政安晨【零基础玩转各类开源AI项目】探索Cursor-AI Coder的应用实例
目录
Cusor的主要特点
Cusor实操
政安晨的个人主页:政安晨
欢迎 👍点赞✍评论⭐收藏
希望政安晨的博客能够对您有所裨益,如有不足之处,欢迎在评论区提出指正!
Cursor 是 Visual Studio Code 的一个分支。这使我们能够专注于创造使用人工智能进行编码的最佳方式,同时提供熟悉的文本编辑体验。
Cusor的主要特点
Cursor 编辑器是一款功能强大的代码编辑器,主要有以下特点:
一、编程辅助功能
- 智能代码补全
- 它能够根据编程语言的语法规则和上下文,自动补全代码片段。例如,在编写 Python 程序时,当你输入一个函数的开头几个字母,如 “pri”,它会自动提示 “print ()” 这个函数,这大大提高了编码效率,减少了手动输入代码的时间和出错的概率。
- 代码生成
- Cursor 可以根据自然语言描述生成代码。比如,你输入 “写一个函数来计算两个数的和”,它能够生成类似以下 Python 代码:
def add_numbers(a, b):return a + b
- 对于复杂的算法或者特定的编程任务,这种代码生成功能可以为程序员提供一个很好的起点,他们可以在生成代码的基础上进行修改和完善。
二、支持多种编程语言
- 它支持广泛的编程语言,包括但不限于 Python、Java、JavaScript、C++、C# 等。
- 对于 Web 开发人员,他们可以使用 Cursor 编写前端的 JavaScript 和 CSS 代码,同时也能处理后端的 Python(如使用 Flask 或 Django 框架)或者 Java 代码。对于游戏开发者,在编写 C++ 或 C# 游戏逻辑代码时,也能借助 Cursor 来提高开发效率。
三、界面和使用体验

