前端---CSS(部分用法)
HTML画页面--》这个页面就是页面上需要的元素罗列起来,但是页面效果很差,不好看,为了让页面好看,为了修饰页面---》CSS
CSS的作用:修饰HTML页面
用了CSS之后,样式和元素本身做到了分离的效果。---》降低了代码的耦合性
【2】HTML和CSS的关系?
先有HTML,先有页面,修饰页面--》CSS
【3】CSS名字:
CSS:cascading style sheets (层叠样式表)
层叠:样式的叠加
样式表:各种各样样式的集合
【1】内联样式:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><!--书写方式:内联样式(行内样式)在标签中加入一个style属性,CSS的样式作为属性值多个属性值之间用;进行拼接--><h1 style="color: deeppink;font-family: '宋体';">这是一个h1标题</h1></body>
</html>【2】内部样式:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><!--书写方式:内部样式:head标签中加入一个style标签,在里面定位到你需要修饰的元素,然后在{}中加入你要修饰的样式。--><style type="text/css">h1{color: royalblue;font-family: 宋体;}</style></head><body><h1>这是一个标题</h1></body>
</html>【3】外部样式:
首先要创建一个css文件,css文件的后缀.css
h1{color: red;font-family: 宋体;
}再创建html页面:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><!--引入外部CSS资源:link--><link rel="stylesheet" type="text/css" href="css/mystyle.css"/></head><body><h1>这是一个标题</h1></body>
</html>【4】实际开发中三种书写方式用的最多的是:
第三种:外部样式:因为这种方式真正做到了 元素页面和样式 分离
【5】三种书写方式优先级:
就近原则
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><!--引入外部CSS资源:link--><style type="text/css">h1{color: yellow;}</style><link rel="stylesheet" type="text/css" href="css/mystyle.css"/></head><body><h1 style="color: red;">这是一个标题</h1></body>
</html>
选择器:
基本选择器:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">/*【1】基本选择器:元素选择器:通过元素的名字进行定位,它会获取页面上所有这个元素,无论藏的多深都可以获取到格式:元素名字{css样式;}* */h1{color: red;}i{color: blue;}/*【2】基本选择器:类选择器应用场合:不同类型的标签使用相同的类型格式:.class的名字{css样式;}*/.mycls{color: green;}/*【3】基本选择器:id选择器:应用场合:可以定位唯一的一个元素不同的标签确实可以使用相同的id,但是一般我们会进行人为的控制,让id是可以唯一定位到一个元素。格式:#id名字{css样式;}*/#myid{color: yellow;}</style></head><body><h1>我是<i>一个</i>标题</h1><h1>我是一个标题</h1><h1 class="mycls">我是一个标题</h1><h1>我是一个标题</h1><h2 class="mycls">我是h2标题</h2><h2>我是h2标题</h2><h2 id="myid">我是h2标题</h2></body>
</html>优先级别:
id选择器>class选择器>元素选择器:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">.mycls{color: red;}/*#myid{color: yellow;}*/h1{color: greenyellow;}</style></head><body><h1 class="mycls" id="myid">我是标题</h1></body>
</html>
关系选择器:
div 和 span
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">/*我们可以通俗的理解,把div理解为一个“塑料袋”div属于块级元素--》换行span属于行内元素--》没有换行效果span:里面的内容占多大,span包裹的区域就多大*/div{border: 1px red solid;}span{border: 1px greenyellow solid;}</style></head><body><div>马士兵马士兵<br />马士兵马士兵</div><div>马士兵</div><span>马士兵马士兵</span><span>马士兵</span><span>马士兵</span></body>
</html>div和span 结合css用于页面的布局。div+css 用于页面布局。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">/*关系选择器:* 后代选择器:只要是这个元素的后代,样式都会发生变化* div下面的所有h1标签样式都会改变*//*div h1{color: red;}*//*关系选择器:子代选择器只改变子标签的样式*/div>h1{color: royalblue;}span>h1{color: yellow;}</style></head><body><div><h1>这是标题</h1><h1>这是标题</h1><h1>这是标题</h1><h1>这是标题</h1><h1>这是标题</h1><span><h1>这是标题</h1><h1>这是标题</h1><h1>这是标题</h1><h1>这是标题</h1><h1>这是标题</h1></span></div></body>
</html>属性选择器:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">/*属性选择器*/input[type="password"]{background-color: red;}input[type="text"][value="zhaoss1"]{background-color: yellow;}</style></head><body><form>用户名:<input type="text" value="zhaoss1" />用户名2:<input type="text" value="zhaoss2" />密码:<input type="password" value="123123" /><input type="submit" value="登录" /></form></body>
</html>伪类选择器 向某些选择器添加特殊效果。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">.mycls:hover{color: red;}</style></head><body><h1 class="mycls">我是标题</h1></body>
</html>一般伪类选择器都用在超链接上:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">/*设置静止状态*/a:link{color: yellow;}/*设置鼠标悬浮状态*/a:hover{color: red;}/*设置触发状态*/a:active{color: blue;}/*设置完成状态*/a:visited{color: green;}</style></head><body><a href="index.html">超链接</a></body>
</html>总结:
本篇文章通过简单的例子说明了HTML和CSS的基础知识,介绍了如何通过不同方式书写CSS,以及如何使用各种CSS选择器和优先级管理样式,帮助理解如何将HTML与CSS结合,使得网页美观且结构清晰。但CSS有很多技术如浮动,定位,盒子模型等等,有兴趣可以去了解一下。
相关文章:

