15分钟做完一个小程序,腾讯这个工具有点东西
我记得很久之前,我们都在讲什么低代码/无代码平台,这个概念很久了,但是,一直没有很好的落地,整体的效果也不算好。
自从去年 ChatGPT 这类大模型大火以来,各大科技公司也都推出了很多 AI 代码助手,包括国内很多互联网大厂很多程序员都开始使用 AI 来写代码了。但是,这些 AI 编程助手还是太专业化了,程序员使用起来很方便,但是,非程序员用起来还是很麻烦,比如:每个编程语言都有自己的 IDE ,需要搭建各种环境,这对于普通小白来讲,即使有 AI 帮助,门槛相对来讲还是挺高的。
其实,我就在想 AI 结合之前的低代码平台概念,或许真的有助于低代码/无代码平台更进一步的落地,有 AI 的帮助,低代码/无代码实现或许不是梦。
最近我体验了一下腾讯推出的「云开发 Copilot」,我认为它是目前市面上 AI + 低代码平台结合最好的一个工具。不管是从体验来讲,还是落地的实际使用效果来看,都非常好。
为什么说它是低代码 + AI 结合效果最好的工具呢?因为当你注册账号之后,它基于腾讯云的服务,提供了一站式的服务,帮你搭建好了云开发环境,不需要配置环境,帮你提供了云数据库,可以做到云存储和云函数,这些自动帮你搞定了,前端界面提供了各种组件,既可以用 AI 自然语言描述去写界面,也满足了你拖拽组件实现界面,整个过程几乎不用写代码。
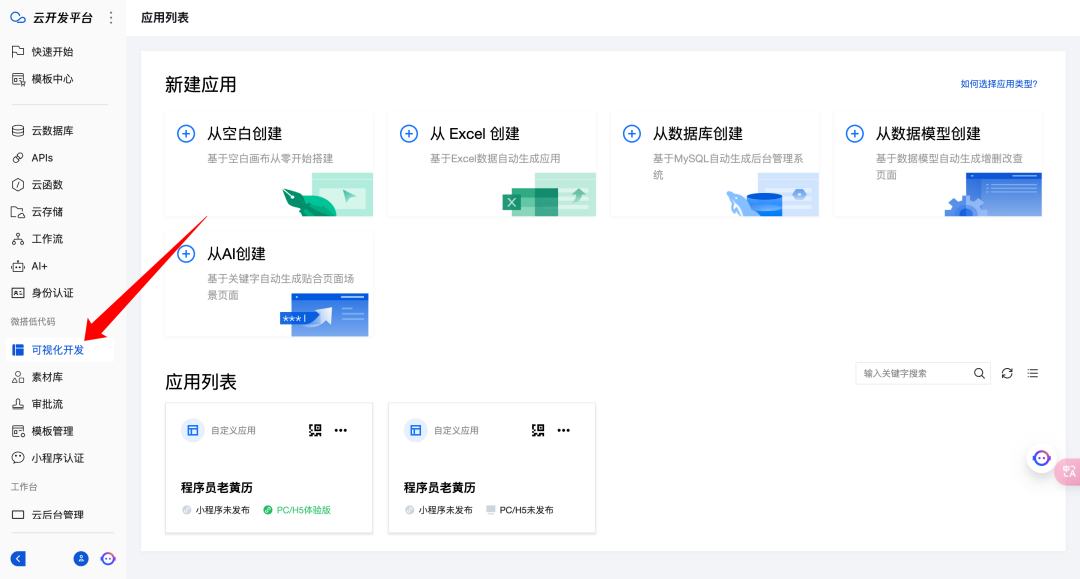
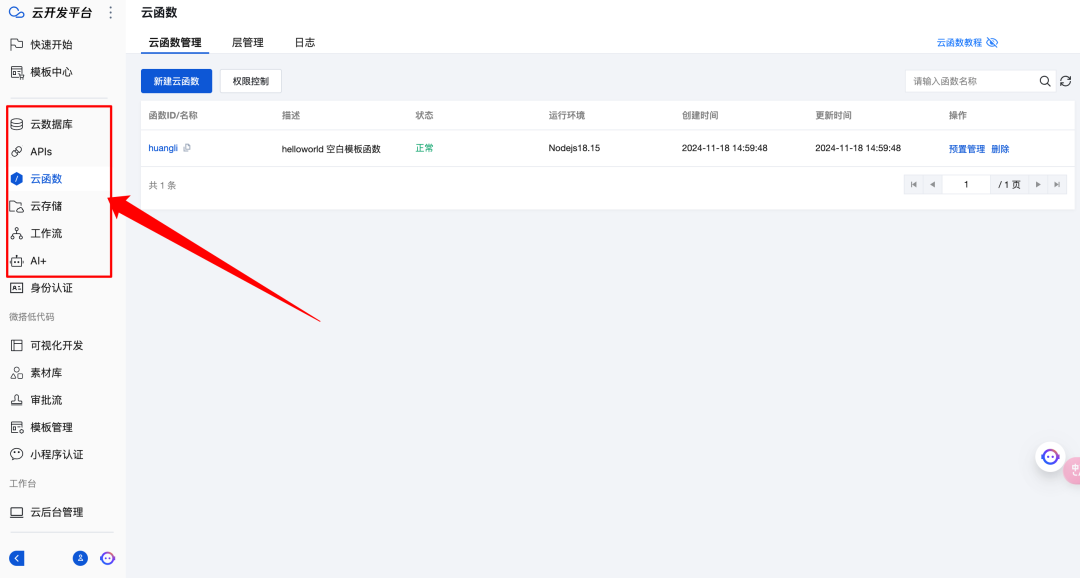
我给大家举个例子。我想做一个「程序员老黄历」的小程序,该怎么做呢?首先,登录云开发平台,找到可视化开发。

这里提供了很多创建应用的方法,比如:
1、 空白创建,空白创建就是直接进入可视化操作界面,结合 AI 做应用就行;
2、Excel 创建、数据创建、数据模型创建,这是你就你提供的数据,根据数据会自动先帮你生成界面,然后再根据 AI 去修改微调成自己想要的界面。
3、从 AI 创建,就是输入一个 AI 指令,帮你创建一个应用,然后再去结合 AI 慢慢微调。
其实,都差不多,基于自己的需求,选择合适的新建应用方式。
这里我就从空白创建应用了,进去之后,我再用 AI 指令一步一步完成我的小程序。

