购物车案例【版本为vue3】
前言:
首先我们要明白整个购物车的组成。它是由一个主页面加两个组件组合成的。本章主要运用父子之间的通讯: 父传子 子传父
首先新建一个vue3项目,这里有俩种创建方式:
- vue-cli :
● 输入安装指令 npm init vue@latest 等待几秒之后 输入你要创建的文件名进入下一步
cd 文件名
安装项目依赖:npm install
打开文件 npm run dev
如果需要发布生产环境 npm run build
- vite:
使用 vite 体验更快速
$ npm init vite-app
$ cd
$ npm install
$ npm run dev
#yarn
$ yarn create vite-app
$ cd
$ yarn
$ yarn dev
打开app.vue 也就是 主页面:
<script>
import Product from '@/components/Product.vue'
import Collecrs from '@/components/Collecrs.vue'
export default {name: 'app',// 注册一下俩个组件components: { Product, Collecrs },data: () => ({// 购物车本地数据shopCar: [{id: 89,title: '四川爱媛38号果冻橙 当季时令应季彩箱装甜桔橘子新鲜水果专区 净重2斤小果尝鲜装(力荐大果,口感更好更实惠)',subtitle: '由初逐旗舰店从 四川眉山市 发货, 并提供售后服务. 现在至明日17:00前完成下单,预计11月15日19:30前发货',image: 'https://img12.360buyimg.com/n1/jfs/t1/39198/22/19565/188868/634a3bc4Ea15f2eee/2bb232b36cdd285c.jpg',price: 10,count: 1,selected: false},{id: 102,title: '【现货速发】新鲜四季青柠檬 无籽香水柠檬当季生鲜小青柠檬奶茶店水果 有籽青柠檬1斤装试吃【50-80克】',subtitle: '由朵艾美水果旗舰店发货, 并提供售后服务. 现在至明日16:00前完成下单,预计11月16日23:30前发货',image: 'https://img12.360buyimg.com/n1/jfs/t1/191077/5/6346/108268/60beea0dEc3a6d2ad/15db7dd619a0bc4f.jpg',price: 9,count: 3,selected: false},{id: 108,title: '新疆阿克苏冰糖心苹果 新鲜时令水果 阿克苏苹果红富士 10斤礼盒装 单果75-85mm 净重9斤多',subtitle: '由阿克苏苹果旗舰店发货, 并提供售后服务. 现在至明日16:00前完成下单,预计11月16日20:30前发货',image: 'https://img13.360buyimg.com/n1/jfs/t1/64647/33/22918/106322/6360afb1E9bab1003/a82bda0aeae6e953.png',price: 80,count: 2,selected: false},]}),methods: {// 单选danxuan(checked, id) {// 循环购物车中的每个产品this.shopCar.some(product => {// 判断更改的是哪一个产品的 checked 状态if (id === product.id) {product.selected = checked // 改变购物车中指定产品的选中的值return true // 结束循环}})},// 修改购物车数量changeProductCount(count, id) {this.shopCar.some(product => {// 判断更改的是哪一个产品的 checked 状态// console.log(id+'是id')// console.log(product.id+'是product.id')if (id === product.id) {product.count += count // 改变购物车中指定产品的选中的值return true // 结束循环}})},// 全选quanxuans(checked) {// 改变购物车所有产品的选中状态this.shopCar.forEach(product => product.selected = checked)}},computed: {// 是否全选购物车产品 every所有都变他才变isFullSelecteProduct() {return this.shopCar.every(product => product.selected)},// 总金额total() {return this.shopCar.filter(item => item.selected) // 过滤掉被选中得产品.reduce((money, item) => (money += item.price * item.count), 0) // 累加器},// 购买总数量countSum() {return this.shopCar.filter(item => item.selected) // 过滤掉被选中得产品.reduce((count, item) => (count += item.count), 0) // 累加器}}
}
</script><template><div class="app"><!-- 产品展示,把数据 遍历一下 拿到每一列的数据 再把数据 父传子 Product接收一下然后渲染--><Product v-for="product in shopCar" :key="product.id" :id="product.id" :picture="product.image":title="product.title" :subtitle="product.subtitle" :price="product.price" :count="product.count":is-checked="product.selected" @change-product-checked="danxuan"@change-product-count="changeProductCount"></Product><!-- 控制器 --><Collecrs :is-all-checked="isFullSelecteProduct" :all-money="total" :all-count="countSum"@change-all-checked-state="quanxuans"></Collecrs></div>
</template>