- 简洁直观的界面
- 其界面设计简洁,易于新手学习和上手。工具栏和菜单布局合理,代码编辑区域清晰,能够让用户专注于代码编写。例如,代码的语法高亮显示可以让不同类型的代码元素(如变量、函数、关键字等)以不同的颜色区分开来,增强了代码的可读性。
- 方便的文件管理
- 可以方便地在编辑器中打开、保存和管理文件。用户能够轻松地在不同的项目文件夹之间切换,并且可以快速地查找和打开特定的代码文件。
这是官网:https://www.cursor.com/
安装工具后,进行。
Cusor实操
使用AI编程一个3D骰子的H5程序:
描述:
基于three.js框架开发一个支持鼠标和触屏的科幻风3D骰子程序,支持屏幕缩放,骰子落入地面后,与地面齐平,符合物理规律,朝上的面随机显示数字,两个骰子朝上面的数字不能总是完全一样,骰子在空中旋转时速度适中,不能太慢,但可以让玩家看到数字变化的过程。
生成代码如下:
<!DOCTYPE html>
<html>
<head><title>3D 科幻骰子</title><style>body { margin: 0; }canvas { display: block; }#info {position: absolute;top: 10px;width: 100%;text-align: center;color: white;}</style>
</head>
<body><div id="info">点击骰子进行投掷,滚轮或双指缩放</div><script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script><script>let scene, camera, renderer;let dice1, dice2;let isRolling = false;let floor;init();animate();function init() {// 场景设置scene = new THREE.Scene();scene.background = new THREE.Color(0x000000);// 相机设置camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);camera.position.z = 10;camera.position.y = 5;camera.lookAt(0, 0, 0);// 渲染器设置renderer = new THREE.WebGLRenderer({ antialias: true });renderer.setSize(window.innerWidth, window.innerHeight);renderer.shadowMap.enabled = true;document.body.appendChild(renderer.domElement);// 灯光设置const ambientLight = new THREE.AmbientLight(0xffffff, 0.5);scene.add(ambientLight);const pointLight = new THREE.PointLight(0xffffff, 1);pointLight.position.set(10, 10, 10);pointLight.castShadow = true;scene.add(pointLight);// 创建地面const floorGeometry = new THREE.PlaneGeometry(20, 20);const floorMaterial = new THREE.MeshPhongMaterial({ color: 0x404040,side: THREE.DoubleSide});floor = new THREE.Mesh(floorGeometry, floorMaterial);floor.rotation.x = -Math.PI / 2;floor.position.y = -2;floor.receiveShadow = true;scene.add(floor);// 创建骰子createDice();// 添加点击事件renderer.domElement.addEventListener('click', rollDice);// 添加缩放事件renderer.domElement.addEventListener('wheel', onZoom);renderer.domElement.addEventListener('touchstart', onTouchStart);renderer.domElement.addEventListener('touchmove', onTouchMove);// 窗口大小调整window.addEventListener('resize', onWindowResize, false);}let touchStartDistance = 0;function onTouchStart(event) {if (event.touches.length === 2) {const dx = event.touches[0].pageX - event.touches[1].pageX;const dy = event.touches[0].pageY - event.touches[1].pageY;touchStartDistance = Math.sqrt(dx * dx + dy * dy);}}function onTouchMove(event) {if (event.touches.length === 2) {const dx = event.touches[0].pageX - event.touches[1].pageX;const dy = event.touches[0].pageY - event.touches[1].pageY;const distance = Math.sqrt(dx * dx + dy * dy);const delta = distance - touchStartDistance;camera.position.z = Math.max(5, Math.min(15, camera.position.z - delta * 0.01));touchStartDistance = distance;}}function onZoom(event) {const delta = event.deltaY;camera.position.z = Math.max(5, Math.min(15, camera.position.z + delta * 0.01));}function createDice() {const geometry = new THREE.BoxGeometry(2, 2, 2);const materials = [];// 创建骰子材质for (let i = 0; i < 6; i++) {const canvas = document.createElement('canvas');canvas.width = 128;canvas.height = 128;const context = canvas.getContext('2d');context.fillStyle = '#000000';context.fillRect(0, 0, 128, 128);context.fillStyle = '#00ffff';context.font = '80px Arial';context.textAlign = 'center';context.textBaseline = 'middle';context.fillText(i + 1, 64, 64);const texture = new THREE.CanvasTexture(canvas);materials.push(new THREE.MeshPhongMaterial({ map: texture, transparent: true,emissive: 0x00ffff,emissiveIntensity: 0.2}));}// 创建两个骰子dice1 = new THREE.Mesh(geometry, materials);dice2 = new THREE.Mesh(geometry, materials);dice1.position.set(-2, 3, 0);dice2.position.set(2, 3, 0);dice1.castShadow = true;dice2.castShadow = true;// 添加点光源作为骰子的光晕效果const dice1Light = new THREE.PointLight(0x00ffff, 0.5, 3);const dice2Light = new THREE.PointLight(0x00ffff, 0.5, 3);dice1Light.position.copy(dice1.position);dice2Light.position.copy(dice2.position);scene.add(dice1Light);scene.add(dice2Light);scene.add(dice1);scene.add(dice2);}function rollDice() {if (isRolling) return;isRolling = true;// 重置骰子位置dice1.position.y = 3;dice2.position.y = 3;// 为每个骰子生成随机的最终旋转角度const finalRotation1 = {x: Math.floor(Math.random() * 4) * (Math.PI / 2),y: Math.floor(Math.random() * 4) * (Math.PI / 2),z: Math.floor(Math.random() * 4) * (Math.PI / 2)};const finalRotation2 = {x: Math.floor(Math.random() * 4) * (Math.PI / 2),y: Math.floor(Math.random() * 4) * (Math.PI / 2),z: Math.floor(Math.random() * 4) * (Math.PI / 2)};const duration = 2000;const start = Date.now();const gravity = -9.8;const initialVelocity = 2;let velocity = initialVelocity;function animate() {const elapsed = Date.now() - start;const progress = elapsed / duration;if (progress < 1) {// 应用重力velocity += gravity * 0.016;dice1.position.y = Math.max(-1, dice1.position.y + velocity * 0.016);dice2.position.y = Math.max(-1, dice2.position.y + velocity * 0.016);// 旋转 - 速度增加3倍if (dice1.position.y > -1) {dice1.rotation.x += 0.6;dice1.rotation.y += 0.9;dice1.rotation.z += 0.3;}if (dice2.position.y > -1) {dice2.rotation.x += 0.9;dice2.rotation.y += 0.6;dice2.rotation.z += 0.45;}// 碰撞检测if (dice1.position.y <= -1) {velocity = Math.abs(velocity) * 0.5;dice1.rotation.x = finalRotation1.x;dice1.rotation.y = finalRotation1.y;dice1.rotation.z = finalRotation1.z;dice2.rotation.x = finalRotation2.x;dice2.rotation.y = finalRotation2.y;dice2.rotation.z = finalRotation2.z;}requestAnimationFrame(animate);} else {// 停止时确保骰子是平放的dice1.position.y = -1;dice2.position.y = -1;dice1.rotation.x = finalRotation1.x;dice1.rotation.y = finalRotation1.y;dice1.rotation.z = finalRotation1.z;dice2.rotation.x = finalRotation2.x;dice2.rotation.y = finalRotation2.y;dice2.rotation.z = finalRotation2.z;isRolling = false;}}animate();}function animate() {requestAnimationFrame(animate);renderer.render(scene, camera);}function onWindowResize() {camera.aspect = window.innerWidth / window.innerHeight;camera.updateProjectionMatrix();renderer.setSize(window.innerWidth, window.innerHeight);}</script>
</body>
</html>
效果图如下:


