学习threejs,使用设置bumpMap凹凸贴图创建褶皱,实现贴图厚度效果
👨⚕️ 主页: gis分享者
👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅!
👨⚕️ 收录于专栏:threejs gis工程师
文章目录
- 一、🍀前言
- 1.1 ☘️THREE.MeshPhongMaterial高光材质
- 1.2 bumpMap 凹凸贴图
- 二、🍀使用设置bumpMap凹凸贴图创建褶皱,实现贴图厚度效果
- 1. ☘️实现思路
- 2. ☘️代码样例
一、🍀前言
本文详细介绍如何基于threejs在三维场景中使用设置bumpMap凹凸贴图创建褶皱,实现贴图厚度效果,亲测可用。希望能帮助到您。一起学习,加油!加油!
1.1 ☘️THREE.MeshPhongMaterial高光材质
THREE.MeshPhongMaterial 是 Three.js 中的一种材质类型,用于模拟物体表面的光照效果,包括漫反射(diffuse)和镜面反射(specular)。这种材质遵循 Phong 反射模型,可以模拟出光滑表面的高光效果,因此非常适合用来渲染金属、塑料、瓷器等具有光泽表面的物体。
常用属性:
THREE.MeshPhongMaterial 继承自 THREE.Material,并具有一些特定的属性,可以用来控制材质的外观:
color:材质的基本颜色,默认为白色(0xffffff)。可以是一个整数,表示十六进制颜色值。
map:基础颜色贴图,可以用来替代材质的颜色。可以是一个 THREE.Texture 对象。
alphaMap:透明度贴图,可以用来定义材质的透明度。可以是一个 THREE.Texture 对象。
emissive:自发光颜色,默认为黑色(0x000000)。即使在没有光源的情况下,也会显示这个颜色。
emissiveMap:自发光贴图,可以用来定义自发光的颜色。可以是一个 THREE.Texture 对象。
specular:高光颜色,默认为白色(0x111111)。高光颜色定义了镜面反射的颜色。
shininess:高光强度,默认为 30。高光强度定义了高光区域的锐度,数值越高,高光越集中。
opacity:材质的全局透明度,默认为 1(不透明)。
transparent:是否开启透明模式,默认为 false。如果设置为 true,则需要设置 opacity 或者使用 alphaMap。
side:指定材质在哪一面渲染,可以是 THREE.FrontSide(正面)、THREE.BackSide(背面)或 THREE.DoubleSide(双面)。
wireframe:是否启用线框模式,默认为 false。
visible:是否渲染该材质,默认为 true。
depthTest:是否进行深度测试,默认为 true。
depthWrite:是否写入深度缓冲区,默认为 true。
blending:混合模式,默认为 THREE.NormalBlending。可以设置为 THREE.AdditiveBlending、THREE.SubtractiveBlending 等。
vertexColors:是否启用顶点颜色,默认为 THREE.NoColors。可以设置为 THREE.VertexBasicColors、THREE.VertexColors 或 THREE.FaceColors。
flatShading:是否使用平滑着色,默认为 false。如果设置为 true,则每个面片都将使用平均法线。
envMap:环境贴图,可以用来模拟环境光照。可以是一个 THREE.Texture 对象。
reflectivity:环境光反射率,默认为 1。
refractionRatio:折射率,默认为 0.98。
combine:环境贴图的组合方式,默认为 THREE.MixOperation。
bumpMap:凹凸贴图,可以用来模拟表面细节。可以是一个 THREE.Texture 对象。
bumpScale:凹凸贴图的比例,默认为 1。
normalMap:法线贴图,可以用来模拟表面细节。可以是一个 THREE.Texture 对象。
normalScale:法线贴图的比例,默认为 Vector2(1, 1)。
displacementMap:置换贴图,可以用来改变表面的高度。可以是一个 THREE.Texture 对象。
displacementScale:置换贴图的比例,默认为 1。
displacementBias:置换贴图的偏移,默认为 0。
1.2 bumpMap 凹凸贴图
凹凸贴图用于为材质增加厚度,在三维环境中使表面产生凹凸不平的视觉效果。
它主要的原理是通过改变表面光照的法线。凹凸贴图是一种灰度图像素的密集程度定义的是凹凸的程度。凹凸贴图只包含像素的相对高度,不包含倾斜方向的信息,凹凸贴图不会改变物体的形状。
二、🍀使用设置bumpMap凹凸贴图创建褶皱,实现贴图厚度效果
1. ☘️实现思路
- 1、初始化renderer渲染器
- 2、初始化Scene三维场景
- 3、初始化camera相机,定义相机位置 camera.position.set,设置相机方向camera.lookAt
- 4、初始化THREE.AmbientLight环境光源,scene场景加入环境光源,初始化THREE.DirectionalLight平行光源,设置平行光源位置,设置平行光源投影,scene添加平行光源。
- 5、加载几何模型:创建THREE.AxesHelper坐标辅助工具,创建THREE.PlaneBufferGeometry平面几何体、THREE.GridHelper地板割线,scene场景中加入创建的平面几何体和地板割线。创建墙纹理贴图对象normal和墙纹理凹凸贴图对象bump,根据创建的墙纹理创建两个THREE.MeshPhongMaterial高光材质对象material1、material2,创建立方体THREE.BoxGeometry对象geometry,根据立方体geometry和材质THREE.MeshPhongMaterial对象创建两个THREE.Mesh网格对象cube1、cube2并设置位置,scene场景中加入cube1和cube2。具体实现参考代码样例。
- 6、加入gui、controls控制,加入stats监控器,监控帧数信息。
2. ☘️代码样例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>learn52(使用设置BUMPMAP凹凸贴图创建褶皱,实现贴图厚度效果)</title><script src="lib/threejs/127/three.js-master/build/three.js"></script><script src="lib/threejs/127/three.js-master/examples/js/controls/OrbitControls.js"></script><script src="lib/threejs/127/three.js-master/examples/js/libs/stats.min.js"></script><script src="lib/threejs/127/three.js-master/examples/js/libs/dat.gui.min.js"></script><script src="lib/js/Detector.js"></script>