前端---CSS(部分用法)
HTML画页面--》这个页面就是页面上需要的元素罗列起来,但是页面效果很差,不好看,为了让页面好看,为了修饰页面---》CSS CSS的作用:修饰HTML页面 用了CSS之后,样式和元素本身做到了分离的效果。---》降低了代…...

2024年最新版Java八股文复习
最新版本Java八股文复习,每天更新一篇,博主正在持续努力更新中~~~ 一、Java基础篇1、怎么理解面向对象?简单说说封装、继承、多态三大特性?2、多态体现在哪几个方面?3、面向对象的设计原则你知道有哪些吗?4…...

计算机毕业设计Hadoop+Spark音乐推荐系统 音乐预测系统 音乐可视化大屏 音乐爬虫 HDFS hive数据仓库 机器学习 深度学习 大数据毕业设计
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 作者简介:Java领…...

MyBatis高级扩展
一、Mapper批量映射优化: 1.需求: Mapper 配置文件很多时,在全局配置文件中一个一个注册太麻烦,希望有一个办法能够一劳永逸 2.配置方式: Mybatis允许在指定Mapper映射文件时,只指定其所在的包: <mappers><package name"c…...

代码美学2:MATLAB制作渐变色
效果: %代码美学:MATLAB制作渐变色 % 创建一个10x10的矩阵来表示热力图的数据 data reshape(1:100, [10, 10]);% 创建热力图 figure; imagesc(data);% 设置颜色映射为“cool” colormap(cool);% 在热力图上添加边框 axis on; grid on;% 设置热力图的颜色…...

浅谈- “ 变量中 无符号 与 有符号 的 值转换 ”
在同一个表达式中,若同时出现 无符号变量 与 有符号变量 : 1、都转换为无符号类型:(注:2^324294967296)即unsigned int 的最大值 2、然后再运行表达式 实例: #include <stdio.h>char fun(…...

【AI绘画】Midjourney进阶:色调详解(上)
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: AI绘画 | Midjourney 文章目录 💯前言💯Midjourney中的色彩控制为什么要控制色彩?为什么要在Midjourney中控制色彩? 💯色调白色调淡色调明色调 💯…...

代码管理之Gitlab
文章目录 Git基础概述场景本地修改未提交,拉取远程代码修改提交本地,远程已有新提交 GitIDEA引入Git拉取仓库代码最后位置 Git基础 概述 workspace 工作区:本地电脑上看到的目录; repository 本地仓库:就是工作区中隐…...

防御网络攻击的创新策略
关键要点 ● 了解各种类型的网络攻击对于组织加强防御至关重要。 ● 制定敏捷的网络安全策略可帮助企业快速应对新出现的威胁。 ● 跨行业协作和威胁情报共享可以增强整体安全性。 网络攻击威胁日益严重 网络攻击的数量和复杂程度急剧增加,对全球组织构成了重大…...

C++软件设计模式之组合模式概述
组合模式(Composite Pattern)是C软件设计模式中的一种,主要用于解决对象的层次结构问题。它允许你将对象组合成树形结构来表示“部分-整体”的层次结构,使得客户端可以统一地处理单个对象和组合对象。 主要用于解决的问题&#x…...

利用HTML5和CSS来实现一个漂亮的表格样式
利用HTML5和CSS来实现一个漂亮的表格样式 第一步:创建HTML结构第二步:添加CSS样式第三步:响应式设计第四步:加入交互效果 第一步:创建HTML结构 我们将用HTML创建一个基本的表格结构。代码如下: <!DOCT…...

Vivado程序固化到Flash
在上板调试FPGA时,通常使用JTAG接口下载程序到FPGA芯片中,FPGA本身是基于RAM工艺的器件,因此掉电后会丢失芯片内的程序,需要重新烧写程序。但是当程序需要投入使用时不能每一次都使用JTAG接口下载程序,一般FPGA的外围会…...

