Easyexcel(3-文件导出)
相关文章链接
- Easyexcel(1-注解使用)
- Easyexcel(2-文件读取)
- Easyexcel(3-文件导出)
响应头设置
通过设置文件导出的响应头,可以自定义文件导出的名字信息等
//编码格式为UTF-8
response.setCharacterEncoding("UTF-8");//让服务器告诉浏览器它发送的数据属于excel文件类型
response.setContentType("application/vnd.ms-excel;charset=UTF-8");//描述内容在传输过程中的编码格式,BINARY可能不止包含非ASCII字符,还可能不是一个短行(超过1000字符)。
response.setHeader("Content-Transfer-Encoding", "binary");//must-revalidate:强制页面不缓存,post-check=0, pre-check=0:0秒后,在显示给用户之前,该对象被选中进行更新过
response.setHeader("Cache-Control", "must-revalidate, post-check=0, pre-check=0");//表示响应可能是任何缓存的,即使它只是通常是非缓存或可缓存的仅在非共享缓存中
response.setHeader("Pragma", "public");//告诉浏览器这个文件的名字和类型,attachment:作为附件下载;inline:直接打开
response.setHeader("Content-Disposition", "attachment;filename=" + fileName + ".xls");
写入单个Sheet
一次性写入数据
指定导出内容所对应的对象信息,通过doWrite写入数据
注意:doWrite方法必须传入的是集合
@Data
public class User {@ExcelProperty(value = "用户Id")private Integer userId;@ExcelProperty(value = "姓名")private String name;@ExcelProperty(value = "手机")private String phone;@ExcelProperty(value = "邮箱")private String email;@ExcelProperty(value = "创建时间")private Date createTime;
}
@GetMapping("/download1")
public void download1(HttpServletResponse response) {try {response.setContentType("application/vnd.ms-excel");response.setCharacterEncoding("utf-8");// 这里URLEncoder.encode可以防止中文乱码 当然和easyexcel没有关系String fileName = URLEncoder.encode("测试", "UTF-8").replaceAll("\\+", "%20");response.setHeader("Content-disposition", "attachment;filename=" + fileName + ".xls");User user = new User();user.setUserId(123);user.setName("as");user.setPhone("15213");user.setEmail("5456");user.setCreateTime(new Date());EasyExcel.write(response.getOutputStream(), User.class).sheet("模板").doWrite(Arrays.asList(user));} catch (Exception e) {e.printStackTrace();}
}
分批写入数据
@GetMapping("/download2")
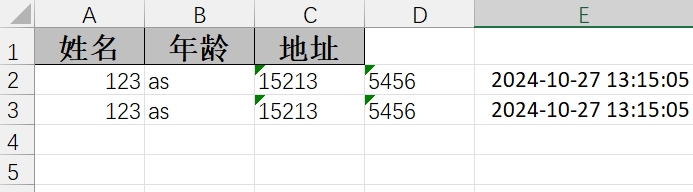
public void download2(HttpServletResponse response) {ExcelWriter excelWriter = null;try {response.setContentType("application/vnd.ms-excel");response.setCharacterEncoding("utf-8");// 这里URLEncoder.encode可以防止中文乱码 当然和easyexcel没有关系String fileName = URLEncoder.encode("测试", "UTF-8").replaceAll("\\+", "%20");response.setHeader("Content-disposition", "attachment;filename=" + fileName + ".xls");User user = new User();user.setUserId(123);user.setName("as");user.setPhone("15213");user.setEmail("5456");user.setCreateTime(new Date());excelWriter = EasyExcel.write(response.getOutputStream(), User.class).build();WriteSheet writeSheet = EasyExcel.writerSheet("测试").build();// 业务逻辑处理,分页查询excelWriter.write(Arrays.asList(user), writeSheet);excelWriter.write(Arrays.asList(user), writeSheet);} catch (Exception e) {e.printStackTrace();} finally {if (excelWriter != null) {excelWriter.finish();}}
}
通过WriteSheet对象可以指定要写入的Sheet,通过上面方式我们可以手工控制流的关闭,这样我们就可以实现多次写。可以实现分页查询获取数据,然后将数据写入Excel中,避免一次性加载的数据过多,导致内存溢出
在使用excelWriter.write方式时务必保证至少执行一次write,这样是为了将sheet和表头写入excel,否则打开excel时会报错。write的第一个参数可以为null
导出表头自定义
使用注解的方式定义表头时不能动态控制,每次修改表头内容时只能重新修改代码,这时可以通过head方法动态传参自定义表头
注意:内容结构必须是List<List<T>>,如果使用List<T>会出现问题
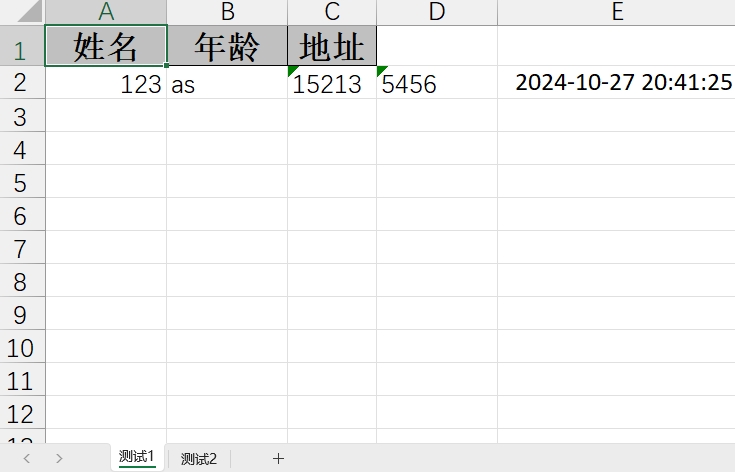
@GetMapping("/download3")
public void download3(HttpServletResponse response) {ExcelWriter excelWriter = null;try {response.setContentType("application/vnd.ms-excel");response.setCharacterEncoding("utf-8");// 这里URLEncoder.encode可以防止中文乱码 当然和easyexcel没有关系String fileName = URLEncoder.encode("测试", "UTF-8").replaceAll("\\+", "%20");response.setHeader("Content-disposition", "attachment;filename=" + fileName + ".xls");User user = new User();user.setUserId(123);user.setName("as");user.setPhone("15213");user.setEmail("5456");user.setCreateTime(new Date());List<List<String>> heads = new ArrayList<>();heads.add(Arrays.asList("姓名"));heads.add(Arrays.asList("年龄"));heads.add(Arrays.asList("地址"));excelWriter = EasyExcel.write(response.getOutputStream()).head(heads).build();WriteSheet writeSheet = EasyExcel.writerSheet("测试").build();excelWriter.write(Arrays.asList(user), writeSheet);} catch (Exception e) {e.printStackTrace();} finally {if (excelWriter != null) {excelWriter.finish();}}
}