</head>
<style type="text/css">html, body {margin: 0;height: 100%;}canvas {display: block;}
</style>
<body onload="draw()">
</body>
<script>var renderer, camera, scene, gui, light, stats, controls, cube1, cube2var initRender = () => {renderer = new THREE.WebGLRenderer({antialias: true})renderer.setClearColor(0xeeeeee)renderer.setPixelRatio(window.devicePixelRatio)renderer.setSize(window.innerWidth, window.innerHeight)renderer.shadowMap.enabled = truedocument.body.appendChild(renderer.domElement)}var initScene = () => {scene = new THREE.Scene()scene.backgroundColor = new THREE.Color(0xa0a0a0)scene.fog = new THREE.Fog(0xa0a0a0, 5, 50)}var initCamera = () => {camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 200)camera.position.set(0, 5, 15)}var initGui = () => {gui = {bump: 0.03,animation: false}var datGui = new dat.GUI()datGui.add(gui, 'bump', -1, 1).onChange(e => {cube1.material.bumpScale = e})datGui.add(gui, 'animation')}var initLight = () => {scene.add(new THREE.AmbientLight(0x444444))light = new THREE.DirectionalLight(0xffffff)light.position.set(0, 20, 10)light.castShadow = truescene.add(light)}var initModel = () => {var helper = new THREE.AxesHelper(50)scene.add(helper)// 地板var mesh = new THREE.Mesh(new THREE.PlaneBufferGeometry(200, 200), new THREE.MeshPhongMaterial({color: 0xffffff,depthWrite: false}))mesh.rotation.x = -0.5 * Math.PImesh.receiveShadow = truescene.add(mesh)// 加载地板割线var grid = new THREE.GridHelper(200, 50, 0x000000, 0x000000)grid.material.opacity = 0.2grid.material.transparent = truescene.add(grid)var bump = new THREE.TextureLoader().load('data/texture/wall/brick_bump.jpg')var normal = new THREE.TextureLoader().load('data/texture/wall/brick_diffuse.jpg')var material1 = new THREE.MeshPhongMaterial({map: normal})material1.bumpMap = bumpmaterial1.bumpScale = 0.03var geometry = new THREE.BoxGeometry(8, 8, 4)cube1 = new THREE.Mesh(geometry, material1)cube1.position.set(-5, 5, 0)scene.add(cube1)var material2 = new THREE.MeshPhongMaterial({map: normal})cube2 = new THREE.Mesh(geometry, material2)cube2.position.set(5, 5, 0)scene.add(cube2)}var initStats = () => {stats = new Stats()document.body.appendChild(stats.dom)}var initControls = () => {controls = new THREE.OrbitControls(camera, renderer.domElement)controls.enableDamping = true}var render = () => {if (gui.animation) {cube1.rotation.y += 0.01cube2.rotation.y -= 0.01}controls.update()}var animate = () => {render()stats.update()renderer.render(scene, camera)requestAnimationFrame(animate)}var onWindowResize = () => {camera.aspect = window.innerWidth / window.innerHeightcamera.updateProjectionMatrix()renderer.setSize(window.innerWidth, window.innerHeight)}var draw = () => {if (!Detector.webgl) Detector.addGetWebGLMessage()initGui()initRender()initScene()initCamera()initLight()initModel()initStats()initControls()animate()window.onresize = onWindowResize}
</script>
</html>
效果如下:

相关文章:

学习threejs,使用设置bumpMap凹凸贴图创建褶皱,实现贴图厚度效果
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️THREE.MeshPhongMaterial高…...

React表单联动
Ant Design 1、dependencies Form.Item 可以通过 dependencies 属性,设置关联字段。当关联字段的值发生变化时,会触发校验与更新。 一种常见的场景:注册用户表单的“密码”与“确认密码”字段。“确认密码”校验依赖于“密码”字段&#x…...

408数据结构:栈、队列和数组选择题做题笔记
408数据结构 第一章 绪论 第二章 线性表 绪论、线性表选择题做题笔记 第三章 栈、队列和数组 栈、队列和数组选择题做题笔记 文章目录 408数据结构前言 一、队列二、栈和队列的应用总结 前言 本篇文章为针对王道25数据结构课后习题的栈、队列和数组的做题笔记,后续…...

sql工具!好用!爱用!
SQLynx的界面设计简洁明了,操作逻辑清晰易懂,没有复杂的图标和按钮,想对哪部分操作就在哪里点击右键,即使你是数据库小白也能轻松上手。 尽管SQLynx是一款免费的工具,但是它的功能却丝毫不逊色于其他付费产品ÿ…...

嵌入式驱动开发详解3(pinctrl和gpio子系统)
文章目录 前言pinctrl子系统pin引脚配置pinctrl驱动详解 gpio子系统gpio属性配置gpio子系统驱动gpio子系统API函数与gpio子系统相关的of函数 pinctrl和gpio子系统的使用设备树配置驱动层部分用户层部分 前言 如果不用pinctrl和gpio子系统的话,我们开发驱动时需要先…...
:IO类)
【C++】IO库(一):IO类
IO 库 C 不直接处理输入输出,而是通过定义一族定义在标准库当中的类型来处理IO。 8.1 IO 类 为了支持不同种类的 IO 处理操作,除了 istream 和 ostream 之外,标准库还定义了其它 IO 类型。这些类型分别定义在三个独立的头文件当中…...

uniapp介入极光推送教程 超级详细
直接按照下面教程操作 一步一步来 很快就能 完成 下面的文章非常详细 ,我就不班门弄斧了 直接上原文链接 https://blog.csdn.net/weixin_52830464/article/details/143823231...

阿里云整理(一)
阿里云整理 1. 介绍规模 2. 专业名词2.1 专有网络VPC2.2 安全组SG2.3 云服务器ECS2.4 资源组2.5 部署集2.5 web测试 1. 介绍 阿里云是一家提供云计算和人工智能服务的科技公司,成立于2009年,总部位于杭州。它为全球客户提供全方位的云服务ÿ…...