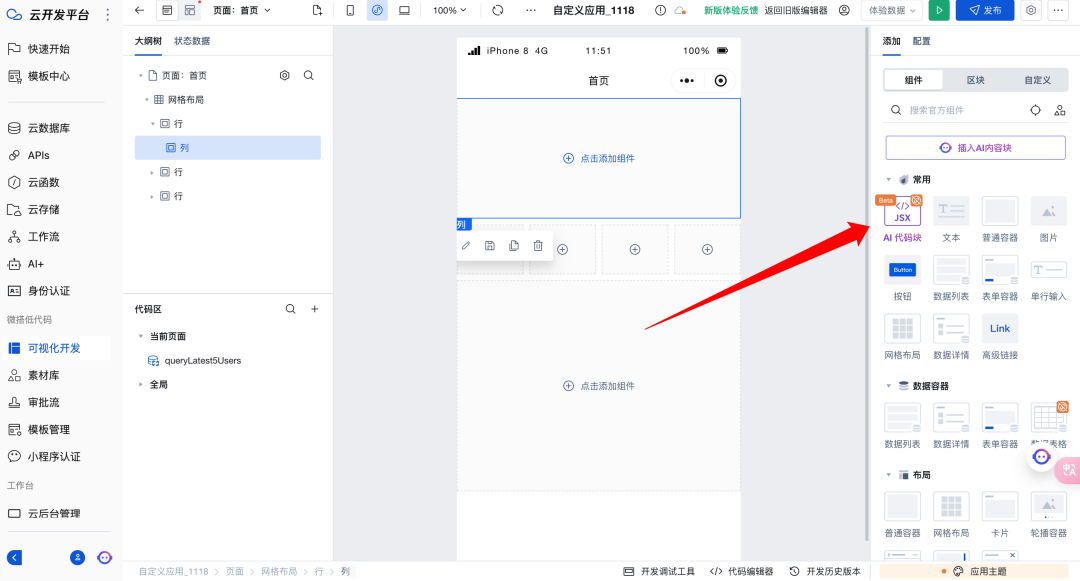
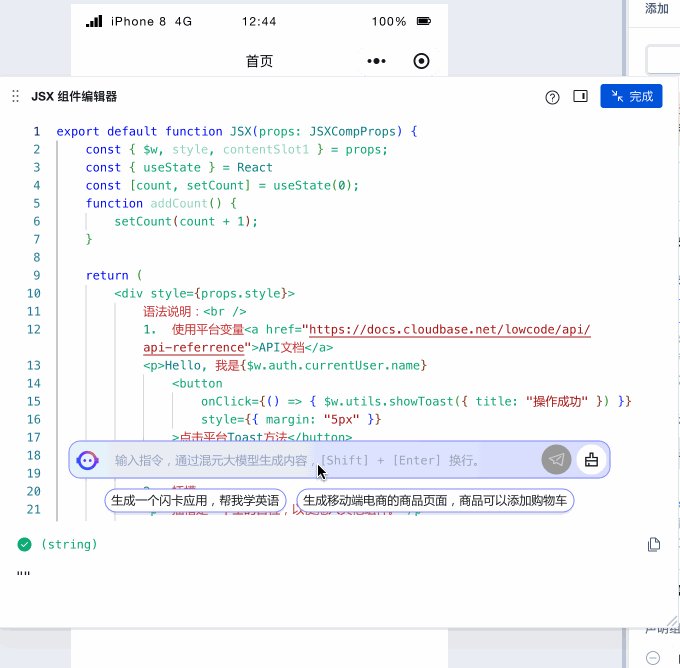
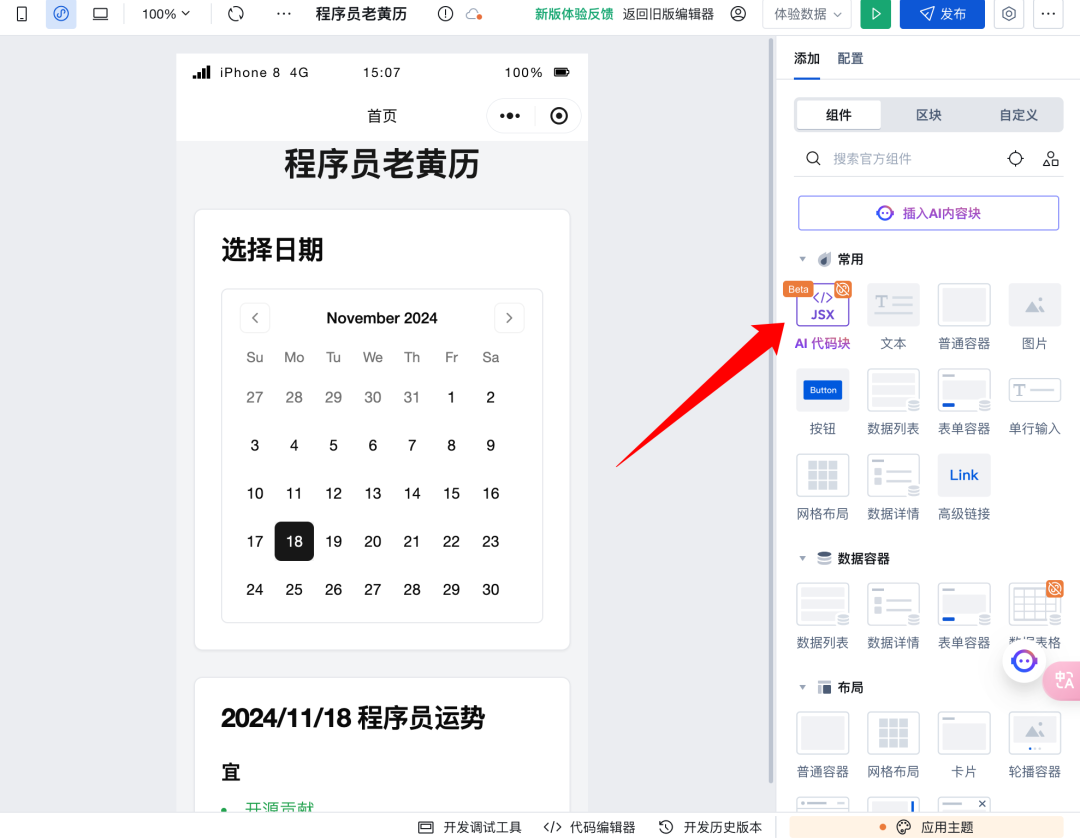
进入编辑之后,它会有一个默认的布局组件,大家可以删除没用的,留下一个自己需要的,然后点击,然后选择 AI 代码块。这时候,就会弹出一个 AI 编辑框,输入你的需求,它就可以帮你自动生成界面了。
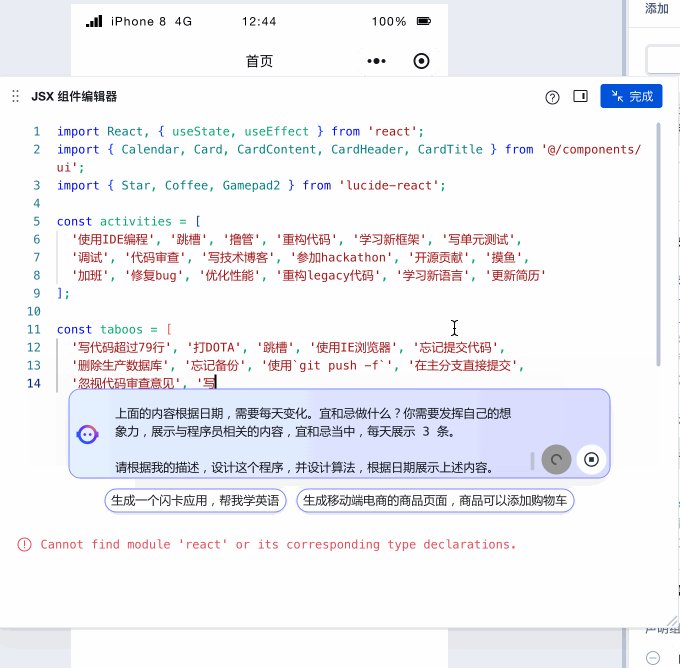
比如,我的「程序员老黄历」的需求是:
我想制作一个跟程序员有关的微信小程序,叫:程序员老黄历。
思路是这样的,需要展示:
宜,也就是今天宜做什么,比如,今天宜使用 IDE 编程,今天适合跳槽,今天适合撸管。
忌,就是今天不宜做什么,比如:写代码不适合超过 79 行,不适合打 DOTA ,不适合跳槽。
座位朝向:适合面向东方写程序,BUG 最少。
今日宜饮:咖啡和可乐;
女神亲近指数:5 颗星。
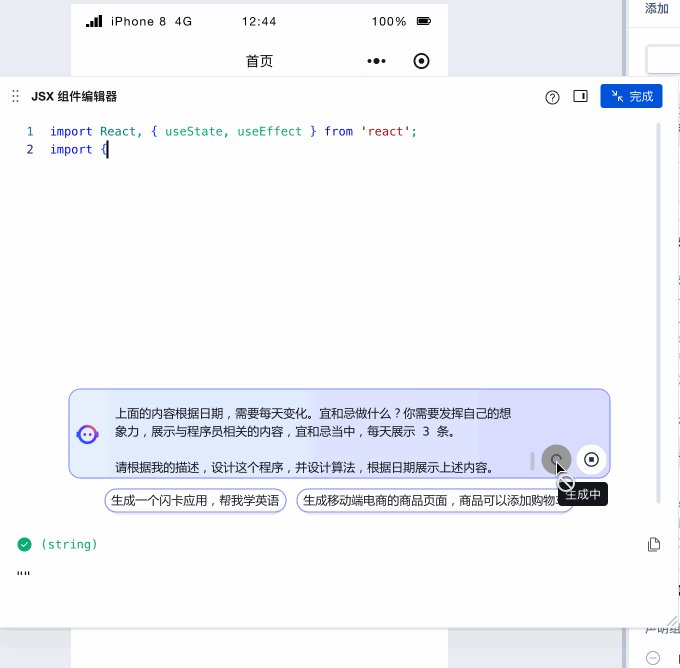
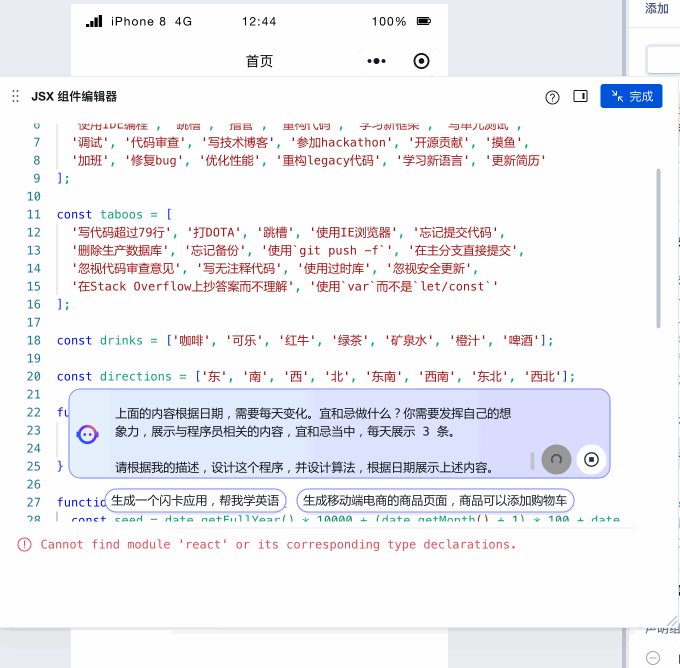
上面的内容根据日期,需要每天变化。宜和忌做什么?你需要发挥自己的想象力,展示与程序员相关的内容,宜和忌当中,每天展示 3 条。
请根据我的描述,设计这个程序,并设计算法,根据日期展示上述内容。
看看效果:

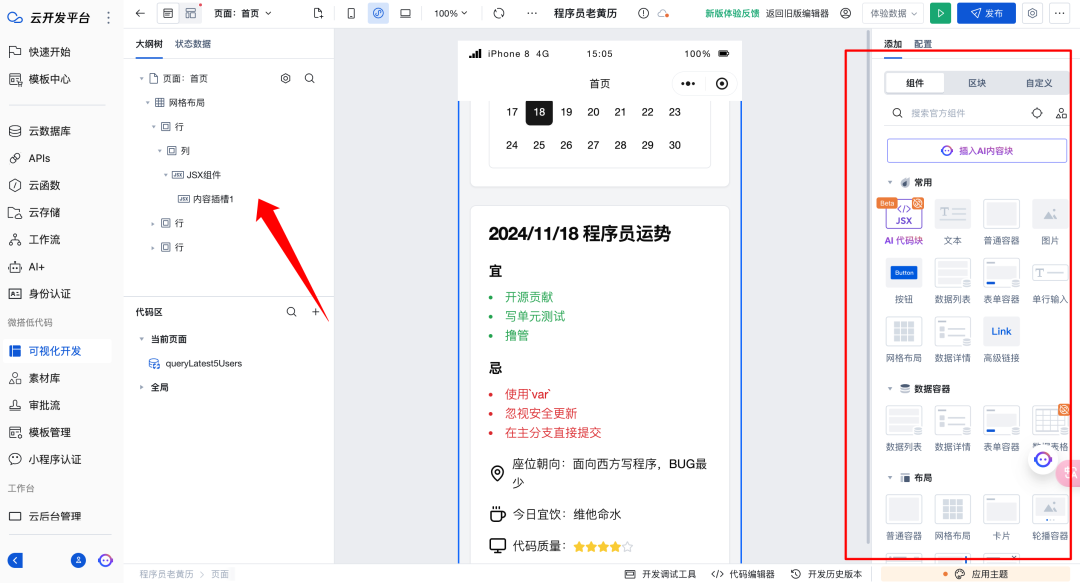
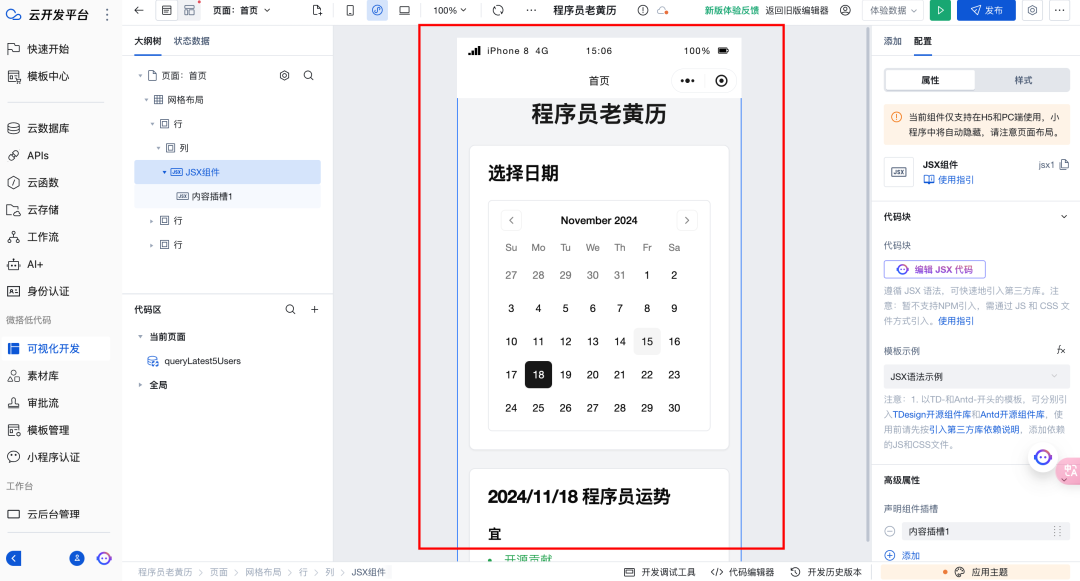
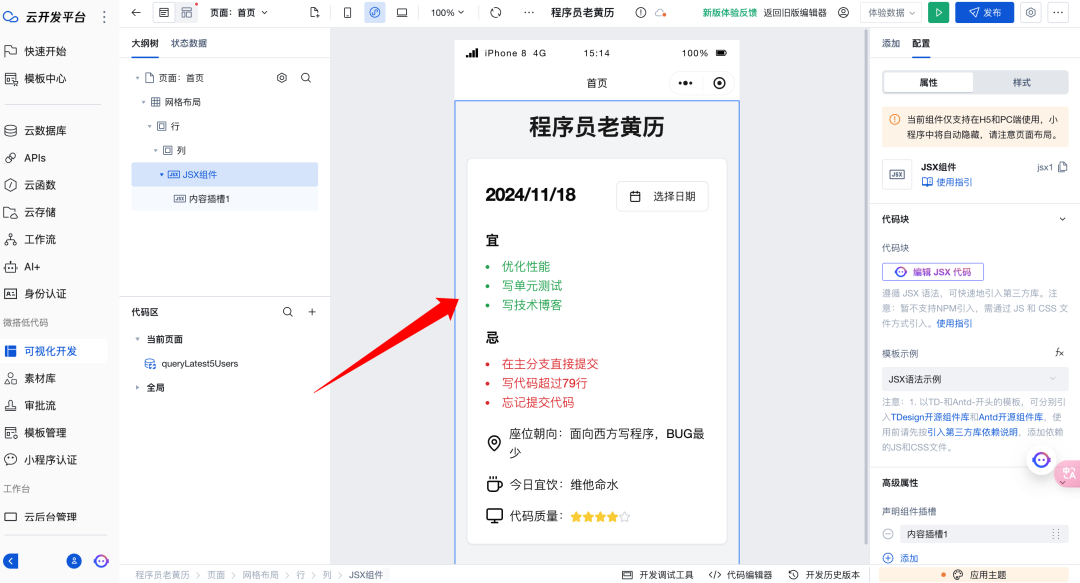
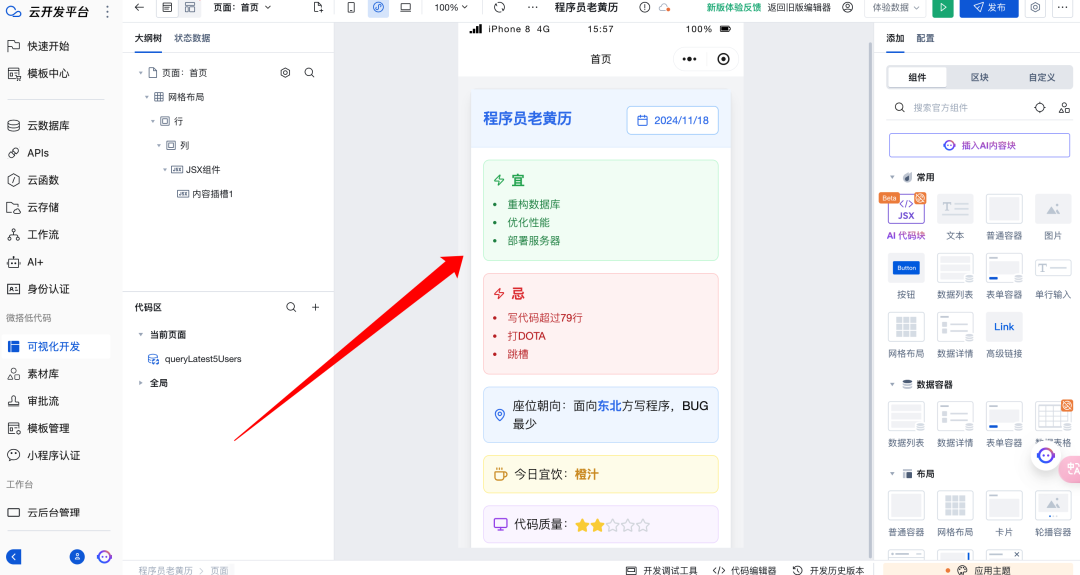
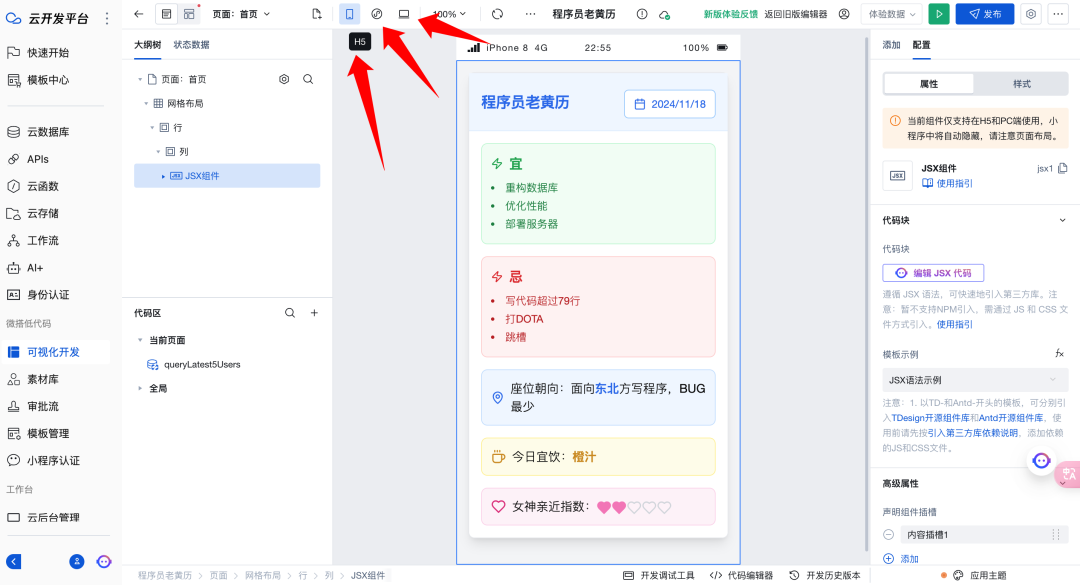
最后,根据我的描述,生成的初始界面如下:
这个页面有个日历组件和程序员运势功能模块。


