Flutter 共性元素动画
在 Flutter 中,共性元素动画(Shared Element Transitions)用于在页面导航或组件切换时创建视觉上更流畅和连贯的动画效果。这种动画可以使用户感受到两个界面之间的“物理联系”,比如图片从缩略图到全屏的扩大效果。
前置知识点整理
Navigator
在 Flutter 中,`Navigator` 是一个用于管理应用页面的堆栈控件。通过 `Navigator`,您可以在应用中实现页面导航。`MaterialPageRoute` 是 Flutter 提供的一种常用的页面路由,它遵循 Material Design 的动画和过渡规范。
代码示例
Navigator.of(context).push(MaterialPageRoute(builder: (context) {return const Page();},fullscreenDialog: true
));代码解析
`Navigator.of(context)`
- `Navigator.of(context)` 获取与指定 `BuildContext` 关联的 `Navigator` 实例。`Navigator` 是一个用于管理应用页面导航的控件。
- `context` 是当前小部件树中的上下文,通常在小部件的 `build` 方法中可以直接获取。
`push` 方法:
`push` 方法用于将新的路由(页面)推入导航堆栈的顶部。这会导致新页面显示在当前页面之上。
`MaterialPageRoute`:
- MaterialPageRoute` 是一种实现 `PageRoute` 的类,用于在 Material Design 样式的应用中创建路由。
- 它提供了标准的页面切换动画和过渡效果。
`builder` 参数:
- `builder` 是一个回调函数,接收一个 `BuildContext` 参数,并返回一个要显示的新页面的小部件。
- 在这个例子中,`builder` 返回一个 `Page` 实例。`const` 修饰符表示 `Page` 是不可变的,并且是编译时常量。
`fullscreenDialog` 参数:
- `fullscreenDialog: true` 指定新页面是否应该以全屏对话框的形式出现。
- 当 `fullscreenDialog` 设置为 `true` 时,新页面通常会从屏幕底部滑入,并带有关闭按钮(通常是一个“关闭”图标),这与典型的页面过渡动画有所不同,通常用于需要用户特别注意的内容页面。
使用场景
- 标准页面导航: 使用 `MaterialPageRoute` 是创建标准 Material 设计风格页面的常用方法。它自动处理页面切换的动画和过渡效果。
- 全屏对话框: 设置 `fullscreenDialog` 为 `true` 可以用于显示用户需要特别注意的内容,比如设置页面、表单页面等。它通常用于在移动应用中模拟对话框或模态视图。
注意事项
- 航堆栈: 每次调用 `push` 方法时,新页面都会被添加到导航堆栈的顶部。当用户按下返回按钮或调用 `Navigator.pop(context)` 时,堆栈顶部的页面会被移除。
- 上下文的使用: 确保 `context` 是当前页面的上下文,并且在适当的位置(如 `build` 方法中)使用它,以便正确获取 `Navigator` 实例。
这段代码展示了如何在 Flutter 应用中使用 `Navigator` 和 `MaterialPageRoute` 进行页面导航,并通过 `fullscreenDialog` 参数实现全屏对话框效果。
InkWell
`InkWell` 是 Flutter 中用于实现“水波纹”点击效果的一个小部件。当用户在支持 `Material` 设计的应用中点击某个组件时,`InkWell` 可以提供一个视觉反馈。这种点击效果通常用于提升用户体验,使交互更加直观。
`InkWell` 的主要属性
- `child`:`InkWell` 的子小部件。通常是您希望作为点击目标的部件,比如一个文本、图标或者容器。
- `onTap`:点击时触发的回调函数。当用户点击 `InkWell` 时,`onTap` 中的代码将被执行。
- `onDoubleTap`:双击时触发的回调函数。
- `onLongPress`:长按时触发的回调函数。
- `onTapDown`:手指按下时触发的回调函数。
- `onTapCancel`:点击被取消时触发的回调函数。
- `borderRadius`:边界的圆角半径。在具有圆角的组件上使用时很有用。
- `splashColor`:点击时水波纹的颜色。
- `highlightColor`:点击时的高亮颜色。
- `hoverColor`:悬停时的颜色(通常在桌面应用中使用)。
使用场景
- 按钮:用作自定义按钮的点击效果。
- 列表项:在列表中为每个项目添加点击反馈。
- 卡片:为图片或卡片提供点击反馈。
- 图标:为图标添加点击效果。
`InkWell` 是一个简单而强大的工具,用于实现点击反馈效果,使得 Flutter 应用的交互更加自然和直观。
Image.asset
