element-plus的组件数据配置化封装 - table
目录
一、封装的table、table-column组件以及相关ts类型的定义
1、ATable组件的封装 - index.ts
2、ATableColumn组件的封装 - ATableColumn.ts
3、ATable、ATableColumn类型 - interface.ts
二、ATable、ATableColumn组件的使用
三、相关属性、方法的使用以及相关说明
1. Config Attributes
2. Table-slot
3. Table Events
4. Table Methods
5. Column Attributes
6. Table-column-slot
随着vue3框架逐渐的成熟,有越来越多的前端开始手中的项目更新迭代成vue3版本。我想有不少人更新项目的一个重要的原因是因为vue3对于ts更加强力的支持。而本文则是在拥有强大ts提示的基础上,针对基于vue3开发的Element Plus组件库中table组件进行低代码、数据化的封装。代码难度不高,主要用到的prop、emit、slot三个知识点。
一、封装的table、table-column组件以及相关ts类型的定义
项目中为了方便区分相关模块以及其组件,将index.vue、table-column.vue以及interface.ts三个文件存放在同一个文件夹中。

1、ATable组件的封装 - index.ts
<template><el-tablev-loading="config.loading":element-loading-text="config['element-loading-text']":element-loading-spinner="config['element-loading-spinner']":element-loading-svg="config['element-loading-svg']":element-loading-background="config['element-loading-background']"ref="ElTableRef"class="el-table":data="dataSource":height="config.height":max-height="`${config['max-height']}px`":stripe="config.stripe":border="config.border":size="config.size":fit="config.fit":show-header="config['show-header']":current-row-key="config['current-row-key']":highlight-current-row="config['highlight-current-row']":empty-text="config['empty-text']":row-key="config['row-key']":row-class-name="config['row-class-name']":cell-class-name="config['cell-class-name']":default-sort="config['default-sort']":tooltip-effect="config['tooltip-effect']":show-summary="config['show-summary']":sum-text="config['sum-text']":summary-method="config['summary-method']":span-method="config['span-method']":select-on-indeterminate="config['select-on-indeterminate']":indent="config.indent":lazy="config.lazy":load="config.load":tree-props="config['tree-props']"@select="select"@select-all="selectAll"@selection-change="selectionChange"@cell-mouse-enter="cellMouseEnter"@cell-mouse-leave="cellMouseLeave"@cell-click="cellClick"@cell-dblclick="cellDblclick"@cell-contextmenu="cellContextmenu"@row-click="rowClick"@row-contextmenu="rowContextmenu"@row-dblclick="rowDblclick"@header-click="headerClick"@header-contextmenu="headerContextmenu"@sort-change="sortChange"@filter-change="filterChange"@current-change="currentChange"@header-dragend="headerDragend"@expand-change="expandChange"><template v-for="item in columns"><a-table-column :column="item"><!-- (START) 当slot-header有值时使用插槽类型 --><template v-if="item['header-slot']" #header="scope"><slot :name="item['header-slot']" :column="scope.column" :index="scope.index"></slot></template><!-- (END) 当slot-header有值时使用插槽类型 --><!-- (START) 当slot有值时使用插槽类型 --><template v-if="item.slot" #default="scope"><slot :name="item.slot" :row="scope.row" :column="scope.column" :index="scope.index"></slot></template><!-- (END) 当slot有值时使用插槽类型 --></a-table-column></template><template #append><slot name="append"></slot></template></el-table>
</template><script lang="ts" setup>
import { PropType, Ref, ref } from 'vue'
import { ElTable } from 'element-plus'
import { columnsTypes } from './interface'
import ATableColumn from './ATableColumn.vue'
// ? Table Attributes (START)
defineProps({// table上的相关配置信息config: {type: Object as unknown as typeof ElTable,default: {} as typeof ElTable},// table的数据源dataSource: {type: Array},// table-column上的相关信息的配置columns: {type: Array as PropType<columnsTypes[]>,default: () => [] as columnsTypes[]}
})
// ? Table Attributes (END)// ? Table Events (START)
const emit = defineEmits(['select','select-all','selection-change','cell-mouse-enter','cell-mouse-leave','cell-click','cell-dblclick','cell-contextmenu','row-click','row-contextmenu','row-dblclick','header-click','header-contextmenu','sort-change','filter-change','current-change','header-dragend','expand-change'
])// 当用户手动勾选数据行的 Checkbox 时触发的事件
const select = (selection: any, row: any) => {emit('select', selection, row)
}
// 当用户手动勾选全选 Checkbox 时触发的事件
const selectAll = (selection: any) => {emit('select-all', selection)
}
// 当选择项发生变化时会触发该事件
const selectionChange = (selection: any) => {emit('selection-change', selection)
}
// 当单元格 hover 进入时会触发该事件
const cellMouseEnter = (row: any, column: any, cell: any, event: any) => {emit('cell-mouse-enter', row, column, cell, event)