导出内容自定义
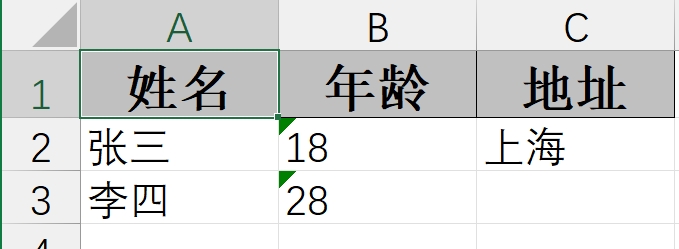
当导出的内容不是某个固定的实体类时,希望导出不同的内容时可以通过List<List<String>>自定义要写入的内容
@GetMapping("/download5")
public void download5(HttpServletResponse response) {ExcelWriter excelWriter = null;try {response.setContentType("application/vnd.ms-excel");response.setCharacterEncoding("utf-8");// 这里URLEncoder.encode可以防止中文乱码 当然和easyexcel没有关系String fileName = URLEncoder.encode("测试", "UTF-8").replaceAll("\\+", "%20");response.setHeader("Content-disposition", "attachment;filename=" + fileName + ".xls");List<List<String>> heads = new ArrayList<>();heads.add(Arrays.asList("姓名"));heads.add(Arrays.asList("年龄"));heads.add(Arrays.asList("地址"));excelWriter = EasyExcel.write(response.getOutputStream()).head(heads).build();WriteSheet writeSheet = EasyExcel.writerSheet("测试").build();List<List<String>> dataList = new ArrayList<>();dataList.add(Arrays.asList("张三", "18", "上海"));dataList.add(Arrays.asList("李四", "28"));excelWriter.write(dataList, writeSheet);} catch (Exception e) {e.printStackTrace();} finally {if (excelWriter != null) {excelWriter.finish();}}
}