通过看这两张图,我们就知道,在编辑界面,左边是页面的组织结构,中间是可视化的界面,右边组件、属性以及配置信息的界面。
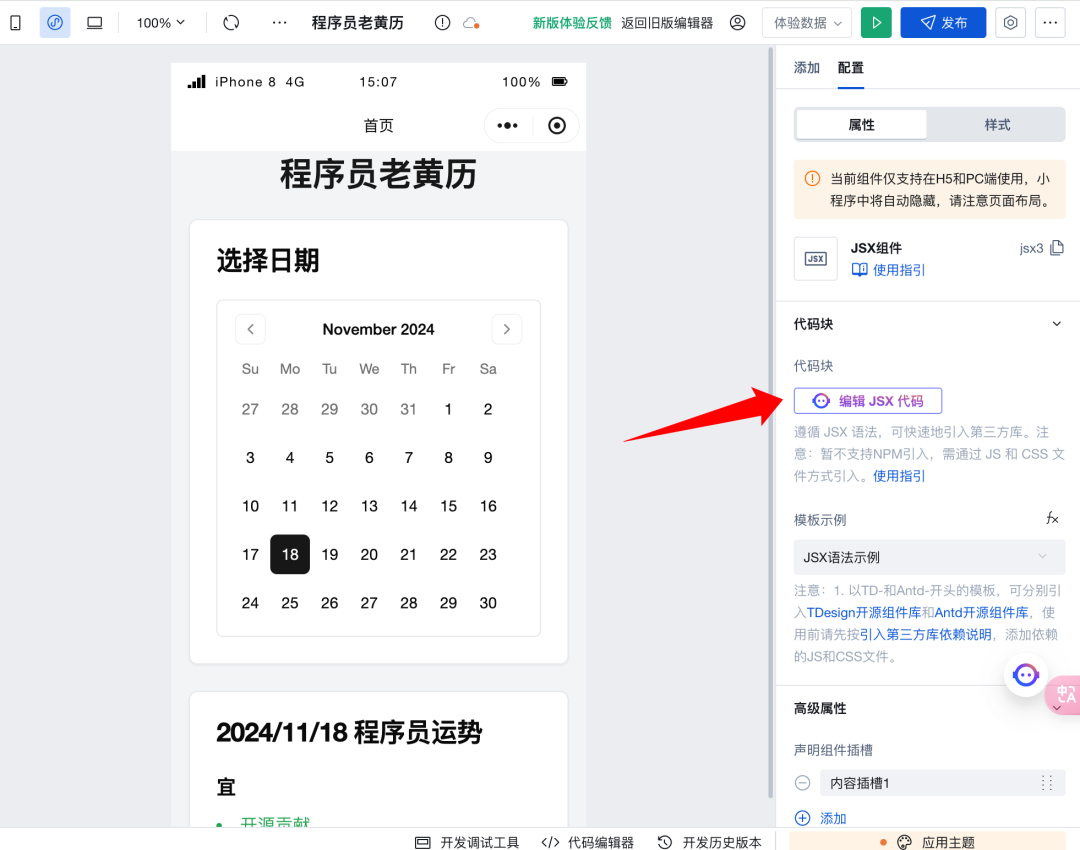
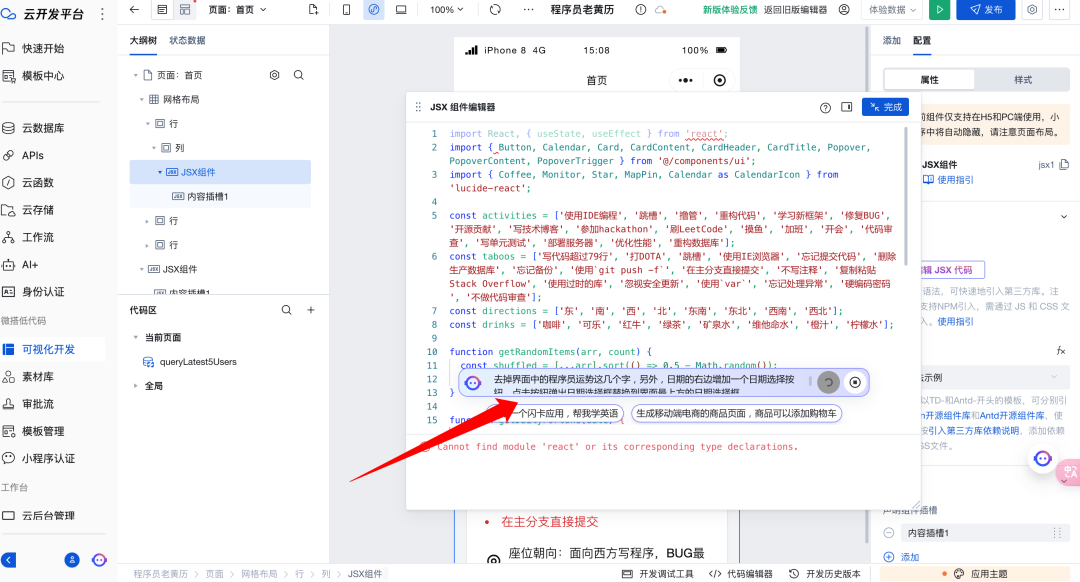
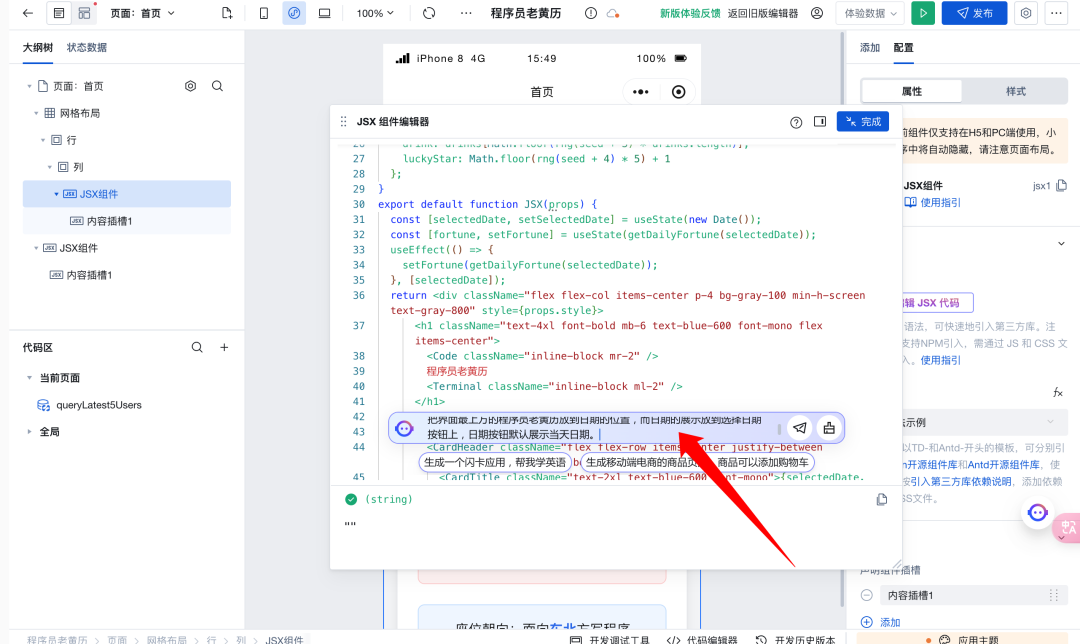
看懂了这些,接下来,我们就一步一步的使用自然语言描述实现一个美观的「程序员老黄历」小程序。目前这个界面很丑,对吧?也不是我们想要的效果。我想把日期选择框隐藏,变成一个日期选择按钮,点击日期选择按钮,弹窗出日历选择组件。所以,我就需要选中要修改的地方,然后点击 AI 代码块,再点击编辑 JSX 代码。然后输入自己的需求指令。


我的需求指令是:
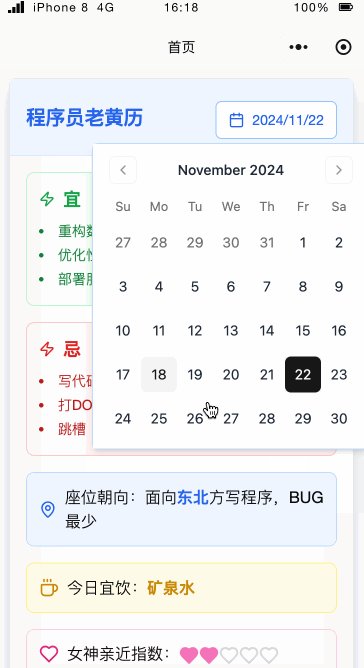
去掉界面中的程序员运势这几个字,另外,日期的右边增加一个日期选择按钮,点击按钮弹出日期选择框替换到界面最上方的日期选择框。

