使用 Axios 拦截器优化 HTTP 请求与响应的实践
目录
- 前言
- 1. Axios 简介与拦截器概念
- 1.1 Axios 的特点
- 1.2 什么是拦截器
- 2. 请求拦截器的应用与实践
- 2.1 请求拦截器的作用
- 2.2 请求拦截器实现
- 3. 响应拦截器的应用与实践
- 3.1 响应拦截器的作用
- 3.2 响应拦截器实现
- 4. 综合实例:一个完整的 Axios 配置
- 5. 使用拦截器的好处与注意事项
- 5.1 优势
- 5.2 注意事项
- 结语
前言
在前端开发中,HTTP 请求是与后端交互的重要方式。为了提高代码的可维护性、复用性以及用户体验,使用 Axios 拦截器是非常常见的做法。通过拦截器,我们可以集中管理请求和响应的逻辑,比如配置请求头、处理错误信息等。本文将详细介绍如何使用 Axios 的请求拦截器和响应拦截器,并结合实践案例,分享如何让拦截器为开发效率和代码质量保驾护航。
1. Axios 简介与拦截器概念

1.1 Axios 的特点
Axios 是一个基于 Promise 的 HTTP 库,支持在浏览器和 Node.js 环境下运行。它提供了许多开箱即用的功能,比如:
- 请求和响应的拦截。
- 自动转换 JSON 数据。
- 超时设置和取消请求。
- 支持跨域。
- 客户端防御 XSRF 攻击等。
这些功能让 Axios 成为目前主流的 HTTP 请求库之一。
1.2 什么是拦截器
拦截器是 Axios 提供的一种机制,它允许开发者在请求发送前或响应到达后对数据进行统一处理。具体分为:
- 请求拦截器:拦截并处理即将发出的请求,比如添加统一的请求头、添加认证 token 等。
- 响应拦截器:拦截并处理收到的响应,比如解析数据结构、统一处理错误提示等。
使用拦截器可以显著简化代码逻辑,并提高复用性。

