前端编程训练 异步编程篇 请求接口 vue与react中的异步
文章目录
- 前言
- 代码执行顺序的几个关键点
- 接口请求
- vue与react中的异步
- vue中的异步
- react的state修改异步

前言
本文是B站三十的前端课的笔记前端编程训练,异步编程篇
代码执行顺序的几个关键点
- 我们可以理解为代码就是一行一行,一句一句是执行(定义变量,方法存在提升情况)
- 如果有复杂表达式,表达式从右往左执行(赋值,方法调用,三元等等)
- 异步特性,代码一行行执行,但是我们调用了一个异步操作,JS放入异步队列中,等待任务完成,并且当前这次执行已经完成,则执行异步部分
接口请求
接口请求是我们日常工作中最常见的异步操作,通常接口的请求是时间不定的,肯定要花一点时间的。接口请求的异步我们不用考虑什么微任务和宏任务
- 获取前三用户的积分,做一个图表。但是问题在于,图表x轴的日期,在一个接口。用户列表在一个接口,用户积分又是另外一个接口
利用async await一步一步就可以实现但是必须请求完上一个请求才能执行下一步代码会影响性能 我们可不可以让没有依赖的请求同时并发从而优化性能并节省时间呢
<script setup>
import * as echarts from "echarts"import { onMounted} from "vue";import axios from "axios";
async function getFinnalData() {//请求最近五天的日期const res = await axios.get("http://localhost:8000/getDate")const dateList = res.data.recentDate;//获取所有用户列表const userRes = await axios.get("http://localhost:8000/getUser")const userList = userRes.data.userList;//按id排序userList.sort((preuser, nowuser) => {return preuser.id - nowuser.id;})//筛选出id前三的userList.splice(3, userList.length - 1);const _seriesArr = []for (let i = 0; i < userList.length; i++) {let _userNumberRes = await axios.get("http://localhost:8000/getUserNumber?id=" + userList[i].id)let _series = {name: _userNumberRes.data.name,data: _userNumberRes.data.recentNumber,type: "line",}_seriesArr.push(_series);}//所有数据都到位了,构建最终的optionslet option = {yAxis: {type: "value"},tooltip: {},xAxis: {type: "category",data: dateList},series: _seriesArr}return option;}
onMounted(() => {getFinnalData()})
</script>
使用Promise.all实现并发效果 优化性能并节省时间
function getFinnalData() {let option = {yAxis: {type: "value"},tooltip: {},xAxis: {type: "category",data: []},series: []}//Promise.all,会等数组里两个Promise异步操作都返回了才进入thenPromise.all([axios.get("http://localhost:8000/getDate"),axios.get("http://localhost:8000/getUser")]).then((res) => {//res[0]-日期接口的返回 res[1]-用户列表接口的返回//日期数据取出来作为x轴option.xAxis.data = res[0].data.recentDate//取出用户列表const userList = res[1].data.userList//排序userList.sort((preuser, nowuser) => {return preuser.id - nowuser.id;})//筛选出id前三的userList.splice(3, userList.length - 1);//Promise.all保证三个接口都请求成功了,在进行series的操作Promise.all([axios.get("http://localhost:8000/getUserNumber?id=" + userList[0].id),axios.get("http://localhost:8000/getUserNumber?id=" + userList[1].id),axios.get("http://localhost:8000/getUserNumber?id=" + userList[2].id)]).then((res) => {//三个请求都完成进入thenres.forEach((singleUserNumberres) => {let _series = {name: singleUserNumberres.data.name,data: singleUserNumberres.data.recentNumber,type: 'line'}option.series.push(_series);//执行完上面的85行,数据就完整了。let chartDom = document.getElementById('container');let myChart = echarts.init(chartDom);myChart.setOption(option);})})})
}
- 把一个大数组拆分成10个一组,发送给接口,如果有失败的则重试,试超过三次还没成功则停止发送
<script setup>
import axios from "axios";//循环形成一个100个元素的数组const arr = [];for (let i = 0; i < 100; i++) {arr.push(i);}let tryTime = 0;async function sendSingle(part) {const res = await axios.get("http://localhost:8001/sendData?part=" + part)if (!res.data.success) {tryTime += 1;if (tryTime >= 3) {//重试超过三次还没成功,//就中断后续请求return false} else {return await sendSingle(part);}//请求失败的时候进这里} else {//如果成功了,我们就把重试次数归0tryTime = 0;return true}}async function send() {//每次循环发一组出去for (let j = 0; j < arr.length; j += 10) {const part = arr.slice(j, j + 10);const res = await sendSingle(part);if (!res) {break;}}}send();</script>3,请求接口,根据接口的返回日期,比对本地缓存的日期,看有没有过期
决定是从本地读取key,还是从接口请求key。然后再拿着key请求下一个接口
<script setup>import { ref } from "vue";import axios from "axios";const keyValue = ref('');axios.get("http://localhost:8002/getAvailableDate").then(async (res) => {if (new Date() - new Date(res.data.date) < 0) {//没过期const _key = localStorage.getItem('key')keyValue.value = _key} else {//已过期const _key = await axios.get("http://localhost:8002/getNew")keyValue.value = _key.data.key}axios.get("http://localhost:8002/getFinnalDate?key=" + keyValue.value).then((res) => {})})</script>