}
// 当单元格 hover 退出时会触发该事件
const cellMouseLeave = (row: any, column: any, cell: any, event: any) => {emit('cell-mouse-leave', row, column, cell, event)
}
// 当某个单元格被点击时会触发该事件
const cellClick = (row: any, column: any, cell: any, event: any) => {emit('cell-click', row, column, cell, event)
}
// 当某个单元格被双击击时会触发该事件
const cellDblclick = (row: any, column: any, cell: any, event: any) => {emit('cell-dblclick', row, column, cell, event)
}
// 当某个单元格被鼠标右键点击时会触发该事件
const cellContextmenu = (row: any, column: any, cell: any, event: any) => {emit('cell-contextmenu', row, column, cell, event)
}
// 当某一行被点击时会触发该事件
const rowClick = (row: any, cell: any, event: any) => {emit('row-click', row, cell, event)
}
// 当某一行被鼠标右键点击时会触发该事件
const rowContextmenu = (row: any, cell: any, event: any) => {emit('row-contextmenu', row, cell, event)
}
// 当某一行被双击时会触发该事件
const rowDblclick = (row: any, cell: any, event: any) => {emit('row-dblclick', row, cell, event)
}
// 当某一列的表头被点击时会触发该事件
const headerClick = (cell: any, event: any) => {emit('header-click', cell, event)
}
// 当某一列的表头被鼠标右键点击时触发该事件
const headerContextmenu = (cell: any, event: any) => {emit('header-contextmenu', cell, event)
}
// 当表格的排序条件发生变化的时候会触发该事件
const sortChange = ({ column, prop, order }: any) => {emit('sort-change', { column, prop, order })
}
// column 的 key, 如果需要使用 filter-change 事件,则需要此属性标识是哪个 column 的筛选条件
const filterChange = (filters: any) => {emit('filter-change', filters)
}
// 当表格的当前行发生变化的时候会触发该事件,如果要高亮当前行,请打开表格的 highlight-current-row 属性
const currentChange = (currentRow: any, oldCurrentRow: any) => {emit('current-change', currentRow, oldCurrentRow)
}
// 当拖动表头改变了列的宽度的时候会触发该事件
const headerDragend = (newWidth: any, oldWidth: any, column: any, event: any) => {emit('header-dragend', newWidth, oldWidth, column, event)
}
// 当用户对某一行展开或者关闭的时候会触发该事件(展开行时,回调的第二个参数为 expandedRows;
// 树形表格时第二参数为 expanded)
const expandChange = (row: any, expanded: any) => {emit('expand-change', row, expanded)
}
// ? Table Events (END)
// ? Table Methods (START)
const ElTableRef = ref()
// 用于多选表格,清空用户的选择
const clearSelection = () => {ElTableRef.value.clearSelection()
}
// 用于多选表格,切换某一行的选中状态, 如果使用了第二个参数,
// 则是设置这一行选中与否(selected 为 true 则选中)
const toggleRowSelection = (row: any, selected: any) => {ElTableRef.value.toggleRowSelection(row, selected)
}
// 用于多选表格,切换全选和全不选
const toggleAllSelection = () => {ElTableRef.value.toggleAllSelection()
}
// 用于可扩展的表格或树表格,如果某行被扩展,则切换。
// 使用第二个参数,您可以直接设置该行应该被扩展或折叠。
const toggleRowExpansion = (row: any, expanded: any) => {ElTableRef.value.toggleRowExpansion(row, expanded)
}
// 用在单选表中,设置某一行被选中。
// 如果不带任何参数调用,它将清除选择。
const setCurrentRow = (row: any) => {ElTableRef.value.setCurrentRow(row)
}
// 清除排序,将数据恢复到原来的顺序
const clearSort = () => {ElTableRef.value.clearSort()
}
// 清除传入的列的过滤器columnKey。如果没有参数,则清除所有过滤器
const clearFilter = (columnKeys: any) => {ElTableRef.value.clearFilter(columnKeys)
}// 手动排序表。属性prop用于设置排序列,属性order用于设置排序顺序
const sort = (prop: string, order: string) => {ElTableRef.value.sort(prop, order)
}
defineExpose({clearSelection,toggleRowSelection,toggleAllSelection,toggleRowExpansion,setCurrentRow,clearSort,clearFilter,sort
})
// ? Table Methods (END)
</script>2、ATableColumn组件的封装 - ATableColumn.ts
<template><el-table-column:type="column.type":index="column.index":label="column.label":column-key="column['column-key']":prop="column.prop":width="column.width":min-width="column['min-width']":fixed="column.fixed":render-header="column['render-header']":sortable="column.sortable":sort-method="column['sort-method']":sort-by="column['sort-by']":sort-orders="column['sort-orders']":resizable="column.resizable":formatter="column.formatter":show-overflow-tooltip="column['show-overflow-tooltip']":align="column.align":header-align="column['header-align']":class-name="column['class-name']":label-class-name="column['label-class-name']":selectable="column.selectable":reserve-selection="column['reserve-selection']":filters="column.filters":filter-placement="column['filter-placement']":filter-multiple="column['filter-multiple']":filter-method="column['filter-method']":filtered-value="column['filtered-value']"><!-- (START) 当slot-header有值时使用插槽类型 --><template v-if="column['header-slot']" #header="scope"><slot name="header" :row="scope.row"></slot></template><!-- (END) 当slot-header有值时使用插槽类型 --><!-- (START) 当slot有值时使用插槽类型 --><template v-if="column.slot" #default="scope"><slot name="default" :row="scope.row"></slot></template><!-- (END) 当slot有值时使用插槽类型 --></el-table-column>
