全解析 ESM 模块语法,出去还是进来都由你说了算
模块语法是ES6的一个重要特性,它的出现让JavaScript的模块化编程成为了可能。
在JavaScript中可以直接使用import和export关键字来导入和导出模块,但是这种语法并不是ES6的标准,而是ESM(ECMAScript Module)模块语法的一部分。
虽然导入和导出单个模块的语法非常简单,但是还有许多其他的方式,让你可以使用ESM模块语法来导入和导出模块。
ESM 模块语法
ESM模块语法很简单,它只有两个关键字:import和export。
export
export关键字用来导出模块,每个模块都有一个默认导出,可以使用export default关键字来导出。
// 导出一个变量
const name = '田八';
export default name;
这种导出方式可以导出任何类型的数据,包括基本数据类型、对象、函数等。
但是必须得先定义变量,然后再导出,不能在导出的过程中定义变量。
// 错误的导出方式
export default const name = '田八';
对于函数和类的声明,可以无需定义变量,直接导出。
// 导出一个函数
export default function Hello () {console.log('hello world');
};// 导出一个类
export default class Hello {constructor () {console.log('hello world');}
}
对于字面量类型的数据,可以直接导出。
// 导出一个对象
export default {name: '田八',age: 18
};// 导出一个数组
export default [1, 2, 3, 4, 5];// 导出一个字符串
export default 'hello world';// 导出一个数字
export default 123;
命名导出
任何变量都可以在创建时使用export关键字来导出,这种导出方式叫做命名导出。
// 导出一个变量
export const name = '田八';// 导出一个函数
export function Hello () {console.log('hello world');
};// 导出一个类
export class Hello {constructor () {console.log('hello world');}
}
如果想要导出多个变量,可以使用export关键字,然后在花括号中写上变量名。
// 导出多个变量
const name = '田八';
const age = 18;export { name, age };
如果对导出的变量名不满意,可以使用as关键字来重命名。
// 重命名导出的变量
const name = '田八';
const age = 18;export { name as username, // 重命名为 usernameage // 不重命名
};
导出所有
如果想要导出一个模块中的所有变量,通常我们都是像下面这样写的:
import module from './module.js';// 导出所有变量
export {...module
}
其实有一种更简单的方式,就是使用export * from关键字。
// 导出所有变量
export * from './module.js';
这种方式将会导出module.js模块中的所有变量,但是不会导出module.js模块中的默认导出,因为一个模块只能有一个默认导出。
不过export也提供了一种方式来导出其他模块的默认导出:
// 导出其他模块的默认导出
export { default } from './module.js';
也可以选择性的导出其他模块的不同变量:
// 导出其他模块的不同变量
export { name, age } from './module.js';
同样的,也可以使用as关键字来重命名导出的变量。
// 重命名导出的变量
export { name as username, age, default as module } from './module.js';// 导出其他模块的所有变量,并重命名
export * as module from './module.js';
import
import关键字用来导入模块,通常情况下是直接导入模块中的默认导出。
// 导入模块中的默认导出
import module from './module.js';
如果想同时导入模块中的默认导出和其他变量,可以在花括号中写上变量名。
// 导入模块中的默认导出和其他变量
import module, { name, age } from './module.js';
如果想要导入模块中的所有变量,可以使用import * as关键字。
// 导入模块中的所有变量
import * as module from './module.js';
这样就可以通过module对象来访问模块中的所有变量了。
命名导入
和命名导出一样,任何变量都可以在创建时使用import关键字来导入,这种导入方式叫做命名导入。
// 命名导入
import { name, age } from './module.js';
也可以使用as关键字来重命名导入的变量。
// 重命名导入的变量
import { name as username, age } from './module.js';
还可以混用命名导入和默认导入。
// 混用命名导入和默认导入
import module, { name, age } from './module.js';
上面的代码中,module就是默认导入,name和age就是命名导入。
同时,还可以不导入任何变量,只是执行模块中的代码。
// 只执行模块中的代码
import './module.js';
这样做的好处是可以在模块中执行一些初始化代码,比如在模块中注册全局变量,这种方式称为import for side effects(副作用导入)。
动态导入
import关键字是静态的,也就是说,它必须在模块的顶层使用,不能在函数或者if语句中使用,或者其他代码块中使用。
// 错误的写法
function loadModule() {import './module.js';
}if (true) {import './module.js';
}{import './module.js';
}
上面的代码中,import关键字都是错误的,因为它们都不是模块的顶层。
为了解决这个问题,ES2018引入了import()函数,它可以在任何地方使用,只要是在模块中就可以。
// 正确的写法
function loadModule() {import('./module.js');
}if (true) {import('./module.js');
}{import('./module.js');
}
因为ES模块是异步加载的,所以import()函数返回一个Promise对象。
import('./module.js').then(module => {// ...
});
如果没有找到模块,import()函数会抛出一个错误,所以注意捕获异常。
import('./module.js').catch(err => {// ...
});// 或者try {await import('./module.js');
} catch (err) {// ...
}
import()函数可以用在任何地方,不仅仅是模块。
总结
ES模块是JavaScript模块的标准,它的设计目的是为了取代CommonJS模块,成为浏览器和服务器通用的模块解决方案。
最后请记住,导出和静态导入只能在模块的顶层使用,不能在函数或者if语句,或者任何代码块中使用,而动态导入可以在任何地方使用。
最后
整理了75个JS高频面试题,并给出了答案和解析,基本上可以保证你能应付面试官关于JS的提问。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