`Image.asset` 是 Flutter 中用于加载和显示本地资源图片的一个构造方法。它是 `Image` 小部件的一种常用方式,用于从应用的资产中加载图片。
`Image.asset` 的主要属性
- `String name`:图片资源的路径,相对于 `pubspec.yaml` 中定义的资产路径。
- `Key key`:小部件的唯一标识符,用于优化 Flutter 的小部件树。
- `double scale`:图片的比例因子,如果没有指定,Flutter 会根据设备的分辨率自动计算。
- `ImageFrameBuilder frameBuilder`:用于构建每一帧的自定义小部件。
- `ImageLoadingBuilder loadingBuilder`:用于在图片加载时显示自定义的加载指示器。
- `BoxFit fit`:规定图片的缩放和剪裁方式。例如:`BoxFit.cover`、`BoxFit.contain` 等。
- `AlignmentGeometry alignment`:控制图片的对齐方式,默认是 `Alignment.center`。
- `ImageRepeat repeat`:控制图片的重复方式,例如:`ImageRepeat.repeat` 或 `ImageRepeat.noRepeat`。
- `bool matchTextDirection`:是否根据文本方向自动镜像图像。
- `bool gaplessPlayback`:图像在更新过程中是否保持显示。
使用步骤
在 `pubspec.yaml` 中声明资产:
- 在 Flutter 项目中使用本地图片前,必须在 `pubspec.yaml` 文件中声明图片资产。
flutter:assets:- assets/images/my_image.png组织项目目录:
- 通常将图片存放在 `assets/images/` 目录中或其他自定义目录。
使用 `Image.asset` 加载图片。
使用场景
- 应用图标:在应用的不同部分显示标识性图像。
- 背景图像:作为其他 UI 元素的背景。
- 产品展示:显示本地存储的产品图像。
- 图形资产:例如图标、插图等静态资源。
通过 `Image.asset`,您可以方便地在 Flutter 应用中加载和显示本地图片资源。确保在 `pubspec.yaml` 中正确声明资产路径,并适当地组织项目目录,以便更好地管理图片资源。
Hero
Flutter 提供了一个简单的方式来实现共性元素动画,那就是使用 `Hero` 小部件。`Hero` 小部件可以在两个路由(页面)之间创建共享元素动画。
基本步骤
1.包装共享元素:在两个页面中,将共享的元素用 `Hero` 小部件包装。
2.指定相同的 tag:确保在两个 `Hero` 小部件上使用相同的 `tag` 标识。
3.导航:在导航到新的页面时,Flutter 自动处理共享元素的动画。
代码示例
import 'package:flutter/material.dart';class MyHonorDemoPage extends StatelessWidget {const MyHonorDemoPage({super.key});@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("MyHonorDemoPage"),),body: Center(child: InkWell(onTap: () {Navigator.of(context).push(MaterialPageRoute(builder: (context) {return const MyHonorPage();},fullscreenDialog: true));},child: Hero(tag: "image",child: Image.asset("static/my_icon.png",fit: BoxFit.cover,width: 100,height: 100,),),),),);}
}class MyHonorPage extends StatelessWidget {const MyHonorPage({super.key});@overrideWidget build(BuildContext context) {return Scaffold(backgroundColor: Colors.transparent,body: InkWell(onTap: () {Navigator.of(context).pop();},child: Container(alignment: Alignment.center,child: Hero(tag: "image",child: Image.asset("static/my_icon.png",fit: BoxFit.cover,width: MediaQuery.sizeOf(context).width,height: MediaQuery.sizeOf(context).width,),),),),);}
}
注意事项
1.Tag 唯一性:确保每对共享元素的 `tag` 是唯一的,以避免动画错误。
2.动画时间:可以通过 `PageRoute` 自定义动画时间和曲线。
相关文章:

Flutter 共性元素动画
在 Flutter 中,共性元素动画(Shared Element Transitions)用于在页面导航或组件切换时创建视觉上更流畅和连贯的动画效果。这种动画可以使用户感受到两个界面之间的“物理联系”,比如图片从缩略图到全屏的扩大效果。 前置知识点整…...

K8s内存溢出问题剖析:排查与解决方案
文章目录 一、背景二、排查方案:1. 可能是数据量超出了限制的大小,检查数据目录大小2. 查看是否是内存溢出2.1 排查数据量(查看数据目录大小是否超过limit限制)2.2 查看pod详情发现问题 三、解决过程 一、背景 做redis压测过程中…...

乌班图单机(不访问外网)部署docker和服务的方法
面向对象:Ubuntu不能访问外网的机子,部署mysql、redis、jdk8、minio 过程: 1、安装docker(照着图去这里找对应的下载下来https://download.docker.com/linux/static/stable/),将7个docker官网下载的文件下载下来后,传上去服务器随便一个文件夹或者常用的opt或者/usr/lo…...

使用 pycharm 新建使用 conda 虚拟 python 环境的工程
1. conda 常见命令复习: conda env list // 查看 conda 环境列表 conda activate xxxenv // 进入指定 conda 环境2. 环境展示: 2.1. 我的物理环境的 Python 版本为 3.10.9: 2.2. 我的 conda 虚拟环境 env_yolov9_python_3_8 中的 pyth…...

Docker的save和export命令的区别,load和import的区别 笔记241124
Docker的save和export命令的区别,load和import的区别 解说1: Docker的save和export命令,以及load和import命令,在功能和使用场景上存在显著的区别。以下是对这两组命令的详细对比和解释: Docker save和export命令的区别 使用方式和目的&am…...

通俗理解人工智能、机器学习和深度学习的关系
最近几年人工智能成为极其热门的概念和话题,可以说彻底出圈了。但人工智能的概念在1955年就提出来了,可以说非常古老。我在上小学的时候《科学》课本上就有人工智能的概念介绍,至今还有印象,但那些年AI正处于“寒冬”,…...

使用 pycharm 新建不使用 python 虚拟环境( venv、conda )的工程
有时候我们发现一个好玩的 demo,想赶快在电脑上 pip install 一下跑起来,发现因为 python 的 venv、conda 环境还挺费劲的,因为随着时间的发展,之前记得很清楚的 venv、conda 的用法,不经常使用,半天跑不起…...

【大数据学习 | Spark-SQL】SparkSQL读写数据
我们使用sparksql进行编程,编程的过程我们需要创建dataframe对象,这个对象的创建方式我们是先创建RDD然后再转换rdd变成为DataFrame对象。 但是sparksql给大家提供了多种便捷读取数据的方式。 //原始读取数据方式 sc.textFile().toRDD sqlSc.createDat…...

AI赋能公共服务转型升级 | 第十届中国行业互联网大会暨腾讯云TVP行业大使三周年庆典公共服务专场圆满举办!
引言 党的二十大报告把“基本公共服务实现均等化”作为 2035 年我国发展的总体目标之一,强调要“健全基本公共服务体系,提高公共服务水平”。AI 作为新质生产力的核心驱动力之一,正在公共服务领域发挥着越来越重要的作用。 2024 年 10 月 2…...

关于按天切割Tomcat的catalina.out日志文件的配置
1、catalina.out 是 Tomcat 的标准输出和标准错误日志,通常输出到 Tomcat 安装目录下的 logs 文件夹中。这个日志文件会记录 Tomcat 启动、停止以及运行过程中产生的所有日志信息。 2、在Apache Tomcat中,日志文件catalina.out默认情况下不会自动按天切割…...