<style>
* {margin: 0;padding: 0;/* text-align: center; */
}
</style>创建组件 Product.vue 它是购物车显示的内容:
<script>
export default {//接收一下父组件传来的数据props: {id: { type: Number, required: true }, // 产品编号isChecked: Boolean, // 是否被选中picture: { type: String, required: true }, // 图像title: { type: String, required: true }, // 标题subtitle: { type: String, required: true }, // 副标题price: { type: Number, defalut: 0 }, // 单价count: { type: Number, defalut: 0 } // 数量 },// 声明 自定义事件emits: ['changeProductChecked',//改变复选框'changeProductCount' //改变产品数量],methods:{changeCheckedState(e){let newCheckedState = e.target.checked // 复选框最新的状态this.$emit('changeProductChecked', newCheckedState, this.$props.id) // 触发自定义的事件,并传值给父组件}}
}
</script>
<template><div class="box">//正常渲染数据之后,再进行其他操作<!-- 选项图 用 :checked="isChecked" 的方法来用接收过来的数据进行渲染--><input type="checkbox" class="p_checkbox" :checked="isChecked" @change="changeCheckedState"><!-- 产品图 --><img class="p-image" :src="picture"><!-- 产品内容 --><div class="p_content"><!-- 标题 --><h3 class="p_title" v-text="title"></h3><!-- 副标题 --><span class="p_subtitle" v-text="subtitle"></span><!-- 价格 --><h2 class="p_price">${{ price }}</h2><!-- 数量区域 --><div class="p_count_area">//<button :disabled="count<=1" @click="$emit('changeProductCount', -1, id)">-</button><span v-text="count"></span><button @click="$emit('changeProductCount', 1, id)">+</button></div></div></div>
</template><style>
.box {box-shadow: 0 0 8px gray;padding: 20px;margin: 15px auto;display: flex;align-items: center;
}.p_checkbox {width: 25px;height: 25px;
}.p_image {width: 120px;height: 120px;margin: 0 20px;
}.p_content {align-self: start;position: relative;width: 100%;
}.p_title {margin-bottom: 8px;
}.p_subtitle {font-size: 14px;color: gray;
}.p_price {margin-top: 20px;color: rgb(201, 67, 67);
}.p_count_area {position: absolute;bottom: 0;right: 0;
}.p_count_area button {width: 25px;height: 25px;
}.p_count_area span {margin: 0 10px;
}
</style>最后创建一下 收尾功能的组 Collecrs.vue:
<script>
export default {// 自定义属性props: {isAllChecked: Boolean, // 是否全选allMoney: { type: Number, default: 0 }, // 总金额allCount: { type: Number, default: 0 } // 总个数},// 自定义事件emits: ['changeAllCheckedState' // 改变全选状态的事件]
}
</script><template><div class="container"><!-- 全选 --><label><input type="checkbox" :checked="isAllChecked"@change="$emit('changeAllCheckedState', $event.target.checked)">全选</label><!-- 总金额 --><span>合计金额:<strong>¥ {{ allMoney }}</strong></span><span>总数:{{ allCount }}</span><!-- 结算按钮 --><button>结算【 {{ allCount }} 】</button></div>
</template><style>
.container {padding: 20px;margin: auto 15px;display: flex;justify-content: space-between;align-items: center;
}.container input {width: 25px;height: 25px;
}.container label {display: flex;align-items: center;width: 70px;justify-content: space-between;
}.container strong {color: red;
}.container button {border: none;padding: 15px 25px;background-color: rgb(50, 140, 192);color: white;border-radius: 8px;box-shadow: 0 0 5px gray;
}
</style>
相关文章:

