如何在Ubuntu当中利用CloudCompare软件进行点云配准拼接?
1.首先需要安装相应的cloudcompare软件,以下有两种方式:第一种直接在ubuntu的软件商店里搜索CloudCompare软件进行install,我这里已经安装完毕。
 方式二:可以直接原码安装:
方式二:可以直接原码安装:
github地址: https://github.com/CloudCompare/CloudCompare.git

git clone https://github.com/CloudCompare/CloudCompare.git
cd CloudCompare
cmake .. -DCMAKE_BUILD_TYPE=Rlease -DPLUGIN_STANDARD_QPCL=ON #这里确保能打开pcd
make -j 8
sudo make install
sudo apt install cloudcompare
2.打开之后软件的界面如下所示:

3.关于软件的基本操作,比如打开保存,以及点云的颜色大小,这里我们只了解关于点云配准和拼接的基本功能,详细的功能大家可以自己去摸索摸索。由于我是第一种安装,打开pcd只能靠拖动pcd文件到这个界面,比如:

4.之后可以在点云属性下调整点云的大小,以及在edit -colors-set unique中设置相应的颜色,然后在如下左下角的点云属性中选择pointsize,根据需要选择大小,点云属性框里设置点云的大小:

5.设置完之后调整一下相应的视角:

6.然后选中两个点云,点击如下工具,之后点击yes,一个基准点云,开始手动选择特征点

7.选完之后点击alian会自动根据当前选择的特征点进行匹配, 点击reset可以取消当前配准,之后点对号可以生成相应的旋转平移矩阵,大家可以alian一下后看实际的配准效果,不行的话可以删除偏离较大的点,就是点对应点A0,R0后面的叉号:


8. 之后点击ok会在console,也就是最下面生成更为准确的结果:

9.后续可以利用之前的多尺度icp程序在此旋转矩阵上进行更为精准的旋转平移矩阵的生成。
import open3d as o3d
import numpy as npdef load_point_cloud(file_path):"""加载 .pcd 格式的点云文件"""point_cloud = o3d.io.read_point_cloud(file_path)if point_cloud.is_empty():raise ValueError(f"点云文件 {file_path} 为空或加载失败。")return point_clouddef preprocess_point_cloud(pcd, voxel_size):"""预处理点云以加速配准。参数:- pcd: 输入的点云- voxel_size: 体素化大小,用于法向量估计返回:- 体素化并估计法向量后的点云"""pcd = pcd.voxel_down_sample(voxel_size)pcd.estimate_normals(o3d.geometry.KDTreeSearchParamHybrid(radius=voxel_size * 2, max_nn=30))return pcddef apply_icp(source, target, threshold=0.02, init_transformation=None, use_point_to_plane=False):"""使用 ICP 进行点云配准。参数:- source: 源点云 (o3d.geometry.PointCloud)- target: 目标点云 (o3d.geometry.PointCloud)- threshold: 配准的距离阈值- init_transformation: 初始对齐矩阵 (4x4)- use_point_to_plane: 是否使用点到平面 ICP 方法 (默认 False)返回:- 精确配准后的变换矩阵 (4x4)"""print("运行 ICP 配准...")# 选择 ICP 估计方法:点到点或点到平面estimation_method = o3d.pipelines.registration.TransformationEstimationPointToPoint()if use_point_to_plane:estimation_method = o3d.pipelines.registration.TransformationEstimationPointToPlane()# 多尺度 ICP 配准max_iterations = [60, 30, 10] # 多尺度迭代次数thresholds = [threshold * 5, threshold * 2, threshold] # 多尺度阈值transformation = init_transformationfor scale, max_iter, th in zip([5, 2, 1], max_iterations, thresholds):print(f"Scale {scale}: 距离阈值 = {th}, 最大迭代次数 = {max_iter}")reg_p2p = o3d.pipelines.registration.registration_icp(source, target, th, transformation, estimation_method,o3d.pipelines.registration.ICPConvergenceCriteria(max_iteration=max_iter))transformation = reg_p2p.transformationprint(f"Scale {scale} 结果变换矩阵:\n", transformation)return transformationdef main():# 加载点云文件 (替换为实际路径)source_pcd_file = "/home/xsl/Music/truck_ws/src/Truck_perception/tool/1.pcd" # 源点云文件路径target_pcd_file = "/home/xsl/Music/truck_ws/src/Truck_perception/tool/2.pcd" # 目标点云文件路径source_cloud = load_point_cloud(source_pcd_file)target_cloud = load_point_cloud(target_pcd_file)# 预处理点云以估计法向量voxel_size = 0.2 # 根据点云密度调整体素大小source_cloud = preprocess_point_cloud(source_cloud, voxel_size)target_cloud = preprocess_point_cloud(target_cloud, voxel_size)# 可视化初始状态print("初始点云对齐可视化")o3d.visualization.draw_geometries([source_cloud.paint_uniform_color([1, 0, 0]), target_cloud.paint_uniform_color([0, 1, 0])])# 初始变换矩阵initial_transformation = np.array([[0.319, 0.947, 0.016, 5.343],[-0.948, 0.319, 0.004, 9.281],[-0.001, -0.017, 1, -0.296],[0, 0, 0, 1]])# ICP 配准transformation_matrix = apply_icp(source_cloud, target_cloud, threshold=0.5, init_transformation=initial_transformation, use_point_to_plane=True)# 将源点云变换到目标点云坐标系source_cloud.transform(transformation_matrix)# 可视化配准结果print("配准结果可视化")o3d.visualization.draw_geometries([source_cloud.paint_uniform_color([1, 0, 0]), target_cloud.paint_uniform_color([0, 1, 0])])# 保存结果np.savetxt("Rotation translation matrix.txt", transformation_matrix, fmt="%.6f")print("外参矩阵已保存到 Rotation translation matrix.txt") if __name__ == "__main__":main()
10.别忘了更改实际的pcd文件地址,相应的初始变换矩阵就是8生成最终的旋转平移矩阵以及最终的对其效果:


11.点云配准结束,关于点云配准的其它更多详细操作,建议参考一下博客:CloudCompare——实现点云由粗到精的配准【2024最新版】_点云粗配准-CSDN博客
相关文章:

如何在Ubuntu当中利用CloudCompare软件进行点云配准拼接?
1.首先需要安装相应的cloudcompare软件,以下有两种方式:第一种直接在ubuntu的软件商店里搜索CloudCompare软件进行install,我这里已经安装完毕。 方式二:可以直接原码安装: github地址: https://github.co…...

AWTK 最新动态:支持鸿蒙系统(HarmonyOS Next)
HarmonyOS是全球第三大移动操作系统,有巨大的市场潜力,在国产替代的背景下,机会多多,AWTK支持HarmonyOS,让AWTK开发者也能享受HarmonyOS生态的红利。 AWTK全称为Toolkit AnyWhere,是ZLG倾心打造的一套基于C…...

vue数据变化但页面不变
记录一下vue中数据变了 但是页面没有变化的几种情况和解决办法 情况一:vue无法检测实例不存在于data中的变量 原因:由于 Vue 会在初始化实例时对data中的数据执行getter/setter转化,所以变量必须在data对象上存在才能让Vue将它转化成响应式…...
)
Leetcode128. 最长连续序列(HOT100)
链接 第一次错误提交: class Solution { public:int longestConsecutive(vector<int>& nums) {int n nums.size();int res 0;sort(nums.begin(),nums.end());//第一次错误写作:sort(nums,numsn);nums是std::vector<int>类型…...

【阅读笔记】Dense trajectories and motion boundary descriptors for action recognition
论文地址:Dense Trajectories and Motion Boundary Descriptors for Action Recognition | International Journal of Computer Vision 如何用一句话描述这份工作?💡 在多个尺度上,对视频序列中每一帧的密集网格上的特征点采样&a…...

React 远程仓库拉取项目部署,无法部署问题
项目场景: 提示:相关背景: React 远程仓库拉取项目部署,二次开发 问题描述 提示:项目中遇到的问题: React 远程仓库拉取项目部署,正确安装依赖后(开发混乱,造成packg…...

CSS3新特性——字体图标、2D、3D变换、过渡、动画、多列布局
目录 一、Web字体 二、字体图标 三、2D变换 1.位移 (1)浮动 (2)相对定位 (3)绝对定位和固定定位 (4)位移 用位移实现盒子的水平垂直居中 2.缩放 利用缩放调整字体到12px以下ÿ…...

前端反向代理的配置和實現
反向代理是位於客戶端和服務器之間的一個中間層,它代表客戶端向伺服器發起請求,然後將伺服器的回應返回給客戶端。與傳統的正向代理不同,反向代理是由伺服器端配置的,客戶端通常不知道它的存在。在前端開發中,反向代理…...

【K8S系列】Kubernetes Pod节点ImagePullBackOff 状态及解决方案详解【已解决】
在 Kubernetes 中,当某个 Pod 的容器无法从指定的镜像仓库拉取镜像时,Pod 的状态会变为 ImagePullBackOff。这通常是因为指定的镜像不存在、镜像标签错误、认证失败或网络问题等原因。 以下是关于 ImagePullBackOff 的详细分析及解决方案。 1. ImagePull…...

JSONObject jsonObject = JSON.parseObject(json);
是用于将一个 JSON 格式的字符串解析为一个 JSONObject 对象的语句。具体来说: JSON.parseObject(json): 作用: JSON 是 FastJSON 库提供的一个工具类。parseObject 方法可以将 JSON 格式的字符串(例如:{"key1&qu…...