写入多个表头
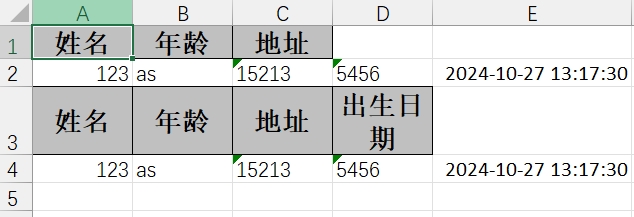
若业务需求要求在同一个Sheet中写多个表,就需要用到WriteTable了。只定义一个WriteSheet,有几个表就定义几个WriteTable即可
@GetMapping("/download4")
public void download4(HttpServletResponse response) {ExcelWriter excelWriter = null;try {response.setContentType("application/vnd.ms-excel");response.setCharacterEncoding("utf-8");// 这里URLEncoder.encode可以防止中文乱码 当然和easyexcel没有关系String fileName = URLEncoder.encode("测试", "UTF-8").replaceAll("\\+", "%20");response.setHeader("Content-disposition", "attachment;filename=" + fileName + ".xls");User user = new User();user.setUserId(123);user.setName("as");user.setPhone("15213");user.setEmail("5456");user.setCreateTime(new Date());excelWriter = EasyExcel.write(response.getOutputStream()).build();WriteSheet writeSheet = EasyExcel.writerSheet("测试").build();List<List<String>> heads1 = new ArrayList<>();heads1.add(Arrays.asList("姓名"));heads1.add(Arrays.asList("年龄"));heads1.add(Arrays.asList("地址"));WriteTable writeTable1 = EasyExcel.writerTable(1).head(heads1).needHead(true).build();List<List<String>> heads2 = new ArrayList<>();heads2.add(Arrays.asList("姓名"));heads2.add(Arrays.asList("年龄"));heads2.add(Arrays.asList("地址"));heads2.add(Arrays.asList("出生日期"));WriteTable writeTable2 = EasyExcel.writerTable(2).head(heads2).needHead(true).build();excelWriter.write(Arrays.asList(user), writeSheet, writeTable1);excelWriter.write(Arrays.asList(user), writeSheet, writeTable2);} catch (Exception e) {e.printStackTrace();} finally {if (excelWriter != null) {excelWriter.finish();}}
}

写入多个Sheet
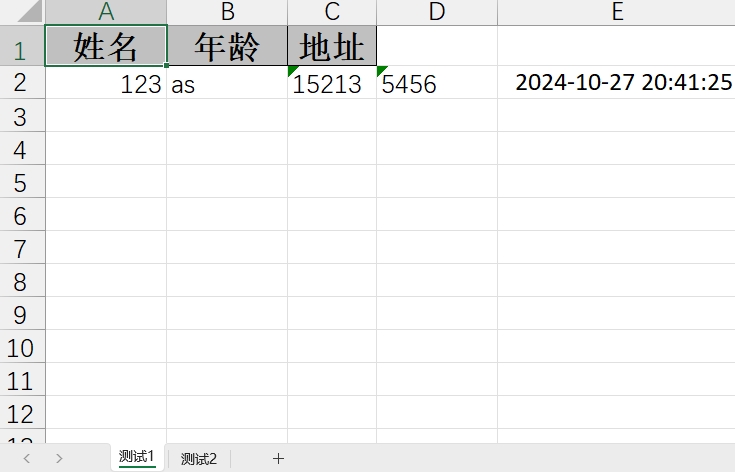
通过EasyExcel.writerSheet创建对应的sheet,然后在写入sheet时指定对应的WriteSheet即可,同时可指定每个Sheet对应的对象
@GetMapping("/download6")
public void download6(HttpServletResponse response) {ExcelWriter excelWriter = null;try {response.setContentType("application/vnd.ms-excel");response.setCharacterEncoding("utf-8");// 这里URLEncoder.encode可以防止中文乱码 当然和easyexcel没有关系String fileName = URLEncoder.encode("测试", "UTF-8").replaceAll("\\+", "%20");response.setHeader("Content-disposition", "attachment;filename=" + fileName + ".xls");List<List<String>> heads = new ArrayList<>();heads.add(Arrays.asList("姓名"));heads.add(Arrays.asList("年龄"));heads.add(Arrays.asList("地址"));excelWriter = EasyExcel.write(response.getOutputStream()).head(heads).build();WriteSheet writeSheet1 = EasyExcel.writerSheet(0, "测试1").build();WriteSheet writeSheet2 = EasyExcel.writerSheet(1, "测试2").build();User user = new User();user.setUserId(123);user.setName("as");user.setPhone("15213");user.setEmail("5456");user.setCreateTime(new Date());excelWriter.write(Arrays.asList(user), writeSheet1);excelWriter.write(Arrays.asList(user), writeSheet2);} catch (Exception e) {e.printStackTrace();} finally {if (excelWriter != null) {excelWriter.finish();}}
}