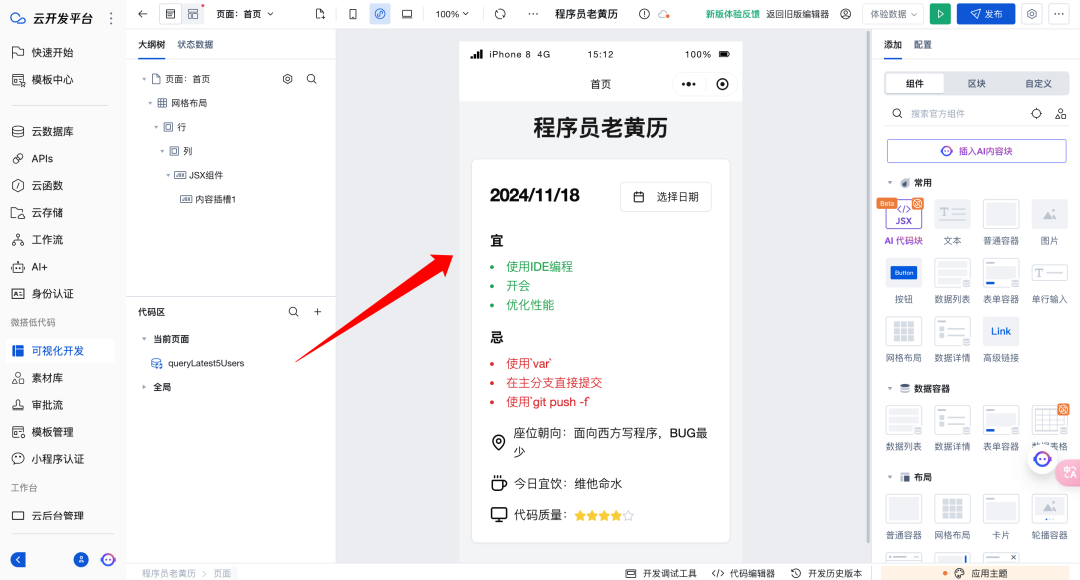
你看截图,我将指令输入到 AI 编辑框里了,点击回车键,AI 就开始自动帮我写代码了。AI 帮我修改后的界面如下:

上边的日期选择框没有了,帮我换成了一个选择日期按钮。这就变成我想要的界面了。AI 最聪明的地方在于什么呢?下边的老黄历内容和日期选择按钮的 JS 代码自动关联,我只要选择一个日期,下边的内容会跟着联动改变。
但是,到这里,还不行,因为这里的算法有问题。比如:既然是黄历,当天的日期展示的黄历内容,不能每次点击都变,比如:11 月 18 日,我换成 11 月 19 日,再点回到 11 月 18 日的时候,黄历中的内容就变化了,每次点击随机变化,而不是根据日期随机变化。

大家可以跟上边的图片对比一下。所以,我重新写一个 AI 指令,让它帮我修改算法,看看它能不能做到,不是根据点击随机变化,而是根据日期变化内容。
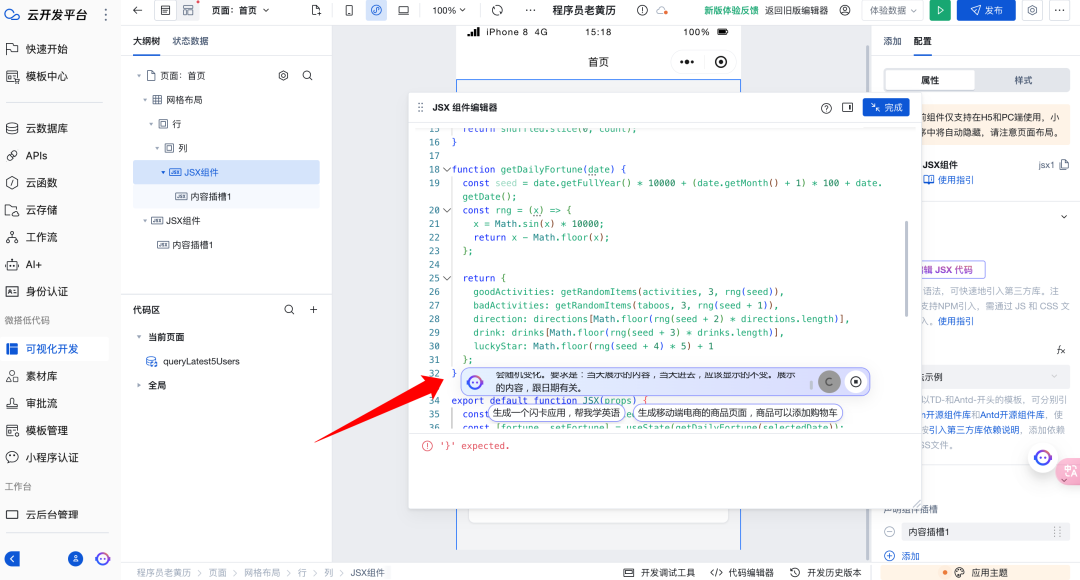
指令:这个老黄历算法设计有问题,如果我当天重复打开这个小程序,里面的内容会随机变化。要求是:当天展示的内容,当天进去,应该显示的不变。展示的内容,跟日期有关。

在 AI 输入框里,我把指令输入进去,它就开始自动帮我修改算法了。
我测试了一下,确实改好了,当天展示的内容,不管如何点击,或者再点回来,内容都是不变的。

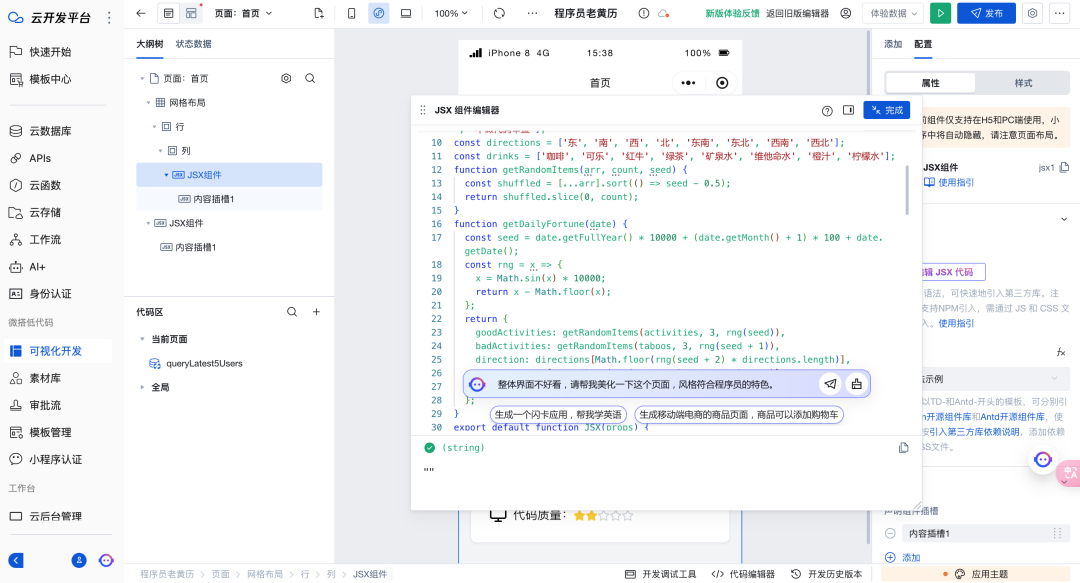
到这里,整体的逻辑实现了,对吧?但是,界面不好看,我们可以让 AI 助手,帮我们优化一下界面。
指令:整体界面不好看,请帮我美化一下这个页面,风格符合程序员的特色。

当我把指令发送给 AI 之后,看看 AI 给生成的效果,风格很简洁:

风格变得是很简约了,也还不错,但是,我想让把程序员老黄历的字体变小点,放到日期的位置,而展示的日期在选择日期按钮上显示。
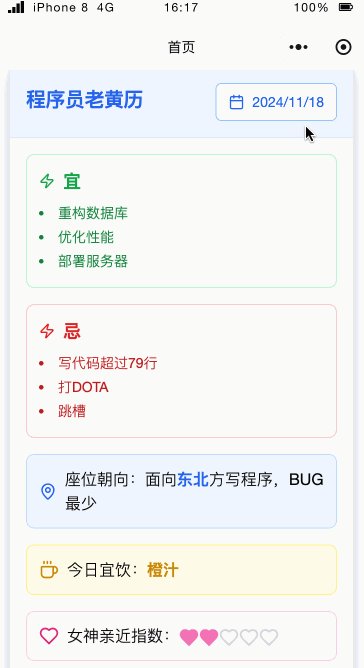
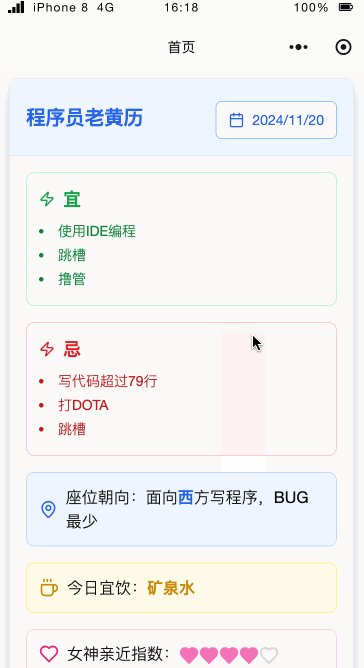
再来一组指令:把界面最上方的程序员老黄历放到日期的位置,而日期的展示放到选择日期按钮上,日期按钮默认展示当天日期。