</template>
<script lang="ts" setup>
import { PropType } from 'vue'
import { columnsTypes } from '@/interface/ATable'
defineProps({column: {type: Object as PropType<columnsTypes>,default: () => {},},
})
</script>3、ATable、ATableColumn类型 - interface.ts
import { TableColumnCtx } from 'element-plus/es/components/table/src/table-column/defaults'
import { RendererElement, RendererNode, VNode } from 'vue'export interface configTypes {loading?: boolean'element-loading-text'?: string'element-loading-spinner'?: string'element-loading-svg'?: string'element-loading-background'?: stringappend?: string/*** table 列表的高度*/height?: string | number/*** table 列表的最大高度*/'max-height'?: string | number/*** 是否开启斑马线*/stripe?: boolean/*** 是否开启table的border*/border?: boolean/*** table 列表的大小*/size?: 'large' | 'default' | 'small'/*** table 列是否自动撑开*/fit?: boolean/*** table 列表是否展示表头*/'show-header'?: boolean/*** 当前行的 key值*/'current-row-key'?: string | number/*** 是否高亮当前行*/'highlight-current-row'?: boolean/*** 行的className*/'row-class-name'?: string | ((row: any) => string)/*** 单元格的className*/'cell-class-name'?: string | ((row: any) => string)/*** 表头行的className*/'header-row-class-name'?: string | ((row: any) => string)/*** 表头单元格的className*/'header-cell-class-name'?: string | ((row: any) => string)/*** 行数据的 Key*/'row-key'?: string | ((row: any) => string)/*** 没有数据时的提示文字*/'empty-text'?: string/*** 是否默认展开所有行*/'default-expand-all'?: boolean/*** 默认的排序列的 prop 和顺序*/'default-sort'?: {prop: stringorder?: 'ascending' | 'descending'}/*** tooltip effect 属性*/'tooltip-effect'?: 'dark' | 'light'/*** 是否在表尾显示合计行*/'show-summary'?: boolean/*** 合计行第一列的文本*/'sum-text'?: string/*** 自定义的合计计算方法*/'summary-method'?: (row: any) => {}/*** 合并行或列的计算方法*/'span-method'?: (row: any) => {}/*** 在多选表格中,当仅有部分行被选中时,点击表头的多选框时的行为。* 若为 true,则选中所有行;若为 false,则取消选择所有行*/'select-on-indeterminate'?: boolean/*** 展示树形数据时,树节点的缩进*/indent?: number/*** 是否懒加载子节点数据*/lazy?: boolean/**** 加载子节点数据的函数*/load?: (row: any, treeNode: any, resolve: any) => {}/*** 渲染嵌套数据的配置选项*/'tree-props'?: { hasChildren: string; children: string }
}export interface columnsTypes {slot?: string'header-slot'?: stringtype?: 'index' | 'selection' | 'expand'index?: number | ((index: number) => number)label?: string'column-key'?: stringprop?: stringwidth?: string | number'min-width'?: string | numberfixed?: 'left' | 'right''render-header'?: (data: {column: TableColumnCtx<any>$index: number}) => VNode<RendererNode, RendererElement, { [key: string]: any }>sortable?: true | false | 'custom''sort-method'?: (a: any, b: any) => number'sort-by'?: ((row: any, index: any) => string) | string | string[]'sort-orders'?: any[]resizable?: booleanformatter?: (row: any, column: any, cellValue: any, index: any) => any'show-overflow-tooltip'?: booleanalign?: 'left' | 'center' | 'right''header-align'?: 'left' | 'center' | 'right''class-name'?: string'label-class-name'?: stringselectable?: (row: any, index: any) => boolean'reserve-selection'?: booleanfilters?: any[]'filter-placement'?:| 'top'| 'top-start'| 'top-end'| 'bottom'| 'bottom-start'| 'bottom-end'| 'left'| 'left-start'| 'left-end'| 'right'| 'right-start'| 'right-end''filter-multiple'?: boolean'filter-method'?: (value: any, row: any, column: any) => boolean'filtered-value'?: any[]
}
二、ATable、ATableColumn组件的使用
<template><div class="table_box card"><el-button class="table_btn" @click="setCurrent()">Clear selection</el-button><a-tableclass="table_cont"ref="singleTableRef"@current-change="handleCurrentChange":config="config":columns="columns":dataSource="luckList"><template #sex="scope">{{ scope.row.sex == 0 ? '男' : '女' }}</template><template #operation="scope"><el-button @click="setCurrent(luckList[1])">Select second row</el-button></template></a-table></div>
</template><script setup lang="ts">
import { reactive, ref } from 'vue'
import ATable from '@/components/ATable/index.vue'
import { columnsTypes, configTypes } from '@/components/ATable/interface'// 活动列表每一列的配置信息