相关文章:

Easyexcel(3-文件导出)
相关文章链接 Easyexcel(1-注解使用)Easyexcel(2-文件读取)Easyexcel(3-文件导出) 响应头设置 通过设置文件导出的响应头,可以自定义文件导出的名字信息等 //编码格式为UTF-8 response.setC…...

iOS应用网络安全之HTTPS
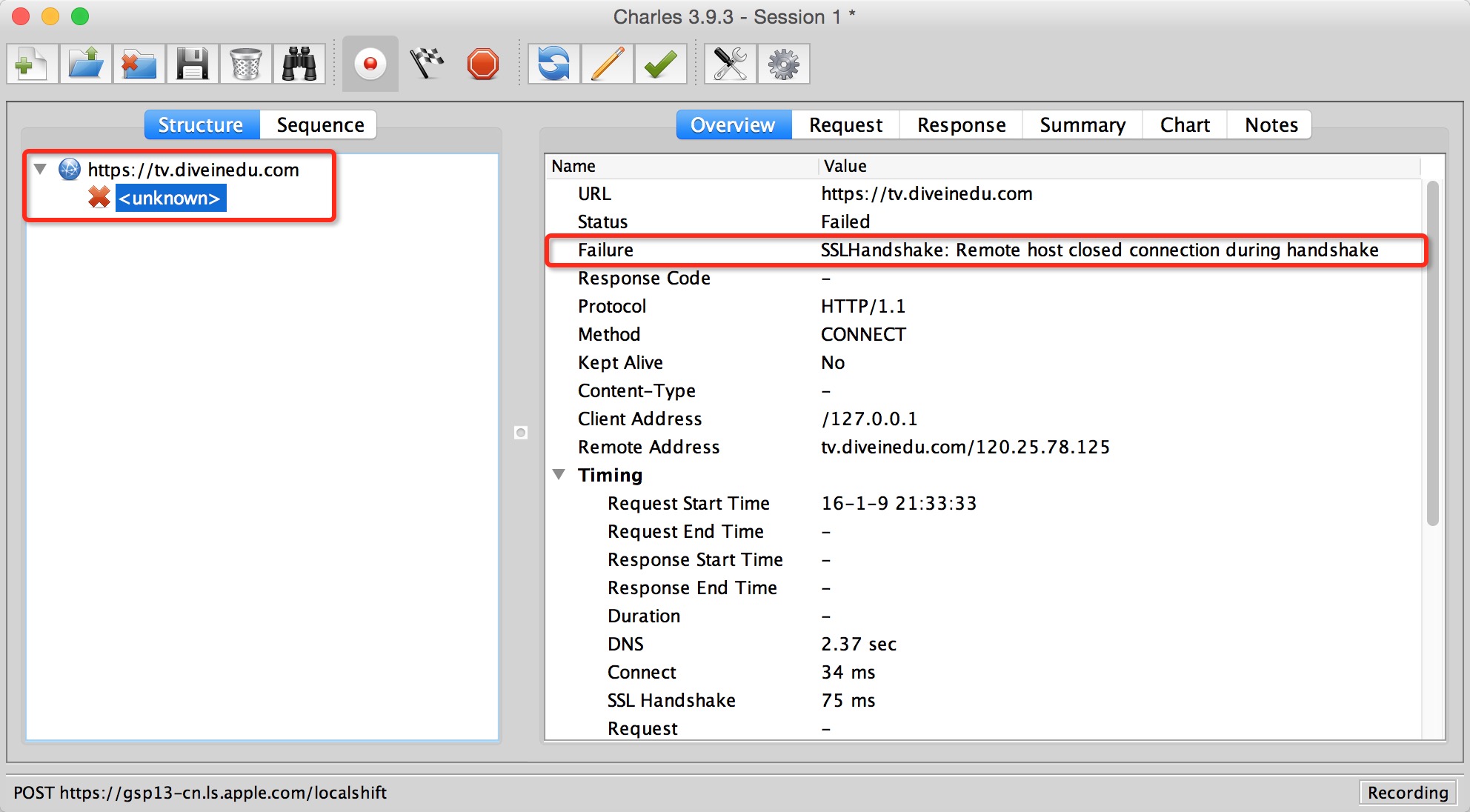
移动互联网开发中iOS应用的网络安全问题往往被大部分开发者忽略, iOS9和OS X 10.11开始Apple也默认提高了安全配置和要求. 本文以iOS平台App开发中对后台数据接口的安全通信进行解析和加固方法的分析. 1. HTTPS/SSL的基本原理 安全套接字层 (Secure Socket Layer, SSL) 是用来…...