HCIA笔记3--TCP-UDP-交换机工作原理
1. tcp协议 可靠的连接 1.1 报文格式 1.2 三次握手 1.3 四次挥手 为什么TIME_WAIT需要2MSL的等待时间? (a) 为了实现可靠的关闭 (b)为了让过期的报文在网络上消失 对于(a), 假设host发给server的last ack丢了。 ser…...

计算机网络的功能
目录 信息交换 资源共享 分布式处理 可靠性增强 集中管理 信息交换 计算机网络最基本的功能之一是允许不同设备之间的数据通信。这包括电子邮件的发送和接收、即时消息的传递、文件传输等。通过网络,用户可以轻松地与全球各地的其他人进行沟通和协作。 信息交…...

Redis设计与实现第14章 -- 服务器 总结(命令执行器 serverCron函数 初始化)
14.1 命令请求的执行过程 一个命令请求从发送到获得回复的过程中,客户端和服务器都需要完成一系列操作。 14.1.1 发送命令请求 当用户在客户端中输入一个命令请求的时候,客户端会把这个命令请求转换为协议格式,然后通过连接到服务器的套接字…...

多输入多输出 | Matlab实现TCN-GRU时间卷积神经网络结合门控循环单元多输入多输出预测
多输入多输出 | Matlab实现TCN-GRU时间卷积神经网络结合门控循环单元多输入多输出预测 目录 多输入多输出 | Matlab实现TCN-GRU时间卷积神经网络结合门控循环单元多输入多输出预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 多输入多输出 | Matlab实现TCN-GRU时间卷积…...

windows安全中心,永久卸载工具分享
使用方法 2024Goby红队版工具分享,附2024年漏洞POC下载 下载链接: https://pan.quark.cn/s/4fc2712a2afc一路回车,选项Y即可 耐心等待几秒种,自动重启 此时打开windows安全中心,已经完全不能使用了,响应…...

《安富莱嵌入式周报》第346期:开源2GHz带宽,12bit分辨率,3.2Gsps采样率示波,开源固件安全分析器, 开源口袋电源,开源健康测量,FreeCAD
周报汇总地址:嵌入式周报 - uCOS & uCGUI & emWin & embOS & TouchGFX & ThreadX - 硬汉嵌入式论坛 - Powered by Discuz! 视频: https://www.bilibili.com/video/BV1TYBhYKECK/ 《安富莱嵌入式周报》第346期:开源2GHz带…...

Apache OFBiz xmlrpc XXE漏洞(CVE-2018-8033)
目录 1、漏洞描述 2、EXP下载地址 3、EXP利用 1、漏洞描述 Apache OFBiz是一套企业资源计划(ERP)系统。它提供了广泛的功能,包括销售、采购、库存、财务、CRM等。 Apache OFBiz还具有灵活的架构和可扩展性,允许用户根据业务需求…...

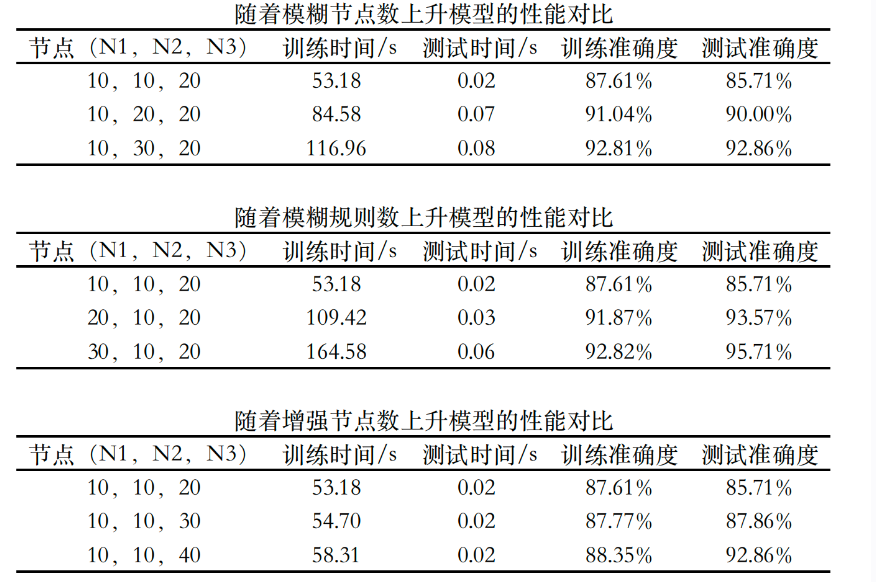
【论文复现】融入模糊规则的宽度神经网络结构
📝个人主页🌹:Eternity._ 🌹🌹期待您的关注 🌹🌹 ❀ 融入模糊规则的宽度神经网络结构 论文概述创新点及贡献 算法流程讲解核心代码复现main.py文件FBLS.py文件 使用方法测试结果示例:…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