全解析 ESM 模块语法,出去还是进来都由你说了算
模块语法是ES6的一个重要特性,它的出现让JavaScript的模块化编程成为了可能。 在JavaScript中可以直接使用import和export关键字来导入和导出模块,但是这种语法并不是ES6的标准,而是ESM(ECMAScript Module)模块语法的…...

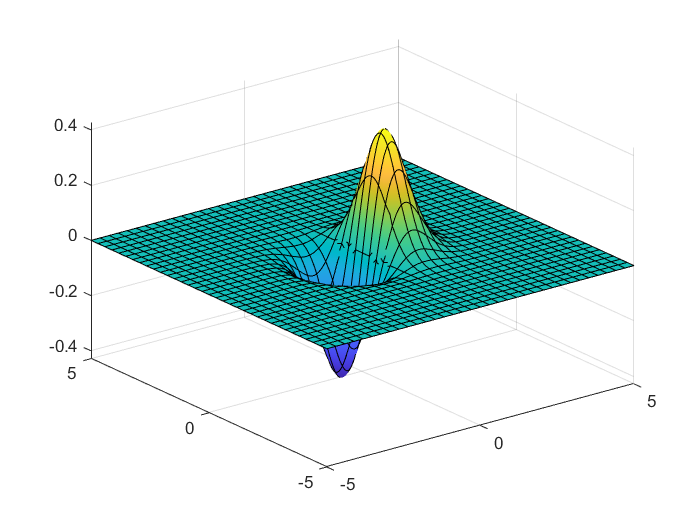
MATLAB 粒子群算法
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。 🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心&…...

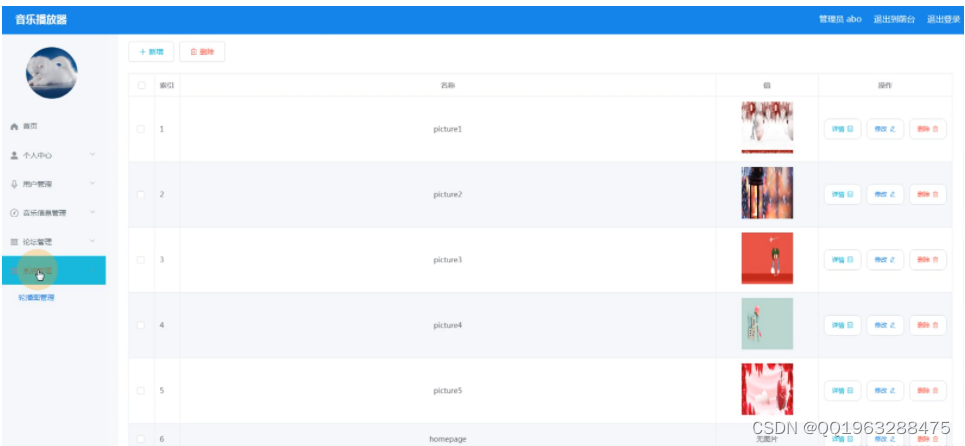
java微信小程序音乐播放器分享系统
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,音乐播放器小程序被用户普遍使用,为方便用户能够可以随时进行音乐播放器小程序的数据信息管理,特开发了基于音乐播放器小程序…...