【人工智能】深入解析GPT、BERT与Transformer模型|从原理到应用的完整教程
在当今人工智能迅猛发展的时代,自然语言处理(NLP)领域涌现出许多强大的模型,其中GPT、BERT与Transformer无疑是最受关注的三大巨头。这些模型不仅在学术界引起了广泛讨论,也在工业界得到了广泛应用。那么,G…...

彻底理解如何保证ElasticSearch和数据库数据一致性问题
一.业务场景举例 需求: 一个卖房业务,双十一前一天,维护楼盘的运营人员突然接到合作开发商的通知,需要上线一批热门的楼盘列表,上传完成后,C端小程序支持按楼盘的名称、户型、面积等产品属性全模糊搜索热门…...

2024-2025热门留学趋势
在信息爆炸的时代,留学已成为许多人规划未来、拓宽视野的重要途径。随着全球教育格局的不断变化,留学领域也涌现出一系列新热点和趋势。本文将为您解读2024年最热门的留学话题,并提供实用的准备策略,助您在留学之路上一帆风顺。 热…...

寻找视频特效素材的优质网站推荐 轻松提升作品魅力
在短视频、影视和广告制作中,视频特效素材已成为提升作品专业感的关键元素。炫酷的光效、震撼的爆炸、动感的粒子效果和流畅的转场特效,都能让作品更具吸引力。那么,视频特效素材去哪里找呢?今天,小编为大家精心挑选了…...

【英特尔IA-32架构软件开发者开发手册第3卷:系统编程指南】2001年版翻译,2-36
文件下载与邀请翻译者 学习英特尔开发手册,最好手里这个手册文件。原版是PDF文件。点击下方链接了解下载方法。 讲解下载英特尔开发手册的文章 翻译英特尔开发手册,会是一件耗时费力的工作。如果有愿意和我一起来做这件事的,那么ÿ…...
信息安全实验--密码学实验工具:CrypTool
1. CrypTool介绍💭 CrypTool 1的开源教育工具,用于密码学研究。通过CrypTool 1,可以实现加密和解密操作,数字签名。CrypTool1和2有很多区别的。 2. CrpyTool下载🔧 在做信息安全实验--密码学相关实验时,发…...

python的class 类创建、方法调用以及属性赋值
题目:购物车系统 创建一个简单的购物车系统,要求如下: 定义一个 Product 类,表示商品,包含以下属性和方法: 属性: name:商品名称(字符串) price࿱…...
:响应式当红实现signal的详细介绍:它擅长做什么、不能做什么?以及与vue、svelte、react等框架的响应式实现对比)
Angular v19 (二):响应式当红实现signal的详细介绍:它擅长做什么、不能做什么?以及与vue、svelte、react等框架的响应式实现对比
本文紧接着Angular v19 新版本来啦,一起瞧瞧新特性吧!,主要针对它在v18引入了一项全新的响应式技术——Signal,这引起了开发者社区的广泛关注,最新的v19版本推出了更多的signal工具。Signal的加入旨在优化Angular的响应…...