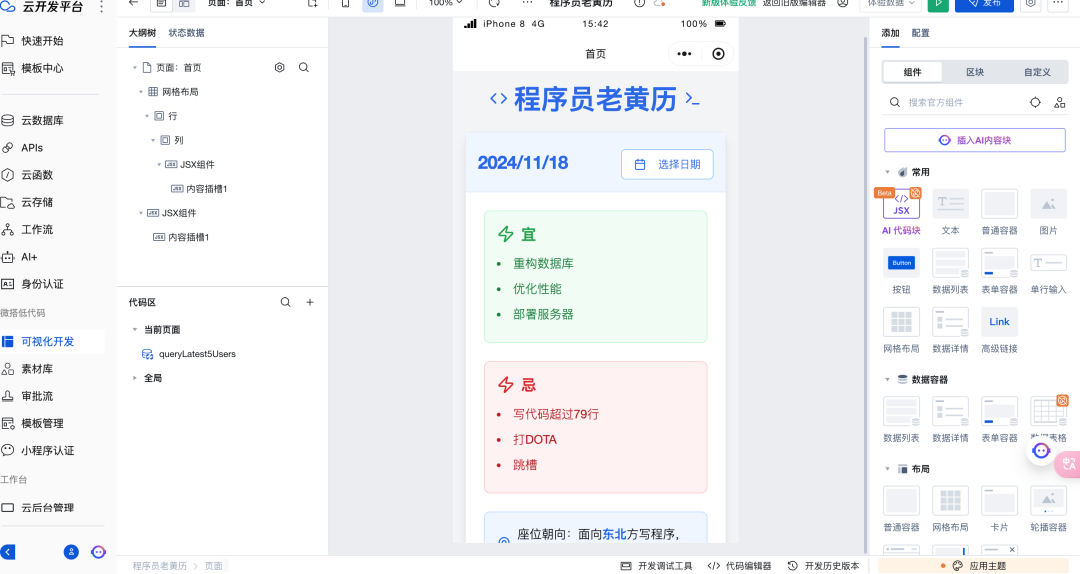
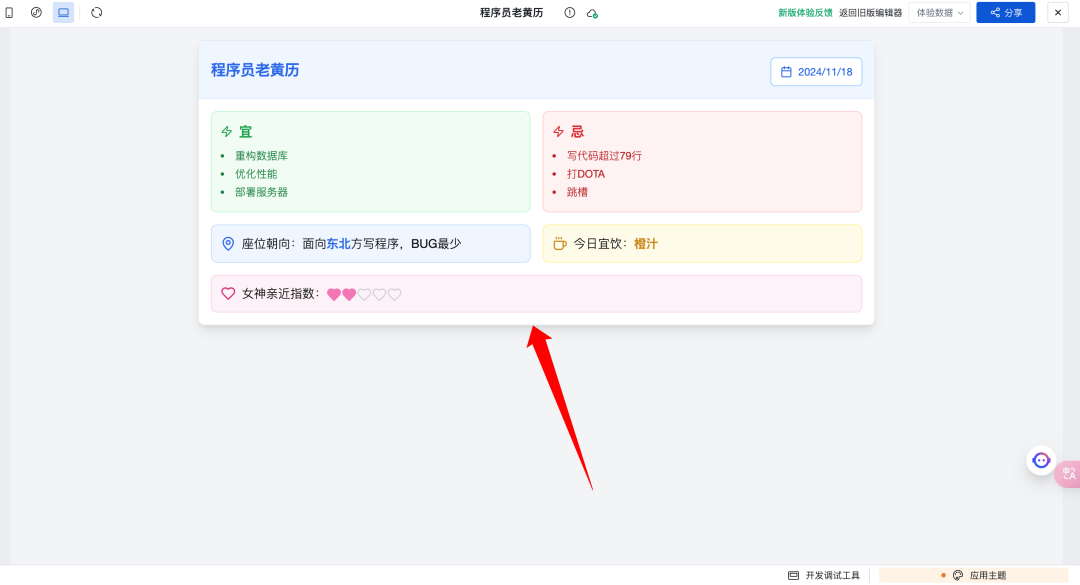
发送给 AI ,然后看效果:

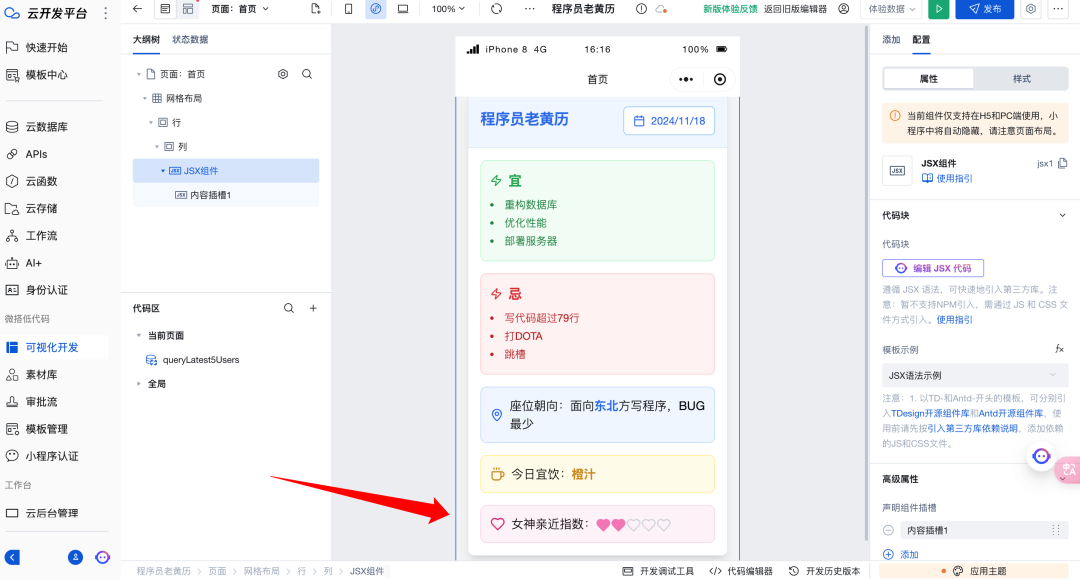
就问大家好不好看吧?界面不仅简约,配色也挺好看的,全都是 AI 完成的,我只是说符合程序员特色的,简约点就行。
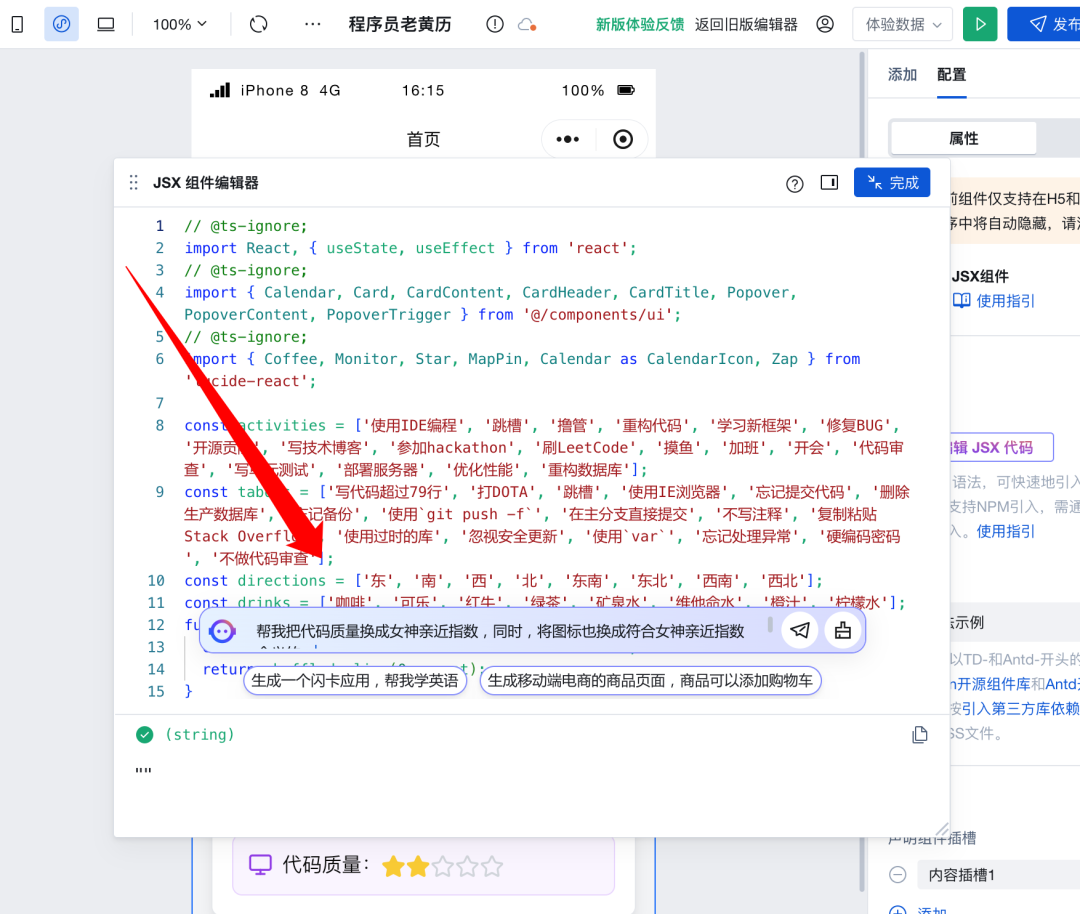
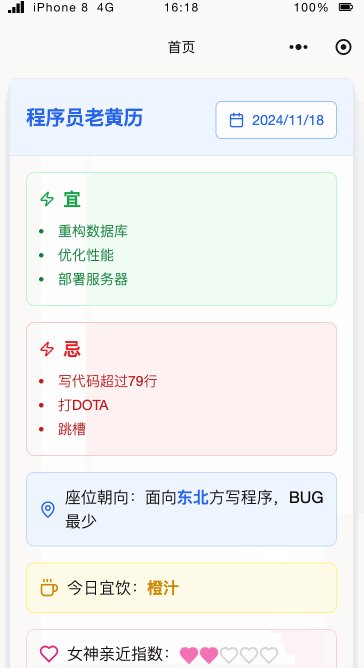
我最后,忘了,最后一个不叫代码质量,叫:女神亲近指数,AI 一开始给我生成代码质量了。我让 AI 帮我改一下。
指令:帮我把代码质量换成女神亲近指数,同时,将图标也换成符合女神亲近指数含义的。