增加修改为:
请更改骰子中的数字颜色为科技红色。
全选代码,Ctrl+K,输入提示,Ctrl+回车,接受预览。


不满意?修改!
把骰子的颜色再变得对比强烈一些

const floorMaterial = new THREE.MeshPhongMaterial({ color: 0x202020, // 地面颜色调暗 
魔化了,嘻嘻。
OK,产品经理的春天来了,世界仿佛一下子变得安静了。
相关文章:

政安晨【零基础玩转各类开源AI项目】探索Cursor-AI Coder的应用实例
目录 Cusor的主要特点 Cusor实操 政安晨的个人主页:政安晨 欢迎 👍点赞✍评论⭐收藏 希望政安晨的博客能够对您有所裨益,如有不足之处,欢迎在评论区提出指正! Cursor 是 Visual Studio Code 的一个分支。这使我们能够…...

CentOS 7 安装部署 KVM
1.关闭虚拟机 打开相关选项 打开虚拟机centos7 连接xshell 测试网络,现在就是没问题的,因为我们要使用网络源 安装 GNOME 桌面环境 安装KVM 模块 安装KVM 调试工具 构建虚拟机的命令行工具 qemu 组件,创建磁盘、启动虚拟机等 输入这条命令,…...

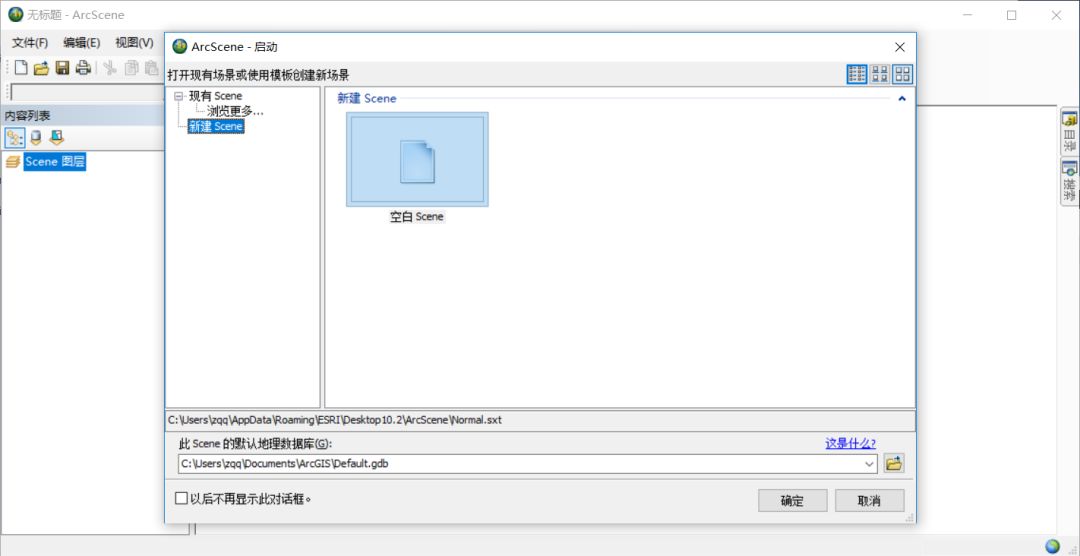
ArcGIS 10.2软件安装包下载及安装教程!
今日资源:ArcGIS 适用系统:WINDOWS 软件介绍:ArcGIS是一款专业的电子地图信息编辑和开发软件,提供一种快速并且使用简单的方式浏览地理信息,无论是2D还是3D的信息。软件内置多种编辑工具,可以轻松的完成地…...

