文章目录 SpringCloud架构Eureka流程Nacos和Eureka的区别是?CAP定理Ribbon负载均衡策略自定义负载均衡策略如何实现?本章小结 SpringCloud架构 Eureka流程 服务提供者向Eureka注册服务信息服务消费者向注册中心拉取服务信息服务消费者使用负载均衡算法挑…...

2024信创数据库TOP30之蚂蚁集团OceanBase
数据库作为存储、管理和分析这些数据的关键工具,其地位自然不言而喻。随着信息技术的日新月异,数据库技术也在不断演进,以满足日益复杂多变的市场需求。近日,备受瞩目的“2024信创数据库TOP30”榜单由DBC联合CIW/CIS权威发布&…...

查找redis数据库的路径
Redis 数据库的路径通常由配置文件中的 dir 参数指定 查找 Redis 配置文件: Redis 配置文件通常命名为 redis.conf。您可以在以下位置查找它: /etc/redis/redis.conf(Linux 系统上的常见位置)/usr/local/etc/redis/redis.conf&…...

DrugLLM——利用大规模语言模型通过 Few-Shot 生成生物制药小分子
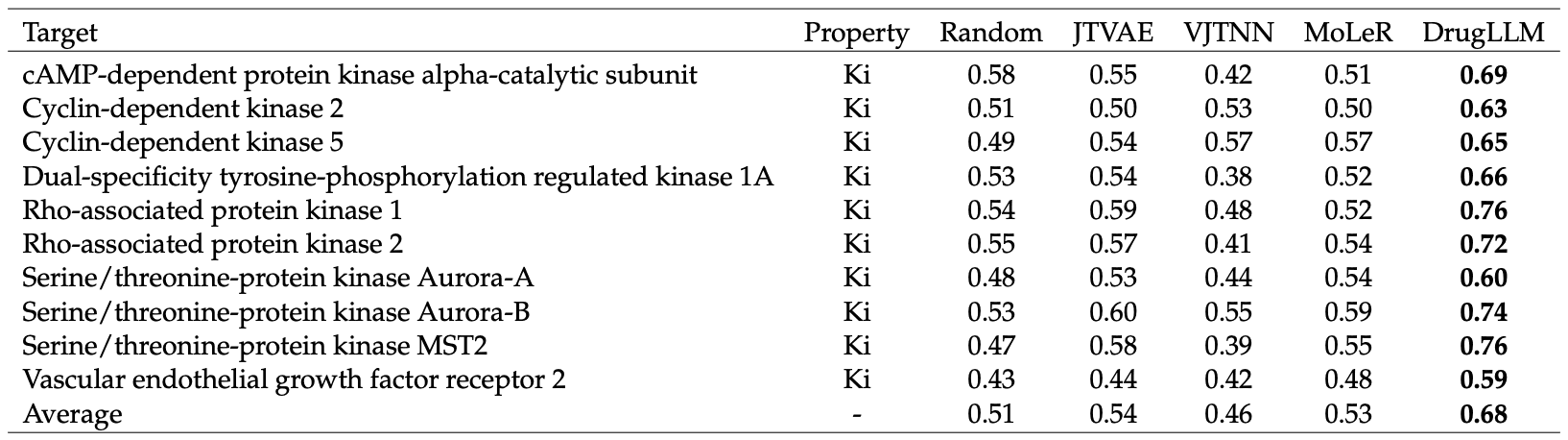
摘要 小分子由于能够与特定的生物靶点结合并调节其功能,因此在药物发现领域发挥着至关重要的作用。根据美国食品和药物管理局(FDA)过去十年的审批记录,小分子药物占所有获批上市药物的 76%。小分子药物的特点是合成相对容易&…...

【蓝桥杯C/C++】翻转游戏:多种实现与解法解析
博客主页: [小ᶻZ࿆] 本文专栏: 蓝桥杯C/C 文章目录 💯题目💯问题分析解法一:减法法解法二:位运算解法解法三:逻辑非解法解法四:条件运算符解法解法五:数组映射法不同解法的比较…...

