pnpm:包管理的新星,平替 npm 和 yarn

pnpm,一个老牌的 node.js 包管理器,支持 npm 的所有功能,完全足以用来替代 npm。它采用全局存储,每个项目内部使用了硬链接,所以很省空间,安装速度快。
本文介绍下 pnpm 的基本概念,安装、卸载、使用,原理,可能遇到的问题及解决办法。
阅读本文需要一点前端基础,最好有过 Node 使用经历。
在 pnpm 出现之前…
和其他编程语言的包管理器不同,Node 会将安装的依赖放在每一个项目内。也就是说,如果你有两个项目,并且都用到了某个依赖,那么这个依赖会在两个项目内都下载一份。
这就导致有很多重复的依赖被下载,浪费了不少时间,占用了不少磁盘空间;当删除某个项目(哪怕是小项目)的时候,删除时间也会变得很长。


当然,换个角度想也可以算好处:
- 对于设计 npm 的人来说,这是最省事的包依赖方法。就好比 Maven 安装依赖之后自动将 jar 包安装到项目的 lib 里面
- 可以随意改代码。node_modules 里面的东西可以随便改,无需担心对其它项目的影响。
而 pnpm 将所有依赖存储在硬盘上的某一位置。当软件包被被安装时,包里的文件会硬链接到这一位置,而不会占用额外的磁盘空间,这允许我们跨项目地共享同一版本的依赖;安装时间也会快很多——因为对于已经有的依赖,不用再次下载。
简介
pnpm,全称 Performant npm,意思为“高性能的 npm”。pnpm 由 npm/yarn 衍生而来,解决了 npm/yarn 内部潜在的 bug,极大的优化了性能,扩展了使用场景,被誉为最先进的包管理工具。
官网(支持中文):https://pnpm.io
开源在 GitHub:https://github.com/pnpm/pnpm,目前已获 30k Star
特点:
- 快速:比 npm 快了近 2 倍(可以参考官方的 测试结果)
- 高效:node_modules 中的所有文件均克隆或硬链接自单一存储位置
- 支持 monorepos(大型前端项目的代码管理方式)
- 权限严格:默认创建了一个非平铺的 node_modules,因此代码无法访问任意包
- 流行:数十家大公司都在用(微软,字节跳动,Shopee,Vue…)
- 更多和 npm/yarn 的功能比较,可以参考官网的说明
- …
安装
安装之前,最好先确定好安装什么版本的 pnpm,因为它并不兼容 Node.js 的所有版本。官方列出的表格:
| Node.js | pnpm 7 | pnpm 8 | pnpm 9 |
|---|---|---|---|
| Node.js 12 | ❌ | ❌ | ❌ |
| Node.js 14 | ✔️ | ❌ | ❌ |
| Node.js 16 | ✔️ | ✔️ | ❌ |
| Node.js 18 | ✔️ | ✔️ | ✔️ |
| Node.js 20 | ✔️ | ✔️ | ✔️ |
可以通过 node -v 来查看当前 node 版本,然后就可以安装了,支持多种安装方式(请参考 官方安装文档),这里列两个:
- 通过 Node 安装:
npm i -g pnpm - 通过 HomeBrew:
brew install pnpm
注意:
- 不能通过 cnpm,yarn 安装
- 如果要指定版本,可以先通过
npm view pnpm versions 查看所有版本,然后安装时指定:npm i -g pnpm@7.0.1
安装完后,重新打开 cmd,查看当前 pnpm 版本:
pnpm -v
配置
安装好后,我们可以做些配置,使其更好用。
配置镜像源
当我们使用 pnpm,也是要从镜像源去下载包的,我们可以看看当前的镜像地址:
pnpm get registry
or
pnpm config get registry
我们可以全局设置新的镜像地址(例如淘宝源):
pnpm set registry https://registry.npmmirror.com
如果想单独为某个项目设置:
pnpm config set registry https://registry.npmmirror.com --save