VS各版本VC各版本对应关系
Visual Studio 经过多年的发展,有许多版本,经常我们在拿到一份代码时不知道对应的VS版本 这时候可以打开工程目录下的vcproj/vcxproj文件,如下所示 <?xml version"1.0" encoding"utf-8"?> <Project DefaultT…...

如何处理“WLAN没有有效的IP配置”这一问题?
🚀write in front🚀 📜所属专栏:暂无 🛰️博客主页:睿睿的博客主页 🛰️代码仓库:🎉VS2022_C语言仓库 🎡您的点赞、关注、收藏、评论,是对我最大的…...

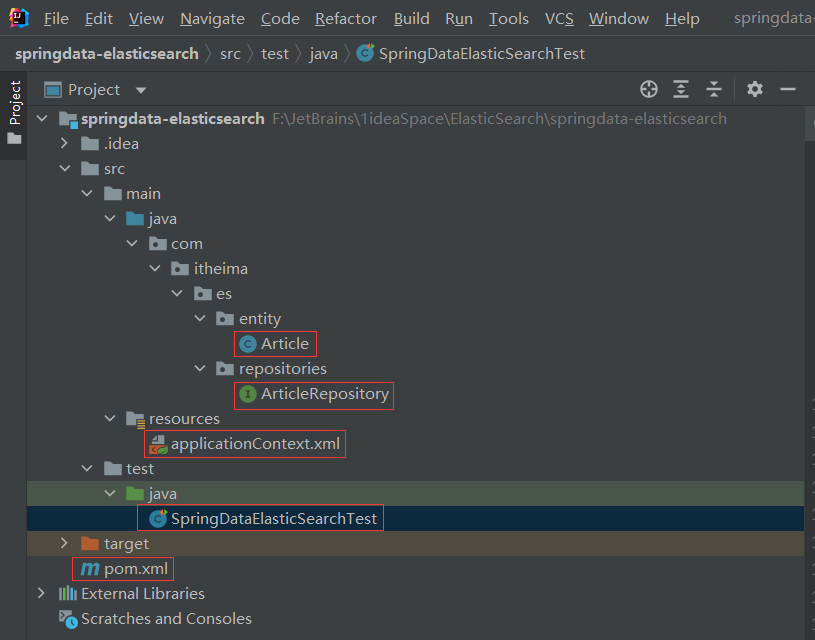
ElasticSearch-学习笔记05【SpringDataElasticSearch】
Java后端-学习路线-笔记汇总表【黑马程序员】ElasticSearch-学习笔记01【ElasticSearch基本介绍】【day01】ElasticSearch-学习笔记02【ElasticSearch索引库维护】ElasticSearch-学习笔记03【ElasticSearch集群】ElasticSearch-学习笔记04【Java客户端操作索引库】【day02】Ela…...

【GlobalMapper精品教程】045:空间操作(2)——相交(Intersect)
GlobalMapper提供的空间分析(操作)的方法有:交集、并集、单并集、差异、对称差集、相交、重叠、接触、包含、等于、内部、分离等,本文主要讲述相交工具的使用。 文章目录 一、实验数据二、符号化设置三、相交运算四、结果展示五、心灵感悟一、实验数据 加载配套实验数据(…...