购物车案例【版本为vue3】
前言: 首先我们要明白整个购物车的组成。它是由一个主页面加两个组件组合成的。本章主要运用父子之间的通讯: 父传子 子传父 首先新建一个vue3项目,这里有俩种创建方式: vue-cli : ● 输入安装指令 npm init vuelates…...

Multisim14 安装包及安装教程
Multisim14 安装教程 Multisim14下载地址:Kevin的学习站–安装包下载地址 Multisim14 简介: Multisim 14 是美国国家仪器有限公司(National Instrument,NI)推出的以 Windows 为基础、符合工业标准的、具有 SPICE 最佳仿…...

Java实现简单的图书管理系统源码+论文
简单图书管理系统设计(文末附带源码论文) 为图书管理人员编写一个图书管理系统,图书管理系统的设计主要是实现对图书的管理和相关操作,包括3个表: 图书信息表——存储图书的基本信息,包括书号、书名、作者…...

前端调试2
一、用chrome调试(node.js)例:const fs require(fs/promises);(async function() {const fileContent await fs.readFile(./package.json, {encoding: utf-8});await fs.writeFile(./package2.json, fileContent); })();1.先 node index.js 跑一下:2.然…...

AlphaFold 2 处理蛋白质折叠问题
蛋白质是一个较长的氨基酸序列,比如100个氨基酸的规模,如此长的氨基酸序列连在一起是不稳定的,它们会卷在一起,形成一个独特的3D结构,这个3D结构的形状决定了蛋白质的功能。 蛋白质结构预测(蛋白质折叠问题…...

问卷调查会遇到哪些问题?怎么解决?
提到问卷调查我们并不陌生,它经常被用作调查市场、观察某类群体的行为特征等多种调查中。通过问卷调查得出的数据能够非常真实反映出是市场的现状和变化趋势,所以大家经常使用这个方法进行调查研究。不过,很多人在进行问卷调查的时候也会遇到…...

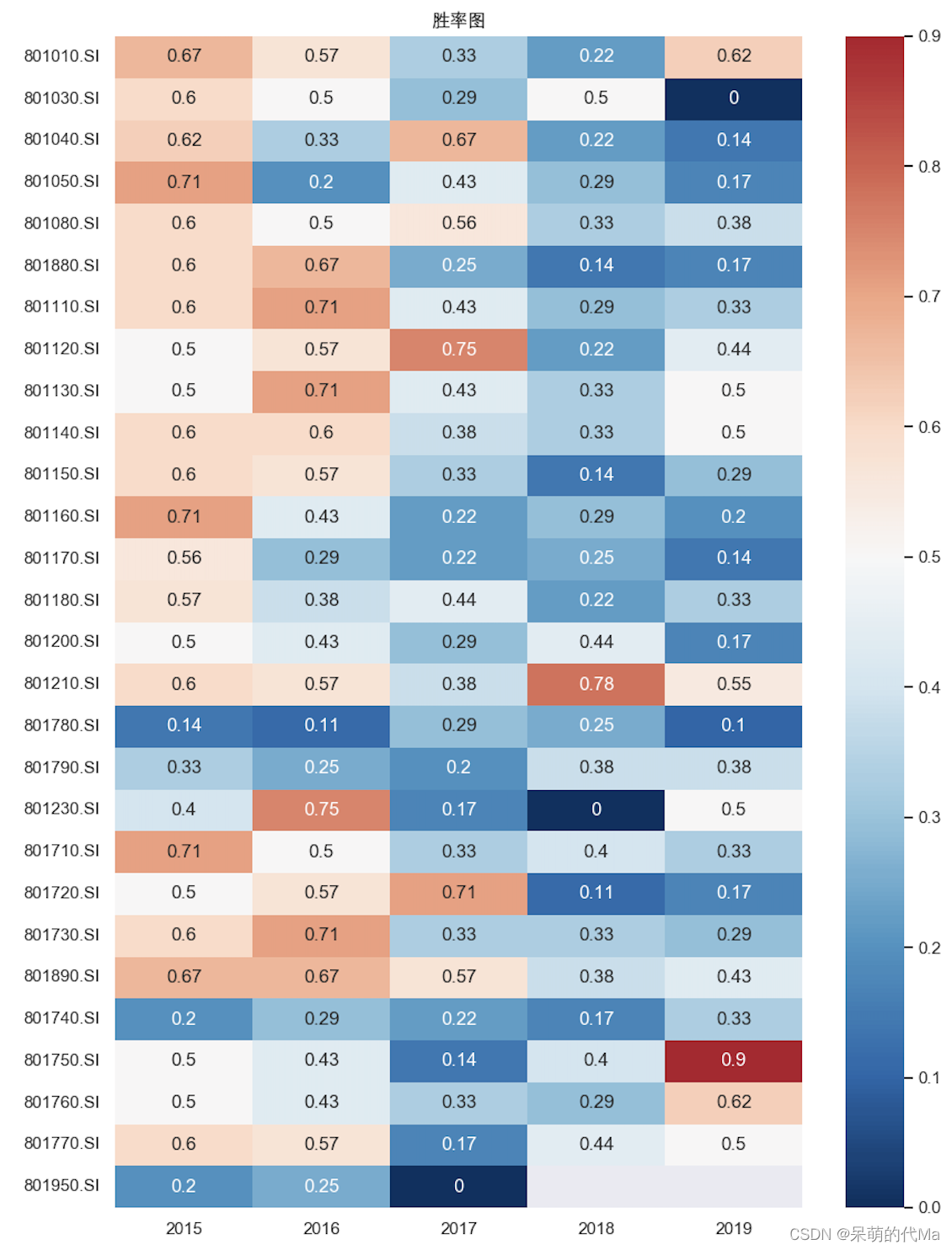
量化选股——基于动量因子的行业风格轮动策略(第1部分—因子测算)
文章目录动量因子与行业轮动概述动量因子的理解投资视角下的行业轮动现象投资者视角与奈特不确定性动量因子在行业风格上的效果测算动量因子效果测算流程概述1. 行业选择:申万一级行业2. 动量因子选择:阿隆指标(Aroon)3. 测算方法…...