其他源:
- 腾讯云:https://mirrors.cloud.tencent.com
- cnpm:https://r.cnpmjs.org
配置完后,可以再次查看下当前的源,确保修改生效。
题外话,可以看到 pnpm 和 npm 的配置相关命令格式很像,这是因为 pnpm uses npm's configuration formats.
配置安装包路径
pnpm 会将下载后的包放到默认路径下。除了依赖,还有缓存等数据也会放到默认路径。
我们可以修改这个默认路径,例如放到 D 盘:
# pnpm 全局仓库路径(类似 .git 仓库)
pnpm config set store-dir "D:\pnpm\store" # pnpm 全局安装路径
pnpm config set global-dir "D:\pnpm\global" # pnpm 全局安装包的 bin 路径
pnpm config set global-bin-dir "D:\pnpm\global-bin" # pnpm 创建 pnpm-state.json 文件的目录,该文件仅用于 pnpm 内部的更新检查器使用
pnpm config set state-dir "D:\pnpm\state" # pnpm 全局缓存路径
pnpm config set cache-dir "D:\pnpm\cache"
配置完后,可以检查下:
# 查看全局安装包位置
pnpm config get global-bin-dir# 或者
pnpm store path# 也可以查看所有配置
pnpm c get
配置环境变量
在某些情况下,可能需要手动配置环境变量以确保 pnpm 能够全局访问。例如,在我修改了全局安装包路径后。
我们可以先运行 pnpm setup,它会添加环境变量。注意:
- 看看是否存在名为
%PNPM_HOME% 的环境变量,没有则创建,值为刚刚指定的路径,例如D:\pnpm\global-bin - 在系统变量
PATH 里添加%PNPM_HOME%
配置别名
pnpm 有四个字母,我感觉还是蛮长的,我们可以给其设置别名,提高效率。在官网的安装文档里也有说:
想在 POSIX 系统上添加永久别名,只需在 .bashrc, .zshrc, or config.fish 文件里添加:
alias pn=pnpm
想在 Windows 里添加,先在具有管理员权限的 Powershell 窗口中执行:
notepad $profile.AllUsersAllHosts
然后在 profile.ps1 文件里键入如下内容:
set-alias -name pn -value pnpm
保存文件并关闭。需要关闭所有打开的 Powershell 窗口,能使别名生效。
还有网友专门写了个项目:my-pnpm,内置了各种缩写,非常方便
使用
pnpm 的使用,和 npm 差不多:
| 含义 | npm 命令 | pnpm 命令 |
|---|---|---|
| 安装所有依赖 | npm install | pnpm install |
| 安装指定包 | npm install package | pnpm add package |
| 移除指定包 | npm uninstall package | pnpm remove package |
| 运行脚本 | npm run 脚本 | pnpm 脚本 |
可以看到运行脚本时,pnpm 不需要添加参数 run,更简洁。
例如,全局安装 yrm(一个管理镜像源的包):
pnpm i -g yrm
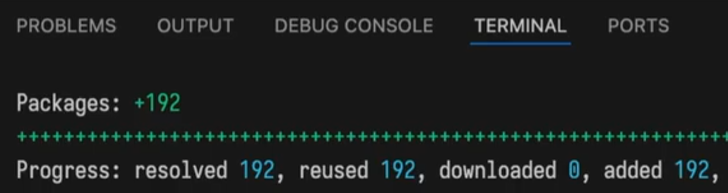
在项目内使用也是一样的。我们可以随机打开一个项目,将 node_modules 删掉,然后执行 pnpm i,输出的内容大致长这样:

可以看到有 reused,即利用了已经下载过的 192 个依赖;downloaded 为 0,说明没有下载新的依赖。
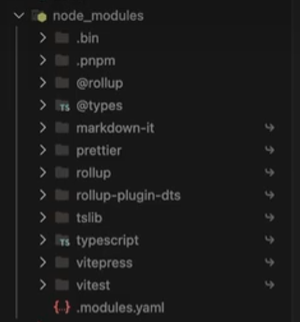
此时新的 node_modules 大概长这样:

可以看到,依赖项减少了很多,直接依赖都会在 node_modules 里列出来,可以很方便地看源码;而其他的则都放到了 .pnpm 文件夹里。
此外,还能看到一个 pnpm-lock.yaml 文件,这个也是用来锁定版本的

更新和卸载
pnpm 是在不断更新中的,想用新版本,一条命令即可:
pnpmp self-update
如果想要卸载,请参考官方文档:https://pnpm.io/zh/uninstall
最后
pnpm 日常使用起来还是不错的,速度快,节省了很多时间,推荐使用。
参考
Pnpm:包管理的新星,如何颠覆 Npm 和 Yarn
PNPM 设置全局包的安装路径,给 PNPM 设置不一样的家
pnpm 基本详细使用教程(安装、卸载、使用、可能遇到的问题及解决办法)
PNPM包管理工具_哔哩哔哩
原文:pnpm:包管理的新星,平替 npm 和 yarn
相关文章:

pnpm:包管理的新星,平替 npm 和 yarn
pnpm,一个老牌的 node.js 包管理器,支持 npm 的所有功能,完全足以用来替代 npm。它采用全局存储,每个项目内部使用了硬链接,所以很省空间,安装速度快。 本文介绍下 pnpm 的基本概念,安装、…...

Android调起系统分享图片到其他应用
Android调起系统分享图片到其他应用 有时候分享不想接第三方的,其实如果你的分享要求不是很高,调系统的分享也是可以的。 一、思路: 用intent.action Intent.ACTION_SEND 二、效果图: 三、关键代码: //这个是分享…...

详解Qt QBuffer
文章目录 **QBuffer 的详解****前言****QBuffer 是什么?****QBuffer 的主要用途****构造函数****主要成员函数详解****1. open()****原型:****作用:****参数:****返回值:****示例代码:** **2. write()****原…...

Python基础学习-11函数参数
1、"值传递” 和“引用传递” 1)不可变的参数通过“值传递”。比如整数、字符串等 2)可变的参数通过“引用参数”。比如列表、字典。 3)避免可变参数的修改 4)内存模型简介 2、函数参数类型 1) def func() #无参…...

GTK#框架让C# Winform程序跨平台运行
在软件开发领域,跨平台能力是一个重要的考量因素。对于C#开发者来说,Winform是构建桌面应用的强大工具,但原生Winform只支持Windows平台。幸运的是,GTK#框架的出现让C# Winform程序跨平台运行成为可能。本文将详细介绍如何使用GTK…...
)
在Kubernetes使用CronJob实现定时删除指定天数外的文件(我这里使用删除备份mysql数据库文件为例)
文章目录 一、代码使用方式1、golang代码2、使用方法二、容器镜像使用方式1、制作镜像2、我公开的镜像3、使用方法一、代码使用方式 1、golang代码 vim cleanfile.go package mainimport ("flag""fmt""io/ioutil""os""path/fi…...

使用 Elastic 收集 Windows 遥测数据:ETW Filebeat 输入简介
作者:来自 Elastic Chema Martinez 在安全领域,能够使用 Windows 主机的系统遥测数据为监控、故障排除和保护 IT 环境开辟了新的可能性。意识到这一点,Elastic 推出了专注于 Windows 事件跟踪 (ETW) 的新功能 - 这是一种强大的 Windows 原生机…...

力扣-位运算-4【算法学习day.44】
前言 ###我做这类文章一个重要的目的还是给正在学习的大家提供方向和记录学习过程(例如想要掌握基础用法,该刷哪些题?)我的解析也不会做的非常详细,只会提供思路和一些关键点,力扣上的大佬们的题解质量是非…...