【AI系统】核心计算之矩阵乘
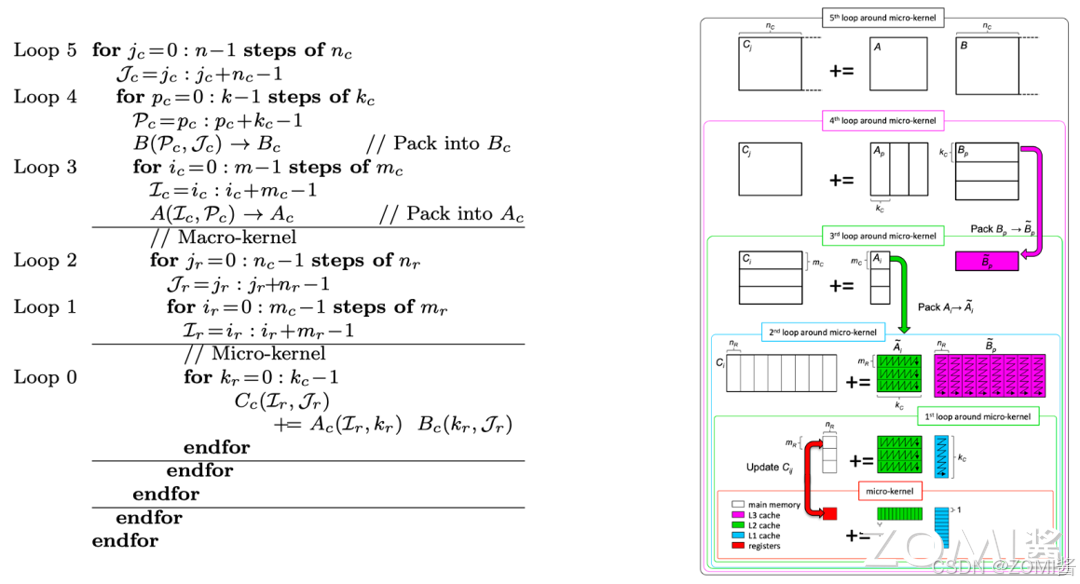
核心计算之矩阵乘 AI 模型中往往包含大量的矩阵乘运算,该算子的计算过程表现为较高的内存搬移和计算密度需求,所以矩阵乘的效率是 AI 芯片设计时性能评估的主要参考依据。本文我们一起来看一下矩阵乘运算在 AI 芯片的具体过程,了解它的执行性…...

Vue.js 自定义指令:从零开始创建自己的指令
vue使用directive 前言vue2使用vue3使用 前言 关于使用自定义指令在官网中是这样描述的 vue2:对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。 vue3:自定义指令主要是为了重用涉及普通元素的底层 DOM 访问的逻辑。 在 Vue.js 中使用自定义指令…...

策略模式
定义:即定义一系列的算法,算法1,算法2,...,算法n,把他们封装起来,使他们可以相互替换。 优点:使得一个类的行为或者其算法可以在运行时改变,而且使用Context类的人在外部…...

性能优化--CPU微架构
一 指令集架构 Intel X86, ARM v8, RISC-V 是当今广泛使用的指令架构的实例。 大多数现代架构可以归类为基于通用寄存器的加载和存储型架构,在这种架构下,操作数倍明确指定,只能使用夹在和存储指令访问内存。除提供基本的功能之外,…...

在 Sanic 框架中实现高效内存缓存的多种方法
在使用 Sanic 框架开发 Web 应用时,我们可以通过内存缓存来提升应用的性能,减少对数据库或其他外部服务的频繁请求。下面提供一些在 Sanic 中实现内存缓存的基本方法。 使用 Python 内置的 functools.lru_cache 如果你的缓存需求比较简单,且…...

Mac 环境变量配置基础教程
MacOS 下一般配置有多个 Shell,如 Bash、ZSH 等,不同的 Shell 其创建 Terminal 时使用的环境变量配置文件也不尽相同,但一般都会读取并执行脚本文件 /etc/profile 来加载系统级环境变量,而用户级别环境变量,一般都会在…...
自动折叠功能)
Qt如何屏蔽工具栏(QToolBar)自动折叠功能
最近发现Qt上工具栏一行放不下的时候,会自动折叠起来。当用户点击展开功能的小三角按钮时,工具栏会展开成多行。这个功能本身没什么问题,但是当工具栏展开的时候,鼠标光标一旦不小心移动到了工具栏外面,这时候…...

【数据分享】中国统计摘要(1978-2024)
数据介绍 《中国统计摘要(1978 - 2024)》犹如一部浓缩的历史巨著,承载着中国几十年来的发展轨迹与辉煌成就。它是由国家统计局精心编纂的重要资料,为我们全方位地展现了中国在经济、社会、民生等各个领域的深刻变革。 这本统计摘…...