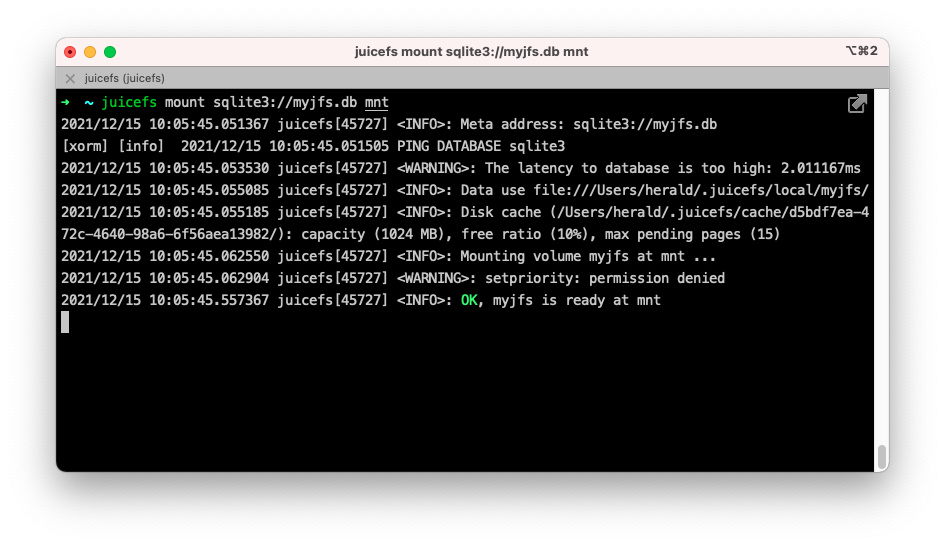
一个专为云原生环境设计的高性能分布式文件系统
大家好,今天给大家分享一款开源创新的分布式 POSIX 文件系统JuiceFS,旨在解决海量云存储与各类应用平台(如大数据、机器学习、人工智能等)之间高效对接的问题。 项目介绍 JuiceFS 是一款面向云原生设计的高性能分布式文件系统&am…...

基于深度学习CNN算法的花卉分类识别系统01--带数据集-pyqt5UI界面-全套源码
文章目录 基于深度学习算法的花卉分类识别系统一、项目摘要二、项目运行效果三、项目文件介绍四、项目环境配置1、项目环境库2、环境配置视频教程 五、项目系统架构六、项目构建流程1、数据集2、算法网络Mobilenet3、网络模型训练4、训练好的模型预测5、UI界面设计-pyqt56、项目…...

3174、清除数字
3174、[简单] 清除数字 1、题目描述 给你一个字符串 s 。你的任务是重复以下操作删除 所有 数字字符: 删除 第一个数字字符 以及它左边 最近 的 非数字 字符。 请你返回删除所有数字字符以后剩下的字符串。 2、解题思路 遍历字符串: 我们需要逐个遍…...

C++ 优先算法 —— 无重复字符的最长子串(滑动窗口)
目录 题目: 无重复字符的最长子串 1. 题目解析 2. 算法原理 Ⅰ. 暴力枚举 Ⅱ. 滑动窗口(同向双指针) 3. 代码实现 Ⅰ. 暴力枚举 Ⅱ. 滑动窗口 题目: 无重复字符的最长子串 1. 题目解析 题目截图: 此题所说的…...

ADS学习笔记 6. 射频发射机设计
基于ADS2023 update2 更多ADS学习笔记:ADS学习笔记 1. 功率放大器设计ADS学习笔记 2. 低噪声放大器设计ADS学习笔记 3. 功分器设计ADS学习笔记 4. 微带分支定向耦合器设计ADS学习笔记 5. 微带天线设计 -1、射频发射机性能指标 在射频电路和系统中,发送…...