软件测试之测试用例扩展
软件测试之测试用例扩展 1. 测试用例覆盖2. UI布局覆盖3. 兼容性覆盖4. 测试用例条数 1. 测试用例覆盖 规则覆盖UI布局兼容性 2. UI布局覆盖 2条用例即可 布局, 颜色与原型图一致图片和文字描述无误 3. 兼容性覆盖 测试5大浏览器 火狐谷歌ieEge苹果 4. 测试用例条数 使…...

hj 212 协议解包php解包,
这里写目录标题 什么是环保HJ212协议?常用的标准码说明php接收包解包(没有crc验证)到redis 序列化python 发包测试 什么是环保HJ212协议? HJ212是由国家环保行业制定的数据传输标准协议,通常是通过TCP/P通讯方式进行数据传输的,…...
)
03架构模式(D2_架构模式01)
目录 学习前言 一、架构的模式 1. 分层 2. 分隔 3. 分布式 4. 集群 5. 缓存 6. 异步 7. 冗余 8. 自动化 9. 安全 10. 敏捷性 二、参考文献 学习前言 架构演进中有很多知识点,总体上可以归结为以下模式,这里说的模式本质是架构中技术点的抽 …...

深入List集合:ArrayList与LinkedList的底层逻辑与区别
目录 一、前言 二、基本概念 三、相同之处 四、不同之处 五、ArrayList 底层 六、LinkedList 底层 七、ArrayList 应用场景 八、LinkedList 应用场景 九、ArrayList和LinkedList高级话题 十、总结 一、前言 在Java集合的广阔舞台上,ArrayList与LinkedLis…...

mac安装appuim
要在macOS上安装Appium,这是一个自动化测试框架,可以用来对移动应用进行测试(支持iOS和Android应用)。为了安装Appium和其依赖的环境,你需要做一些准备工作。以下是详细的安装步骤: 前提条件 1、macOS系统…...

Telegram bot Mini-App开发实践---Telegram简单介绍与初始化小程序获取window.Telegram.WebApp对象并解析
➡️【好看的灵魂千篇一律,有趣的鲲志一百六七!】- 欢迎认识我~~ 作者:鲲志说 (公众号、B站同名,视频号:鲲志说996) 科技博主:极星会 星辉大使 后端研发:java、go、python、TS,前电商、现web3 主理人:COC杭州开发者社区主理人 、周周黑客松杭州主理人、 AI爱好…...

绿光一字线激光模组:工业制造与科技创新的得力助手
在现代工业制造和科技创新领域,绿光一字线激光模组以其独特的性能和广泛的应用前景,成为了不可或缺的关键设备。这种激光模组能够发射出一条明亮且精确的绿色激光线,具有高精度、高稳定性和长寿命的特点,为各种精密加工和测量需求…...
鸿蒙进阶篇-Math、Date
“在科技的浪潮中,鸿蒙操作系统宛如一颗璀璨的新星,引领着创新的方向。作为鸿蒙开天组,今天我们将一同踏上鸿蒙基础的探索之旅,为您揭开这一神奇系统的神秘面纱。” 各位小伙伴们我们又见面了,我就是鸿蒙开天组,下面让我们进入今…...

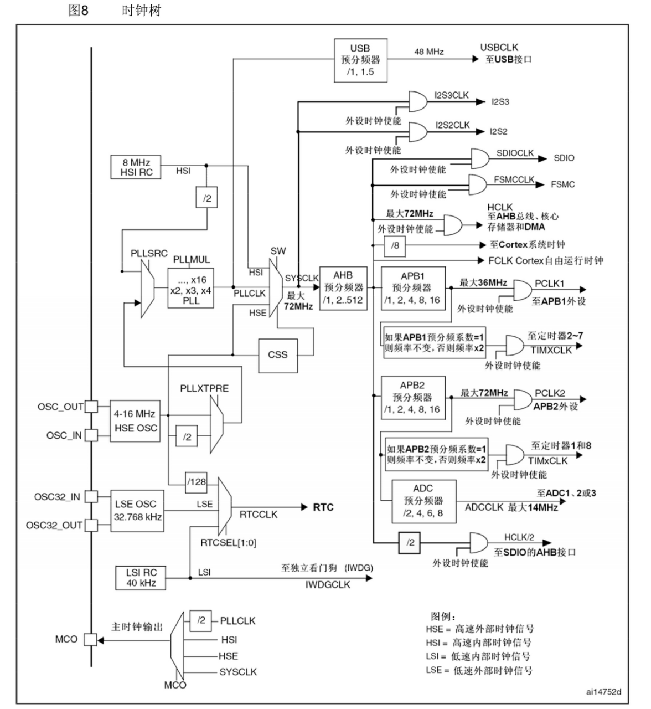
定时器简介
TIM(Timer定时器)简介 在第一部分,我们主要讲的是定时器基本定时的功能,也就是定一个时间,然后让定时器每隔这个时间产生一个中断,来实现每隔一个固定时间执行一段程序的目的,比如你要做个时钟、秒表,或者使用一些程序…...

3C产品说明书电子化转变:用户体验、环保与商业机遇的共赢
在科技日新月异的当代社会,3C产品(涵盖计算机类、通信类和消费类电子产品)已成为我们日常生活中不可或缺的重要元素。与此同时,这些产品的配套说明书也经历了一场从纸质到电子化的深刻变革。这一转变不仅体现了技术的飞速进步&…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