const columns: columnsTypes[] = [{prop: 'name',label: '用户',align: 'center',width: 100},{slot: 'sex',label: '性别',align: 'center'},{slot: 'operation',label: '操作',align: 'center',width: 350}
]
const config = reactive<configTypes>({stripe: true,border: true,fit: true,'highlight-current-row': true,size: 'large',loading: false
})// 福袋列表数据
const luckList = ref([{id: 1,name: '老李',sex: 0},{id: 2,name: '老王',sex: 1}
])
const currentRow = ref()
const singleTableRef = ref()const setCurrent = (row?) => {// table实例上方法的调用singleTableRef.value!.setCurrentRow(row)
}
// Table 事件的使用
const handleCurrentChange = (val) => {currentRow.value = val
}
</script><style scoped lang="scss">
.table_box {display: flex;flex-direction: column;margin-top: 10px;overflow-y: auto;.table_btn {margin-bottom: 20px;width: 200px;}.table_cont {flex: 1;}
}
.card {padding: 15px;background-color: #ffffff;border-radius: 5px;box-shadow: 3px 3px 3px #e1e0e0;
}
</style>三、相关属性、方法的使用以及相关说明
1. Config Attributes
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| height | Table的高度,默认为自动高度。如果height为number类型,单位px;如果height为string类型,则这个高度会设置为Table的style.height的值,Table的高度会受控于外部样式。 | string / number | — | — |
| max-height | Table 的最大高度。 合法的值为数字或者单位为px 的高度。 | string / number | — | — |
| stripe | 是否为斑马纹 table | boolean | — | false |
| border | 是否带有纵向边框 | boolean | — | false |
| size | Table 的尺寸 | string | large / default /small | — |
| fit | 列的宽度是否自撑开 | boolean | — | true |
| show-header | 是否显示表头 | boolean | — | true |
| highlight-current-row | 是否要高亮当前行 | boolean | — | false |
| current-row-key | 当前行的 key,只写属性 | string / number | — | — |
| row-class-name | 行的 className的回调方法,也可以使用字符串为所有行设置一个固定的 className。 | function({ row, rowIndex}) / string | — | — |
| cell-class-name | 单元格的 className的回调方法,也可以使用字符串为所有单元格设置一个固定的 className。 | function({ row, column, rowIndex, columnIndex}) / string | — | — |
| header-row-class-name | 表头行的 className的回调方法,也可以使用字符串为所有表头行设置一个固定的 className。 | function({ row, rowIndex }) / string | — | — |
| header-cell-class-name | 表头单元格的 className 的回调方法,也可以使用字符串为所有表头单元格设置一个固定的 className。 | function({ row, column, rowIndex, columnIndex }) / string | — | — |
| row-key | 行数据的 Key,用来优化 Table 的渲染; 在使用 | function(row) / string | — | — |
| empty-text | 空数据时显示的文本内容, 也可以通过 #empty 设置 | string | — | No Data |
| default-expand-all | 是否默认展开所有行,当 Table 包含展开行存在或者为树形表格时有效 | boolean | — | false |
| expand-row-keys | 可以通过该属性设置 Table 目前的展开行,需要设置 row-key 属性才能使用,该属性为展开行的 keys 数组。 | array | — | — |
| default-sort | 默认的排序列的 prop 和顺序。 它的 prop 属性指定默认的排序的列,order 指定默认排序的顺序 | object | order: ascending / descending | 如果只指定了 prop, 没有指定 order, 则默认顺序是 ascending |
| tooltip-effect | tooltip effect 属性 | string | dark / light | dark |
| show-summary | 是否在表尾显示合计行 | boolean | — | false |
| sum-text | 合计行第一列的文本 | string | — | 合计 |
| summary-method | 自定义的合计计算方法 | function({ columns, data }) | — | — |
| span-method | 合并行或列的计算方法 | function({ row, column, rowIndex, columnIndex }) | — | — |
| select-on-indeterminate | 在多选表格中,当仅有部分行被选中时,点击表头的多选框时的行为。 若为 true,则选中所有行;若为 false,则取消选择所有行 | boolean | — | true |
| indent | 展示树形数据时,树节点的缩进 | number | — | 16 |
| lazy | 是否懒加载子节点数据 | boolean | — | — |
| load | 加载子节点数据的函数,lazy 为 true 时生效,函数第二个参数包含了节点的层级信息 | function(row, treeNode, resolve) | — | — |
| tree-props | 渲染嵌套数据的配置选项 | object | — | { hasChildren: 'hasChildren', children: 'children' } |
| table-layout | 设置用于布局表格单元格、行和列的算法 | string | fixed / auto | fixed |
2. Table-slot
| 插槽名 | 说明 |
|---|---|
| append | 插入至表格最后一行之后的内容的插槽名称, 如果需要对表格的内容进行无限滚动操作,可能需要用到这个 slot。 若表格有合计行,该 slot 会位于合计行之上。无需声明可以直接使用。 |
3. Table Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| select | 当用户手动勾选数据行的 Checkbox 时触发的事件 | selection, row |
| select-all | 当用户手动勾选全选 Checkbox 时触发的事件 | selection |
| selection-change | 当选择项发生变化时会触发该事件 | selection |
| cell-mouse-enter | 当单元格 hover 进入时会触发该事件 | row, column, cell, event |
| cell-mouse-leave | 当单元格 hover 退出时会触发该事件 | row, column, cell, event |
| cell-click | 当某个单元格被点击时会触发该事件 | row, column, cell, event |
| cell-dblclick | 当某个单元格被双击击时会触发该事件 | row, column, cell, event |
| cell-contextmenu | 当某个单元格被鼠标右键点击时会触发该事件 | row, column, cell, event |
| row-click | 当某一行被点击时会触发该事件 | row, column, event |
| row-contextmenu | 当某一行被鼠标右键点击时会触发该事件 | row, column, event |