论文笔记 网络安全图谱以及溯源算法
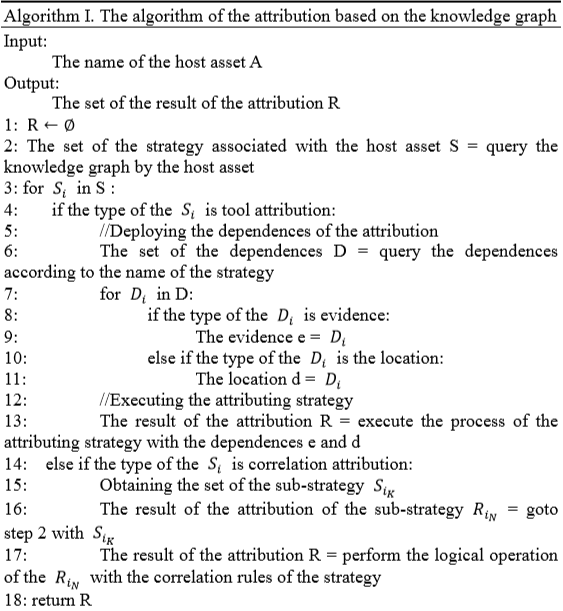
本文提出了一种网络攻击溯源框架,以及一种网络安全知识图谱,该图由六个部分组成,G <H,V,A,E,L,S,R>。 1|11.知识图 网络知识图由六个部分组成,…...
)
室内定位论文速递(11.23-11.25)
多传感器姿态估计的Delta滤波器和卡尔曼滤波器设计在球形移动测绘系统中的应用 关键词 球形机器人;姿态估计;传感器融合;卡尔曼滤波器;Delta滤波器;移动测绘;LiDAR 研究问题 球形移动测绘系统中的惯性姿态估计过滤技术尚未得到充分研究。由于其内在的滚动运动,该系统…...

英伟达推出了全新的小型语言模型家族——Hymba 1.5B
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

云网络基础- TCP/IP 协议
文章目录 典型服务模式TCP/IP 协议设置和查看IPIP地址的分类:IP地址组成: 网络位主机位组成克隆:产生一台新的虚拟机win2008 典型服务模式 • C/S,Client/Server架构 – 由服务器提供资源或某种功能 – 客户机使用资源或功能 TCP/IP 协议 • TCP/IP是最广泛支持的通信协议集合…...

android 音效可视化--Visualizer
Visualizer 是使应用程序能够检索当前播放音频的一部分以进行可视化。它不是录音接口,仅返回部分低质量的音频内容。但是,为了保护某些音频数据的隐私,使用 Visualizer 需要 android.permission.RECORD_AUDIO权限。传递给构造函数的音频会话 …...

Python人工智能项目报告
一、实践概述 1、实践计划和目的 在现代社会,计算机技术已成为支撑社会发展的核心力量,渗透到生活的各个领域,应关注人类福祉,确保自己的工作成果能够造福社会,同时维护安全、健康的自然环境,设计出具有包…...

DockerFile 构建基础镜像
1.准备东西 DockerFile 文件 以及安装docker环境 文件内容如下: # 使用Alpine Linux作为基础镜像 FROM --platformlinux/amd64 nginx:1.27.2-alpine # 维护者信息 LABEL maintainer"xu_yhao163.com" ENV LANG en_US.UTF-8 ENV LANGUAGE en_US:en ENV …...

卷积神经网络学习记录
目录 神经网络基础定义: 基本组成部分 工作流程 卷积层(卷积定义)【CONV】: 卷积层(Convolutional Layer) 特征提取:卷积层的主要作用是通过卷积核(或滤波器)运算提…...

5种常见的k8s云原生数据管理方案详解
Kubernetes(K8s)是云原生架构的核心组件,提供高效的容器编排和管理功能。在数据存储方面,K8s通过PersistentVolumes(PV)和PersistentVolumeClaims(PVC)机制实现数据持久化࿰…...

[C++]了解内置类型升级
内置类型升级 1.调用模板T时,为什么可以使用T()类型的匿名对象来传参2.内置类型被升级成为类后的使用事项 1.调用模板T时,为什么可以使用T()类型的匿名对象来传参 当我们在定义或声明一个函数时,如果想使用模板T类型的默认构造(例…...

docker镜像源配置、换源、dockerhub国内镜像最新可用加速源(仓库)
一、临时拉取方式 在docker pull后先拼接镜像源域名,后面拼接拉取的镜像名 $ docker pull dockerpull.org/continuumio/miniconda3 二、永久配置方式 vim修改/etc/docker/daemon.json,并重启docker服务。 # 创建目录 sudo mkdir -p /etc/docker# 写…...

什么是 WPF 中的依赖属性?有什么作用?
依赖属性(Dependency Property)是 WPF 的一个核心概念,它为传统的 .NET 属性提供了增强功能,支持绑定、样式、动画和默认值等功能。通过依赖属性,WPF 提供了一种灵活的数据驱动的方式来处理 UI 属性。 1. 什么是依赖属…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
