前端反向代理的配置和實現
反向代理是位於客戶端和服務器之間的一個中間層,它代表客戶端向伺服器發起請求,然後將伺服器的回應返回給客戶端。與傳統的正向代理不同,反向代理是由伺服器端配置的,客戶端通常不知道它的存在。在前端開發中,反向代理通常用於解決跨域問題、隱藏真實伺服器地址、負載均衡等。通過配置反向代理,開發者可以更靈活地管理請求和回應,提高應用的安全性和性能。
前端反向代理的工作原理
假設你正在開發一個單頁應用(SPA),前端代碼通過API與後端伺服器通信。在本地開發環境中,前端應用通常運行在一個功能變數名稱下(如localhost:3000),而API服務則運行在另一個功能變數名稱(如localhost:5000)。由於流覽器的同源策略,這種情況會導致跨域請求的問題。
反向代理可以幫助解決這個問題。通過在前端伺服器上配置反向代理,可以將對API的請求“代理”到後端伺服器。這意味著,當前端應用請求數據時,反向代理會攔截這些請求,並將其轉發到正確的後端伺服器,然後將回應返回給前端應用。
例如,假設在本地開發環境中配置了一個反向代理,使得所有指向/api的請求都被轉發到http://localhost:5000/api。這樣,前端代碼只需請求/api/data,反向代理就會自動將請求轉發到後端API伺服器。
如何配置前端反向代理?
在實際專案中,配置反向代理的方式取決於使用的技術棧。以下是一些常見的配置方式:
使用Node.js和Express:在Node.js環境中,你可以使用Express框架的中間件功能來實現反向代理。通過http-proxy-middleware庫,你可以輕鬆配置代理規則。
const { createProxyMiddleware } = require('http-proxy-middleware');
app.use('/api', createProxyMiddleware({ target: 'http://localhost:5000', changeOrigin: true }));
使用Webpack Dev Server:如果你使用Webpack進行開發,可以在webpack.config.js中配置devServer.proxy選項。
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:5000',
changeOrigin: true,
},
},
},
};
使用Nginx:在生產環境中,Nginx是一個常用的反向代理伺服器。通過簡單的配置檔,你可以實現複雜的代理規則。
server {
listen 80;
location /api {
proxy_pass http://localhost:5000;
}
}
前端反向代理的應用場景
文章轉載自:https://www.okeyproxy.com/proxy
解決跨域問題:如前所述,反向代理可以幫助解決開發環境中的跨域問題,使開發過程更加順暢。
隱藏伺服器細節:通過反向代理,客戶端只需與代理伺服器通信,而不需要知道後端伺服器的具體資訊。這可以提高系統的安全性。
負載均衡:在大型應用中,反向代理可以用於分發請求到多個後端伺服器,平衡負載,提高系統的回應速度和穩定性。
緩存靜態資源:反向代理伺服器可以緩存靜態資源,如圖片、CSS和JavaScript檔,從而減少伺服器負載,加快頁面加載速度。
相关文章:

前端反向代理的配置和實現
反向代理是位於客戶端和服務器之間的一個中間層,它代表客戶端向伺服器發起請求,然後將伺服器的回應返回給客戶端。與傳統的正向代理不同,反向代理是由伺服器端配置的,客戶端通常不知道它的存在。在前端開發中,反向代理…...

【K8S系列】Kubernetes Pod节点ImagePullBackOff 状态及解决方案详解【已解决】
在 Kubernetes 中,当某个 Pod 的容器无法从指定的镜像仓库拉取镜像时,Pod 的状态会变为 ImagePullBackOff。这通常是因为指定的镜像不存在、镜像标签错误、认证失败或网络问题等原因。 以下是关于 ImagePullBackOff 的详细分析及解决方案。 1. ImagePull…...

JSONObject jsonObject = JSON.parseObject(json);
是用于将一个 JSON 格式的字符串解析为一个 JSONObject 对象的语句。具体来说: JSON.parseObject(json): 作用: JSON 是 FastJSON 库提供的一个工具类。parseObject 方法可以将 JSON 格式的字符串(例如:{"key1&qu…...