| row-dblclick | 当某一行被双击时会触发该事件 | row, column, event |
| header-click | 当某一列的表头被点击时会触发该事件 | column, event |
| header-contextmenu | 当某一列的表头被鼠标右键点击时触发该事件 | column, event |
| sort-change | 当表格的排序条件发生变化的时候会触发该事件 | { column, prop, order } |
| filter-change | column 的 key, 如果需要使用 filter-change 事件,则需要此属性标识是哪个 column 的筛选条件 | filters |
| current-change | 当表格的当前行发生变化的时候会触发该事件,如果要高亮当前行,请打开表格的 highlight-current-row 属性 | currentRow, oldCurrentRow |
| header-dragend | 当拖动表头改变了列的宽度的时候会触发该事件 | newWidth, oldWidth, column, event |
| expand-change | 当用户对某一行展开或者关闭的时候会触发该事件(展开行时,回调的第二个参数为 expandedRows;树形表格时第二参数为 expanded) | row, (expandedRows,expanded) |
4. Table Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| clearSelection | 用于多选表格,清空用户的选择 | — |
| toggleRowSelection | 用于多选表格,切换某一行的选中状态, 如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中) | row, selected |
| toggleAllSelection | 用于多选表格,切换全选和全不选 | — |
| toggleRowExpansion | 用于可扩展的表格或树表格,如果某行被扩展,则切换。 使用第二个参数,您可以直接设置该行应该被扩展或折叠。 | row, expanded |
| setCurrentRow | 用于单选表格,设定某一行为选中行, 如果调用时不加参数,则会取消目前高亮行的选中状态。 | row |
| clearSort | 用于清空排序条件,数据会恢复成未排序的状态 | — |
| clearFilter | 传入由columnKey 组成的数组以清除指定列的过滤条件。 不传入参数时用于清空所有过滤条件,数据会恢复成未过滤的状态 | columnKeys |
| doLayout | 对 Table 进行重新布局。 当 Table 或其祖先元素由隐藏切换为显示时,可能需要调用此方法 | — |
| sort | 手动对 Table 进行排序。 参数 prop 属性指定排序列,order 指定排序顺序。 | prop: string, order: string |
5. Column Attributes
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | 对应列的类型。 如果设置了selection则显示多选框; 如果设置了index 则显示该行的索引(从 1 开始计算); 如果设置了expand 则显示为一个可展开的按钮 | string | selection / index / expand | — |
| index | 如果设置了 type=index,可以通过传递 index 属性来自定义索引 | number / function(index) | — | — |
| label | 列的表头名 | string | — | — |
| column-key | column 的 key, column 的 key, 如果需要使用 filter-change 事件,则需要此属性标识是哪个 column 的筛选条件 | string | — | — |
| prop | 字段名称 对应列内容的字段名 | string | — | — |
| width | 对应列的宽度 | string / number | — | — |
| min-width | 对应列的最小宽度, 对应列的最小宽度, 与 width 的区别是 width 是固定的,min-width 会把剩余宽度按比例分配给设置了 min-width 的列 | string / number | — | — |
| fixed | 列是否固定在左侧或者右侧 | string | 'left' / 'right' | — |
| render-header | 列标题 Label 区域渲染使用的 Function | function({ column, $index }) | — | — |
| sortable | 对应列是否可以排序, 如果设置为 'custom',则代表用户希望远程排序,需要监听 Table 的 sort-change 事件 | boolean / string | true / false / 'custom' | false |
| sort-method | 指定数据按照哪个属性进行排序,仅当sortable设置为true且没有设置sort-method的时候有效。 如果 sort-by 为数组,则先按照第 1 个属性排序,如果第 1 个相等,再按照第 2 个排序,以此类推 | function(a, b) | — | — |
| sort-by | 指定数据按照哪个属性进行排序,仅当 sortable 设置为 true 且没有设置 sort-method 的时候有效。 如果 sort-by 为数组,则先按照第 1 个属性排序,如果第 1 个相等,再按照第 2 个排序,以此类推 | function(row, index) / string / array | — | — |
| sort-orders | 数据在排序时所使用排序策略的轮转顺序,仅当 sortable 为 true 时有效。 需传入一个数组,随着用户点击表头,该列依次按照数组中元素的顺序进行排序 | array | 数组中的元素需为以下三者之一:ascending 表示升序,descending 表示降序,null 表示还原为原始顺序 | ['ascending', 'descending', null] |
resizable | 对应列是否可以通过拖动改变宽度(需要在 el-table 上设置 border 属性为真) | boolean | — | false |
| formatter | 用来格式化内容 | function(row, column, cellValue, index) | — | — |
showOverflowTooltip | 当内容过长被隐藏时显示 tooltip | boolean | — | false |
| align | 对齐方式 | string | left / center / right | left |
| header-align | 表头对齐方式, 若不设置该项,则使用表格的对齐方式 | string | left / center / right | — |
| class-name | 列的 className | string | — | — |
| label-class-name | 当前列标题的自定义类名 | string | — | — |
| selectable | 仅对 type=selection 的列有效,类型为 Function,Function 的返回值用来决定这一行的 CheckBox 是否可以勾选 | function(row, index) | — | — |
| reserve-selection | 仅对 type=selection 的列有效, 请注意, 需指定 row-key 来让这个功能生效。是否保留上一个分页选中的数据。 | boolean | — | false |
| filters | 数据过滤的选项, 数组格式,数组中的元素需要有 text 和 value 属性。 数组中的每个元素都需要有 text 和 value 属性。 | array[{ text, value }] | — | — |
| filter-placement | 过滤弹出框的定位 | string | top/top-start/top-end/bottom/bottom-start/bottom-end/left/left-start/left-end/right/right-start/right-end | bottom |
| filter-multiple | 数据过滤的选项是否多选 | boolean | — | true |
| filter-method | 数据过滤使用的方法, 如果是多选的筛选项,对每一条数据会执行多次,任意一次返回 true 就会显示。 | function(value, row, column) | — | — |
| filtered-value | 选中的数据过滤项,如果需要自定义表头过滤的渲染方式,可能会需要此属性。 | array | — | — |
6. Table-column-slot
| 属性 | 说明 |
|---|---|
| slot | 自定义内容的插槽名,需要先在column里声明插槽名{ row, column, index } |
| header-slot | 自定义头部的插槽名,需要先在column里声明头部插槽名{ column, index } |
相关文章:

element-plus的组件数据配置化封装 - table
目录 一、封装的table、table-column组件以及相关ts类型的定义 1、ATable组件的封装 - index.ts 2、ATableColumn组件的封装 - ATableColumn.ts 3、ATable、ATableColumn类型 - interface.ts 二、ATable、ATableColumn组件的使用 三、相关属性、方法的使用以及相关说明 1. C…...

【二维动态规划:交错字符串】
介绍 编程语言:Java 本篇介绍一道比较经典的二维动态规划题。 交错字符串 主要说明几点: 为什么双指针解不了?为什么是二维动态规划?根据题意分析处转移方程。严格位置依赖和空间压缩优化。 题目介绍 题意有点抽象,…...

goframe开发一个企业网站 MongoDB 完整工具包18
1. MongoDB 工具包完整实现 (mongodb.go) package mongodbimport ("context""fmt""time""github.com/gogf/gf/v2/frame/g""go.mongodb.org/mongo-driver/mongo""go.mongodb.org/mongo-driver/mongo/options" )va…...

在vue中,根据后端接口返回的文件流实现word文件弹窗预览
需求 弹窗预览word文件,因浏览器无法直接根据blob路径直接预览word文件,所以需要利用插件实现。 解决方案 利用docx-preview实现word文件弹窗预览,以node版本16.21.3和docx-preview版本0.1.8为例 具体实现步骤 1、安装docx-preview插件 …...