- 对身份证输入进行三次验证,但是其中同异步验证交杂上一个验证通过才开始下一个,不通过就直接报错,前端验证长是否18位-身份证是否占用-前端验证身份证格式是否符合-身份证是否真实
<script setup>import axios from "axios";const value = "112301199402313013";const testArr = [(value) => {if (value.length === 18) {return true} else {return false}},async (value) => {//这个写成async或者直接return axios.get()都是可以的const res = await axios.get('http://localhost:8003/isExit?value=' + value);return !res.data.data},(value) => {const reg = /^[1-9]\d{5}(18|19|20|21|22)?\d{2}(0[1-9]|1[0-2])(0[1-9]|[12]\d|3[01])\d{3}(\d|[Xx])$/return reg.test(value)},async (value) => {const res = await axios.get('http://localhost:8003/isReal?value=' + value);return res.data.data}]async function test(value) {for (let i = 0; i < testArr.length; i++) {const res = await testArr[i](value)if (!res) {alert("验证失败")break;}}}test(value)</script>
vue与react中的异步
vue中的异步
在页面更新和DOM操作时,vue中的nextTick有大作用
<script setup>import axios from "axios";import { nextTick, ref } from "vue";const videolist = ref([]);// extTick是在DOM更新完成后执行的回调函数。Vue是响应式的,当你更新了videolist(例如videolist.value = res.data.videoList),Vue会标记这个数据为"已改变",并且会异步更新DOM。也就是说,页面更新不会立即发生,而是会在下一个事件循环中进行。所以,如果你直接操作DOM(如获取视频元素并调用play方法),可能会发现这些视频元素还没有更新到页面上。nextTick确保你可以在DOM更新后再执行相关操作。//请求接口-》拿到接口的返回给到videoLsit-》页面根据videoList更新-》更新完成后,获取到所有的videodom-》调用play方法function show() {axios.get("http://localhost:8000/videoList").then((res) => {// 响应式数据更新 页面不会立即跟新videolist.value = res.data.videoList//setTimeout或者nextTick可以立即更新// nextTick(() => {// const videoArr = document.getElementById("container").getElementsByTagName('video');// for (let i = 0; i < videoArr.length; i++) {// videoArr[i].play();// }// })setTimeout(() => {const videoArr = document.getElementById("container").getElementsByTagName('video');for (let i = 0; i < videoArr.length; i++) {videoArr[i].play();}})})}</script><template><button @click="show">加载</button><div id="container" class="container"><div class="video" v-for="video in videolist"><h3>{{ video.name }}</h3><video :src="video.videoSrc" muted></video></div></div></template>
<script setup>import axios from "axios";import { nextTick, ref } from "vue";//请求接口-》渲染列表-》判断列表长度-》修改是否显示总长度的控制变量const tagList = ref([]);const needShowLength = ref(false);axios.get("http://localhost:8000/tagList").then((res) => {tagList.value = res.data.tagListnextTick(() => {const width = document.getElementById("container").clientWidth;if (width > 800) {needShowLength.value = true;} else {needShowLength.value = false;}})})</script><template><div id="container" class="container"><div class="tag" v-for="item in tagList">{{ item }}</div></div><div v-if="needShowLength">总个数:{{ tagList.length }}</div></template>
react的state修改异步
react中修改state数据是异步的不是马上更新的。所以我们可以看这样例子
一般方案useEffact监听数据改变,如果可以的话改成用useRef,setTimout不行
function App() {// const [name, setName] = useState('')// const [id, setId] = useState('')// const [age, setAge] = useState('')// useEffect(() => {// if (name == '' && age == '' && id == '') {// axios.get(`http://localhost:8000/tagList?name=${name}&age=${age}&id=${id}`)// }// }, [name, age, id]).const name = useRef('');const id = useRef('');const age = useRef('');return (<div className="App">姓名:<input className='input' onChange={(e) => {name.current = e.target.value}}></input>学号:<input className='input' onChange={(e) => {id.current = e.target.value}}></input>年龄:<input className='input' onChange={(e) => {age.current = e.target.value}}></input><button onClick={() => {axios.get(`http://localhost:8000/tagList?name=${name.current}&age=${age.current}&id=${id.current}`)}}>确认</button><button onClick={() => {const inputList = document.getElementsByClassName("input")for (let i = 0; i < inputList.length; i++) {console.log(i);inputList[i].value = ''}name.current = '';id.current = '';age.current = '';axios.get(`http://localhost:8000/tagList?name=${name.current}&age=${age.current}&id=${id.current}`)}}>重置</button></div>);}
文章到这里就结束了 谢谢大家
相关文章:

前端编程训练 异步编程篇 请求接口 vue与react中的异步
文章目录 前言代码执行顺序的几个关键点接口请求vue与react中的异步vue中的异步react的state修改异步 前言 本文是B站三十的前端课的笔记前端编程训练,异步编程篇 代码执行顺序的几个关键点 我们可以理解为代码就是一行一行,一句一句是执行(定义变量&…...

【kafka03】消息队列与微服务之Kafka 读写数据
Kafka 读写数据 参考文档 Apache Kafka 常见命令 kafka-topics.sh #消息的管理命令 kafka-console-producer.sh #生产者的模拟命令 kafka-console-consumer.sh #消费者的模拟命令 创建 Topic 创建topic名为 chen,partitions(分区)为3࿰…...

【分布式系统】唯一性ID的实现
1、UUID(通用唯一标识符) 1、UUID本身 一种用于标识信息的标准化方法。一个128位的数字,常表示为32个十六进制数字,以连字符分隔成五组:8-4-4-4-12。 版本: UUID有不同的版本,最常见的是基于时…...

哪里能找到好用的动物视频素材 优质网站推荐
想让你的短视频增添些活泼生动的动物元素?无论是搞笑的宠物瞬间,还是野外猛兽的雄姿,这些素材都能让视频更具吸引力。今天就为大家推荐几个超实用的动物视频素材网站,不论你是短视频新手还是老手,都能在这些网站找到心…...

SRAM芯片数据采集解决方案
SRAM芯片数据采集解决方案致力于提供一种高效、稳定且易于操作的方法,以确保从静态随机存取存储器SRAM芯片中准确无误地获取数据。 这种解决方案通常包括硬件接口和软件工具,它们协同工作,以实现对SRAM芯片的无缝访问和数据传输。 在硬件方…...

【贪心算法第七弹——674.最长连续递增序列(easy)】
目录 1.题目解析 题目来源 测试用例 2.算法原理 3.实战代码 代码分析 1.题目解析 题目来源 674.最长递增子序列——力扣 测试用例 2.算法原理 贪心思路 3.实战代码 class Solution { public:int findLengthOfLCIS(vector<int>& nums) {int n nums.size();in…...

[AI] 知之AI推出3D智能宠物:助力语言学习与口语提升的新选择
Hello! 知之AI官网 [AI] 知之AI推出3D智能宠物:助力语言学习与口语提升的新选择 随着人工智能技术的飞速发展,虚拟助手和智能设备不断进入我们的生活。近日,知之AI重磅推出了一款创新产品——3D智能宠物。这一产品不仅具备多国语言交流能力&…...

Android 14之HIDL转AIDL通信
Android 14之HIDL转AIDL通信 1、interface接口1.1 接口变更1.2 生成hidl2aidl工具1.3 执行hidl2aidl指令1.4 修改aidl的Android.bp文件1.5 创建路径1.6 拷贝生成的aidl到1和current1.7 更新与冻结版本1.8 编译模块接口 2、服务端代码适配hal代码修改2.1 修改Android.bp的hidl依…...

【R库包安装】R库包安装总结:conda、CRAN等
【R库包安装】R studio 安装rgdal库/BPST库 R studio 安装rgdal库解决方法 R studio 安装BPST库(github)解决方法方法1:使用devtools安装方法2:下载安装包直接在Rstudio中安装 参考 基础 R 库包的安装可参见另一博客-【R库包安装】…...