看最终效果,不仅文字换了,图标都帮我换成了爱心形状的,符合女神亲近指数这个含义:

最后,来个动态的终极 gif 图,展示一下小程序完成后的效果。

这么一个小程序,从设计到完成,用时只用了 15 分钟,一行代码都没写,全程都是用自然语言描述完成的,其中涉及到的 JS 代码,包括控件和内容之间的联动,都是 AI 自己完成的。这对于小白来讲,就很简单了。
另外,如果你的小程序涉及到了 API ,数据的存储和云数据库等功能,也不用怕,其实,腾讯的这个云开发 Copilot 平台也提供了,是一站式的,也可以借助 AI 自动生成。

大家可以自己去查看文档,体验一下,非常简单和方便。
到这里,是不是已经很厉害了?但是,我感觉这并不是最牛的,最牛的地方在于它一套代码兼容了三个平台,既可以是小程序,还可以是手机 H5 页面,还可以是 Web 网页。

看到了吗?三个箭头对应的是三个平台,在这里点击切换,代码可以自动适应成适合该平台的布局,刚才这张图是手机 H5 布局,跟小程序界面几乎一样。
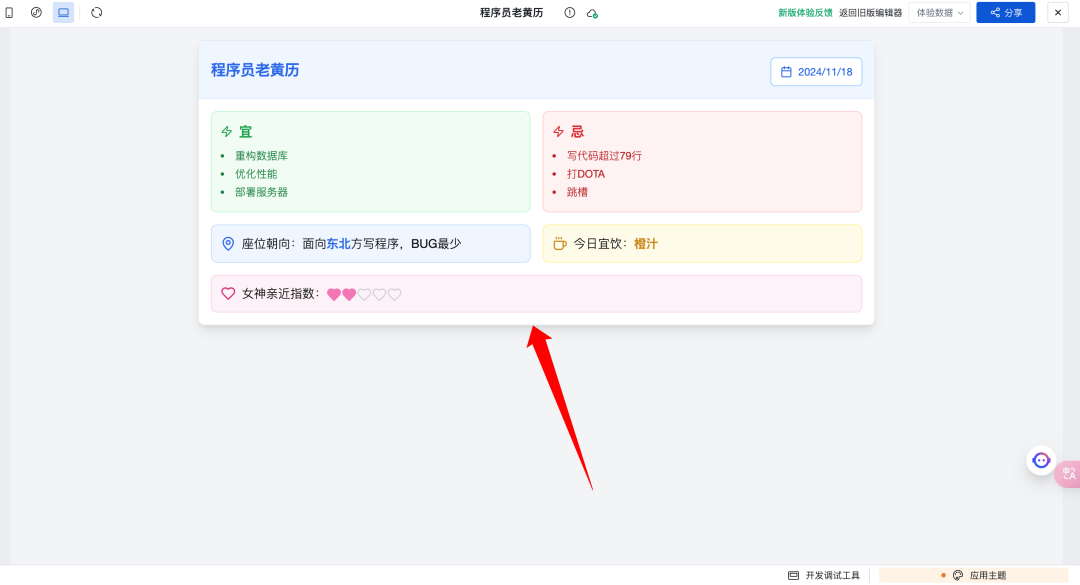
我再切换到电脑 Web 端,一起看看效果。如下:

看到了吗?自动变成宽屏布局了。
通过整个流程的体验,如果你的业务不是特别复杂,完成可以使用这个云开发平台来做,既可以做小程序,也可以做手机 H5 页面,还可以做 Web 页面或者一些网站,都能满足你的需求。
关键是,在这里开发完成之后,直接点击发布之后,就部署完成了,不需要买个服务器,把代码打包,部署到服务器之中。这个云开发的环境都包含其中了。
就问牛不牛吧?是不是够小白化,够低代码化了吧?
大家可以去体验一下。
地址:https://docs.cloudbase.net/ai/copilot/introduce
相关文章:

15分钟做完一个小程序,腾讯这个工具有点东西
我记得很久之前,我们都在讲什么低代码/无代码平台,这个概念很久了,但是,一直没有很好的落地,整体的效果也不算好。 自从去年 ChatGPT 这类大模型大火以来,各大科技公司也都推出了很多 AI 代码助手ÿ…...

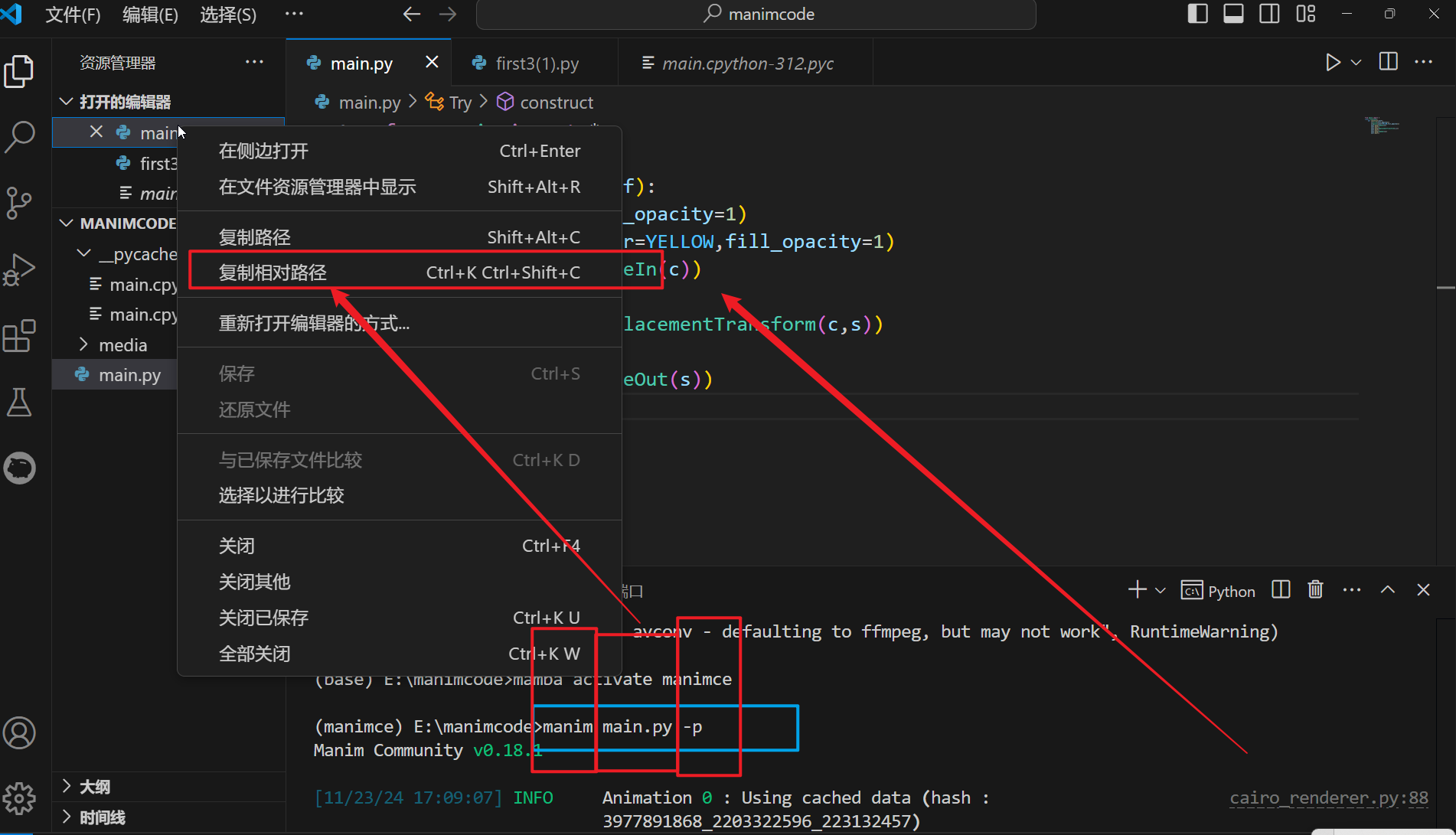
manim动画编程(安装+入门)
文章目录 1.基本介绍2.效果展示3.安装步骤3.1安装manba软件3.2配置环境变量3.3查看是否成功3.4什么是mamba3.5创建虚拟环境3.6尝试进入虚拟环境 4.vscode操作4.1默认配置文件 5.安装ffmpeg6.安装manim软件6.vscode制作7.我的学习收获 1.基本介绍 这个manim就是一款软件&#x…...