工作常用git命令
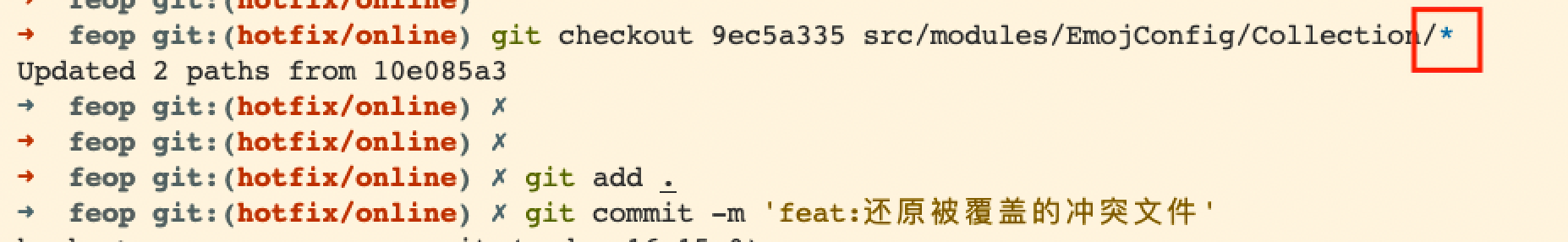
修改hard:git reset --hard md5git push -f合并多次commitsgit rebase -i HEAD~4git push -f冲突文件被覆盖冲突文件被覆盖了,可以用git checkout commitId /path来快速把一个或一些文件还原会之前的提交,重新commit ,merge一次删除分支git b…...

test3
数据链路层故障分析 一、网桥故障 a.主要用途简述 网桥作为一种桥接器,可以连接两个局域网。工作在数据链路层,是早期的两端口二层网络设备。可将一个大的VLAN分割为多个网段,或者将两个以上的LAN互联为一个逻辑LAN,使得LAN上的…...

领证啦,立抵3600,软考证书到手后还有很多作用
2022年下半年软考合格证书发放在2023年2月-3月进行,目前已有多个省市开始发证了,比如上海、江苏、辽宁、浙江、山东等地。还没收到领证通知的考生也不要着急,可以关注当地软考办通知。 拿到证书的朋友可以去申请入户,职称评聘&am…...

响应式布局之viewport-超级简单
之前文章CSS布局之详解_故里2130的博客-CSDN博客 上面的文章可以实现响应式布局,根据浏览器的大小变化而变化,但是相对于viewport来说,之前的还是有点复杂,而使用viewport更加的简单。 当我们使用amfe-flexible的时候࿰…...

分布式计算考试资料
第一章 分布式系统的定义 分布式系统是一个其硬件或软件组件分布在连网的计算机上,组件之间通过传递信息进行通信和动作协调的系统。分布式系统的目标 资源共享(resource sharing) 一些计算机通过网络连接起来,并在这个范围内有效地共享资源。 硬件的共…...

Java修饰符和运算符,超详细整理,适合新手入门
目录 一、访问控制修饰符 1、访问权限 二、运算符 1、算术运算符 2、关系运算符 3、逻辑运算符 4、赋值运算符 5、三元运算符 一、访问控制修饰符 Java 支持 4 种不同的访问权限: private 私有的 protected 受保护的 public 公共的 default 默认 1、…...