openharmony napi调试笔记
一、动态库的编译 使用的编译环境是ubuntu20.04 1、使用vscode配置openharmony sdk交叉编译环境 首先下载openharmony的sdk,如native-linux-x64-4.1.7.5-Release.zip 解压后native目录下就是交叉编译用的sdk 在要编译的源代码目录下新建.vscode目录,…...

springboot基于微信小程序的农产品交易平台
摘 要 随着网络科技的发展,利用小程序对基于微信小程序的农产品交易平台进行管理已势在必行;该系统将能更好地理解用户需求,优化基于微信小程序的农产品交易平台策略,提高基于微信小程序的农产品交易平台效率和质量。本文讲述了基…...

Spring Boot 注解
Spring Boot 是基于 Spring 框架的开发框架,提供了许多注解来简化配置和开发。以下是一些常见的 Spring Boot 注解,包括它们的作用和简单介绍: 1. SpringBootApplication 作用:标识一个 Spring Boot 应用的入口点。它是一个组合…...

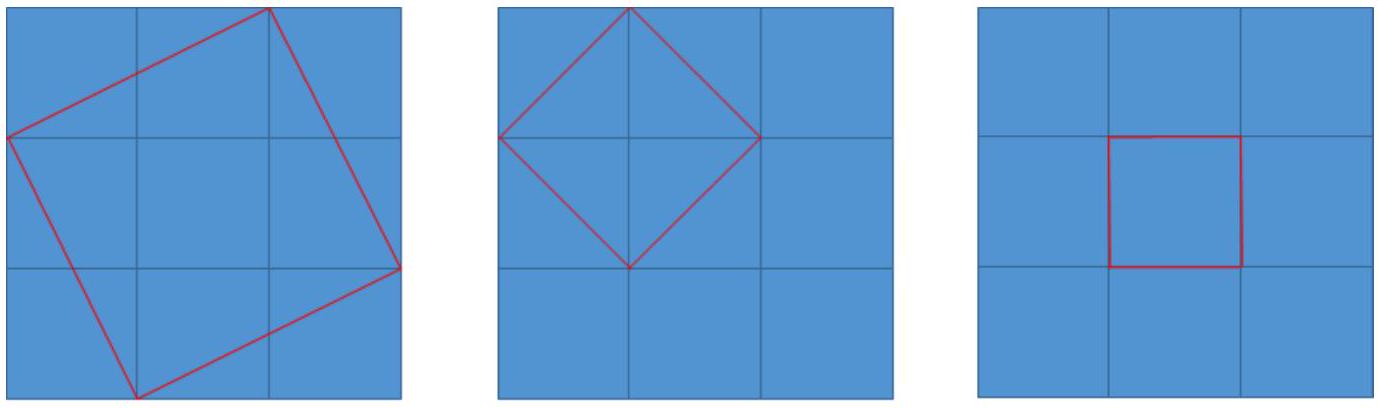
P8692 [蓝桥杯 2019 国 C] 数正方形:结论,组合数学
题目描述 在一个 NNNN 的点阵上,取其中 44 个点恰好组成一个正方形的 44 个顶点,一共有多少种不同的取法? 由于结果可能非常大,你只需要输出模 10971097 的余数。 如上图所示的正方形都是合法的。 输入格式 输入包含一个整数 …...

Spring Boot开发—— 实现订单号生成逻辑
文章目录 1. UUID2. 数据库序列或自增ID3. 时间戳 随机数/序列4. 分布式唯一ID生成方案 几种常见的解决方案 UUID 实例代码数据库序列或自增ID时间戳 随机数/序列分布式唯一ID生成方案 Snowflake ID结构类定义和变量初始化构造函数ID生成方法辅助方法 在 Spring Boot 中设计…...