动态规划之背包问题
0/1背包问题 1.二维数组解法 题目描述:有一个容量为m的背包,还有n个物品,他们的重量分别为w1、w2、w3.....wn,他们的价值分别为v1、v2、v3......vn。每个物品只能使用一次,求可以放进背包物品的最大价值。 输入样例…...

【Python】 深入理解Python的单元测试:用unittest和pytest进行测试驱动开发
《Python OpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门! 单元测试是现代软件开发中的重要组成部分,通过验证代码的功能性、准确性和稳定性,提升代码质量和开发效率。本文章深入介绍Python中两种主流单元测试框架:unittest和pytest,并结合测试驱动开发(TDD)…...

Java集合1.0
1.什么是集合? 集合就是一个存放数据的容器,准确的说是放数据对象引用的容器。 集合和数组的区别 数组是固定长度,集合是可变长度。数组可以存储基本数据类型,也可以存储引用数据类型,集合只能存储引用数据类型&…...

Leetcode 336 回文对
示例 1: 输入:words ["abcd","dcba","lls","s","sssll"] 输出:[[0,1],[1,0],[3,2],[2,4]] 解释:可拼接成的回文串为 ["dcbaabcd","abcddcba","sl…...

实现一个可配置的TCP设备模拟器,支持交互和解析配置
前言 诸位在做IOT开发的时候是否有遇到一个问题,那就是模拟一个设备来联调测试,虽然说现在的物联网通信主要是用mqtt通信,但还是有很多设备使用TCP这种协议交互,例如充电桩,还有一些工业设备,TCP这类报文交…...

算法的空间复杂度
空间复杂度 空间复杂度主要是衡量一个算法运行所需要的额外空间,在计算机发展早期,计算机的储存容量很小,所以空间复杂度是很重要的。但是经过计算机行业的迅速发展,计算机的容量已经不再是问题了,所以如今已经不再需…...

自定义协议
1. 问题引入 问题:TCP是面向字节流的(TCP不关心发送的数据是消息、文件还是其他任何类型的数据。它简单地将所有数据视为一个字节序列,即字节流。这意味着TCP不会对发送的数据进行任何特定的边界划分,它只是确保数据的顺序和完整…...

在 Taro 中实现系统主题适配:亮/暗模式
目录 背景实现方案方案一:CSS 变量 prefers-color-scheme 媒体查询什么是 prefers-color-scheme?代码示例 方案二:通过 JavaScript 监听系统主题切换 背景 用Taro开发的微信小程序,需求是页面的UI主题想要跟随手机系统的主题适配…...

autogen框架中使用chatglm4模型实现react
本文将介绍如何使用使用chatglm4实现react,利用环境变量、Tavily API和ReAct代理模式来回答用户提出的问题。 环境变量 首先,我们需要加载环境变量。这可以通过使用dotenv库来实现。 from dotenv import load_dotenv_ load_dotenv()注意.env文件处于…...

读《Effective Java》笔记 - 条目9
条目9:与try-finally 相比,首选 try -with -resource 什么是 try-finally? try-finally 是 Java 中传统的资源管理方式,通常用于确保资源(如文件流、数据库连接等)被正确关闭。 BufferedReader reader n…...