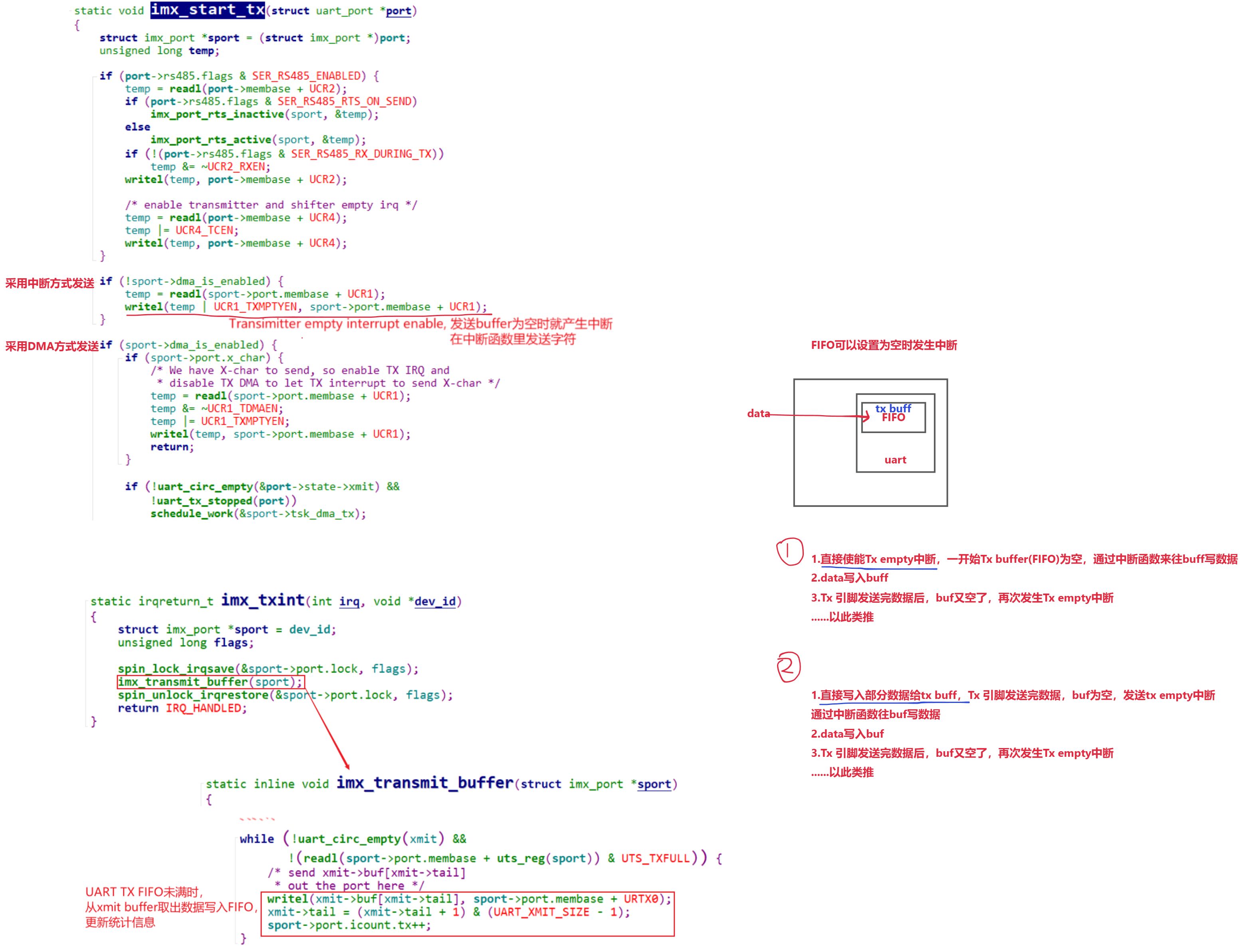
IMX 平台UART驱动情景分析:write篇--从 TTY 层到硬件驱动的写操作流程解析
往期内容 本专栏往期内容:Uart子系统 UART串口硬件介绍深入理解TTY体系:设备节点与驱动程序框架详解Linux串口应用编程:从UART到GPS模块及字符设备驱动 解UART 子系统:Linux Kernel 4.9.88 中的核心结构体与设计详解IMX 平台UART驱…...

网络安全拟态防御技术
一. 拟态防御 拟态现象(Mimic Phenomenon, MP)是指一种生物如果能够在色彩、纹理和形状等特征上模拟另一种生物或环境,从而使一方或双方受益的生态适应现象。按防御行为分类可将其列入基于内生机理的主动防御范畴,又可称之为拟…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...

FTXUI::Dom 模块
DOM 模块定义了分层的 FTXUI::Element 树,可用于构建复杂的终端界面,支持响应终端尺寸变化。 namespace ftxui {...// 定义文档 定义布局盒子 Element document vbox({// 设置文本 设置加粗 设置文本颜色text("The window") | bold | color(…...