上海乐鑫科技一级代理商飞睿科技,ESP32-C61高性价比WiFi6芯片高性能、大容量
在当今快速发展的物联网市场中,无线连接技术的不断进步对智能设备的性能和能效提出了更高要求。为了满足这一需求,乐鑫科技推出了ESP32-C61——一款高性价比的Wi-Fi 6芯片,旨在为用户设备提供更出色的物联网性能,并满足智能设备连…...

QT QRadioButton控件 全面详解
本系列文章全面的介绍了QT中的57种控件的使用方法以及示例,包括 Button(PushButton、toolButton、radioButton、checkBox、commandLinkButton、buttonBox)、Layouts(verticalLayout、horizontalLayout、gridLayout、formLayout)、Spacers(verticalSpacer、horizontalSpacer)、…...

51单片机从入门到精通:理论与实践指南(一)
单片机在智能控制领域的应用已非常普遍,发展也很迅猛,学习和使用单片机的人员越来越多。虽然新型微控制器在不断推出,但51单片机价格低廉、易学易用、性能成熟,在家电和工业控制中有一定的应用,而且学好了51单片机&…...

零基础3分钟快速掌握 ——Linux【终端操作】及【常用指令】Ubuntu
1.为啥使用Linux做嵌入式开发 能广泛支持硬件 内核比较高效稳定 原码开放、软件丰富 能够完善网络通信与文件管理机制 优秀的开发工具 2.什么是Ubuntu 是一个以桌面应用为主的Linux的操作系统, 内核是Linux操作系统, 具有Ubuntu特色的可视…...

C#中面试的常见问题007
1.在EF中实现一个实体对应多个表 1. 表拆分(Table Splitting) 表拆分是指将一个实体映射到两个或多个表中的行。这通常发生在实体的属性分布在不同的表中,但这些表通过外键关联到同一个主表。在EF Core中,可以通过Fluent API来配…...

人工智能——大语言模型
5. 大语言模型 5.1. 语言模型历史 20世纪90年代以前的语言模型都是基于语法分析这种方法,效果一直不佳。到了20世纪90年代,采用统计学方法分析语言,取得了重大进展。但是在庞大而复杂的语言信息上,基于传统统计的因为计算量巨大…...

nodejs第三方库sharp对图片的操作生成新图片、压缩、添加文字水印及图片水印等
Sharp是一个基于libvips的高性能Node.js图像处理库,它提供了广泛的功能,包括调整大小、裁剪、旋转、格式转换等。Sharp可以处理多种图像格式,并且能够高效地转换图像格式。 相关说明及用法看:https://sharp.nodejs.cn/ 安装&#…...

力扣第 67 题 “二进制求和”
题目描述 给你两个二进制字符串 a 和 b,以二进制字符串的形式返回它们的和。 示例 1: 输入: a "11", b "1" 输出: "100"示例 2: 输入: a "1010", b "1011" 输出: "10101"提示: 每个字符串仅由…...

Spring Boot优雅读取配置信息 @EnableConfigurationProperties
很多时候我们需要将一些常用的配置信息比如oss等相关配置信息放到配置文件中。常用的有以下几种,相信大家比较熟悉: 1、Value(“${property}”) 读取比较简单的配置信息: 2、ConfigurationProperties(prefix “property”)读取配置信息并与 …...

鸿蒙多线程开发——Sendable对象的序列化与冻结操作
1、Sendable对象的序列化与反序列化 Sendable对象的简单介绍参考文章:鸿蒙多线程开发——线程间数据通信对象03(sendable) 与JSON对象的序列化和反序列化类似,Sendable对象的序列化和反序列化是通过ArkTs提供的ASON工具来完成。 与JSON类似࿰…...

nodepad配置c/c++ cmd快速打开创建项目文件
前提:下载MinGw,并且配置环境变量 点击阅读次篇文章配置MinGw 无论是哪个编译器,执行c文件都是经历以下步骤: 编译文件生成exe文件执行该exe文件 我们先手动完成这两部 手动编译文件使用指令 gcc {你的c文件} -o {生成文件名}生成exe文件 第二步运行exe直接点击该文…...

【C++】读取数量不定的输入数据
读取数量不定的输入数据 似乎是一个很实用的东西? 问题: 我们如何对用户输入的一组数(事先不知道具体有多少个数)求和? 这需要不断读取数据直至没有新的输入为止。(所以我们的代码就是这样设计的&#x…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