Stable Diffusion 3详解
🌺系列文章推荐🌺 扩散模型系列文章正在持续的更新,更新节奏如下,先更新SD模型讲解,再更新相关的微调方法文章,敬请期待!!!(本文及其之前的文章均已更新&…...
)
c#异步编程(async/await)
注:下文摘自ChatGPT,总结与案例都非常完善,可以快速理解并应用 0:使用场景 在winform界面程序中,在ui操作中涉及到一些耗时的等待操作,使用线程自己处理已经显得力不从心,如何能更好的实现&am…...

TCP/IP学习笔记
TCP\IP从实际应用的五层结构开始,自顶而下的去分析每一层。 TCP/IP五层架构概述 学术上面是TCP/IP四层架构,OSI/ISO是七层架构,实际中使用的是TCP/IP五层架构。 数据链路层 ICMP数据包分析 Wireshark抓包分析ICMP协议_wireshark抓ping包分析…...

0000_vim自定义快捷键_alias
vim自定义快捷键_alias 如下: 1.直接打开vi ~/.bashrc 然后到最底部,添加alias快捷键 2.添加alias快捷键mgplat 以后只要发送mgplat就等于出发了那么长一条指令 3.保存退出即可 【注意】 操作完后,可能你用mgplat无法使用,可…...

Spring Boot项目中,实体类是否需要实现Serializable接口
在Spring Boot项目中,实体类是否需要实现Serializable接口并不是一个硬性规定,而是取决于具体的应用场景和需求。以下是对这一问题的更详细分析: 1. 序列化的基本概念 序列化是将对象的状态信息转换为可以存储或传输的形式的过程。反序列化则…...

打通工业通信壁垒实现Ethernetip转profinet网络互通
西门子S7-1500 PLC(profinet)与AB PLC 1769-L32E以太网通讯(EtherNet/IP)。今天与大家分享一篇Profinet转EtherNet/IP的通讯配置方案。本文主要介绍开疆智能的Profinet转EtherNet/IP网关KJ-PNG-208,连接西门子S7-1500 …...

数据结构_图的应用
最小生成树 Prim算法 int AMGraph::sum(string v) {int start, totalW, cnt, minW, u, vv, i, j;start LocateVex(v); // 获取起始顶点编号memset(visited, false, sizeof(visited)); // 初始化访问状态visited[start] true;totalW 0; // 最小生成树的总权重cnt 1; // 当前…...

C#中面试的常见问题002
1.wpf和Winfrom的区别 1. 技术基础 WPF:基于.NET Framework,使用XAML(可扩展应用程序标记语言)作为界面描述语言,支持矢量图形和高级布局。WinForms:基于.NET Framework,使用纯代码或拖放设计…...

快速理解微服务中Ribbon的概念
一.基本概念 1.在微服务架构中,Ribbon 是一个客户端负载均衡器,用于控制服务间的通信方式。 2.Ribbon 是一个开源的库,最早由 Netflix 开发,用于实现客户端负载均衡。 3.Ribbon 主要解决的是在微服务架构中,多个服务…...

K8S简介、使用教程
以下是关于 Kubernetes(通常缩写为 K8S)的简介和使用教程: 一、Kubernetes 简介 定义与作用 Kubernetes 是一个开源的容器编排平台,用于自动化部署、扩展和管理容器化应用程序。它最初由谷歌开发,后捐赠给云原生计算基…...

极狐GitLab 17.6 正式发布几十项与 DevSecOps 相关的功能【四】
GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署极狐GitLab。 学习极狐GitLab 的相关资料: 极狐GitLab 官网极狐…...

麦肯锡报告 | 科技落地的真谛:超越技术本身的价值创造
科技创新正在以惊人的速度改变企业运作和客户体验,但实现其潜力的关键在于正确的策略、流程、文化和人才。麦肯锡强调了一个理念:Never just tech(不仅仅是技术)。这表明,成功的数字化转型不仅依赖于技术,还…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