STL算法之数值算法<stl_numeric.h>
这一节介绍的算法,统称为数值(numeric)算法。STL规定,欲使用它们,客户端必须包含头文件<numeric>.SGI将它们实现与<stl_numeric.h>文件中。 目录 运用实例 accumulate adjacent_difference inner_product partial_sum pow…...

Oracle如何记录登录用户IP
在运维场景中,在定位到某个SQL引起系统故障之后,想知道是哪台机器发过来的,方便定位源头,该如何解决? 在 Oracle 数据库中记录登录用户的 IP 地址可以通过多种方法实现。以下是几种常见的方法,包括使用触发…...

Python图像处理:打造平滑液化效果动画
液化动画中的强度变化是通过在每一帧中逐渐调整液化效果的强度参数来实现的。在提供的代码示例中,强度变化是通过一个简单的线性插值方法来控制的,即随着动画帧数的增加,液化效果的强度也逐渐增加。 def liquify_image(image, center, radius…...

构建Ceph分布式文件共享系统:手动部署指南
#作者:西门吹雪 文章目录 micro-Services-TutorialCeph分布式文件共享方案部署Ceph集群使用CephCeph在kubernetes集群中的使用 micro-Services-Tutorial 微服务最早由Martin Fowler与James Lewis于2014年共同提出,微服务架构风格是一种使用一套小服务来开发单个应…...

数据结构——用数组实现栈和队列
目录 用数组实现栈和队列 一、数组实现栈 1.stack类 2.测试 二、数组实现队列 1.Queue类 2.测试 查询——数组:数组在内存中是连续空间 增删改——链表:链表的增删改处理更方便一些 满足数据先进后出的特点的就是栈,先进先出就是队列…...

vue3typescript,shims-vue.d.ts中declare module的vue声明
webpack已经有了vue-loader这些loader了,为什么还需要declare module *.vue’呢? declare module 是为了告诉 tsc 这是一个“模块”。 如果不声明, IDE 里因为 tsc 类型检查, lint 会标红。 但vue-loader 是在 Webpack 构建阶段使…...
)
C/C++基础知识复习(30)
1) 什么是 C 中的 Lambda 表达式?它的作用是什么? Lambda 表达式: 在 C 中,Lambda 表达式是一种可以定义匿名函数的机制,可以在代码中快速创建一个内联的函数对象,而不需要显式地定义一个函数。Lambda 表…...

【NLP 1、人工智能与NLP简介】
人人都不看好你,可偏偏你最争气 —— 24.11.26 一、AI和NLP的基本介绍 1.人工智能发展流程 弱人工智能 ——> 强人工智能 ——> 超人工智能 ① 弱人工智能 人工智能算法只能在限定领域解决特定的问题 eg:特定场景下的文本分类、垂直领域下的对…...

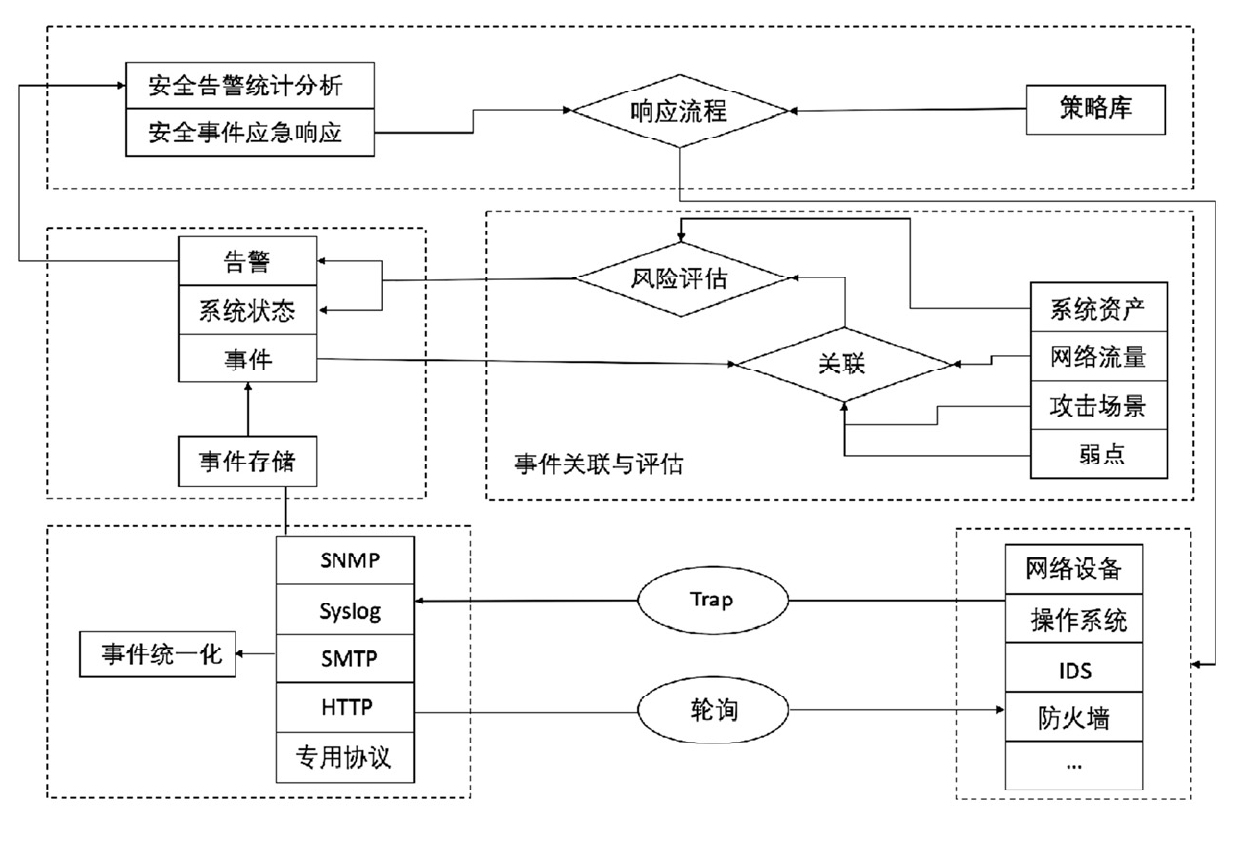
网络安全事件管理
一、背景 信息化技术的迅速发展已经极大地改变了人们的生活,网络安全威胁也日益多元化和复杂化。传统的网络安全防护手段难以应对当前繁杂的网络安全问题,构建主动防御的安全整体解决方案将更有利于防范未知的网络安全威胁。 国内外的安全事件在不断增…...

Swagger记录一次生成失败
最近在接入Swagger的时候遇到一个问题,就是Swagger UI可以使用的,但是/v3/docs 这个接口的json返回的base64类型的json,并不是纯json,后来检查之后是因为springboot3里面配置了json压缩。 Beanpublic HttpMessageConverters cusHt…...

Go 语言常用工具方法总结
在 Go 语言开发中,常常需要进行一些常见的类型转换、字符串处理、时间处理等操作。本文将总结一些常用的工具方法,帮助大家提高编码效率,并提供必要的代码解释和注意事项(go新人浅浅记录一下,以后来翻看🤣&…...

ThingsBoard规则链节点:GCP Pub/Sub 节点详解
目录 引言 1. GCP Pub/Sub 节点简介 2. 节点配置 2.1 基本配置示例 3. 使用场景 3.1 数据传输 3.2 数据分析 3.3 事件通知 3.4 任务调度 4. 实际项目中的应用 4.1 项目背景 4.2 项目需求 4.3 实现步骤 5. 总结 引言 ThingsBoard 是一个开源的物联网平台࿰…...

【Linux】select,poll和epoll
select,poll,epoll都是IO多路复用的机制。I/O多路复用就通过一种机制,可以监视多个描述符fd,一旦某个描述符就绪(一般是读就绪或者写就绪),系统会通知有I/O事件发生了(不能定位是哪一个)。但sel…...

Qt程序发布及打包成exe安装包
参考:Qt之程序发布以及打包成exe安装包 目录 一、简述 Qt 项目开发完成之后,需要打包发布程序,而因为用户电脑上没有 Qt 配置环境,所以需要将 release 生成的 exe 文件和所依赖的 dll 文件复制到一个文件夹中,然后再用 Inno Setup 打包工具打包成一个 exe 安装包,就可以…...

python怎样运行js语句
1. 安装 pip install PyExecJS # 需要注意, 包的名称:PyExecJS 2. 简单使用 import execjs execjs.eval("new Date") 返回值为: 2018-04-04T12:53:17.759Z execjs.eval("Date.now()") 返回值为:152284700108…...

汽车渲染领域:Blender 和 UE5 哪款更适用?两者区别?
在汽车渲染领域,选择合适的工具对于实现高质量的视觉效果至关重要。Blender和UE5(Unreal Engine 5)作为两大主流3D软件,各自在渲染动画方面有着显著的差异。本文将从核心定位与用途、工作流程、渲染技术和灵活性、后期处理与合成四…...

JAVA实现将PDF转换成word文档
POM.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.…...

前端-Git
一.基本概念 Git版本控制系统时一个分布式系统,是用来保存工程源代码历史状态的命令行工具 简单来说Git的作用就是版本管理工具。 Git的应用场景:多人开发管理代码;异地开发,版本管理,版本回滚。 Git 的三个区域&a…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