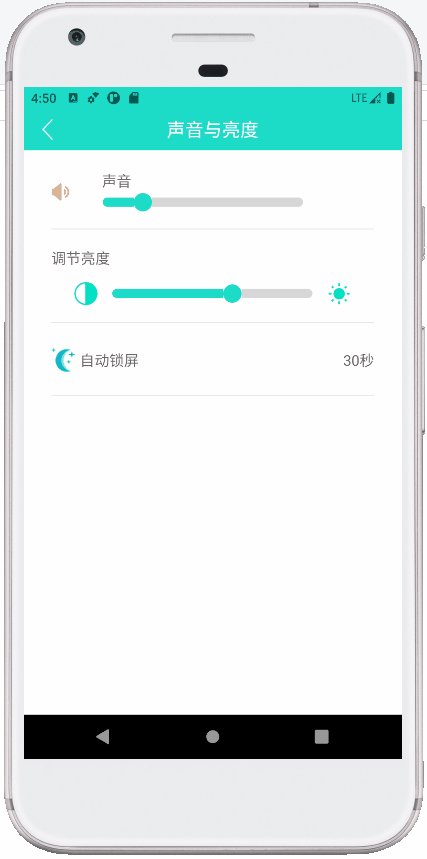
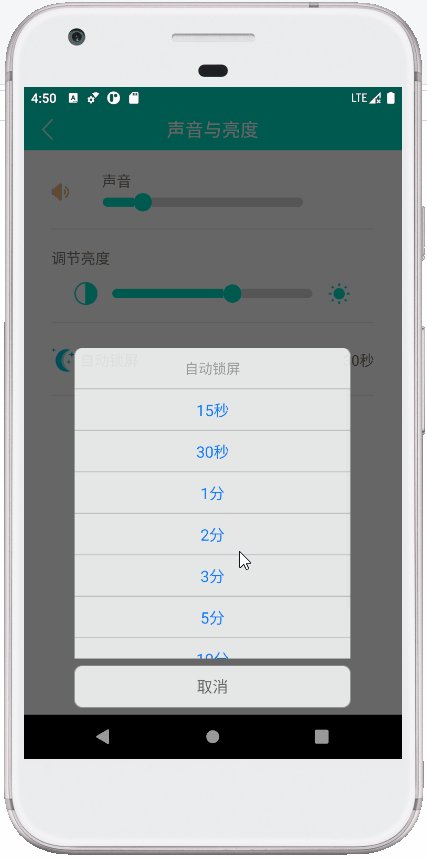
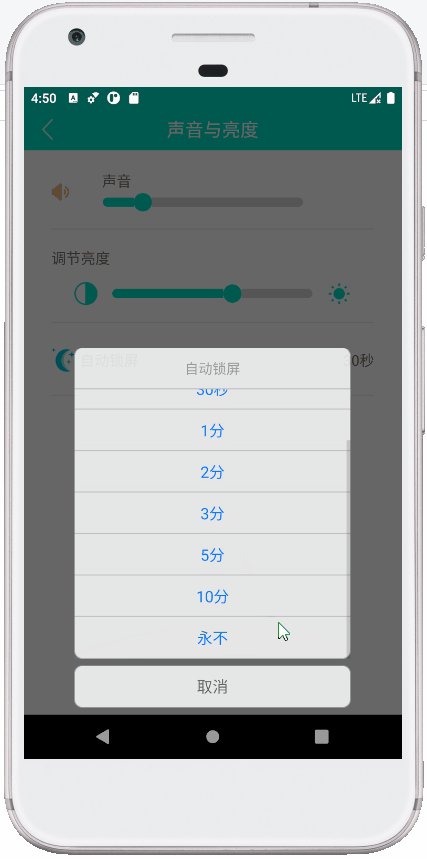
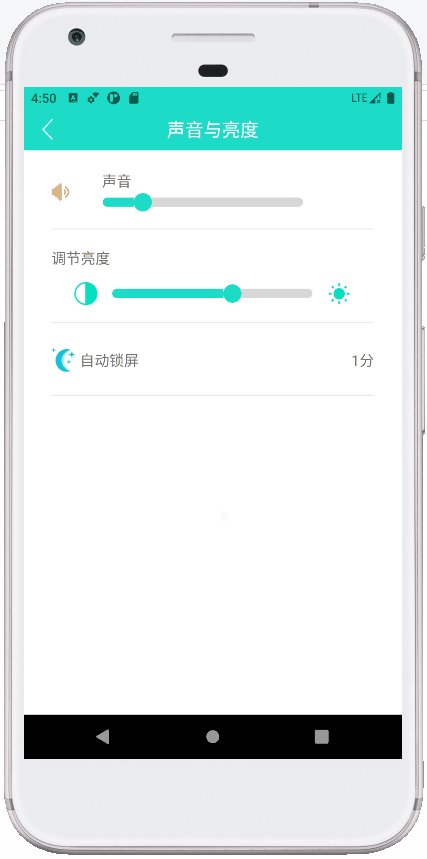
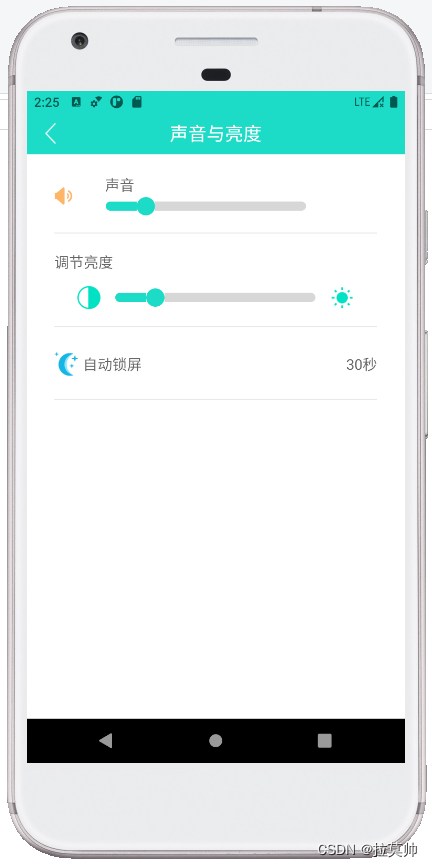
Android 一体机研发之修改系统设置————自动锁屏
Android 一体机研发之修改系统设置————屏幕亮度 Android 一体机研发之修改系统设置————声音 Android 一体机研发之修改系统设置————自动锁屏 修改系统设置系列篇章马上开张了! 本章将为大家细节讲解自动锁屏。 自动锁屏功能,这个可以根据…...