软件功能测试包含了哪些测试项目?功能测试报告收费标准
一、软件功能测试是什么? 软件功能测试是测试人员通过执行功能测试用例逐步验证软件产品各项功能是否达到预期需求的测试过程。也是俗称的“点点点测试”,这是基础性的测试类型,软件产品的功能直接影响到用户体验,所以软件功能测试意义重大…...

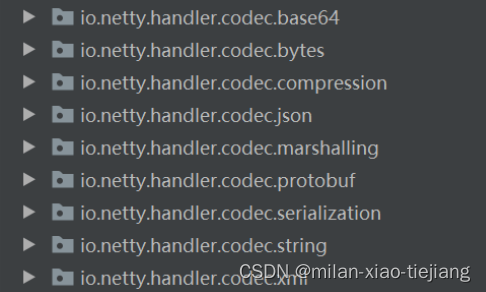
Netty 学习笔记——概念篇
Netty Home Netty GitHub Netty简介 Netty是由JBOSS提供的一个java开源框架,现为 Github上的独立项目。Netty提供异步的、事件驱动的网络应用程序框架和工具,用以快速开发高性能、高可靠性的网络服务器和客户端程序。 也就是说,Netty 是一个…...

元宇宙开始告别以资本为主导的野蛮生长,新的竞争格局和态势将形成
欲要成为这样一场洗牌的胜利者,元宇宙的玩家需要真正站在商业的角度,而非资本市场的角度来看待元宇宙,来寻找元宇宙的正确的发展模式和方法。原因在于,在这样一场洗牌过程当中,仅仅只是对于以往以资本为主导的发展模式…...

MySQL 5:MySQL视图
View(视图)是一个不存在的虚拟表。 其实质是根据SQL语句获取动态数据集并命名。 用户只需要使用视图名就可以获取结果集,并作为表来使用。数据库中只存储了视图的定义,不存储视图中的数据。 这些数据存储在原始表中。当使用视图查…...

中国干细胞医疗行业市场规模及未来发展趋势
中国干细胞医疗行业市场规模及未来发展趋势近年来,中国干细胞医疗行业发展迅速,市场规模不断扩大,发挥着越来越重要的作用。根据最新统计数据显示,2018年,中国干细胞医疗行业市场规模达到1242.6亿元,比上一…...

SpringBoot日志文件
日志有什么用? 1)快速的排查和定位问题,直接看报错信息; 2)进行记录用户登录的信息记录业务功能日志方便分析用户是正常登录还是暴力破解用户; 假设我们在这个登录程序中没有写反暴力破解的机制,比如说用户输入密码六次…...

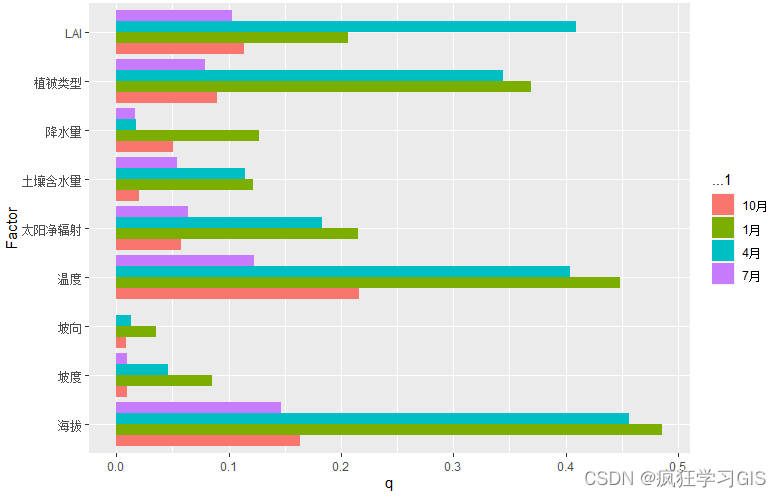
R语言读取Excel表格数据并绘制多系列柱状图、条形图
本文介绍基于R语言中的readxl包与ggplot2包,读取Excel表格文件数据,并绘制具有多个系列的柱状图、条形图的方法。 首先,我们配置一下所需用到的R语言readxl包与ggplot2包;其中,readxl包是用来读取Excel表格文件数据的&…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