React中Redux的基本用法
Redux是React中使用较多的状态管理库,这篇文章主要介绍了Redux的基本用法,快来看看吧 首先我们需要新建一个React项目,我使用的ReactTS,文件结构如下 Redux的相关使用主要在store文件中 Store:存储整个应用的状态Act…...

unity3d————基础篇小项目(设置界面)
代码示例: 设置界面 using System.Collections; using System.Collections.Generic; using UnityEngine;public class SettingPanel : BasePanel<SettingPanel> {public UIButton btnClose;public UISlider sliderMusic;public UISlider sliderSound;public…...

推荐几个 VSCode 流程图工具
Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器。 VSCode 发布于 2015 年,而且很快就成为开发者社区中广受欢迎的开发工具。 VSCode 可用于 Windows、macOS 和 Linux 等操作系统。 VSCode 拥有一个庞大的扩展市…...

用java和redis实现考试成绩排行榜
一、引言 在各类考试场景中,无论是学校里的学业测试,还是线上培训课程的考核,亦或是各类竞赛的选拔,成绩排行榜都是大家颇为关注的一个元素。它不仅能直观地展示考生之间的成绩差异,激发大家的竞争意识,还能…...

hhdb数据库介绍(9-24)
计算节点参数说明 failoverAutoresetslave 参数说明: PropertyValue参数值failoverAutoresetslave是否可见是参数说明故障切换时,是否自动重置主从复制关系默认值falseReload是否生效否 参数设置: <property name"failoverAutor…...

HDMI数据传输三种使用场景
视频和音频的传输 在HDMI传输音频中有3种方式进行传输,第一种将音频和视频信号被嵌入到同一数据流中,通过一个TMDS(Transition Minimized Differential Signaling)通道传输。第二种ARC。第三张种eARC。这三种音频的传输在HDMI线中…...

unigui 登陆界面
新建项目,因为我的Main页面做了其他的东西,所以我在这里新建一个form File -> New -> From(Unigui) -> 登录窗体 添加组件:FDConnection,FDQuery,DataSource,Unipanel和几个uniedit,…...

无人机 PX4飞控 | CUAV 7-Nano 飞行控制器介绍与使用
无人机 PX4飞控 | CUAV 7-Nano 飞行控制器介绍与使用 7-Nano简介硬件参数接口定义模块连接供电部分遥控器电机 固件安装 7-Nano简介 7-Nano是一款针对小型化无人系统设备研发的微型自动驾驶仪。它由雷迅创新自主研发和生产,其创新性的采用叠层设计,在极…...

安装spark
spark依赖java和scale。所以先安装java,再安装scale,再是spark。 总体教程跟着这个链接 我跟着这个教程走安装java链接,但是有一些不同,原教程有一些错误,在环境变量设置的地方。 java 首先下载jdk。 先看自己的环境…...

佛山三水戴尔R740服务器黄灯故障处理
1:佛山三水某某大型商场用户反馈一台DELL PowerEdge R740服务器近期出现了黄灯警告故障,需要冠峰工程师协助检查故障灯原因。 2:工程师协助该用户通过笔记本网线直连到服务器尾部的IDRAC管理端口,默认ip 192.168.0.120 密码一般在…...

大学课程项目中的记忆深刻 Bug —— 一次意外的数组越界
开头 在编程的世界里,每一行代码都像是一个小小的宇宙,承载着开发者的心血与智慧。然而,即便是最精心编写的代码,也难免会遇到那些突如其来的 bug,它们就像是潜伏在暗处的小怪兽,时不时跳出来捣乱。 在我…...

html数据类型
数据类型是字面含义,表示各种数据的类型。在任何语言中都存在数据类型,因为数据是各式各样。 1.数值类型 number let a 1; let num 1.1; // 整数小数都是数字值 // 数字肯定有个范围 正无穷大和负无穷大 // Infinity 正无穷大 // -Infinity 负…...

Kotlin Multiplatform 未来将采用基于 JetBrains Fleet 定制的独立 IDE
近期 Jetbrains 可以说是动作不断,我们刚介绍了 IntelliJ IDEA 2024.3 K2 模式发布了稳定版支持 ,而在官方最近刚调整过的 Kotlin Multiplatform Roadmap 优先关键事项里,可以看到其中就包含了「独立的 Kotlin Multiplatform IDE,…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