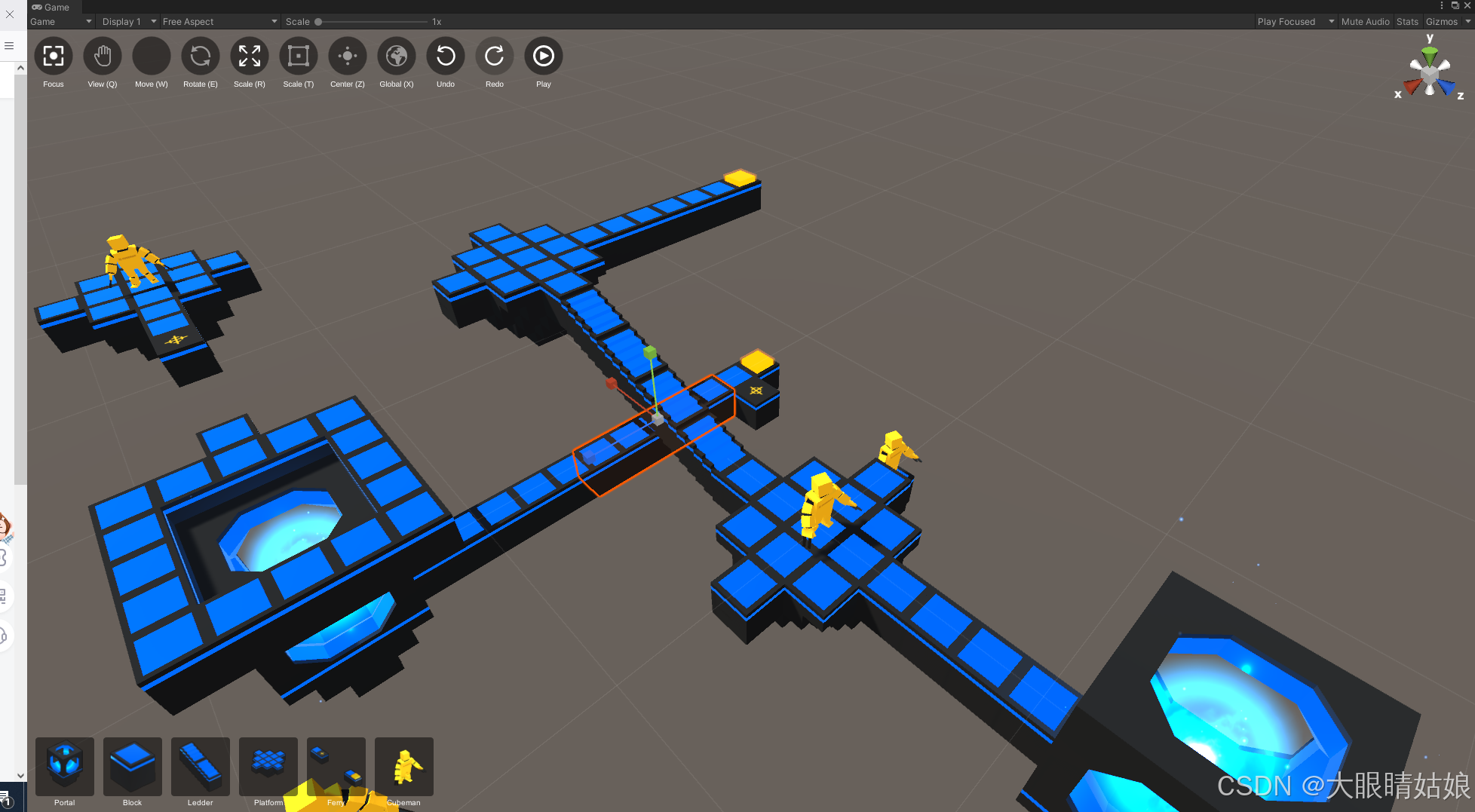
unity运行状态下移动、旋转、缩放控制模型
demo地址:https://download.csdn.net/download/elineSea/90017272 unity2021以上版本用下面的插件 https://download.csdn.net/download/elineSea/90017305...