【软件入门】Git快速入门
Git快速入门 文章目录 Git快速入门0.前言1.安装和配置2.新建版本库2.1.本地创建2.2.云端下载 3.版本管理3.1.添加和提交文件3.2.回退版本3.2.1.soft模式3.2.2.mixed模式3.2.3.hard模式3.2.4.使用场景 3.3.查看版本差异3.4.忽略文件 4.云端配置4.1.Github4.1.1.SSH配置4.1.2.关联…...

nextjs window is not defined
问题产生的原因 在 Next.js 中,“window is not defined” 错误通常出现在服务器端渲染(Server - Side Rendering,SSR)的代码中。这是因为window对象是浏览器环境中的全局对象,在服务器端没有window这个概念。例如&am…...

C语言实现冒泡排序:从基础到优化全解析
一、什么是冒泡排序? 冒泡排序(Bubble Sort)是一种经典的排序算法,其工作原理非常直观:通过多次比较和交换相邻元素,将较大的元素“冒泡”到数组的末尾。经过多轮迭代,整个数组会变得有序。 二…...

windows11下git与 openssl要注意的问题
看了一下自己贴文的历史,有一条重要的忘了写了。 当时帮有位同事配置gitlab,众说周知gitlab是不太好操作。 但我还是自认自己git还是相当熟的。 解决了一系列问题,如配置代理,sshkey,私有库,等等࿰…...

lua除法bug
故事背景,新来了一个数值,要改公式。神奇的一幕出现了,公式算出一个非常大的数。排查是lua有一个除法bug,1除以大数得到一个非常大的数。 function div(a, b)return tonumber(string.format("%.2f", a/b)) end print(1/73003) pri…...

Ubuntu下Docker容器java服务往mysql插入中文数据乱码
一、问题描述 1、java服务部署在ubuntu下的docker容器内,但是会出现部分插入中文数据显示乱码,如图所示: 二、解决方案 1、查看mysql是否支持utf8,登录进入Mysql 输入命令: mysql -u root -pshow variables like c…...

Linux应用开发之网络套接字编程(实例篇)
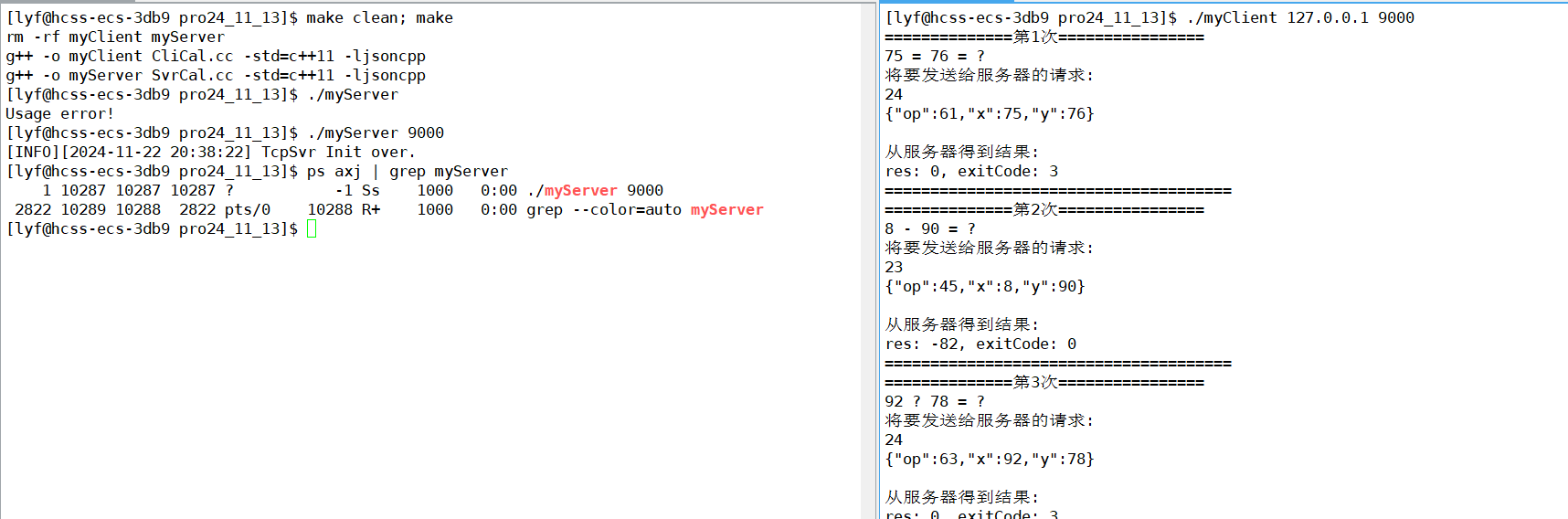
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