七天实现一个go rpc框架
目录rpc协议目的关于RPC和框架服务端与消息编码确保接口的实现消息的序列化与反序列化通信过程服务端的实现main 函数支持并发与异步的客户端Call 的设计实现客户端服务注册(service register)通过反射实现 service集成到服务端超时处理创建连接超时Client.Call 超时服务端处理…...

EMQX Cloud Serverless 正式上线:三秒部署、按量计费的 MQTT Serverless 云服务
近日,全球领先的开源物联网数据基础设施软件供应商 EMQ 正式发布了 MQTT Serverless 云服务 —— EMQX Cloud Serverless 的 Beta 版本,开创性地采用弹性多租户技术,用户无需关心服务器基础设施和服务规格伸缩所需资源,仅用三秒即…...

快速排序 容易理解的版本
package huaweiod.排序算法;import java.util.Arrays;public class 快速排序 {public static void main(String[] args) {int[] arr {9,8,3,5,6,7,8,9};mysort(arr, 0, arr.length - 1); // myprint(arr," ");}private static void myprint(int[] arr, Strin…...

Linux体系结构
Linux体系结构一、引入概念二、内核三、管理1、内存管理2、进程管理3、进程调度控制进程对CPU的访问4、设备驱动程序和网络接口四、Linux Shell五、磁盘分区硬盘内的分区Linux下磁盘分区和目录的关系一、引入 操作系统的本质是什么? 是一种管理(协调)资源机制&…...

【汽车电子】什么是ADAS?
文章目录ADAS——先进驾驶辅助系统ADAS——商用车安全性能提升的利器总结ADAS——先进驾驶辅助系统 ADAS,全称Advanced Driver Assistance Systems ,“先进驾驶辅助系统”,adas是汽车上面的一种系统,中文名叫做高级驾驶辅助系统&…...

java: 错误: 不支持发行版本 5(快速解决办法)
目录 前言 一、出现报错 二、报错的原因 三、解决办法 四、解决成功 前言 在maven web项目上面要部署运行tomcat时候,会出现这个问题 一、出现报错 java: 错误: 不支持发行版本 5 二、报错的原因 (1)官方解释:这个错误…...