《 C++ 点滴漫谈 一 》C++ 传奇:起源、演化与发展
摘要 C 是一门兼具高效性与灵活性的编程语言,自上世纪 80 年代诞生以来,已经深刻影响了计算机科学与技术的发展。从 Bjarne Stroustrup 的初步构想到如今遍布各大领域,C 经历了语言规范的不断完善与功能的持续扩展。本文详细回顾了 C 的起源…...

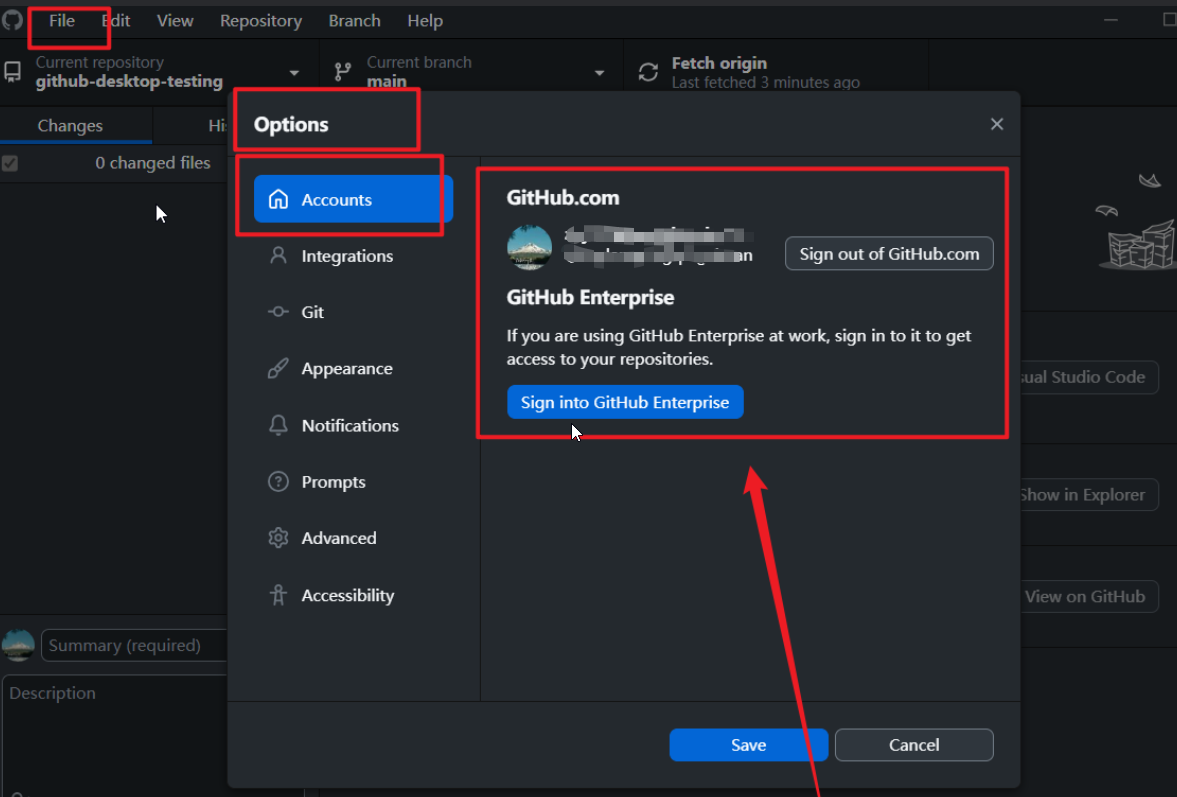
Github客户端工具github-desktop使用教程
文章目录 1.客户端工具的介绍2.客户端工具使用感受3.仓库的创建4.初步尝试5.本地文件和仓库路径5.1原理说明5.2修改文件5.3版本号的说明5.4结合码云解释5.5版本号的查找 6.分支管理6.1分支的引入6.2分支合并6.3创建测试仓库6.4创建测试分支6.5合并分支6.6合并效果查看6.7分支冲…...

自然语言处理:第六十三章 阿里Qwen2 2.5系列
本人项目地址大全:Victor94-king/NLP__ManVictor: CSDN of ManVictor 项目地址: QwenLM/Qwen2.5: Qwen2.5 is the large language model series developed by Qwen team, Alibaba Cloud. 官网地址: 你好,Qwen2 | Qwen & Qwen2.5: 基础模型大派对&a…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...