学习PMC要不要去培训班?
在当今快速变化的商业环境中,PMC作为供应链管理的核心环节之一,其重要性日益凸显。PMC不仅关乎产品的物料计划、采购、库存控制及物流协调,还直接影响到企业的生产效率、成本控制以及市场竞争力。面对这一专业领域的学习需求,许多…...

前端 用js封装部分数据结构
文章目录 Stack队列链表Setset 用来数组去重set用来取两个数组的并集set用来取两个数组的交集set用来取两个数组的差集 字典 Stack 栈,先进后出,后进先出。用数组来进行模拟,通过push存入,通过pop取出。 class Stack {// 带#表示…...

cocoscreator-doc-TS:目录
cocoscreator-doc-TS-脚本开发-访问节点和组件-CSDN博客 cocoscreator-doc-TS-常用节点和组件接口-CSDN博客 cocoscreator-doc-TS-脚本开发-创建和销毁节点-CSDN博客 cocoscreator-doc-TS-脚本开发-加载和切换场景-CSDN博客 cocoscreator-doc-TS-脚本开发-获取和设置资源-CS…...

理解Java集合的基本用法—Collection:List、Set 和 Queue,Map
本博文部分参考 博客 ,强烈推荐这篇博客,写得超级全面!!! 图片来源 Java 集合框架 主要包括两种类型的容器,一种是集合(Collection),存储一个元素集合(单列…...

IOC容器实现分层解耦
文章开始之前,先引入软件开发的两个名词:耦合和内聚。耦合是指:衡量软件中各个层(三层架构)/各个模块的依赖关联程度;内聚是指:软件中各个功能模块内部的功能联系。三层架构中Controller、Servi…...

Flutter 共性元素动画
在 Flutter 中,共性元素动画(Shared Element Transitions)用于在页面导航或组件切换时创建视觉上更流畅和连贯的动画效果。这种动画可以使用户感受到两个界面之间的“物理联系”,比如图片从缩略图到全屏的扩大效果。 前置知识点整…...

K8s内存溢出问题剖析:排查与解决方案
文章目录 一、背景二、排查方案:1. 可能是数据量超出了限制的大小,检查数据目录大小2. 查看是否是内存溢出2.1 排查数据量(查看数据目录大小是否超过limit限制)2.2 查看pod详情发现问题 三、解决过程 一、背景 做redis压测过程中…...

乌班图单机(不访问外网)部署docker和服务的方法
面向对象:Ubuntu不能访问外网的机子,部署mysql、redis、jdk8、minio 过程: 1、安装docker(照着图去这里找对应的下载下来https://download.docker.com/linux/static/stable/),将7个docker官网下载的文件下载下来后,传上去服务器随便一个文件夹或者常用的opt或者/usr/lo…...

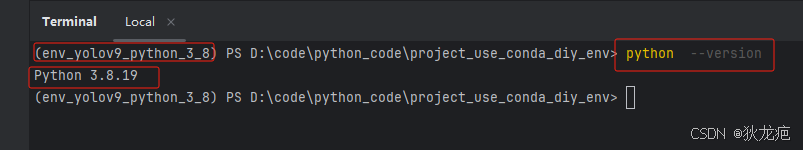
使用 pycharm 新建使用 conda 虚拟 python 环境的工程
1. conda 常见命令复习: conda env list // 查看 conda 环境列表 conda activate xxxenv // 进入指定 conda 环境2. 环境展示: 2.1. 我的物理环境的 Python 版本为 3.10.9: 2.2. 我的 conda 虚拟环境 env_yolov9_python_3_8 中的 pyth…...

Docker的save和export命令的区别,load和import的区别 笔记241124
Docker的save和export命令的区别,load和import的区别 解说1: Docker的save和export命令,以及load和import命令,在功能和使用场景上存在显著的区别。以下是对这两组命令的详细对比和解释: Docker save和export命令的区别 使用方式和目的&am…...

通俗理解人工智能、机器学习和深度学习的关系
最近几年人工智能成为极其热门的概念和话题,可以说彻底出圈了。但人工智能的概念在1955年就提出来了,可以说非常古老。我在上小学的时候《科学》课本上就有人工智能的概念介绍,至今还有印象,但那些年AI正处于“寒冬”,…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