2. 请求拦截器的应用与实践
2.1 请求拦截器的作用
请求拦截器主要用于处理以下场景:
- 添加统一的请求头:比如设置
Content-Type、添加认证 Token。 - 记录和调试:对每一个请求打印日志,便于调试和监控。
- 预处理请求数据:在发送请求之前对数据格式进行处理。
2.2 请求拦截器实现
以下是一个基本的请求拦截器实现示例:
// 引入 axios
import axios from 'axios';// 创建 axios 实例
const baseURL = 'http://localhost:8080';
const instance = axios.create({ baseURL });// 添加请求拦截器
instance.interceptors.request.use(config => {// 在请求发送前处理请求config.headers['Content-Type'] = 'application/json'; // 设置统一的请求头const token = localStorage.getItem('token'); // 从本地存储获取 tokenif (token) {config.headers['Authorization'] = `Bearer ${token}`; // 为每个请求添加认证信息}return config;},error => {// 处理请求错误console.error('请求错误:', error);return Promise.reject(error);}
);export default instance;
在这个实现中,我们完成了:
- 设置基础 URL:通过
axios.create设置公共的 API 地址。 - 添加请求头:为每个请求设置
Content-Type和Authorization。 - 错误处理:捕获请求配置过程中的错误并打印日志。
3. 响应拦截器的应用与实践
3.1 响应拦截器的作用
响应拦截器主要处理以下场景:
- 提取核心数据:很多后端返回的数据结构是嵌套的,通过拦截器可以直接提取需要的核心数据。
- 统一处理错误:捕获 HTTP 错误码并展示友好的提示。
- 日志记录和调试:记录响应信息,便于分析问题。
3.2 响应拦截器实现
以下是一个响应拦截器的示例:
// 添加响应拦截器
instance.interceptors.response.use(response => {// 处理响应数据const result = response.data; // 假设后端返回 { code: 200, data: {...}, message: '成功' }if (result.code !== 200) {// 如果返回码不是 200,认为请求失败alert(result.message || '请求失败');return Promise.reject(new Error(result.message));}return result.data; // 直接返回核心数据},error => {// 处理响应错误if (error.response) {// 根据 HTTP 状态码给出提示const status = error.response.status;if (status === 401) {alert('未授权,请重新登录');} else if (status === 500) {alert('服务器错误,请稍后重试');} else {alert(`请求错误,状态码:${status}`);}} else {alert('网络错误,请检查您的网络连接');}return Promise.reject(error);}
);
在这个实现中,我们完成了:
- 数据提取:直接返回后端数据中的
data部分。 - 错误提示:根据不同的状态码给出提示,比如未授权、服务器错误等。
- 网络异常处理:当服务器无法响应时,给出通用提示。
4. 综合实例:一个完整的 Axios 配置
以下是将请求拦截器和响应拦截器结合的完整实现:
import axios from 'axios';const baseURL = 'http://localhost:8080';
const instance = axios.create({ baseURL });// 请求拦截器
instance.interceptors.request.use(config => {config.headers['Content-Type'] = 'application/json';const token = localStorage.getItem('token');if (token) {config.headers['Authorization'] = `Bearer ${token}`;}return config;},error => {console.error('请求错误:', error);return Promise.reject(error);}
);// 响应拦截器
instance.interceptors.response.use(response => {const result = response.data;if (result.code !== 200) {alert(result.message || '请求失败');return Promise.reject(new Error(result.message));}return result.data;},error => {if (error.response) {const status = error.response.status;if (status === 401) {alert('未授权,请重新登录');} else if (status === 500) {alert('服务器错误,请稍后重试');} else {alert(`请求错误,状态码:${status}`);}} else {alert('网络错误,请检查您的网络连接');}return Promise.reject(error);}
);export default instance;
5. 使用拦截器的好处与注意事项
5.1 优势
- 代码复用:将公共逻辑集中到拦截器中,减少重复代码。
- 提高维护性:当需求变更时,只需修改拦截器即可应用到所有请求。
- 增强用户体验:通过统一的错误处理,提升应用的稳定性和友好性。
5.2 注意事项
- 拦截器顺序:多个拦截器时,执行顺序与注册顺序一致。
use方法中的第一个函数处理成功,第二个函数处理错误。 - 避免无限循环:在拦截器中若对请求进行重试或修改,应小心避免引发递归调用。
- 捕获错误:确保所有 Promise 都有正确的错误处理,避免意外崩溃。
结语
请求拦截器和响应拦截器的灵活性和强大功能,使得它在项目开发中广受欢迎。合理使用拦截器,可以帮助我们减少冗余代码,提高代码的可读性和维护性。在项目中使用 Axios 拦截器,会让开发过程更加高效。
相关文章:

使用 Axios 拦截器优化 HTTP 请求与响应的实践
目录 前言1. Axios 简介与拦截器概念1.1 Axios 的特点1.2 什么是拦截器 2. 请求拦截器的应用与实践2.1 请求拦截器的作用2.2 请求拦截器实现 3. 响应拦截器的应用与实践3.1 响应拦截器的作用3.2 响应拦截器实现 4. 综合实例:一个完整的 Axios 配置5. 使用拦截器的好…...

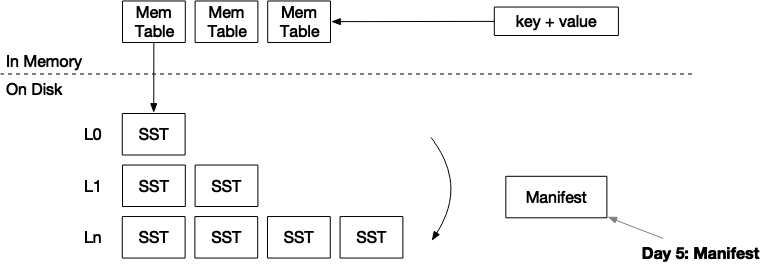
mini-lsm通关笔记Week2Day5
项目地址:https://github.com/skyzh/mini-lsm 个人实现地址:https://gitee.com/cnyuyang/mini-lsm Summary 在本章中,您将: 实现manifest文件的编解码。系统重启时从manifest文件中恢复。 要将测试用例复制到启动器代码中并运行…...

mybatis的动态sql用法之排序
概括 在最近的开发任务中,涉及到了一些页面的排序,其中最为常见的就是时间的降序和升序。这个有的前端控件就可以完成,但是对于一些无法用前端控件的,只能通过后端来进行解决。 后端的解决方法就是使用mybatis的动态sql拼接。 …...