软件测试之测试用例扩展
软件测试之测试用例扩展 1. 测试用例覆盖2. UI布局覆盖3. 兼容性覆盖4. 测试用例条数 1. 测试用例覆盖 规则覆盖UI布局兼容性 2. UI布局覆盖 2条用例即可 布局, 颜色与原型图一致图片和文字描述无误 3. 兼容性覆盖 测试5大浏览器 火狐谷歌ieEge苹果 4. 测试用例条数 使…...

hj 212 协议解包php解包,
这里写目录标题 什么是环保HJ212协议?常用的标准码说明php接收包解包(没有crc验证)到redis 序列化python 发包测试 什么是环保HJ212协议? HJ212是由国家环保行业制定的数据传输标准协议,通常是通过TCP/P通讯方式进行数据传输的,…...
)
03架构模式(D2_架构模式01)
目录 学习前言 一、架构的模式 1. 分层 2. 分隔 3. 分布式 4. 集群 5. 缓存 6. 异步 7. 冗余 8. 自动化 9. 安全 10. 敏捷性 二、参考文献 学习前言 架构演进中有很多知识点,总体上可以归结为以下模式,这里说的模式本质是架构中技术点的抽 …...

深入List集合:ArrayList与LinkedList的底层逻辑与区别
目录 一、前言 二、基本概念 三、相同之处 四、不同之处 五、ArrayList 底层 六、LinkedList 底层 七、ArrayList 应用场景 八、LinkedList 应用场景 九、ArrayList和LinkedList高级话题 十、总结 一、前言 在Java集合的广阔舞台上,ArrayList与LinkedLis…...

mac安装appuim
要在macOS上安装Appium,这是一个自动化测试框架,可以用来对移动应用进行测试(支持iOS和Android应用)。为了安装Appium和其依赖的环境,你需要做一些准备工作。以下是详细的安装步骤: 前提条件 1、macOS系统…...

Telegram bot Mini-App开发实践---Telegram简单介绍与初始化小程序获取window.Telegram.WebApp对象并解析
➡️【好看的灵魂千篇一律,有趣的鲲志一百六七!】- 欢迎认识我~~ 作者:鲲志说 (公众号、B站同名,视频号:鲲志说996) 科技博主:极星会 星辉大使 后端研发:java、go、python、TS,前电商、现web3 主理人:COC杭州开发者社区主理人 、周周黑客松杭州主理人、 AI爱好…...

绿光一字线激光模组:工业制造与科技创新的得力助手
在现代工业制造和科技创新领域,绿光一字线激光模组以其独特的性能和广泛的应用前景,成为了不可或缺的关键设备。这种激光模组能够发射出一条明亮且精确的绿色激光线,具有高精度、高稳定性和长寿命的特点,为各种精密加工和测量需求…...
鸿蒙进阶篇-Math、Date
“在科技的浪潮中,鸿蒙操作系统宛如一颗璀璨的新星,引领着创新的方向。作为鸿蒙开天组,今天我们将一同踏上鸿蒙基础的探索之旅,为您揭开这一神奇系统的神秘面纱。” 各位小伙伴们我们又见面了,我就是鸿蒙开天组,下面让我们进入今…...

定时器简介
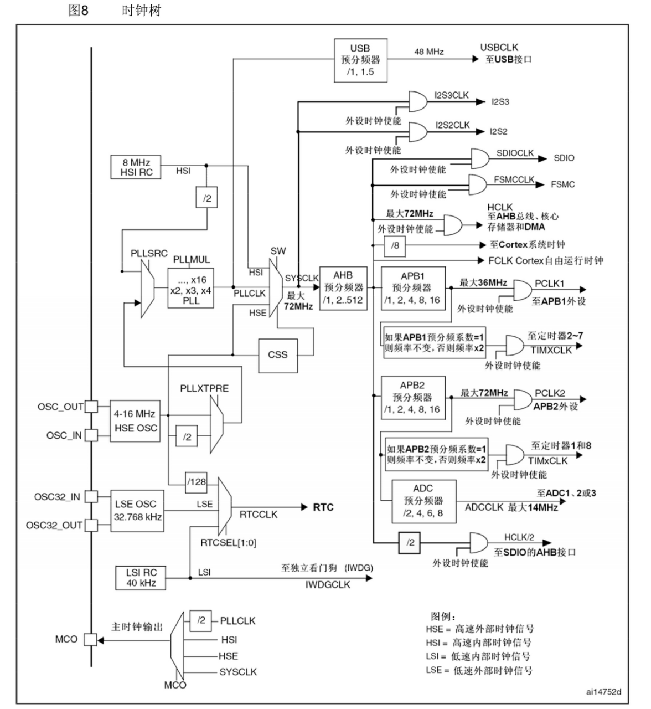
TIM(Timer定时器)简介 在第一部分,我们主要讲的是定时器基本定时的功能,也就是定一个时间,然后让定时器每隔这个时间产生一个中断,来实现每隔一个固定时间执行一段程序的目的,比如你要做个时钟、秒表,或者使用一些程序…...