QT中pro文件常用qmake语法
变量 配置QT模块 QT core gui sql network QT - sql注释 # 开启注释 # DEFINES QT_DISABLE_DEPRECATED_BEFORE0x060000 # disables all the APIs deprecated before Qt 6.0.0添加源文件 SOURCES \main.cpp \widget.cppSOURCES *.cpp SOURCES 1.cpp 2.cpp 3.cpp添加…...

Android 一体机研发之修改系统设置————声音
Android 一体机研发之修改系统设置————屏幕亮度 Android 一体机研发之修改系统设置————声音 Android 一体机研发之修改系统设置————自动锁屏 修改系统设置系列篇章马上开张了! 本章将为大家细节讲解声音。 对于声音功能大家都不陌生,在多…...

挖掘长尾关键词的五大思路
本文重点介绍做SEO挖掘长尾词的五大思路:长尾词是搜索量不大,但是关键词的量非常庞大的词,那我们可以通过以下方法挖掘:1、目标型长尾搜索的关键词是直接包含了商业需求的,直接能跟我们的服务或产品对接的,…...

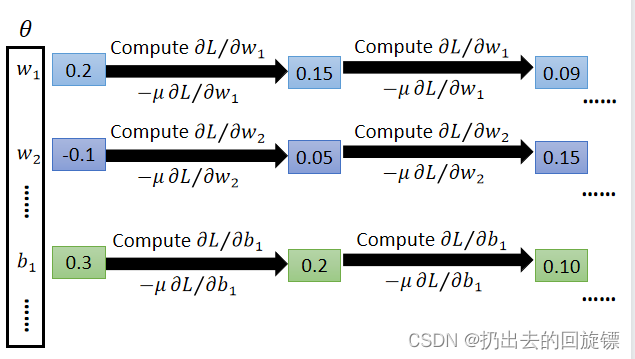
ccc-Brief Introduction of Deep Learning-李宏毅(6)
文章目录Three Steps for Deep LearningFully Connect Feedforward NetworkMatrix OperationOutput Layer as Multi-Class ClassifierExample ApplicationNeural NetworkGoodness of functionPick the best functionThree Steps for Deep Learning 与机器学习三步骤基本相同。 …...

【TVM 学习资料】用 Schedule 模板和 AutoTVM 优化算子
完整 TVM 中文文档,访问→TVM 中文站 作者:Lianmin Zheng,Chris Hoge 本教程将展示如何用 TVM 张量表达式(TE)语言编写 schedule 模板,并通过 AutoTVM 对模板进行搜索,从而找到最佳 schedule。…...

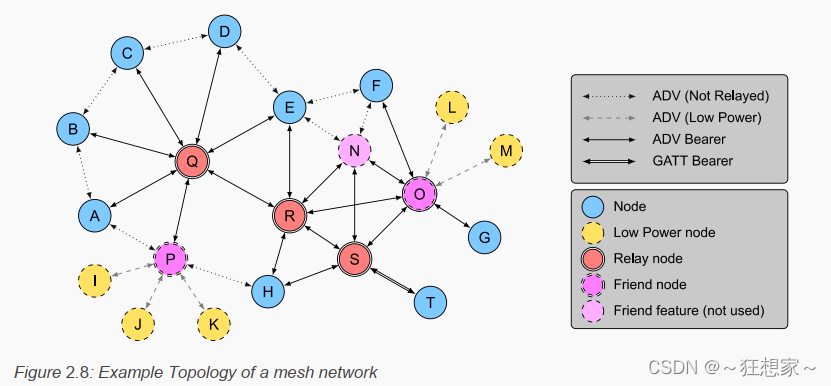
蓝牙Mesh学习笔记(一)
Mesh系统结构1 Mesh网络分层1.1 模型层(Model layer)1.2 基础模型层(Foundation Model layer)1.3 接入层(Access layer)1.4 上层传输层(Upper transport layer)1.5 下层传输层(Lower transport layer)1.6 网络层(Network layer)1.7 承载层(Bearer layer)1.8 BLE内核规范(BLE Co…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