OneToMany 和 ManyToOne
在使用 ORM(如 TypeORM)进行实体关系设计时,OneToMany 和 ManyToOne 是非常重要的注解,常用来表示两个实体之间的一对多关系。下面通过例子详细说明它们的使用场景和工作方式。 OneToMany 和 ManyToOne 的基本概念 ManyToOne 表示…...

《生成式 AI》课程 第3講 CODE TASK 任务3:自定义任务的机器人
课程 《生成式 AI》课程 第3講:訓練不了人工智慧嗎?你可以訓練你自己-CSDN博客 我们希望你创建一个定制的服务机器人。 您可以想出任何您希望机器人执行的任务,例如,一个可以解决简单的数学问题的机器人0 一个机器人,…...

反转链表、链表内指定区间反转
反转链表 给定一个单链表的头结点pHead(该头节点是有值的,比如在下图,它的val是1),长度为n,反转该链表后,返回新链表的表头。 如当输入链表{1,2,3}时,经反转后,原链表变…...

Debezium系列之:Debezium3版本使用快照过程中的指标
Debezium系列之:Debezium3版本使用快照过程中的指标 一、背景二、技术原理三、增量快照四、阻塞快照指标一、背景 使用快照技术的过程中可以观察指标,从而确定快照的进度二、技术原理 Debezium系列之:Debezium 中的增量快照Debezium系列之:Incremental snapshotting设计原理…...

第一讲,Opencv计算机视觉基础之计算机视觉概述
深度剖析计算机视觉:定义、任务及未来发展趋势 引言 计算机视觉(Computer Vision)是人工智能的重要分支之一,旨在让机器通过视觉感知和理解环境。随着深度学习的快速发展,计算机视觉在自动驾驶、安防监控、医疗影像等…...

数据结构(双向链表——c语言实现)
双向链表相比于单向链表的优势: 1. 双向遍历的灵活性 双向链表:由于每个节点都包含指向前一个节点和下一个节点的指针,因此可以从头节点遍历到尾节点,也可以从尾节点遍历到头节点。这种双向遍历的灵活性使得在某些算法和操作中&a…...

【新人系列】Python 入门(十一):控制结构
✍ 个人博客:https://blog.csdn.net/Newin2020?typeblog 📝 专栏地址:https://blog.csdn.net/newin2020/category_12801353.html 📣 专栏定位:为 0 基础刚入门 Python 的小伙伴提供详细的讲解,也欢迎大佬们…...

群核科技首次公开“双核技术引擎”,发布多模态CAD大模型
11月20日,群核科技在杭州举办了第九届酷科技峰会。现场,群核科技首次正式介绍其技术底层核心:基于GPU高性能计算的物理世界模拟器。并对外公开了两大技术引擎:群核启真(渲染)引擎和群核矩阵(CAD…...

【AI大模型引领变革】探索AI如何重塑软件开发流程与未来趋势
文章目录 每日一句正能量前言流程与模式介绍【传统软件开发 VS AI参与的软件开发】一、传统软件开发流程与模式二、AI参与的软件开发流程与模式三、AI带来的不同之处 结论 AI在软件开发流程中的优势、挑战及应对策略AI在软件开发流程中的优势面临的挑战及应对策略 结论 后记 每…...

linux 常用命令指南(存储分区、存储挂载、docker迁移)
前言:由于目前机器存储空间不够,所以‘斥巨资’加了一块2T的机械硬盘,下面是对linux扩容的一系列操作,包含了磁盘空间的创建、删除;存储挂载;docker迁移;anaconda3迁移等。 一、存储分区 1.1 …...

用pyspark把kafka主题数据经过etl导入另一个主题中的有关报错
首先看一下我们的示例代码 import os from pyspark.sql import SparkSession import pyspark.sql.functions as F """ ------------------------------------------Description : TODO:SourceFile : etl_stream_kafkaAuthor : zxxDate : 2024/11/…...