3C产品说明书电子化转变:用户体验、环保与商业机遇的共赢
在科技日新月异的当代社会,3C产品(涵盖计算机类、通信类和消费类电子产品)已成为我们日常生活中不可或缺的重要元素。与此同时,这些产品的配套说明书也经历了一场从纸质到电子化的深刻变革。这一转变不仅体现了技术的飞速进步&…...

redis:主从复制
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》《Linux》《网络》 《redis学习笔记》 文章目录 前言主从模式复制拓扑结构主从节点建立复制流程数据同步 psyncpsync运行流程全量复制流程部分复制流程实时复制总结 前言 分布式系统&#x…...

思考Redis的用途 2024-11-19
一.分布式锁 这个要保证多个服务器执行一段逻辑时的锁操作,就用这个。如:账号注册,防止同一个账号注册多次。 二.全局共享数据 1.多个Game服情况下,要共享一些数据,比如:登录token信息之类的。 痛点&…...

根据条件 控制layui的table的toolbar的按钮 显示和不显示
部分代码: <!-----查询条件-----> <input type"date" id"StartDate" onchange"PageList()" /> <input type"date" id"EndDate" onchange"PageList()" /><!-----表格Table-----&…...

什么是C++中的初始化参数列表,它的作用是什么?
在 C 中,初始化参数列表(Initialization List)是一个构造函数的特性,用于初始化类成员变量和基类。它是在构造函数的声明中,以冒号(:)开头,跟随一系列成员变量的初始化表达式的列表。…...

python基础之学生成绩管理系统
声明:学习视频来自b站up主 泷羽sec,如涉及侵权马上删除文章 声明:本文主要用作技术分享,所有内容仅供参考。任何使用或依赖于本文信息所造成的法律后果均与本人无关。请读者自行判断风险,并遵循相关法律法规。 while…...

SQL Server Management Studio 的JDBC驱动程序和IDEA 连接
一、数据库准备 (一)启用 TCP/IP 协议 操作入口 首先,我们要找到 SQL Server 配置管理器,操作路径为:通过 “此电脑” 右键选择 “管理”,在弹出的 “计算机管理” 窗口中,找到 “服务和应用程…...

大数据挖掘期末复习
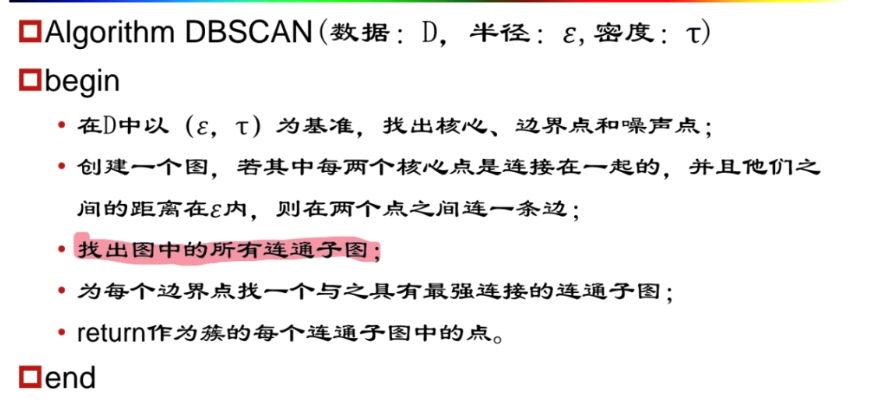
大数据挖掘 数据挖掘 数据挖掘定义 技术层面: 数据挖掘就是从大量的、不完全的、有噪声的、模糊的、随机的实际应用数据中,提取隐含在其中、人们事先不知道的、但又潜在有用的信息的过程。 数据准备环节 数据选择 质量分析 数据预处理 数据仓库 …...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