Redis的过期删除策略和内存淘汰机制以及如何保证双写的一致性
Redis的过期删除策略和内存淘汰机制以及如何保证双写的一致性 过期删除策略内存淘汰机制怎么保证redis双写的一致性?更新策略先删除缓存后更新数据库先更新数据库后删除缓存如何选择?如何保证先更新数据库后删除缓存的线程安全问题? 过期删除策略 为了…...

异常处理:import cv2时候报错No module named ‘numpy.core.multiarray‘
问题描述 执行一个将视频变成二值视频输出时候,报错。No module named numpy.core.multiarray,因为应安装过了numpy,所以比较不解。试了卸载numpy和重新安装numpy多次操作,也进行了numpy升级的操作,但是都没有用。 解…...

C++手写PCD文件
前言 一般pcd读写只需要调pcl库接口,直接用pcl的结构写就好了 这里是不依赖pcl库的写入方法 主要是开头写一个header 注意字段大小,类型不要写错 结构定义 写入点需要与header中定义一致 这里用的RoboSense的结构写demo 加了个1字节对齐 stru…...

优选算法(双指针)
1.双指针介绍 双指针算法是一种常用的算法思想,特别适用于处理涉及阵列、链表或字符串等线性数据结构的问题。通过操作两个一个指针来进行导航或操作数据结构,双指针可以最大程度优化解决方案的效率。提高效率并减少空间复杂度。 在Java中使用双指针的核…...

【保姆级】Mac上IDEA卡顿优化
保姆级操作,跟着操作即可~~~ 优化内存 在你的应用程序中,找到你的idea 按住control键+单击 然后点击“显示包内容” </...

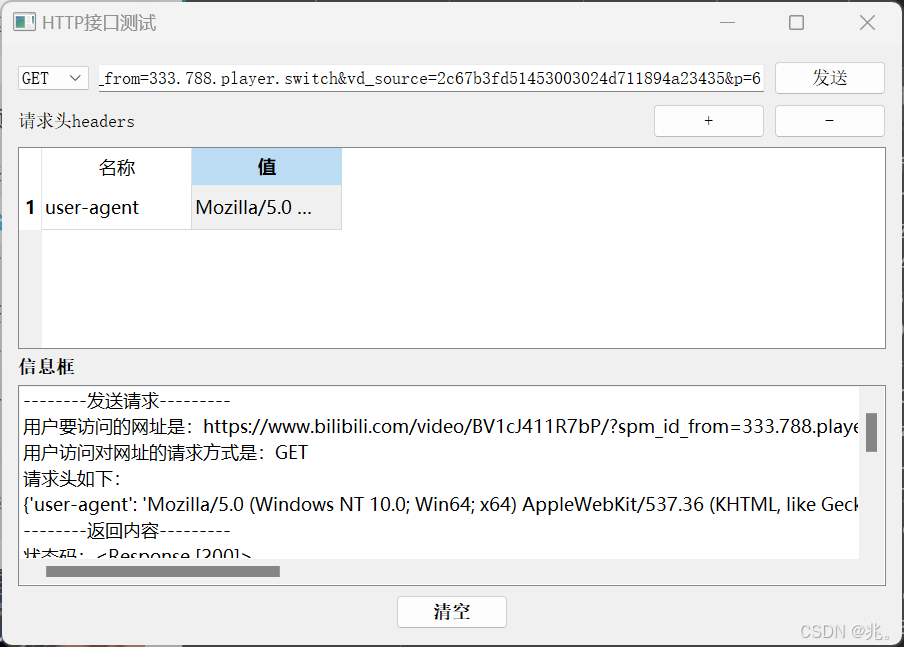
python实战案例----使用 PyQt5 构建简单的 HTTP 接口测试工具
python实战案例----使用 PyQt5 构建简单的 HTTP 接口测试工具 文章目录 python实战案例----使用 PyQt5 构建简单的 HTTP 接口测试工具项目背景技术栈用户界面核心功能实现结果展示完整代码总结 在现代软件开发中,测试接口的有效性与响应情况变得尤为重要。本文将指导…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...
